CherryPy - Một ứng dụng đang làm việc
Các ứng dụng ngăn xếp đầy đủ cung cấp một cơ sở để tạo một ứng dụng mới thông qua một số lệnh hoặc thực thi tệp.
Hãy xem xét các ứng dụng Python như web2py framework; toàn bộ dự án / ứng dụng được tạo trong khuôn khổ MVC. Tương tự như vậy, CherryPy cho phép người dùng thiết lập và định cấu hình bố cục của mã theo yêu cầu của họ.
Trong chương này, chúng ta sẽ tìm hiểu chi tiết cách tạo ứng dụng CherryPy và thực thi nó.
Hệ thống tập tin
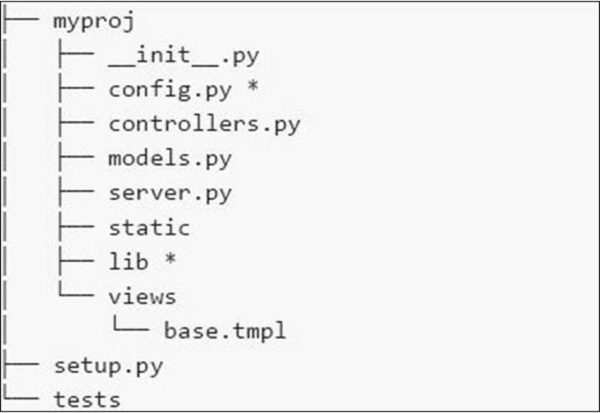
Hệ thống tệp của ứng dụng được hiển thị trong ảnh chụp màn hình sau:

Đây là mô tả ngắn gọn về các tệp khác nhau mà chúng tôi có trong hệ thống tệp -
config.py- Mọi ứng dụng đều cần tệp cấu hình và cách tải tệp đó. Chức năng này có thể được định nghĩa trong config.py.
controllers.py- MVC là một mẫu thiết kế phổ biến được người dùng theo dõi. Controllers.py là nơi mà tất cả các đối tượng được triển khai sẽ được gắn trên cherrypy.tree .
models.py - Tệp này tương tác trực tiếp với cơ sở dữ liệu cho một số dịch vụ hoặc để lưu trữ dữ liệu liên tục.
server.py - Tệp này tương tác với máy chủ web sẵn sàng sản xuất hoạt động bình thường với proxy cân bằng tải.
Static - Nó bao gồm tất cả các tệp CSS và hình ảnh.
Views - Nó bao gồm tất cả các tệp mẫu cho một ứng dụng nhất định.
Thí dụ
Hãy cùng chúng tôi tìm hiểu chi tiết các bước để tạo một ứng dụng CherryPy.
Step 1 - Tạo một ứng dụng nên chứa ứng dụng.
Step 2- Bên trong thư mục, tạo một gói python tương ứng với dự án. Tạo thư mục gedit và bao gồm tệp _init_.py trong cùng một.
Step 3 - Bên trong gói, bao gồm tệp controllers.py với nội dung sau:
#!/usr/bin/env python
import cherrypy
class Root(object):
def __init__(self, data):
self.data = data
@cherrypy.expose
def index(self):
return 'Hi! Welcome to your application'
def main(filename):
data = {} # will be replaced with proper functionality later
# configuration file
cherrypy.config.update({
'tools.encode.on': True, 'tools.encode.encoding': 'utf-8',
'tools.decode.on': True,
'tools.trailing_slash.on': True,
'tools.staticdir.root': os.path.abspath(os.path.dirname(__file__)),
})
cherrypy.quickstart(Root(data), '/', {
'/media': {
'tools.staticdir.on': True,
'tools.staticdir.dir': 'static'
}
})
if __name__ == '__main__':
main(sys.argv[1])Step 4- Xem xét một ứng dụng trong đó người dùng nhập giá trị thông qua biểu mẫu. Hãy bao gồm hai biểu mẫu - index.html và submit.html trong ứng dụng.
Step 5 - Trong đoạn mã trên cho bộ điều khiển, chúng ta có index(), là một chức năng mặc định và tải đầu tiên nếu một bộ điều khiển cụ thể được gọi.
Step 6 - Việc thực hiện index() phương pháp có thể được thay đổi theo cách sau:
@cherrypy.expose
def index(self):
tmpl = loader.load('index.html')
return tmpl.generate(title='Sample').render('html', doctype='html')Step 7- Thao tác này sẽ tải index.html khi khởi động ứng dụng đã cho và hướng nó đến luồng đầu ra đã cho. Tệp index.html như sau:
index.html
<!DOCTYPE html >
<html>
<head>
<title>Sample</title>
</head>
<body class = "index">
<div id = "header">
<h1>Sample Application</h1>
</div>
<p>Welcome!</p>
<div id = "footer">
<hr>
</div>
</body>
</html>Step 8 - Điều quan trọng là thêm một phương thức vào lớp Root trong controller.py nếu bạn muốn tạo một biểu mẫu chấp nhận các giá trị như tên và tiêu đề.
@cherrypy.expose
def submit(self, cancel = False, **value):
if cherrypy.request.method == 'POST':
if cancel:
raise cherrypy.HTTPRedirect('/') # to cancel the action
link = Link(**value)
self.data[link.id] = link
raise cherrypy.HTTPRedirect('/')
tmp = loader.load('submit.html')
streamValue = tmp.generate()
return streamValue.render('html', doctype='html')Step 9 - Mã được đưa vào submit.html như sau:
<!DOCTYPE html>
<head>
<title>Input the new link</title>
</head>
<body class = "submit">
<div id = " header">
<h1>Submit new link</h1>
</div>
<form action = "" method = "post">
<table summary = "">
<tr>
<th><label for = " username">Your name:</label></th>
<td><input type = " text" id = " username" name = " username" /></td>
</tr>
<tr>
<th><label for = " url">Link URL:</label></th>
<td><input type = " text" id=" url" name= " url" /></td>
</tr>
<tr>
<th><label for = " title">Title:</label></th>
<td><input type = " text" name = " title" /></td>
</tr>
<tr>
<td></td>
<td>
<input type = " submit" value = " Submit" />
<input type = " submit" name = " cancel" value = "Cancel" />
</td>
</tr>
</table>
</form>
<div id = "footer">
</div>
</body>
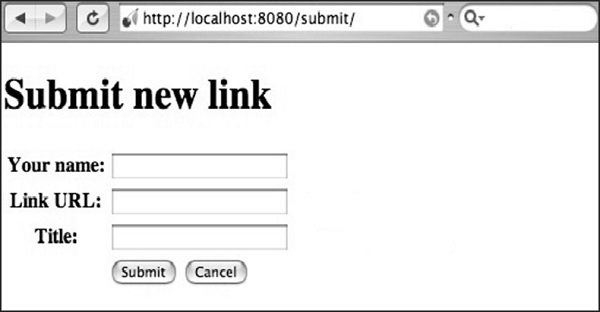
</html>Step 10 - Bạn sẽ nhận được kết quả sau -

Ở đây, tên phương thức được định nghĩa là "POST". Điều quan trọng là phải xác minh chéo phương pháp được chỉ định trong tệp. Nếu phương thức bao gồm phương thức "POST", các giá trị phải được kiểm tra lại trong cơ sở dữ liệu trong các trường thích hợp.
Nếu phương thức bao gồm phương thức "GET", các giá trị được lưu sẽ hiển thị trong URL.