Aurelia - Hướng dẫn nhanh
Định nghĩa tốt nhất về khung có thể được tìm thấy trong các tài liệu chính thức của Aurelia -
Nó thực sự đơn giản. Aurelia chỉ là JavaScript. Tuy nhiên, đó không phải là JavaScript của ngày hôm qua, mà là JavaScript của ngày mai. Bằng cách sử dụng công cụ hiện đại, chúng tôi đã có thể viết Aurelia ngay từ đầu trong ECMAScript 2016. Điều này có nghĩa là chúng tôi có các mô-đun, lớp, trình trang trí gốc và hơn thế nữa theo ý của chúng tôi ... và bạn cũng có chúng.
Aurelia không chỉ được viết bằng JavaScript hiện đại và tương lai, mà còn có cách tiếp cận hiện đại đối với kiến trúc. Trong quá khứ, khuôn khổ là những con thú nguyên khối. Không phải Aurelia. Nó được xây dựng như một chuỗi các thư viện hợp tác. Kết hợp với nhau, chúng tạo thành một khuôn khổ mạnh mẽ và chắc chắn để xây dựng Ứng dụng Trang Đơn (SPA). Tuy nhiên, các thư viện của Aurelia thường có thể được sử dụng riêng lẻ, trong các trang web truyền thống hoặc thậm chí ở phía máy chủ thông qua các công nghệ như NodeJS.
Aurelia - Tính năng
Components- Các thành phần là các khối xây dựng của Aurelia framework. Nó bao gồm các cặp chế độ xem HTML và chế độ xem JavaScript.
Web Standards - Đây là một trong những framework hiện đại sạch sẽ nhất, hoàn toàn tập trung vào các tiêu chuẩn web mà không có sự trừu tượng không cần thiết.
Extensible - Khung cung cấp một cách dễ dàng để tích hợp với các công cụ cần thiết khác.
Commercial Support- Aurelia cung cấp hỗ trợ thương mại và doanh nghiệp. Nó là một sản phẩm chính thức của Durandal Inc.
License - Aurelia có nguồn mở và được cấp phép theo giấy phép của MIT.
Aurelia - Ưu điểm
Aurelia rất sạch sẽ. Nếu tuân theo các quy ước về khuôn khổ, bạn có thể tập trung vào ứng dụng của mình mà khuôn khổ đó không cản trở bạn.
Nó cũng có thể dễ dàng mở rộng. Bạn có thể thêm hoặc xóa bất kỳ công cụ nào mà khuôn khổ cung cấp và bạn cũng có thể thêm bất kỳ công cụ nào khác không phải là một phần của khuôn khổ.
Aurelia rất dễ làm việc. Nó hướng tới trải nghiệm của các nhà phát triển. Nó giúp bạn tiết kiệm rất nhiều thời gian.
Bản thân khung công tác này hướng tới các tiêu chuẩn web nên bạn sẽ luôn cập nhật các khái niệm hiện đại.
Aurelia không có cộng đồng lớn nhất hiện có, nhưng rất nhanh nhẹn, hiểu biết và sẵn sàng giúp đỡ trong thời gian ngắn.
Hạn chế
Không có hạn chế lớn. Framework mạnh mẽ và dễ làm việc.
Trong chương này, bạn sẽ học cách bắt đầu với Aurelia framework. Trước khi làm điều đó, bạn sẽ cầnNodeJS được cài đặt trên hệ thống của bạn.
| Sr.No | Phần mềm & Mô tả |
|---|---|
| 1 | NodeJS and NPM NodeJS là nền tảng cần thiết để phát triển Aurelia. Kiểm tra Thiết lập Môi trường NodeJS của chúng tôi . |
Bước 1 - Tải xuống gói Aurelia
Trước khi chúng tôi tải xuống gói Aurelia, hãy tạo một thư mục trên máy tính để bàn nơi ứng dụng của chúng tôi sẽ được đặt.
C:\Users\username\Desktop>mkdir aureliaAppBây giờ chúng ta có thể tải xuống gói từ trang web chính thức của Aurelia .
Aurelia hỗ trợ ES2016 và TypeScript. Chúng tôi sẽ sử dụngES2016. Giải nén các tệp đã tải xuống bên trongaureliaApp thư mục mà chúng tôi đã tạo ở trên.
Bước 2 - Cài đặt Máy chủ Web
Trước tiên, chúng ta cần cài đặt máy chủ web từ command prompt cửa sổ.
C:\Users\username\Desktop\aureliaApp>npm install http-server -gBước 3 - Khởi động Máy chủ Web
Để khởi động máy chủ web, chúng ta cần chạy đoạn mã sau trong command prompt.
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1Chúng ta có thể thấy ứng dụng Aurelia đầu tiên của mình trên trình duyệt.

Trong chương này, chúng tôi sẽ giải thích ứng dụng bắt đầu Aurelia được tạo trong chương trước của chúng tôi. Chúng tôi cũng sẽ hướng dẫn bạn cấu trúc thư mục, để bạn có thể nắm được các khái niệm cốt lõi đằng sau khung công tác Aurelia.
Cấu trúc thư mục
package.json đại diện cho tài liệu về npmcác gói được cài đặt. Nó cũng hiển thị phiên bản của các gói đó và cung cấp một cách dễ dàng để thêm, xóa, thay đổi phiên bản hoặc tự động cài đặt tất cả các gói khi ứng dụng cần được chia sẻ giữa các nhà phát triển.
index.htmllà trang mặc định của ứng dụng giống như trong hầu hết các ứng dụng dựa trên HTML. Nó là nơi mà các tập lệnh và bảng định kiểu được tải.
config.jslà tệp cấu hình trình tải Aurelia. Bạn sẽ không mất nhiều thời gian làm việc với tệp này.
jspm_packages là thư mục cho SystemJS các mô-đun đã tải.
styleslà thư mục tạo kiểu mặc định. Bạn luôn có thể thay đổi nơi lưu giữ các tệp tạo kiểu của mình.
srcthư mục là nơi mà bạn sẽ dành phần lớn thời gian phát triển của mình. Nó giữHTML và js các tập tin.
Tệp nguồn
Như chúng tôi đã nêu, srcthư mục là nơi chứa logic ứng dụng của bạn. Nếu bạn nhìn vào ứng dụng mặc định, bạn có thể thấy rằngapp.js và app.html rất đơn giản.
Aurelia cho phép chúng tôi sử dụng ngôn ngữ cốt lõi JavaScript cho các định nghĩa lớp. Ví dụ mặc định sau đây cho thấy lớp EC6.
app.js
export class App {
message = 'Welcome to Aurelia!';
}Các message thuộc tính liên kết với mẫu HTML bằng cách sử dụng ${message}cú pháp. Cú pháp này đại diện cho liên kết một chiều được chuyển đổi thành chuỗi và hiển thị bên trong dạng xem mẫu.
app.html
<template>
<h1>${message}</h1>
</template>Như chúng ta đã thảo luận trong chương trước, chúng ta có thể khởi động máy chủ bằng cách chạy lệnh sau trong command prompt cửa sổ.
C:\Users\username\Desktop\aureliaApp>http-server -o -c-1Ứng dụng sẽ được hiển thị trên màn hình.

Các thành phần là các khối xây dựng chính của khung Aurelia. Trong chương này, bạn sẽ học cách tạo các thành phần đơn giản.
Thành phần đơn giản
Như đã thảo luận trong chương trước, mỗi thành phần chứa view-model được viết bằng JavaScriptvà view viết vào HTML. Bạn có thể xem như sauview-modelĐịnh nghĩa. Nó là mộtES6 ví dụ nhưng bạn cũng có thể sử dụng TypeScript.
app.js
export class MyComponent {
header = "This is Header";
content = "This is content";
}Chúng ta có thể ràng buộc các giá trị của mình với dạng xem như trong ví dụ sau. ${header}cú pháp sẽ ràng buộc header giá trị từ MyComponent. Khái niệm tương tự được áp dụng chocontent.
app.html
<template>
<h1>${header}</h1>
<p>${content}</p>
</template>Đoạn mã trên sẽ tạo ra kết quả sau.

Chức năng thành phần
Nếu bạn muốn cập nhật đầu trang và chân trang khi người dùng nhấp vào nút, bạn có thể sử dụng ví dụ sau. Lần này chúng tôi đang xác địnhheader và footer phía trong EC6 hàm tạo lớp.
app.js
export class App{
constructor() {
this.header = 'This is Header';
this.content = 'This is content';
}
updateContent() {
this.header = 'This is NEW header...'
this.content = 'This is NEW content...';
}
}Chúng tôi có thể thêm click.delegate() kết nối updateContent()chức năng với nút. Thông tin thêm về điều này trong một trong những chương tiếp theo của chúng tôi.
app.html
<template>
<h1>${header}</h1>
<p>${content}</p>
<button click.delegate = "updateContent()">Update Content</button>
</template>Khi nhấp vào nút, tiêu đề và nội dung sẽ được cập nhật.

Aurelia sử dụng các phương thức vòng đời thành phần để thao tác vòng đời thành phần. Trong chương này, chúng tôi sẽ chỉ cho bạn các phương pháp đó và giải thích vòng đời của thành phần.
constructor()- Phương thức Constructor được sử dụng để khởi tạo một đối tượng được tạo với một lớp. Phương thức này được gọi đầu tiên. Nếu bạn không chỉ định phương thức này, hàm tạo mặc định sẽ được sử dụng.
created(owningView, myView)- Điều này được gọi khi chế độ xem và chế độ xem được tạo và kết nối với bộ điều khiển. Phương thức này có hai đối số. Cái đầu tiên là dạng xem nơi thành phần được khai báo(owningView). Cái thứ hai là chế độ xem thành phần(myView).
bind(bindingContext, overrideContext)- Tại thời điểm này, ràng buộc đã bắt đầu. Đối số đầu tiên đại diện cho ngữ cảnh ràng buộc của thành phần. Cái thứ hai làoverrideContext. Đối số này được sử dụng để thêm các thuộc tính ngữ cảnh bổ sung.
attached() - Phương thức đính kèm được gọi khi thành phần được gắn vào DOM.
detached() - Phương pháp này ngược lại với attached. Nó được gọi khi thành phần bị xóa khỏi DOM.
unbind() - Phương pháp vòng đời cuối cùng là unbind. Nó được gọi khi thành phần không bị ràng buộc.
Các phương pháp vòng đời rất hữu ích khi bạn muốn có quyền kiểm soát cao hơn đối với thành phần của mình. Bạn có thể sử dụng chúng khi cần kích hoạt một số chức năng tại một số điểm nhất định của vòng đời thành phần.
Tất cả các phương pháp vòng đời được hiển thị bên dưới.
app.js
export class App {
constructor(argument) {
// Create and initialize your class object here...
}
created(owningView, myView) {
// Invoked once the component is created...
}
bind(bindingContext, overrideContext) {
// Invoked once the databinding is activated...
}
attached(argument) {
// Invoked once the component is attached to the DOM...
}
detached(argument) {
// Invoked when component is detached from the dom
}
unbind(argument) {
// Invoked when component is unbound...
}
}Aurelia cung cấp một cách để thêm các thành phần một cách linh hoạt. Bạn có thể sử dụng lại một thành phần trên các phần khác nhau của ứng dụng mà không cần bao gồm HTML nhiều lần. Trong chương này, bạn sẽ học cách đạt được điều này.
Bước 1 - Tạo thành phần tùy chỉnh
Hãy tạo mới components thư mục bên trong src thư mục.
C:\Users\username\Desktop\aureliaApp\src>mkdir componentsBên trong thư mục này, chúng tôi sẽ tạo custom-component.html. Thành phần này sẽ được chèn sau trong trang HTML.
custom-component.html
<template>
<p>This is some text from dynamic component...</p>
</template>Bước 2 - Tạo thành phần chính
Chúng tôi sẽ tạo thành phần đơn giản trong app.js. Nó sẽ được sử dụng để kết xuấtheader và footer văn bản trên màn hình.
app.js
export class MyComponent {
header = "This is Header";
content = "This is content";
}Bước 3 - Thêm thành phần tùy chỉnh
Bên trong của chúng tôi app.html tập tin, chúng tôi cần require các custom-component.htmlđể có thể chèn động. Khi chúng tôi làm điều đó, chúng tôi có thể thêm một phần tử mớicustom-component.
app.html
<template>
<require from = "./components/custom-component.html"></require>
<h1>${header}</h1>
<p>${content}</p>
<custom-component></custom-component>
</template>Sau đây là đầu ra. Header và Footer văn bản được kết xuất từ myComponent phía trong app.js. Văn bản bổ sung được hiển thị từcustom-component.js.

Trong chương này, bạn sẽ học cách sử dụng thư viện tiêm phụ thuộc Aurelia.
Đầu tiên, chúng ta cần tạo tệp mới dependency-test.js phía trong srcthư mục. Trong tệp này, chúng tôi sẽ tạo một lớp đơn giảnDependencyTest. Lớp này sau đó sẽ được đưa vào dưới dạng phụ thuộc.
src / dependency-test.js
export class DependencyTest {
constructor() {
this.test = "Test is succesfull!!!";
}
}Tiêm
Trong của chúng tôi app.js tệp, chúng tôi đang nhập inject thư viện và DependencyTestlớp mà chúng tôi đã tạo ở trên. Để tiêm lớp chúng tôi đang sử dụng@inject()chức năng. Của chúng tôiApp lớp sẽ chỉ ghi nó vào bảng điều khiển dành cho nhà phát triển.
import {inject} from 'aurelia-framework';
import {DependencyTest} from './dependency-test';
@inject(DependencyTest)
export class App {
constructor(DependencyTest) {
console.log(DependencyTest);
}
}Chúng tôi có thể kiểm tra bảng điều khiển để thấy rằng DependencyTest lớp được tiêm.

Sẽ có thêm các ví dụ về tiêm phụ thuộc Aurelia trong các chương tiếp theo.
Trong chương này, chúng tôi sẽ chỉ cho bạn cách cấu hình khung công tác Aurelia cho nhu cầu của bạn. Đôi khi bạn sẽ cần đặt cấu hình ban đầu hoặc chạy một số mã trước khi ứng dụng được hiển thị cho người dùng.
Bước 1 - Tạo main.js
Hãy tạo main.js tập tin bên trong srcthư mục. Bên trong tệp này, chúng tôi sẽ cấu hình Aurelia.
Bạn cũng cần yêu cầu Aurelia tải mô-đun cấu hình. Bạn có thể xem phần được nhận xét trong ví dụ sau.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Aurelia</title>
<link rel = "stylesheet" href = "styles/styles.css">
<meta name = "viewport" content = "width=device-width, initial-scale = 1">
</head>
<body aurelia-app = "main">
<!--Add "main" value to "aurelia-app" attribute... -->
<script src = "jspm_packages/system.js"></script>
<script src = "config.js"></script>
<script>
SystemJS.import('aurelia-bootstrapper');
</script>
</body>
</html>Bước 2 - Cấu hình mặc định
Đoạn mã dưới đây cho thấy cách sử dụng cấu hình mặc định. configurechức năng cho phép thiết lập cấu hình bằng tay. Chúng tôi đang thiết lậpuse tài sản để chỉ định những gì chúng tôi cần.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}Bước 3 - Cấu hình nâng cao
Có rất nhiều tùy chọn cấu hình mà chúng tôi có thể sử dụng. Nó nằm ngoài phạm vi của bài viết này để cho bạn thấy tất cả, vì vậy chúng tôi sẽ giải thích cách cấu hình hoạt động trên ví dụ sau. Về cơ bản chúng tôi đang bảo Aurelia sử dụngdefault data binding language, default resources, development logging, router, history và event aggregator. Đây là bộ plugin tiêu chuẩn.
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator();
aurelia.start().then(() => aurelia.setRoot());
}Note - Các cài đặt này sẽ được giải thích chi tiết trong chương tiếp theo.
Khi bắt đầu xây dựng ứng dụng của mình, hầu hết thời gian bạn sẽ muốn sử dụng một số plugin bổ sung. Trong chương này, bạn sẽ học cách sử dụng các plugin trong Aurelia framework.
Plugin chuẩn
Trong chương trước, chúng ta đã biết cách sử dụng cấu hình mặc định trong khung công tác Aurelia. Nếu bạn đang sử dụng cấu hình mặc định, bộ plugin tiêu chuẩn sẽ có sẵn.
defaultBindingLanguage() - Plugin này cung cấp một cách dễ dàng để kết nối view-model với view. Bạn đã thấy cú pháp liên kết dữ liệu một chiều(${someValue}). Mặc dù bạn có thể sử dụng một số ngôn ngữ ràng buộc khác, nhưng bạn nên sử dụng ngôn ngữ ràng buộc mặc định.
defaultResources() - Tài nguyên mặc định cung cấp cho chúng ta một số cấu trúc nguyên thủy như if, repeat, compose, v.v ... Bạn thậm chí có thể tự mình xây dựng các cấu trúc này, nhưng vì chúng được sử dụng rất phổ biến nên Aurelia đã tạo nó bên trong thư viện này.
Router()- Hầu hết các ứng dụng sử dụng một số loại định tuyến. Vì thế,Routerlà một phần của các plugin tiêu chuẩn. Bạn có thể kiểm tra thêm về định tuyến trong chương tiếp theo.
History() - Plugin lịch sử thường được sử dụng cùng với router.
eventAggregator()- Plugin này được sử dụng để giao tiếp giữa các thành phần. Nó xử lý việc xuất bản và đăng ký các tin nhắn hoặc kênh bên trong ứng dụng của bạn.
Plugin chính thức
Các plugin này không phải là một phần của cấu hình mặc định nhưng thường được sử dụng.
fetch()- Plugin tìm nạp được sử dụng để xử lý các yêu cầu HTTP. Bạn có thể sử dụng một số thư viện AJAX khác nếu muốn.
animatorCSS() - Plugin này cung cấp một cách xử lý hoạt ảnh CSS.
animator-velocity()- Thay vì hoạt ảnh CSS, bạn có thể sử dụng thư viện hoạt ảnh Velocity. Các plugin này cho phép chúng tôi sử dụng Velocity bên trong các ứng dụng Aurelia.
dialog() - Plugin hộp thoại cung cấp một cửa sổ phương thức có thể tùy chỉnh cao.
i18n() - Đây là plugin để nội bộ hóa và bản địa hóa.
ui-virtualization() - Ảo hóa là một thư viện hữu ích để xử lý các tác vụ UI nặng hiệu suất lớn.
validation() - Sử dụng plugin này khi bạn cần xác thực dữ liệu của mình.
Tất cả các plugin được giải thích ở trên đều được Nhóm Aurelia Core chính thức duy trì tại thời điểm viết hướng dẫn này. Sẽ có một số plugin hữu ích khác được bổ sung trong tương lai. Ví dụ sau đây cho thấy cách định cấu hình ứng dụng của bạn để sử dụng các plugin.
Cài đặt Plugin
Ví dụ: nếu chúng tôi muốn sử dụng animator-css và animator-velocity, chúng ta cần cài đặt nó trước.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-css
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-animator-velocityTrong chương trước, bạn đã học cách sử dụng cấu hình thủ công. Chúng tôi có thể thêm các plugin của mình vàomain.js tập tin.
main.js
export function configure(aurelia) {
aurelia.use
.defaultBindingLanguage()
.defaultResources()
.developmentLogging()
.router()
.history()
.eventAggregator()
.plugin('aurelia-animatorCSS')
.plugin('aurelia-animator-velocity')
aurelia.start().then(() => aurelia.setRoot());
}Aurelia có hệ thống ràng buộc dữ liệu của riêng mình. Trong chương này, bạn sẽ học cách liên kết dữ liệu với Aurelia và cũng giải thích các cơ chế liên kết khác nhau.
Ràng buộc đơn giản
Bạn đã thấy ràng buộc đơn giản trong một số chương trước của chúng tôi. ${...}cú pháp được sử dụng để liên kết veiw-model và view.
app.js
export class App {
constructor() {
this.myData = 'Welcome to Aurelia app!';
}
}app.html
<template>
<h3>${myData}</h3>
</template>
Ràng buộc hai chiều
Vẻ đẹp của Aurelia nằm ở sự đơn giản của nó. Liên kết dữ liệu hai chiều được đặt tự động, khi chúng tôi liên kết vớiinput lĩnh vực
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData" />
<h3>${myData}</h3>
</template>Bây giờ, chúng tôi đã liên kết mô hình và chế độ xem của chúng tôi. Bất cứ khi nào chúng ta nhập một số văn bản bên tronginput trường, chế độ xem sẽ được cập nhật.

Trong chương này, bạn sẽ học cách sử dụng behaviors. Bạn có thể coi hành vi ràng buộc như một bộ lọc có thể thay đổi dữ liệu ràng buộc và hiển thị nó ở một định dạng khác.
Bướm ga
Hành vi này được sử dụng để đặt tần suất một số cập nhật ràng buộc sẽ diễn ra. Chúng ta có thể sử dụngthrottleđể làm chậm tốc độ cập nhật mô hình xem đầu vào. Hãy xem xét ví dụ từ chương cuối cùng. Tỷ lệ mặc định là200 ms. Chúng tôi có thể thay đổi điều đó thành2 sec bằng cách thêm & throttle:2000 đầu vào của chúng tôi.
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & throttle:2000" />
<h3>${myData}</h3>
</template>
Debounce
debounce gần giống như throttle. Sự khác biệt là, debounce sẽ cập nhật ràng buộc sau khi người dùng ngừng nhập. Ví dụ sau sẽ cập nhật liên kết nếu người dùng ngừng nhập trong hai giây.
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & debounce:2000" />
<h3>${myData}</h3>
</template>một lần
oneTimelà cách thực hiện hành vi hiệu quả nhất khôn ngoan. Bạn nên luôn sử dụng nó khi bạn biết rằng dữ liệu chỉ nên được ràng buộc một lần.
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData & oneTime" />
<h3>${myData}</h3>
</template>Ví dụ trên sẽ liên kết văn bản với dạng xem. Tuy nhiên, nếu chúng ta thay đổi văn bản mặc định, sẽ không có gì xảy ra vì nó chỉ bị ràng buộc một lần.
Nếu bạn cần chuyển đổi một số giá trị trong ứng dụng Aurelia, bạn có thể sử dụng converters thay vì chuyển đổi thủ công các giá trị sang định dạng mong muốn.
Ngày chuyển đổi
Khi chúng tôi muốn chuyển đổi giá trị ngày mặc định sang một số định dạng cụ thể, chúng tôi có thể sử dụng momentJSthư viện. Đây là một thư viện nhỏ được sử dụng để điều chỉnh ngày tháng.
C:\Users\username\Desktop\aureliaApp>jspm install momentHãy tạo một tệp mới converters.js. Chúng tôi sẽ sử dụng tệp này để thêm mã cụ thể cho trình chuyển đổi. Sử dụng lệnh sau hoặc tạo tệp theo cách thủ công.
C:\Users\username\Desktop\aureliaApp>touch converters.jsconverter.js
Bên trong tệp này, chúng tôi sẽ nhập moment thư viện và bộ DateFormatValueConverterđể chỉ trả về giá trị tháng, ngày và năm mà không cần thêm dữ liệu. Điều quan trọng cần lưu ý là Aurelia có thể nhận ra bất kỳ lớp nào kết thúc bằngValueConverter. Đây là lý do tại sao tên lớp của chúng tôi làDateFormatValueConverter. Lớp học này sẽ được đăng ký làdateFormat và sau này chúng ta có thể sử dụng nó trong chế độ xem bên trong.
convert.js
import moment from 'moment';
export class DateFormatValueConverter {
toView(value) {
return moment(value).format('M/D/YYYY');
}
}Trong app.js, chúng tôi sẽ chỉ sử dụng ngày hiện tại. Đây sẽ là mô hình khung nhìn của chúng tôi.
app.js
export class App {
constructor() {
this.currentDate = new Date();
}
}Chúng tôi đã thảo luận require trong custom-elementschương. Ký hiệu đường ống | được sử dụng để áp dụng bộ chuyển đổi. Chúng tôi chỉ đang sử dụngdateFormat vì đây là cách Aurelia đăng ký DateFormatValueConverter.
app.html
<template>
<require from = "./converters"></require>
<h3>${currentDate | dateFormat}</h3>
</template>
Chuyển tiền tệ
Đây là một ví dụ về định dạng tiền tệ. Bạn sẽ nhận thấy rằng khái niệm giống như trong ví dụ trên. Đầu tiên, chúng ta cần cài đặtnumeral thư viện từ command prompt.
C:\Users\username\Desktop\aureliaApp>jspm install numeralBộ chuyển đổi sẽ thiết lập định dạng tiền tệ.
convert.js
import numeral from 'numeral';
export class CurrencyFormatValueConverter {
toView(value) {
return numeral(value).format('($0,0.00)');
}
}View-model sẽ chỉ tạo ra một số ngẫu nhiên. Chúng tôi sẽ sử dụng giá trị này làm giá trị tiền tệ và cập nhật nó mỗi giây.
app.js
export class App {
constructor() {
this.update();
setInterval(() => this.update(), 1000);
}
update() {
this.myCurrency = Math.random() * 1000;
}
}Chế độ xem của chúng tôi sẽ hiển thị số được tạo ngẫu nhiên được chuyển đổi thành tiền tệ.
app.html
<template>
<require from = "./converters"></require>
<h3>${myCurrency | currencyFormat}</h3>
</template>
Trong chương này, bạn sẽ tìm hiểu về các sự kiện Aurelia.
Đại diện sự kiện
Ủy quyền chẵn là một khái niệm hữu ích trong đó trình xử lý sự kiện được gắn với một phần tử cấp cao nhất thay vì nhiều phần tử trên DOM. Điều này sẽ cải thiện hiệu quả bộ nhớ ứng dụng và nên được sử dụng bất cứ khi nào có thể.
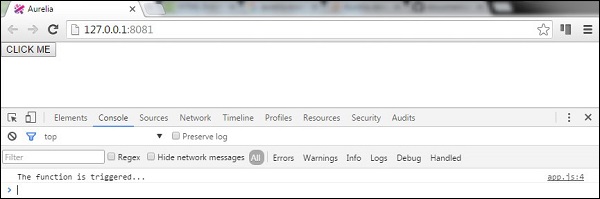
Đây là một ví dụ đơn giản về việc sử dụng ủy quyền sự kiện với khung Aurelia. Chế độ xem của chúng tôi sẽ có một nút vớiclick.delegate sự kiện đính kèm.
app.html
<template>
<button click.delegate = "myFunction()">CLICK ME</button>
</template>Khi nút được nhấp, myFunction() sẽ được gọi.
app.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}Chúng ta sẽ nhận được kết quả sau.

Sự kiện kích hoạt
Có một số trường hợp bạn không thể sử dụng ủy quyền. Một số sự kiện JavaScript không hỗ trợ ủy quyền; IOS hỗ trợ nó cho một số yếu tố. Để tìm hiểu sự kiện nào cho phép ủy quyền, bạn có thể tìm kiếmbubbletài sản của bất kỳ sự kiện nào ở đây . Trong những trường hợp này, bạn có thể sử dụngtrigger() phương pháp.
Chức năng tương tự từ ví dụ trên có thể được tạo bằng click.trigger.
app.html
<template>
<button click.trigger = "myFunction()">CLICK ME</button>
</template>app.js
export class App {
myFunction() {
console.log('The function is triggered...');
}
}Trình tổng hợp sự kiện nên được sử dụng khi sự kiện của bạn cần được đính kèm với nhiều người nghe hơn hoặc khi bạn cần quan sát một số chức năng của ứng dụng và đợi cập nhật dữ liệu.
Trình tổng hợp sự kiện Aurelia có ba phương pháp. Cácpublishphương pháp sẽ kích hoạt các sự kiện và có thể được sử dụng bởi nhiều người đăng ký. Để đăng ký một sự kiện, chúng tôi có thể sử dụngsubscribephương pháp. Và cuối cùng, chúng ta có thể sử dụngdisposephương pháp tách người đăng ký. Ví dụ sau đây chứng minh điều này.
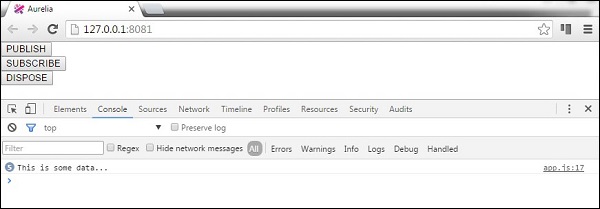
Chế độ xem của chúng tôi sẽ chỉ có ba nút cho mỗi ba chức năng.
app.html
<template>
<button click.delegate = "publish()">PUBLISH</button><br/>
<button click.delegate = "subscribe()">SUBSCRIBE</button><br/>
<button click.delegate = "dispose()">DISPOSE</button>
</template>Chúng tôi cần nhập khẩu eventAggregator và tiêm nó trước khi chúng tôi có thể sử dụng nó.
app.js
import {inject} from 'aurelia-framework';
import {EventAggregator} from 'aurelia-event-aggregator';
@inject(EventAggregator)
export class App {
constructor(eventAggregator) {
this.eventAggregator = eventAggregator;
}
publish() {
var payload = 'This is some data...';
this.eventAggregator.publish('myEventName', payload);
}
subscribe() {
this.subscriber = this.eventAggregator.subscribe('myEventName', payload => {
console.log(payload);
});
}
dispose() {
this.subscriber.dispose();
console.log('Disposed!!!');
}
}Chúng tôi cần nhấp vào SUBSCRIBEđể lắng nghe dữ liệu sẽ được xuất bản trong tương lai. Khi người đăng ký được đính kèm, bất cứ khi nào dữ liệu mới được gửi đi, bảng điều khiển sẽ ghi lại dữ liệu đó. Nếu chúng ta nhấp vàoPUBLISH nút năm lần, chúng ta sẽ thấy rằng nó được ghi lại mỗi lần.

Chúng tôi cũng có thể tách người đăng ký của mình bằng cách nhấp vào DISPOSE cái nút.
Trong chương này, bạn sẽ học cách sử dụng các biểu mẫu trong khung Aurelia.
Nhập văn bản
Đầu tiên, chúng ta sẽ xem cách gửi inputhình thức. Chế độ xem sẽ có hai biểu mẫu đầu vào cho tên người dùng và mật khẩu. Chúng tôi sẽ sử dụngvalue.bind để ràng buộc dữ liệu.
app.html
<template>
<form role = "form" submit.delegate = "signup()">
<label for = "email">Email</label>
<input type = "text" value.bind = "email" placeholder = "Email">
<label for = "password">Password</label>
<input type = "password" value.bind = "password" placeholder = "Password">
<button type = "submit">Signup</button>
</form>
</template>Chức năng đăng ký sẽ chỉ lấy giá trị tên người dùng và mật khẩu từ các đầu vào và đăng nhập vào bảng điều khiển của nhà phát triển.
export class App {
email = '';
password = '';
signup() {
var myUser = { email: this.email, password: this.password }
console.log(myUser);
};
}
Hộp kiểm
Ví dụ sau sẽ trình bày cách gửi hộp kiểm với khung công tác Aurelia. Chúng tôi sẽ tạo một hộp kiểm và liên kếtchecked giá trị cho mô hình xem của chúng tôi.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label for = "checkbox">Checkbox</label>
<input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/>
<button type = "submit">SUBMIT</button>
</form>
</template>Gửi biểu mẫu sẽ chỉ ghi lại checked giá trị trong bảng điều khiển.
app.js
export class App {
constructor() {
this.isChecked = false;
}
submit() {
console.log("isChecked: " + this.isChecked);
}
}
Các nút radio
Ví dụ sau sẽ trình bày cách gửi radio buttons. Cú pháprepeat.for = "option of options"sẽ lặp lại qua một mảng đối tượng và tạo một nút radio cho từng đối tượng. Đây là một cách gọn gàng để tạo động các phần tử trong khung Aurelia. Phần còn lại giống như trong các ví dụ trước. Chúng tôi đang ràng buộcmodel và checked các giá trị.
app.html
<template>
<form role = "form" submit.delegate = "submit()">
<label repeat.for = "option of options">
<input type = "radio" name = "myOptions"
model.bind = "option" checked.bind = "$parent.selectedOption"/>
${option.text}
</label>
<br/>
<button type = "submit">SUBMIT</button>
</form>
</template>Trong mô hình khung nhìn của chúng tôi, chúng tôi sẽ tạo một mảng các đối tượng this.optionsvà chỉ định rằng nút radio đầu tiên được chọn. Một lần nữa,SUBMIT sẽ chỉ đăng nhập vào bảng điều khiển mà nút radio được chọn.
app.js
export class PeriodPanel {
options = [];
selectedOption = {};
constructor() {
this.options = [
{id:1, text:'First'},
{id:2, text:'Second'},
{id:3, text:'Third'}
];
this.selectedOption = this.options[0];
}
submit() {
console.log('checked: ' + this.selectedOption.id);
}
}Nếu chúng tôi kiểm tra nút radio thứ ba và gửi biểu mẫu của mình, bảng điều khiển sẽ hiển thị nó.

Trong chương này, bạn sẽ học cách làm việc với các yêu cầu HTTP trong khung công tác Aurelia.
Bước 1 - Tạo chế độ xem
Hãy tạo bốn nút sẽ được sử dụng để gửi yêu cầu tới API của chúng tôi.
app.html
<template>
<button click.delegate = "getData()">GET</button>
<button click.delegate = "postData()">POST</button>
<button click.delegate = "updateData()">PUT</button>
<button click.delegate = "deleteData()">DEL</button>
</template>Bước 2 - Tạo mô hình dạng xem
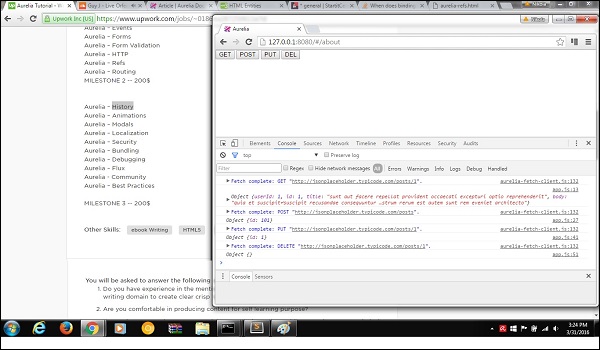
Để gửi yêu cầu đến máy chủ, Aurelia khuyến nghị fetchkhách hàng. Chúng tôi đang tạo các chức năng cho mọi yêu cầu mà chúng tôi cần (GET, POST, PUT và DELETE).
import 'fetch';
import {HttpClient, json} from 'aurelia-fetch-client';
let httpClient = new HttpClient();
export class App {
getData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1')
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myPostData = {
id: 101
}
postData(myPostData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts', {
method: "POST",
body: JSON.stringify(myPostData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
myUpdateData = {
id: 1
}
updateData(myUpdateData) {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "PUT",
body: JSON.stringify(myUpdateData)
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
deleteData() {
httpClient.fetch('http://jsonplaceholder.typicode.com/posts/1', {
method: "DELETE"
})
.then(response => response.json())
.then(data => {
console.log(data);
});
}
}Chúng tôi có thể chạy ứng dụng và nhấp vào GET, POST, PUT và DELcác nút tương ứng. Chúng ta có thể thấy trong bảng điều khiển rằng mọi yêu cầu đều thành công và kết quả được ghi lại.

Trong chương này, bạn sẽ thấy một số ví dụ đơn giản về các refs của Aurelia. Bạn có thể sử dụng nó để tạo một tham chiếu đến một đối tượng cụ thể. Bạn có thể tạo một tham chiếu đến các phần tử hoặc thuộc tính, như trong bảng sau.
Bảng tham chiếu
| Sr.No | Ví dụ & Mô tả |
|---|---|
| 1 | ref = "myRef" Được sử dụng để tạo tham chiếu đến phần tử DOM. |
| 2 | attribute-name.ref = "myRef" Được sử dụng để tạo tham chiếu đến mô hình chế độ xem của thuộc tính tùy chỉnh. |
| 3 | view-model.ref = "myRef Được sử dụng để tạo tham chiếu đến mô hình chế độ xem của phần tử tùy chỉnh. |
| 4 | view.ref = "myRef" Được sử dụng để tạo tham chiếu đến phiên bản chế độ xem phần tử tùy chỉnh. |
| 5 | rcontroller.ref = "myRef" Được sử dụng để tạo tham chiếu đến cá thể bộ điều khiển của phần tử tùy chỉnh. |
Trong ví dụ sau, chúng tôi sẽ tạo một tham chiếu đến inputthành phần. Chúng tôi sẽ sử dụng cú pháp lớp mặc định như mộtview-model.
app.js
export class App { }Chúng tôi đang tạo một tham chiếu đến input bằng cách thêm ref = "name" thuộc tính.
app.html
<template>
<input type = "text" ref = "name"><br/>
<h3>${name.value}</h3>
</template>Khi chúng tôi chạy ứng dụng, chúng tôi sẽ thấy rằng văn bản được nhập vào trường nhập được hiển thị trên màn hình.

Định tuyến là một phần quan trọng của mọi ứng dụng. Trong chương này, bạn sẽ học cách sử dụng bộ định tuyến trong khung Aurelia.
Bước 1 - Tạo trang
Chúng tôi đã tạo một thư mục thành phần trong một trong các chương trước đây. Nếu bạn chưa tạo nó, bạn nên đặt nó bên trongsrc thư mục.
C:\Users\username\Desktop\aureliaApp\src>mkdir componentsBên trong thư mục này, chúng tôi sẽ tạo home và about các thư mục.
C:\Users\username\Desktop\aureliaApp\src\components>mkdir home
C:\Users\username\Desktop\aureliaApp\src\components>mkdir aboutBên trong home thư mục, chúng ta cần tạo view và view-model các tập tin.
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.js
C:\Users\username\Desktop\aureliaApp\src\components\home>touch home.htmlChúng tôi cũng cần view và view-model cho about trang.
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.js
C:\Users\username\Desktop\aureliaApp\src\components\about>touch about.htmlNote - Bạn cũng có thể tạo tất cả các thư mục trên theo cách thủ công.
Bước 2 - Trang
Tiếp theo, chúng ta cần thêm một số mã mặc định vào các tệp chúng ta đã tạo.
home.html
<template>
<h1>HOME</h1>
</template>home.js
export class Home {}about.html
<template>
<h1>ABOUT</h1>
</template>about.js
export class About {}Bước 3 - Bộ định tuyến
Chúng tôi sẽ tạo view-model cho router phía trong app.js tập tin.
app.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './components/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './components/about/about', nav: true, title:'About' }
]);
this.router = router;
}
}Bộ định tuyến của chúng tôi view sẽ được đặt trong app.html.
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<router-view></router-view>
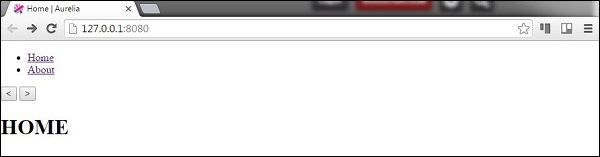
</template>Khi chúng tôi chạy ứng dụng, chúng tôi có thể thay đổi các tuyến đường bằng cách nhấp vào home hoặc về các liên kết.

Trong chương này, bạn sẽ học cách sử dụng aurelia-history cắm vào.
Bước 1 - Cài đặt Plugin
Plugin này đã có sẵn như một phần của cấu hình tiêu chuẩn. Nếu bạn đã đặtaurelia.use.standardConfiguration() là một phần của cấu hình thủ công, bạn đã sẵn sàng.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging();
aurelia.start().then(() => aurelia.setRoot());
}Bước 2 - Sử dụng Lịch sử
Chúng tôi sẽ sử dụng một ví dụ từ chương cuối cùng (Aurelia - Routing). Nếu chúng tôi muốn đặt chức năng điều hướng trở lại hoặc chuyển tiếp, chúng tôi có thể sử dụnghistory đối tượng với back() và forward()các phương pháp. Chúng tôi sẽ thêm điều này sau khi cấu hình bộ định tuyến.
app.js
export class App {
configureRouter(config, router) {
config.title = 'Aurelia';
config.map([
{ route: ['','home'], name: 'home',
moduleId: './pages/home/home', nav: true, title:'Home' },
{ route: 'about', name: 'about',
moduleId: './pages/about/about', nav: true, title:'About' }
]);
this.router = router;
}
goBack() {
history.back();
}
goForward() {
history.forward();
}
}Bây giờ, hãy thêm hai nút vào view.
app.html
<template>
<nav>
<ul>
<li repeat.for = "row of router.navigation">
<a href.bind = "row.href">${row.title}</a>
</li>
</ul>
</nav>
<button click.delegate = "goBack()"></button>
//The button used for navigationg back...
<button click.delegate = "goForward()"></button>
//The button used for navigationg forward...
<router-view></router-view>
</template>Người dùng có thể điều hướng trở lại và chuyển tiếp bằng cách nhấp vào các nút chúng tôi đã thêm.

Trong chương này, bạn sẽ học cách sử dụng hoạt ảnh CSS trong khung công tác Aurelia.
Bước 1 - Xem
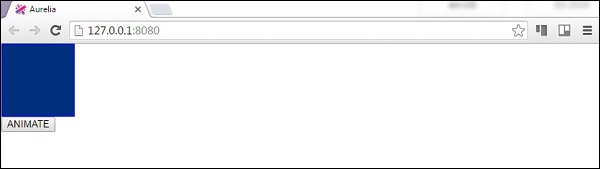
Chế độ xem của chúng tôi sẽ có một phần tử sẽ được làm động và một nút để kích hoạt animateElement() chức năng.
app.html
<template>
<div class = "myElement"></div>
<button click.delegate = "animateElement()">ANIMATE</button>
</template>Bước 2 - Chế độ xem mô hình
Bên trong tệp JavaScript của chúng tôi, chúng tôi sẽ nhập CssAnimatorplugin và đưa nó vào làm phụ thuộc. CácanimateElementhàm sẽ gọi trình tạo hoạt ảnh để bắt đầu hoạt ảnh. Hoạt ảnh sẽ được tạo trong bước tiếp theo.
import {CssAnimator} from 'aurelia-animator-css';
import {inject} from 'aurelia-framework';
@inject(CssAnimator, Element)
export class App {
constructor(animator, element) {
this.animator = animator;
this.element = element;
}
animateElement() {
var myElement = this.element.querySelector('.myElement');
this.animator.animate(myElement, 'myAnimation');
}
}Bước 3 - Phong cách
Chúng tôi sẽ viết CSS bên trong styles/styles.css tập tin. .myAnimation-add là điểm bắt đầu của hoạt ảnh trong khi .myAnimation-remove được gọi khi hoạt ảnh hoàn tất.
styles.css
.myElement {
width:100px;
height: 100px;
border:1px solid blue;
}
.myAnimation-add {
-webkit-animation: changeBack 3s;
animation: changeBack 3s;
}
.myAnimation-remove {
-webkit-animation: fadeIn 3s;
animation: fadeIn 3s;
}
@-webkit-keyframes changeBack {
0% { background-color: #e6efff; }
25% { background-color: #4d91ff; }
50% { background-color: #0058e6; }
75% { background-color: #003180; }
100% { background-color: #000a1a; }
}
@keyframes changeBack {
0% { background-color: #000a1a; }
25% { background-color: #003180; }
50% { background-color: #0058e6; }
75% { background-color: #4d91ff; }
100% { background-color: #e6efff; }
}Một khi ANIMATEđược nhấp vào, màu nền sẽ được thay đổi từ màu xanh lam nhạt sang bóng tối. Khi hoạt ảnh này hoàn tất sau ba giây, phần tử sẽ mờ dần về trạng thái bắt đầu.

Aurelia cung cấp một cách để triển khai cửa sổ hộp thoại (phương thức). Trong chương này, chúng tôi sẽ hướng dẫn bạn cách sử dụng nó.
Bước 1 - Cài đặt Plugin hộp thoại
Plugin hộp thoại có thể được cài đặt từ command prompt cửa sổ.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-dialogĐể plugin này hoạt động, chúng ta cần sử dụng bootstrapping thủ công. Chúng tôi đã đề cập đến vấn đề này trong chương Cấu hình. Phía trongmain.js tệp, chúng tôi cần thêm aurelia-dialog cắm vào.
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-dialog');
aurelia.start().then(() => aurelia.setRoot());
}Bước 2 - Tạo thư mục và tệp
Đầu tiên, chúng tôi sẽ tạo một thư mục mới có tên modal. Hãy đặt nó bên trongcomponentsthư mục. Mởcommand prompt và chạy đoạn mã sau.
C:\Users\username\Desktop\aureliaApp\src\components>mkdir modalTrong thư mục này, chúng tôi sẽ tạo hai tệp mới. Các tệp này sẽ đại diện choview và view-model cho phương thức của chúng tôi.
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.html
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.jsBước 3 - Tạo phương thức
Đầu tiên, hãy thêm view-modelmã. Chúng tôi cần nhập khẩu và tiêmdialog-controller. Bộ điều khiển này được sử dụng để xử lý các chức năng cụ thể của phương thức. Trong ví dụ sau, chúng tôi đang sử dụng nó để tập trung một phương thức theo chiều ngang.
my-modal.js
import {inject} from 'aurelia-framework';
import {DialogController} from 'aurelia-dialog';
@inject(DialogController)
export class Prompt {
constructor(controller) {
this.controller = controller;
this.answer = null;
controller.settings.centerHorizontalOnly = true;
}
activate(message) {
this.message = message;
}
}Các viewmã sẽ như thế này. Các nút khi nhấp vào sẽ mở hoặc đóng phương thức.
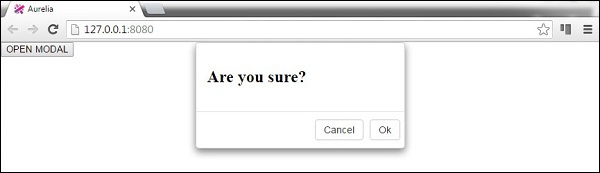
my-modal.html
<template>
<ai-dialog>
<ai-dialog-body>
<h2>${message}</h2>
</ai-dialog-body>
<ai-dialog-footer>
<button click.trigger = "controller.cancel()">Cancel</button>
<button click.trigger = "controller.ok(message)">Ok</button>
</ai-dialog-footer>
</ai-dialog>
</template>Bước 4 - Kích hoạt một phương thức
Bước cuối cùng là một hàm để kích hoạt phương thức của chúng tôi. Chúng tôi cần nhập khẩu và tiêmDialogService. Dịch vụ này có phương phápopen, nơi chúng ta có thể vượt qua view-model từ my-modal tập tin và model, vì vậy chúng tôi có thể liên kết động dữ liệu.
app.js
import {DialogService} from 'aurelia-dialog';
import {inject} from 'aurelia-framework';
import {Prompt} from './components/modal/my-modal';
@inject(DialogService)
export class App {
constructor(dialogService) {
this.dialogService = dialogService;
}
openModal() {
this.dialogService.open( {viewModel: Prompt, model: 'Are you sure?' }).then(response => {
console.log(response);
if (!response.wasCancelled) {
console.log('OK');
} else {
console.log('cancelled');
}
console.log(response.output);
});
}
};Cuối cùng, chúng tôi sẽ tạo một nút để chúng tôi có thể gọi openModal chức năng.
app.html
<template>
<button click.trigger = "openModal()">OPEN MODAL</button>
<template>Nếu chúng tôi chạy ứng dụng, chúng tôi có thể nhấp vào OPEN MODAL để kích hoạt một cửa sổ phương thức mới.

Aurelia cung cấp i18ncắm vào. Trong chương này, bạn sẽ học cách bản địa hóa ứng dụng của mình bằng cách sử dụng plugin này.
Bước 1 - Cài đặt một Plugin
Mở command prompt cửa sổ và chạy mã sau để cài đặt i18n cắm vào.
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-i18nChúng tôi cũng cần cài đặt plugin phụ trợ.
C:\Users\username\Desktop\aureliaApp>jspm install npm:i18next-xhr-backendBước 2 - Tạo thư mục và tệp
Trong thư mục gốc của dự án, chúng ta cần tạo một locale danh mục.
C:\Users\username\Desktop\aureliaApp>mkdir localeTrong thư mục này, bạn cần thêm các thư mục mới cho bất kỳ ngôn ngữ nào bạn muốn. Chúng tôi sẽ tạoen với translation.js tệp bên trong.
C:\Users\username\Desktop\aureliaApp\locale>mkdir en
C:\Users\username\Desktop\aureliaApp\locale\en>touch translation.jsonBước 3 - Sử dụng Plugin
Bạn cần sử dụng bootstrapping thủ công để có thể sử dụng plugin này. Kiểm tra chương Cấu hình để biết thêm thông tin. Chúng tôi cần thêmi18n plugin cho main.js tập tin.
main.js
import {I18N} from 'aurelia-i18n';
import XHR from 'i18next-xhr-backend';
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-i18n', (instance) => {
// register backend plugin
instance.i18next.use(XHR);
// adapt options to your needs (see http://i18next.com/docs/options/)
instance.setup({
backend: {
loadPath: '/locales/{{lng}}/{{ns}}.json',
},
lng : 'de',
attributes : ['t','i18n'],
fallbackLng : 'en',
debug : false
});
});
aurelia.start().then(a => a.setRoot());
}Bước 4 - Tệp JSON dịch
Đây là tệp nơi bạn có thể đặt các giá trị dịch. Chúng tôi sẽ sử dụng một ví dụ từ một tài liệu chính thức. Cácde-DE thư mục thực sự nên được sử dụng để dịch sang tiếng Đức, tuy nhiên chúng tôi sẽ sử dụng các cụm từ tiếng Anh để dễ hiểu hơn.
dịch.json
{
"score": "Score: {{score}}",
"lives": "{{count}} life remaining",
"lives_plural": "{{count}} lives remaining",
"lives_indefinite": "a life remaining",
"lives_plural_indefinite": "some lives remaining",
"friend": "A friend",
"friend_male": "A boyfriend",
"friend_female": "A girlfriend"
}Bước 5 - Đặt ngôn ngữ
Chúng tôi chỉ cần nhập i18n plugin và đặt nó để sử dụng mã JSON từ de-DE thư mục.
app.js
import {I18N} from 'aurelia-i18n';
export class App {
static inject = [I18N];
constructor(i18n) {
this.i18n = i18n;
this.i18n
.setLocale('de-DE')
.then( () => {
console.log('Locale is ready!');
});
}
}Bước 6 - Xem
Có một số cách để dịch dữ liệu. Chúng tôi sẽ sử dụng ValueConverter tùy chỉnh có tênt. Bạn có thể thấy trong ví dụ sau nhiều cách định dạng dữ liệu. So sánh điều này vớitranslation.json và bạn sẽ nhận thấy các mẫu được sử dụng để định dạng.
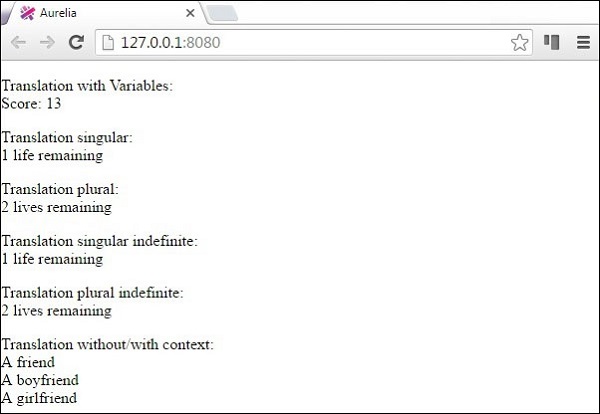
<template>
<p>
Translation with Variables: <br />
${ 'score' | t: {'score': 13}}
</p>
<p>
Translation singular: <br />
${ 'lives' | t: { 'count': 1 } } </p> <p> Translation plural: <br /> ${ 'lives' | t: { 'count': 2 } }
</p>
<p>
Translation singular indefinite: <br />
${ 'lives' | t: { 'count': 1, indefinite_article: true } } </p> <p> Translation plural indefinite: <br /> ${ 'lives' | t: { 'count': 2, indefinite_article: true } }
</p>
<p>
Translation without/with context: <br />
${ 'friend' | t } <br /> ${ 'friend' | t: { context: 'male' } } <br />
${ 'friend' | t: { context: 'female' } }
</p>
</template>Khi chúng tôi chạy ứng dụng, chúng tôi sẽ nhận được kết quả sau.

Trong chương này, bạn sẽ học cách thiết lập và sử dụng aurelia-tools.
Bước 1 - Thư mục gốc
Hãy tạo một thư mục gốc, nơi chúng ta sẽ lưu giữ tất cả các ứng dụng Aurelia.
C:\Users\username\Desktop>mkdir aurelia-projectsBước 2 - Công cụ Aurelia
Phía trong aurelia-projects thư mục, chúng tôi sẽ sao chép aurelia-tools kho lưu trữ từ github.
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/tools.gitBước 3 - Tạo một dự án mới
Để bắt đầu một dự án Aurelia mới, cách được khuyến nghị là sử dụng một trong các aurelia-skeletons. Hãy nhân bản bộ xương Aurelia từ git.
C:\Users\username\Desktop\aurelia-projects>git clone https://github.com/aurelia/skeleton-navigation.gitChúng tôi cũng cần cài đặt các gói, mô-đun và các phần phụ thuộc. Bạn có thể chọn giữa các ứng dụng khung khác nhau. Chúng tôi sẽ sử dụngskeleton-es2016.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>npm install
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>jspm installCuối cùng, chúng ta cần chạy đoạn mã sau để xây dựng môi trường phát triển.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp build-dev-envBước 4 - Cập nhật
Cập nhật kho lưu trữ cục bộ bằng lệnh sau.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp update-own-depsBước 5 - Kéo
Chúng ta cũng có thể kéo Aurelia phụ thuộc mà không cần xây dựng.
C:\Users\username\Desktop\aurelia-projects\skeleton-navigation\skeleton-es2016>gulp pull-dev-envTrong chương này, bạn sẽ học cách sử dụng tính năng gộp trong khung công tác Aurelia.
Bước 1 - Cài đặt điều kiện tiên quyết
Bạn có thể cài đặt aurelia-bundler bằng cách chạy lệnh sau trong command prompt.
C:\Users\username\Desktop\aureliaApp>npm install aurelia-bundler --save-devNếu bạn chưa cài đặt gulp, bạn có thể cài đặt nó bằng cách chạy mã này.
C:\Users\username\Desktop\aureliaApp>npm install gulpBạn cũng có thể cài đặt require-dir gói từ npm.
C:\Users\username\Desktop\aureliaApp>npm install require-dirBước 2 - Tạo thư mục và tệp
Đầu tiên, hãy tạo gulpfile.js tệp trong thư mục gốc của ứng dụng.
C:\Users\username\Desktop\aureliaApp>touch gulpfile.jsBạn sẽ cần buildthư mục. Trong thư mục này, hãy thêm một thư mục khác có têntasks.
C:\Users\username\Desktop\aureliaApp>mkdir build
C:\Users\username\Desktop\aureliaApp\build>mkdir tasksBạn cần tạo bundle.js tập tin bên trong tasks thư mục.
C:\Users\username\Desktop\aureliaApp\build\tasks>touch bundle.jsBước 3 - Gulp
Sử dụng gulpvới tư cách là người chạy nhiệm vụ. Bạn cần yêu cầu nó chạy mã từbuild\tasks\bundle.js.
gulpfile.js
require('require-dir')('build/tasks');Bây giờ, tạo nhiệm vụ mà bạn cần. Tác vụ này sẽ đưa ứng dụng, tạodist/appbuild.js và dist/vendor-build.jscác tập tin. Sau khi quá trình nhóm hoàn tất,config.jstệp cũng sẽ được cập nhật. Bạn có thể bao gồm tất cả các tệp và plugin mà bạn muốn chèn và thu nhỏ.
bó.js
var gulp = require('gulp');
var bundle = require('aurelia-bundler').bundle;
var config = {
force: true,
baseURL: '.',
configPath: './config.js',
bundles: {
"dist/app-build": {
includes: [
'[*.js]',
'*.html!text',
'*.css!text',
],
options: {
inject: true,
minify: true
}
},
"dist/vendor-build": {
includes: [
'aurelia-bootstrapper',
'aurelia-fetch-client',
'aurelia-router',
'aurelia-animator-css',
],
options: {
inject: true,
minify: true
}
}
}
};
gulp.task('bundle', function() {
return bundle(config);
});Các command prompt sẽ thông báo cho chúng tôi khi quá trình đóng gói hoàn tất.

Trong chương này, bạn sẽ học cách thêm trình gỡ lỗi ngữ cảnh Aurelia làm tiện ích mở rộng chrome.
Note - Trước khi thêm phần mở rộng, bạn cần phải có aurelia-toolscác tập tin. Nếu bạn không có nó, bạn có thể kiểm tra chương Công cụ.
Bước 1 - Mở Tiện ích mở rộng của Chrome
Cách dễ nhất để mở tiện ích mở rộng chrome là chạy mã sau trên thanh URL của trình duyệt.
chrome://extensionsBước 2 - Thêm tiện ích mở rộng
Vì tiện ích mở rộng này chưa có sẵn từ cửa hàng Chrome, hãy kiểm tra developermode hộp kiểm và nhấp vào Load Unpacked Extensions. Thao tác này sẽ mở ra một cửa sổ nhỏ, nơi bạn có thể chọn tiện ích mở rộng để thêm.
Đối với ví dụ này, chúng ta hãy chọn thư mục Desktop / aurelia-shows / tools / context-debugger và mở nó.
Bây giờ, chúng ta có thể thấy rằng phần mở rộng được tải trong trình duyệt.

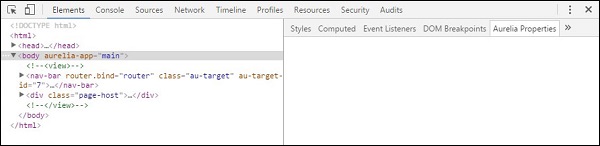
Chúng tôi cũng có thể kiểm tra bảng điều khiển dành cho nhà phát triển. Khi chúng tôi nhấp vàoelements tab, chúng ta sẽ thấy aurelia-properties ở góc dưới cùng bên phải.

Cộng đồng là một trong những yếu tố quan trọng nhất cần xem xét khi chọn một khuôn khổ. Aurelia cung cấp hỗ trợ tuyệt vời cho khách hàng của mình. Trong chương này, bạn sẽ học cách có thể nhận được sự giúp đỡ khi gặp khó khăn.
Aurelia - Tài liệu chính thức
Bạn có thể tìm tài liệu về Aurelia trên liên kết này - https://aurelia.io/docs.html
Aurelia Gitter - Kênh
Nếu bạn cần câu trả lời nhanh, bạn luôn có thể gửi câu hỏi đến kênh aurelia gitter. Kênh này có thể được tìm thấy trên liên kết sau:https://gitter.im/Aurelia/Discuss
Aurelia - Github
Bạn cũng có thể gửi vấn đề đến kho lưu trữ github chính thức của Aurelia https://github.com/aurelia
Aurelia - Blog
Nếu bạn muốn theo dõi bất kỳ cập nhật và thay đổi nào của Aurelia, bạn có thể theo dõi blog chính thức của Durandal http://blog.durandal.io/
Aurelia - Blog Rob Eisenberg
Bạn cũng có thể theo dõi blog chính thức của Rob Eisenberg, người tạo ra khung công tác Aurelia http://eisenbergeffect.bluespire.com/
Aurelia - Hỗ trợ Doanh nghiệp
Aurelia cung cấp hỗ trợ doanh nghiệp cho các nhóm và cá nhân. Nếu bạn quan tâm, hãy gửi email đến địa chỉ sau -
[email protected]Aurelia - Nhóm thuê nhà phát triển
Bạn có thể thuê Nhà phát triển chuyên gia Aurelia bằng cách gửi email đến địa chỉ này.
[email protected]Aurelia - Đào tạo
Nếu bạn muốn Aurelia đào tạo chính thức cho nhóm của mình, bạn có thể gửi email đến địa chỉ này.
[email protected]Aurelia là một khung mới do đó, các phương pháp hay nhất vẫn chưa được thiết lập. Trong chương này, bạn sẽ tìm thấy một số hướng dẫn hữu ích để làm theo.
Bắt đầu một dự án mới
Aurelia cung cấp aurelia-skeletons. Có một số bộ xương để lựa chọn. Đội ngũ đằng sau Aurelia đang tích cực hỗ trợ các bộ xương và họ luôn cập nhật phiên bản mới nhất của bộ khung.
Bộ xương Aurelia
skeleton-es2016-webpack cho phép bạn viết ES2016 mã và sử dụng npm để quản lý gói và webpack để đóng gói.
skeleton-es2016 cho phép bạn viết ES2016 mã và sử dụng jspm để quản lý gói và SystemJS để tải và đóng gói.
skeleton-typescript-webpack cho phép bạn viết TypeScript mã và sử dụng npm để quản lý gói và webpack để đóng gói.
skeleton-typescript cho phép bạn viết TypeScript mã và sử dụng jspm để quản lý gói và SystemJS để tải và đóng gói.
skeleton-typescript-asp.net5 cho phép bạn viết TypeScript mã và sử dụng jspm để quản lý gói và SystemJSđể tải và đóng gói. CácASP.NET backend cũng được tích hợp.
skeleton-es2016-asp.net5 cho phép bạn viết ES2016 mã và sử dụng jspm để quản lý gói và SystemJSđể tải và đóng gói. CácASP.NET phụ trợ được tích hợp.
Bạn có thể sao chép tất cả các bộ xương từ GitHub. Hướng dẫn cài đặt có thể được tìm thấy bên trongREADME.md tệp cho từng bộ xương.
C:\Users\username\Desktop>git clone https://github.com/aurelia/skeleton-navigation.gitCấu trúc thư mục
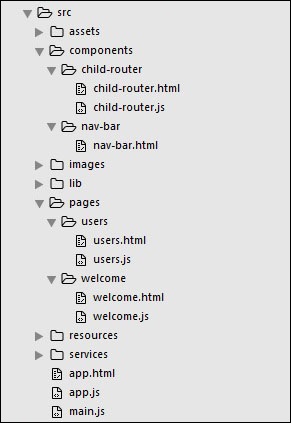
Bạn có thể tự do sử dụng bất kỳ cấu trúc thư mục nào bạn muốn. Nếu bạn không chắc chắn nên bắt đầu từ đâu, bạn có thể sử dụng cấu trúc thư mục sau. Hình ảnh đại diện cho các tệp và thư mục trongsrc danh mục.

Tiêu chuẩn web
Aurelia is a framework oriented to web standards. This was one of the main goals of the team behind it. They will make sure that the framework always follows modern web. This is extremely good for the developers, since we can rely on the usability of the framework in the future. It also helps us be up-to-date with the browsers and the web.
EcmaScript 6
This is a good practice not just for Aurelia but for any other JavaScript framework. ES6 offers new functionalities that can help in the development process. You can also use TypeScript, if you like strongly typed languages.