Công nghệ Truyền thông - Dịch vụ Web
Hãy để chúng tôi thảo luận về một số thuật ngữ thường được sử dụng liên quan đến Internet.
WWW
WWW là từ viết tắt của World Wide Web. WWW là một không gian thông tin có các tài liệu được liên kết với nhau và các phương tiện khác có thể được truy cập qua Internet. WWW được phát minh bởi nhà khoa học người Anh Tim Berners-Lee vào năm 1989 và phát triểnfirst web browser vào năm 1990 để tạo điều kiện trao đổi thông tin thông qua việc sử dụng hypertexts.

Một văn bản có chứa liên kết đến một đoạn văn bản khác được gọi là siêu văn bản. Các tài nguyên web được xác định bằng một tên duy nhất được gọi làURL để tránh nhầm lẫn.
World Wide Web đã cách mạng hóa cách chúng ta tạo, lưu trữ và trao đổi thông tin. Thành công của WWW có thể là nhờ những yếu tố sau:
- Thân thiện với người dùng
- Sử dụng đa phương tiện
- Liên kết giữa các trang thông qua các siêu kỹ thuật số
- Interactive
HTML
HTML là viết tắt của Hypertext Markup Language. Một ngôn ngữ được thiết kế sao cho các phần của văn bản có thể được đánh dấu để xác định cấu trúc, bố cục và phong cách của nó trong ngữ cảnh của toàn trang được gọi làmarkup language. Chức năng chính của nó là xác định, xử lý và trình bày văn bản.
HTML là ngôn ngữ chuẩn để tạo các trang web và ứng dụng web và tải chúng vào web browsers. Giống như WWW, nó được tạo ra bởi Time Berners-Lee để cho phép người dùng truy cập các trang từ bất kỳ trang nào một cách dễ dàng.
Khi bạn gửi yêu cầu cho một trang, máy chủ web sẽ gửi tệp ở dạng HTML. Tệp HTML này được trình duyệt web thông dịch và hiển thị.
XML
XML là viết tắt của eXtensible Markup Language. Nó là một ngôn ngữ đánh dấu được thiết kế để lưu trữ và vận chuyển dữ liệu một cách an toàn, bảo mật và chính xác. Như từ có thể mở rộng chỉ ra, XML cung cấp cho người dùng một công cụ để xác định ngôn ngữ của riêng họ, đặc biệt là để hiển thị các tài liệu trên Internet.

Bất kỳ tài liệu XML nào cũng có hai phần - structure và content. Hãy lấy một ví dụ để hiểu điều này. Giả sử thư viện trường học của bạn muốn tạo một cơ sở dữ liệu gồm các tạp chí mà nó đăng ký. Đây là tệp XML CATALOG cần được tạo.
<CATALOG>
<MAGAZINE>
<TITLE>Magic Pot</TITLE>
<PUBLISHER>MM Publications</PUBLISHER>
<FREQUENCY>Weekly</FREQUENCY>
<PRICE>15</PRICE>
</MAGAZINE>
<MAGAZINE>
<TITLE>Competition Refresher</TITLE>
<PUBLISHER>Bright Publications</PUBLISHER>
<FREQUENCY>Monthly</FREQUENC>
<PRICE>100</PRICE>
</MAGAZINE>
</CATALOG>Mỗi tạp chí có tiêu đề, nhà xuất bản, tần suất và thông tin giá cả được lưu trữ về nó. Đây là cấu trúc của danh mục. Các giá trị như Magic Pot, MM Publication, Hàng tháng, Hàng tuần, v.v. là nội dung.
Tệp XML này có thông tin về tất cả các tạp chí có trong thư viện. Hãy nhớ rằng tệp này sẽ không tự làm bất cứ điều gì. Nhưng một đoạn mã khác có thể dễ dàng được viết để trích xuất, phân tích và trình bày dữ liệu được lưu trữ ở đây.
HTTP
HTTP là viết tắt của Hypertext Transfer Protocol. Đây là giao thức cơ bản nhất được sử dụng để truyền văn bản, đồ họa, hình ảnh, video và các tệp đa phương tiện khác trênWorld Wide Web. HTTP là mộtapplication layer giao thức của TCP/IP phòng ở client-server mô hình mạng và được Time Berners-Lee, cha đẻ của World Wide Web, phác thảo lần đầu tiên.

HTTP là một request-responsegiao thức. Đây là cách nó hoạt động -
Khách hàng gửi yêu cầu tới HTTP.
Kết nối TCP được thiết lập với máy chủ.
Sau khi xử lý cần thiết, máy chủ sẽ gửi lại yêu cầu trạng thái cũng như một thông báo. Tin nhắn có thể có nội dung được yêu cầu hoặc thông báo lỗi.
Một yêu cầu HTTP được gọi là phương thức. Một số phương pháp phổ biến nhất làGET, PUT, POST, CONNECT, v.v ... Các phương thức có cơ chế bảo mật tích hợp được gọi là phương pháp an toàn trong khi các phương thức khác được gọi là unsafe. Phiên bản HTTP hoàn toàn an toàn là HTTPS trong đó S là viết tắt của an toàn. Ở đây tất cả các phương pháp đều được bảo mật.
Một ví dụ về việc sử dụng giao thức HTTP là:
https : //www.tutorialspoint.com/videotutorials/index.htm
Người dùng đang yêu cầu (bằng cách nhấp vào liên kết) trang chỉ mục của các video hướng dẫn trên trang web tutorialspoint.com. Các phần khác của yêu cầu sẽ được thảo luận ở phần sau của chương.
Tên miền
Tên miền là một tên duy nhất được cấp cho máy chủ để xác định nó trên World Wide Web. Trong yêu cầu ví dụ được đưa ra trước đó -
https://www.tutorialspoint.com/videotutorials/index.htm
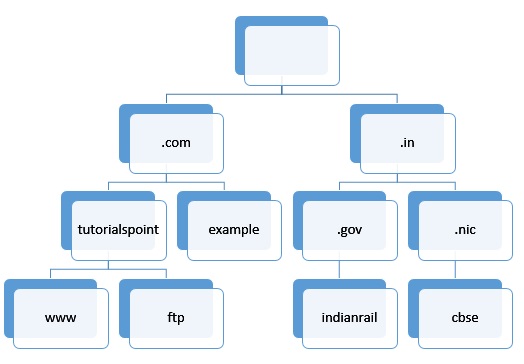
tutorialspoint.com là tên miền. Tên miền có nhiều phần được gọi là nhãn cách nhau bởi dấu chấm. Hãy để chúng tôi thảo luận về các nhãn của tên miền này. Tên bên phải nhất .com được gọi làtop level domain(TLD). Các ví dụ khác về TLD bao gồm.net, .org, .co, .au, Vân vân.

Nhãn để lại cho TLD, tức là điểm hướng dẫn, là second level domain. Trong hình ảnh trên,.co nhãn trong .co.uk là miền cấp hai và .uk là TLD. www chỉ đơn giản là một nhãn được sử dụng để tạo subdomaincủa tutorialspoint.com. Một nhãn khác có thể làftp để tạo miền phụ ftp.tutorialspoint.com.
Cấu trúc cây logic này của tên miền, bắt đầu từ tên miền cấp cao nhất đến tên miền cấp thấp hơn được gọi là domain name hierarchy. Gốc của hệ thống phân cấp tên miền lànameless. Độ dài tối đa của tên miền hoàn chỉnh là 253 ký tự ASCII.

URL
URL là viết tắt của Uniform Resource Locator. URL đề cập đến vị trí của tài nguyên web trên mạng máy tính và cơ chế để truy xuất tài nguyên đó. Hãy để chúng tôi tiếp tục với ví dụ trên -
https://www.tutorialspoint.com/videotutorials/index.htm
Chuỗi hoàn chỉnh này là một URL. Hãy thảo luận về các phần của nó -
index.htm là resource (trang web trong trường hợp này) cần được truy xuất
www.tutorialspoint.com là máy chủ đặt trang này
videotutorials là thư mục trên máy chủ nơi chứa tài nguyên
www.tutorialspoint.com/videotutorials là tên đường dẫn đầy đủ của tài nguyên
https là giao thức được sử dụng để truy xuất tài nguyên
URL được hiển thị trên thanh địa chỉ của trình duyệt web.
Trang web
Website là một tập hợp của web pages dưới một tên miền duy nhất. Web page là một tài liệu văn bản nằm trên máy chủ và được kết nối với World Wide Webthông qua các siêu kỹ thuật số. Sử dụng hình ảnh mô tả phân cấp tên miền, đây là những trang web có thể được xây dựng -
- www.tutorialspoint.com
- ftp.tutorialspoint.com
- indianrail.gov.in
- cbse.nic.in
Lưu ý rằng không có giao thức nào được liên kết với các trang web 3 và 4 nhưng chúng vẫn sẽ tải, sử dụng giao thức mặc định của chúng.

Trình duyệt web
Web browser là một application software để truy cập, truy xuất, trình bày và duyệt qua bất kỳ tài nguyên nào được xác định bởi URL trên World Wide Web. Hầu hết các trình duyệt web phổ biến bao gồm:
- Chrome
- trình duyệt web IE
- Firefox
- Apple Safari
- Opera

Máy chủ Web
Web server là bất kỳ software application, computer hoặc là networked devicephân phát tệp cho người dùng theo yêu cầu của họ. Các yêu cầu này được gửi bởi các thiết bị khách thông qua các yêu cầu HTTP hoặc HTTPS. Phần mềm máy chủ web phổ biến bao gồmApache, Microsoft IISvà Nginx.
Web hosting
Web hosting là một dịch vụ Internet cho phép các cá nhân, tổ chức hoặc doanh nghiệp lưu trữ web pages có thể được truy cập trên Internet. Web hosting service providerscó máy chủ web mà họ lưu trữ các trang web và các trang của họ. Họ cũng cung cấp các công nghệ cần thiết để cung cấp một trang web theo yêu cầu của khách hàng, như đã thảo luận trong HTTP ở trên.
Kịch bản web
Script là một tập hợp các hướng dẫn được viết bằng cách sử dụng bất kỳ programming language và interpreted (thay vì compiled) bởi một chương trình khác. Nhúng tập lệnh vào các trang web để làm cho chúng động được gọi làweb scripting.

Như bạn đã biết, web pages được tạo ra bằng cách sử dụng HTML, được lưu trữ trên máy chủ và sau đó được tải vào web browserstheo yêu cầu của khách hàng. Trước đó các trang web này làstaticvề bản chất, tức là những gì đã từng được tạo ra là phiên bản duy nhất được hiển thị cho người dùng. Tuy nhiên, người dùng hiện đại cũng như chủ sở hữu trang web yêu cầu một số tương tác với các trang web.
Ví dụ về tương tác bao gồm xác thực các biểu mẫu trực tuyến do người dùng điền, hiển thị thông báo sau khi người dùng đã đăng ký lựa chọn, v.v. Tất cả điều này có thể đạt được bằng cách lập trình web. Kịch bản web có hai loại -
Client side scripting- Ở đây, các tập lệnh nhúng trong một trang được thực thi bởi chính máy khách sử dụng trình duyệt web. Hầu hết các ngôn ngữ kịch bản phía máy khách phổ biến là JavaScript, VBScript, AJAX, v.v.
Server side scripting- Ở đây các script được chạy trên máy chủ. Trang web do khách hàng yêu cầu được tạo và gửi sau khi chạy các tập lệnh. Hầu hết các ngôn ngữ kịch bản phía máy chủ phổ biến là PHP, Python, ASP .Net, v.v.
web 2.0
Web 2.0 là giai đoạn phát triển thứ hai trong World Wide Web nơi nhấn mạnh dynamic và user generated contenthơn là nội dung tĩnh. Như đã thảo luận ở trên, World Wide Web ban đầu hỗ trợ tạo và trình bày nội dung tĩnh bằng HTML. Tuy nhiên, khi người dùng phát triển, nhu cầu về nội dung tương tác tăng lên và kịch bản web được sử dụng để thêm tính năng động này vào nội dung.

Năm 1999, Darcy DiNucci đặt ra thuật ngữ Web 2.0 để nhấn mạnh sự thay đổi mô hình trong cách các trang web được thiết kế và trình bày cho người dùng. Nó trở nên phổ biến vào khoảng năm 2004.
Ví dụ về nội dung do người dùng tạo trong Web 2.0 bao gồm các trang web truyền thông xã hội, cộng đồng ảo, trò chuyện trực tiếp, v.v. Những nội dung này đã cách mạng hóa cách chúng ta trải nghiệm và sử dụng Internet.