WebSockets - Hızlı Kılavuz
Kelimenin tam anlamıyla, tokalaşma, selamlama, tebrikler, anlaşma veya vedayı sembolize edecek şekilde iki kişi tarafından sağ ellerin kavranması ve titremesi olarak tanımlanabilir. Bilgisayar biliminde, el sıkışma, sunucunun istemcileriyle senkronize olmasını sağlayan bir süreçtir. El sıkışma, Web Soket protokolünün temel konseptidir.
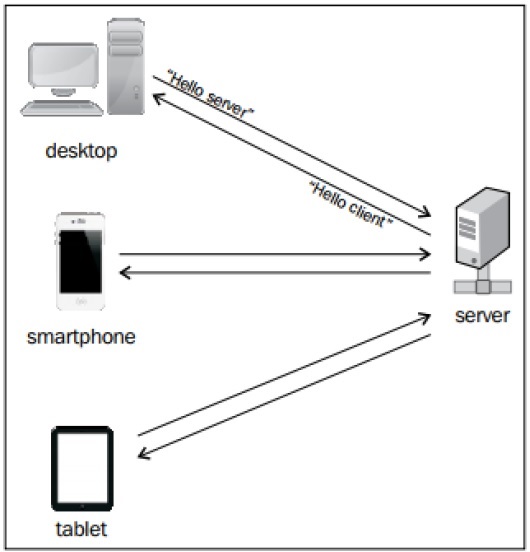
Aşağıdaki şema, çeşitli istemcilerle sunucu anlaşmasını gösterir -

Web Yuvaları - Tanım
Web soketleri, sunucular ve istemciler arasında iki yönlü bir iletişim olarak tanımlanır; bu, her iki tarafın aynı anda iletişim kurması ve veri alışverişi yapması anlamına gelir.
Web Soketlerinin temel noktaları true concurrency ve optimization of performance, daha hızlı yanıt veren ve zengin web uygulamaları sağlar.
Web Soket Protokolünün Açıklaması
Bu protokol, sıfırdan tam bir çift yönlü iletişimi tanımlar. Web soketleri, masaüstü zengin işlevlerini web tarayıcılarına getirme konusunda bir adım öne çıkıyor. İstemci / sunucu web teknolojisinde uzun süredir beklenen bir evrimi temsil etmektedir.
Web soketlerinin temel özellikleri aşağıdaki gibidir -
Web soket protokolü standartlaştırılıyor, bu da web sunucuları ile istemciler arasında gerçek zamanlı iletişimin bu protokol yardımıyla mümkün olduğu anlamına geliyor.
Web soketleri, bir istemci ile sunucu arasında gerçek zamanlı iletişim için çapraz platform standardına dönüşüyor.
Bu standart, yeni tür uygulamalara olanak sağlar. Gerçek zamanlı web uygulaması için işletmeler bu teknolojinin yardımıyla hızlanabilir.
Web Soketinin en büyük avantajı, tek bir TCP bağlantısı üzerinden iki yönlü iletişim (tam çift yönlü) sağlamasıdır.
URL
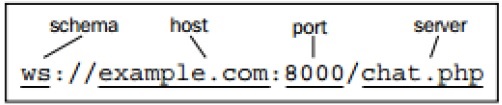
HTTP, http ve https gibi kendi şemalarına sahiptir. Web soket protokolü de URL modelinde tanımlanmış benzer şemaya sahiptir.
Aşağıdaki görüntüde Web Soketi URL'si belirteçler halinde gösterilmektedir.

Tarayıcı Desteği
Web Soket protokolünün en son spesifikasyonu şu şekilde tanımlanır: RFC 6455 - önerilen bir standart.
RFC 6455 Internet Explorer, Mozilla Firefox, Google Chrome, Safari ve Opera gibi çeşitli tarayıcılar tarafından desteklenmektedir.
Web soketlerinin ihtiyacına dalmadan önce, kullanılan mevcut tekniklere bir göz atmak gerekir. duplex communicationsunucu ve istemci arasında. Bunlar aşağıdaki gibidir -
- Polling
- Uzun Yoklama
- Streaming
- Geri gönderme ve AJAX
- HTML5
Yoklama
Sorgulama, iletimde var olan verilerden bağımsız olarak periyodik talepleri gerçekleştiren bir yöntem olarak tanımlanabilir. Periyodik istekler senkronize bir şekilde gönderilir. İstemci, belirli bir zaman aralığında Sunucuya periyodik bir istekte bulunur. Sunucunun yanıtı, mevcut verileri veya bazı uyarı mesajlarını içerir.
Uzun Yoklama
Uzun yoklama, adından da anlaşılacağı gibi, oylama gibi benzer tekniği içerir. İstemci ve sunucu, bazı veriler alınana veya zaman aşımı oluşana kadar bağlantıyı aktif tutar. Bağlantı bazı nedenlerden dolayı kesilirse, istemci baştan başlayıp sıralı istek gerçekleştirebilir.
Uzun yoklama, yoklama sürecine göre performans iyileştirmesinden başka bir şey değildir, ancak sürekli istekler süreci yavaşlatabilir.
Yayın Akışı
Gerçek zamanlı veri aktarımı için en iyi seçenek olarak kabul edilir. Sunucu, gerekli veriler alınana kadar istemciyle olan bağlantıyı açık ve aktif tutar. Bu durumda bağlantının süresiz olarak açık olduğu söylenir. Akış, dosya boyutunu artırarak gecikmeyi artıran HTTP üstbilgilerini içerir. Bu, büyük bir dezavantaj olarak kabul edilebilir.
AJAX
AJAX, Javascript'e dayanmaktadır XmlHttpRequestNesne. Asenkron Javascript ve XML'in kısaltılmış bir biçimidir.XmlHttpRequestNesne, web sayfasının tamamını yeniden yüklemeden Javascript'in yürütülmesine izin verir. AJAX, web sayfasının yalnızca bir bölümünü gönderir ve alır.
AJAX çağrısının kod parçacığı ile XmlHttpRequest Nesne aşağıdaki gibidir -
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}En büyük dezavantajları AJAX kıyasla Web Sockets -
- Toplam boyutu büyüten HTTP üstbilgileri gönderirler.
- İletişim yarı çift yönlüdür.
- Web sunucusu daha fazla kaynak tüketir.
HTML5
HTML5, web uygulamalarını geliştirmek ve tasarlamak için sağlam bir çerçevedir. Ana sütunlar şunları içerir:Mark-up, CSS3 ve Javascript API'ler birlikte.
Aşağıdaki şemada HTML5 bileşenleri gösterilmektedir -

Aşağıda verilen kod parçacığı, HTML5 ve onun belge türünün bildirimini açıklar.
<!DOCTYPE html>Neden Web Soketlerine İhtiyacımız Var?
İnternet, kavramsal bir bilgi ağı oluşturmak için birbirine bağlanan bir Köprü Metni Biçimlendirme Dili (HTML) sayfaları koleksiyonu olarak düşünüldü. Zamanla statik kaynaklar arttı ve görseller gibi daha zengin öğeler web dokusunun bir parçası olmaya başladı.
Dinamik sunucu sayfalarına - içeriği bir sorguya göre oluşturulan sayfalara - izin veren gelişmiş sunucu teknolojileri.
Yakında, daha dinamik web sayfalarına sahip olma gerekliliği, Dinamik Köprü Metni Biçimlendirme Dili'nin (DHTML) kullanılabilirliğine yol açar. Hepsi JavaScript sayesinde. Sonraki yıllarda gördükcross frame communication Sayfanın yeniden yüklenmesini önlemek için HTTP Polling çerçeveler içinde.
Ancak bu çözümlerin hiçbiri, bir sunucu ile bir istemci arasındaki gerçek zamanlı çift yönlü iletişime gerçek anlamda standartlaştırılmış bir çapraz tarayıcı çözümü sunmadı.
Bu, Web Soketleri Protokolü ihtiyacını doğurdu. Tüm web tarayıcılarına masaüstü açısından zengin işlevsellik getiren tam çift yönlü iletişime yol açtı.
Web Soketi, web iletişim tarihinde büyük bir yükseltmeyi temsil eder. Varolmadan önce, web istemcileri ile sunucular arasındaki tüm iletişim yalnızca HTTP'ye dayanıyordu.
Web Soketi, kalıcı tam çift yönlü olan bağlantıların dinamik akışına yardımcı olur. Tam çift yönlü, her iki uçtan önemli ölçüde yüksek hızda iletişimi ifade eder.
Mevcut protokollerin tüm dezavantajlarının üstesinden gelme etkinliği nedeniyle oyun değiştirici olarak adlandırılır.
Geliştiriciler ve Mimarlar için Web Soketi
Geliştiriciler ve mimarlar için Web Soketinin Önemi -
Web Soketi bağımsız bir TCP tabanlı protokoldür, ancak geleneksel olarak yalnızca saf bir TCP bağlantısının üzerinde çalışan diğer herhangi bir protokolü desteklemek için tasarlanmıştır.
Web Soketi, üzerinde başka herhangi bir protokolün çalışabileceği bir taşıma katmanıdır. Web Soketi API'si, alt protokolleri tanımlama yeteneğini destekler: belirli protokolleri yorumlayabilen protokol kitaplıkları.
Bu tür protokollerin örnekleri arasında XMPP, STOMP ve AMQP bulunur. Geliştiricilerin artık HTTP istek-yanıt paradigması açısından düşünmesi gerekmiyor.
Tarayıcı tarafındaki tek gereksinim, Web Soketi el sıkışmasını yorumlayabilen, bir Web Soketi bağlantısı kurabilen ve sürdüren bir JavaScript kitaplığı çalıştırmaktır.
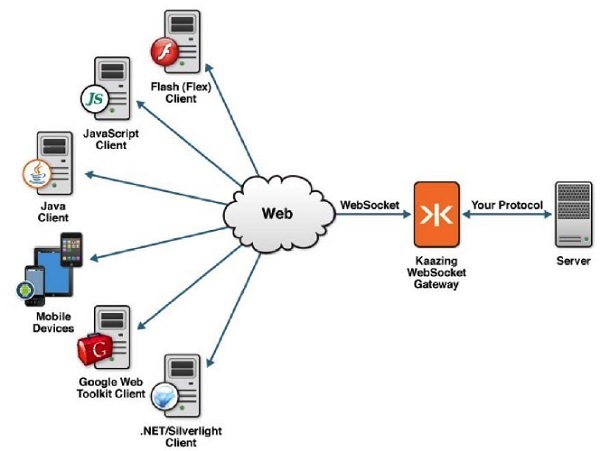
Sunucu tarafında, endüstri standardı, TCP üzerinde çalışan ve bir Web Soket Ağ Geçidi kullanan mevcut protokol kitaplıklarını kullanmaktır.
Aşağıdaki şema Web Soketlerinin işlevlerini açıklamaktadır -

Web Soket bağlantıları HTTP aracılığıyla başlatılır; HTTP sunucuları genellikle Web Soketi el sıkışmalarını bir Yükseltme isteği olarak yorumlar.
Web Soketleri, hem mevcut bir HTTP ortamına tamamlayıcı bir eklenti olabilir hem de web işlevselliği eklemek için gerekli altyapıyı sağlayabilir. İstemci ve sunucu arasında her iki yönde veri akışına izin veren daha gelişmiş, tam çift yönlü protokollere dayanır.
Web Soketlerinin İşlevleri
Web Soketleri, web sunucusu ile bir istemci arasında, her iki tarafın da verileri göndermeye başlayabileceği bir bağlantı sağlar.
Web Soket bağlantısı kurma adımları aşağıdaki gibidir -
İstemci, Web Soketi el sıkışması olarak bilinen bir işlem aracılığıyla bağlantı kurar.
İşlem, istemcinin sunucuya normal bir HTTP isteği göndermesiyle başlar.
Bir Yükseltme başlığı isteniyor. Bu istekte sunucuya isteğin Web Socket bağlantısı için olduğunu bildirir.
Web Soketi URL'leri, wsdüzeni. Ayrıca, HTTP'lere eşdeğer olan güvenli Web Soketi bağlantıları için de kullanılırlar.
İlk istek başlıklarının basit bir örneği aşağıdaki gibidir -
GET ws://websocket.example.com/ HTTP/1.1
Origin: http://example.com
Connection: Upgrade
Host: websocket.example.com
Upgrade: websocketWeb Soketleri yalnızca web'de değil aynı zamanda mobil endüstride de önemli bir rol oynamaktadır. Web Soketlerinin önemi aşağıda verilmiştir.
Web Soketleri adından da anlaşılacağı gibi web ile ilgilidir. Web, bazı tarayıcılar için bir dizi teknikten oluşur; masaüstü bilgisayarlar, dizüstü bilgisayarlar, tabletler ve akıllı telefonlar dahil olmak üzere çok sayıda cihaz için geniş bir iletişim platformudur.
Web Yuvalarını kullanan HTML5 uygulaması, herhangi bir HTML5 etkin web tarayıcısında çalışacaktır.
Web soketi, genel işletim sistemlerinde desteklenir. Mobil sektördeki tüm önemli oyuncular, kendi yerel uygulamalarında Web Soketi API'leri sağlar.
Web soketlerinin tam çift yönlü iletişim olduğu söyleniyor. Web Yuvalarının yaklaşımı, hem istemciden hem de sunucudan gelen güncellemelerin aynı anda paylaşıldığı sohbet odası gibi belirli web uygulaması kategorileri için iyi çalışır.

HTML5 spesifikasyonunun bir parçası olan Web Soketleri, web sayfaları ile uzak ana bilgisayar arasında tam çift yönlü iletişime izin verir. Protokol, kilit noktalar olarak kabul edilebilecek aşağıdaki faydaları elde etmek için tasarlanmıştır:
Reduce unnecessary network traffic and latency tek bir bağlantı üzerinden tam çift yönlü kullanma (iki yerine).
Streaming through proxies and firewalls, aynı anda yukarı ve aşağı iletişim desteğiyle.
Aralarındaki iletişim için istemciden sunucuya olan bağlantıyı başlatmak gerekir. Bağlantıyı başlatmak için, uzak veya yerel sunucu ile URL ile Javascript nesnesinin oluşturulması gerekir.
var socket = new WebSocket(“ ws://echo.websocket.org ”);Yukarıda belirtilen URL, test ve deneyler için kullanılabilecek genel bir adrestir. Websocket.org sunucusu her zaman çalışır durumdadır ve mesajı aldığında ve istemciye geri gönderir.
Bu, uygulamanın doğru çalışmasını sağlamak için en önemli adımdır.
Web Yuvaları - Etkinlikler
Dört ana Web Soket API'si vardır events -
- Open
- Message
- Close
- Error
Olayların her biri, aşağıdaki gibi işlevler uygulanarak ele alınır. onopen, onmessage, onclose ve onerrorsırasıyla işlevler. Ayrıca addEventListener metodu yardımıyla da uygulanabilir.
Olaylara ve işlevlere kısa bir genel bakış aşağıda açıklanmıştır -
Açık
İstemci ile sunucu arasında bağlantı kurulduktan sonra, açık olay Web Soketi örneğinden tetiklenir. İstemci ve sunucu arasındaki ilk el sıkışma olarak adlandırılır. Bağlantı kurulduktan sonra ortaya çıkan olay çağrılıronopen.
İleti
Mesaj olayı genellikle sunucu bazı veriler gönderdiğinde gerçekleşir. Sunucu tarafından istemciye gönderilen mesajlar düz metin mesajları, ikili veriler veya resimler içerebilir. Veriler her gönderildiğinde,onmessage fonksiyon ateşlendi.
Kapat
Kapanma olayı, sunucu ile istemci arasındaki iletişimin sonunu işaret eder. Bağlantının kapatılması yardımı ile mümkündür.oncloseEtkinlik. Yardımıyla iletişimin sonunu işaretledikten sonraoncloseolay, sunucu ve istemci arasında daha fazla mesaj aktarılamaz. Etkinliğin kapatılması, zayıf bağlantı nedeniyle de olabilir.
Hata
İletişim sırasında meydana gelen bazı hatalar için hata işaretleri. Yardımı ile işaretlenmiştironerror Etkinlik. Onerrorher zaman bağlantının sona ermesi gelir. Her bir olayın ayrıntılı açıklaması sonraki bölümlerde tartışılmaktadır.
Web Yuvaları - Eylemler
Olaylar genellikle bir şey olduğunda tetiklenir. Öte yandan, bir kullanıcı bir şeyin olmasını istediğinde harekete geçilir. Eylemler, kullanıcılar tarafından işlevler kullanılarak açık çağrılarla yapılır.
Web Soketi protokolü iki ana eylemi destekler:
- gönder ()
- kapat( )
gönder ()
Bu eylem genellikle, metin dosyalarını, ikili verileri veya görüntüleri içeren mesajların gönderilmesini içeren, sunucuyla bazı iletişimler için tercih edilir.
Send () eylemi yardımı ile gönderilen bir sohbet mesajı aşağıdaki gibidir -
// get text view and button for submitting the message
var textsend = document.getElementById(“text-view”);
var submitMsg = document.getElementById(“tsend-button”);
//Handling the click event
submitMsg.onclick = function ( ) {
// Send the data
socket.send( textsend.value);
}Note - Mesajların gönderilmesi ancak bağlantı açıksa mümkündür.
kapat ( )
Bu yöntem veda anlaşması anlamına gelir. Bağlantıyı tamamen sonlandırır ve bağlantı yeniden kurulana kadar hiçbir veri aktarılamaz.
var textsend = document.getElementById(“text-view”);
var buttonStop = document.getElementById(“stop-button”);
//Handling the click event
buttonStop.onclick = function ( ) {
// Close the connection if open
if (socket.readyState === WebSocket.OPEN){
socket.close( );
}
}Aşağıdaki kod parçacığı yardımıyla bağlantıyı kasıtlı olarak kapatmak da mümkündür -
socket.close(1000,”Deliberate Connection”);İstemci ile sunucu arasında bir bağlantı kurulduktan sonra, açık olay Web Soketi örneğinden tetiklenir. İstemci ve sunucu arasındaki ilk el sıkışma olarak adlandırılır.
Bağlantı kurulduktan sonra ortaya çıkan olay, onopen. Web Soket bağlantıları oluşturmak gerçekten basittir. Tek yapman gereken aramak.WebSocket constructor ve sunucunuzun URL'sini iletin.
Aşağıdaki kod, bir Web Soketi bağlantısı oluşturmak için kullanılır -
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');Bağlantı kurulduktan sonra, Web Socket örneğinizde açık olay tetiklenecektir.
onopen İstemci ile sunucu arasındaki ilk anlaşmaya götüren ve web uygulamasının verileri iletmeye hazır olduğu ilk anlaşmayı ifade eder.
Aşağıdaki kod parçacığı, Web Soketi protokolünün bağlantısını açmayı açıklamaktadır -
socket.onopen = function(event) {
console.log(“Connection established”);
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById(“status”);
label.innerHTML = ”Connection established”;
}Web Soketi bağlantısının kurulmasını bekleyen kullanıcılara uygun geri bildirim sağlamak iyi bir uygulamadır. Bununla birlikte, Web Soket bağlantılarının nispeten hızlı olduğu her zaman not edilir.
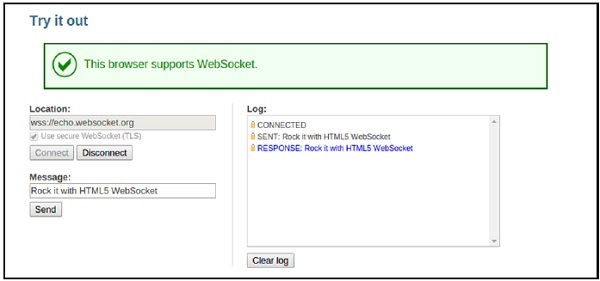
Kurulan Web Soketi bağlantısının demosu verilen URL'de belgelenmiştir - https://www.websocket.org/echo.html
Bağlantı kurulumunun bir anlık görüntüsü ve kullanıcıya verilen yanıt aşağıda gösterilmiştir -

Açık bir durumun oluşturulması, bağlantı sona erene kadar tam çift yönlü iletişime ve mesajların aktarılmasına izin verir.
Misal
İstemci HTML5 dosyasını oluşturma.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Çıktı aşağıdaki gibi olacaktır -

Yukarıdaki HTML5 ve JavaScript dosyası, Web Soketinin iki etkinliğinin, yani -
onLoad JavaScript nesnesinin oluşturulmasına ve bağlantının başlatılmasına yardımcı olur.
onOpen sunucuyla bağlantı kurar ve ayrıca durumu gönderir.
İstemci ve sunucu arasında bir bağlantı kurulduktan sonra, openolay, Web Soketi örneğinden tetiklenir. İletişim sırasında meydana gelen hatalar için hata üretilir. Yardımı ile işaretlenmiştironerror Etkinlik. Onerror her zaman bağlantının sona ermesi gelir.
onerrorolay, iletişimler arasında yanlış bir şey olduğunda tetiklenir. Olayonerror ardından bir bağlantı sonlandırması gelir, bu bir close Etkinlik.
Kullanıcıyı her zaman beklenmedik hata konusunda bilgilendirmek ve bunları yeniden bağlamayı denemek iyi bir uygulamadır.
socket.onclose = function(event) {
console.log("Error occurred.");
// Inform the user about the error.
var label = document.getElementById("status-label");
label.innerHTML = "Error: " + event;
}Hata işleme söz konusu olduğunda, hem dahili hem de harici parametreleri göz önünde bulundurmanız gerekir.
Dahili parametreler, kodunuzdaki hatalar veya beklenmeyen kullanıcı davranışı nedeniyle oluşabilecek hataları içerir.
Dış hataların uygulamayla hiçbir ilgisi yoktur; daha ziyade, kontrol edilemeyen parametrelerle ilgilidir. En önemlisi ağ bağlantısıdır.
Herhangi bir etkileşimli çift yönlü web uygulaması, aktif bir İnternet bağlantısı gerektirir.
Ağ Kullanılabilirliğini Kontrol Etme
Görevlerinin ortasında aniden ağ bağlantısı yanıt vermemeye başladığında, kullanıcılarınızın web uygulamanızdan keyif aldıklarını hayal edin. Modern yerel masaüstü ve mobil uygulamalarda, ağ kullanılabilirliğini kontrol etmek yaygın bir görevdir.
Bunu yapmanın en yaygın yolu, açık olması beklenen bir web sitesine (örneğin, http://www.google.com) HTTP isteğinde bulunmaktır. İstek başarılı olursa, masaüstü veya mobil cihaz aktif bağlantı olduğunu bilir. Benzer şekilde, HTML'deXMLHttpRequest ağ kullanılabilirliğini belirlemek için.
Ancak HTML5, işi daha da kolaylaştırdı ve tarayıcının web yanıtlarını kabul edip edemeyeceğini kontrol etmenin bir yolunu sundu. Bu, gezgin nesnesi aracılığıyla elde edilir -
if (navigator.onLine) {
alert("You are Online");
}else {
alert("You are Offline");
}Çevrimdışı mod, cihazın bağlı olmadığı veya kullanıcının tarayıcı araç çubuğundan çevrimdışı modu seçtiği anlamına gelir.
Kullanıcıya ağın mevcut olmadığı konusunda nasıl bilgi verileceği ve bir WebSocket kapatma olayı meydana geldiğinde yeniden bağlanmaya nasıl çalışılacağı aşağıda açıklanmıştır -
socket.onclose = function (event) {
// Connection closed.
// Firstly, check the reason.
if (event.code != 1000) {
// Error code 1000 means that the connection was closed normally.
// Try to reconnect.
if (!navigator.onLine) {
alert("You are offline. Please connect to the Internet and try again.");
}
}
}Hata mesajları almak için demo
Aşağıdaki program, Web Soketleri kullanılarak hata mesajlarının nasıl gösterileceğini açıklamaktadır -
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Çıktı aşağıdaki gibidir -

Messageolay genellikle sunucu bazı verileri gönderdiğinde gerçekleşir. Sunucu tarafından istemciye gönderilen mesajlar, düz metin mesajları, ikili veriler veya resimler içerebilir. Veriler her gönderildiğinde,onmessage fonksiyon ateşlendi.
Bu olay, bir istemcinin sunucuya kulağı görevi görür. Sunucu her veri gönderdiğinde,onmessage olay ateşlendi.
Aşağıdaki kod parçacığı, Web Soketi protokolünün bağlantısını açmayı açıklamaktadır.
connection.onmessage = function(e){
var server_message = e.data;
console.log(server_message);
}Web Soketleri yardımıyla ne tür verilerin aktarılabileceğini de hesaba katmak gerekir. Web soket protokolü, metin ve ikili verileri destekler. Javascript açısından,text bir dize olarak ifade edilirken, ikili veriler şu şekilde temsil edilir ArrayBuffer.
Web soketleri aynı anda yalnızca bir ikili biçimi destekler. İkili verilerin beyanı aşağıdaki gibi açıkça yapılır -
socket.binaryType = ”arrayBuffer”;
socket.binaryType = ”blob”;Teller
Dizelerin, XML ve JSON gibi okunabilir biçimlerle ilgili olarak yararlı olduğu düşünülmektedir. Her ne zamanonmessage olay ortaya çıktığında, müşterinin veri türünü kontrol etmesi ve buna göre hareket etmesi gerekir.
Veri türünü Dize olarak belirlemek için kod parçacığı aşağıda belirtilmiştir -
socket.onmessage = function(event){
if(typeOf event.data === String ) {
console.log(“Received data string”);
}
}JSON (JavaScript Nesne Gösterimi)
Bilgisayarlar arasında insan tarafından okunabilir verileri aktarmak için hafif bir formattır. JSON yapısı, anahtar / değer çiftlerinden oluşur.
Misal
{
name: “James Devilson”,
message: “Hello World!”
}Aşağıdaki kod, bir JSON nesnesinin nasıl işleneceğini ve özelliklerinin nasıl çıkarılacağını gösterir -
socket.onmessage = function(event) {
if(typeOf event.data === String ){
//create a JSON object
var jsonObject = JSON.parse(event.data);
var username = jsonObject.name;
var message = jsonObject.message;
console.log(“Received data string”);
}
}XML
XML'de ayrıştırma, teknikler tarayıcıdan tarayıcıya farklılık gösterse de zor değildir. En iyi yöntem, jQuery gibi üçüncü taraf kitaplığı kullanarak ayrıştırmaktır.
Hem XML hem de JSON'da sunucu, istemci tarafında ayrıştırılan bir dize olarak yanıt verir.
ArrayBuffer
Yapılandırılmış bir ikili veriden oluşur. Ekteki bitler, pozisyonun kolayca izlenebilmesi için bir sırayla verilmiştir. ArrayBuffers, görüntü dosyalarını saklamak için kullanışlıdır.
ArrayBuffers kullanarak veri almak oldukça basittir. OperatörinstanceOf eşit operatör yerine kullanılır.
Aşağıdaki kod, bir ArrayBuffer nesnesinin nasıl işleneceğini ve alınacağını gösterir -
socket.onmessage = function(event) {
if(event.data instanceof ArrayBuffer ){
var buffer = event.data;
console.log(“Received arraybuffer”);
}
}Demo Uygulaması
Aşağıdaki program kodu, Web Yuvaları kullanılarak nasıl mesaj gönderilip alınacağını gösterir.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Çıktı aşağıda gösterilmiştir.

Closeolay, sunucu ile istemci arasındaki iletişimin sonunu işaret eder. Bir bağlantının kapatılması,oncloseEtkinlik. Yardımıyla iletişimin sonunu işaretledikten sonraoncloseolay, sunucu ve istemci arasında daha fazla mesaj aktarılamaz. Etkinliğin kapatılması, zayıf bağlantı nedeniyle de gerçekleşebilir.
close() yöntem anlamına gelir goodbye handshake. Bağlantıyı sonlandırır ve bağlantı tekrar açılmadıkça veri alışverişi yapılamaz.
Önceki örneğe benzer şekilde, close() kullanıcı ikinci düğmeyi tıkladığında yöntem.
var textView = document.getElementById("text-view");
var buttonStop = document.getElementById("stop-button");
buttonStop.onclick = function() {
// Close the connection, if open.
if (socket.readyState === WebSocket.OPEN) {
socket.close();
}
}Daha önce bahsettiğimiz kodu ve neden parametrelerini aşağıda gösterildiği gibi geçirmek de mümkündür.
socket.close(1000, "Deliberate disconnection");Aşağıdaki kod, bir Web Soketi bağlantısının nasıl kapatılacağına veya bağlantısının nasıl kesileceğine ilişkin eksiksiz bir genel bakış sunar -
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> '
+ evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Çıktı aşağıdaki gibidir -

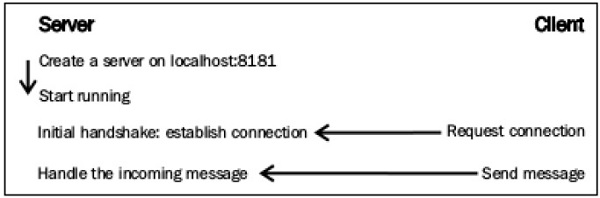
Web Soketi sunucusu, Web Soketi olaylarını ve eylemlerini yönetme yeteneğine sahip basit bir programdır. Genellikle benzer yöntemleri Web Soketi istemci API'sine sunar ve çoğu programlama dili bir uygulama sağlar. Aşağıdaki şema, tetiklenen olayları ve eylemleri vurgulayarak bir Web Soketi sunucusu ile bir Web Soketi istemcisi arasındaki iletişim sürecini göstermektedir.
Aşağıdaki şemada bir Web Soketi sunucusu ve istemci olay tetiklemesi gösterilmektedir -

Web Sunucusuna Bağlanma
Web Soketi sunucusu, Web Soketi istemcilerine benzer şekilde çalışır. Olaylara yanıt verir ve gerektiğinde eylemler gerçekleştirir. Kullanılan programlama dilinden bağımsız olarak, her Web Soket sunucusu bazı özel eylemler gerçekleştirir.
Bir Web Soketi adresine başlatılır. İdare ederOnOpen, OnClose, ve OnMessage olaylar ve istemcilere de mesajlar gönderir.
Web Soket Sunucusu Örneği Oluşturma
Her Web Soket sunucusunun geçerli bir ana bilgisayara ve bağlantı noktasına ihtiyacı vardır. Sunucuda bir Web Soketi örneği oluşturmanın bir örneği aşağıdaki gibidir -
var server = new WebSocketServer("ws://localhost:8181");Daha önce kullanılmayan herhangi bir geçerli URL, bir bağlantı noktasının belirtimi ile kullanılabilir. Farklı verilerle ayrıntılar sağladığı veya her birine farklı mesajlar gönderdiği için bağlı istemcilerin kaydını tutmak çok kullanışlıdır.
Fleck, gelen bağlantıları (istemcileri) temsil eder. IwebSocketConnectionarayüz. Biri hizmetimize bağlandığında veya bağlantısı kesildiğinde, boş liste oluşturulabilir veya güncellenebilir.
var clients = new List<IWebSocketConnection>();Ondan sonra arayabiliriz Startyöntemi ve istemcilerin bağlanmasını bekleyin. Başladıktan sonra, sunucu gelen bağlantıları kabul edebilir. Fleck'te, Start yönteminin olayları oluşturan soketi gösteren bir parametreye ihtiyacı vardır -
server.Start(socket) =>
{
});OnOpen Etkinliği
OnOpenolay, yeni bir istemcinin erişim istediğini belirler ve ilk el sıkışma gerçekleştirir. İstemci listeye eklenmeli ve muhtemelen IP adresi gibi bilgiler onunla ilgili olarak saklanmalıdır. Fleck, bize bu tür bilgileri ve bağlantı için benzersiz bir tanımlayıcı sağlar.
server.Start(socket) ⇒ {
socket.OnOpen = () ⇒ {
// Add the incoming connection to our list.
clients.Add(socket);
}
// Handle the other events here...
});OnClose Olayı
OnClosebir istemcinin bağlantısı kesildiğinde olay ortaya çıkar. Müşteri listeden çıkarılır ve diğer istemcileri bağlantı kopması hakkında bilgilendirir.
socket.OnClose = () ⇒ {
// Remove the disconnected client from the list.
clients.Remove(socket);
};OnMessage Olayı
OnMessageolay, bir istemci sunucuya veri gönderdiğinde ortaya çıkar. Bu olay işleyicinin içinde, gelen mesaj istemcilere iletilebilir veya muhtemelen sadece bir kısmını seçebilir.
İşlem basit. Bu işleyicinin adlı bir dizge aldığını unutmayın.message parametre olarak -
socket.OnMessage = () ⇒ {
// Display the message on the console.
Console.WriteLine(message);
};Gönder () Yöntemi
Send()yöntem basitçe istenen mesajı belirtilen istemciye iletir. Send () kullanılarak, metin veya ikili veriler istemciler arasında depolanabilir.
Çalışma OnMessage olay aşağıdaki gibidir -
socket.OnMessage = () ⇒ {
foreach (var client in clients) {
// Send the message to everyone!
// Also, send the client connection's unique identifier in order
// to recognize who is who.
client.Send(client.ConnectionInfo.Id + " says: " + message);
}
};API - Tanım
Uygulama Programı Arayüzünün bir kısaltması olan API, yazılım uygulamaları oluşturmak için bir dizi yordam, protokol ve araçtır.
Bazı önemli özellikler:
API, grafik kullanıcı arabirimi (GUI) bileşenlerini programlarken yazılım bileşenlerinin nasıl etkileşim kurması gerektiğini ve API'lerin nasıl kullanılması gerektiğini belirtir.
İyi bir API, tüm yapı taşlarını sağlayarak bir program geliştirmeyi kolaylaştırır.
Tipik olarak HTTP üzerinden çalışan REST, genellikle mobil uygulamalarda, sosyal web sitelerinde, karma araçlarda ve otomatikleştirilmiş iş süreçlerinde kullanılır.
REST stili, müşteriler ve hizmetler arasındaki etkileşimlerin sınırlı sayıda işleme (fiil) sahip olarak geliştirildiğini vurgular.
Esneklik, kaynaklar atanarak sağlanır; kendi benzersiz Evrensel Kaynak Tanımlayıcıları (URI'ler).
REST, her fiilin belirli bir anlamı olduğu için belirsizliği önler (GET, POST, PUT ve DELETE)
Web Soketinin Avantajları
Web Soketi, REST veya genel olarak HTTP ile ilgili birkaç sorunu çözer -
Çift yönlü
HTTP, istemcinin her zaman bir istek başlattığı tek yönlü bir protokoldür. Sunucu bir yanıtı işler ve döndürür ve ardından istemci bunu tüketir. Web Soketi, istek / yanıt gibi önceden tanımlanmış mesaj modellerinin bulunmadığı çift yönlü bir protokoldür. İstemci veya sunucu diğer tarafa bir mesaj gönderebilir.
Tam dubleks
HTTP, istek mesajının istemciden sunucuya gitmesine izin verir ve ardından sunucu, istemciye bir yanıt iletisi gönderir. Belirli bir zamanda, ya istemci sunucuyla konuşuyor ya da sunucu, istemciyle konuşuyor. Web Soketi, istemcinin ve sunucunun birbirinden bağımsız konuşmasına izin verir.
Tek TCP Bağlantısı
Tipik olarak, bir HTTP isteği için yeni bir TCP bağlantısı başlatılır ve yanıt alındıktan sonra sonlandırılır. Başka bir HTTP isteği / yanıtı için yeni bir TCP bağlantısının kurulması gerekir. Web Soketi için, HTTP bağlantısı standart HTTP yükseltme mekanizması kullanılarak yükseltilir ve istemci ve sunucu, Web Soketi bağlantısının yaşam döngüsü için aynı TCP bağlantısı üzerinden iletişim kurar.
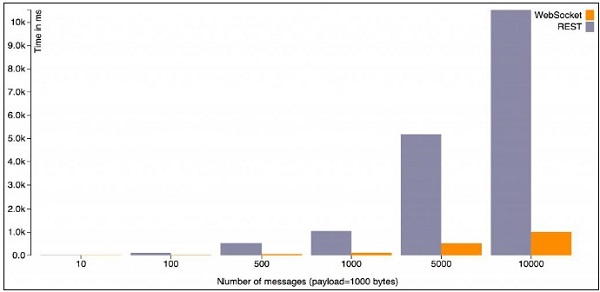
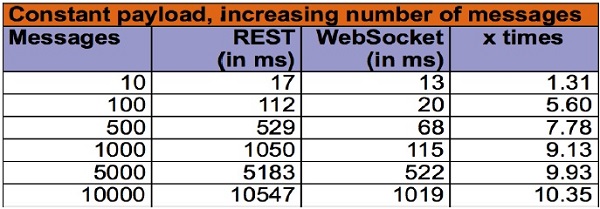
Aşağıda verilen grafik, sabit bir yük boyutu için N mesajı işlemek için geçen süreyi (milisaniye cinsinden) göstermektedir.

İşte bu grafiği besleyen ham veriler -

Yukarıda verilen grafik ve tablo, DİNLENME ek yükünün mesaj sayısı ile arttığını göstermektedir. Bu doğrudur çünkü birçok TCP bağlantısının başlatılması ve sonlandırılması ve birçok HTTP üst bilgisinin gönderilmesi ve alınması gerekir.
Son sütun, özellikle bir REST isteğinin yerine getirilmesi için gereken sürenin çarpım faktörünü gösterir.
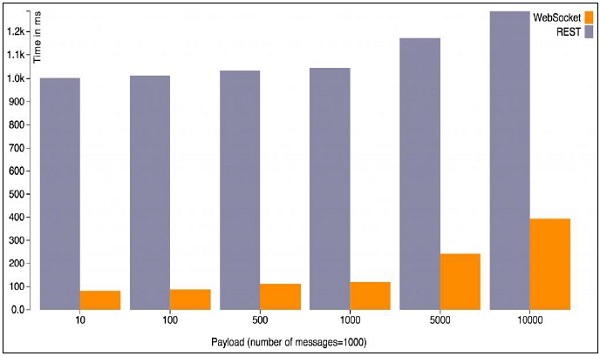
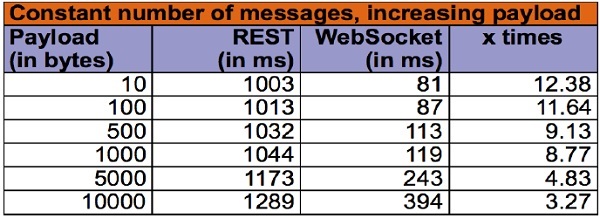
İkinci grafik, yük boyutunu değiştirerek sabit sayıda mesajı işlemek için geçen süreyi gösterir.

İşte bu grafiği besleyen ham veriler -

Bu grafik, bir REST uç noktası için isteği / yanıtı işlemenin artan maliyetinin minimum olduğunu ve zamanın çoğunun bağlantı başlatma / sonlandırma ve HTTP semantiğini yerine getirmek için harcandığını göstermektedir.
Sonuç
Web Soketi, düşük seviyeli bir protokoldür. Basit bir istek / yanıt tasarım modeli, kaynak ihtiyacının nasıl oluşturulacağı / güncelleneceği / silineceği, durum kodları vb. Dahil her şey üzerine inşa edilecek. Bunların tümü HTTP için iyi tanımlanmıştır.
Web Soketi durum bilgisi olan bir protokoldür, HTTP ise durumsuz bir protokoldür. Web Soketi bağlantıları tek bir sunucuda dikey olarak ölçeklenebilirken, HTTP yatay olarak ölçeklenebilir. Web Soketi yatay ölçekleme için bazı tescilli çözümler vardır, ancak bunlar standartlara dayalı değildir. HTTP, önbelleğe alma, yönlendirme ve çoklama gibi birçok başka özelliklerle birlikte gelir. Tüm bunların Web Soketinin üzerinde tanımlanması gerekir.
Aşağıdaki program kodu, JavaScript ve Web Soketi protokolü kullanan bir sohbet uygulamasının çalışmasını açıklamaktadır.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = utf-8>
<title>HTML5 Chat</title>
<body>
<section id = "wrapper">
<header>
<h1>HTML5 Chat</h1>
</header>
<style>
#chat { width: 97%; }
.message { font-weight: bold; }
.message:before { content: ' '; color: #bbb; font-size: 14px; }
#log {
overflow: auto;
max-height: 300px;
list-style: none;
padding: 0;
}
#log li {
border-top: 1px solid #ccc;
margin: 0;
padding: 10px 0;
}
body {
font: normal 16px/20px "Helvetica Neue", Helvetica, sans-serif;
background: rgb(237, 237, 236);
margin: 0;
margin-top: 40px;
padding: 0;
}
section, header {
display: block;
}
#wrapper {
width: 600px;
margin: 0 auto;
background: #fff;
border-radius: 10px;
border-top: 1px solid #fff;
padding-bottom: 16px;
}
h1 {
padding-top: 10px;
}
h2 {
font-size: 100%;
font-style: italic;
}
header, article > * {
margin: 20px;
}
#status {
padding: 5px;
color: #fff;
background: #ccc;
}
#status.fail {
background: #c00;
}
#status.success {
background: #0c0;
}
#status.offline {
background: #c00;
}
#status.online {
background: #0c0;
}
#html5badge {
margin-left: -30px;
border: 0;
}
#html5badge img {
border: 0;
}
</style>
<article>
<form onsubmit = "addMessage(); return false;">
<input type = "text" id = "chat" placeholder = "type and press
enter to chat" />
</form>
<p id = "status">Not connected</p>
<p>Users connected: <span id = "connected">0
</span></p>
<ul id = "log"></ul>
</article>
<script>
connected = document.getElementById("connected");
log = document.getElementById("log");
chat = document.getElementById("chat");
form = chat.form;
state = document.getElementById("status");
if (window.WebSocket === undefined) {
state.innerHTML = "sockets not supported";
state.className = "fail";
}else {
if (typeof String.prototype.startsWith != "function") {
String.prototype.startsWith = function (str) {
return this.indexOf(str) == 0;
};
}
window.addEventListener("load", onLoad, false);
}
function onLoad() {
var wsUri = "ws://127.0.0.1:7777";
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt) {
state.className = "success";
state.innerHTML = "Connected to server";
}
function onClose(evt) {
state.className = "fail";
state.innerHTML = "Not connected";
connected.innerHTML = "0";
}
function onMessage(evt) {
// There are two types of messages:
// 1. a chat participant message itself
// 2. a message with a number of connected chat participants
var message = evt.data;
if (message.startsWith("log:")) {
message = message.slice("log:".length);
log.innerHTML = '<li class = "message">' +
message + "</li>" + log.innerHTML;
}else if (message.startsWith("connected:")) {
message = message.slice("connected:".length);
connected.innerHTML = message;
}
}
function onError(evt) {
state.className = "fail";
state.innerHTML = "Communication error";
}
function addMessage() {
var message = chat.value;
chat.value = "";
websocket.send(message);
}
</script>
</section>
</body>
</head>
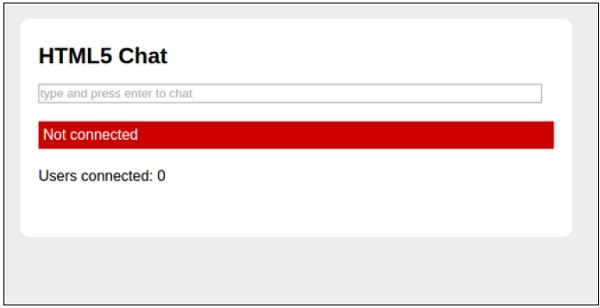
</html>Sohbet uygulamasının temel özellikleri ve çıktısı aşağıda tartışılmaktadır -
Test etmek için, Web Soketi destekli iki pencereyi açın, yukarıya bir mesaj yazın ve geri dönüş tuşuna basın. Bu, sohbet uygulamasının özelliğini etkinleştirir.
Bağlantı kurulmazsa, çıkış aşağıda gösterildiği gibi kullanılabilir.

Başarılı bir sohbet iletişiminin çıktısı aşağıda gösterilmiştir.

Web, büyük ölçüde HTTP'nin istek / yanıt paradigması etrafında oluşturulmuştur. Bir müşteri bir web sayfası yükler ve ardından kullanıcı sonraki sayfaya tıklayana kadar hiçbir şey olmaz. 2005 yılı civarında AJAX, web'i daha dinamik hale getirmeye başladı. Yine de, tüm HTTP iletişimi, sunucudan yeni verileri yüklemek için kullanıcı etkileşimi veya periyodik sorgulama gerektiren istemci tarafından yönlendirilir.
Sunucunun, yeni verilerin mevcut olduğunu bildiği anda verileri bir istemciye göndermesini sağlayan teknolojiler, oldukça uzun bir süredir piyasada. Gibi isimlerle giderler"Push" veya “Comet”.
İle long pollingistemci, sunucuya bir HTTP bağlantısı açar ve bu bağlantı, yanıt gönderene kadar açık tutar. Sunucu gerçekten yeni verilere sahip olduğunda, yanıtı gönderir. Uzun oylama ve diğer teknikler oldukça iyi çalışıyor. Bununla birlikte, bunların tümü bir sorunu paylaşır, HTTP'nin ek yükünü taşırlar ve bu da onları düşük gecikmeli uygulamalar için uygun hale getirmez. Örneğin, tarayıcıda çok oyunculu bir nişancı oyunu veya gerçek zamanlı bileşeni olan başka bir çevrimiçi oyun.
Soketleri Web'e Getirme
Web Soket spesifikasyonu, bir web tarayıcısı ile bir sunucu arasında "soket" bağlantıları kuran bir API tanımlar. Meslekten olmayan terimlerle, istemci ve sunucu arasında kalıcı bir bağlantı vardır ve her iki taraf da herhangi bir zamanda veri göndermeye başlayabilir.
Web soketi bağlantısı bir kurucu kullanılarak kolayca açılabilir -
var connection = new WebSocket('ws://html5rocks.websocket.org/echo', ['soap', 'xmpp']);wsWebSocket bağlantıları için yeni URL şemasıdır. Ayrıca birde şu varwss, güvenli WebSocket bağlantısı için aynı şekilde https güvenli HTTP bağlantıları için kullanılır.
Bazı olay işleyicilerini bağlantıya hemen eklemek, bağlantının ne zaman açıldığını, gelen mesajların ne zaman alındığını veya bir hata olduğunu bilmenizi sağlar.
İkinci argüman isteğe bağlı kabul eder subprotocols. Bir dizge veya dizge dizisi olabilir. Her dize birsubprotocol ad ve sunucu, geçilenlerden yalnızca birini kabul eder subprotocolsdizide. Kabul edilmişsubprotocol WebSocket nesnesinin protokol özelliğine erişilerek belirlenebilir.
// When the connection is open, send some data to the server
connection.onopen = function () {
connection.send('Ping'); // Send the message 'Ping' to the server
};
// Log errors
connection.onerror = function (error) {
console.log('WebSocket Error ' + error);
};
// Log messages from the server
connection.onmessage = function (e) {
console.log('Server: ' + e.data);
};Sunucu ile iletişim
Sunucuyla bağlantı kurar kurmaz (açık olay tetiklendiğinde), bağlantı nesnesi üzerinde send (mesajınız) yöntemini kullanarak sunucuya veri göndermeye başlayabiliriz. Eskiden yalnızca dizeleri desteklerdi, ancak en son spesifikasyonda artık ikili mesajlar da gönderebilir. İkili veri göndermek için Blob veya ArrayBuffer nesnesi kullanılır.
// Sending String
connection.send('your message');
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
connection.send(binary.buffer);
// Sending file as Blob
var file = document.querySelector('input[type = "file"]').files[0];
connection.send(file);Aynı şekilde, sunucu bize herhangi bir zamanda mesaj gönderebilir. Bu ne zaman olursa, onmessage geri araması tetiklenir. Geri arama, bir olay nesnesi alır ve gerçek mesaja dataözellik aracılığıyla erişilebilir .
WebSocket ayrıca en son spesifikasyonda ikili mesajlar alabilir. İkili çerçeveler Blob veya ArrayBuffer formatında alınabilir. Alınan ikili dosyanın biçimini belirtmek için, WebSocket nesnesinin binaryType özelliğini 'blob' veya 'arraybuffer' olarak ayarlayın. Varsayılan biçim 'blob'dur.
// Setting binaryType to accept received binary as either 'blob' or 'arraybuffer'
connection.binaryType = 'arraybuffer';
connection.onmessage = function(e) {
console.log(e.data.byteLength); // ArrayBuffer object if binary
};WebSocket'in yeni eklenen bir başka özelliği de uzantılardır. Uzantıları kullanarak, sıkıştırılmış, çoklanmış vb. Çerçeveler göndermek mümkün olacaktır.
// Determining accepted extensions
console.log(connection.extensions);Çapraz Kökenli İletişim
Modern bir protokol olan çapraz kaynaklı iletişim, WebSocket'te pişirilir. WebSocket, herhangi bir etki alanındaki taraflar arasında iletişimi sağlar. Sunucu, hizmetinin tüm istemciler için mi yoksa yalnızca iyi tanımlanmış etki alanlarında bulunanlar için mi kullanılabilir olduğuna karar verir.
Proxy Sunucular
Her yeni teknoloji, yeni bir dizi problemle birlikte gelir. WebSocket durumunda, çoğu şirket ağında HTTP bağlantılarına aracılık eden proxy sunucularla uyumluluktur. WebSocket protokolü, HTTP bağlantısını bir WebSocket bağlantısına "yükseltmek" için HTTP yükseltme sistemini (normalde HTTP / SSL için kullanılır) kullanır. Bazı proxy sunucuları bundan hoşlanmaz ve bağlantıyı keser. Bu nedenle, belirli bir istemci WebSocket protokolünü kullansa bile, bir bağlantı kurmak mümkün olmayabilir. Bu, sonraki bölümü daha da önemli hale getirir :)
Sunucu Tarafı
WebSocket'i kullanmak, sunucu tarafı uygulamalar için tamamen yeni bir kullanım modeli oluşturur. LAMP gibi geleneksel sunucu yığınları, HTTP istek / yanıt döngüsü etrafında tasarlanırken, genellikle çok sayıda açık WebSocket bağlantısıyla iyi başa çıkmazlar. Çok sayıda bağlantıyı aynı anda açık tutmak, düşük performans maliyetiyle yüksek eşzamanlılık sağlayan bir mimari gerektirir.
Protokol, güvenlik nedenleriyle tasarlanmalıdır. WebSocket yepyeni bir protokoldür ve tüm web tarayıcıları bunu doğru şekilde uygulamaz. Örneğin, spesifikasyon tam tersini ifade etse de, bazıları hala HTTP ve WS'nin karışımına izin veriyor. Bu bölümde, bir kullanıcının farkında olması gereken birkaç yaygın güvenlik saldırısını tartışacağız.
Hizmet Reddi
Hizmet Reddi (DoS) saldırıları, bir makineyi veya ağ kaynağını, onu isteyen kullanıcılar için kullanılamaz hale getirmeye çalışır. Birinin, hiç veya çok az zaman aralığı olan bir web sunucusuna sonsuz sayıda istekte bulunduğunu varsayalım. Sunucu, her bağlantıyı işleyemez ve yanıt vermeyi durdurur veya çok yavaş yanıt vermeye devam eder. Bu, hizmet reddi saldırısı olarak adlandırılabilir.
Hizmet reddi, bir web sayfasını bile yükleyemeyen son kullanıcılar için çok sinir bozucudur.
DoS saldırısı, P2P ağının istemcilerini aynı anda kurbanın web sunucusuna bağlanmaya zorlayarak eşler arası iletişimlere bile uygulanabilir.
Ortadaki adam
Bunu bir örnek yardımıyla anlayalım.
Bir kişi varsayalım A arkadaşıyla sohbet ediyor BIM istemcisi aracılığıyla. Bazı üçüncü kişiler, paylaştığınız mesajları görmek istiyor. Böylece her iki kişiyle de bağımsız bir bağlantı kurar. Ayrıca kişiye mesajlar gönderirA ve onun arkadaşı B, iletişiminizin görünmez bir aracı olarak. Bu ortadaki adam saldırısı olarak bilinir.
Ortadaki adam saldırısı, şifrelenmemiş bağlantılar için daha kolaydır, çünkü saldırgan paketleri doğrudan okuyabilir. Bağlantı şifrelendiğinde, bilgilerin şifresi saldırgan tarafından çözülmelidir, bu çok zor olabilir.
Teknik açıdan, saldırgan bir açık anahtar mesaj alışverişini engeller ve istenen anahtarı kendi anahtarıyla değiştirirken mesajı gönderir. Açıkçası, saldırganın işini zorlaştıracak sağlam bir strateji, SSH'yi WebSockets ile kullanmaktır.
Çoğunlukla kritik verileri değiş tokuş ederken, şifrelenmemiş WS yerine WSS güvenli bağlantısını tercih edin.
XSS
Siteler arası komut dosyası çalıştırma (XSS), saldırganların istemci tarafı komut dosyalarını web sayfalarına veya uygulamalara eklemesine olanak tanıyan bir güvenlik açığıdır. Bir saldırgan, uygulama merkezlerinizi kullanarak HTML veya Javascript kodu gönderebilir ve bu kodun istemcilerin makinelerinde yürütülmesine izin verebilir.
WebSocket Yerel Savunma Mekanizmaları
Varsayılan olarak, WebSocket protokolü güvenli olacak şekilde tasarlanmıştır. Gerçek dünyada, kullanıcı, kötü tarayıcı uygulaması nedeniyle ortaya çıkabilecek çeşitli sorunlarla karşılaşabilir. Zaman geçtikçe, tarayıcı satıcıları sorunları anında düzeltir.
SSH (veya TLS) üzerinden güvenli WebSocket bağlantısı kullanıldığında ekstra bir güvenlik katmanı eklenir.
WebSocket dünyasında asıl endişe, güvenli bir bağlantının performansıyla ilgilidir. Üstte hala fazladan bir TLS katmanı olmasına rağmen, protokolün kendisi bu tür bir kullanım için optimizasyonları içerir, ayrıca WSS, proxy'ler aracılığıyla daha şık çalışır.
İstemciden Sunucuya maskeleme
Bir WebSocket sunucusu ile WebSocket istemcisi arasında iletilen her mesaj, WebSocket uyumlu aracıların mesajın maskesini kaldırmasına ve incelemesine olanak tanıyan maskeleme anahtarı adlı özel bir anahtar içerir. Aracı WebSocket uyumlu değilse, mesaj etkilenemez. WebSocket protokolünü uygulayan tarayıcı maskelemeyi işler.
Güvenlik Araç Kutusu
Son olarak, WebSocket istemcileriniz ve sunucunuz arasındaki bilgi akışını araştırmak, değiş tokuş edilen verileri analiz etmek ve olası riskleri belirlemek için yararlı araçlar sunulabilir.
Tarayıcı Geliştirici Araçları
Chrome, Firefox ve Opera, geliştirici desteği açısından harika tarayıcılardır. Yerleşik araçları, müşteri tarafı etkileşimlerinin ve kaynaklarının neredeyse her yönünü belirlememize yardımcı olur. Güvenlik açısından büyük rol oynar.
WebSocket, adından da anlaşılacağı gibi, web'i kullanan bir şeydir. Web genellikle tarayıcı sayfalarıyla iç içe geçmiştir, çünkü bu, verileri çevrimiçi görüntülemenin birincil yoludur. Ancak, tarayıcı olmayan programlar da çevrimiçi veri iletimini kullanır.
İPhone'un (başlangıçta) ve iPad'in (daha sonra) piyasaya sürülmesi, bir web tarayıcısı kullanmadan yepyeni bir web ara bağlantısı dünyasını tanıttı. Bunun yerine, yeni akıllı telefon ve tablet cihazlar, benzersiz bir kullanıcı deneyimi sunmak için yerel uygulamaların gücünü kullandı.
Mobil Neden Önemlidir?
Şu anda dışarıda bir milyar aktif akıllı telefon var. Yani uygulamalarınız için milyonlarca potansiyel müşteri. Bu insanlar cep telefonlarını günlük işlerini yapmak, internette gezinmek, iletişim kurmak veya alışveriş yapmak için kullanırlar.
Akıllı telefonlar, uygulamalarla eşanlamlı hale geldi. Günümüzde herhangi bir kullanım için bir kullanıcının aklına gelebilecek bir uygulama var. Uygulamaların çoğu veri almak, işlem yapmak, haber toplamak vb. İçin internete bağlanır.
Mevcut WebSocket bilgisini kullanmak ve bir akıllı telefon veya tablet cihazda yerel olarak çalışan bir WebSocket istemcisi geliştirmek harika olurdu.
Yerel Mobil Uygulama Vs Mobil Web Sitesi
Bu yaygın bir çatışmadır ve her zaman olduğu gibi cevap, hedef kitlenin ihtiyaçlarına bağlıdır. Bir kullanıcı modern tasarım trendlerine aşinaysa, duyarlı ve mobil uyumlu bir web sitesi tasarlamak artık bir zorunluluktur. Bununla birlikte, son kullanıcı, gerçekten önemli olan içeriğe, klasik bir masaüstü tarayıcısı olduğu gibi bir akıllı telefon aracılığıyla da eşit derecede erişilebilir olduğundan emin olmalıdır.
Kesinlikle, bir WebSocket web uygulaması, iOS için Safari ve Mobil için Chrome gibi mobil tarayıcılar da dahil olmak üzere herhangi bir HTML5 uyumlu tarayıcıda çalışacaktır. Bu nedenle, akıllı telefonlarla uyumluluk sorunları konusunda endişelenmenize gerek yok.
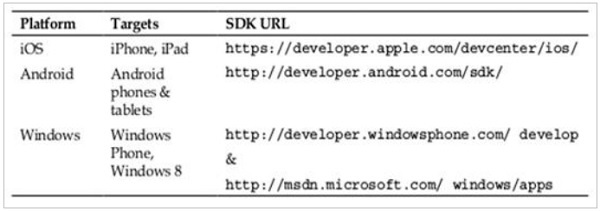
Önkoşullar
Bir akıllı telefon uygulaması geliştirmek için geliştirme araçlarının ve SDK'ların yüklenmesi gerekir.

WebSockets, bağlı mobil ve tablet istemcileri arasında mesaj iletimi için evrensel bir merkez görevi görebilir. Tıpkı HTML5 JavaScript istemcisi gibi bir WebSocket sunucusuyla iletişim kuran yerel bir iOS uygulaması uygulayabiliriz.