Sublime Text - Hızlı Kılavuz
Sublime Text Editor, yerel dosyaları veya bir kod tabanını düzenlemek için tam özellikli bir Metin editörüdür. Geliştiricilerin değişiklikleri takip etmelerine yardımcı olan kod tabanını düzenlemek için çeşitli özellikler içerir. Sublime tarafından desteklenen çeşitli özellikler aşağıdaki gibidir -
- Sözdizimi Vurgu
- Otomatik Girinti
- Dosya Türü Tanıma
- Söz konusu dizinin dosyalarını içeren kenar çubuğu
- Macros
- Eklenti ve Paketler
Sublime Text editor, Visual Studio code ve NetBeans gibi bir Integrated Development Editor (IDE) olarak kullanılır. Sublime Text editörünün güncel sürümü 3.0'dır ve Windows, Linux ve MacOS gibi çeşitli işletim sistemleriyle uyumludur.
Neden Sublime Text?
Uygun bir Metin editörü kullandığınızda, zengin faydalı özelliklerinden yararlanabilirsiniz. Sublime Text, kullanıcılarına aşağıdaki avantajları sunar -
- Bağlayıcı hatalarını çözme yeteneği.
- Çalışılacak tüm dosya ve klasörlerin kaydını tutmak.
- Git, Mercurial gibi sürüm kontrol sistemleriyle bağlantı.
- Problem çözme yetenekleri.
- Sözdizimi kombinasyonu için renk kombinasyonunu korumak.
Sublime Text'i resmi Web sitesinden indirebilirsiniz - www.sublimetext.com . Bir sonraki bölümde, çeşitli işletim sistemlerinde Sublime Text editörünün kurulum prosedürünü öğreneceğiz.
Sublime Text editor, aşağıdaki ana işletim sistemleri tarafından desteklenir -
- Windows
- Linux ve dağıtımları
- OS X
Sublime Text'i resmi web sitesinden indirebilirsiniz - www.sublimetext.com

Bu bölümde, Sublime Text'in çeşitli işletim sistemlerine kurulumu hakkında bilgi edineceksiniz.
Windows üzerine kurulum
Sublime Text'i Windows'a yüklemek için aşağıda gösterilen adımları izlemeniz gerekecek -
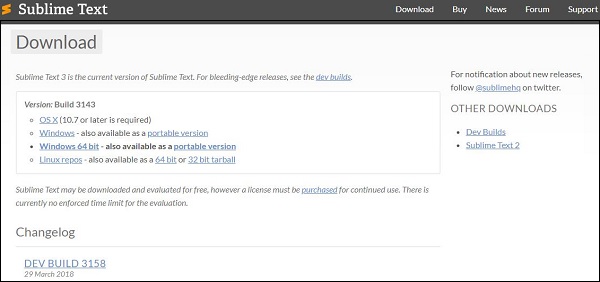
Step 1 - İndir .exe aşağıda gösterildiği gibi resmi web sitesinden paket -
https://www.sublimetext.com/3

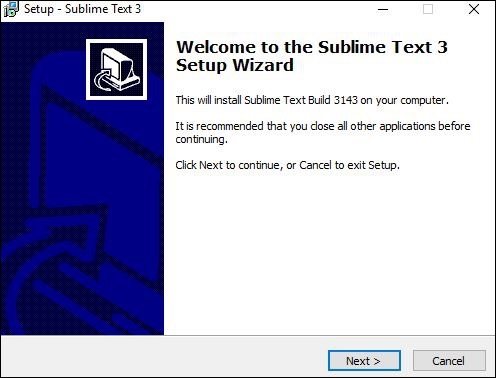
Step 2- Şimdi, yürütülebilir dosyayı çalıştırın. Bu, ortam değişkenlerini tanımlar. Yürütülebilir dosyayı çalıştırdığınızda, ekranınızda aşağıdaki pencereyi görebilirsiniz. TıklayınNext.

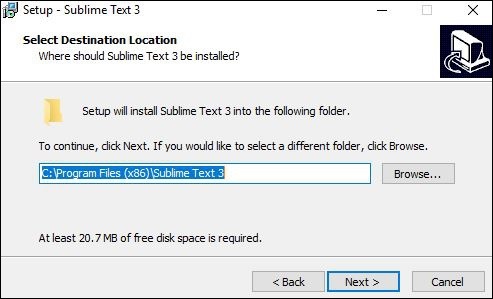
Step 3 - Şimdi, Sublime Text3'ü kurmak için bir hedef konum seçin ve tıklayın Next.

Step 4 - Hedef klasörü doğrulayın ve tıklayın Install.

Step 5 - Şimdi tıklayın Finish kurulumu tamamlamak için.

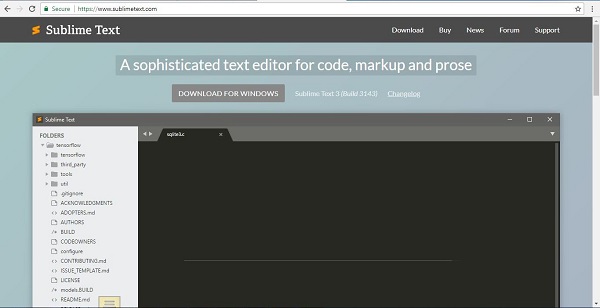
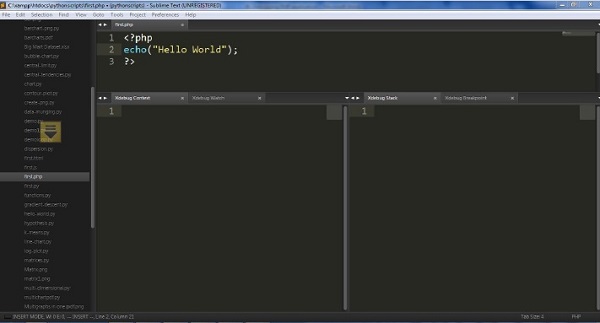
Step 6 - Başarılı bir kurulumun ardından, editörünüz aşağıda gösterildiği gibi görünecektir -

Linux üzerine kurulum
Sublime Text'i Linux dağıtımlarına yüklemek için aşağıda gösterilen adımları izlemeniz gerekecek -
Step 1 - Komut satırı terminalini kullanarak, aşağıda verilen komutu kullanarak Sublime Text editörü için paketleri kurun -
sudo add-apt-repository ppa:webupd8team/Sublime-Text-3Step 2 - Aşağıdaki komutu kullanarak paketleri güncelleyin -
sudo apt-get updateStep 3 - Aşağıdaki komutu kullanarak Sublime Text deposunu kurun -
sudo apt-get install Sublime-TextYukarıda belirtilen komutların başarılı bir şekilde yürütülmesinden sonra, Sublime Text editörünün sistemde kurulu olduğunu göreceksiniz.
OSX üzerine kurulum
OSX işletim sistemleri için,
İndir .dmg Sublime Text Editor dosyası.
Açın ve sürükle ve bırak Applications Klasör.
Yukarıdaki iki durumda gördüğünüz adımları izleyin.
Uygulamayı başlat.
Bu eğitim boyunca, Subversion kontrol sistemi, Git ve Sublime Text editörü ile birlikte bit paketini kullanmaya odaklanacağız.
Diğer herhangi bir Metin düzenleyicide olduğu gibi, belirli bir depo üzerinde çalışmak, Sublime Text'in temel yönüdür. Aşağıda verilen adımlarda ayrıntılı olarak gösterilmiştir -
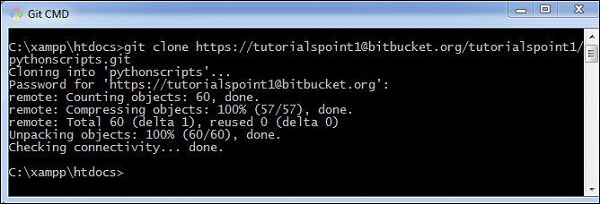
Step 1- Bit paketinden klonlanacak bir havuz düşünün. Lütfen bu eğitim boyunca Python betikleri ile çalışacağımızı unutmayın.

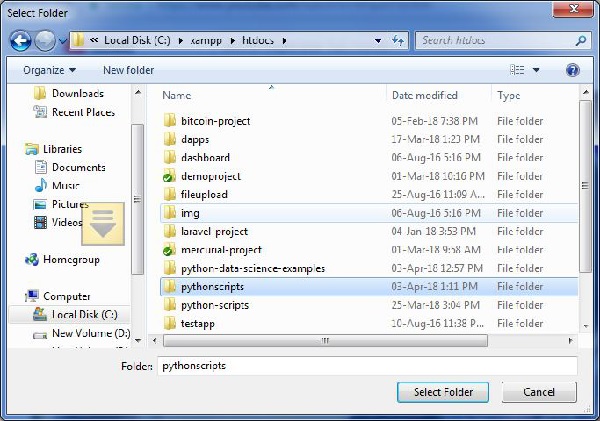
Step 2 - Aşağıda gösterildiği gibi, Klasörü Aç seçeneğini kullanarak depoyu Sublime Metin düzenleyicisine dahil edin.


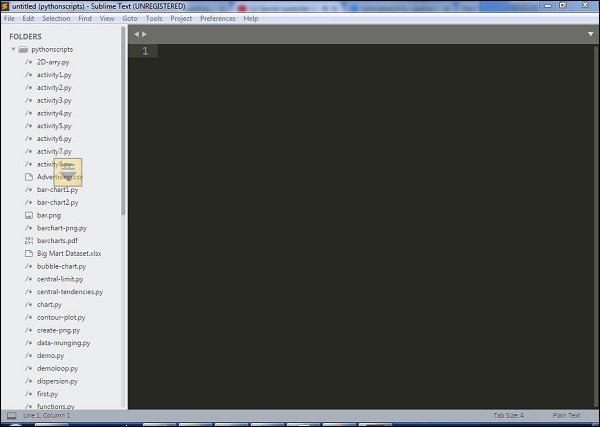
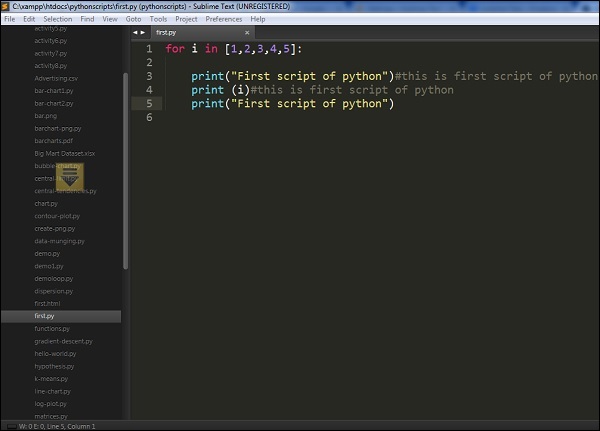
Step 3 - Depoyu ekledikten sonra, Sublime Text editörü ekranı aşağıdaki gibi görünecektir -

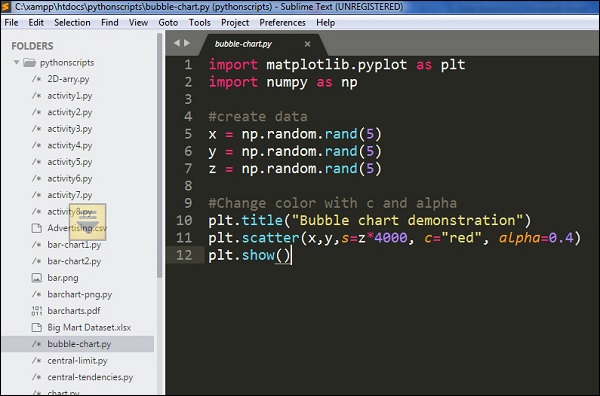
Aşağıdaki resimde gösterildiği gibi ekranın sol tarafında görüntülenen listeden açmak istediğiniz dosyayı seçebilirsiniz -

Renk kombinasyonunun, kodda bulunan anahtar sözcüklerin ve paketlerin tanınmasını sağladığını unutmayın.
Bu bölümde, Sublime Text'de nasıl dosya oluşturulacağını adım adım öğreneceksiniz.
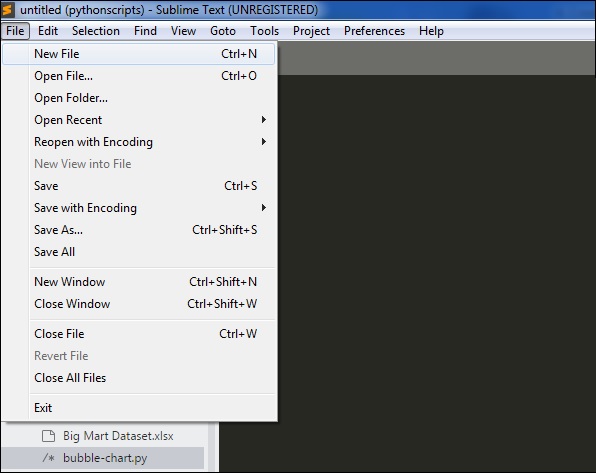
Step 1 - Seçeneği kullanın New File Sublime Text düzenleyicide bir dosya oluşturmak için.

Step 2 - Yeni dosya mevcut olduğunda, diğer herhangi bir metin düzenleyiciye benzer şekilde kodu ekleyebilir ve dosyayı çalışma havuzunuza kaydedebilirsiniz.

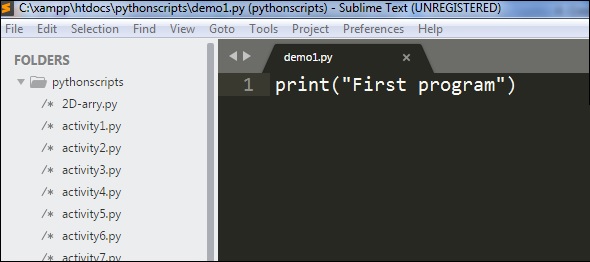
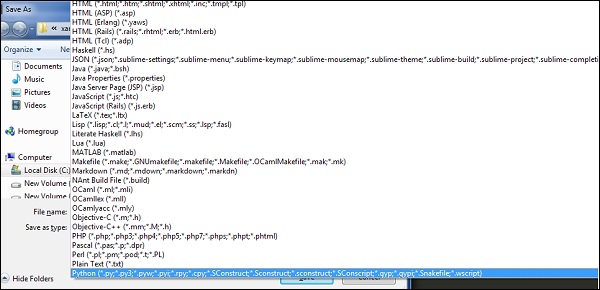
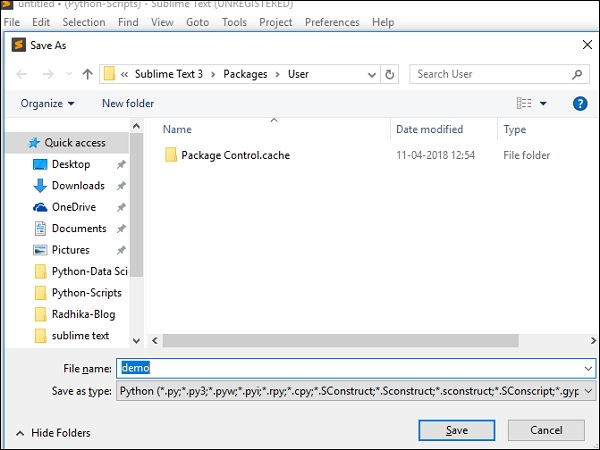
Step 3 - İlişkili dosyayı kaydettiğinizde, Sublime Text editörü dosya türüne göre çeşitli seçenekler sunar, örneğin .php PHP betikleri için, .py Python betikleri için ve .java Java kod tabanı için.

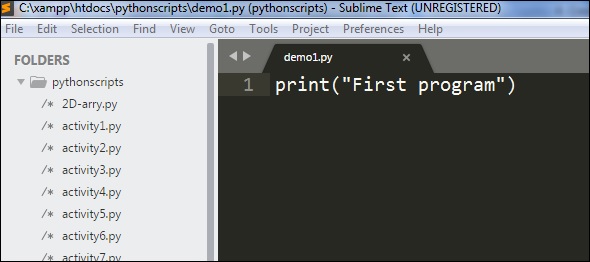
Step 4 - Kod depomuz Python projesinde olduğundan, dosyayı şu şekilde kaydedeceğiz demo1.pyaşağıda gösterildiği gibi -

Kod düzenleyicileri, kullanıcıların çeşitli kısayol tuşlarıyla kod komut dosyalarını ve metin belgelerini düzenlemesine izin verir. Bu bölümde, Sublime Text'deki ilk metin belgesinin düzenleme seçenekleriyle ilgili çeşitli örneklerle anlayalım.
Eşzamanlı Yazma
Bu örnekte, iki konuma yazdırma ifadelerinin nasıl ekleneceğini göreceksiniz.
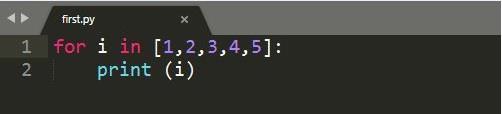
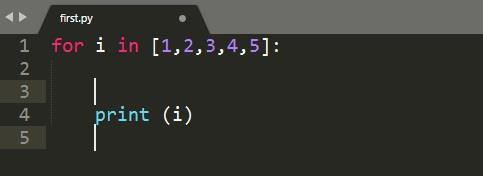
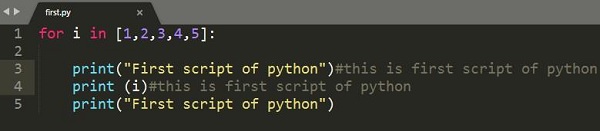
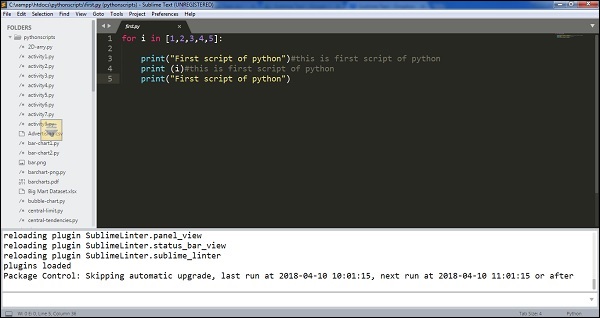
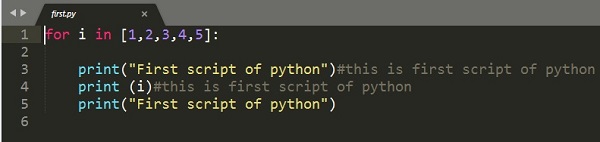
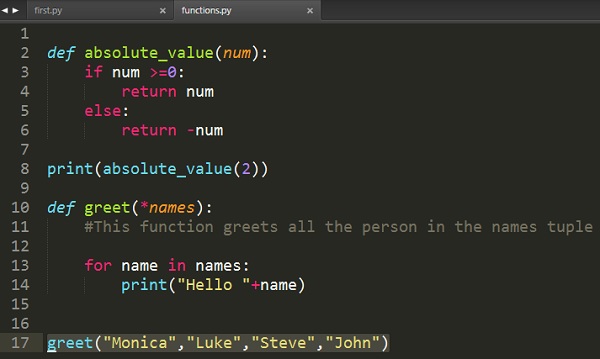
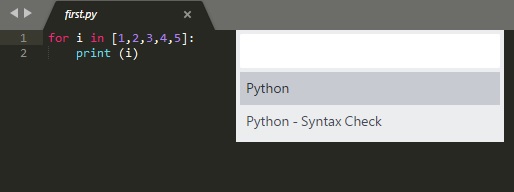
Step 1 - İçinde aşağıdaki kodun bulunduğu ilk Python betiğini düşünün -

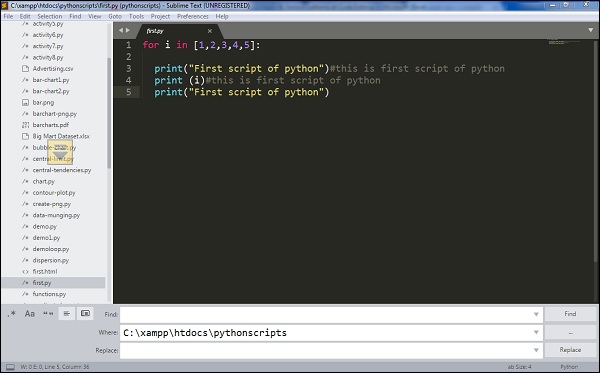
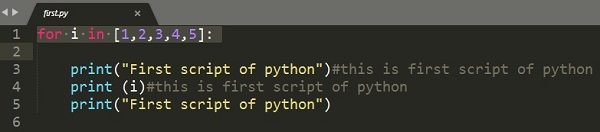
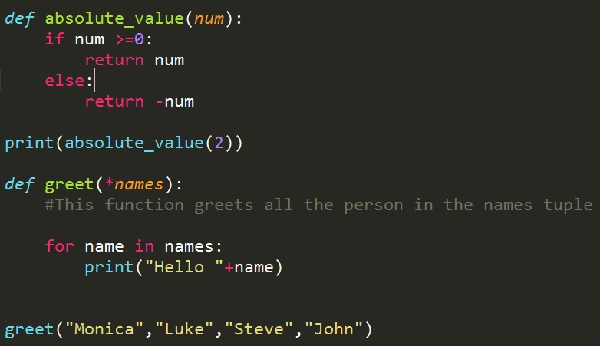
Step 2- Verilen betikte döngünün başlangıç ve bitiş noktalarından basit ifadeler kullanarak bahsetmek istediğinizi varsayalım. Print deyimini istediğiniz yere yazabilirsiniz, ancak Sublime Text düzenleyicide aynı anda iki yerde birCtrl+cursor Windows veya Linux için puan ve Cmd+cursorMac için nokta. Ardından, aşağıda belirtildiği gibi imleç noktalarını görebilirsiniz -

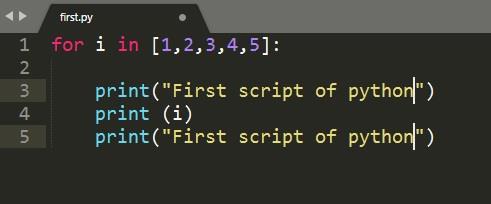
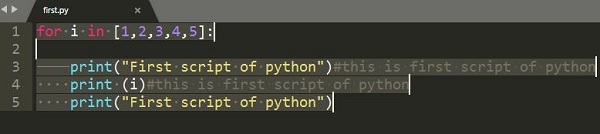
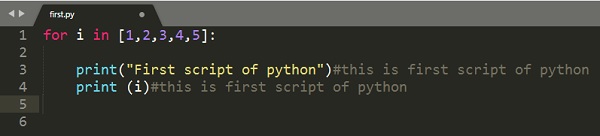
Step 3 - Şimdi, aşağıdaki resimde gösterildiği gibi, belirtilen imleç noktalarının her iki konumuna da yazdırma ifadelerini ekleyebilirsiniz.

Olayları Bulma
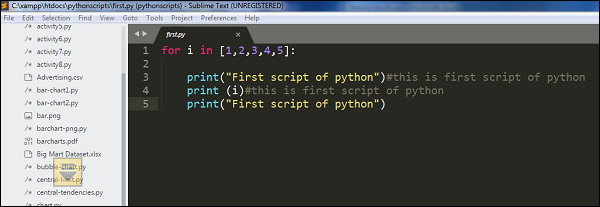
Sublime Text editörü, komut dosyalarında bulunan anahtar kelimelerin tekrarlarını bulmak için bir özellik içerir. Anahtar kelimenin geçtiği yerleri bulmak için kısayol tuşuCtrl+D ilişkili anahtar kelimeyi vurguladıktan sonra.

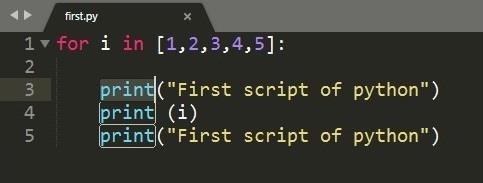
Bir anahtar kelime aramak istiyorsanız, şunu söyleyin: print verilen koddan kullanabilirsiniz Ctrl+D veya Cmd+D ilişkili anahtar kelimenin gerçekleşme sayısını almak için.

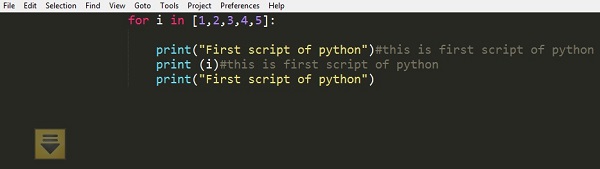
Satırda Yorum Ekleme
Kısayol tuşunu kullanarak satırın sonuna yorum ekleyebiliriz Ctrl+Shift+L Windows için ve Cmd+Shift+L Mac işletim sistemi için açıklamaya gerçekten ihtiyacınız olan kod bölümünü seçtikten sonra.

Sublime Text düzenleyicide kullanılan çeşitli kod düzenleme türleri ve kısayol tuşları vardır -
- Seçimi satırlara bölme
- Tüm paragrafı HTML dosyasına sarma
- Tüm olayları bulmak
Bu bölümde her biri ayrıntılı olarak tartışılmaktadır.
Seçimi Satırlara Bölme
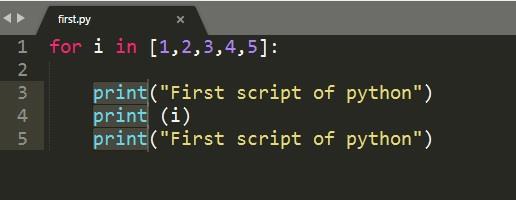
Anahtar kombinasyonu Ctrl+Shift+LWindows'ta satır bloklarını seçmenize ve bölmenize olanak tanır. Aşağıda verilen ekran görüntüsü bunu açıklıyor -

Tam Paragrafı HTML Dosyasına Sarma
Anahtar kombinasyonu Alt+Shift+wWindows için ve Mac için Cmd + Shift + w, kullanıcının kod bölümlerini bölmesine ve çeşitli paragraflar oluşturmasına olanak tanır. Olarak anılırwrap selection with html tag. Bu ayrıca Sublime düzenleyiciyi kullanarak HTML etiketleri eklemenize de olanak tanır.
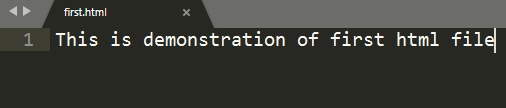
Aşağıda verilen ekran görüntüsü, metni bir HTML etiketiyle sarmayı açıklamaktadır -

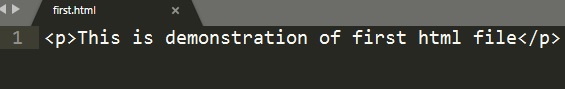
Metni kaydırdıktan sonra, bir HTML etiketi ile sarılmış metin aşağıda gösterildiği gibi görülecektir -

Tüm Olayları Bulma
Anahtar model Ctrl+Shift+fbelirli bir projede bir anahtar kelime bulmanızı sağlar. Aşağıda verilen ekran görüntüsü bunu açıklıyor -

Kısayol tuşu, içinde bulunan üç seçeneğin bulunduğu bir pencere açar: find, where ve replace,
nerede,
find belirli bir anahtar kelimenin aranmasını ifade eder,
where hangi arşivin arandığı ile ilgili bölümden bahseder ve
replace find anahtar kelimesi yerine değiştirilen anahtar kelimeden bahseder.
Linting, şüpheli yapıları işaretleme işlemidir ve herhangi bir programlama dilinde hata olma olasılığı yüksektir.
Sublime Linter, Sublime'da lint işlemi yapmanıza yardımcı olan Sublime Text paketidir. Kod tabanının işlenmesi için farklı modlarda dosya oluşturmaya yardımcı olur. Yerleşik bir paket değildir ve manuel olarak yüklemeniz gerekir.
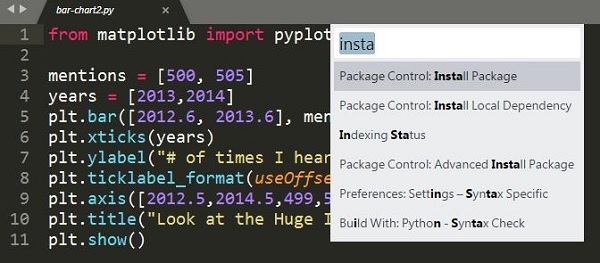
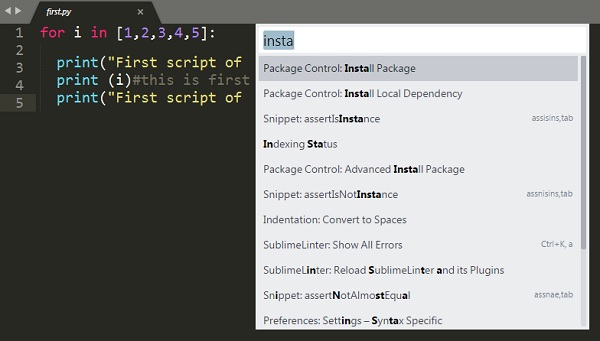
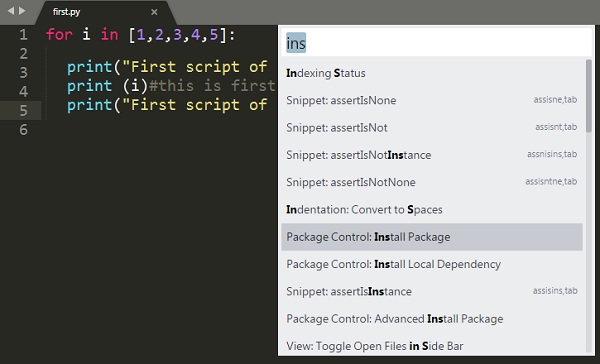
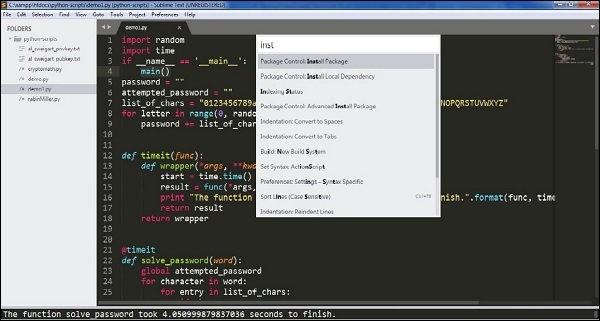
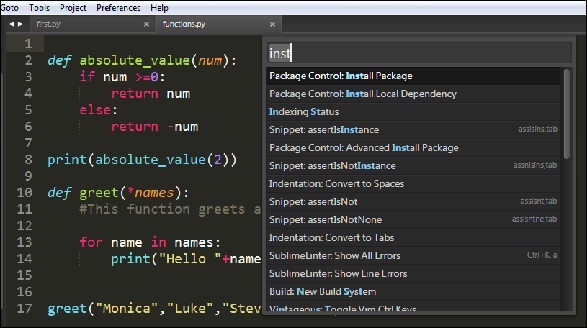
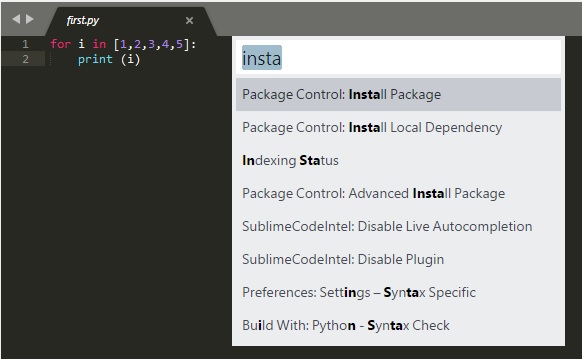
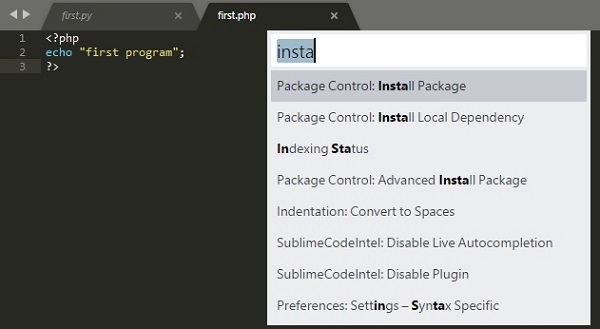
Sublime Text düzenleyicide kısayol tuş kombinasyonunu kullanarak herhangi bir paket kontrolünü kurabilirsiniz. Ctrl+Shift+Pve seçilmesi Package Control: Install Package seçeneği.

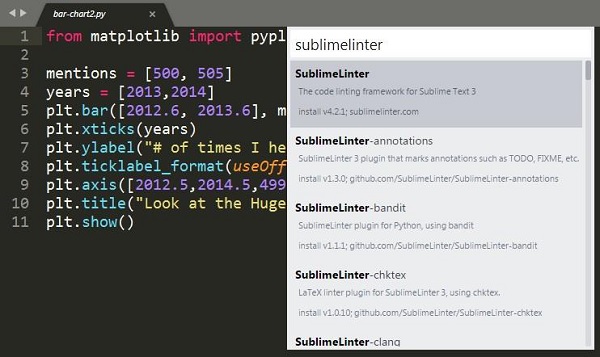
Sublime Text düzenleyicide yüklenecek ilişkili paketi seçin. Sublime Linter'ı kurmak için aşağıdaki seçeneği seçmeniz gerekir:SublimeLinter Eklenti.

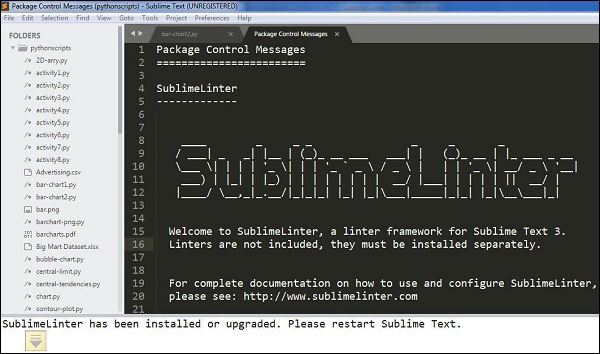
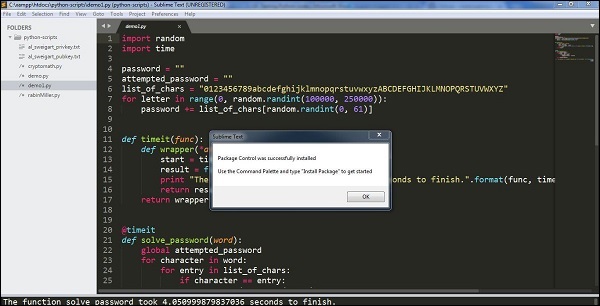
Başarılı kurulumda, ekranınız aşağıda gösterildiği gibi görünecektir -

Sublime Linter Modları
Sublime Linter, aşağıda belirtildiği gibi dört farklı modda çalışır -
Arka Plan Modu
Sublime Linter anahtarı olarak ayarlandığında true, dosya her değiştirildiğinde arka planda sürekli olarak lint işlemi gerçekleştirilir.
Yük Tasarruf Modu
Sublime Linter tuşu olarak ayarlandığında, linting load savedepodan bir dosya yüklendiğinde gerçekleştirilecektir.
Yalnızca Kaydetme Modu
Sublime Linter anahtarı olarak ayarlandığında save only modu, belirli bir dosya çalışma havuzuna kaydedilirken lintleme gerçekleştirilir.
Talep Üzerine Mod
İsteğe bağlı modda, Sublime Linter şu şekilde ayarlanacaktır: true, kısayolu kullanarak Ctrl+Alt+L, kodda varsa hataları algılamak için linter'i ayarlar.
Sublime Text editörü, çıktıyı işlemek için kısayollar ve yöntemler içerir. Bu bölüm, uygun resimlerin yardımıyla bu kısayollar hakkında ayrıntılı olarak tartışmaktadır.
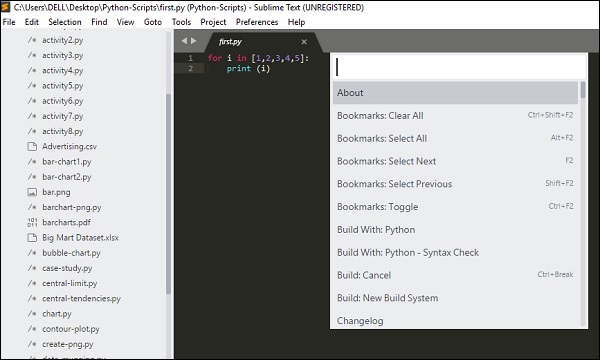
Komut Paletini Açma
Sublime Text düzenleyicisindeki komut paleti, paketleri ve konsolu kurmak için seçenekler içerir. Bu amaç için kısayol tuşuCtrl+Shift+P Windows için ve Cmd+Shift+PMac için. Aşağıda verilen ekran görüntüsü, bu kısayolu kullanarak komut paletini açmayı gösterir.

Yan Çubuğu Değiştir
Sublime metin editörü, komut dosyalarını veya dosya adlarını görüntüleyen bir yan çubuk içerir. Kısayol tuşunu kullanabilirsinizCtrl+KB Windows'ta ve Cmd+KB Mac için bu amaçla.


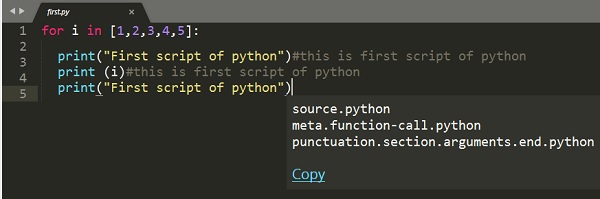
Durum Çubuğunda Kapsamı Görüntüle
Kısayol tuşu Ctrl+Shift+Alt+P Windows için ve Ctrl+Shift+PMac için durum çubuğunda kapsamı görüntüler. Aşağıdaki ekran görüntüsü bu kısayolun bir örneğini göstermektedir.

Python Konsolu
Sublime Text düzenleyiciyi kullanarak Python komut dosyalarıyla çalışırken, şunu kullanabilirsiniz: Ctrl+`Windows için veya Control + `Windows için, Python konsolunu çalıştırmak için.

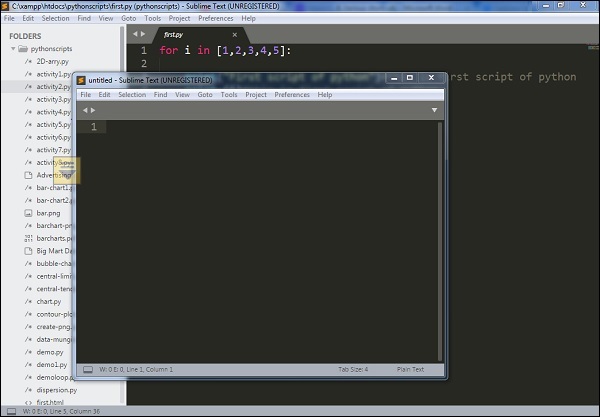
Yeni Pencere
Yeni pencerelerle aynı anda birkaç projeyi yönetebilirsiniz. Kısayol tuşunu kullanabilirsiniz Ctrl+Shift+N Windows'ta ve Cmd+Shift+N Mac için Sublime Text düzenleyicide yeni bir pencere oluşturmak için.
Parçacıklar, gerektiğinde yeniden kullanılabilen akıllı şablonlardır. Sublime metin editörü, HTML şablonları için parçacıklar özelliğini içerir. Bu bölümde onlar hakkında detaylı bilgi edineceksiniz.
Snippet'leri Anlamak
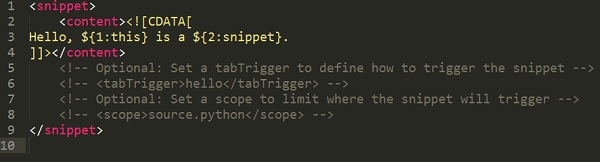
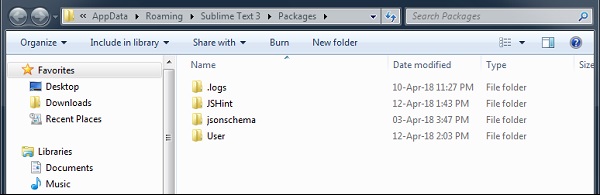
Parçacıklar, çeşitli özniteliklere sahip basit XML destekli dosyalardır. Adlı bir uzantı içerirlersublime-snippet. XML öğesinin kök etiketi,<snippet>etiket. Oluşturulan parçacıklar şuraya kaydedilir:Packages klasör ve bu klasörde bulunduğu kabul edilir.

Parçacıkların dosya formatı ve sözdizimi aşağıda ayrıntılı olarak tartışılmıştır -
Content −Bu bölüm, pasajın açıklamasını içerir.
tabTrigger - Parçacık yazıldığında tetiklenen bir dizi karakter içerir.
Scope - Snippet'in aktif kaldığı kapsamı tanımlar.
Description- Tüm meta açıklamaları içerir. Snippet menüsü açıldığında görüntülenecektir.
İlk Snippet'i Oluşturma
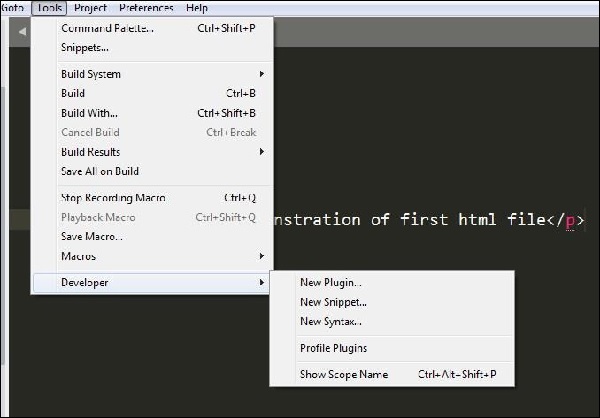
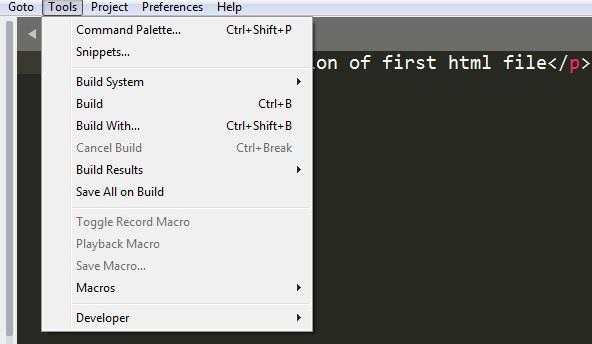
Varsayılan parçacığı kullanarak oluşturabilirsiniz Tools → Developer → Snippet seçeneği.

Ardından, aşağıda gösterildiği gibi ilişkili etiketleri içeren bir demo pasajı oluşturulacaktır -

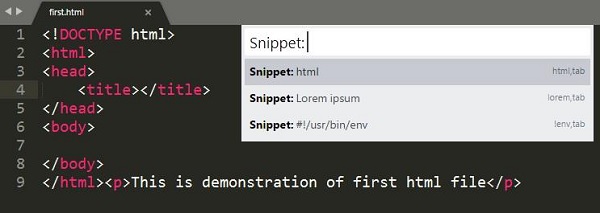
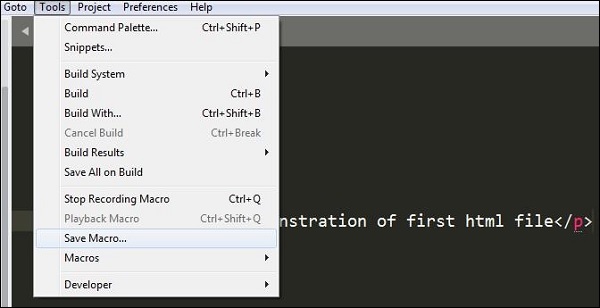
Sublime Text düzenleyicide ilk parçacığı oluşturmak için, Tools menüsünü seçin ve Snippets buradaki ekran görüntüsünde gösterildiği gibi açılır pencereden seçenek.

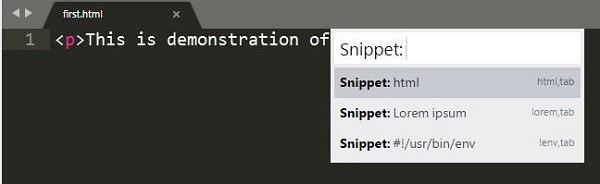
Şimdi seçin Snippet:html görüntülenen seçeneklerden.

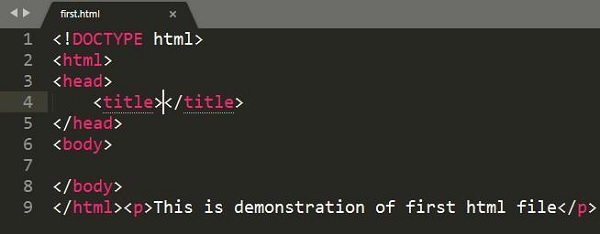
Bu, aşağıda gösterildiği gibi belirtilen html dosyasında varsayılan bir parçacık oluşturur.

Farklı dosya türleri için çeşitli parçacıklar olduğunu unutmayın. Kod tabanındaki html dosyaları için, Sublime Text düzenleyicide aşağıda gösterildiği gibi tanımlanmış üç parçacık vardır.

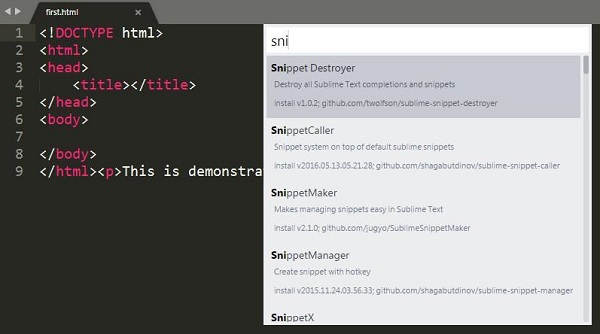
Paket Kontrol Parçacıkları
Kontrol parçacıkları öncelikle ürün geliştirme için kullanılır. İleinstall packages Sublime editöründe, web geliştirme için gereken herhangi bir snippet'i indirebilir ve yükleyebilirsiniz.

Web geliştirme için aşağıdaki paketlere ihtiyacınız olabilir -
- EverCodeLab Sublime, Ruby on Rails'i destekler
- PHP için ek PHP parçacıkları
- HTML dosyaları için HTML parçacıkları
- Twitter Bootstrap için Twitter Bootstrap parçacıkları
- JS dosyaları için JavaScript parçacıkları
- jQuery için jQuery parçacıkları paketi
Makrolar, bir dizi komut içeren temel otomasyon tesisidir. Aynı adımları içeren bir işlem yapmanız gerektiğinde makroları kullanabilirsiniz.
Makro dosyaları, adı verilen bir uzantıya sahip JSON dosyalarıdır. .sublime-micro ve çok yardımcı olduğu düşünülüyor.
Bir Makro Kaydetme
Bir makronun kaydedilmesi, verilen dosya için gerekli olan bir dizi komutu muhafaza etme prosedürünü tanımlar. Bir makroyu iki şekilde kaydedebilirsiniz -
Kısayol tuşunu kullanın Ctrl+Q Windows'ta bir makro ve Mac'te Cmd + Q kaydetmek için.
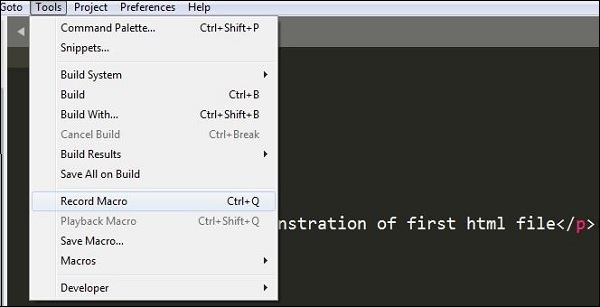
Kullan record seçeneği Tools → Record Macro.

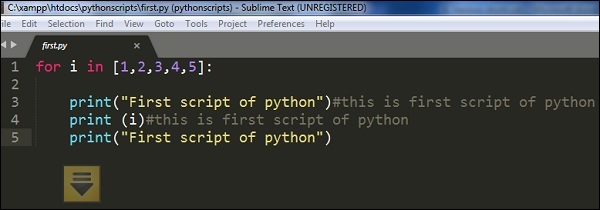
Makro kaydetmeye başladığında, Sublime Text düzenleyicide aşağıdaki mesajı görebilirsiniz -

Bir Makro Oynatmak
Kısayol tuşunu kullanabilirsiniz Ctrl+Shift+Q Windows'ta ve Cmd+Shift+QMac için, kullanıcı tarafından Sublime Text'te kaydedilen bir makroyu oynatmak için. Bu kısayolunlast recorded Sublime'da makro.
Bir Makro Kaydetme
Seçeneğini kullanarak kaydedilmiş bir makroyu kaydedebilirsiniz. Tools → Save Macro. Aşağıdaki ekran görüntüsü, bu seçeneği kullanarak bir makronun nasıl kaydedileceğini gösterir.

Ayrıca, aşağıda gösterildiği gibi, Araç menü çubuğundaki çeşitli seçenekleri kullanarak makroları yeniden tanımlayabilirsiniz -

Sublime Text'teki tuş bağlamaları, kullanıcının tuş basma sıralarını işlemlerine ve eylemlerle eşleştirmesine yardımcı olur. JSON biçiminde tanımlanırlar ve şurada saklanırlar:.sublime-keymap Dosyalar.
Daha iyi entegrasyon için, Linux, OSX ve Windows için ayrı anahtar harita dosyalarının tutulması önemlidir. İlgili platformun anahtar haritaları Sublime Text editörüne yüklenecektir.
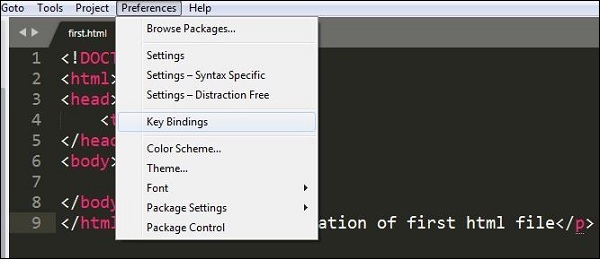
Bir kullanıcı açabilir keymap seçeneği kullanarak dosya veya varsayılan anahtar bağlamaları Preferences → Key Bindings.


Aşağıdaki örnek, Windows'ta anahtar bağlamaların nasıl gerçekleştirileceğini gösterir -
[
{ "keys": ["ctrl+shift+n"], "command": "new_window" },
{ "keys": ["ctrl+shift+w"], "command": "close_window" }
]Anahtar Bağlamalarını Tanımlama
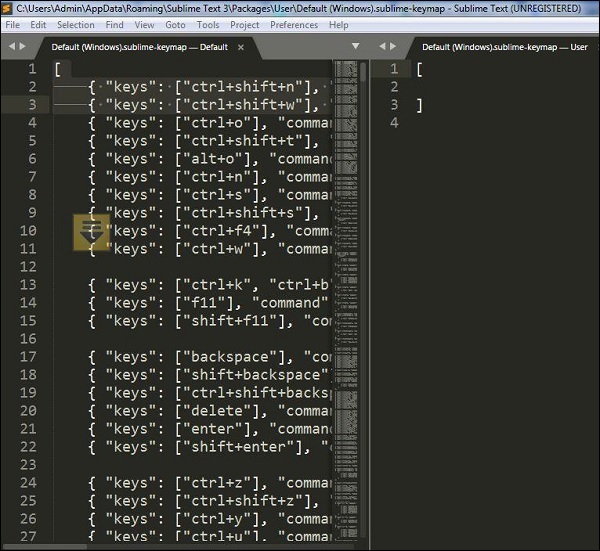
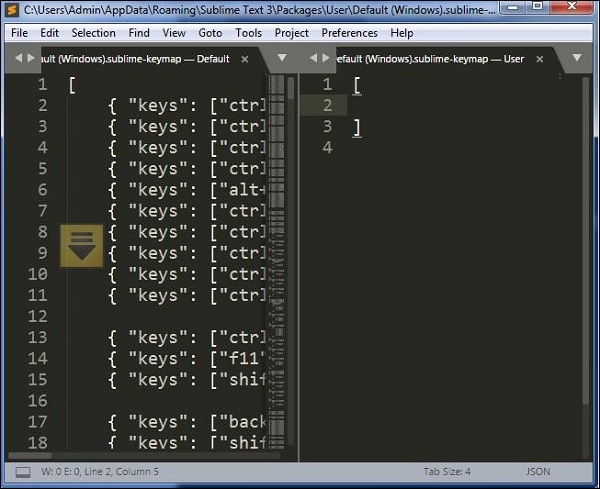
Sublime Text editor, bir anahtar harita tanımlama seçeneği içerir. Dosyada tanımlanan anahtar bağlamaları.sublime-keymap tüm anahtar-değer kombinasyonlarını içerir.

Aşağıdaki anahtar bağlama setini bu dosyaya ekleyebilir ve aşağıda gösterilen kod yardımıyla yürütmeyi kontrol etmek için kaydedebilirsiniz -
[
{
"keys": ["super+alt+;"], "command": "run_macro_file",
"args":
{"file": "Packages/User/semicolon.sublime-macro"}
}
]Buraya superWindows veya Linux'taki Winkey ve OSX işletim sistemi üzerinde bir komuttur. Bu kodun, içinde bulunan makroyu çalıştıracağını unutmayın.Packages/User ve adlandırıldı semicolon.sublime-macro basıldığında Super+Alt+ anahtarlar.
Bu bölümde, Sublime Text'de bir dosyanın sütunlarını taşımak ve seçmek için çeşitli kısayol tuşlarını öğreneceksiniz.
İşaretçiyi Kodun Başına Taşıma
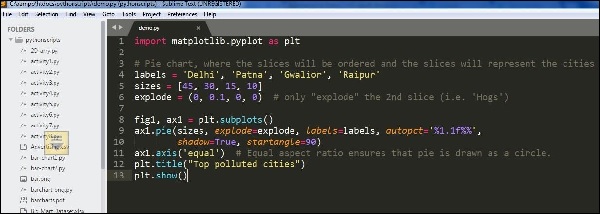
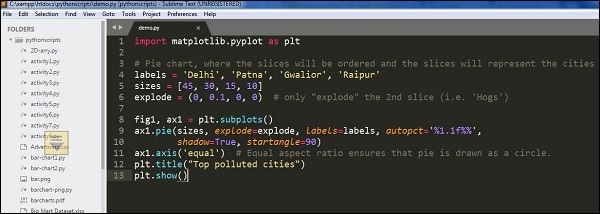
Kısayolu kullanabilirsiniz Ctrl+Home Sublime Text düzenleyicide işaretçiyi kodun başlangıcına taşımak için.
Burada gösterilen örnek kodu inceleyin.

Aşağıda verilen ekran görüntüsü, imlecin başlangıcına taşındığında aynı kodu göstermektedir.

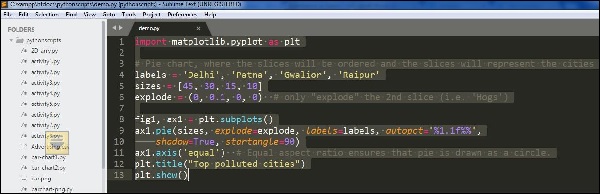
Bir Sütunu Genişletme
Kısayolu kullanabilirsiniz Ctrl+Lbelirli bir sütunu genişletmek için. Bu kısayol, işaretçiyi içeren sütunu seçecektir. Aşağıdaki ekran görüntüsü bunu ayrıntılı bir şekilde açıklamaktadır -

Bir sütunun kırpılması
Kısayolu kullanabilirsiniz Ctrl+Kdosyanın belirtilen sütununu kırpmak için. OSX için, tuş kombinasyonunu kullanmanız gerekecekCmd+K bu amaç için.
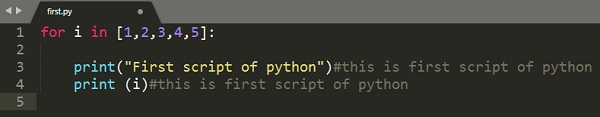
Burada gösterilen örnek, beşinci sütunda belirtilen satırın kırpıldığı kodu göstermektedir.

Bir Metin Bloğunu Böl
Kısayolu kullanabilirsiniz Ctrl+Shift+K seçilen bir metin bloğunu iki seçime bölmek için.

Note - Tuş kombinasyonlarının önceki tuş kombinasyonundan farkı, sütunların görünür olmasıdır. Ctrl+Shift+K sütun numarasını belirtilen koddan kaldırır, oysa Ctrl+K tüm sütunu kestikten sonra sütun numarasını olduğu gibi tutar.
Girinti, sistematik bir yapıyı korumak için programlama dillerinin kod bloklarını koruma sürecidir. Geliştiricilere daha iyi bir program yapısı aktarılmasına yardımcı olur. Bu bölüm, Sublime Text düzenleyicideki girinti hakkında ayrıntılı bilgi verir.
Girintinin Önemi
Girinti, kod yapısının, ona erişen herkes tarafından kolayca anlaşılacağı şekilde korunmasına yardımcı olur. Doğru girinti, koda aşağıdaki özellikleri kazandırır -
- Readability
- User-friendliness
- Adaptability
- Bakım kolaylığı
Sublime Metinde Girinti Seçenekleri
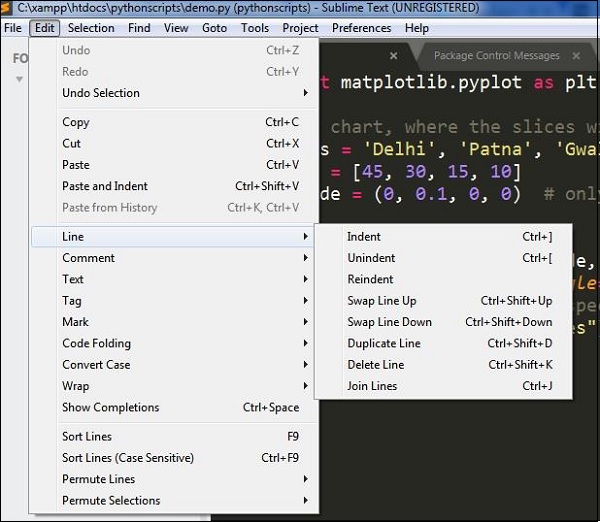
Sublime Text editor, aşağıdaki ekran görüntüsünde gösterildiği gibi kod girintisi için çeşitli seçenekler sunar -

Bu seçeneklerin kullanımı burada ayrıntılı olarak tartışılmaktadır -
Girinti Seçeneği
Girinti seçeneği, belirtilen kodun girintisini oluşturmaya yardımcı olur. Belirtilen kodu seçmeniz veIndentseçeneği. Kısayolu da kullanabilirsinizCtrl+[girintilenecek gerekli kodu seçtikten sonra. Daha iyi bir anlayış için aşağıdaki ekran görüntüsüne bakın -

Girintiyi Kaldırma Seçeneği
Girintiyi kaldırma seçeneği, girinti prosedürünün tersi yönde çalışır. Girintiyi kaldırma seçeneğinin kısayolu şudur:Ctrl+]. Daha iyi bir anlayış için aşağıdaki ekran görüntüsüne bakın -

Reindent Seçeneği
Döndürme seçeneği, girintiyi kaldırma seçeneğini geri almak ve kodu aynı duruma geri döndürmek için kullanılır. Daha iyi bir anlayış için aşağıdaki ekran görüntüsüne bakın -

Girintinin Faydaları
Doğru girinti, kod ve geliştiriciler için çeşitli avantajlar sunar. Aşağıda tartışılmaktadır -
Kod blokları fazla çaba sarf edilmeden görünür olacaktır.
Geliştirici, gerekli olan kod satırlarına odaklanabilir ve ilgisiz olanları kolayca görmezden gelebilir.
Aynı tür kod yapısını birden çok kez kullanan bir geliştiricinin, start of block ve end of block ifadeler.
Yanlış yerleştirilmiş kod satırları kolayca belirlenebilir.
Sublime Text düzenleyicinin temel ayarları, yazı tipi boyutu, satır numaralarının görüntülenmesi veya düzenleyicinin renk şeması gibi düzenleyici için gereken yapılandırmadır.
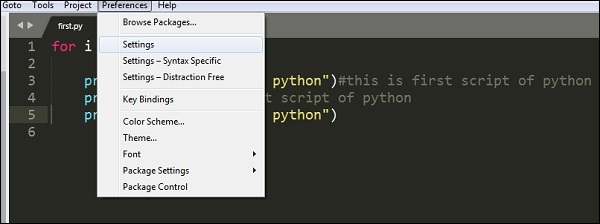
Tüm temel ayarlar JSON biçiminde yapılandırılır. Ayarlar listesini görüntülemek için şu menüye gidin:Preferences -> Settings.


Ayarlar, iki tür yapılandırma içerir:
- Default
- User
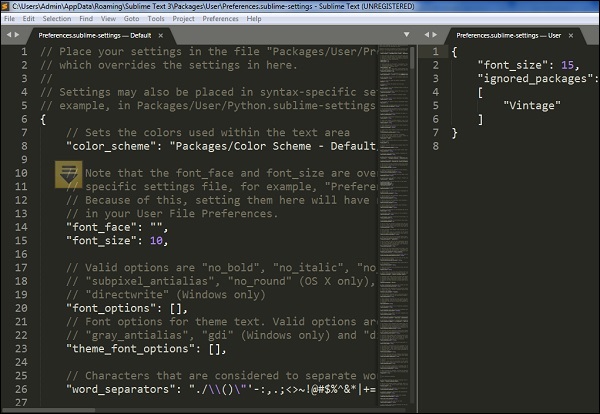
Varsayılan, tüm varsayılan yapılandırmaları içerir ve kullanıcı, temel ayarlar için özelleştirilmiş ayarları tanımlar.
Yukarıda bahsedilen senaryo için, özelleştirilmiş ayarlar aşağıda belirtildiği gibidir -
"font_size": 15,
"ignored_packages":
[
"Vintage"
]Ayar Kategorileri
Sublime Text'teki ayarların çeşitli kategorileri aşağıdaki gibidir -
Düzenleyici Ayarları
Bunlar, kod tabanının dosyalarını düzenlemek için temel ayarları içerir. Örnekler şunları içerir:font_face, font_size ve tab_size. Ayarlar, varsayılan yapılandırmada mevcuttur.
Kullanıcı Arayüzü Ayarları
Bunlar, özellikle arka plan, tema ve çeşitli renk kombinasyonlarına odaklanan genel ayarları içerir. Bu ayarlar, varsayılan yapılandırmanın ikinci bölümüne eklenmiştir.
Uygulama Davranışı
Bu ayarlar, açık pencerelerde Sublime Text düzenleyicisine dahil edilen uygulamanın davranışına odaklanır. Bu ayarlar, varsayılan yapılandırma ayarlarının üçüncü bölümünde yer almaktadır.
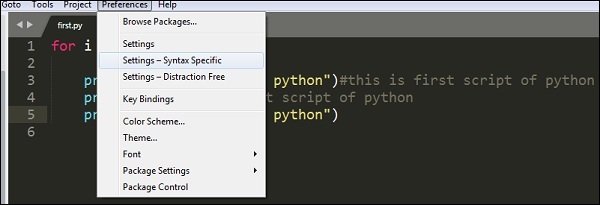
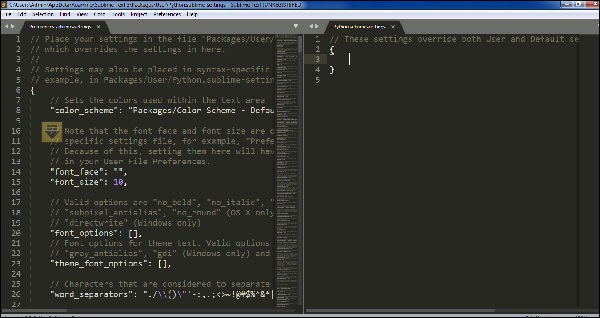
Sözdizimi - Özel Ayarlar
Bu ayarlar, Sublime Text düzenleyicisinin sözdizimini tasarlamak için kullanılır. Sözdizimine özgü ayarların listesini almak için kullanıcının şu seçeneği kullanması gerekir:Preferences − Syntax-Specific.


Sublime metin düzenleyicideki tema yönetimi, düzenleyicinin görünümünü renkler ve çekici arka planlarla geliştirmeyi ifade eder. Temalar, JSON formatlı değerlerdir..sublime-theme IDE öğelerinin renklerini değiştirerek editörün kullanıcı arayüzünün görünümünü genişletebilir ve yönetebilir.
Tema Yükleme ve Uygulama
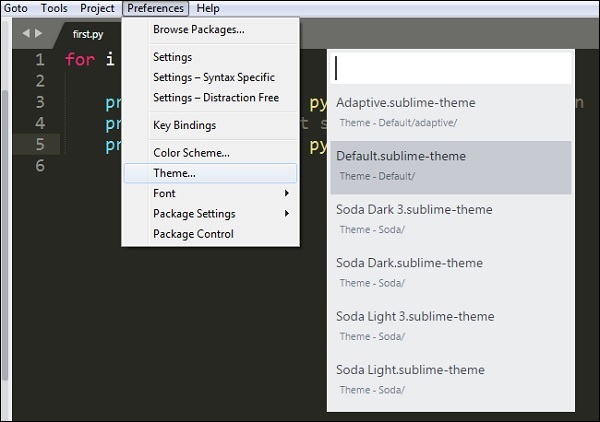
Aşağıdaki adımlar, Sublime Text düzenleyicide tema yükleme ve uygulama konusunda size rehberlik edecektir -
Step 1 - Kullan Install Buradaki ekran görüntüsünde gösterildiği gibi temalar için paket yüklemek için Sublime Text paketi -

Step 2 - ile seçeneklerin bir listesini görebilirsiniz Install Package seçeneği ve bunları indirip Sublime Text editörüne kurabilirsiniz.

Step 3 - Bir tema seçtikten sonra etkinleştirin.

Step 4- Şimdi yüklü tema listesinden istediğiniz temayı seçin. Bu, düzenleyicinin görünümünü otomatik olarak değiştirir.

Renk şemaları
Renk şemaları, şurada bulunan XML formatlı dosyalardır: Packagesrenk düzenleri içeren klasör. UI öğelerine özgü temaların aksine, Sublime metin renklerinin özelleştirilmesi için harika bir yoldur.
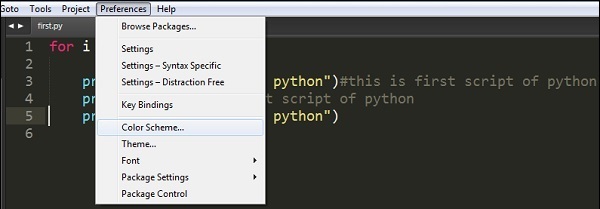
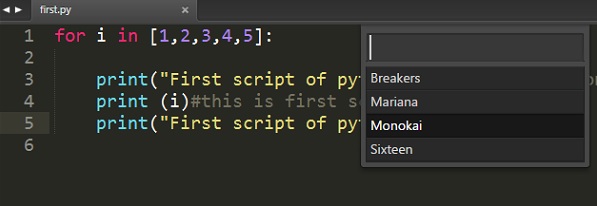
Seçeneği kullanarak renk şemaları seçebilirsiniz Preferences → Color Scheme. Aynı şeyi gösteren aşağıdaki ekran görüntüsüne bakın.


Renk şemaları, aşağıdakiler gibi çeşitli seçenekleri içerir: Breakers, Mariana, Monokai, ve Sixteen. Düzenleyicinin görünümü, seçtiğiniz renk şemasına bağlıdır. Bu desenlerin yalnızca renk sözdizimine odaklanacağını unutmayın.
Sublime metin düzenleyicisindeki Vintage modu, vi'nin düzenleme özelliklerinin bir kombinasyonunu içeren bir pakettir. Vintage Modu, Sublime düzenleyicide vi komutlarının bir listesini kullanmanızı sağlar.
Vintage modu açık kaynaklı bir projedir ve bunu bağlantıdan indirebilirsiniz -
https://github.com/sublimehq/Vintage
Vi editörünü anlama
Viilkel ve popüler olarak kullanılan bir metin editörüdür. Başlangıçta UNIX işletim sistemi için ve temel komut dosyası çalıştırma işlevleriyle oluşturulmuştur. Çeşitli işletim sistemlerinde popüler olarak kullanılan bir komut satırı editörüdür çünkü işlemler için fareye ihtiyaç duymaz.Sublime içerir vimgelişmiş bir bölümü olan vi düzenleyicidir ve makroların, parçacıkların ve eklentilerin özelleştirilmesini içerir.
Vintage Modu Etkinleştirme
Vintage modunu aşağıdaki adımlarla etkinleştirebilirsiniz -
Seçeneği seçin Preferences → Settings
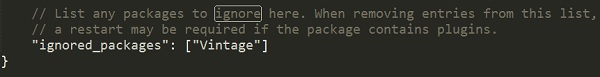
Düzenleyin json gibi anahtar adıyla ayarlar yapılandırma dosyası ignored_packages. Vintage pakete dahildirignored_packages Bölüm.

Sublime metin düzenleyicide Vintage özelliğini etkinleştirmek için yapılandırmalardan Vintage özniteliğini kaldırın.
"ignored_packages": []Eski mod düzenleyiciniz aşağıdaki ekran görüntüsünde gösterildiği gibi görünecektir -

Vintage modu, vi düzenleyiciye benzer çeşitli komutlar içerir. Bu, aşağıda verilen kodda gösterildiği gibi Sublime Text düzenleyicisinin temel ayarlarını içerir -
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"font_size": 15,
"ignored_packages":
[
],
"vintage_start_in_command_mode": true,
"theme": "Soda Dark.sublime-theme"
}| Mod | Açıklama | Anahtar |
|---|---|---|
| Komut Modu | Kullanıcının bir komut girmesini bekler | ESC |
| Mod Ekle | Metin farklı konumlara eklenebilir | ben / I / a / A |
| Görsel Mod | Hareket Komutlarını kullanarak metni seçin / vurgulayın | V |
| Görsel Çizgi Modu | Ok tuşlarını kullanarak metin satırlarını seçin / vurgulayın | Üst Karakter + V |
Klasik Mod
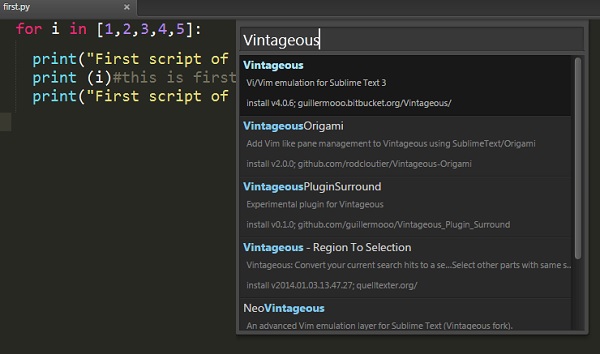
Vintageous, vi editörünün betimsel analizi için kullanılan pakettir. Aşağıda belirtildiği gibi paket kontrolü kullanılarak indirilebilir -

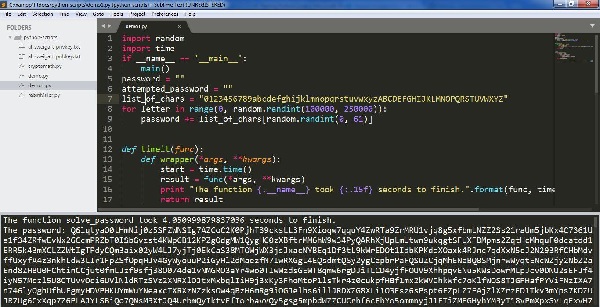
Eski paketi başarıyla yükledikten sonra, ekranınız aşağıdaki ekran görüntüsünde gösterildiği gibi görünecektir -

Sublime Editor, çeşitli programlama dilleri için test modülleri içerir. Bu, dosyaların ve komut dosyalarının birim testine yardımcı olur ve geliştiricilerin hataları, hataları ve varsa sorunları analiz etmelerine yardımcı olur.
Sublime Text editörü, JavaScript'in test edilmesi ve konuşlandırılması için gerekli olan 3 modül içerir. Bu bölüm bunları ayrıntılı olarak tartışmaktadır.
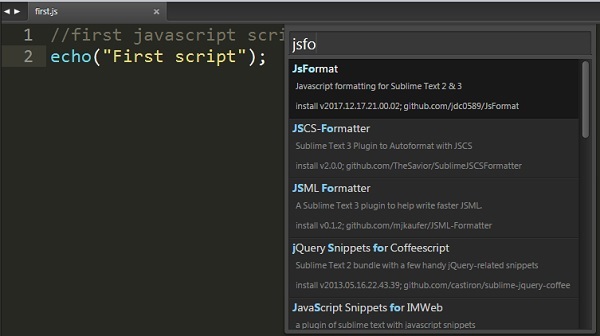
JsFormat
JsFormat, birim test sürecini kolaylaştıran komut dosyası satırlarını biçimlendirmek için kullanılan bir JavaScript eklentisidir. Perde arkasında JS güzelleştirici kullanır (http://jsbeautifier.org/) JS dosyalarının tamamını veya bölümlerini biçimlendirmek için. JSFormat,Install Package Sublime editör seçeneği.

Özellikleri
JsFormat, komut dosyasına aşağıdaki özellikleri sunar -
- JS ve JSON dosya biçimlendirmesini kolaylaştırır.
- Tam metin biçimlendirme ve seçilen biçimlendirme sunar.
- Biçimlendirme seçenekleri için özelleştirilebilir ayarlar sağlar.
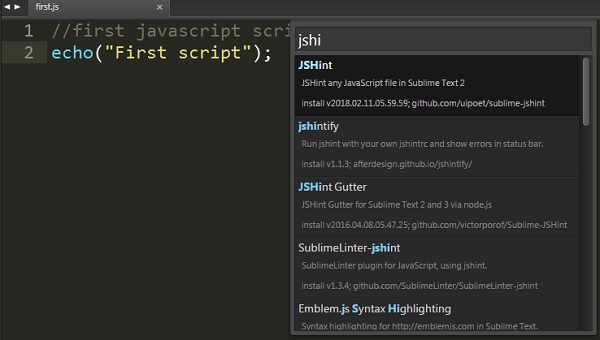
JSHint
JSHint, hataları ipuçlarıyla analiz etmek için kullanılan topluluk odaklı bir araçtır. Bu, hataları ve olası sorunları tespit etmeye yardımcı olur. JSHint, basit ve anlaşılması kolay açık kaynaklı bir pakettir. JSHine'ı Sublime Text editörüne şu yolla yükleyebilirsiniz:Install Package modu.
JSHint eklentisini Sublime Text Editor'da uygulamak için kısayolu kullanabilirsiniz. Alt+J Windows'ta ve Cmd+j OSX sistemlerinde.

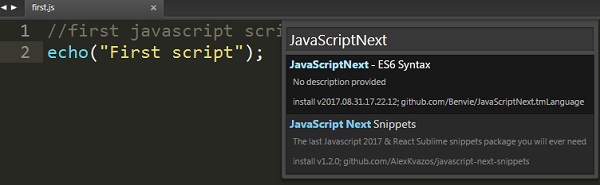
JavaScriptSonraki
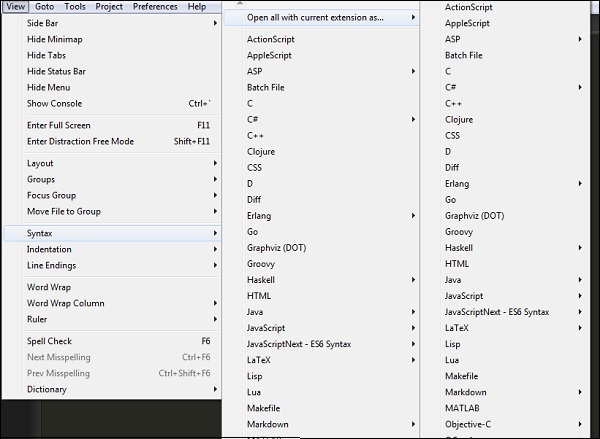
Bu komut dosyası, JS dosyasının sözdizimini ve bununla ilişkili anlamını vurgulamak için kullanılır. Çeşitli modüller, ok işlevleri, sınıflar ve oluşturucularla bir sözdizimi vurgulama özelliği içerir.

Aşağıdaki ekran görüntüsünde gösterildiği gibi sözdizimi listesini kullanarak bir dosyada sözdizimi kontrolü gerçekleştirebilirsiniz -

Python teklifleri unittest, dağıtımdan önce tasarlanan komut dosyalarını birim testi için resmi bir birim test çerçevesi. Olarak da adlandırılırPyUnit. Sublime Text düzenleyicide kullanılan Python birim testleri şu şekilde adlandırılır:sublime-unittests ve aşağıdaki bağlantıda mevcuttur -
https://github.com/martinsam/sublime-unittest
Bu birim testleri, birim test senaryolarının yazılmasını kolaylaştırmak için bir dizi yararlı parçacık içerir.
UnitTest'in kurulumu
Sublime'ın paket kontrolü, aşağıdakilerin kurulumunu yönetir: unittests ve aşağıdaki adımlar bunu ayrıntılı olarak açıklamaktadır -
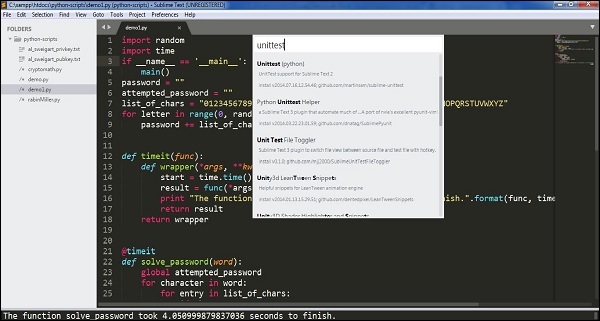
Step 1 - Sublime Editor'ün komut paletini kullanın Ctrl+Shift+P aşağıda verilen ekran görüntülerinde gösterildiği gibi paketin kurulumu için -



Step 2 - Yüklenen paketler aşağıdaki iki ana parçacığı kullanır -
testclass yeni bir test sınıfı oluşturmak için kullanılan
testfunc doldurmamız için yeni bir test işlevi oluşturmak için kullanılan
Step 3- Konsol, test sonuçlarını aşağıdaki ekran görüntüsünde gösterildiği gibi hesaplar. Sonucun testin başarısına veya başarısızlığına bağlı olduğunu unutmayın.
Success Result

Failure Result

Note - Birim test senaryoları python'da betikleri hesaplamak için bir derleyici olarak çalışır.
Sublime Text Editor kullanır Hunspell yazım denetimi süreci için. HunspellLibreOffice, Mozilla Thunderbird, Google chrome ve pek çok tescilli paketin yazım denetleyicisidir. Sublime Text editor, kelimelerin düzgün yazım denetimi için sözlük desteği içerir.
Sözlükler
Sublime Text, UTF-8 kodlu sözlükler içerir. Sublime Text editörü ile bir sözlük uygulamak için, önce UTF-8'e dönüştürülmelidir. Kullanıcı UTF-8 kodlu sözlüğe sahipse, bu sözlüğü kullanarak yüklenebilirPreferences Sublime Text editöründe seçenek.

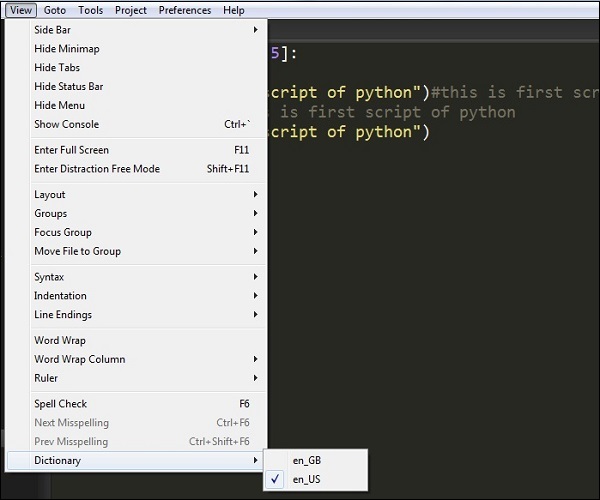
Sözlüğü şuradan seçebilirsiniz: View → Dictionary verilen ekran görüntüsünde gösterildiği gibi menü -

Sözlük Ayarları
Sublime Text Editor'ün yazım denetimi için tanımlanmış iki ayar vardır -
- Spell_check
- Dictionary
// Set to true to turn spell checking on by default
"spell_check": false,
// Word list to use for spell checking
"dictionary": "Packages/Language - English/en_US.dic"Bu konfigürasyonlar, settingsdosya. Eklenen ve yok sayılan kelimeler, aşağıdaki kullanıcı ayarlarında saklanır.added_words ve ignored_words sırasıyla anahtarlar.
Yazılım paketleri, ek işlevler için Sublime Text'e yüklenir. Kısayol tuşu ile yazılım paketlerinin listesini görebilirsiniz.Ctrl+Shift+P Windows'ta ve Cmd+Shift+PMac'te. Daha iyi anlamak için aşağıdaki ekran görüntülerini izleyin -


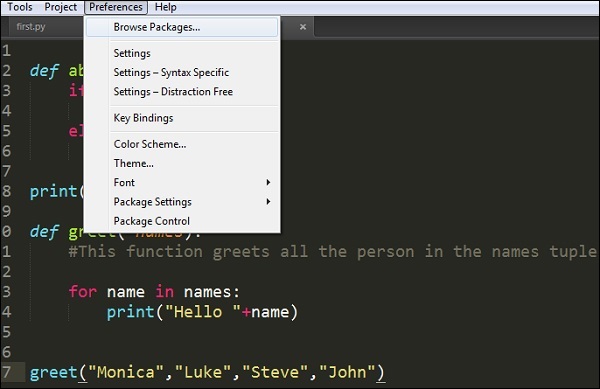
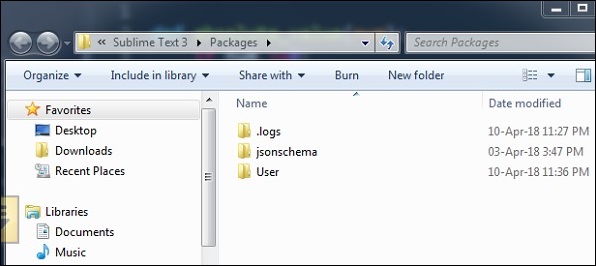
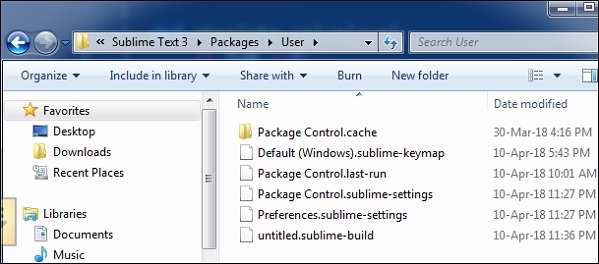
Bu paketler, Packages → Usergerekli tüm yapılandırmayı içeren dizin. Paketlere göz atmak için seçinPreferences → Browse Packages seçeneği, aşağıdaki ekran görüntüsünde gösterildiği gibi -



Bu dosyalar, gerektiğinde değiştirilebilen özelleştirilmiş yapılandırmadır. Paketler JSON formatında oluşturulur.
Yi hesaba kat sublime-keymap aşağıdaki kodu içeren paket oluşturuldu -
[
{
"keys": ["super+alt+;"],
"command": "run_macro_file",
"args": {"file": "Packages/User/semicolon.sublime-macro"}
}
]Bu bölümde, aşağıdaki ana seçenekler hakkında bilgi edineceksiniz: File, Edit ve Goto Sublime Text editörü menüleri.
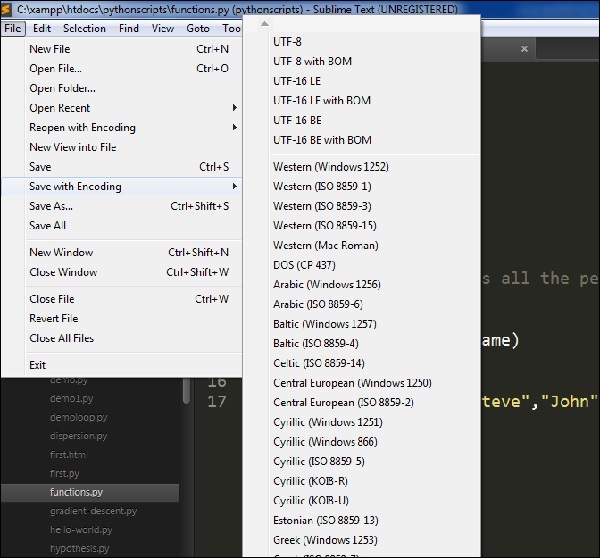
Kodlamayla Kaydet
Bu seçenek, FileKomut dosyalarını ve dosyayı uygun kodlamayla kaydetmeye yardımcı olan menü. Sublime Text Editor, aşağıdaki ekran görüntüsünde gösterildiği gibi Python komut dosyalarını kodlamak için çeşitli seçenekler içerir -

Kodlama süreci, komut dosyalarının üçüncü taraf saldırılarından korunmasına yardımcı olur ve algılanan kullanım veya ilgi öğesinin bir yapıya dönüştürülmesine izin verir.
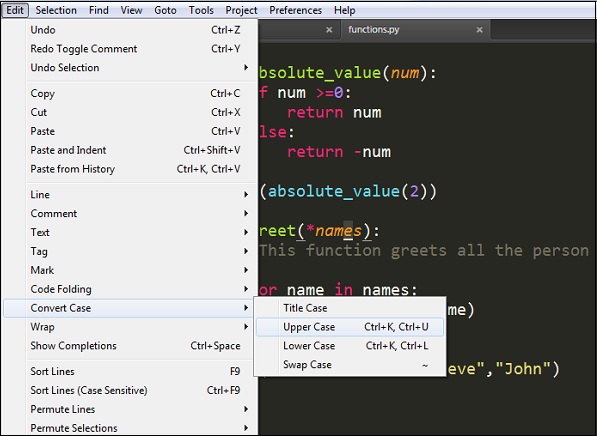
Vakayı Dönüştür
Büyük harfleri dönüştür, büyük harfin küçük harfe dönüştürülmesine yardımcı olur ve tersi de geçerlidir. Daha iyi bir anlayış için aşağıdaki ekran görüntüsüne bakın -

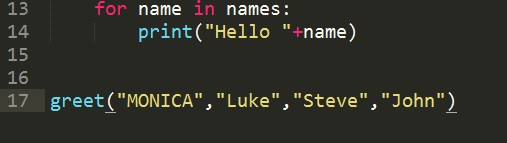
Örneğin, bir anahtar kelimeyi düşünün Monicadosyaya dahil edelim ve onu büyük harfe çevirelim. Daha iyi bir anlayış için aşağıdaki ekran görüntüsüne bakın -

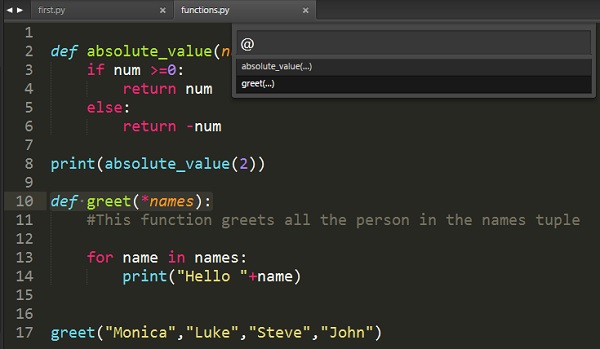
Goto Symbol
Bu seçenekle, bir kullanıcı uygun anahtar kelimeyi veya herhangi bir işlevi arayabilir veya alabilir. Bu seçenek, 1000'den fazla kod satırımız olduğunda ve kullanıcının benzersiz bir satır veya ek açıklama araması gerektiğinde çok faydalıdır.
Aşağıdaki ekran görüntüsü Goto Symbol'un gösterimini göstermektedir -

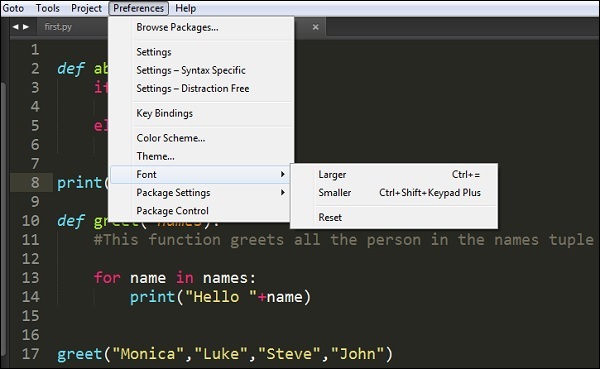
Önceki bölümler, aşağıdakilerle ilgili çeşitli seçenekleri tartıştı: PreferencesMenü. Bu bölümde, hakkında detaylı bilgi edineceksiniz.Font settings Sublime Text editörü.
Sublime Editor üç boyutta yazı tipi boyutu sunar - Larger, Smaller ve Resetyapılan belirli değişiklikleri geri alma seçeneği. Kullanıcı, düzenleyicide uygun paragrafı veya metni seçtikten sonra, belirtilen yazı tipinin uygulanması mümkündür.

Dosyada seçili bir metni düşünün functions.py istediğiniz değişiklikleri yapmanız gereken yer -

Daha büyük yazı tipinin uygulanmasından sonra, komut dosyalarının boyutlarının ve yazı tipi boyutunun otomatik olarak daha büyük boyuta değiştirileceğini gözlemleyin.

Her düzenleyici, geliştirme için bir dizi etkinliği ve varsayılan paketleri tetikleyen eklenti içerir. Sublime Text editor, kendi özelleştirilmiş eklentinizi geliştirmek için bir özellik içerir. Bu bölüm, Sublime Text'te kendi eklentinizi geliştirme hakkında ayrıntılı olarak tartışır.
Eklenti Geliştirme
Aşağıdaki adımlar, Sublime Text'te bir eklentinin nasıl geliştirileceğini ayrıntılı olarak gösterir -
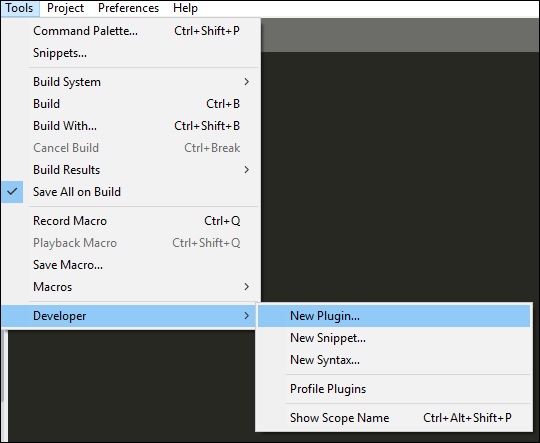
Step 1 - seçin New Plugin gezinme seçeneği Tools → Developer → New Plugin aşağıda gösterildiği gibi -

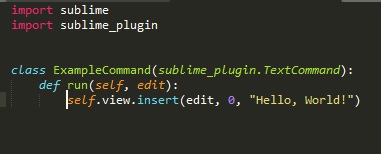
Step 2 - Bir eklentinin temel kodu, iki ana kütüphanenin içe aktarılmasını içerir: sublime ve sublime_plugin.

Eklentinin kodu -
import sublime
import sublime_plugin
class ExampleCommand(sublime_plugin.TextCommand):
def run(self, edit):
self.view.insert(edit, 0, "Hello, World!")Step 3 - Özelleştirilmiş eklentiler şuraya kaydedilir: Packages → UserKlasör. Sublime Text düzenleyicide kaydedilen eklentileri tam olarak anlamanızı sağlayan aşağıdaki ekran görüntüsüne bakın.

Eklentiyi çalıştırma
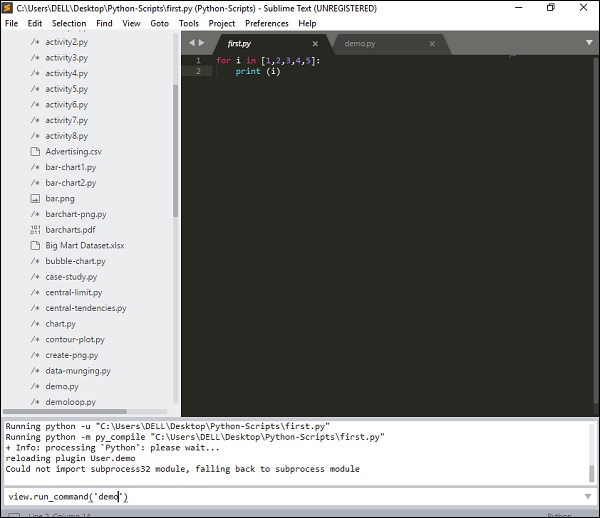
Bir eklenti oluşturup kaydettiğinizde, kısayol tuşunu kullanarak konsolu açın. Ctrl+` Windows'ta ve Cmd+` OSX'te ve burada gösterilen komutu yürütün -
view.run_command(plugin-name)
Bu komut, kullanıcı tarafından tanımlanan eklentiyi, içerdiği faaliyetlerin listesi ile çalıştıracaktır.
Komut Paleti, sık kullanılan öğelerin veya komutların bir listesini içerir. Komutların girişleri,.sublime-commands file.
Komut Paletini Kullanma
Sublime Text düzenleyicide bir komut paleti açmak için kısayol tuş kombinasyonunu kullanabilirsiniz. Ctrl+Shift+P Windows'ta ve Cmd+Shift+P OSX'te.

Paletteki yaygın olarak kullanılan komutlar şunlardır:
- Python ile oluşturun
- Paketleri Yükleyin
Python ile oluşturun
Bu, tüm bağımlılıkları oluşturacak ve belirli bir Python dosyasının belirtilen kodunu oluşturacaktır.

Paketleri Yükleyin
Bu komutla, daha önce dahil edilmemiş olan kurulabilecek paketlerin listesini alıyoruz.

Komut paletinde bulunan tüm komutlar Paketler dizininde saklanır. Default.sublime-commands dosyasında bildirilen temel komut örneği, aşağıda verilen kodda gösterilmiştir -
[
{ "caption": "Project: Save As", "command": "save_project_as" },
{ "caption": "Project: Close", "command": "close_project" },
{ "caption": "Project: Add Folder", "command": "prompt_add_folder" },
]Note - JSON dosyası her komut için 3 ana anahtar içerir -
- Name/Caption
- Location
- Content
Hata ayıklama, verilen koddaki hataları ve hataları bulma ve bunları düzeltme işlemidir. Sublime editörü, hataları kolayca bulmaya yardımcı olan hata ayıklama özelliklerine sahip çeşitli eklentiler içerir.
Bu bölümde, bir PHP web uygulamasında nasıl hata ayıklayacağınızı öğreneceksiniz. Sublime kullanırSublime TestX debugbu amaç için eklenti. Bu eklentinin özellikleri:
PHP dosyaları ve betiklerinde hata ayıklamak için kullanılan bir uzantıdır.
Hata ayıklama ve profil oluşturma yeteneklerinin bir listesini sağlar.
Yığın izlerini ve ekran ve işlevler gibi gerçek zamanlı parametreleri korur.
Sublime Eklentisinin Kurulumu
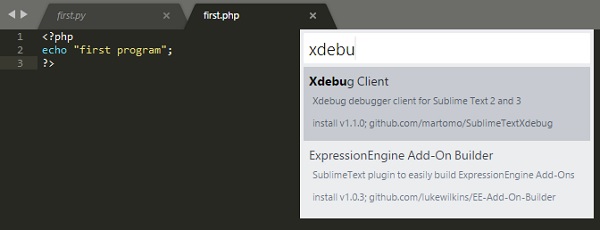
Sublime Text Xdebug eklentisini kurmak için aşağıdaki adımları uygulamanız gerekecek -
Step 1 - Paket kontrol paleti kurulumunu kısayol ile kurun. Ctrl+Shift+P veya Cmd+shift+P.


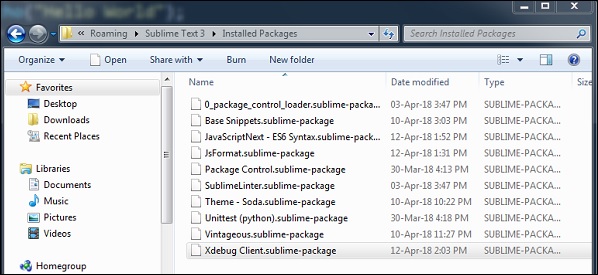
Step 2 - Xdebug istemcisinin başarılı bir şekilde kurulmasından sonra, konfigürasyon dosyası Installed PackagesKlasör. Yapılandırma dosyası, bir PHP web uygulamasında hata ayıklama parametrelerini içeren JSON dosyasıdır.

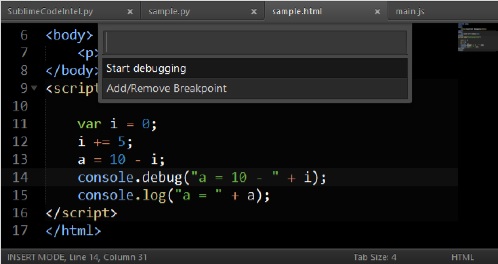
Step 3 - Kısayolu kullanarak PHP dosyasının hata ayıklama oturumunu başlatın Ctrl+F9. Bunu kullanarak da yapabilirsiniz.Start Debug komut paletini kullanarak seçenek.

Step 4 - Bölünmüş pencereler XdebugClientPHP dosyasının çıktısını gösterecektir. Kod hatalarını ayıklama işlemini satır satır tutar. Daha iyi bir anlayış için aşağıdaki ekran görüntüsüne bakın -

Sublime Text Editor bir eklentiye sahiptir Web InspectorJavaScript kodunda hata ayıklamak için. Kesme noktaları belirlememize, konsolu incelememize ve kod bölümlerini değerlendirmemize yardımcı olur. Bu bölümde, bu eklenti hakkında ayrıntılı bilgi edineceksiniz.
Sublime Web Inspector Kurulumu
Aşağıdaki adımlar Sublime Web Inspector'ın kurulumunu göstermektedir -
Aşama 1
Menü seçeneğini kullanın Preferences → Browse Packages verilen ekran görüntüsünde gösterildiği gibi kurulu paketlerin yolunu almak için.

Adım 2
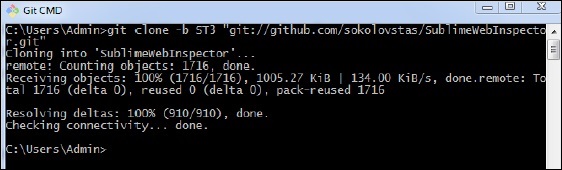
Yardımıyla git komut istemi, Hata Ayıklama Javascript web uygulamasının paketlerini git deposunu kullanarak, aşağıda verilen komutta gösterildiği gibi klonlayın -
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
Aşama 3
Kurulumu test etmek için bir komut paleti açın ve web denetçisini başlatın. Web denetçisi için kısayol tuşunu kullanabilirsinizCtrl+Shift+R Windows'ta ve Cmd+Shift+ROSX sistemlerinde. Aşağıda gösterildiği gibi, JavaScript uygulaması için gereken tüm kesme noktalarını görebilirsiniz -

Sublime Text'de toplu işlem ayrıca şunlara da atıfta bulunur: Build systems. Derleme sistemleri, kullanıcının dosyaları aşağıdaki gibi harici programlar aracılığıyla çalıştırmasına yardımcı olur:make, tidy ve interpreters.
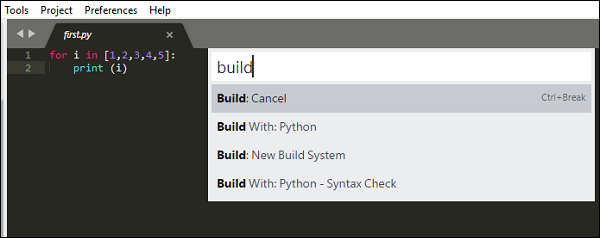
Build sistemleriyle çalışırken aşağıdaki noktalar dikkate değerdir -
JSON dosyalarıdır ve uzantıya sahiptirler. .sublime-build.
Oluşturma sürecini başlatmak için seçeneği seçebilirsiniz Tools → Build veya kısayol Ctrl+B Windows'ta ve Cmd+B OSX sistemi için.
Bu eğitim boyunca Python dosyalarına odaklandığımızı hatırlayın. Sublime text, python dosyaları için iki yapı modu içerir.

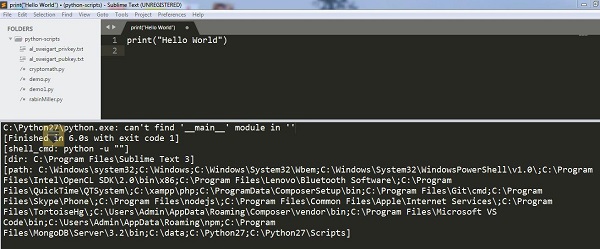
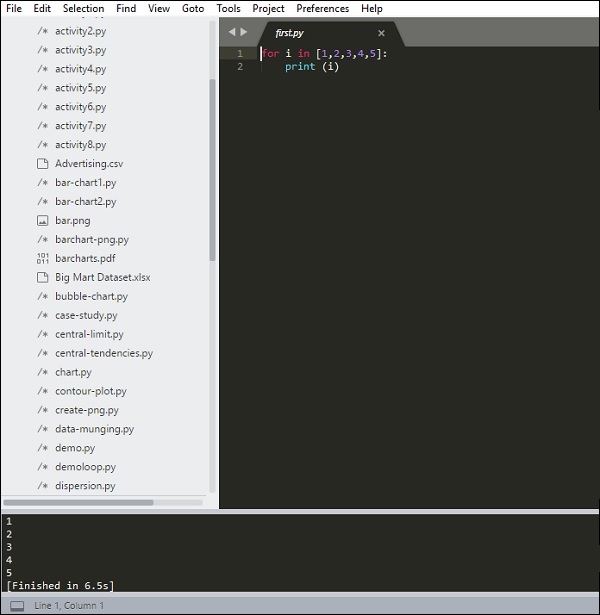
Python için derleme tamamlandığında, editörde aşağıdaki çıktıyı gözlemleyebilirsiniz -

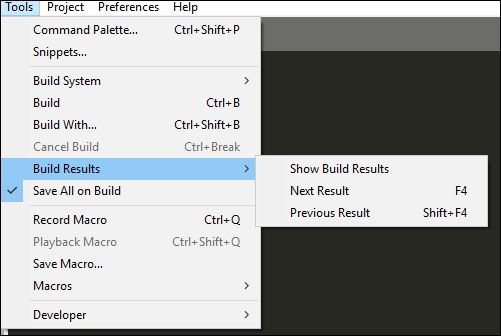
Seçeneği kullanarak Sublime Text düzenleyicide belirli proje için oluşturulan derleme sonuçlarının listesini görebilirsiniz. Tools → Build Results → Show Build Results.

Derleme sistemlerinin ve toplu işlemeyle ilişkili tüm dosyaların, Packages Klasör (Packages/user). Sublime Editor'daki birçok paket kendi derleme sistemlerini içerir.
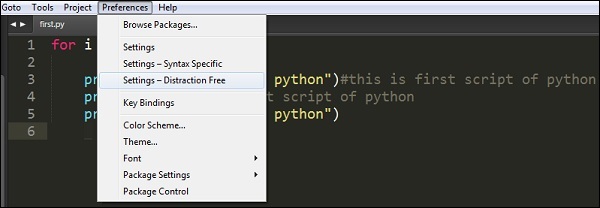
Sublime Text düzenleyicideki Distraction Free Mode, kodun ve dosyaların tam ekran görüntülenmesini sağlar. Opsiyon aracılığıyla dikkat dağıtıcı olmayan moda girebilirsinizView → Enter distraction mode menü seçeneği.

Sublime Text düzenleyicide dikkat dağıtma modu etkinleştirildiğinde, çıktı aşağıdaki gibi görünecektir -

Kullanıcı arayüzü kromundan erişilebilen tüm öğeler gizlidir ancak dikkat dağıtma modunda erişilebilir.
Özelleştirme
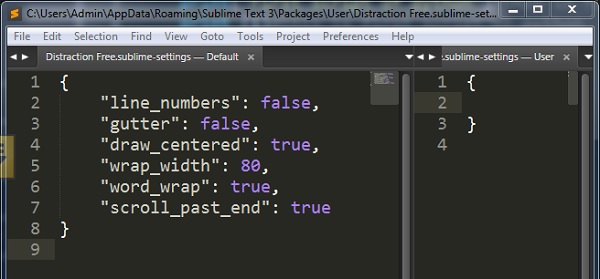
Sublime Text editörünün dikkat dağıtmasız modunun özelleştirilmesinin tüm özellikleri, Distraction Free.sublime-settings JSON dosyası aşağıda verilen ekran görüntüsünde gösterildiği gibi.

Aşağıdaki ekran görüntüsü, Sublime editörünün Distraksiyonsuz modunda bulunan özellikleri göstermektedir -

Gibi özniteliklerin line_numbers, gutter, draw_centered, wrap_width, word_wrap ve scroll_past_end dikkat dağıtıcı olmayan çekici modu etkinleştirecek şekildedir.
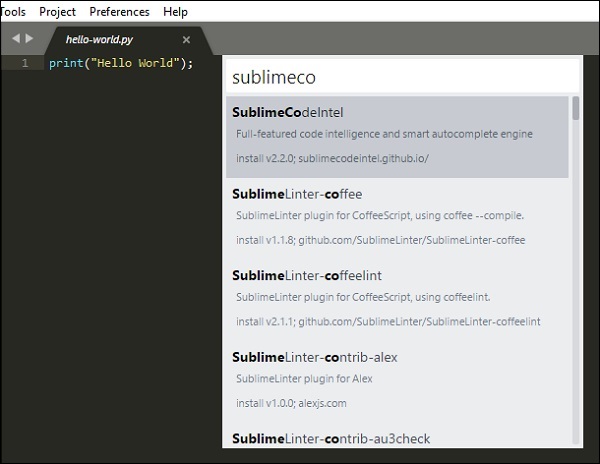
SublimeCodeIntel, Sublime Text editörü için önemli bir eklentidir. Aşağıdaki özellikleri sunar -
Kullanıcının dosyaya ve sembolün belirtilen satırına atlamasına yardımcı olan sembole atlama özelliği.
Otomatik tamamlama kitaplığını içerir ve modülleri / sembolleri gerçek zamanlı olarak görüntüler.
Araç ipuçları, ilgili işlevle ilgili bilgileri durum çubuğunda görüntüler.
Kurulum
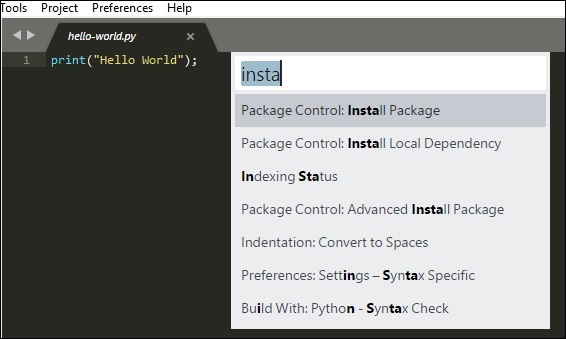
SublimeCodeIntel eklentisini aşağıdaki adımlarla kurabilirsiniz -
Step 1- Windows'ta Ctrl + Shift + P ve OSX sistemi için Cmd + Shift + P kısayolunu kullanarak Sublime Text düzenleyicinin yükleme paketi işlevini edinin. Daha iyi anlamak için aşağıdaki ekran görüntüsüne bakın -

Step 2 - Şimdi eklentiyi seçin SublimeCodeIntel Kurulum için Sublime Text düzenleyicisini yeniden başlatın.

Step 3 - Başarıyla kurulduğunda SublimeCodeIntel eklenti, ekranınız şöyle görünecek -

Yapılandırma
SublimeCodeIntel'in iki yerleşik yapılandırması vardır -
- Ayarlar - Varsayılan
- Ayarlar - Kullanıcı
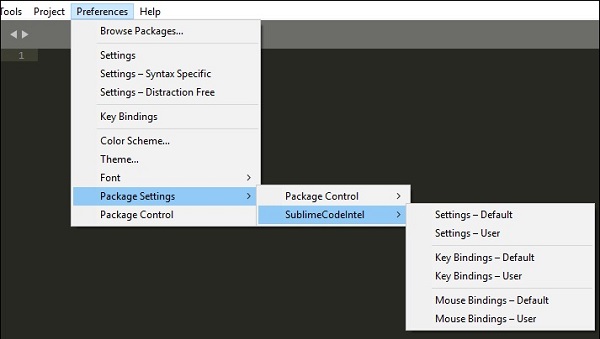
Bu yapılandırmaları gösteren aşağıdaki ekran görüntüsüne bakın -

İçin konfigürasyon SublimeCodeIntel adlı JSON dosyasına dahildir SublimeCodeIntel.sublime-settings. Her dil için gereken yapılandırma, aşağıdaki gibi SublimeCodeIntel eklentisine dahil edilmiştir -
/*
Defines a configuration for each language.
*/
"codeintel_language_settings": {
"Python3": {
"python3": "/usr/local/bin/python3.3",
"codeintel_scan_extra_dir": [
"/Applications/Sublime Text.app/Contents/MacOS",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/arch",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/libs"
],
"codeintel_scan_files_in_project": true,
"codeintel_selected_catalogs": []
},
"JavaScript": {
"codeintel_scan_extra_dir": [],
"codeintel_scan_exclude_dir":["/build/", "/min/"],
"codeintel_scan_files_in_project": false,
"codeintel_max_recursive_dir_depth": 2,
"codeintel_selected_catalogs": ["jQuery"]
},
"PHP": {
"php": "/Applications/MAMP/bin/php/php5.5.3/bin/php",
"codeintel_scan_extra_dir": [],
"codeintel_scan_files_in_project": true,
"codeintel_max_recursive_dir_depth": 15,
"codeintel_scan_exclude_dir":["/Applications/MAMP/bin/php/php5.5.3/"]
}
}Bu konfigürasyonlar ihtiyaç duyulduğunda özelleştirilebilir. Bir kullanıcının üzerinde çalıştığı projenin boyutu ve karmaşıklığı gibi çeşitli parametrelerle kullanıcı tarafından yüklenen modül / kitaplık sayısına bağlıdır.