Aurelia - Bản địa hóa
Aurelia cung cấp i18ncắm vào. Trong chương này, bạn sẽ học cách bản địa hóa ứng dụng của mình bằng cách sử dụng plugin này.
Bước 1 - Cài đặt một Plugin
Mở command prompt cửa sổ và chạy mã sau để cài đặt i18n cắm vào.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-i18nChúng tôi cũng cần cài đặt plugin phụ trợ.
C:\Users\username\Desktop\aureliaApp>jspm install npm:i18next-xhr-backendBước 2 - Tạo thư mục và tệp
Trong thư mục gốc của dự án, chúng ta cần tạo một locale danh mục.
C:\Users\username\Desktop\aureliaApp>mkdir localeTrong thư mục này, bạn cần thêm các thư mục mới cho bất kỳ ngôn ngữ nào bạn muốn. Chúng tôi sẽ tạoen với translation.js tập tin bên trong.
C:\Users\username\Desktop\aureliaApp\locale>mkdir en
C:\Users\username\Desktop\aureliaApp\locale\en>touch translation.jsonBước 3 - Sử dụng Plugin
Bạn cần sử dụng bootstrapping thủ công để có thể sử dụng plugin này. Kiểm tra chương Cấu hình để biết thêm thông tin. Chúng tôi cần thêmi18n plugin cho main.js tập tin.
main.js
import {I18N} from 'aurelia-i18n';
import XHR from 'i18next-xhr-backend';
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-i18n', (instance) => {
// register backend plugin
instance.i18next.use(XHR);
// adapt options to your needs (see http://i18next.com/docs/options/)
instance.setup({
backend: {
loadPath: '/locales/{{lng}}/{{ns}}.json',
},
lng : 'de',
attributes : ['t','i18n'],
fallbackLng : 'en',
debug : false
});
});
aurelia.start().then(a => a.setRoot());
}Bước 4 - Tệp JSON dịch
Đây là tệp nơi bạn có thể đặt các giá trị dịch. Chúng tôi sẽ sử dụng một ví dụ từ một tài liệu chính thức. Cácde-DE thư mục thực sự nên được sử dụng để dịch sang tiếng Đức, tuy nhiên chúng tôi sẽ sử dụng các cụm từ tiếng Anh để dễ hiểu hơn.
dịch.json
{
"score": "Score: {{score}}",
"lives": "{{count}} life remaining",
"lives_plural": "{{count}} lives remaining",
"lives_indefinite": "a life remaining",
"lives_plural_indefinite": "some lives remaining",
"friend": "A friend",
"friend_male": "A boyfriend",
"friend_female": "A girlfriend"
}Bước 5 - Đặt ngôn ngữ
Chúng tôi chỉ cần nhập i18n và đặt nó để sử dụng mã JSON từ de-DE thư mục.
app.js
import {I18N} from 'aurelia-i18n';
export class App {
static inject = [I18N];
constructor(i18n) {
this.i18n = i18n;
this.i18n
.setLocale('de-DE')
.then( () => {
console.log('Locale is ready!');
});
}
}Bước 6 - Xem
Có một số cách để dịch dữ liệu. Chúng tôi sẽ sử dụng một ValueConverter tùy chỉnh có tênt. Bạn có thể thấy trong ví dụ sau nhiều cách định dạng dữ liệu. So sánh điều này vớitranslation.json và bạn sẽ nhận thấy các mẫu được sử dụng để định dạng.
<template>
<p>
Translation with Variables: <br />
${ 'score' | t: {'score': 13}}
</p>
<p>
Translation singular: <br />
${ 'lives' | t: { 'count': 1 } }
</p>
<p>
Translation plural: <br />
${ 'lives' | t: { 'count': 2 } }
</p>
<p>
Translation singular indefinite: <br />
${ 'lives' | t: { 'count': 1, indefinite_article: true } }
</p>
<p>
Translation plural indefinite: <br />
${ 'lives' | t: { 'count': 2, indefinite_article: true } }
</p>
<p>
Translation without/with context: <br />
${ 'friend' | t } <br />
${ 'friend' | t: { context: 'male' } } <br />
${ 'friend' | t: { context: 'female' } }
</p>
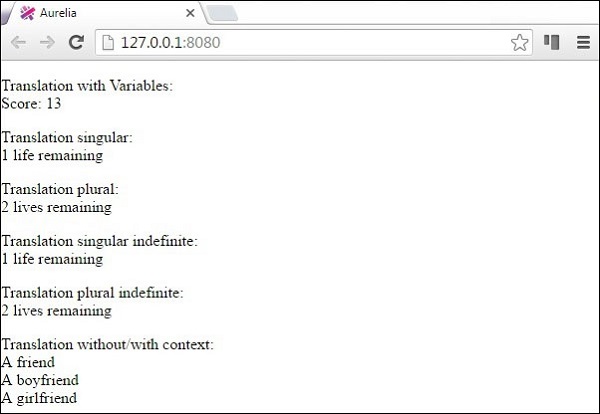
</template>Khi chúng tôi chạy ứng dụng, chúng tôi sẽ nhận được kết quả sau.