DC.js - Lưới dữ liệu
Lưới dữ liệu được sử dụng để lọc và hiển thị các bản ghi. Chương này giải thích chi tiết về lưới dữ liệu.
Phương thức lưới dữ liệu
Trước khi chuyển sang vẽ lưới dữ liệu, chúng ta nên hiểu dc.dataGridlớp và các phương thức của nó. Lớp này sử dụng một mixin để có được chức năng cơ bản của việc vẽ biểu đồ lưới dữ liệu, được định nghĩa bên dưới:
- dc.baseMixin
Dc.dataGrid nhận tất cả các phương thức của mixin này cũng như có các phương thức riêng để vẽ lưới dữ liệu, được giải thích bên dưới:
beginSlice ([lát])
Phương thức này được sử dụng để lấy hoặc thiết lập chỉ mục của lát bắt đầu. Phương pháp này hữu ích khi thực hiện phân trang.
Tương tự, bạn có thể thực hiện endSlice ().
nhóm (chức năng)
Phương pháp này được sử dụng để thực hiện chức năng nhóm cho lưới dữ liệu.
html ([html])
Phương thức này được sử dụng để lấy hoặc thiết lập hàm để tạo một html động.
order ([order])
Nó được sử dụng để sắp xếp chức năng thứ tự.
kích thước ([kích thước])
Nó được sử dụng để hiển thị số lượng mục trong lưới.
sortBy ([sortByFunction])
Phương thức này được sử dụng để lấy hoặc thiết lập hàm sắp xếp. Chúng ta có thể sắp xếp một trường cụ thể bằng cách sử dụng chức năng này. Ví dụ: chúng ta có thể sắp xếp theo độ tuổi, được định nghĩa dưới đây -
chart.sortBy(function(d) {
return d.age;
});Ví dụ về lưới dữ liệu
Hãy để chúng tôi thực hiện một lưới dữ liệu trong DC. Để thực hiện việc này, chúng ta cần làm theo các bước dưới đây:
Bước 1: Thêm kiểu
Hãy để chúng tôi thêm các kiểu trong CSS bằng cách sử dụng mã bên dưới -
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }Ở đây, chúng tôi đã chỉ định các kiểu cho biểu đồ, lưới trên cùng và mục lưới.
Bước 2: Tạo một biến
Hãy để chúng tôi tạo một biến trong DC như được giải thích bên dưới:
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Ở đây, chúng tôi đã gán một id biến barChart trong dòng, id countChart là mystats và id gridChart là mygrid.
Bước 3: Đọc dữ liệu
Đọc dữ liệu từ people.csv tệp như hình dưới đây -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Nếu dữ liệu không có, thì nó sẽ trả về một lỗi. Bây giờ, gán dữ liệu cho một bộ lọc chéo.
Ở đây, chúng tôi đã sử dụng cùng một tệp people.csv, tệp này đã được sử dụng trong các ví dụ biểu đồ trước đây của chúng tôi. Nó trông giống như hình dưới đây -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................Bước 4: Đặt thứ nguyên
Bạn có thể đặt thứ nguyên bằng cách sử dụng mã dưới đây -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Sau khi thứ nguyên đã được chỉ định, hãy nhóm tuổi bằng cách sử dụng mã được cung cấp bên dưới -
var ageGroup = ageDimension.group().reduceCount();Bước 5: Tạo biểu đồ
Bây giờ, tạo một biểu đồ thanh bằng cách sử dụng mã được cung cấp bên dưới -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Đây,
- Chúng tôi đã chỉ định chiều rộng biểu đồ là 400 và chiều cao là 200.
- Tiếp theo, chúng tôi đã chỉ định phạm vi miền là [15,70].
- Chúng tôi đã đặt nhãn trục x làm tuổi và nhãn trục y làm số lượng.
- Chúng tôi đã chỉ định hàm co giãnY và X là đúng.
Bước 6: Tạo biểu đồ lưới
Bây giờ, hãy tạo biểu đồ lưới bằng cách sử dụng mã dưới đây:
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Bước 7: Kết xuất lưới
Bây giờ, hiển thị lưới bằng cách sử dụng mã được cung cấp bên dưới -
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();Ở đây, chúng tôi đã sắp xếp tên bằng cách sử dụng hàm html () và cuối cùng đã hiển thị biểu đồ.
Bước 8: Ví dụ làm việc
Mã hoàn chỉnh như sau. Tạo một trang webdatagrid.html và thêm các thay đổi sau vào nó.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
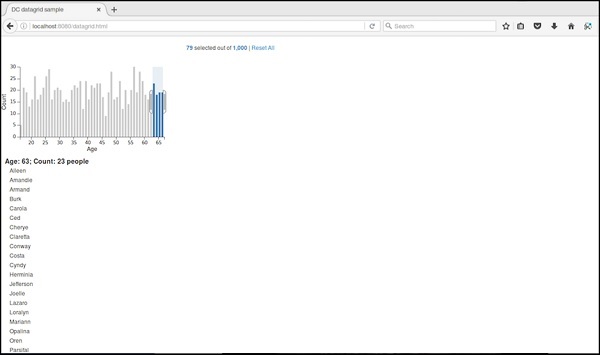
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.
Ban đầu, biểu đồ lưới trông giống như ảnh chụp màn hình sau.
Nếu bạn chọn một độ tuổi cụ thể từ 63 đến 66, nó sẽ lọc ra các bản ghi sau.