wxPython - Hızlı Kılavuz
wxPython için bir Python sarmalayıcıdır wxWidgets(C ++ ile yazılmıştır), popüler bir çapraz platform GUI araç takımı. Robin Dunn tarafından Harri Pasanen ile birlikte geliştirilen wxPython, bir Python genişletme modülü olarak uygulanmaktadır.
WxWidgets gibi, wxPython da ücretsiz bir yazılımdır. Resmi web sitesinden indirilebilirhttp://wxpython.org. Birçok işletim sistemi platformu için ikili dosyalar ve kaynak kodu bu sitede indirilebilir.
WxPython API'deki ana modüller bir çekirdek modül içerir. Bu oluşmaktadırwxObjectAPI'deki tüm sınıflar için temel olan class. Kontrol modülü, GUI uygulama geliştirmede kullanılan tüm widget'ları içerir. Örneğin, wx.Button, wx.StaticText (bir etikete benzer), wx.TextCtrl (düzenlenebilir metin kontrolü) vb.
wxPython API, GDI (Grafik Aygıt Arabirimi) modülüne sahiptir. Widget'lara çizim yapmak için kullanılan bir sınıf kümesidir. Yazı tipi, renk, fırça vb. Sınıflar bunun bir parçasıdır. Tüm konteyner pencere sınıfları Windows modülünde tanımlanmıştır.
WxPython'un resmi web sitesi, Python 3 için yeni bir wxPython uygulaması olan Project Phoenix'i de barındırıyor. *. Hız, sürdürülebilirlik ve genişletilebilirliği iyileştirmeye odaklanır. Proje 2012'de başladı ve halen beta aşamasında.
pencereler
Windows işletim sistemi için önceden oluşturulmuş ikili dosyalar (hem 32 bit hem de 64 bit) şu cihazlarda mevcuttur: http://www.wxpython.org/download.phpsayfa. Mevcut montajcılar son sürümleri şunlardır - wxPython3.0-win32-3.0.2.0-py27.exe 32 bit Python 2.7 için wxPython3.0-win64-3.0.2.0-py27.exe Python 2.7 64-bit
wxPython demosu, örnekler ve wxWidgets belgeleri de aynı sayfada indirilebilir.
wxPython3.0-win32-docs-demos.exe
Linux
Birçok Linux dağıtımı için wxPython ikili dosyaları, ilgili depolarında bulunabilir. İndirmek ve kurmak için ilgili paket yöneticilerinin kullanılması gerekecektir. Örneğin Debian Linux'ta, aşağıdaki komut wxPython'u yükleyebilmelidir.
sudo apt-get install python-wxgtk3.0Mac os işletim sistemi
MacOS için önceden oluşturulmuş ikili dosyalar, resmi web sitesinin indirme sayfasında mevcuttur.
Hello World mesajını görüntüleyen basit bir GUI uygulaması, aşağıdaki adımlar kullanılarak oluşturulmuştur -
Wx modülünü içe aktarın.
Application sınıfının bir nesnesini tanımlayın.
Wx.Frame sınıfının nesnesi olarak bir üst seviye pencere oluşturun. Yapılandırıcıda başlık ve boyut parametreleri verilmiştir.
Frame nesnesine başka kontroller eklenebilse de, bunların yerleşimi yönetilemez. Bu nedenle, Çerçeveye bir Panel nesnesi yerleştirin.
Pencerenin içinde istenen bir konumda 'Merhaba Dünya'yı görüntülemek için bir StaticText nesnesi ekleyin.
Çerçeve penceresini show () yöntemiyle etkinleştirin.
Uygulama nesnesinin ana olay döngüsünü girin.
import wx
app = wx.App()
window = wx.Frame(None, title = "wxPython Frame", size = (300,200))
panel = wx.Panel(window)
label = wx.StaticText(panel, label = "Hello World", pos = (100,50))
window.Show(True)
app.MainLoop()Yukarıdaki kod aşağıdaki çıktıyı üretir -

wxFrame objecten yaygın kullanılan üst düzey penceredir. TüretilmiştirwxWindow class. Çerçeve, boyutu ve konumu kullanıcı tarafından değiştirilebilen bir penceredir. Bir başlık çubuğu ve kontrol düğmeleri vardır. Gerekirse menü çubuğu, araç çubuğu ve durum çubuğu gibi diğer bileşenler etkinleştirilebilir. Bir wxFrame penceresi, iletişim kutusu olmayan herhangi bir çerçeve veya başka bir çerçeve içerebilir.
Manuel kodlama ile iyi görünümlü bir GUI oluşturmak sıkıcı olabilir. Görsel bir GUI tasarım aracı her zaman kullanışlıdır. WxPython'u hedefleyen birçok GUI geliştirme IDE'si mevcuttur. Bunlardan bazıları aşağıdadır -
- wxFormBuilder
- wxDesigner
- wxGlade
- BoaConstructor
- gui2py
wxFormBuilderwxWidget GUI tasarımını C ++, Python, PHP veya XML formatına çevirebilen açık kaynaklı, çapraz platformlu bir WYSIWYG GUI oluşturucusudur. WxFormBuilder'ın kullanımına kısa bir giriş burada verilmiştir.
Öncelikle wxFormBuilder'ın en son sürümünün şuradan indirilmesi ve kurulması gerekir: http://sourceforge.net/projects/wxformbuilder/. Uygulama açıldığında, ortasında boş gri alan olan yeni bir proje belirir.
Projeye uygun bir isim verin ve kod üretme dili olarak Python'u seçin. Bu, aşağıdaki resimde gösterildiği gibi Nesne özellikleri penceresinde yapılır -

Ardından, bileşenler paletinin 'Formlar' sekmesinden Çerçeve'yi seçin.

'Düzenler' sekmesinden dikey bir wxBoxSizer ekleyin.

Kutuya uygun başlıklar ile gerekli kontrolleri ekleyin. Burada, bir StaticText (etiket), iki TextCtrl nesnesi (metin kutuları) ve bir wxButton nesnesi eklenir. Çerçeve aşağıdaki resme benziyor -

Bu üç denetimde Genişletme ve Uzatma'yı etkinleştirin. WxButton nesnesinin nesne özelliklerinde, OnButtonClick olayına findquare () işlevi atayın.

Projeyi kaydedin ve geliştirilen GUI için Python kodu oluşturmak üzere F8 tuşuna basın. Oluşturulan dosyanın Demo.py olarak adlandırılmasına izin verin
Çalıştırılabilir Python betiğinde, demo.py'yi içe aktarın ve FindSquare () işlevini tanımlayın. Uygulama nesnesini bildirin ve bir ana olay döngüsü başlatın. Çalıştırılabilir kod aşağıdadır -
import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()Yukarıdaki kod aşağıdaki çıktıyı üretir -

Orijinal wxWidgets (C ++ ile yazılmış) çok büyük bir sınıf kitaplığıdır. Bu kitaplıktaki GUI sınıfları, orijinal wxWidgets kitaplığını olabildiğince yakın yansıtmaya çalışan wxPython modülü ile Python'a taşınır. Dolayısıyla, wxPython'daki wx.Frame sınıfı, C ++ sürümündeki wxFrame sınıfıyla aynı şekilde davranır.
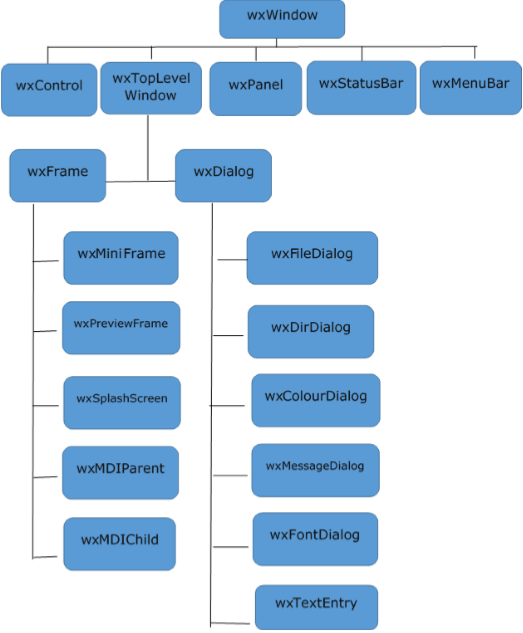
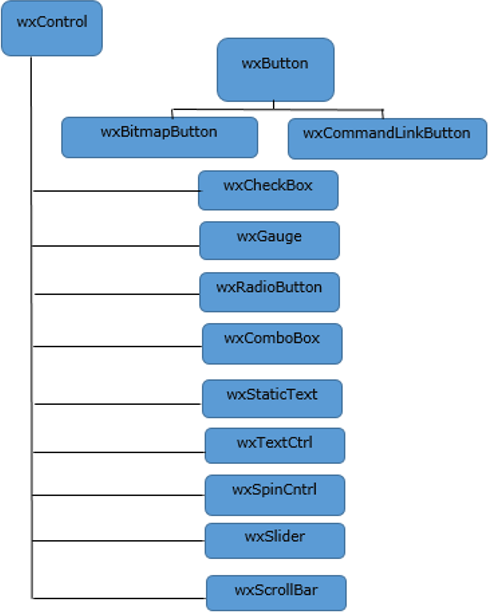
wxObject, sınıfların çoğu için temeldir. Bir wxApp nesnesi (wxPython'da wx.App) uygulamanın kendisini temsil eder. GUI oluşturulduktan sonra, uygulama MainLoop () yöntemi ile bir olay döngüsüne girer. Aşağıdaki diyagramlar, wxPython'da bulunan en yaygın kullanılan GUI sınıflarının sınıf hiyerarşisini göstermektedir.




| SN | Sınıflar ve Açıklama |
|---|---|
| 1 | wx.Frame wx.Frame Sınıfı, bağımsız değişken içermeyen varsayılan bir kurucuya sahiptir. |
| 2 | wx.Panel wx.Panel sınıfı genellikle bir wxFrame nesnesinin içine yerleştirilir. Bu sınıf ayrıca wxWindow sınıfından miras alınır. |
| 3 | wx.StaticText wx.StaticText sınıf nesnesi, bu tür salt okunur metni tutan bir denetim sunar. Herhangi bir olay meydana getirmediği için pasif kontrol olarak adlandırılabilir. |
| 4 | TextCtrl WxPython'da, wx.TextCtrl sınıfının bir nesnesi bu amaca hizmet eder. Metnin görüntülenebileceği ve düzenlenebileceği bir kontroldür. |
| 5 | RadioButton ve RadioBox Her düğme, wx.RadioButton sınıfının bir nesnesi, yuvarlak bir düğmenin yanında bir metin etiketi taşır. wxPython API ayrıca wx.RadioBox sınıfından oluşur. Nesnesi, gruba bir sınır ve etiket sunar. |
| 6 | wx.CheckBox Bir onay kutusu, küçük etiketli bir dikdörtgen kutu görüntüler. Tıklandığında, bir seçimin yapıldığını belirtmek için dikdörtgenin içinde bir onay işareti belirir. |
| 7 | ComboBox ve Seçim Sınıfı Bir wx.ComboBox nesnesi, aralarından seçim yapabileceğiniz bir öğe listesi sunar. Açılır liste veya kalıcı ekran olacak şekilde yapılandırılabilir. wxPython API, nesnesi aynı zamanda kalıcı olarak salt okunur olan bir açılır liste olan bir wx.Choice sınıfı içerir. |
| 8 | Wx.Gauge Wx.Gauge sınıfı nesnesi, artan miktarı grafiksel olarak gösteren dikey veya yatay bir çubuk gösterir. |
| 9 | wx. kaydırıcı wxPython API, wx.Slider sınıfını içerir. Scrollbar ile aynı işlevselliği sunar. Slider, tutamacı kaydırıcıya özgü wx.EVT_SLIDER olay bağlayıcıyla sürüklemeyi işlemek için uygun bir yol sunar. |
| 10 | wx.MenuBar Üst düzey bir pencerenin başlık çubuğunun hemen altındaki yatay bir çubuk, bir dizi menüyü görüntülemek için ayrılmıştır. WxPython API'de wx.MenuBar sınıfının bir nesnesidir. |
| 11 | wx.Toolbar Wx.Toolbar nesnesinin stil parametresi wx.TB_DOCKABLE olarak ayarlanırsa, yerleştirilebilir hale gelir. WxPython'un AUIToolBar sınıfı kullanılarak yüzen bir araç çubuğu da oluşturulabilir. |
| 12 | Wx.Dialog Bir Dialog sınıfı nesnesi bir Çerçeve gibi görünse de, normalde bir üst çerçevenin üstünde bir açılır pencere olarak kullanılır. Bir Diyalogun amacı, kullanıcıdan bazı verileri toplamak ve bunları ana çerçeveye göndermektir. |
| 13 | wx.Notebook wx.Notebook widget'ı sekmeli bir denetim sunar. Çerçevedeki bir Defter nesnesi, her biri kontrollerin düzenini gösteren bir panele sahip olan bir veya daha fazla sekmeye (Sayfalar adı verilir) sahiptir. |
| 14 | wx.SplitterWindow Bu sınıfın amacı, boyutları dinamik olarak aralarındaki sınırlar sürüklenerek değiştirilebilen iki alt pencereyi tutan bir yerleşim yöneticisidir. Bölücü kontrolü, kontrolleri yeniden boyutlandırmak için sürüklenebilen bir tutamaç sağlar. |
| 15 | HTMLWindow wxHTML kitaplığı, HTML içeriğini ayrıştırmak ve görüntülemek için sınıflar içerir. Bunun tam özellikli bir tarayıcı olması amaçlanmasa da, wx.HtmlWindow nesnesi genel bir HTML görüntüleyicidir. |
| 16 | ListBox ve ListCtrl Bir wx.ListBox widget'ı, dikey olarak kaydırılabilir bir dizge listesi sunar. Varsayılan olarak, listedeki tek bir öğe seçilebilir. ListCtrl widget'ı, oldukça gelişmiş bir liste görüntüleme ve seçim aracıdır. Rapor görünümünde, Liste görünümünde veya Simge görünümünde birden fazla sütunun listesi görüntülenebilir. |
Sıralı bir şekilde yürütülen bir konsol modu uygulamasının aksine, GUI tabanlı bir uygulama olay güdümlüdür. İşlevler veya yöntemler, kullanıcının bir düğmeyi tıklatma, koleksiyondan bir öğeyi seçme veya fare tıklaması vb. Gibi olaylara yanıt olarak yürütülür.
Uygulamanın çalışma zamanı sırasında meydana gelen bir olayla ilgili veriler, aşağıdakilerden türetilen bir alt sınıfın nesnesi olarak saklanır. wx.Event. Bir görüntüleme denetimi (Button gibi), belirli bir türdeki olayın kaynağıdır ve kendisiyle ilişkilendirilmiş Event sınıfının bir nesnesini üretir. Örneğin, bir düğmenin tıklanması bir wx.CommandEvent yayınlar. Bu olay verileri, programdaki olay işleyici yöntemine gönderilir. wxPython'da önceden tanımlanmış birçok olay bağlayıcı vardır. BirEvent binder belirli bir pencere öğesi (kontrol), ilişkili olay türü ve olay işleyici yöntemi arasındaki ilişkiyi kapsüller.
Örneğin, aramak için OnClick() method programın bir düğmenin tıklama olayında yer alması durumunda, aşağıdaki ifade gereklidir -
self.b1.Bind(EVT_BUTTON, OnClick)Bind() methodwx.EvtHandler sınıfındaki tüm görüntüleme nesneleri tarafından miras alınır. EVT_.BUTTON burada, düğme tıklama olayını OnClick () yöntemiyle ilişkilendiren bağlayıcıdır.
Misal
Aşağıdaki örnekte, üst düzey pencerenin (bu durumda bir wx.Frame nesnesi) sürüklenmesinin neden olduğu MoveEvent, OnMove() methodwx.EVT_MOVE bağlayıcı kullanarak. Kod bir pencere görüntüler. Fare kullanılarak hareket ettirilirse, anlık koordinatları konsolda görüntülenir.
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
self.Bind(wx.EVT_MOVE, self.OnMove)
self.SetSize((250, 180))
self.SetTitle('Move event')
self.Centre()
self.Show(True)
def OnMove(self, e):
x, y = e.GetPosition()
print "current window position x = ",x," y= ",y
ex = wx.App()
Example(None)
ex.MainLoop()Yukarıdaki kod aşağıdaki çıktıyı üretir -

geçerli pencere konumu x = 562 y = 309
geçerli pencere konumu x = 562 y = 309
geçerli pencere konumu x = 326 y = 304
geçerli pencere konumu x = 384 y = 240
geçerli pencere konumu x = 173 y = 408
geçerli pencere konumu x = 226 y = 30
geçerli pencere konumu x = 481 y = 80
Wx.Event'ten miras alınan bazı alt sınıflar aşağıdaki tabloda listelenmiştir -
| SN | Olaylar ve Açıklama |
|---|---|
| 1 | wxKeyEvent Bir tuşa basıldığında veya bırakıldığında oluşur |
| 2 | wxPaintEvent Pencerenin içeriğinin yeniden çizilmesi gerektiğinde oluşturulur |
| 3 | wxMouseEvent Fare düğmesine basılması veya sürüklenmesi gibi fare faaliyetlerinden kaynaklanan herhangi bir olay hakkında veri içerir |
| 4 | wxScrollEvent WxScrollbar ve wxSlider gibi kaydırılabilir kontrollerle ilişkilendirilmiştir |
| 5 | wxCommandEvent Düğme, diyaloglar, pano vb. Gibi birçok widget'tan gelen olay verilerini içerir. |
| 6 | wxMenuEvent Menü komut düğmesi tıklaması hariç farklı menü ile ilgili olaylar |
| 7 | wxColourPickerEvent wxColourPickerCtrl olayları oluşturdu |
| 8 | wxDirFilePickerEvent FileDialog ve DirDialog tarafından oluşturulan etkinlikler |
WxPython'daki olaylar iki türdendir. Temel olaylar ve Komut olayları. Temel bir olay, ortaya çıktığı pencerede yerel olarak kalır. WxWidget'ların çoğu komut olayları oluşturur. Bircommand event sınıf hiyerarşisinde kaynak pencerenin üzerinde olan pencere veya pencerelere yayılabilir.
Misal
Aşağıda, olay yayılmasının basit bir örneği verilmiştir. Tam kod -
import wx
class MyPanel(wx.Panel):
def __init__(self, parent):
super(MyPanel, self).__init__(parent)
b = wx.Button(self, label = 'Btn', pos = (100,100))
b.Bind(wx.EVT_BUTTON, self.btnclk)
self.Bind(wx.EVT_BUTTON, self.OnButtonClicked)
def OnButtonClicked(self, e):
print 'Panel received click event. propagated to Frame class'
e.Skip()
def btnclk(self,e):
print "Button received click event. propagated to Panel class"
e.Skip()
class Example(wx.Frame):
def __init__(self,parent):
super(Example, self).__init__(parent)
self.InitUI()
def InitUI(self):
mpnl = MyPanel(self)
self.Bind(wx.EVT_BUTTON, self.OnButtonClicked)
self.SetTitle('Event propagation demo')
self.Centre()
self.Show(True)
def OnButtonClicked(self, e):
print 'click event received by frame class'
e.Skip()
ex = wx.App()
Example(None)
ex.MainLoop()Yukarıdaki kodda iki sınıf vardır. MyPanel, bir wx.Panel alt sınıfı ve Örnek, program için en üst düzey pencere olan bir wx.Frame alt sınıfı. Panele bir düğme yerleştirilir.
Bu Button nesnesi, onu üst sınıfa (bu durumda MyPanel) yayan bir olay işleyicisine btnclk () bağlıdır. Düğme tıklaması birCommandEvent bu, Skip () yöntemiyle üstüne yayılabilir.
MyPanel sınıf nesnesi ayrıca alınan olayı başka bir işleyici OnButtonClicked () 'e bağlar. Bu işlev sırayla kendi ebeveynine, Example sınıfına iletir. Yukarıdaki kod aşağıdaki çıktıyı üretir -

Button received click event. Propagated to Panel class.
Panel received click event. Propagated to Frame class.
Click event received by frame class.Bir GUI pencere öğesi, piksel cinsinden ölçülen mutlak koordinatları belirtilerek konteyner penceresinin içine yerleştirilebilir. Koordinatlar, yapıcısının boyut bağımsız değişkeni tarafından tanımlanan pencerenin boyutlarına göredir. Pencere içindeki pencere aracının konumu şu şekilde tanımlanır:pos yapıcısının argümanı.
import wx
app = wx.App()
window = wx.Frame(None, title = "wxPython Frame", size = (300,200))
panel = wx.Panel(window)
label = wx.StaticText(panel, label = "Hello World", pos = (100,50))
window.Show(True)
app.MainLoop()Bu Absolute Positioning ancak aşağıdaki nedenlerden dolayı uygun değildir -
Pencere yeniden boyutlandırılsa bile widget'ın konumu değişmez.
Farklı çözünürlüklere sahip farklı görüntüleme cihazlarında görünüm tek tip olmayabilir.
Tüm formun yeniden tasarlanması gerekebileceğinden mizanpajda değişiklik yapmak zordur.
wxPython API, konteyner içindeki widget'ların daha zarif bir şekilde konumlandırılması için Layout sınıfları sağlar. Layout yöneticilerinin mutlak konumlandırmaya göre avantajları şunlardır:
- Pencerenin içindeki widget'lar otomatik olarak yeniden boyutlandırılır.
- Farklı çözünürlüklere sahip ekran cihazlarında tek tip görünüm sağlar.
- Yeniden tasarlamaya gerek kalmadan dinamik olarak widget eklemek veya kaldırmak mümkündür.
Düzen yöneticisine wxPython'da Sizer denir. Wx.Sizer, tüm boyutlandırma alt sınıfları için temel sınıftır. Wx.BoxSizer, wx.StaticBoxSizer, wx.GridSizer, wx.FlexGridSizer ve wx.GridBagSizer gibi bazı önemli boyutlandırıcılardan bahsedelim.
| SN | Boyutlandırıcılar ve Açıklama |
|---|---|
| 1 | BoxSizer Bu boyutlandırıcı, kontrollerin sıra veya sütun şeklinde düzenlenmesine izin verir. BoxSizer'ın düzeni, yönelim argümanına göre belirlenir (wxVERTICAL veya wxHORIZONTAL). |
| 2 | GridSizer Adından da anlaşılacağı gibi, GridSizer nesnesi iki boyutlu bir ızgara sunar. Kontroller, ızgara yuvasına soldan sağa ve yukarıdan aşağıya sırayla eklenir. |
| 3 | FlexiGridSizer Bu boyutlandırıcının ayrıca iki boyutlu bir ızgarası vardır. Bununla birlikte, hücrelerdeki kontrollerin yerleştirilmesinde biraz daha fazla esneklik sağlar. |
| 4 | GridBagSizer GridBagSizer çok yönlü bir boyutlandırıcıdır. FlexiGridSizer'dan daha fazla geliştirme sunar. Alt pencere öğesi, ızgara içindeki belirli bir hücreye eklenebilir. |
| 5 | StaticBoxSizer StaticBoxSizer, statik bir kutuya bir kutu boyutlandırıcı koyar. Üstte bir etiket ile birlikte kutunun etrafında bir sınır sağlar. |
Düğme widget'ı en yaygın olarak herhangi bir GUI arayüzünde kullanılır. Kullanıcı tarafından oluşturulan tıklama olayını yakalar. En belirgin kullanımı, kendisine bağlı bir işleyici işlevini tetiklemektir.
wxPython sınıf kitaplığı, farklı türde düğmeler sağlar. Basit, geleneksel bir düğme var,wx.Buttonresim yazısı olarak bir miktar metin taşıyan sınıf nesnesi. Ayrıca iki durumlu bir düğme de mevcuttur.wx.ToggleButton. Basılmış veya basılmış durumu, çift taşıyıcı işlevi ile tanımlanabilir.
Başka bir düğme türü, wx.BitmapButton yüzünde simge olarak bir bitmap (resim) görüntüler.
Wx.Button sınıfı ve wx.ToggleButton sınıfı için oluşturucu aşağıdaki bağımsız değişkenleri alır -
Wx.Button(parent, id, label, pos, size, style)Bunlar wx.Button sınıfının bazı önemli yöntemleridir -
| SN | Yöntemler ve Açıklama |
|---|---|
| 1 | SetLabel() Düğmenin başlığını programlı olarak ayarlar |
| 2 | GetLabel() Düğmenin başlığını verir |
| 3 | SetDefault() Düğme, üst düzey pencere için varsayılan olarak ayarlanmıştır. Enter tuşuna basıldığında tıklama olayını taklit eder |
Wx.ToggleButton sınıfının iki önemli yöntemi -
| SN | Yöntemler ve Açıklama |
|---|---|
| 1 | GetValue() Geçiş düğmesinin durumunu döndürür (açık / kapalı) |
| 2 | SetValue() Programlı olarak düğmenin durumunu ayarlar |
Bir bitmap düğmesi oluşturmak için, öncelikle bir görüntü dosyasından bir bitmap nesnesinin oluşturulması gerekir.
Aşağıdaki wx.Bitmap sınıfı yapıcısı varyasyonu en yaygın olarak kullanılır -
Wx.Bitmap(fiiename, wx.BITMAP_TYPE)Önceden tanımlanmış bitmap türü sabitlerinden bazıları -
| wx.BITMAP_TYPE_BMP |
| wx.BITMAP_TYPE_ICO |
| wx.BITMAP_TYPE_CUR |
| wx.BITMAP_TYPE_TIFF |
| wx.BITMAP_TYPE_TIF |
| wx.BITMAP_TYPE_GIF |
| wx.BITMAP_TYPE_PNG |
| wx.BITMAP_TYPE_JPEG |
| wx.BITMAP_TYPE_PCX |
| wx.BITMAP_TYPE_ICON |
| wx.BITMAP_TYPE_ANY |
Bu bitmap nesnesi, wx.BitmapButton sınıfı yapıcısı için parametrelerden biri olarak kullanılır.
Wx.BitmapButton(parent, id, bitmap, pos, size, style)Bazı işletim sistemi platformlarında, bitmap düğmesi hem bitmap'i hem de etiketi görüntüleyebilir. SetLabel () yöntemleri resim yazısını atar. Diğer platformlarda, dahili bir etiket görevi görür.
Normal düğme ve bitmap düğmesi bir wx.CommandEvent yayar. EVT_BUTTON bağlayıcı, kendisine bir işleyici işlevi ilişkilendirir.
Öte yandan geçiş düğmesi, olay işleme için wx.TOGGLEBUTTON bağlayıcısını kullanır.
Aşağıdaki örnekte, her üç türdeki düğmeler, bir panelin dikey bir kutu boyutlandırıcısına yerleştirilmiştir.
Basit düğme nesnesi, ifade kullanılarak oluşturulur -
self.btn = wx.Button(panel, -1, "click Me")Geçiş düğmesi aşağıdaki ifade ile oluşturulur -
self.tbtn = wx.ToggleButton(panel , -1, "click to on")Bu düğmeler, aşağıdaki ifadeler kullanılarak dikey boyutlandırıcıya eklenir -
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)Note - wx.EXPAND bayrağı nedeniyle, geçiş düğmesi çerçevenin tüm genişliğini kaplar.
EVT_BUTTON ve EVT_TOGGLEBUTTON bağlayıcılarını kullanarak, bunlar ilgili işleyicilerle ilişkilendirilir.
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)Yatay kutu boyutlandırıcıya üç bitmap düğmesi eklenir. Bu düğmeler, bir resmi başlık olarak simge olarak görüntüler.
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))Bu üç düğmenin tıklama olayı OnClicked () yöntemine yönlendirilir.
self.bmpbtn.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn1.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn2.Bind(wx.EVT_BUTTON, self.OnClicked)Bu düğmelerin dahili etiketleri sırasıyla YENİ, AÇIK ve KAYDET olarak ayarlanmıştır.
OnClicked () olay işleyici işlevi, click olayına neden olan kaynak düğmesinin etiketini alır. Bu etiket konsolun üzerine basılmıştır.
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btnOnToggle () olay işleyicisi, geçiş düğmesi tıklandığında tetiklenir. Durumu GetValue () yöntemi ile okunur ve buna göre düğmenin başlığı ayarlanır.
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "off"
event.GetEventObject().SetLabel("click to off")
else:
print "on"
event.GetEventObject().SetLabel("click to on")Tam kod listesi aşağıdaki gibidir -
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (200,150))
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
self.btn = wx.Button(panel,-1,"click Me")
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
hbox = wx.BoxSizer(wx.HORIZONTAL)
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn,0,wx.ALIGN_CENTER)
self.bmpbtn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn.SetLabel("NEW")
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn1,0,wx.ALIGN_CENTER)
self.bmpbtn1.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn1.SetLabel("OPEN")
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn2,0,wx.ALIGN_CENTER)
self.bmpbtn2.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn2.SetLabel("SAVE")
vbox.Add(hbox,1,wx.ALIGN_CENTER)
panel.SetSizer(vbox)
self.Centre()
self.Show()
self.Fit()
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btn
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "Toggle button state off"
event.GetEventObject().SetLabel("click to off")
else:
print " Toggle button state on"
event.GetEventObject().SetLabel("click to on")
app = wx.App()
Mywin(None, 'Button demo')
app.MainLoop()Yukarıdaki kod aşağıdaki çıktıyı üretir -

Basılan düğmenin etiketi = Beni tıklayın
Düğme durumunu kapat
Düğme durumunu aç / kapat
Basılan düğmenin etiketi = YENİ
Basılan düğmenin etiketi = AÇIK
Basılan düğmenin etiketi = KAYDET
wxAuiwxWidgets API'ye dahil edilmiş bir Gelişmiş Kullanıcı Arayüzü kitaplığıdır. Wx.aui.AuiManager, AUI çerçevesindeki merkezi sınıf.
AuiManagerwx.aui.AuiPanelInfo nesnesindeki her panelin bilgilerini kullanarak belirli bir çerçeveyle ilişkili bölmeleri yönetir. PanelInfo nesne kontrol yerleştirme ve kayan davranışın çeşitli özelliklerini öğrenelim.
Üst düzey çerçeveye yerleştirilebilir pencereler yerleştirmek aşağıdaki adımları içerir -
Önce, bir AuiManager nesnesi oluşturun.
self.mgr = wx.aui.AuiManager(self)Ardından gerekli kontrollere sahip bir panel tasarlanır.
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)AuiPanelInfo'nun aşağıdaki parametreleri ayarlanır.
Direction - Üst, Alt, Sol, Sağ veya Orta
Position- Kenetlenebilir bir bölgeye birden fazla bölme yerleştirilebilir. Her birine bir pozisyon numarası verilir.
Row- Bir satırda birden fazla bölme görünür. Aynı satırda görünen birden fazla araç çubuğu gibi.
Layer - Bölmeler katmanlar halinde yerleştirilebilir.
Bu PanelInfo kullanılarak, tasarlanan panel yönetici nesnesine eklenir.
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl,info1)Üst düzey pencerenin geri kalanında her zamanki gibi başka kontroller olabilir.
Kodun tamamı aşağıdaki gibidir -
import wx
import wx.aui
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title, size = (300,300))
self.mgr = wx.aui.AuiManager(self)
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl, info1)
panel = wx.Panel(self)
text2 = wx.TextCtrl(panel, size = (300,200), style = wx.NO_BORDER | wx.TE_MULTILINE)
box = wx.BoxSizer(wx.HORIZONTAL)
box.Add(text2, 1, flag = wx.EXPAND)
panel.SetSizerAndFit(box)
self.mgr.Update()
self.Bind(wx.EVT_CLOSE, self.OnClose)
self.Centre()
self.Show(True)
def OnClose(self, event):
self.mgr.UnInit()
self.Destroy()
app = wx.App()
Mywin(None,"Dock Demo")
app.MainLoop()Yukarıdaki kod aşağıdaki çıktıyı üretir -

Tipik bir GUI uygulamasının birden çok penceresi olabilir. Sekmeli ve yığılmış widget'lar, bir seferde bu tür bir pencereyi etkinleştirmeye izin verir. Ancak, diğer pencerelerin görünümü gizlendiğinden, çoğu zaman bu yaklaşım yararlı olmayabilir.
Birden çok pencereyi aynı anda görüntülemenin bir yolu, onları bağımsız pencereler olarak oluşturmaktır. Buna SDI (Single Document Interface). Bu, her pencere kendi menü sistemine, araç çubuğuna vb. Sahip olabileceğinden daha fazla bellek kaynağı gerektirir.
WxPython'daki MDI çerçevesi, bir wx.MDIParentFrame sınıfı sağlar. Nesnesi, her biri wx.MDIChildFrame sınıfının bir nesnesi olan birden çok alt pencere için bir kap görevi görür.
Alt pencereler, üst çerçevenin MDIClientWindow alanında bulunur. Bir alt çerçeve eklenir eklenmez, ana çerçevenin menü çubuğu, çocukları basamaklı veya döşemeli bir şekilde düzenlemek için düğmeler içeren bir Pencere menüsü gösterir.
Misal
Aşağıdaki örnek, MDIParentFrame'in en üst düzey pencere olarak kullanımını göstermektedir. NewWindow adlı bir Menü düğmesi, istemci alanına bir alt pencere ekler. Birden çok pencere eklenebilir ve ardından kademeli veya döşemeli bir sırada düzenlenebilir.
Kodun tamamı aşağıdaki gibidir -
import wx
class MDIFrame(wx.MDIParentFrame):
def __init__(self):
wx.MDIParentFrame.__init__(self, None, -1, "MDI Parent", size = (600,400))
menu = wx.Menu()
menu.Append(5000, "&New Window")
menu.Append(5001, "&Exit")
menubar = wx.MenuBar()
menubar.Append(menu, "&File")
self.SetMenuBar(menubar)
self.Bind(wx.EVT_MENU, self.OnNewWindow, id = 5000)
self.Bind(wx.EVT_MENU, self.OnExit, id = 5001)
def OnExit(self, evt):
self.Close(True)
def OnNewWindow(self, evt):
win = wx.MDIChildFrame(self, -1, "Child Window")
win.Show(True)
app = wx.App()
frame = MDIFrame()
frame.Show()
app.MainLoop()Yukarıdaki kod aşağıdaki çıktıyı üretir -

GDI+ (Grafik Çizim Arayüzü), CoreGraphics ve Cairo librarieswxPython'da çizim API'sinin çerçevesini oluşturur. wx.GraphicsContext, çeşitli Device Context nesnelerinin oluşturulduğu birincil çizilebilir nesnedir.
wx.DC soyut bir sınıftır. Türetilmiş sınıfları, farklı cihazlarda grafik ve metin oluşturmak için kullanılır. Device Context sınıfları şunlardır:
wx.ScreenDC - Tek bir pencerenin aksine ekranı boyamak için bunu kullanın.
wx.ClientDC - Bunu, pencerenin istemci alanını (kenarlıksız ve diğer süslemesiz kısım) boyamak için kullanın, ancak bir wxPaintEvent içinde kullanmayın.
wx.PaintDC- Bunu, pencerenin istemci alanını boyamak için kullanın, ancak yalnızca bir wxPaintEvent içinden.
wx.WindowDC- Dekorasyonlar da dahil olmak üzere pencerenin tüm alanını boyamak için bunu kullanın. Bu, Windows olmayan platformlarda mevcut olmayabilir.
WxPython'un Çizim API'si şekil, metin ve görüntü çizmek için farklı işlevler sunar. Renk, Kalem, Fırça ve Yazı Tipi gibi çizim amacıyla gerekli nesneler de GDI sınıfları kullanılarak oluşturulabilir.
wx.Colour Sınıfı
Renk nesnesi, her biri 0-255 ölçeğinde olan RGB (KIRMIZI, Yeşil ve Mavi) yoğunluk değerlerinin kombinasyonunu temsil eder. Aşağıdakiler gibi önceden tanımlanmış birkaç renk nesnesi vardır:
- wxBLACK
- wxBLUE
- wxCYAN
- wxGREEN
- wxYELLOW
- wxLIGHT_GREY
- wxRED
- wxWHITE
RGB değerlerinin özel kombinasyonuna sahip renk, wx.Colour object.
wx.Colour(r,g,b)wx.Pen Sınıfı
Kalem nesnesi, çizgi, dikdörtgen, daire vb. Grafiklerin şeklinin rengini, genişliğini ve stilini belirler.
Predefined Pen objects -
| wxBLACK_DASHED_PEN |
| wxBLACK_PEN |
| wxBLUE_PEN |
| wxCYAN_PEN |
| wxGREEN_PEN |
| wxYELLOW_PEN |
| wxGREY_PEN |
| wxLIGHT_GREY_PEN |
| wxMEDIUM_GREY_PEN |
| wxRED_PEN |
| wxTRANSPARENT_PEN |
| wxWHITE_PEN |
Predefined Pen styles -
| wx.SOLID |
| wx.DOT |
| wx.LONG_DASH |
| wx.SHORT_DASH |
| wx.DOT_DASH |
| wx.TRANSPARENT |
wx.Brush Sınıfı
Fırça, dikdörtgen, elips, daire vb. Gibi şekillerin arka planlarını doldurmak için gereken başka bir temel grafik nesnesidir.
Özel bir Brush nesnesi, wx.Colour ve Brush stili parametreleri gerektirir. Aşağıda, önceden tanımlanmış fırça stillerinin bir listesi verilmiştir -
| wx.SOLID |
| wx.STIPPLE |
| wx.BDIAGONAL_HATCH |
| wx.CROSSDIAG_HATCH |
| wx.FDIAGONAL_HATCH |
| wx.CROSS_HATCH |
| wx.HORIZONTAL_HATCH |
| wx.VERTICAL_HATCH |
| wx.TRANSPARENT |
wxPython, farklı şekil, metin ve görüntü çizmeyi kolaylaştıran bir dizi işleve sahiptir.
| SN | Fonksiyonlar ve Açıklama |
|---|---|
| 1 | DrawRectangle() Verilen boyutlarda bir dikdörtgen çizer |
| 2 | DrawCircle() Verilen noktada merkez ve yarıçap olarak bir daire çizer |
| 3 | DrawEllipse() Verilen x ve y yarıçapına sahip bir elips çizer |
| 4 | DrawLine() İki wx.Point nesnesi arasında bir çizgi çizer |
| 5 | DrawBitmap() Verilen konumda bir resim çizin |
| 6 | DrawText() Verilen metni belirtilen konumda görüntüler |
Misal
Yukarıdaki işlevler, Kalem, Fırça, Renk ve Yazı tipi nesnelerinden yararlanılarak aşağıdaki örnekte uygulanmaktadır.
Kodun tamamı aşağıdaki gibidir -
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (500,300))
self.InitUI()
def InitUI(self):
self.Bind(wx.EVT_PAINT, self.OnPaint)
self.Centre()
self.Show(True)
def OnPaint(self, e):
dc = wx.PaintDC(self)
brush = wx.Brush("white")
dc.SetBackground(brush)
dc.Clear()
dc.DrawBitmap(wx.Bitmap("python.jpg"),10,10,True)
color = wx.Colour(255,0,0)
b = wx.Brush(color)
dc.SetBrush(b)
dc.DrawCircle(300,125,50)
dc.SetBrush(wx.Brush(wx.Colour(255,255,255)))
dc.DrawCircle(300,125,30)
font = wx.Font(18, wx.ROMAN, wx.ITALIC, wx.NORMAL)
dc.SetFont(font)
dc.DrawText("Hello wxPython",200,10)
pen = wx.Pen(wx.Colour(0,0,255))
dc.SetPen(pen)
dc.DrawLine(200,50,350,50)
dc.SetBrush(wx.Brush(wx.Colour(0,255,0), wx.CROSS_HATCH))
dc.DrawRectangle(380, 15, 90, 60)
ex = wx.App()
Mywin(None,'Drawing demo')
ex.MainLoop()Yukarıdaki kod aşağıdaki çıktıyı üretir -

Hükmü drag and dropkullanıcı için çok sezgiseldir. Kullanıcının nesneleri bir pencereden diğerine yalnızca fareyle sürükleyip başka bir pencereye bırakarak kopyalayabildiği veya taşıyabildiği birçok masaüstü uygulamasında bulunur.
Sürükle ve bırak işlemi aşağıdaki adımları içerir -
- Bırakma hedefi bildirin
- Veri nesnesi oluştur
- Wx.DropSource oluştur
- Sürükleme işlemini yürüt
- Bırakmayı iptal et veya kabul et
WxPython'da önceden tanımlanmış iki düşme hedefi vardır -
- wx.TextDropTarget
- wx.FileDropTarget
Çoğu wxPython widget'ı sürükle ve bırak etkinliğini destekler. Kaynak kontrolünde sürükleme etkinleştirilmiş olmalıdır, oysa hedef kontrol sürüklemeyi kabul edecek (veya reddedecek) konumda olmalıdır.
Kullanıcının sürüklediği Kaynak Veriler, hedef nesneye yerleştirilir. Hedef nesnenin OnDropText () öğesi verileri tüketir. İstenirse, kaynak nesneden gelen veriler silinebilir.
Misal
Aşağıdaki örnekte, iki ListCrl nesnesi bir Kutu Boyutlandırıcıya yatay olarak yerleştirilmiştir. Soldaki liste bir dil [] verisi ile doldurulur. Sürtünmenin kaynağı olarak belirlenmiştir. Sağdaki biri hedef.
languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript', 'PHP', 'VB.NET','C#']
self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
for lang in languages:
self.lst1.InsertStringItem(0,lang)İkinci liste denetimi boştur ve TextDropTarget sınıfının nesnesi için bir bağımsız değişkendir.
class MyTextDropTarget(wx.TextDropTarget):
def __init__(self, object):
wx.TextDropTarget.__init__(self)
self.object = object
def OnDropText(self, x, y, data):
self.object.InsertStringItem(0, data)OnDropText () yöntemi, hedef liste denetimine kaynak verileri ekler.
Sürükleme işlemi, olay bağlayıcı tarafından başlatılır.
wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit)OnDragInit () işlevi, sürükleme verilerini hedefe koyar ve kaynaktan siler.
def OnDragInit(self, event):
text = self.lst1.GetItemText(event.GetIndex())
tobj = wx.PyTextDataObject(text)
src = wx.DropSource(self.lst1)
src.SetData(tobj)
src.DoDragDrop(True)
self.lst1.DeleteItem(event.GetIndex())Kodun tamamı aşağıdaki gibidir -
import wx
class MyTarget(wx.TextDropTarget):
def __init__(self, object):
wx.TextDropTarget.__init__(self)
self.object = object
def OnDropText(self, x, y, data):
self.object.InsertStringItem(0, data)
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (-1,300))
panel = wx.Panel(self)
box = wx.BoxSizer(wx.HORIZONTAL)
languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript',
'PHP', 'VB.NET','C#']
self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
for lang in languages:
self.lst1.InsertStringItem(0,lang)
dt = MyTarget(self.lst2)
self.lst2.SetDropTarget(dt)
wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit)
box.Add(self.lst1,0,wx.EXPAND)
box.Add(self.lst2, 1, wx.EXPAND)
panel.SetSizer(box)
panel.Fit()
self.Centre()
self.Show(True)
def OnDragInit(self, event):
text = self.lst1.GetItemText(event.GetIndex())
tobj = wx.PyTextDataObject(text)
src = wx.DropSource(self.lst1)
src.SetData(tobj)
src.DoDragDrop(True)
self.lst1.DeleteItem(event.GetIndex())
ex = wx.App()
Mywin(None,'Drag&Drop Demo')
ex.MainLoop()Yukarıdaki kod aşağıdaki çıktıyı üretir -
