Arduino - Giao tiếp mạng
Mô-đun WiFi CC3000 của Texas Instruments là một gói nhỏ màu bạc, cuối cùng mang lại chức năng WiFi dễ sử dụng, giá cả phải chăng cho các dự án Arduino của bạn.
Nó sử dụng SPI để giao tiếp (không phải UART!), Do đó bạn có thể đẩy dữ liệu nhanh như bạn muốn hoặc chậm như bạn muốn. Nó có một hệ thống ngắt thích hợp với chân IRQ để bạn có thể có các kết nối không đồng bộ. Nó hỗ trợ 802.11b / g, bảo mật open / WEP / WPA / WPA2, TKIP & AES. Ngăn xếp TCP / IP tích hợp với giao diện "BSD socket" hỗ trợ TCP và UDP ở cả chế độ máy khách và máy chủ.

Thành phần bắt buộc
Bạn sẽ cần các thành phần sau:
- 1 × Arduino Uno
- 1 × Bảng đột phá Adafruit CC3000
- 1 × 5V rơ le
- 1 × Diode chỉnh lưu
- 1 × LED
- Điện trở 1 × 220 Ohm
- 1 × Breadboard và một số dây jumper
Đối với dự án này, bạn chỉ cần Arduino IDE thông thường, thư viện CC3000 của Adafruit và thư viện CC3000 MDNS. Chúng tôi cũng sẽ sử dụng thư viện aREST để gửi lệnh tới relay qua WiFi.
Thủ tục
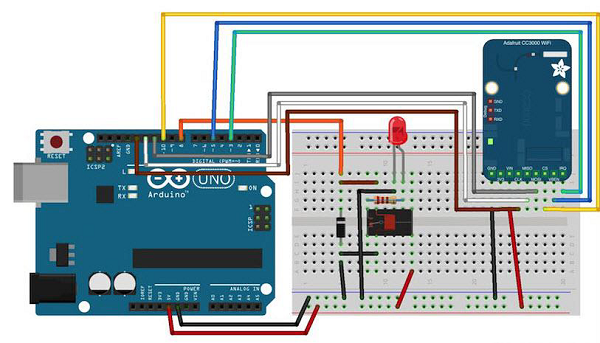
Thực hiện theo sơ đồ mạch và thực hiện các kết nối như trong hình dưới đây.

Cấu hình phần cứng cho dự án này rất dễ dàng.
- Kết nối chân IRQ của bảng CC3000 với chân số 3 của bảng Arduino.
- VBAT vào pin 5 và CS vào pin 10.
- Kết nối các chân SPI với bảng Arduino: MOSI, MISO và CLK với các chân 11, 12 và 13 tương ứng.
- V in được kết nối với Arduino 5V và GND với GND.
Bây giờ chúng ta hãy kết nối rơ le.
Sau khi đặt rơ le trên bảng mạch, bạn có thể bắt đầu xác định hai phần quan trọng trên rơ le của mình: phần cuộn dây ra lệnh cho rơ le và phần công tắc nơi chúng ta sẽ gắn đèn LED.
- Đầu tiên, kết nối chân số 8 của bảng Arduino với một chân của cuộn dây.
- Kết nối chân còn lại với mặt đất của bảng Arduino.
Bạn cũng phải đặt điốt chỉnh lưu (cực dương nối với chân nối đất) trên các chân của cuộn dây để bảo vệ mạch của bạn khi rơle chuyển mạch.
Kết nối + 5V của bảng Arduino với chân chung của công tắc rơ le.
Cuối cùng, kết nối một trong các chân khác của công tắc (thường là chân không được kết nối khi rơ le tắt) với đèn LED mắc nối tiếp với điện trở 220 Ohm và kết nối mặt còn lại của đèn LED với đất của Arduino bảng.
Kiểm tra các thành phần riêng lẻ
Bạn có thể kiểm tra rơ le bằng bản phác thảo sau:
const int relay_pin = 8; // Relay pin
void setup() {
Serial.begin(9600);
pinMode(relay_pin,OUTPUT);
}
void loop() {
// Activate relay
digitalWrite(relay_pin, HIGH);
// Wait for 1 second
delay(1000);
// Deactivate relay
digitalWrite(relay_pin, LOW);
// Wait for 1 second
delay(1000);
}Mã cần lưu ý
Mã này tự giải thích. Bạn chỉ cần tải nó lên bảng và rơ le sẽ chuyển trạng thái mỗi giây, và đèn LED sẽ chuyển sang BẬT và TẮT tương ứng.
Thêm kết nối WiFi
Bây giờ chúng ta hãy điều khiển rơle không dây bằng chip WiFi CC3000. Phần mềm cho dự án này dựa trên giao thức TCP. Tuy nhiên, đối với dự án này, bo mạch Arduino sẽ chạy một máy chủ web nhỏ, vì vậy chúng ta có thể “lắng nghe” các lệnh đến từ máy tính. Đầu tiên chúng ta sẽ quan tâm đến bản phác thảo Arduino, sau đó chúng ta sẽ xem cách viết mã phía máy chủ và tạo một giao diện đẹp.
Đầu tiên, bản phác thảo Arduino. Mục tiêu ở đây là kết nối với mạng WiFi của bạn, tạo máy chủ web, kiểm tra xem có kết nối TCP đến hay không, sau đó thay đổi trạng thái của rơle cho phù hợp.
Các phần quan trọng của quy tắc
#include <Adafruit_CC3000.h>
#include <SPI.h>
#include <CC3000_MDNS.h>
#include <Ethernet.h>
#include <aREST.h>Bạn cần xác định bên trong mã những gì cụ thể cho cấu hình của bạn, tức là tên và mật khẩu Wi-Fi và cổng cho giao tiếp TCP (chúng tôi đã sử dụng 80 ở đây).
// WiFi network (change with your settings!)
#define WLAN_SSID "yourNetwork" // cannot be longer than 32 characters!
#define WLAN_PASS "yourPassword"
#define WLAN_SECURITY WLAN_SEC_WPA2 // This can be WLAN_SEC_UNSEC, WLAN_SEC_WEP,
// WLAN_SEC_WPA or WLAN_SEC_WPA2
// The port to listen for incoming TCP connections
#define LISTEN_PORT 80Sau đó, chúng tôi có thể tạo phiên bản CC3000, máy chủ và phiên bản aREST -
// Server instance
Adafruit_CC3000_Server restServer(LISTEN_PORT); // DNS responder instance
MDNSResponder mdns; // Create aREST instance
aREST rest = aREST();Trong phần thiết lập () của bản phác thảo, bây giờ chúng ta có thể kết nối chip CC3000 với mạng -
cc3000.connectToAP(WLAN_SSID, WLAN_PASS, WLAN_SECURITY);Làm thế nào máy tính sẽ biết nơi để gửi dữ liệu? Một cách là chạy bản phác thảo một lần, sau đó lấy địa chỉ IP của bo mạch CC3000 và sửa đổi lại mã máy chủ. Tuy nhiên, chúng tôi có thể làm tốt hơn, và đó là lúc thư viện CC3000 MDNS phát huy tác dụng. Chúng tôi sẽ gán một tên cố định cho bảng CC3000 của chúng tôi với thư viện này, vì vậy chúng tôi có thể viết tên này trực tiếp vào mã máy chủ.
Điều này được thực hiện với đoạn mã sau:
if (!mdns.begin("arduino", cc3000)) {
while(1);
}Chúng tôi cũng cần lắng nghe các kết nối đến.
restServer.begin();Tiếp theo, chúng ta sẽ mã hóa hàm loop () của sketch sẽ được thực thi liên tục. Trước tiên, chúng tôi phải cập nhật máy chủ mDNS.
mdns.update();Máy chủ chạy trên board Arduino sẽ đợi các kết nối đến và xử lý các yêu cầu.
Adafruit_CC3000_ClientRef client = restServer.available();
rest.handle(client);Bây giờ khá dễ dàng để kiểm tra các dự án qua WiFi. Đảm bảo rằng bạn đã cập nhật bản phác thảo với tên và mật khẩu WiFi của riêng mình, đồng thời tải bản phác thảo lên bảng Arduino của bạn. Mở màn hình nối tiếp Arduino IDE của bạn và tìm địa chỉ IP của bo mạch của bạn.
Chúng ta hãy giả sử phần còn lại ở đây rằng nó giống như 192.168.1.103.
Sau đó, chỉ cần truy cập trình duyệt web yêu thích của bạn và nhập -
192.168.1.103/digital/8/1
Bạn sẽ thấy rằng rơ le của bạn tự động BẬT.
Xây dựng giao diện chuyển tiếp
Bây giờ chúng ta sẽ viết mã giao diện của dự án. Ở đây sẽ có hai phần: một tệp HTML chứa giao diện và một tệp Javascript phía máy khách để xử lý các nhấp chuột trên giao diện. Giao diện ở đây dựa trênaREST.js dự án này được tạo ra để dễ dàng điều khiển các thiết bị WiFi từ máy tính của bạn.
Đầu tiên chúng ta hãy xem tệp HTML, có tên là interface.html. Phần đầu tiên bao gồm nhập tất cả các thư viện bắt buộc cho giao diện -
<head>
<meta charset = utf-8 />
<title> Relay Control </title>
<link rel = "stylesheet" type = "text/css"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" type = "text/css" href = "style.css">
<script type = "text/javascript"
src = "https://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/Foliotek/AjaxQ/master/ajaxq.js"></script>
<script type = "text/javascript"
src = "https://cdn.rawgit.com/marcoschwartz/aREST.js/master/aREST.js"></script>
<script type = "text/javascript"
src = "script.js"></script>
</head>Sau đó, chúng tôi xác định hai nút bên trong giao diện, một để bật rơ le và nút kia để tắt lại.
<div class = 'container'>
<h1>Relay Control</h1>
<div class = 'row'>
<div class = "col-md-1">Relay</div>
<div class = "col-md-2">
<button id = 'on' class = 'btn btn-block btn-success'>On</button>
</div>
<div class = "col-md-2">
<button id = 'off' class = 'btn btn-block btn-danger'>On</button>
</div>
</div>
</div>Bây giờ, chúng tôi cũng cần một tệp Javascript phía máy khách để xử lý các nhấp chuột vào các nút. Chúng tôi cũng sẽ tạo một thiết bị mà chúng tôi sẽ liên kết với tên mDNS của thiết bị Arduino của chúng tôi. Nếu bạn đã thay đổi điều này trong mã Arduino, bạn cũng cần phải sửa đổi nó ở đây.
// Create device
var device = new Device("arduino.local");
// Button
$('#on').click(function() {
device.digitalWrite(8, 1);
});
$('#off').click(function() {
device.digitalWrite(8, 0);
});Mã hoàn chỉnh cho dự án này có thể được tìm thấy trên GitHubkho. Vào thư mục giao diện và chỉ cần mở tệp HTML bằng trình duyệt yêu thích của bạn. Bạn sẽ thấy thứ gì đó tương tự bên trong trình duyệt của mình -

Cố gắng nhấp vào một nút trên giao diện web; nó sẽ thay đổi trạng thái của rơle gần như ngay lập tức.
Nếu bạn quản lý để làm cho nó hoạt động, hãy hoan nghênh! Bạn vừa tạo một công tắc đèn điều khiển bằng Wi-Fi. Tất nhiên, bạn có thể kiểm soát nhiều hơn ánh sáng với dự án này. Chỉ cần đảm bảo rằng rơ le của bạn hỗ trợ nguồn điện cần thiết cho thiết bị bạn muốn điều khiển và bạn đã sẵn sàng.