DC.js - Số lượng dữ liệu
Đếm dữ liệu được sử dụng để hiển thị tổng số bản ghi trong tập dữ liệu. Nó thực hiện hai kiểu đếm sau:
Total-count - tổng số bản ghi.
Filter-count - số lượng bản ghi được khớp bởi các bộ lọc hiện tại.
Phương pháp đếm dữ liệu
Trước khi chuyển sang sử dụng số lượng dữ liệu, chúng ta nên hiểu dc.dataCountlớp và các phương thức của nó. Lớp dc.dataCount sử dụng mixin để có được chức năng cơ bản là hiển thị số lượng dữ liệu, đó là:
- dc.baseMixin
DC.dataCount nhận tất cả các phương thức của mixin này và có phương thức riêng để hiển thị số lượng dữ liệu như được giải thích bên dưới:
formatNumber ([định dạng])
Phương thức này được sử dụng để lấy hoặc đặt định dạng cho bộ lọc và tổng số.
html ([tùy chọn])
Nó được sử dụng để lấy hoặc thiết lập các mẫu HTML để hiển thị số lượng các mục đã chọn.
For example -
counter.html ({
all: 'HTML template to use if all items are selected'
})Ở đây, 'tất cả' được sử dụng để chọn tất cả các mục bằng cách sử dụng% tổng số. Nếu chúng ta chỉ muốn sử dụng một số mục, thì chúng ta có thể sử dụng một số bản ghi bằng cách sử dụng tùy chọn% filter-count.
Ví dụ về số lượng dữ liệu
Hãy để chúng tôi thực hiện đếm dữ liệu trong DC. Để thực hiện việc này, chúng ta cần làm theo các bước dưới đây:
Bước 1: Thêm kiểu
Hãy để chúng tôi thêm các kiểu trong CSS bằng cách sử dụng mã dưới đây:
.dc-chart { font-size: 12px; }Ở đây, chúng tôi đã chỉ định các kiểu cho biểu đồ.
Bước 2: Tạo một biến
Hãy để chúng tôi tạo một biến trong DC như hình dưới đây -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");Ở đây, chúng tôi đã gán một id biến barChart trong dòng, trong khi id countChart là mystats.
Bước 3: Đọc dữ liệu
Đọc dữ liệu từ tệp people.csv như được hiển thị bên dưới -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Nếu dữ liệu không có, thì nó sẽ trả về một lỗi. Bây giờ, gán dữ liệu cho một bộ lọc chéo.
Ở đây, chúng tôi đang sử dụng tệp people.csv, tệp này đã được sử dụng trong các ví dụ biểu đồ trước đây của chúng tôi. Nó trông như hình dưới đây -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................Bước 4: Đặt thứ nguyên
Bạn có thể đặt thứ nguyên bằng cách sử dụng mã dưới đây -
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Sau khi thứ nguyên đã được chỉ định, hãy nhóm tuổi bằng cách sử dụng mã được cung cấp bên dưới -
var ageGroup = ageDimension.group().reduceCount();Bước 5: Tạo biểu đồ
Bây giờ, tạo một biểu đồ thanh bằng cách sử dụng mã được cung cấp bên dưới -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Đây,
- Chúng tôi đã chỉ định chiều rộng biểu đồ là 400 và chiều cao là 200.
- Tiếp theo, chúng tôi đã chỉ định phạm vi miền là [15,70].
- Chúng tôi đã đặt nhãn trục x làm tuổi và nhãn trục y làm số lượng.
- Chúng tôi đã chỉ định hàm co giãnY và X là đúng.
Bước 6: Tạo và hiển thị biểu đồ đếm
Bây giờ, hãy tạo và hiển thị biểu đồ đếm bằng cách sử dụng mã bên dưới -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();Ở đây, chúng tôi đã gán thứ nguyên cho một biến crossfilter. Cuối cùng, nhóm tất cả các bản ghi dựa trên độ tuổi.
Bước 7: Ví dụ làm việc
Mã hoàn chỉnh như sau. Tạo một trang webdatacount.html và thêm các thay đổi sau vào nó.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.
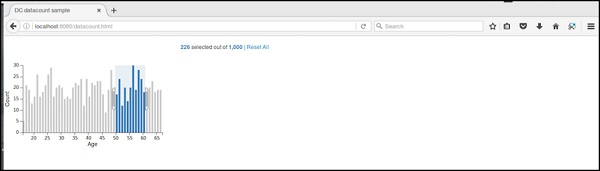
Trang đầu tiên của số liệu được hiển thị bên dưới.
Sau khi chọn một độ tuổi cụ thể, nó sẽ hiển thị số lượng như thể hiện trong ảnh chụp màn hình bên dưới.