AWS Lambda - Ví dụ bổ sung
Cho đến bây giờ, chúng ta đã thấy AWS Lambda hoạt động với các dịch vụ AWS. Dựa trên kiến thức đó, chúng ta hãy tạo biểu mẫu đăng ký người dùng đơn giản và đăng dữ liệu bằng cổng API lên AWS Lambda. AWS Lambda sẽ lấy dữ liệu từ sự kiện hoặc trình kích hoạt cổngAPI và sẽ thêm các chi tiết đó vào bảng DynamoDB.
Thí dụ
Chúng ta hãy xem xét một ví dụ và thực hiện các chức năng sau trên nó:
Tạo bảng DynamoDB
Tạo biểu mẫu để đăng ký người dùng
Tạo AWS Lambda và cổng API để gửi tin nhắn tới Điện thoại bằng dịch vụ AWS SNS
Tạo AWS Lambda và cổng API để POST dữ liệu biểu mẫu và chèn vào bảng DynamoDb
Tạo AWS Lambda và cổng API để đọc dữ liệu từ bảng Dynamodb
Công việc cuối cùng của Biểu mẫu đăng ký người dùng
Tạo bảng DynamoDB
Dữ liệu đã nhập sẽ được lưu trữ trong bảng DynamodDB. Chúng tôi sẽ sử dụng cổng API để chia sẻ dữ liệu đã nhập với AWS Lambda và sau này AWS Lambda sẽ thêm các chi tiết trong DynamoDB.
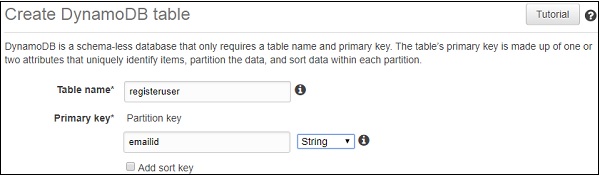
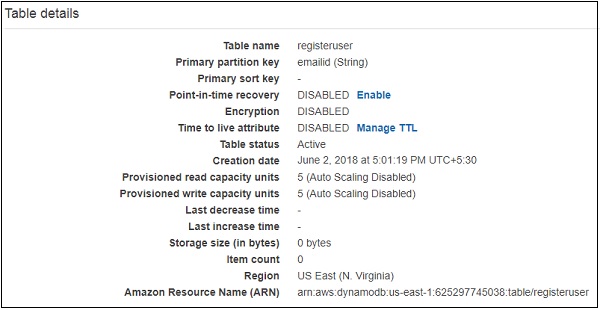
Bạn có thể sử dụng các chi tiết sau để tạo bảng DynamodDB trong bảng điều khiển AWS. Đầu tiên, hãy chuyển đến Dịch vụ AWS và nhấp vàoDynamoDB. Nhấp chuộtTable để tạo bảng như hình dưới đây -


Bạn có thể sử dụng ARN để tạo chính sách cho DynamoDB được sử dụng với AWS Lambda.
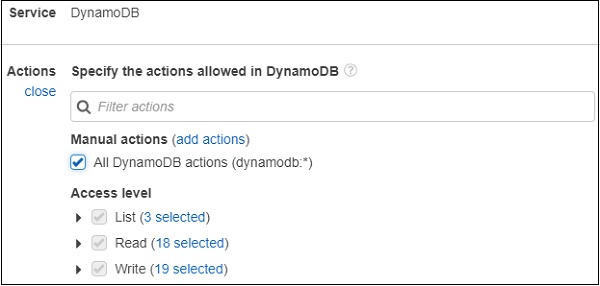
Đi tới IAM và chọn Policies. Nhấp chuộtCreate policy, chọn dịch vụ là DynamodDB như hình dưới đây -

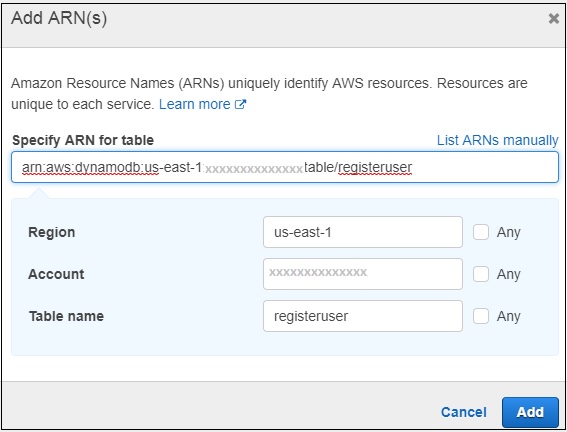
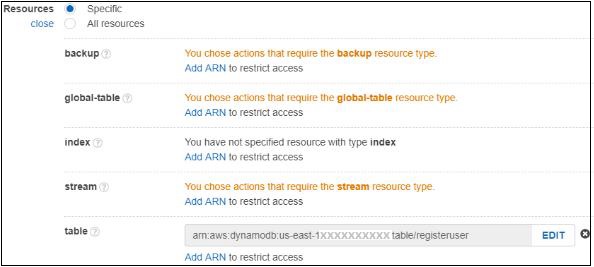
Nhấp chuột All DynamoDBcác hành động như hình trên. Chọn tài nguyên và nhập ARN cho bảng như hình dưới đây -

Bây giờ, hãy nhấp vào Add như hình bên dưới.

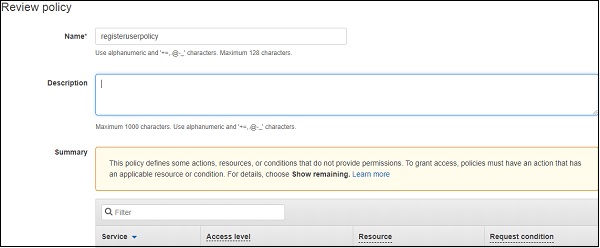
Nếu bạn nhấp vào Review policy ở cuối màn hình, bạn có thể thấy cửa sổ sau:

Nhập tên của chính sách và nhấp vào Create policyở cuối trang. Bây giờ, chúng ta cần tạo vai trò để sử dụng với Lambda. Chúng tôi cần quyền choDynamoDB, APIGateway và Lambda.
Chuyển đến các dịch vụ AWS và chọn IAM. Chọn Vai trò từ phía bên trái và thêm các vai trò cần thiết.

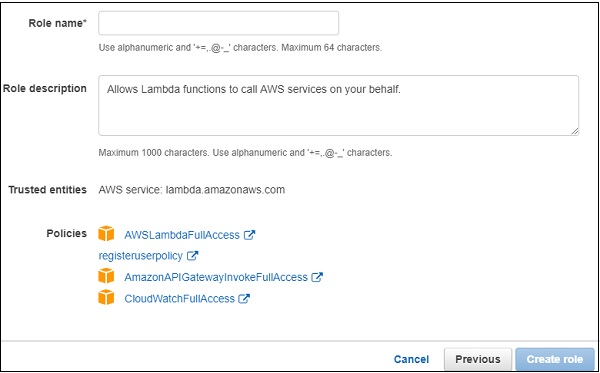
Nhập tên vai trò và nhấp vào Create role. Vai trò được tạo làroleforlambdaexample.
Tạo biểu mẫu để đăng ký người dùng
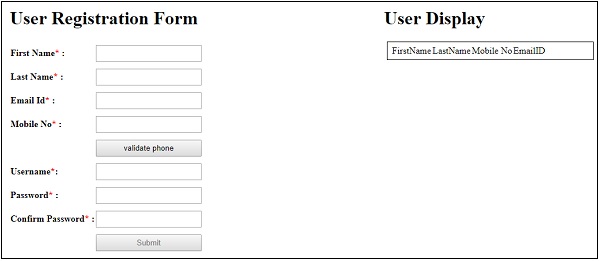
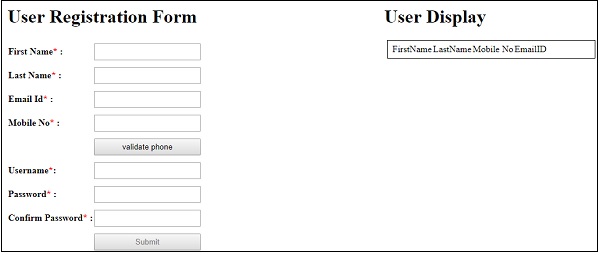
Đây là màn hình hiển thị biểu mẫu đăng ký người dùng để nhập và đọc dữ liệu từ bảng dynamicodb.

Tạo AWS Lambda và API Gateway để gửi tin nhắn OTP tới điện thoại bằng dịch vụ SNS
Nếu bạn thấy biểu mẫu đăng ký người dùng, có một nút validate phone. Người dùng được cho là nhập số điện thoại và nhấp vàovalidate phone để xác nhận số điện thoại.
Vì mục đích này -
Khi người dùng nhấp vào nút này, phương thức đăng cổng API có chứa chi tiết điện thoại sẽ được gọi và AWS Lambda nội bộ được kích hoạt.
Sau đó, AWS Lambda sẽ gửiOTP tới số điện thoại đã nhập bằng dịch vụ AWS SNS.
Người dùng nhận được OTP và phải nhập sốOTP này.
Hộp văn bản để nhập OTP sẽ xuất hiện khi nhập số điện thoại và validate phone được nhấp vào nút.
OTP nhận được từ AWS Lambda và OTP do người dùng nhập phải khớp nhau để cho phép người dùng gửi biểu mẫu đăng ký người dùng.
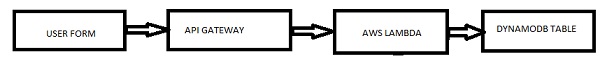
Sơ đồ khối đơn giản giải thích hoạt động của xác thực điện thoại được hiển thị ở đây -

Hàm AWS Lambda được tạo như được hiển thị ở đây -

Mã AWS Lambda tương ứng như dưới đây:
const aws = require("aws-sdk");
const sns = new aws.SNS({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
let phoneno = event.mphone;
let otp = Math.floor(100000 + Math.random() * 900000);
let snsmessage = "Your otp is : "+otp;
sns.publish({
Message: snsmessage,
PhoneNumber: "+91"+phoneno
}, function (err, data) {
if (err) {
console.log(err);
callback(err, null);
} else {
console.log(data);
callback(null, otp);
}
});
};Lưu ý rằng chúng tôi đang sử dụng dịch vụ SNS để gửi mã OTP. Mã này được sử dụng để xác thực số điện thoại di động được nhập bởi người dùng trong biểu mẫu đăng ký người dùng. Cổng API được tạo để xác thực điện thoại ở trên như sau:


Hàm Lambda đã cho là phonevalidationexample. Chúng tôi đang lấy thông tin chi tiết về điện thoại di động ở đây để sử dụng bên trong AWS Lambda. Sau đó, AWS Lambda sẽ gửi mã OTP đến số di động nhất định.
Tạo AWS Lambda và API Gateway để ĐĂNG dữ liệu biểu mẫu và chèn vào bảng DynamoDB
Đối với biểu mẫu đăng ký người dùng, tất cả các trường là bắt buộc. Có một lệnh gọiAJAX được thực hiện trong đó dữ liệu đã nhập trong biểu mẫu được đăng lên URL API Gateway.
Sơ đồ khối đơn giản giải thích hoạt động của nút gửi được hiển thị ở đây -

Sau khi biểu mẫu được điền, nút gửi sẽ gọi cổng API sẽ kích hoạt AWS Lambda. AWS Lambda sẽ lấy chi tiết của biểu mẫu từ sự kiện hoặc CổngAPI và dữ liệu sẽ được chèn vào bảng DynamodDB.
Hãy để chúng tôi hiểu việc tạo API Gateway và AWS Lambda.
Đầu tiên, hãy truy cập dịch vụ AWS và nhấp vào Lambda. Hàm Lambda được tạo như hình sau:

Bây giờ, để tạo cổng API, hãy chuyển đến dịch vụ AWS và chọn API Gateway. Bấm vàoCreate API nút hiển thị bên dưới.

Nhập API name và nhấp vào Create API để thêm API.

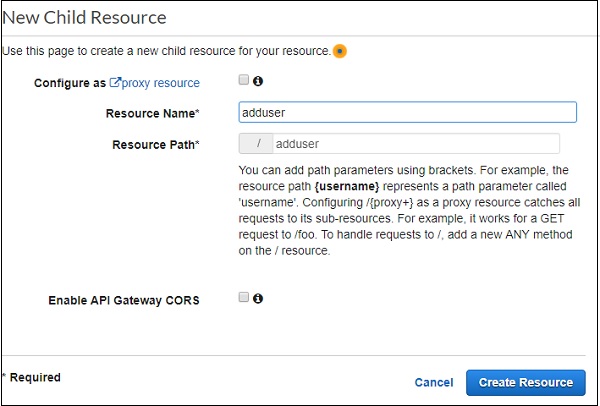
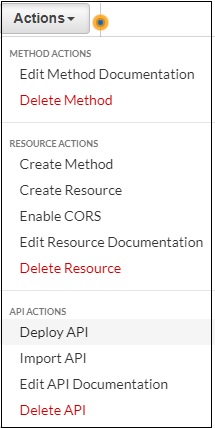
Bây giờ, một API được tạo có tên là registeruser. Chọn API và nhấp vàoActions thả xuống để tạo Resource.

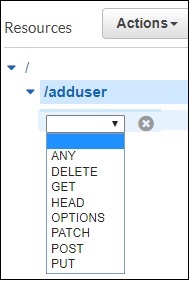
Nhấp chuột Create Resource. Bây giờ, hãy để chúng tôi thêmPOSTphương pháp. Đối với điều này, hãy nhấp vào tài nguyên được tạo ở bên trái và từActions chọn thả xuống create method. Điều này sẽ hiển thị trình đơn thả xuống như hình dưới đây -

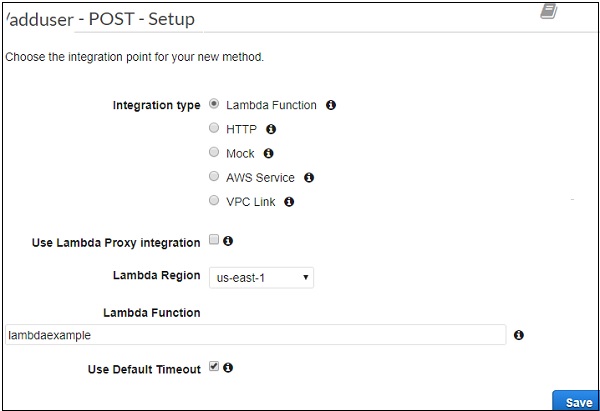
Chọn phương thức POST và thêm hàm Lambda mà chúng ta đã tạo ở trên.

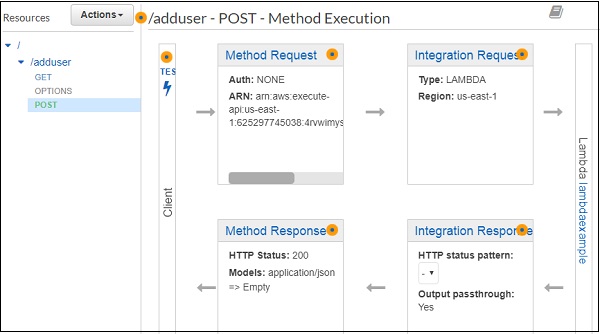
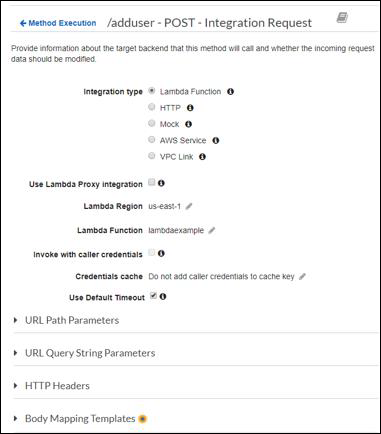
Nhấp chuột Saveđể thêm phương thức. Để gửi chi tiết biểu mẫu đến hàm Lambdalambdaexample chúng ta cần thêm Integration Request như hình dưới đây -

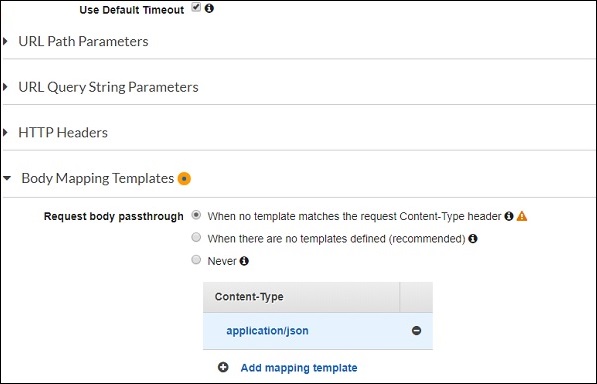
Để đăng chi tiết biểu mẫu, bạn sẽ phải nhấp vào Integration Request. Nó sẽ hiển thị chi tiết bên dưới.

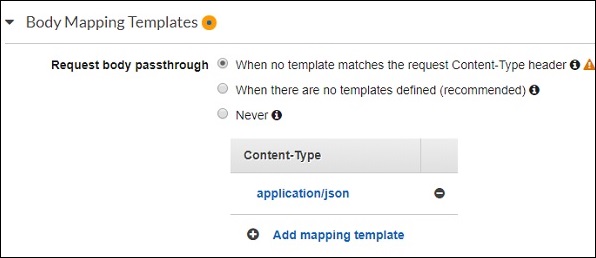
Nhấp chuột Body Mapping Templates để thêm các trường biểu mẫu sẽ được đăng.

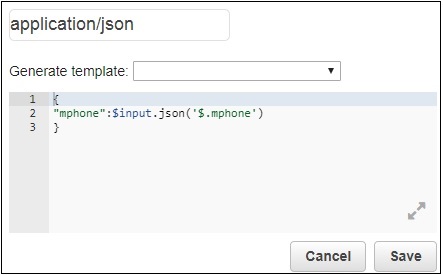
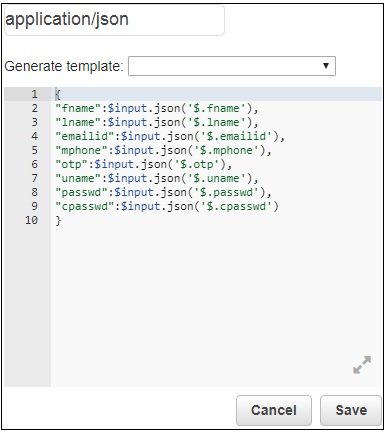
Tiếp theo, nhấp vào Add mapping templatevà nhập loại nội dung. Ở đây, chúng tôi đã thêmapplication/jsonnhư kiểu nội dung. Nhấp vào nó và ở đây bạn cần nhập trường ở định dạng json như hình dưới đây -

Bây giờ, hãy nhấp vào Save và triển khai API như hình dưới đây -

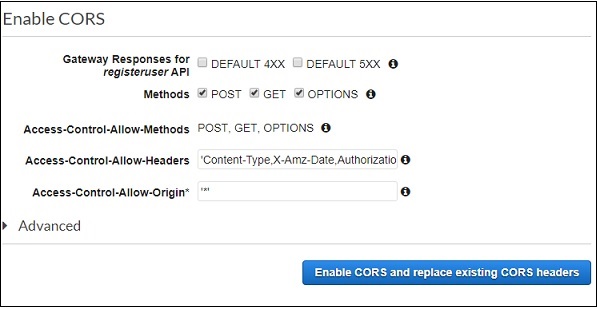
Đây là API được tạo cho POST sẽ sử dụng bên trong tệp .html của chúng tôi. Xin lưu ý rằng chúng ta cần Bật CORS cho tài nguyên được tạo. Sẽ sử dụng url cổng api để thực hiện lệnh gọi ajax để CORS phải bật.
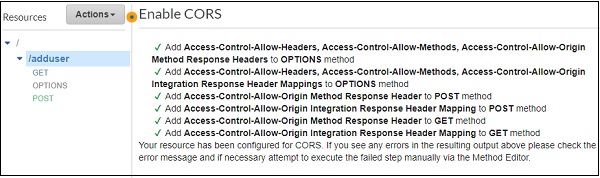
Chọn Phương thức mà bạn muốn kích hoạt CORS. Bấm vàoEnable CORS and replace existing CORS headers.

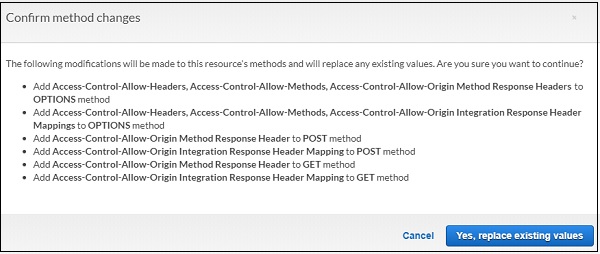
Nó hiển thị màn hình xác nhận như sau:

Nhấp chuột Yes, replace existing values để kích hoạt CORS.

Mã AWS Lambda cho Cổng APIPOST như được hiển thị ở đây -
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
console.log(event);
console.log("Entering Data");
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});
}Tham số sự kiện trong trình xử lý AWS Lambda sẽ có tất cả các chi tiết đã được thêm trước đó trong yêu cầu tích hợp POST. Các chi tiết từ sự kiện được thêm vào bảng DynamodDB như được hiển thị trong mã.
Bây giờ, chúng ta cần lấy chi tiết dịch vụ từ AWS-SDK như hình dưới đây -
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});Tạo AWS Lambda và API Gateway để đọc dữ liệu từ bảng DynamodDB
Bây giờ, chúng ta sẽ tạo hàm AWS Lambda để đọc dữ liệu từ bảng DynamoDB. Chúng tôi sẽ kích hoạt APIGateway tới hàm AWS Lambda, hàm này sẽ gửi dữ liệu đến dạng html.
Hàm AWS Lambda được tạo như hình bên dưới:

Mã AWS Lambda tương ứng như sau:
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
var readdata = {
TableName : "registeruser",
Limit : 10
}
docClient.scan(readdata, function(err, data) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("Data is " + data);
callback(null, data);
}
});
}Ở đây, dữ liệu được đọc từ bảng DynamoDB và được cấp cho lệnh gọi lại. Bây giờ, chúng ta sẽ tạo APIGateway và thêm hàm AWS Lambda làm trình kích hoạt.
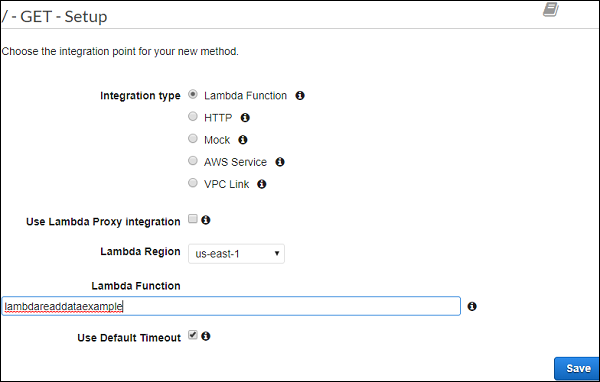
Chúng tôi sẽ thêm phương thức get vào API đã tạo trước đó.

Hàm lambda được thêm vào là lambdareaddataexample. Nhấp chuộtSave để lưu phương thức và triển khai api.
Công việc cuối cùng của Biểu mẫu đăng ký người dùng
Màn hình cuối cùng của biểu mẫu như hình dưới đây -

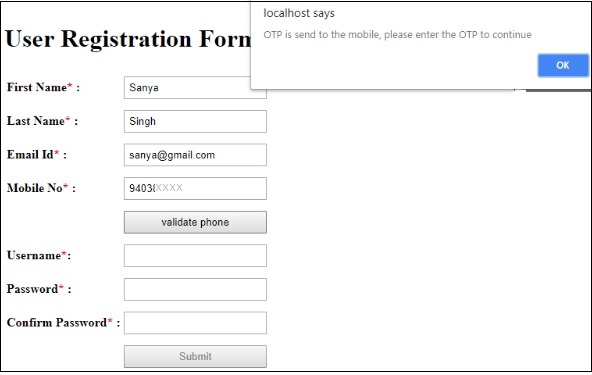
Bây giờ, nhập các thông tin chi tiết như hình trên. Lưu ý rằng nút gửi đã bị vô hiệu hóa. Nó sẽ chỉ được bật khi tất cả các chi tiết được nhập như hình minh họa -

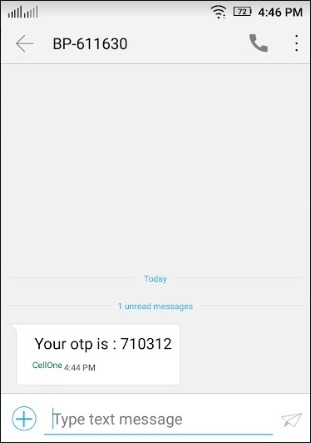
Bây giờ, hãy nhập số điện thoại di động và nhấp vào validate phonecái nút. Nó sẽ hiển thị thông báo cảnh báo nói rằng“OTP is send to the mobile, please enter the OTP to continue”. OTP được gửi đến số di động như sau:

Nhập OTP và các thông tin chi tiết còn lại và gửi biểu mẫu.

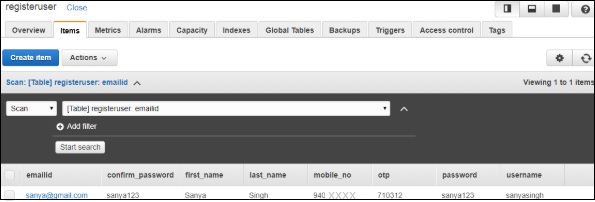
Dữ liệu trong DynamoDB registeruser bảng sau khi gửi được hiển thị ở đây -

Chi tiết mã như được cung cấp bên dưới -
Example1.html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="formdet.js"></script>
<style>
input[type=text], input[type=password],button {
width: 100%;
padding: 5px 5px;
margin: 5px 0;
box-sizing: border-box;
}
#maincontainer {
width: 80%;
margin: auto;
padding: 10px;
}
div#userregistration {
width: 60%;
float: left;
}
div#userdisplay {
margin-left: 60%;
}
</style>
</head>
<body>
<div id="maincontainer">
<div id="userregistration">
<h1>User Registration Form</h1>
<table border="0">
<tr>
<td><b>First Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="fname" id="fname" /></td>
<td id="tdfname" style="display:none;"><span style="color:red;">Enter First Name</span></td>
</tr>
<tr>
<td><b>Last Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="lname" id="lname" /></td>
<td id="tdlname" style="display:none;"><span style="color:red;">Enter Last Name</span></td>
</tr>
<tr>
<td><b>Email Id<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="emailid" id="emailid" /></td>
<td id="tdemailid" style="display:none;"><span style="color:red;">Enter Email</span></td>
</tr>
<tr>
<td><b>Mobile No<span style="color:red;">*</span> : </b></td>
<td><input type="text" name="mphone" id="mphone"/></td>
<td id="tdmphone" style="display:none;"><span style="color:red;">Enter Mobile Number</span></td>
</tr>
<tr>
<td></td>
<td><button id="validatephone">validate phone</button></td>
<td></td>
</tr>
<tr id="otpdiv" style="display:none;">
<td><b>Enter OTP<span style="color:red;">*</span>:</b></td>
<td><input type="text" value="" name="otp" id="otp" /></td>
<td id="tdotp" style="display:none;"><span style="color:red;">Enter OTP</span></td>
</tr>
<tr>
<td><b>Username<span style="color:red;">*</span>: </b></td>
<td><input type="text" value="" name="uname" id="uname"/></td>
<td id="tduname" style="display:none;"><span style="color:red;">Enter Username</span></td>
</tr>
<tr><td><b>Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="passwd" id="passwd"/></td>
<td id="tdpasswd" style="display:none;"><span style="color:red;">Enter Password</span></td>
</tr>
<tr><td><b>Confirm Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="cpasswd" id="cpasswd"/></td>
<td id="tdcpasswd" style="display:none;"><span style="color:red;">Enter Confirm Password</span></td>
</tr>
<tr>
<td></td>
<td><button name="submit" id="submit" style="display:;" disabled="true">Submit</button></td>
<td></td>
</tr>
</table>
</div>
<div id="userdisplay">
<h1>User Display</h1>
<table id="displaydetails" style="display:block;width:80%;padding:5px;margin:5px; border: 1px solid black;">
<tr>
<td></td>
<td>FirstName</td>
<td>LastName</td>
<td>Mobile No</td>
<td>EmailID</td>
</tr>
</table>
</div>
</div>
</body>
</html>formdet.js
function validateform() {
var sError="";
if ($("#fname").val() === "") {
$("#tdfname").css("display","");
sError++;
}
if ($("#lname").val() === "") {
$("#tdlname").css("display","");
sError++;
}
if ($("#emailid").val() === "") {
$("#tdemailid").css("display","");
sError++;
}
if ($("#mphone").val() === "") {
$("#tdmphone").css("display","");
sError++;
}
if ($("#otp").val() === "") {
$("#tdotp").css("display","");
sError++;
}
if ($("#uname").val() === "") {
$("#tduname").css("display","");
sError++;
}
if ($("#passwd").val() === "") {
$("#tdpasswd").css("display","");
sError++;
}
if ($("#cpasswd").val() === "") {
$("#tdcpasswd").css("display","");
sError++;
}
if (sError === "") {
return true;
} else {
return false;
}
}
$("#fname").change(function() {
if ($("#fname").val() !== "") {
$("#tdfname").css("display","none");
} else {
$("#tdfname").css("display","");
}
});
$("#lname").change(function() {
if ($("#lname").val() !== "") {
$("#tdlname").css("display","none");
} else {
$("#tdlname").css("display","");
}
});
$("#emailid").change(function() {
if ($("#emailid").val() !== "") {
$("#tdemailid").css("display","none");
} else {
$("#tdemailid").css("display","");
}
});
$("#mphone").change(function() {
if ($("#mphone").val() !== "") {
$("#tdmphone").css("display","none");
} else {
$("#tdmphone").css("display","");
}
});
$("#otp").change(function() {
if ($("#otp").val() !== "") {
$("#tdotp").css("display","none");
} else {
$("#tdotp").css("display","");
}
});
$("#uname").change(function() {
if ($("#uname").val() !== "") {
$("#tduname").css("display","none");
} else {
$("#tduname").css("display","");
}
});
$("#passwd").change(function() {
if ($("#passwd").val() !== "") {
$("#tdpasswd").css("display","none");
} else {
$("#tdpasswd").css("display","");
}
});
$("#cpasswd").change(function() {
if ($("#cpasswd").val() !== "") {
$("#tdcpasswd").css("display","none");
} else {
$("#tdcpasswd").css("display","");
}
});
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}
$(document).ready(function() {
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
});
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
getdata();
});Cho đến bây giờ, chúng ta đã thực hiện lệnh gọi AJAX tới API được tạo và đăng dữ liệu như hình trên.
Lệnh gọi AJAX để thêm dữ liệu vào bảng như sau:
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
$(document).ready(function() {
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
});Lưu ý rằng để đọc dữ liệu, một hàm được gọi, có mã được đưa ra bên dưới:
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}Khi bạn nhấp vào nút xác thực số điện thoại di động, mã sau sẽ được gọi và gửi số điện thoại di động -
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter the OTP to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
// Validate otp
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
}