DC.js - Biểu đồ thanh
Biểu đồ thanh là một trong những loại biểu đồ được sử dụng phổ biến nhất và được sử dụng để hiển thị và so sánh số lượng, tần suất hoặc các thước đo khác (ví dụ: trung bình) cho các danh mục hoặc nhóm rời rạc khác nhau. Biểu đồ được xây dựng sao cho chiều cao hoặc chiều dài của các thanh khác nhau tỷ lệ với kích thước của danh mục mà chúng đại diện.
Trục x (trục hoành) đại diện cho các danh mục khác nhau mà nó không có tỷ lệ. Trục y (trục tung) không có tỷ lệ và điều này cho biết các đơn vị đo lường. Các thanh có thể được vẽ theo chiều dọc hoặc chiều ngang tùy thuộc vào số lượng danh mục và độ dài hoặc độ phức tạp của danh mục.
Phương pháp biểu đồ thanh
Trước khi chuyển sang vẽ biểu đồ thanh, chúng ta nên hiểu dc.barChartlớp và các phương thức của nó. Dc.barChart sử dụng các mixin để có được chức năng cơ bản là vẽ biểu đồ. Các mixin được sử dụng bởi dc.barChart như sau:
- dc.stackMixin
- dc.coordinateGridMixin
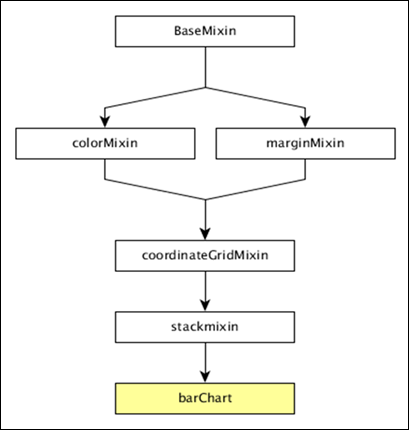
Sơ đồ lớp hoàn chỉnh của dc.barChart như sau:

Dc.barChart nhận tất cả các phương thức của các mixin được chỉ định ở trên. Ngoài ra, nó cũng có các phương pháp riêng để vẽ biểu đồ thanh. Chúng được giải thích như sau:
alwaysUseRounds ([vòng])
Phương thức này được sử dụng để lấy hoặc đặt xem có bật làm tròn hay không khi các thanh được căn giữa.
barPadding ([pad])
Phương pháp này được sử dụng để lấy hoặc đặt khoảng cách giữa các thanh dưới dạng một phần nhỏ của kích thước thanh. Các giá trị đệm có thể nằm trong khoảng 0-1.
centerBar ([centerBar])
Phương pháp này được sử dụng để đặt thanh, căn giữa xung quanh vị trí dữ liệu trên trục x.
khoảng cách ([khoảng cách])
Phương pháp này được sử dụng để thiết lập một khoảng cách cố định giữa các thanh.
bên ngoài ([pad])
Phương pháp này được sử dụng để đặt phần đệm bên ngoài trên biểu đồ thanh thứ tự.
Vẽ biểu đồ thanh
Hãy để chúng tôi vẽ một biểu đồ thanh trong DC. Để làm điều này, chúng ta nên làm theo các bước dưới đây:
Bước 1: Xác định một biến
Hãy để chúng tôi xác định một biến biểu đồ như hình dưới đây:
var chart = dc.barChart('#bar');Ở đây, hàm dc.barChart được ánh xạ với một vùng chứa có bar dưới dạng id.
Bước 2: Đọc dữ liệu
Đọc dữ liệu từ tệp people.csv.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Nếu dữ liệu không có, thì nó sẽ trả về một lỗi. Bây giờ, gán dữ liệu cho Crossfilter. Đối với ví dụ này, chúng tôi sẽ sử dụng cùng một tệp people.csv, trông như sau:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................Bước 3: Tạo thứ nguyên độ tuổi
Bây giờ, hãy tạo thứ nguyên cho độ tuổi như hình dưới đây -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Ở đây, chúng tôi đã gán tuổi từ dữ liệu Crossfilter. ~~ là một toán tử kép KHÔNG theo bit. Nó được sử dụng như một sự thay thế nhanh hơn choMath.floor() chức năng.
Bây giờ, hãy nhóm nó bằng cách sử dụng reduceCount() chức năng được hiển thị bên dưới -
var ageGroup = ageDimension.group().reduceCount();Bước 4: Tạo biểu đồ
Bây giờ, tạo một biểu đồ thanh bằng cách sử dụng mã được cung cấp bên dưới -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Đây,
Chiều rộng biểu đồ là 800 và chiều cao là 300.
Hàm d3.scale.linear được sử dụng để xây dựng một tỷ lệ tuyến tính mới với phạm vi miền xác định [15, 70].
Tiếp theo, chúng tôi đặt giá trị brushOn thành false.
Chúng tôi gán nhãn trục y là số lượng và nhãn trục x là tuổi.
Cuối cùng, nhóm tuổi bằng cách sử dụng chức năng ageGroup.
Bước 5: Ví dụ làm việc
Danh sách mã hoàn chỉnh như sau. Tạo một trang webbar.html và thêm các thay đổi sau vào nó.
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.