Lập trình Dart - HTML DOM
Mỗi trang web nằm bên trong cửa sổ trình duyệt có thể được coi là một đối tượng.
A Document objectđại diện cho tài liệu HTML được hiển thị trong cửa sổ đó. Đối tượng Tài liệu có nhiều thuộc tính tham chiếu đến các đối tượng khác cho phép truy cập và sửa đổi nội dung tài liệu.
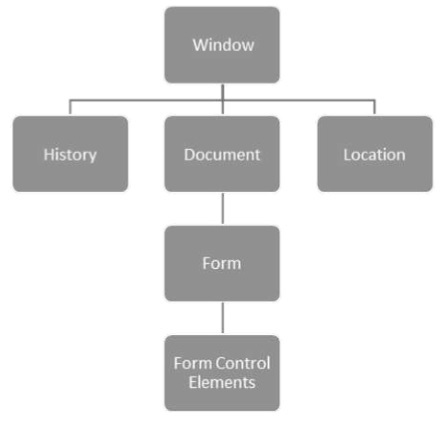
Cách nội dung tài liệu được truy cập và sửa đổi được gọi là Document Object Model, hoặc là DOM. Các đối tượng được tổ chức theo một hệ thống phân cấp. Cấu trúc phân cấp này áp dụng cho việc tổ chức các đối tượng trong tài liệu Web.
Window- Đứng đầu hệ thống phân cấp. Nó là phần tử ngoài cùng của hệ thống phân cấp đối tượng.
Document- Mỗi tài liệu HTML được tải vào một cửa sổ sẽ trở thành một đối tượng tài liệu. Tài liệu chứa nội dung của trang.
Elements- đại diện cho nội dung trên một trang web. Ví dụ bao gồm các hộp văn bản, tiêu đề trang, v.v.
Nodes - thường là các phần tử, nhưng chúng cũng có thể là thuộc tính, văn bản, nhận xét và các loại DOM khác.
Đây là một cấu trúc phân cấp đơn giản của một vài đối tượng DOM quan trọng -

Dart cung cấp dart:htmlthư viện để thao tác các đối tượng và phần tử trong DOM. Các ứng dụng dựa trên bảng điều khiển không thể sử dụngdart:htmlthư viện. Để sử dụng thư viện HTML trong các ứng dụng web, hãy nhậpdart:html -
import 'dart:html';Tiếp tục, chúng ta sẽ thảo luận về một số DOM Operations trong phần tiếp theo.
Tìm các phần tử DOM
Các dart:html thư viện cung cấp querySelector chức năng tìm kiếm các phần tử trong DOM.
Element querySelector(String selectors);Các querySelector() hàm trả về phần tử đầu tiên phù hợp với nhóm bộ chọn được chỉ định. "selectors phải là chuỗi sử dụng cú pháp bộ chọn CSS như được cung cấp bên dưới
var element1 = document.querySelector('.className');
var element2 = document.querySelector('#id');Ví dụ: Thao tác DOM
Làm theo các bước được cung cấp bên dưới, trong IDE Webstorm -
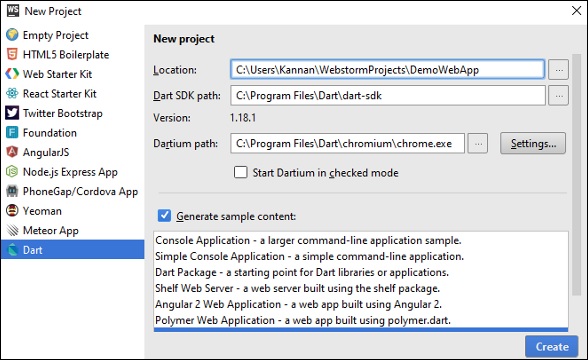
Step 1 - File NewProject → Trong vị trí, cung cấp tên dự án là DemoWebApp.

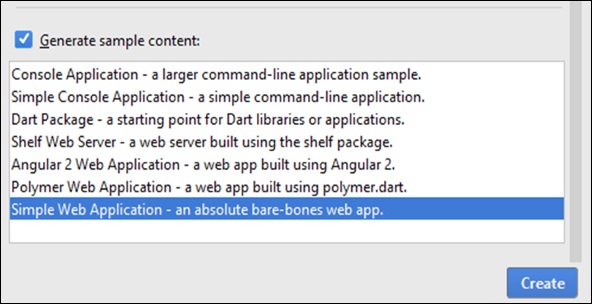
Step 1 - Trong phần "Tạo nội dung mẫu", chọn SimpleWebApplication.

Nó sẽ tạo ra một dự án mẫu, DemoWebApp. Đây là mộtpubspec.yaml tệp chứa các phần phụ thuộc cần được tải xuống.
name: 'DemoWebApp'
version: 0.0.1
description: An absolute bare-bones web app.
#author: Your Name <[email protected]>
#homepage: https://www.example.com
environment:
sdk: '>=1.0.0 <2.0.0'
dependencies:
browser: '>=0.10.0 <0.11.0' dart_to_js_script_rewriter: '^1.0.1'
transformers:
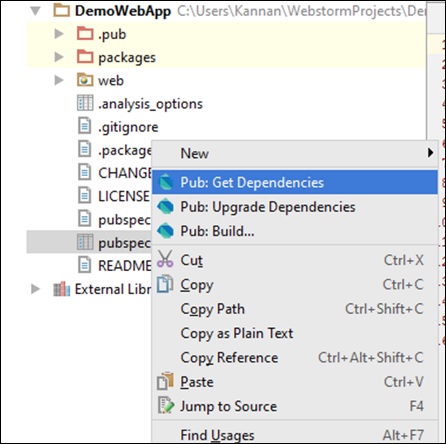
- dart_to_js_script_rewriterNếu bạn được kết nối với Web, thì những thứ này sẽ được tải xuống tự động, nếu không, bạn có thể nhấp chuột phải vào pubspec.yaml và nhận các phụ thuộc.

Trong thư mục web, bạn sẽ tìm thấy ba tệp: Index.html, main.dartvà style.css
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content = "https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "main.dart" type = "application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<h1>
<div id = "output"></div>
</h1>
</body>
</html>Main.dart
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart web dom app is running!!!.';
}Chạy index.htmltập tin; bạn sẽ thấy kết quả sau trên màn hình của mình.

Xử lý sự kiện
Các dart:html thư viện cung cấp onClicksự kiện cho Phần tử DOM. Cú pháp cho biết cách một phần tử có thể xử lý luồng sự kiện nhấp chuột.
querySelector('#Id').onClick.listen(eventHanlderFunction);Các querySelector() hàm trả về phần tử từ DOM đã cho và onClick.listen() sẽ mất một eventHandlerphương thức này sẽ được gọi khi một sự kiện nhấp chuột được đưa ra. Cú pháp củaeventHandler được đưa ra dưới đây -
void eventHanlderFunction (MouseEvent event){ }Bây giờ chúng ta hãy lấy một ví dụ để hiểu khái niệm Xử lý sự kiện trong Dart.
TestEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content ="https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "TestEvent.dart" type="application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<div id = "output"></div>
<h1>
<div>
Enter you name : <input type = "text" id = "txtName">
<input type = "button" id = "btnWish" value="Wish">
</div>
</h1>
<h2 id = "display"></h2>
</body>
</html>TestEvent.dart
import 'dart:html';
void main() {
querySelector('#btnWish').onClick.listen(wishHandler);
}
void wishHandler(MouseEvent event){
String name = (querySelector('#txtName') as InputElement).value;
querySelector('#display').text = 'Hello Mr.'+ name;
}Đầu ra
