CherryPy - Hướng dẫn nhanh
CherryPy là một khung công tác web của Python cung cấp giao diện thân thiện với giao thức HTTP cho các nhà phát triển Python. Nó còn được gọi là thư viện ứng dụng web.
CherryPy sử dụng điểm mạnh của Python như một ngôn ngữ động để mô hình hóa và liên kết giao thức HTTP thành một API. Đây là một trong những khung công tác web lâu đời nhất dành cho Python, cung cấp giao diện sạch sẽ và nền tảng đáng tin cậy.
Lịch sử của CherryPy
Remi Delon đã phát hành phiên bản CherryPy đầu tiên vào cuối tháng 6 năm 2002. Đây là điểm khởi đầu của một thư viện web Python thành công. Remi là một hacker người Pháp đã tin tưởng Python là một trong những lựa chọn thay thế tuyệt vời nhất để phát triển ứng dụng web.
Dự án do Remi phát triển đã thu hút một số nhà phát triển quan tâm đến cách tiếp cận. Cách tiếp cận bao gồm các tính năng sau:
CherryPy gần với mô hình mô hình-chế độ xem-bộ điều khiển.
Một lớp CherryPy phải được xử lý và biên dịch bởi công cụ CherryPy để tạo ra một mô-đun Python độc lập nhúng ứng dụng hoàn chỉnh và cả máy chủ web tích hợp của riêng nó.
CherryPy có thể ánh xạ một URL và chuỗi truy vấn của nó vào một cuộc gọi phương thức Python, ví dụ:
http://somehost.net/echo?message=hello would map to echo(message='hello')Trong suốt hai năm phát triển dự án CherryPy được cộng đồng ủng hộ và Remi đã cho ra mắt một số phiên bản cải tiến.
Vào tháng 6 năm 2004, một cuộc thảo luận bắt đầu về tương lai của dự án và liệu nó có nên tiếp tục với cùng một kiến trúc hay không. Sau đó, việc động não và thảo luận của một số người điều hành dự án đã dẫn đến khái niệm về công cụ xuất bản đối tượng và bộ lọc, nhanh chóng trở thành một phần cốt lõi của CherryPy2. Sau đó, vào tháng 10 năm 2004, phiên bản đầu tiên của CherryPy 2 alpha đã được phát hành như một bằng chứng về khái niệm những ý tưởng cốt lõi này. CherryPy 2.0 đã thực sự thành công; tuy nhiên, người ta nhận ra rằng thiết kế của nó vẫn có thể được cải thiện và cần được tái cấu trúc.
Sau khi thảo luận dựa trên các phản hồi, API của CherryPy đã được sửa đổi thêm để cải thiện độ sang trọng của nó, dẫn đến việc phát hành CherryPy 2.1.0 vào tháng 10 năm 2005. Sau nhiều thay đổi, nhóm đã phát hành CherryPy 2.2.0 vào tháng 4 năm 2006.
Điểm mạnh của CherryPy
Các tính năng sau của CherryPy được coi là thế mạnh của nó:
Sự đơn giản
Phát triển một dự án trong CherryPy là một nhiệm vụ đơn giản với vài dòng mã được phát triển theo quy ước và thụt lề của Python.
CherryPy cũng rất mô-đun. Các thành phần chính được quản lý tốt với khái niệm logic đúng và các lớp cha có thể mở rộng thành các lớp con.
Quyền lực
CherryPy tận dụng tất cả sức mạnh của Python. Nó cũng cung cấp các công cụ và plugin, là những điểm mở rộng mạnh mẽ cần thiết để phát triển các ứng dụng đẳng cấp thế giới.
Mã nguồn mở
CherryPy là một Python Web Framework mã nguồn mở (được cấp phép theo giấy phép BSD mã nguồn mở), có nghĩa là framework này có thể được sử dụng cho mục đích thương mại với chi phí KHÔNG GÌ.
Trợ giúp cộng đồng
Nó có một cộng đồng tận tụy cung cấp hỗ trợ đầy đủ với nhiều loại câu hỏi và câu trả lời. Cộng đồng cố gắng hỗ trợ đầy đủ cho các nhà phát triển bắt đầu từ cấp độ sơ cấp đến cấp độ nâng cao.
Triển khai
Có những cách hiệu quả về chi phí để triển khai ứng dụng. CherryPy bao gồm máy chủ HTTP sẵn sàng sản xuất của riêng mình để lưu trữ ứng dụng của bạn. CherryPy cũng có thể được triển khai trên bất kỳ cổng nào tuân thủ WSGI.
CherryPy có trong các gói giống như hầu hết các dự án mã nguồn mở, có thể được tải xuống và cài đặt theo nhiều cách khác nhau được đề cập như sau:
- Sử dụng Tarball
- Sử dụng easy_install
- Sử dụng Subversion
Yêu cầu
Các yêu cầu cơ bản để cài đặt CherryPy framework bao gồm:
- Python với phiên bản 2.4 trở lên
- CherryPy 3.0
Cài đặt một mô-đun Python được coi là một quá trình dễ dàng. Việc cài đặt bao gồm việc sử dụng các lệnh sau.
python setup.py build
python setup.py installCác gói Python được lưu trữ trong các thư mục mặc định sau:
- Trên UNIX hoặc Linux,
/usr/local/lib/python2.4/site-packages
or
/usr/lib/python2.4/site-packages- Trên Microsoft Windows,
C:\Python or C:\Python2x- Trên Mac OS,
Python:Lib:site-packageCài đặt bằng Tarball
Tarball là một kho lưu trữ nén của các tệp hoặc một thư mục. Khung CherryPy cung cấp Tarball cho mỗi bản phát hành của nó (alpha, beta và ổn định).
Nó chứa mã nguồn hoàn chỉnh của thư viện. Tên xuất phát từ tiện ích được sử dụng trong UNIX và các hệ điều hành khác.
Dưới đây là các bước cần thực hiện để cài đặt CherryPy bằng tar ball -
Step 1 - Tải xuống phiên bản theo yêu cầu của người dùng từ http://download.cherrypy.org/
Step 2- Tìm kiếm thư mục mà Tarball đã được tải xuống và giải nén nó. Đối với hệ điều hành Linux, hãy nhập lệnh sau:
tar zxvf cherrypy-x.y.z.tgzĐối với Microsoft Windows, người dùng có thể sử dụng tiện ích như 7-Zip hoặc Winzip để giải nén tệp lưu trữ thông qua giao diện đồ họa.
Step 3 - Di chuyển đến thư mục mới tạo và sử dụng lệnh sau để xây dựng CherryPy -
python setup.py buildĐể cài đặt toàn cục, lệnh sau nên được sử dụng:
python setup.py installCài đặt bằng easy_install
Python Enterprise Application Kit (PEAK) cung cấp một mô-đun python có tên Easy Install. Điều này tạo điều kiện thuận lợi cho việc triển khai các gói Python. Mô-đun này đơn giản hóa quy trình tải xuống, xây dựng và triển khai ứng dụng và sản phẩm Python.
Easy Install cần được cài đặt trong hệ thống trước khi cài đặt CherryPy.
Step 1 - Tải xuống mô-đun ez_setup.py từ http://peak.telecommunity.com và chạy nó bằng quyền quản trị trên máy tính: python ez_setup.py.
Step 2 - Lệnh sau dùng để cài đặt Easy Install.
easy_install product_nameStep 3- easy_install sẽ tìm kiếm Chỉ mục gói Python (PyPI) để tìm sản phẩm nhất định. PyPI là một kho thông tin tập trung cho tất cả các sản phẩm Python.
Sử dụng lệnh sau để triển khai phiên bản CherryPy mới nhất hiện có:
easy_install cherrypyStep 4 - easy_install sau đó sẽ tải xuống CherryPy, xây dựng và cài đặt nó trên toàn cầu vào môi trường Python của bạn.
Cài đặt bằng Subversion
Cài đặt CherryPy bằng Subversion được khuyến nghị trong các trường hợp sau:
Một tính năng tồn tại hoặc một lỗi đã được sửa và chỉ có sẵn trong mã đang được phát triển.
Khi nhà phát triển làm việc trên chính CherryPy.
Khi người dùng cần một nhánh từ nhánh chính trong kho điều khiển lập phiên bản.
Để sửa lỗi của bản phát hành trước.
Nguyên tắc cơ bản của việc lật đổ là đăng ký một kho lưu trữ và theo dõi từng phiên bản, bao gồm một loạt các thay đổi trong đó.
Làm theo các bước sau để hiểu cài đặt CherryPy bằng Subversion−
Step 1 - Để sử dụng phiên bản mới nhất của dự án, cần phải kiểm tra thư mục thân cây được tìm thấy trên kho lưu trữ Subversion.
Step 2 - Nhập lệnh sau từ shell−
svn co http://svn.cherrypy.org/trunk cherrypyStep 3 - Bây giờ, tạo một thư mục CherryPy và tải mã nguồn hoàn chỉnh vào đó.
Kiểm tra cài đặt
Nó cần được xác minh xem ứng dụng đã được cài đặt đúng cách trong hệ thống hay chưa theo cách giống như cách chúng tôi làm đối với các ứng dụng như Java.
Bạn có thể chọn bất kỳ một trong ba phương pháp được đề cập trong chương trước để cài đặt và triển khai CherryPy trong môi trường của bạn. CherryPy phải có thể nhập từ trình bao Python như sau:
import cherrypy
cherrypy.__version__
'3.0.0'Nếu CherryPy không được cài đặt trên toàn cầu vào môi trường Python của hệ thống cục bộ, thì bạn cần đặt biến môi trường PYTHONPATH, nếu không nó sẽ hiển thị lỗi theo cách sau:
import cherrypy
Traceback (most recent call last):
File "<stdin>", line 1, in ?
ImportError: No module named cherrypyCó một số từ khóa quan trọng cần được xác định để hiểu được hoạt động của CherryPy. Các từ khóa và định nghĩa như sau:
| S.Không | Từ khoá & Định nghĩa |
|---|---|
| 1. | Web Server Nó là một giao diện xử lý giao thức HTTP. Mục tiêu của nó là chuyển đổi các yêu cầu HTTP sang máy chủ ứng dụng để chúng nhận được phản hồi. |
| 2. | Application Nó là một phần mềm thu thập thông tin. |
| 3. | Application server Nó là thành phần chứa một hoặc nhiều ứng dụng |
| 4. | Web application server Nó là sự kết hợp của máy chủ web và máy chủ ứng dụng. |
Thí dụ
Ví dụ sau đây cho thấy một mã mẫu của CherryPy:
import cherrypy
class demoExample:
def index(self):
return "Hello World!!!"
index.exposed = True
cherrypy.quickstart(demoExample())Bây giờ chúng ta hãy hiểu cách mã hoạt động -
Gói có tên CherryPy luôn được nhập trong lớp được chỉ định để đảm bảo hoạt động bình thường.
Trong ví dụ trên, hàm có tên index trả về tham số “Hello World !!!”.
Dòng cuối cùng khởi động máy chủ web và gọi lớp được chỉ định (ở đây, demoExample) và trả về giá trị được đề cập trong chỉ mục hàm mặc định.
Mã ví dụ trả về kết quả sau:

CherryPy đi kèm với máy chủ web (HTTP) của riêng nó. Đó là lý do tại sao CherryPy hoạt động độc lập và cho phép người dùng chạy ứng dụng CherryPy trong vòng vài phút sau khi nhận được thư viện.
Các web server đóng vai trò là cổng vào ứng dụng với sự trợ giúp của tất cả các yêu cầu và phản hồi được theo dõi.
Để khởi động máy chủ web, người dùng phải thực hiện cuộc gọi sau:
cherryPy.server.quickstart()Các internal engine of CherryPy chịu trách nhiệm cho các hoạt động sau -
- Tạo và quản lý các đối tượng yêu cầu và phản hồi.
- Kiểm soát và quản lý quá trình CherryPy.
CherryPy - Cấu hình
Khung đi kèm với hệ thống cấu hình riêng cho phép bạn tham số hóa máy chủ HTTP. Các cài đặt cho cấu hình có thể được lưu trữ trong một tệp văn bản có cú pháp gần với định dạng INI hoặc dưới dạng một từ điển Python hoàn chỉnh.
Để định cấu hình phiên bản máy chủ CherryPy, nhà phát triển cần sử dụng phần cài đặt chung.
global_conf = {
'global': {
'server.socket_host': 'localhost',
'server.socket_port': 8080,
},
}
application_conf = {
'/style.css': {
'tools.staticfile.on': True,
'tools.staticfile.filename': os.path.join(_curdir, 'style.css'),
}
}
This could be represented in a file like this:
[global]
server.socket_host = "localhost"
server.socket_port = 8080
[/style.css]
tools.staticfile.on = True
tools.staticfile.filename = "/full/path/to.style.css"Tuân thủ HTTP
CherryPy đã phát triển chậm nhưng nó bao gồm việc biên dịch các thông số kỹ thuật HTTP với sự hỗ trợ của HTTP / 1.0 sau đó chuyển giao với sự hỗ trợ của HTTP / 1.1.
CherryPy được cho là tuân thủ có điều kiện với HTTP / 1.1 vì nó thực hiện tất cả các mức phải và bắt buộc nhưng không phải tất cả các mức nên của đặc tả. Do đó, CherryPy hỗ trợ các tính năng sau của HTTP / 1.1:
Nếu khách hàng tuyên bố hỗ trợ HTTP / 1.1, nó phải gửi trường tiêu đề trong bất kỳ yêu cầu nào được thực hiện với phiên bản giao thức được chỉ định. Nếu nó không được thực hiện, CherryPy sẽ ngay lập tức dừng quá trình xử lý yêu cầu.
CherryPy tạo trường tiêu đề Ngày được sử dụng trong tất cả các cấu hình.
CherryPy có thể xử lý mã trạng thái phản hồi (100) với sự hỗ trợ của khách hàng.
Máy chủ HTTP tích hợp của CherryPy hỗ trợ các kết nối liên tục được mặc định trong HTTP / 1.1, thông qua việc sử dụng tiêu đề Connection: Keep-Alive.
CherryPy xử lý các yêu cầu và phản hồi được phân loại chính xác.
CherryPy hỗ trợ các yêu cầu theo hai cách riêng biệt - tiêu đề If-Modified-Since và If-Unmodified-Since và gửi phản hồi theo các yêu cầu tương ứng.
CherryPy cho phép bất kỳ phương thức HTTP nào.
CherryPy xử lý sự kết hợp của các phiên bản HTTP giữa máy khách và cài đặt được đặt cho máy chủ.
Máy chủ ứng dụng đa luồng
CherryPy được thiết kế dựa trên khái niệm đa luồng. Mỗi khi nhà phát triển lấy hoặc đặt một giá trị vào không gian tên CherryPy, nó được thực hiện trong môi trường đa luồng.
Cả cherrypy.request và cherrypy.response đều là vùng chứa dữ liệu luồng, ngụ ý rằng ứng dụng của bạn gọi chúng một cách độc lập bằng cách biết yêu cầu nào được ủy quyền thông qua chúng trong thời gian chạy.
Máy chủ ứng dụng sử dụng mô hình luồng không được đánh giá cao vì việc sử dụng luồng được coi là làm tăng khả năng xảy ra sự cố do các yêu cầu đồng bộ hóa.
Các lựa chọn thay thế khác bao gồm:
Mẫu đa quy trình
Mỗi yêu cầu được xử lý bởi quy trình Python của riêng nó. Ở đây, hiệu suất và độ ổn định của máy chủ có thể được coi là tốt hơn.
Mẫu không đồng bộ
Ở đây, việc chấp nhận các kết nối mới và gửi dữ liệu trở lại máy khách được thực hiện không đồng bộ từ quy trình yêu cầu. Kỹ thuật này được biết đến với hiệu quả của nó.
Điều phối URL
Cộng đồng CherryPy muốn linh hoạt hơn và các giải pháp khác cho người điều phối sẽ được đánh giá cao. CherryPy 3 cung cấp các trình điều phối tích hợp sẵn khác và cung cấp một cách đơn giản để viết và sử dụng điều phối viên của riêng bạn.
- Các ứng dụng được sử dụng để phát triển các phương thức HTTP. (GET, POST, PUT, v.v.)
- Công cụ xác định các tuyến trong URL - Routes Dispatcher
Người điều phối phương thức HTTP
Trong một số ứng dụng, URI độc lập với hành động, được thực hiện bởi máy chủ trên tài nguyên.
Ví dụ,http://xyz.com/album/delete/10
URI chứa hoạt động mà khách hàng muốn thực hiện.
Theo mặc định, người điều phối CherryPy sẽ ánh xạ theo cách sau:
album.delete(12)Người điều phối được đề cập ở trên được đề cập chính xác, nhưng có thể được thực hiện độc lập theo cách sau:
http://xyz.com/album/10Người dùng có thể tự hỏi làm thế nào máy chủ gửi trang chính xác. Thông tin này được mang bởi chính yêu cầu HTTP. Khi có yêu cầu từ máy khách đến máy chủ, CherryPy trông là trình xử lý phù hợp nhất, trình xử lý là đại diện của tài nguyên được nhắm mục tiêu bởi URI.
DELETE /album/12 HTTP/1.1Điều phối viên định tuyến
Đây là danh sách các tham số cho phương thức được yêu cầu trong điều phối -
Tham số tên là tên duy nhất cho tuyến đường để kết nối.
Tuyến đường là mẫu để khớp với các URI.
Bộ điều khiển là thể hiện chứa các trình xử lý trang.
Sử dụng trình điều phối tuyến đường kết nối một mẫu phù hợp với URI và liên kết một trình xử lý trang cụ thể.
Thí dụ
Hãy để chúng tôi lấy một ví dụ để hiểu cách nó hoạt động -
import random
import string
import cherrypy
class StringMaker(object):
@cherrypy.expose
def index(self):
return "Hello! How are you?"
@cherrypy.expose
def generate(self, length=9):
return ''.join(random.sample(string.hexdigits, int(length)))
if __name__ == '__main__':
cherrypy.quickstart(StringMaker ())Thực hiện theo các bước dưới đây để nhận đầu ra của mã trên -
Step 1 - Lưu tệp đã đề cập ở trên thành tutRoutes.py.
Step 2 - Truy cập URL sau -
http://localhost:8080/generate?length=10Step 3 - Bạn sẽ nhận được kết quả sau -

Trong CherryPy, các công cụ tích hợp cung cấp một giao diện duy nhất để gọi thư viện CherryPy. Các công cụ được xác định trong CherryPy có thể được triển khai theo những cách sau:
- Từ cài đặt cấu hình
- Là một trình trang trí Python hoặc thông qua thuộc tính _cp_config đặc biệt của trình xử lý trang
- Là một Python có thể gọi có thể được áp dụng từ bên trong bất kỳ hàm nào
Công cụ xác thực cơ bản
Mục đích của công cụ này là cung cấp xác thực cơ bản cho ứng dụng được thiết kế trong ứng dụng.
Tranh luận
Công cụ này sử dụng các đối số sau:
| Tên | Mặc định | Sự miêu tả |
|---|---|---|
| cảnh giới | N / A | Chuỗi xác định giá trị cảnh giới. |
| người dùng | N / A | Từ điển của biểu mẫu - tên người dùng: mật khẩu hoặc một hàm có thể gọi trong Python trả về một từ điển như vậy. |
| mã hóa | không ai | Python có thể gọi được dùng để mã hóa mật khẩu do máy khách trả về và so sánh với mật khẩu đã mã hóa được cung cấp trong từ điển người dùng. |
Thí dụ
Hãy để chúng tôi lấy một ví dụ để hiểu cách nó hoạt động -
import sha
import cherrypy
class Root:
@cherrypy.expose
def index(self):
return """
<html>
<head></head>
<body>
<a href = "admin">Admin </a>
</body>
</html>
"""
class Admin:
@cherrypy.expose
def index(self):
return "This is a private area"
if __name__ == '__main__':
def get_users():
# 'test': 'test'
return {'test': 'b110ba61c4c0873d3101e10871082fbbfd3'}
def encrypt_pwd(token):
return sha.new(token).hexdigest()
conf = {'/admin': {'tools.basic_auth.on': True,
tools.basic_auth.realm': 'Website name',
'tools.basic_auth.users': get_users,
'tools.basic_auth.encrypt': encrypt_pwd}}
root = Root()
root.admin = Admin()
cherrypy.quickstart(root, '/', config=conf)Các get_usershàm trả về một từ điển được mã hóa cứng nhưng cũng tìm nạp các giá trị từ cơ sở dữ liệu hoặc bất kỳ nơi nào khác. Quản trị viên lớp bao gồm chức năng này sử dụng công cụ xác thực tích hợp sẵn của CherryPy. Xác thực mã hóa mật khẩu và Id người dùng.
Công cụ xác thực cơ bản không thực sự an toàn, vì mật khẩu có thể bị mã hóa và giải mã bởi kẻ xâm nhập.
Công cụ bộ nhớ đệm
Mục đích của công cụ này là cung cấp bộ nhớ đệm của nội dung được tạo CherryPy.
Tranh luận
Công cụ này sử dụng các đối số sau:
| Tên | Mặc định | Sự miêu tả |
|---|---|---|
| không hợp lệ | ("ĐĂNG", "NHẤP", "XÓA") | Hàng loạt chuỗi phương thức HTTP không được lưu vào bộ nhớ đệm. Các phương thức này cũng sẽ làm mất hiệu lực (xóa) mọi bản sao được lưu trong bộ nhớ cache của tài nguyên. |
| cache_Class | MemoryCache | Đối tượng lớp được sử dụng để lưu vào bộ nhớ đệm |
Công cụ giải mã
Mục đích của công cụ này là giải mã các tham số yêu cầu đến.
Tranh luận
Công cụ này sử dụng các đối số sau:
| Tên | Mặc định | Sự miêu tả |
|---|---|---|
| mã hóa | không ai | Nó tìm kiếm tiêu đề loại nội dung |
| Mã_mã_định | "UTF-8" | Mã hóa mặc định được sử dụng khi không có hoặc không tìm thấy. |
Thí dụ
Hãy để chúng tôi lấy một ví dụ để hiểu cách nó hoạt động -
import cherrypy
from cherrypy import tools
class Root:
@cherrypy.expose
def index(self):
return """
<html>
<head></head>
<body>
<form action = "hello.html" method = "post">
<input type = "text" name = "name" value = "" />
<input type = ”submit” name = "submit"/>
</form>
</body>
</html>
"""
@cherrypy.expose
@tools.decode(encoding='ISO-88510-1')
def hello(self, name):
return "Hello %s" % (name, )
if __name__ == '__main__':
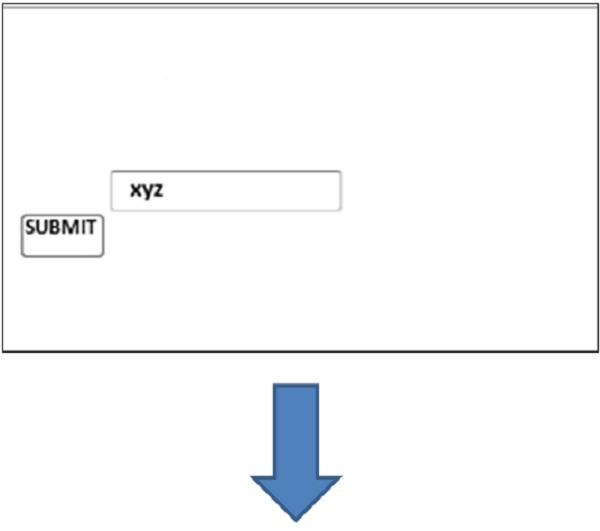
cherrypy.quickstart(Root(), '/')Đoạn mã trên lấy một chuỗi từ người dùng và nó sẽ chuyển hướng người dùng đến trang "hello.html" nơi nó sẽ được hiển thị là "Xin chào" với tên đã cho.
Đầu ra của đoạn mã trên như sau:

hello.html
Các ứng dụng ngăn xếp đầy đủ cung cấp cơ sở để tạo một ứng dụng mới thông qua một số lệnh hoặc thực thi tệp.
Hãy xem xét các ứng dụng Python như web2py framework; toàn bộ dự án / ứng dụng được tạo trong khuôn khổ MVC. Tương tự như vậy, CherryPy cho phép người dùng thiết lập và định cấu hình bố cục của mã theo yêu cầu của họ.
Trong chương này, chúng ta sẽ tìm hiểu chi tiết cách tạo ứng dụng CherryPy và thực thi nó.
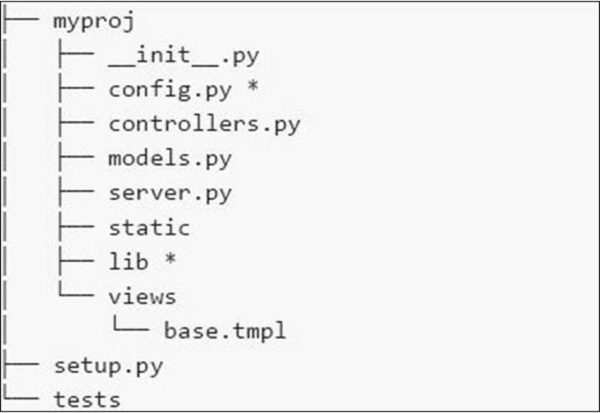
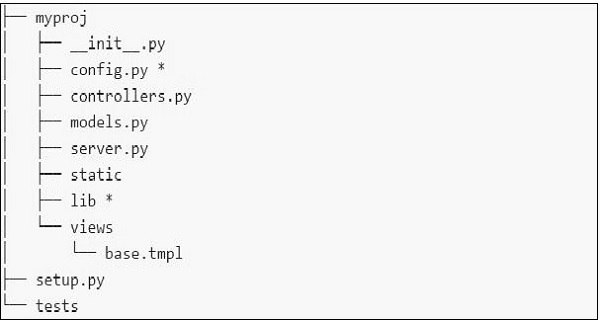
Hệ thống tập tin
Hệ thống tệp của ứng dụng được hiển thị trong ảnh chụp màn hình sau:

Đây là mô tả ngắn gọn về các tệp khác nhau mà chúng tôi có trong hệ thống tệp -
config.py- Mọi ứng dụng đều cần tệp cấu hình và cách tải tệp đó. Chức năng này có thể được định nghĩa trong config.py.
controllers.py- MVC là một mẫu thiết kế phổ biến được người dùng theo dõi. Controllers.py là nơi tất cả các đối tượng được triển khai sẽ được gắn trên cherrypy.tree .
models.py - Tệp này tương tác trực tiếp với cơ sở dữ liệu cho một số dịch vụ hoặc để lưu trữ dữ liệu liên tục.
server.py - Tệp này tương tác với máy chủ web sẵn sàng sản xuất hoạt động bình thường với proxy cân bằng tải.
Static - Nó bao gồm tất cả các tệp CSS và hình ảnh.
Views - Nó bao gồm tất cả các tệp mẫu cho một ứng dụng nhất định.
Thí dụ
Hãy cùng chúng tôi tìm hiểu chi tiết các bước để tạo một ứng dụng CherryPy.
Step 1 - Tạo một ứng dụng nên chứa ứng dụng.
Step 2- Bên trong thư mục, tạo một gói python tương ứng với dự án. Tạo thư mục gedit và bao gồm tệp _init_.py trong cùng một.
Step 3 - Bên trong gói, bao gồm tệp controllers.py với nội dung sau:
#!/usr/bin/env python
import cherrypy
class Root(object):
def __init__(self, data):
self.data = data
@cherrypy.expose
def index(self):
return 'Hi! Welcome to your application'
def main(filename):
data = {} # will be replaced with proper functionality later
# configuration file
cherrypy.config.update({
'tools.encode.on': True, 'tools.encode.encoding': 'utf-8',
'tools.decode.on': True,
'tools.trailing_slash.on': True,
'tools.staticdir.root': os.path.abspath(os.path.dirname(__file__)),
})
cherrypy.quickstart(Root(data), '/', {
'/media': {
'tools.staticdir.on': True,
'tools.staticdir.dir': 'static'
}
})
if __name__ == '__main__':
main(sys.argv[1])Step 4- Xem xét một ứng dụng trong đó người dùng nhập giá trị thông qua biểu mẫu. Hãy bao gồm hai biểu mẫu - index.html và submit.html trong ứng dụng.
Step 5 - Trong đoạn mã trên cho bộ điều khiển, chúng ta có index(), là một chức năng mặc định và tải đầu tiên nếu một bộ điều khiển cụ thể được gọi.
Step 6 - Việc thực hiện index() phương thức có thể được thay đổi theo cách sau:
@cherrypy.expose
def index(self):
tmpl = loader.load('index.html')
return tmpl.generate(title='Sample').render('html', doctype='html')Step 7- Thao tác này sẽ tải index.html khi khởi động ứng dụng đã cho và hướng nó đến luồng đầu ra đã cho. Tệp index.html như sau:
index.html
<!DOCTYPE html >
<html>
<head>
<title>Sample</title>
</head>
<body class = "index">
<div id = "header">
<h1>Sample Application</h1>
</div>
<p>Welcome!</p>
<div id = "footer">
<hr>
</div>
</body>
</html>Step 8 - Điều quan trọng là phải thêm một phương thức vào lớp Root trong controller.py nếu bạn muốn tạo một biểu mẫu chấp nhận các giá trị như tên và tiêu đề.
@cherrypy.expose
def submit(self, cancel = False, **value):
if cherrypy.request.method == 'POST':
if cancel:
raise cherrypy.HTTPRedirect('/') # to cancel the action
link = Link(**value)
self.data[link.id] = link
raise cherrypy.HTTPRedirect('/')
tmp = loader.load('submit.html')
streamValue = tmp.generate()
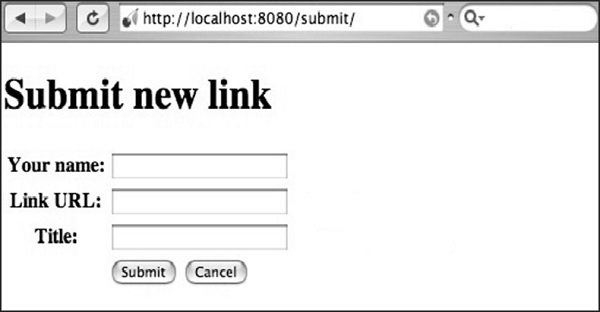
return streamValue.render('html', doctype='html')Step 9 - Mã được đưa vào submit.html như sau -
<!DOCTYPE html>
<head>
<title>Input the new link</title>
</head>
<body class = "submit">
<div id = " header">
<h1>Submit new link</h1>
</div>
<form action = "" method = "post">
<table summary = "">
<tr>
<th><label for = " username">Your name:</label></th>
<td><input type = " text" id = " username" name = " username" /></td>
</tr>
<tr>
<th><label for = " url">Link URL:</label></th>
<td><input type = " text" id=" url" name= " url" /></td>
</tr>
<tr>
<th><label for = " title">Title:</label></th>
<td><input type = " text" name = " title" /></td>
</tr>
<tr>
<td></td>
<td>
<input type = " submit" value = " Submit" />
<input type = " submit" name = " cancel" value = "Cancel" />
</td>
</tr>
</table>
</form>
<div id = "footer">
</div>
</body>
</html>Step 10 - Bạn sẽ nhận được kết quả sau -

Ở đây, tên phương thức được định nghĩa là "POST". Điều quan trọng là phải xác minh chéo phương pháp được chỉ định trong tệp. Nếu phương thức bao gồm phương thức "POST", các giá trị phải được kiểm tra lại trong cơ sở dữ liệu trong các trường thích hợp.
Nếu phương thức bao gồm phương thức "GET", các giá trị được lưu sẽ hiển thị trong URL.
Dịch vụ web là một tập hợp các thành phần dựa trên web giúp trao đổi dữ liệu giữa các ứng dụng hoặc hệ thống, bao gồm các giao thức và tiêu chuẩn mở. Nó có thể được xuất bản, sử dụng và tìm thấy trên web.
Các dịch vụ web thuộc nhiều loại khác nhau như RWS (RESTfUL Web Service), WSDL, SOAP và nhiều loại khác.
REST - Chuyển trạng thái đại diện
Một loại giao thức truy cập từ xa, chuyển trạng thái từ máy khách đến máy chủ có thể được sử dụng để thao tác trạng thái thay vì gọi các thủ tục từ xa.
Không xác định bất kỳ mã hóa hoặc cấu trúc cụ thể nào và cách trả về các thông báo lỗi hữu ích.
Sử dụng "động từ" HTTP để thực hiện các hoạt động chuyển trạng thái.
Các tài nguyên được xác định duy nhất bằng URL.
Nó không phải là một API mà thay vào đó là một lớp vận chuyển API.
REST duy trì danh pháp của các tài nguyên trên mạng và cung cấp cơ chế thống nhất để thực hiện các hoạt động trên các tài nguyên này. Mỗi tài nguyên được xác định bởi ít nhất một mã định danh. Nếu cơ sở hạ tầng REST được triển khai với cơ sở của HTTP, thì các số nhận dạng này được gọi làUniform Resource Identifiers (URIs).
Sau đây là hai tập con phổ biến của tập hợp URI:
| Tập hợp con | Hình thức đầy đủ | Thí dụ |
|---|---|---|
| URL | Đồng phục nhân viên | http://www.gmail.com/ |
| URN | Tên tài nguyên thống nhất | urn: isbn: 0-201-71088-9 urn: uuid: 13e8cf26-2a25-11db-8693-000ae4ea7d46 |
Trước khi tìm hiểu việc triển khai kiến trúc CherryPy, chúng ta hãy tập trung vào kiến trúc của CherryPy.
CherryPy bao gồm ba thành phần sau:
cherrypy.engine - Nó kiểm soát quá trình khởi động / xé nhỏ và xử lý sự kiện.
cherrypy.server - Nó cấu hình và điều khiển máy chủ WSGI hoặc HTTP.
cherrypy.tools - Một hộp công cụ gồm các tiện ích trực giao để xử lý một yêu cầu HTTP.
Giao diện REST thông qua CherryPy
Dịch vụ web RESTful triển khai từng phần của kiến trúc CherryPy với sự trợ giúp của những điều sau:
- Authentication
- Authorization
- Structure
- Encapsulation
- Xử lý lỗi
Xác thực
Xác thực giúp xác thực những người dùng mà chúng tôi đang tương tác. CherryPy bao gồm các công cụ để xử lý từng phương thức xác thực.
def authenticate():
if not hasattr(cherrypy.request, 'user') or cherrypy.request.user is None:
# < Do stuff to look up your users >
cherrypy.request.authorized = False # This only authenticates.
Authz must be handled separately.
cherrypy.request.unauthorized_reasons = []
cherrypy.request.authorization_queries = []
cherrypy.tools.authenticate = \
cherrypy.Tool('before_handler', authenticate, priority=10)Hàm authenticate () ở trên sẽ giúp xác thực sự tồn tại của khách hàng hoặc người dùng. Các công cụ tích hợp giúp hoàn thành quy trình một cách có hệ thống.
Ủy quyền
Ủy quyền giúp duy trì sự tỉnh táo của quy trình thông qua URI. Quá trình này cũng giúp chuyển đổi các đối tượng theo mã thông báo của người dùng.
def authorize_all():
cherrypy.request.authorized = 'authorize_all'
cherrypy.tools.authorize_all = cherrypy.Tool('before_handler', authorize_all, priority=11)
def is_authorized():
if not cherrypy.request.authorized:
raise cherrypy.HTTPError("403 Forbidden",
','.join(cherrypy.request.unauthorized_reasons))
cherrypy.tools.is_authorized = cherrypy.Tool('before_handler', is_authorized,
priority = 49)
cherrypy.config.update({
'tools.is_authorized.on': True,
'tools.authorize_all.on': True
})Các công cụ ủy quyền tích hợp giúp xử lý các quy trình một cách có hệ thống, như đã đề cập trong ví dụ trước.
Kết cấu
Duy trì cấu trúc của API giúp giảm tải công việc ánh xạ URI của ứng dụng. Luôn luôn cần thiết để giữ cho API có thể khám phá và sạch sẽ. Cấu trúc cơ bản của API cho khung CherryPy phải có như sau:
- Tài khoản và Người dùng
- Autoresponder
- Contact
- File
- Folder
- Danh sách và trường
- Tin nhắn và hàng loạt
Đóng gói
Tính năng đóng gói giúp tạo ra API nhẹ, con người có thể đọc được và có thể truy cập được cho các ứng dụng khách khác nhau. Danh sách các mục cùng với Tạo, Truy xuất, Cập nhật và Xóa yêu cầu đóng gói API.
Xử lý lỗi
Quá trình này quản lý các lỗi, nếu có, nếu API không thực thi theo bản năng cụ thể. Ví dụ: 400 dành cho Yêu cầu không hợp lệ và 403 dành cho yêu cầu trái phép.
Thí dụ
Hãy coi phần sau là một ví dụ cho các lỗi cơ sở dữ liệu, xác thực hoặc ứng dụng.
import cherrypy
import json
def error_page_default(status, message, traceback, version):
ret = {
'status': status,
'version': version,
'message': [message],
'traceback': traceback
}
return json.dumps(ret)
class Root:
_cp_config = {'error_page.default': error_page_default}
@cherrypy.expose
def index(self):
raise cherrypy.HTTPError(500, "Internal Sever Error")
cherrypy.quickstart(Root())Đoạn mã trên sẽ tạo ra kết quả sau:

Quản lý API (Giao diện lập trình ứng dụng) dễ dàng thông qua CherryPy vì các công cụ truy cập được tích hợp sẵn.
Phương thức HTTP
Danh sách các phương thức HTTP hoạt động trên các tài nguyên như sau:
| S.Không | Phương thức & hoạt động HTTP |
|---|---|
| 1. | HEAD Truy xuất siêu dữ liệu tài nguyên. |
| 2. | GET Truy xuất nội dung và siêu dữ liệu tài nguyên. |
| 3. | POST Yêu cầu máy chủ tạo một tài nguyên mới bằng cách sử dụng dữ liệu trong phần thân yêu cầu. |
| 4. | PUT Yêu cầu máy chủ thay thế tài nguyên hiện có bằng tài nguyên được đính kèm trong nội dung yêu cầu. |
| 5. | DELETE Yêu cầu máy chủ xóa tài nguyên được xác định bởi URI đó. |
| 6. | OPTIONS Yêu cầu máy chủ trả lại thông tin chi tiết về các khả năng trên toàn cầu hoặc cụ thể đối với một tài nguyên. |
Giao thức xuất bản Atom (APP)
APP đã hình thành từ cộng đồng Atom như một giao thức cấp ứng dụng trên HTTP để cho phép xuất bản và chỉnh sửa tài nguyên web. Đơn vị thông báo giữa máy chủ APP và máy khách dựa trên định dạng tài liệu XML của Atom.
Giao thức xuất bản Atom xác định một tập hợp các hoạt động giữa dịch vụ APP và tác nhân người dùng sử dụng HTTP và các cơ chế của nó và định dạng tài liệu XML của Atom làm đơn vị thông báo.
Trước tiên, APP xác định tài liệu dịch vụ, tài liệu này cung cấp cho tác nhân người dùng URI của các tập hợp khác nhau được cung cấp bởi dịch vụ APP.
Thí dụ
Hãy để chúng tôi lấy một ví dụ để chứng minh cách hoạt động của APP -
<?xml version = "1.0" encoding = "UTF-8"?>
<service xmlns = "http://purl.org/atom/app#" xmlns:atom = "http://www.w3.org/2005/Atom">
<workspace>
<collection href = "http://host/service/atompub/album/">
<atom:title> Albums</atom:title>
<categories fixed = "yes">
<atom:category term = "friends" />
</categories>
</collection>
<collection href = "http://host/service/atompub/film/">
<atom:title>Films</atom:title>
<accept>image/png,image/jpeg</accept>
</collection>
</workspace>
</service>APP chỉ định cách thực hiện các hoạt động CRUD cơ bản đối với thành viên của tập hợp hoặc chính tập hợp đó bằng cách sử dụng các phương thức HTTP như được mô tả trong bảng sau:
| Hoạt động | Phương thức HTTP | Mã trạng thái | Nội dung |
|---|---|---|---|
| Lấy lại | ĐƯỢC | 200 | Mục nhập Atom đại diện cho tài nguyên |
| Tạo nên | BÀI ĐĂNG | 201 | URI của tài nguyên mới được tạo thông qua các tiêu đề Vị trí và Nội dung-Vị trí |
| Cập nhật | ĐẶT | 200 | Mục nhập Atom đại diện cho tài nguyên |
| Xóa bỏ | XÓA BỎ | 200 | không ai |
Lớp Trình bày đảm bảo rằng giao tiếp đi qua nó nhắm mục tiêu đến những người nhận dự kiến. CherryPy duy trì hoạt động của lớp trình bày bằng các công cụ mẫu khác nhau.
Công cụ mẫu lấy đầu vào của trang với sự trợ giúp của logic nghiệp vụ và sau đó xử lý nó đến trang cuối cùng chỉ nhắm mục tiêu đến đối tượng dự kiến.
Kid - Công cụ mẫu
Kid là một công cụ mẫu đơn giản bao gồm tên của mẫu sẽ được xử lý (điều này là bắt buộc) và dữ liệu đầu vào sẽ được chuyển khi mẫu được hiển thị.
Khi tạo mẫu lần đầu tiên, Kid tạo một mô-đun Python có thể được phục vụ như một phiên bản được lưu trong bộ nhớ cache của mẫu.
Các kid.Template hàm trả về một thể hiện của lớp mẫu có thể được sử dụng để hiển thị nội dung đầu ra.
Lớp mẫu cung cấp tập hợp các lệnh sau:
| S.Không | Lệnh & Mô tả |
|---|---|
| 1. | serialize Nó trả về nội dung đầu ra dưới dạng một chuỗi. |
| 2. | generate Nó trả về nội dung đầu ra dưới dạng một trình lặp. |
| 3. | write Nó kết xuất nội dung đầu ra vào một đối tượng tệp. |
Các tham số được sử dụng bởi các lệnh này như sau:
| S.Không | Lệnh & Mô tả |
|---|---|
| 1. | encoding Nó thông báo cách mã hóa nội dung đầu ra |
| 2. | fragment Nó là một giá trị Boolean thông báo cho XML prolog hoặc Doctype |
| 3. | output Loại tuần tự hóa này được sử dụng để hiển thị nội dung |
Thí dụ
Hãy để chúng tôi lấy một ví dụ để hiểu cách kid hoạt động -
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html xmlns:py = "http://purl.org/kid/ns#">
<head>
<title>${title}</title> <link rel = "stylesheet" href = "style.css" /> </head> <body> <p>${message}</p>
</body>
</html>
The next step after saving the file is to process the template via the Kid engine.
import kid
params = {'title': 'Hello world!!', 'message': 'CherryPy.'}
t = kid.Template('helloworld.kid', **params)
print t.serialize(output='html')Thuộc tính của trẻ em
Sau đây là các thuộc tính của Kid -
Ngôn ngữ tạo mẫu dựa trên XML
Nó là một ngôn ngữ dựa trên XML. Mẫu Kid phải là một tài liệu XML được định dạng tốt với các quy ước đặt tên phù hợp.
Kid triển khai các thuộc tính bên trong các phần tử XML để cập nhật công cụ cơ bản về hành động cần tuân theo để tiếp cận phần tử. Để tránh chồng chéo với các thuộc tính hiện có khác trong tài liệu XML, Kid đã giới thiệu không gian tên riêng của mình.
<p py:if = "...">...</p>Thay thế biến
Kid có một sơ đồ thay thế biến và một cách tiếp cận đơn giản - $ {variable-name}.
Các biến có thể được sử dụng trong các thuộc tính của phần tử hoặc dưới dạng nội dung văn bản của phần tử. Kid sẽ đánh giá biến mỗi và mỗi khi quá trình thực hiện diễn ra.
Nếu người dùng cần đầu ra của một chuỗi ký tự là $ {something}, nó có thể được thoát bằng cách sử dụng thay thế biến bằng cách nhân đôi dấu đô la.
Tuyên bố có điều kiện
Để chuyển đổi các trường hợp khác nhau trong mẫu, cú pháp sau được sử dụng:
<tag py:if = "expression">...</tag>Ở đây, thẻ là tên của phần tử, ví dụ: DIV hoặc SPAN.
Biểu thức là một biểu thức Python. Nếu là một Boolean, nó đánh giá là True, phần tử sẽ được đưa vào nội dung đầu ra hoặc nếu không nó sẽ không phải là một phần của nội dung đầu ra.
Cơ chế vòng lặp
Để lặp lại một phần tử trong Kid, cú pháp sau được sử dụng:
<tag py:for = "expression">...</tag>Ở đây, thẻ là tên của phần tử. Biểu thức là một biểu thức Python, ví dụ cho giá trị trong [...].
Thí dụ
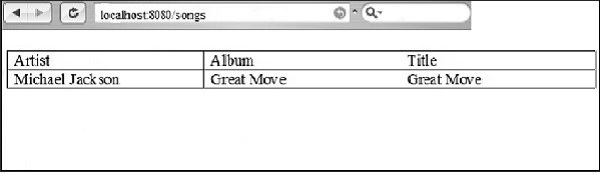
Đoạn mã sau đây cho thấy cách hoạt động của cơ chế lặp:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>${title}</title> <link rel = "stylesheet" href = "style.css" /> </head> <body> <table> <caption>A few songs</caption> <tr> <th>Artist</th> <th>Album</th> <th>Title</th> </tr> <tr py:for = "info in infos"> <td>${info['artist']}</td>
<td>${info['album']}</td> <td>${info['song']}</td>
</tr>
</table>
</body>
</html>
import kid
params = discography.retrieve_songs()
t = kid.Template('songs.kid', **params)
print t.serialize(output='html')Các output cho đoạn mã trên với cơ chế lặp như sau:

Cho đến năm 2005, mô hình tiếp theo trong tất cả các ứng dụng web là quản lý một yêu cầu HTTP trên mỗi trang. Việc điều hướng trang này sang trang khác bắt buộc phải tải trang hoàn chỉnh. Điều này sẽ làm giảm hiệu suất ở mức cao hơn.
Do đó, đã có sự gia tăng trong rich client applications được sử dụng để nhúng AJAX, XML và JSON với chúng.
AJAX
JavaScript và XML không đồng bộ (AJAX) là một kỹ thuật để tạo các trang web nhanh và động. AJAX cho phép các trang web được cập nhật không đồng bộ bằng cách trao đổi một lượng nhỏ dữ liệu phía sau với máy chủ. Điều này có nghĩa là có thể cập nhật các phần của trang web mà không cần tải lại toàn bộ trang.
Google Maps, Gmail, YouTube và Facebook là một vài ví dụ về các ứng dụng AJAX.
Ajax dựa trên ý tưởng gửi các yêu cầu HTTP bằng JavaScript; cụ thể hơn AJAX dựa vào đối tượng XMLHttpRequest và API của nó để thực hiện các hoạt động đó.
JSON
JSON là một cách để mang các đối tượng JavaScript được tuần tự hóa theo cách mà ứng dụng JavaScript có thể đánh giá chúng và chuyển đổi chúng thành các đối tượng JavaScript có thể được thao tác sau này.
Ví dụ: khi người dùng yêu cầu máy chủ cho một đối tượng album được định dạng bằng định dạng JSON, máy chủ sẽ trả về kết quả như sau:
{'description': 'This is a simple demo album for you to test', 'author': ‘xyz’}Bây giờ dữ liệu là một mảng liên kết JavaScript và trường mô tả có thể được truy cập qua -
data ['description'];Áp dụng AJAX cho ứng dụng
Hãy xem xét ứng dụng bao gồm một thư mục có tên “media” với index.html và plugin Jquery, và một tệp có triển khai AJAX. Hãy để chúng tôi coi tên của tệp là “ajax_app.py”
ajax_app.py
import cherrypy
import webbrowser
import os
import simplejson
import sys
MEDIA_DIR = os.path.join(os.path.abspath("."), u"media")
class AjaxApp(object):
@cherrypy.expose
def index(self):
return open(os.path.join(MEDIA_DIR, u'index.html'))
@cherrypy.expose
def submit(self, name):
cherrypy.response.headers['Content-Type'] = 'application/json'
return simplejson.dumps(dict(title="Hello, %s" % name))
config = {'/media':
{'tools.staticdir.on': True,
'tools.staticdir.dir': MEDIA_DIR,}
}
def open_page():
webbrowser.open("http://127.0.0.1:8080/")
cherrypy.engine.subscribe('start', open_page)
cherrypy.tree.mount(AjaxApp(), '/', config=config)
cherrypy.engine.start()Lớp “AjaxApp” chuyển hướng đến trang web “index.html”, được bao gồm trong thư mục phương tiện.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>AJAX with jQuery and cherrypy</title>
<meta http-equiv = " Content-Type" content = " text/html; charset=utf-8" />
<script type = " text/javascript" src = " /media/jquery-1.4.2.min.js"></script>
<script type = " text/javascript">
$(function() { // When the testform is submitted... $("#formtest").submit(function() {
// post the form values via AJAX...
$.post('/submit', {name: $("#name").val()}, function(data) {
// and set the title with the result
$("#title").html(data['title']) ;
});
return false ;
});
});
</script>
</head>
<body>
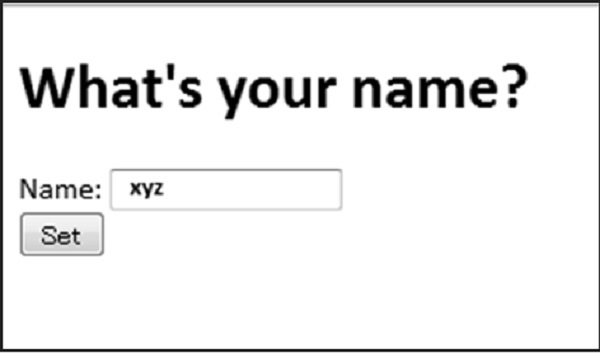
<h1 id = "title">What's your name?</h1>
<form id = " formtest" action = " #" method = " post">
<p>
<label for = " name">Name:</label>
<input type = " text" id = "name" /> <br />
<input type = " submit" value = " Set" />
</p>
</form>
</body>
</html>Hàm cho AJAX được bao gồm trong các thẻ <script>.
Đầu ra
Đoạn mã trên sẽ tạo ra kết quả sau:

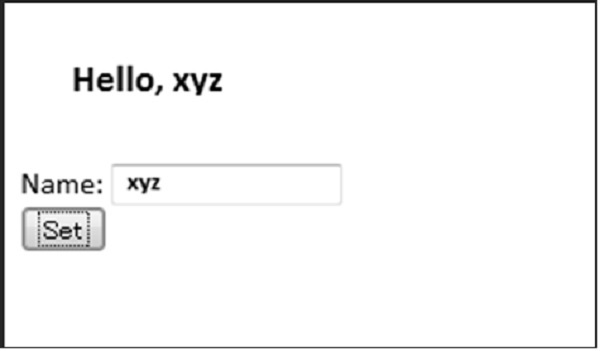
Sau khi người dùng gửi giá trị, chức năng AJAX được triển khai và màn hình được chuyển hướng đến biểu mẫu như hình dưới đây -

Trong chương này, chúng ta sẽ tập trung vào cách một ứng dụng được tạo ra trong khung CherryPy.
Xem xét Photoblogứng dụng cho ứng dụng demo của CherryPy. Ứng dụng Photoblog là một blog bình thường nhưng văn bản chính sẽ là ảnh thay cho văn bản. Lợi ích chính của ứng dụng Photoblog là nhà phát triển có thể tập trung nhiều hơn vào thiết kế và triển khai.
Cấu trúc cơ bản - Thiết kế các thực thể
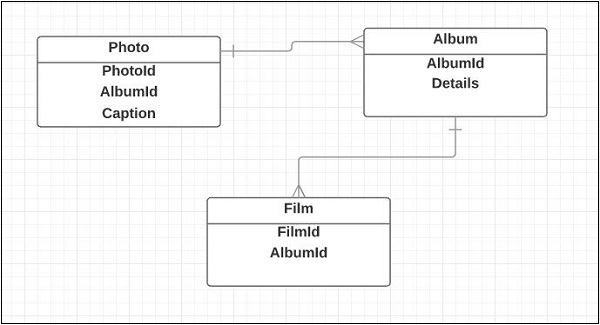
Các thực thể thiết kế cấu trúc cơ bản của một ứng dụng. Sau đây là các thực thể cho ứng dụng Photoblog:
- Film
- Photo
- Album
Sau đây là sơ đồ lớp cơ bản cho mối quan hệ thực thể -

Cấu trúc thiết kế
Như đã thảo luận trong chương trước, cấu trúc thiết kế của dự án sẽ như thể hiện trong ảnh chụp màn hình sau:

Hãy xem xét ứng dụng đã cho, có các thư mục con cho ứng dụng Photoblog. Các thư mục con là Ảnh, Album và Phim sẽ bao gồm controllers.py, models.py và server.py.
Về mặt chức năng, ứng dụng Photoblog sẽ cung cấp các API để thao tác các thực thể đó thông qua giao diện CRUD truyền thống - Tạo, Truy xuất, Cập nhật và Xóa.
Kết nối với Cơ sở dữ liệu
Một mô-đun lưu trữ bao gồm một tập hợp các hoạt động; kết nối với cơ sở dữ liệu là một trong những hoạt động.
Vì nó là một ứng dụng hoàn chỉnh, kết nối với cơ sở dữ liệu là bắt buộc đối với API và để duy trì chức năng Tạo, Truy xuất, Cập nhật và Xóa.
import dejavu
arena = dejavu.Arena()
from model import Album, Film, Photo
def connect():
conf = {'Connect': "host=localhost dbname=Photoblog user=test password=test"}
arena.add_store("main", "postgres", conf)
arena.register_all(globals())Đấu trường trong đoạn mã trên sẽ là giao diện của chúng ta giữa trình quản lý lưu trữ bên dưới và lớp logic nghiệp vụ.
Chức năng kết nối thêm trình quản lý lưu trữ vào đối tượng đấu trường cho một RDBMS PostgreSQL.
Sau khi có được kết nối, chúng tôi có thể tạo các biểu mẫu theo yêu cầu kinh doanh và hoàn thành công việc của ứng dụng.
Điều quan trọng nhất trước khi tạo bất kỳ ứng dụng nào là entity mapping và thiết kế cấu trúc của ứng dụng.
Kiểm tra là một quá trình trong đó ứng dụng được tiến hành từ các khía cạnh khác nhau để -
- Tìm danh sách các vấn đề
- Tìm sự khác biệt giữa kết quả mong đợi và thực tế, sản lượng, trạng thái, v.v.
- Hiểu rõ về giai đoạn thực hiện.
- Tìm ứng dụng hữu ích cho các mục đích thực tế.
Mục tiêu của kiểm thử không phải là để lỗi nhà phát triển mà là cung cấp các công cụ và cải thiện chất lượng để ước tính tình trạng của ứng dụng tại một thời điểm nhất định.
Việc kiểm tra cần được lên kế hoạch trước. Điều này đòi hỏi phải xác định mục đích của thử nghiệm, hiểu phạm vi của các trường hợp thử nghiệm, lập danh sách các yêu cầu kinh doanh và nhận thức được rủi ro liên quan đến các giai đoạn khác nhau của dự án.
Kiểm tra được định nghĩa là một loạt các khía cạnh được xác nhận trên một hệ thống hoặc ứng dụng. Sau đây là danh sách cáccommon test approaches -
Unit testing- Việc này thường do các nhà phát triển tự thực hiện. Điều này nhằm mục đích kiểm tra xem một đơn vị mã có hoạt động như mong đợi hay không.
Usability testing- Các nhà phát triển thường có thể quên rằng họ đang viết một ứng dụng cho người dùng cuối, những người không có kiến thức về hệ thống. Kiểm tra khả năng sử dụng xác minh ưu và nhược điểm của sản phẩm.
Functional/Acceptance testing - Trong khi kiểm tra khả năng sử dụng kiểm tra xem một ứng dụng hoặc hệ thống có thể sử dụng được hay không, kiểm tra chức năng đảm bảo rằng mọi chức năng được chỉ định đều được triển khai.
Load and performance testing- Điều này được thực hiện để hiểu liệu hệ thống có thể điều chỉnh để kiểm tra tải và hiệu suất được tiến hành hay không. Điều này có thể dẫn đến những thay đổi trong phần cứng, tối ưu hóa các truy vấn SQL, v.v.
Regression testing - Nó xác minh rằng các bản phát hành liên tiếp của một sản phẩm không phá vỡ bất kỳ chức năng nào trước đó.
Reliability and resilience testing - Kiểm tra độ tin cậy giúp xác nhận ứng dụng hệ thống với sự cố của một hoặc một số thành phần.
Kiểm tra đơn vị
Các ứng dụng Photoblog liên tục sử dụng các bài kiểm tra đơn vị để kiểm tra những điều sau:
- Các chức năng mới hoạt động chính xác và như mong đợi.
- Các chức năng hiện có không bị phá vỡ bởi bản phát hành mã mới.
- Các khiếm khuyết được sửa chữa và vẫn được cố định.
Python đi kèm với một mô-đun chuẩn nhất cung cấp một cách tiếp cận khác để kiểm tra đơn vị.
Nhất
unittest được bắt nguồn từ JUnit, một gói kiểm tra đơn vị Java do Kent Beck và Erich Gamma phát triển. Các bài kiểm tra đơn vị chỉ trả về dữ liệu đã xác định. Đối tượng giả có thể được xác định. Các đối tượng này cho phép thử nghiệm dựa trên giao diện thiết kế của chúng tôi mà không cần phải dựa trên ứng dụng tổng thể. Họ cũng cung cấp một cách để chạy thử nghiệm ở chế độ cách ly với các thử nghiệm khác được bao gồm.
Hãy định nghĩa một lớp giả theo cách sau:
import unittest
class DummyTest(unittest.TestCase):
def test_01_forward(self):
dummy = Dummy(right_boundary=3)
self.assertEqual(dummy.forward(), 1)
self.assertEqual(dummy.forward(), 2)
self.assertEqual(dummy.forward(), 3)
self.assertRaises(ValueError, dummy.forward)
def test_02_backward(self):
dummy = Dummy(left_boundary=-3, allow_negative=True)
self.assertEqual(dummy.backward(), -1)
self.assertEqual(dummy.backward(), -2)
self.assertEqual(dummy.backward(), -3)
self.assertRaises(ValueError, dummy.backward)
def test_03_boundaries(self):
dummy = Dummy(right_boundary=3, left_boundary=-3,allow_negative=True)
self.assertEqual(dummy.backward(), -1)
self.assertEqual(dummy.backward(), -2)
self.assertEqual(dummy.forward(), -1)
self.assertEqual(dummy.backward(), -2)
self.assertEqual(dummy.backward(), -3)Giải thích cho mã như sau:
mô-đun đơn nhất nên được nhập để cung cấp khả năng kiểm tra đơn vị cho lớp nhất định.
Một lớp nên được tạo bằng cách phân lớp con đơn nhất.
Mọi phương thức trong đoạn mã trên đều bắt đầu bằng một bài kiểm tra từ. Tất cả các phương thức này được gọi bởi trình xử lý đơn nhất.
Các phương thức khẳng định / thất bại được trường hợp kiểm thử gọi để quản lý các ngoại lệ.
Hãy coi đây là một ví dụ để chạy một trường hợp thử nghiệm -
if __name__ == '__main__':
unittest.main()Kết quả (đầu ra) để chạy test case sẽ như sau:
----------------------------------------------------------------------
Ran 3 tests in 0.000s
OKThử nghiệm chức năng
Khi các chức năng của ứng dụng bắt đầu hình thành theo các yêu cầu, một tập hợp các thử nghiệm chức năng có thể xác nhận tính đúng đắn của ứng dụng về đặc điểm kỹ thuật. Tuy nhiên, kiểm tra nên được tự động hóa để có hiệu suất tốt hơn, điều này sẽ yêu cầu sử dụng các sản phẩm của bên thứ ba như Selenium.
CherryPy cung cấp lớp trợ giúp như các hàm tích hợp để dễ dàng viết các bài kiểm tra chức năng.
Kiểm tra tải
Tùy thuộc vào ứng dụng bạn đang viết và kỳ vọng của bạn về khối lượng, bạn có thể cần chạy kiểm tra tải và hiệu suất để phát hiện các nút thắt tiềm ẩn trong ứng dụng đang ngăn ứng dụng đạt đến một mức hiệu suất nhất định.
Phần này sẽ không trình bày chi tiết cách tiến hành kiểm tra hiệu suất hoặc tải vì nó nằm ngoài gói FunkLoad.
Ví dụ cơ bản về FunkLoad như sau:
from funkload.FunkLoadTestCase
import FunkLoadTestCase
class LoadHomePage(FunkLoadTestCase):
def test_homepage(self):
server_url = self.conf_get('main', 'url')
nb_time = self.conf_getInt('test_homepage', 'nb_time')
home_page = "%s/" % server_url
for i in range(nb_time):
self.logd('Try %i' % i)
self.get(home_page, description='Get gome page')
if __name__ in ('main', '__main__'):
import unittest
unittest.main()Đây là giải thích chi tiết về đoạn mã trên -
Trường hợp kiểm thử phải kế thừa từ lớp FunkLoadTestCase để FunkLoad có thể thực hiện công việc nội bộ của nó là theo dõi những gì xảy ra trong quá trình kiểm tra.
Tên lớp rất quan trọng vì FunkLoad sẽ tìm kiếm một tệp dựa trên tên lớp.
Các trường hợp thử nghiệm được thiết kế có quyền truy cập trực tiếp vào các tệp cấu hình. Phương thức get () và post () được gọi đơn giản với máy chủ để nhận phản hồi.
Chương này sẽ tập trung nhiều hơn vào SSL ứng dụng dựa trên CherryPy được kích hoạt thông qua máy chủ HTTP CherryPy tích hợp sẵn.
Cấu hình
Có các mức cài đặt cấu hình khác nhau được yêu cầu trong một ứng dụng web -
Web server - Cài đặt được liên kết với máy chủ HTTP
Engine - Cài đặt liên quan đến lưu trữ của công cụ
Application - Ứng dụng được người dùng sử dụng
Triển khai
Triển khai ứng dụng CherryPy được coi là một phương pháp khá dễ dàng trong đó tất cả các gói yêu cầu đều có sẵn từ đường dẫn hệ thống Python. Trong môi trường được lưu trữ trên web được chia sẻ, máy chủ web sẽ nằm ở giao diện người dùng cho phép nhà cung cấp máy chủ lưu trữ thực hiện các hành động lọc. Máy chủ front-end có thể là Apache hoặclighttpd.
Phần này sẽ trình bày một số giải pháp để chạy ứng dụng CherryPy đằng sau máy chủ web Apache và lighttpd.
cherrypy
def setup_app():
class Root:
@cherrypy.expose
def index(self):
# Return the hostname used by CherryPy and the remote
# caller IP address
return "Hello there %s from IP: %s " %
(cherrypy.request.base, cherrypy.request.remote.ip)
cherrypy.config.update({'server.socket_port': 9091,
'environment': 'production',
'log.screen': False,
'show_tracebacks': False})
cherrypy.tree.mount(Root())
if __name__ == '__main__':
setup_app()
cherrypy.server.quickstart()
cherrypy.engine.start()SSL
SSL (Secure Sockets Layer)có thể được hỗ trợ trong các ứng dụng dựa trên CherryPy. Để kích hoạt hỗ trợ SSL, các yêu cầu sau phải được đáp ứng:
- Cài đặt gói PyOpenSSL trong môi trường của người dùng
- Có chứng chỉ SSL và khóa riêng tư trên máy chủ
Tạo chứng chỉ và khóa cá nhân
Hãy giải quyết các yêu cầu của chứng chỉ và khóa riêng tư -
- Trước tiên, người dùng cần một khóa riêng tư -
openssl genrsa -out server.key 2048- Khóa này không được bảo vệ bằng mật khẩu và do đó có khả năng bảo vệ yếu.
- Lệnh sau sẽ được đưa ra:
openssl genrsa -des3 -out server.key 2048Chương trình sẽ yêu cầu một cụm mật khẩu. Nếu phiên bản OpenSSL của bạn cho phép bạn cung cấp một chuỗi trống, hãy làm như vậy. Nếu không, hãy nhập cụm mật khẩu mặc định và sau đó xóa nó khỏi khóa đã tạo như sau:
openssl rsa -in server.key -out server.key- Việc tạo chứng chỉ như sau:
openssl req -new -key server.key -out server.csrQuá trình này sẽ yêu cầu bạn nhập một số chi tiết. Để làm như vậy, lệnh sau phải được phát hành:
openssl x509 -req -days 60 -in server.csr -signkey
server.key -out server.crtChứng chỉ mới được ký sẽ có giá trị trong vòng 60 ngày.
Đoạn mã sau đây cho thấy sự triển khai của nó:
import cherrypy
import os, os.path
localDir = os.path.abspath(os.path.dirname(__file__))
CA = os.path.join(localDir, 'server.crt')
KEY = os.path.join(localDir, 'server.key')
def setup_server():
class Root:
@cherrypy.expose
def index(self):
return "Hello there!"
cherrypy.tree.mount(Root())
if __name__ == '__main__':
setup_server()
cherrypy.config.update({'server.socket_port': 8443,
'environment': 'production',
'log.screen': True,
'server.ssl_certificate': CA,
'server.ssl_private_key': KEY})
cherrypy.server.quickstart()
cherrypy.engine.start()Bước tiếp theo là khởi động máy chủ; nếu bạn thành công, bạn sẽ thấy thông báo sau trên màn hình -
HTTP Serving HTTPS on https://localhost:8443/