Bootstrap 4 - Hướng dẫn nhanh
Bootstrap 4 là gì?
Bootstrap 4 là một front-end framework mạnh mẽ và phổ biến dành cho thiết bị di động để xây dựng các trang web đầu tiên dành cho thiết bị di động đáp ứng trên web. Đây là phiên bản mới nhất của Bootstrap , sử dụng HTML, CSS và JavaScript.
Lịch sử
Bản phát hành ổn định cuối cùng của Bootstrap v3.3.7 là vào tháng 7 năm 2016 và vào tháng 8 năm 2017, phiên bản beta Bootstrap 4.0.0 được phát hành.
Tại sao sử dụng Bootstrap?
Nó chứa các kiểu di động đầu tiên trong toàn bộ thư viện, thay vì sử dụng chúng trong các tệp riêng biệt.
Chỉ với kiến thức về HTML và CSS, bất kỳ ai cũng có thể bắt đầu với Bootstrap. Ngoài ra, trang web chính thức của Bootstrap có một tài liệu tốt.
Nó được hỗ trợ bởi tất cả các trình duyệt phổ biến và CSS đáp ứng của nó điều chỉnh phù hợp với Máy tính để bàn, Máy tính bảng và Điện thoại di động.
Cung cấp giải pháp sạch sẽ và thống nhất để xây dựng giao diện cho các nhà phát triển.
Nó chứa các thành phần tích hợp đẹp mắt và chức năng dễ dàng tùy chỉnh.
Nó là một mã nguồn mở và cung cấp khả năng tùy chỉnh dựa trên web.
Bootstrap 3 v / s Bootstrap 4
Bootstrap 4 là phiên bản mới nhất của Bootstrap 3, các tệp CSS nguồn của người được chuyển đổi thành SCSS. Nó sử dụng phương thức flex cho hệ thống lưới và hỗ trợ tất cả các trình duyệt mới nhất. Tuy nhiên, nó hỗ trợ Internet Explorer 9+ và iOS 7+ và bỏ hỗ trợ cho IE 8 trở xuống các phiên bản thấp hơn, iOS 6 trở xuống các phiên bản thấp hơn. Để biết thêm thông tin về sự khác biệt giữa Bootstrap 3 và Bootstrap 4, hãy xem chương này .
Bạn có thể bắt đầu sử dụng Bootstrap 4 trong trang web của mình bằng cách thêm nó từ CDN (Mạng phân phối nội dung) hoặc tải xuống từ getbootstrap.com .
Sử dụng CDN
Bootstrap 4 có thể được sử dụng trong trang web bằng cách đưa nó vào từ Mạng phân phối nội dung .
Sử dụng CDN của Bootstrap gồm CSS và JS đã biên dịch dưới đây trong dự án của bạn.
<!-- Compiled and Minified Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin = "anonymous">
<!-- jQuery Library -->
<script src = "https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin = "anonymous">
</script>
<!-- Popper -->
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin = "anonymous">
</script>
<!-- Compiled and Minified Bootstrap JavaScript -->
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin = "anonymous">
</script>Bao gồm các phiên bản CDN của jQuery và Popper.js (Bootstrap 4 sử dụng jQuery và Popper.js để sử dụng các thành phần JavaScript như modals, tooltip, popovers, v.v.) trước JavaScript Bootstrap rút gọn , nếu bạn đang sử dụng phiên bản JavaScript đã biên dịch.
Sau đây là một số thành phần, yêu cầu jQuery:
Được sử dụng cho các cảnh báo có thể đóng
Chuyển đổi các trạng thái bằng cách sử dụng các nút và hộp kiểm / nút radio và thu gọn để chuyển đổi nội dung
Băng chuyền cho các trang trình bày, điều khiển và chỉ báo
Trình đơn thả xuống (sử dụng Popper.js để định vị hoàn hảo)
Mở và đóng Chế độ
Để thu gọn thanh điều hướng
Chú giải công cụ và cửa sổ bật lên (sử dụng Popper.js để định vị hoàn hảo)
Tải xuống Bootstrap 4
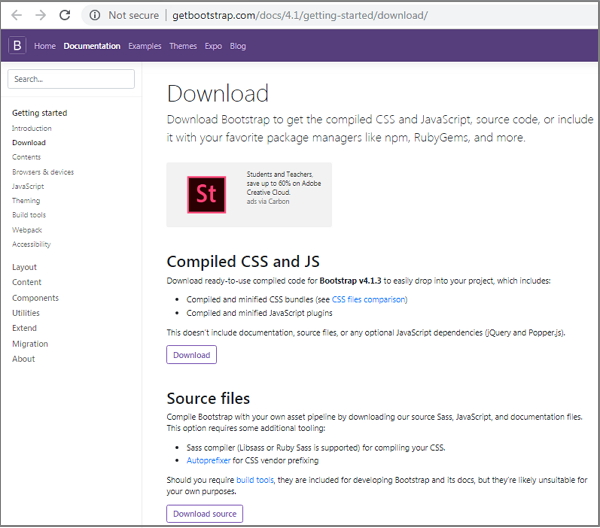
Bạn có thể tải xuống Bootstrap 4 từ https://getbootstrap.com/docs/4.1/getting-started/download/. Khi bạn nhấp vào liên kết này, bạn sẽ thấy một màn hình như hình dưới đây -

Ở đây bạn có thể thấy hai nút -
Download- Nhấp vào đây, bạn có thể tải xuống các phiên bản được biên dịch trước và rút gọn của CSS và JavaScript của Bootstrap. Không có tài liệu hoặc tệp mã nguồn gốc nào được bao gồm.
Download Source - Nhấp vào đây, bạn có thể nhận được Bootstrap SCSS, mã nguồn JavaScript và các tệp tài liệu mới nhất.
Để hiểu rõ hơn và dễ sử dụng, chúng tôi sẽ sử dụng phiên bản Bootstrap được biên dịch sẵn trong suốt hướng dẫn. Vì các tệp được tuân thủ và giảm thiểu, bạn không phải bận tâm mỗi khi bao gồm các tệp riêng biệt cho chức năng riêng lẻ.
Cấu trúc tệp
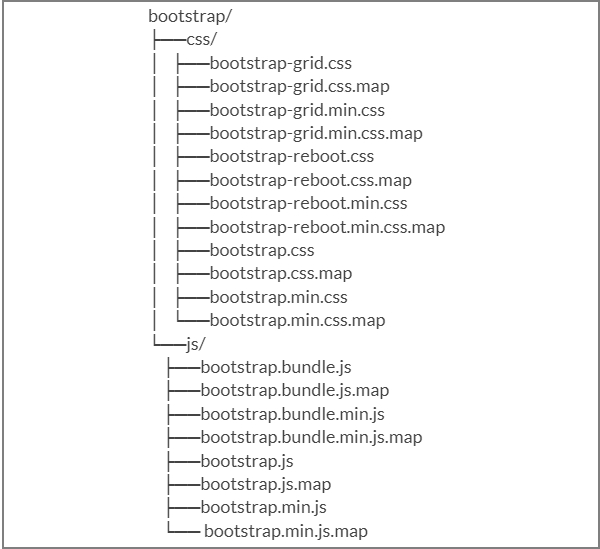
Biên dịch sẵn Bootstrap 4
Khi phiên bản đã biên dịch Bootstrap 4 được tải xuống, hãy giải nén tệp ZIP và bạn sẽ thấy cấu trúc tệp / thư mục sau:

Như bạn có thể thấy, có CSS và JS đã biên dịch (bootstrap. *), Cũng như CSS và JS được biên dịch và rút gọn (bootstrap.min. *).
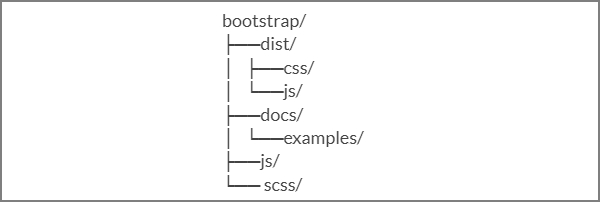
Mã nguồn Bootstrap 4
Nếu bạn đã tải xuống mã nguồn Bootstrap 4, thì cấu trúc tệp sẽ như sau:

Các tệp dưới js / và scss / là mã nguồn cho Bootstrap CSS và JavaScript.
Các dist / thư mục bao gồm tất cả mọi thứ được liệt kê trong phần tải về biên dịch sẵn ở trên.
Các tài liệu / ví dụ / , bao gồm mã nguồn cho các tài liệu Bootstrap và ví dụ về việc sử dụng Bootstrap.
Tạo trang web đầu tiên với Bootstrap 4
Ví dụ dưới đây chỉ định trang web đơn giản của Bootstrap 4 -
Thí dụ
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h2>Hello, world!!! Welcome to Tutorialspoint...</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Nó sẽ tạo ra kết quả sau:
Đầu ra
Bootstrap 4 sử dụng các lớp vùng chứa để bao bọc nội dung của trang. Nó chứa hai lớp vùng chứa -
.container - Nó đại diện cho một thùng chứa có chiều rộng cố định.
.container-fluid - Nó đại diện cho một thùng chứa có chiều rộng đầy đủ.
Thùng đựng hàng
Lớp .container được sử dụng để bọc nội dung trang với chiều rộng cố định và nội dung có thể được đặt ở trung tâm dễ dàng bằng cách sử dụng lớp .container như hình dưới đây.
<div class = "container">
...
</div>Thí dụ
Ví dụ dưới đây chỉ định một trang web đơn giản với vùng chứa chiều rộng cố định -
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container">
<h2>Fixed Width Container</h2>
This is a simple web page with fixed width container by using
<code>.container</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Nó sẽ tạo ra kết quả sau:
Đầu ra
Bình chứa chất lỏng
Bạn có thể tạo một vùng chứa có chiều rộng đầy đủ bằng cách sử dụng lớp .container-liquid như được hiển thị bên dưới.
<div class = "container-fluid">
...
</div>Ví dụ dưới đây chỉ định một trang web đơn giản với vùng chứa có chiều rộng đầy đủ -
Thí dụ
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container-fluid {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container-fluid">
<h2>Full Width Container</h2>
This is a simple web page with full width container by using
<code>.container-fluid</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity =" sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Nó sẽ tạo ra kết quả sau:
Đầu ra
Sự miêu tả
Hệ thống lưới Bootstrap 4 được xây dựng với flexbox hoàn toàn đáp ứng và mở rộng quy mô lên đến 12 cột (theo kích thước của thiết bị) bằng cách tạo bố cục với các hàng và cột trên trang. Nó cung cấp hệ thống lưới linh hoạt đầu tiên đáp ứng, di động, chia tỷ lệ các cột khi kích thước thiết bị hoặc khung nhìn tăng lên.
Hoạt động của hệ thống lưới
Các hàng phải được đặt trong lớp .container để căn chỉnh và đệm thích hợp.
Để sử dụng lớp .container chiều rộng đáp ứng và cho chiều rộng cố định trên tất cả khung nhìn, hãy sử dụng lớp .container-chất lỏng .
Sử dụng các hàng để tạo các nhóm cột theo chiều ngang.
Nội dung phải được đặt trong các cột và chỉ các cột mới có thể là con ngay lập tức của các hàng.
Các cột chứa đệm để kiểm soát không gian giữa chúng.
Nếu bạn đặt nhiều hơn 12 cột trong một hàng, thì các cột sẽ được đặt trong một dòng mới.
Các cột tạo khoảng trống giữa nội dung cột thông qua đệm. Do đó, bạn có thể xóa lề khỏi các hàng và khoảng đệm khỏi các cột có lớp .no-gutters trên hàng.
Bạn có thể làm cho hệ thống lưới đáp ứng bằng cách sử dụng năm điểm ngắt lưới như cực nhỏ, nhỏ, vừa, lớn và cực lớn.
Các lớp lưới được xác định trước như .col-4 có sẵn để nhanh chóng tạo bố cục lưới. LESS mixin cũng có thể được sử dụng cho nhiều bố cục ngữ nghĩa hơn.
Tùy chọn lưới
Bảng sau đây tóm tắt các khía cạnh về cách hệ thống lưới Bootstrap 4 hoạt động trên nhiều thiết bị -
| Thiết bị cực nhỏ (<576px) | Thiết bị nhỏ (≥576px) | Thiết bị trung bình (≥768px) | Thiết bị lớn (≥992px) | Thiết bị cực lớn (≥1200px) | |
|---|---|---|---|---|---|
| Hành vi lưới | Ngang mọi lúc | Thu gọn để bắt đầu, nằm ngang phía trên các điểm ngắt | Thu gọn để bắt đầu, nằm ngang phía trên các điểm ngắt | Thu gọn để bắt đầu, nằm ngang phía trên các điểm ngắt | Thu gọn để bắt đầu, nằm ngang phía trên các điểm ngắt |
| Chiều rộng vùng chứa tối đa | Không có (tự động) | 540px | 720px | 960px | 1140px |
| Lớp học | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| # cột | 12 | 12 | 12 | 12 | 12 |
| Chiều rộng máng xối | 30px (15px trên mỗi bên của cột) |
30px (15px trên mỗi bên của cột) |
30px (15px trên mỗi bên của cột) |
30px (15px trên mỗi bên của cột) |
30px (15px trên mỗi bên của cột) |
| Lồng được | Đúng | Đúng | Đúng | Đúng | Đúng |
| Thứ tự cột | Đúng | Đúng | Đúng | Đúng | Đúng |
Cấu trúc lưới cơ bản
Sau đây là cấu trúc cơ bản của lưới Bootstrap 4:
<div class = "container">
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">...</div>
</div>Ví dụ về Hệ thống lưới
Sau đây là một ví dụ về hệ thống lưới Bootstrap 4:
Thí dụ
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</style>
.grid_system div[class^="col"] {
border: 1px solid white;
background: #e4dcdc;
text-align: center;
padding-top: 5px;
padding-bottom: 5px
}
</style>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class =" col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-5">.col-sm-5</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-12">.col-sm-12</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Nó sẽ tạo ra kết quả sau:
Đầu ra
Tạo bố cục hai cột
Ví dụ sau đây mô tả việc tạo bố cục hai cột cho các thiết bị nhỏ, vừa và lớn. Trên các thiết bị nhỏ như điện thoại di động, các cột sẽ tự động trở thành chiều ngang theo mặc định.
Thí dụ
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-7">.col-sm-7</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-8">.col-sm-8</div>
</div>
<div class = "row">
<div class = "col-sm-9">.col-sm-9</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Nó sẽ tạo ra kết quả sau:
Đầu ra
Tạo bố cục ba cột
Ví dụ sau mô tả việc tạo bố cục ba cột cho các thiết bị vừa và lớn. Nếu độ phân giải màn hình lớn hơn hoặc bằng 992 pixel, thì nó sẽ hiển thị ở chế độ ngang trong máy tính bảng và như thường lệ, nó sẽ hiển thị ở chế độ dọc.
Thí dụ
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = " stylesheet" href = " https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-8">.col-sm-8</div>
<div class = "col-sm-2">.col-sm-2</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>Nó sẽ tạo ra kết quả sau:
Đầu ra
Sự miêu tả
Bootstrap 4 sử dụng tập hợp các phương pháp nội dung để hiển thị văn bản, khối mã, hình ảnh đáp ứng, dữ liệu ở định dạng bảng, v.v. trên trang web.
Bảng sau liệt kê các phương thức nội dung mà bạn có thể sử dụng để thao tác với Bootstrap 4:
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | Kiểu chữ Tính năng typography tạo ra các tiêu đề, đoạn văn, danh sách và các yếu tố nội dòng khác. |
| 2 | Mã Nó được sử dụng để hiển thị các khối mã nội tuyến và đa dòng trong tài liệu. |
| 3 | Hình ảnh Bootstrap 4 cung cấp hỗ trợ cho hình ảnh bằng cách sử dụng thẻ <img>. |
| 4 | Những cái bàn Bảng được sử dụng để hiển thị dữ liệu ở định dạng bảng. |
| 5 | Số liệu Phần tử figure chỉ định nội dung cùng với các hình ảnh liên quan với chú thích tùy chọn. |
Sự miêu tả
Bootstrap 4 sử dụng tập hợp các phương pháp nội dung để hiển thị văn bản, khối mã, hình ảnh đáp ứng, dữ liệu ở định dạng bảng, v.v. trên trang web.
Bảng sau liệt kê các phương thức nội dung mà bạn có thể sử dụng để thao tác với Bootstrap 4:
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | Cảnh báo Thành phần cảnh báo chỉ định thông báo được xác định trước cho các hành động của người dùng. |
| 2 | danh hiệu Huy hiệu được sử dụng để làm nổi bật thông tin bổ sung cho nội dung. |
| 3 | Breadcrumb Nó được sử dụng để hiển thị thông tin dựa trên phân cấp cho một trang web. |
| 4 | nút Bootstrap cung cấp nút có thể nhấp để đưa nội dung như văn bản và hình ảnh. |
| 5 | Nhóm nút Các nhóm nút cho phép nhiều nút được xếp chồng lên nhau trên một dòng. |
| 6 | thẻ Thẻ là một vùng chứa nội dung hiển thị một hộp có viền với một số phần đệm xung quanh nó. |
| 7 | Băng chuyền Băng chuyền là một cách linh hoạt, đáp ứng để thêm thanh trượt vào trang web của bạn. |
| số 8 | Sự sụp đổ Nó được sử dụng để hiển thị hoặc ẩn nội dung. |
| 9 | Trình đơn thả xuống Menu thả xuống có thể được sử dụng để hiển thị các liên kết ở định dạng danh sách. |
| 10 | Các hình thức Phần tử biểu mẫu được sử dụng để thu thập thông tin đầu vào từ người dùng. |
| 11 | Nhóm đầu vào Sử dụng các nhóm đầu vào, bạn có thể dễ dàng thêm trước và nối văn bản hoặc các nút vào các đầu vào dựa trên văn bản. |
| 12 | Jumbotron Nó làm tăng kích thước của tiêu đề và thêm nhiều lề cho nội dung trang đích. |
| 13 | Phương thức Modal là một cửa sổ con nằm trên cửa sổ mẹ của nó. |
| 14 | Navs Bootstrap cung cấp các mục điều hướng cho trang web của bạn trong một menu ngang. |
| 15 | Navbar Navbar cung cấp các tiêu đề điều hướng cho ứng dụng hoặc trang web của bạn. |
| 16 | Phân trang Phân trang được sử dụng để phân chia nội dung liên quan trên nhiều trang. |
| 17 | Popovers Popover tương tự như chú giải công cụ, cung cấp một chế độ xem mở rộng hoàn chỉnh với một tiêu đề. |
| 18 | Phát triển Thanh tiến trình hiển thị tiến trình của một quá trình với các thanh xếp chồng lên nhau, hình nền động và nhãn văn bản. |
| 19 | Scrollspy Scrollspy được sử dụng để biểu thị liên kết hiện đang hoạt động trong menu dựa trên vị trí cuộn. |
| 20 | Chú giải công cụ Chú giải công cụ hữu ích khi bạn cần mô tả một liên kết. |
Sự miêu tả
Bootstrap 4 sử dụng bộ sưu tập các tiện ích để hiển thị đường viền, màu văn bản, nhúng video, v.v. trên trang web.
Bảng sau liệt kê các loại tiện ích mà bạn có thể sử dụng để thao tác với Bootstrap 4:
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | Biên giới Tiện ích đường viền cung cấp kiểu, màu sắc và bán kính của đường viền phần tử. |
| 2 | Clearfix và biểu tượng đóng Clearfix được sử dụng để xóa nội dung nổi và biểu tượng đóng để loại bỏ nội dung. |
| 3 | Màu sắc Sử dụng các lớp ngữ cảnh để thay đổi màu của văn bản, liên kết và màu nền của một phần tử. |
| 4 | Nhúng Nó được sử dụng để nhúng video vào một trang bằng cách sử dụng phần tử <iframe>. |
| 5 | Phao nổi Nó được sử dụng để làm nổi một phần tử sang bên trái hoặc bên phải. |
| 6 | Bóng và Khoảng cách Tiện ích Shadow thêm bóng vào các phần tử và tiện ích giãn cách cung cấp giá trị lề hoặc khoảng đệm cho một phần tử. |
| 7 | Định cỡ Bạn có thể làm cho kích thước của một phần tử rộng hoặc cao bằng cách sử dụng các tiện ích chiều rộng và chiều cao. |
| số 8 | Bản văn Bootstrap cung cấp các tiện ích văn bản để kiểm soát căn chỉnh, biến đổi, trọng lượng văn bản và hơn thế nữa. |
| 9 | Flex Tiện ích Flex có thể được sử dụng để quản lý bố cục, căn chỉnh, cột lưới, điều hướng và các thành phần khác của trang. |
Sự miêu tả
Bootstrap là một khuôn khổ giao diện người dùng đầu tiên trên thiết bị di động mạnh mẽ và phổ biến để xây dựng các trang web đầu tiên dành cho thiết bị di động đáp ứng trên web bằng cách sử dụng khuôn khổ HTML, CSS và JS.
Bảng sau đây cho thấy sự khác biệt trong Bootstrap 3 và Bootstrap 4:
| Không. | Thành phần | Bootstrap 3 | Bootstrap 4 |
|---|---|---|---|
| 1 | Tệp nguồn CSS | ÍT HƠN | SCSS |
| 2 | Hệ thống lưới điện | Hệ thống lưới 4 tầng (xs, sm, md, lg) | Hệ thống lưới 5 tầng (xs, sm, md, lg, xl) |
| 3 | Đơn vị CSS | px | rem |
| 4 | Cỡ chữ | 14px | 16px |
| 5 | Cấu trúc thả xuống | Được tạo bằng <ul> và <li> | Được tạo bằng <ul> hoặc <div> |
| 6 | Cột bù trừ | col-md-offset-4 | offset-md-4 |
| 7 | Hình ảnh | .img-responsive class | .img-chất lỏng lớp |
| số 8 | Những cái bàn | Thêm lớp .table-đáp ứng vào phần tử <div> chính | Thêm lớp .table-đáp ứng vào phần tử <table> |
| 9 | Glyphicons | Được hỗ trợ | Không được hỗ trợ |
| 10 | Đối tượng phương tiện | Sử dụng các lớp cho các đối tượng phương tiện, chẳng hạn như .media , .media-body , .media-object , .media- header , .media-right , .media-left , .media-list và .media-body | Chỉ sử dụng lớp .media cho các đối tượng media. |
| 11 | Bảng tối / nghịch đảo | Không được hỗ trợ | Sử dụng lớp .table-dark để tạo bảng tối / nghịch đảo |
| 12 | Hộp kiểm và nút radio | Hiển thị các hộp kiểm và nút radio bằng cách sử dụng .radio , .radio-inline , .checkbox , hoặc .checkbox-inline lớp | Hiển thị các hộp kiểm và nút radio bằng cách sử dụng .form kiểm tra , .form kiểm tra nhãn , .form kiểm tra đầu vào , hoặc .form-check-inline lớp |
| 13 | Kích thước kiểm soát biểu mẫu | Tăng hoặc kích thước giảm một kiểm soát đầu vào bằng cách sử dụng .input-lg và .input-sm lớp | Tăng hoặc giảm kích thước của một kiểm soát đầu vào bằng cách sử dụng .form-control-lg và .form-control-sm lớp |
| 14 | Văn bản trợ giúp | Hiển thị văn bản trợ giúp bằng cách sử dụng lớp .help-block | Hiển thị văn bản giúp đỡ bằng cách sử dụng .form văn lớp |
| 15 | Phong cách | Sử dụng các lớp .btn-default và .btn-info trên các nút | Sử dụng các lớp .btn-Secondary , .btn-light và .btn-dark trên các nút và bỏ lớp .btn-default . |
| 16 | Các nút phác thảo | Không được hỗ trợ | Phong cách các nút với màu phác thảo bằng cách sử dụng .btn-outline- * lớp |
| 17 | Kích thước nút | Lớp .btn-xs có sẵn | Chỉ .btn-sm và .btn-lg lớp và bỏ .btn-xs lớp |
| 18 | Tiêu đề menu | Sử dụng lớp .dropdown-header cho thẻ li | Sử dụng lớp .dropdown-header cho các thẻ h1 - h2 |
| 19 | Ngăn cách | Sử dụng lớp .divider trong phần tử li | Sử dụng lớp .dropdown-divider trong phần tử div |
| 20 | Điều hướng cố định | Vá navbar đến đỉnh hoặc đáy bằng .navbar cố định-top và .navbar-cố định dưới lớp | Vá navbar đến đỉnh hoặc đáy bằng .fixed-top và .fixed đáy lớp |
| 21 | Máy nhắn tin | Align trang bằng cách sử dụng .previous và .next lớp | Không được hỗ trợ |
| 22 | Chiều rộng đầy đủ của Jumbotron | Nó không sử dụng lớp .jumbotron-chất lỏng trên jumbotron có chiều rộng đầy đủ | Nó sử dụng lớp .jumbotron-chất lỏng cho các jumbotron có chiều rộng đầy đủ |
| 23 | Mục băng chuyền | Sử dụng lớp .item cho các mục băng chuyền. | Sử dụng lớp .carousel-item cho các mục băng chuyền. |
| 24 | Wells, Panels và Thumbnail | Được hỗ trợ | Không được hỗ trợ. Sử dụng thẻ thay thế |
| 25 | Điều hướng nội tuyến | Nó không bao gồm .nav-inline lớp | Hiển thị navs như inline bằng .nav-inline lớp |