DC.js - Hướng dẫn nhanh
DC.js là một thư viện JavaScript tuyệt vời để phân tích dữ liệu trong trình duyệt, thiết bị di động và cuối cùng giúp tạo trực quan hóa dữ liệu. Trực quan hóa dữ liệu là việc trình bày dữ liệu dưới dạng hình ảnh hoặc đồ họa. Mục tiêu chính của trực quan hóa dữ liệu là truyền đạt thông tin một cách rõ ràng và hiệu quả thông qua đồ họa thống kê, đồ thị và đồ họa thông tin. Trực quan hóa dữ liệu có thể được phát triển và tích hợp trong web thông thường và thậm chí cả các ứng dụng di động bằng cách sử dụng các khung JavaScript khác nhau.
DC.js là gì?
DC.js là một thư viện biểu đồ để khám phá các tập dữ liệu đa chiều lớn. Nó dựa vào công cụ D3.js để hiển thị biểu đồ ở định dạng SVG thân thiện với CSS. Nó cho phép hiển thị trực quan dữ liệu phức tạp và có bảng điều khiển được thiết kế có Biểu đồ thanh, Biểu đồ phân tán, Bản đồ nhiệt, v.v. DC.js được xây dựng để hoạt động vớiCrossfilterđể thao tác dữ liệu. DC.js cho phép hiển thị trực quan một tập dữ liệu (lớn) với nhiều biểu đồ được kết nối với nhau với tùy chọn lọc tự động nâng cao.
Tại sao chúng ta cần DC.js?
Nói chung, trực quan hóa dữ liệu là một quá trình khá phức tạp và việc thực hiện nó ở phía khách hàng đòi hỏi thêm kỹ năng. DC.js cho phép chúng tôi tạo hầu hết mọi loại trực quan hóa dữ liệu phức tạp bằng cách sử dụng một mô hình lập trình đơn giản hơn. Nó là một thư viện JavaScript mã nguồn mở, cực kỳ dễ sử dụng, cho phép chúng tôi triển khai các hình ảnh hóa tùy chỉnh gọn gàng trong thời gian rất ngắn.
Biểu đồ DC.js là dữ liệu theo hướng và rất phản ứng. Ngoài ra, nó cung cấp phản hồi tức thì cho tương tác của người dùng bằng cách sử dụngCrossfilter Library.
Các tính năng của DC.js
DC.js là một trong những khuôn khổ trực quan hóa dữ liệu tốt nhất và nó có thể được sử dụng để tạo ra các trực quan hóa đơn giản cũng như phức tạp. Một số tính năng nổi bật được liệt kê dưới đây:
- Cực kỳ linh hoạt.
- Dễ sử dụng.
- Kết xuất nhanh các biểu đồ.
- Hỗ trợ bộ dữ liệu đa chiều lớn.
- Thư viện JavaScript mã nguồn mở.
Lợi ích của Dc.js
DC.js là một dự án mã nguồn mở và nó yêu cầu ít mã hơn khi so sánh với những dự án khác. Nó đi kèm với những lợi ích sau:
- Trực quan hóa dữ liệu tuyệt vời.
- Thực hiện lọc đồ họa.
- Tạo nhanh các biểu đồ và trang tổng quan.
- Tạo trang tổng quan có tính tương tác cao.
Trong chương tiếp theo, chúng ta sẽ hiểu cách cài đặt D3.js trên hệ thống của mình.
Trong chương này, chúng ta sẽ học cách thiết lập môi trường phát triển DC.js. Trước khi bắt đầu, chúng ta cần các thành phần sau:
- Thư viện DC.js
- Editor
- trình duyệt web
- máy chủ web
Hãy để chúng tôi đi qua các bước một cách chi tiết.
Cài đặt DC.js
Cài đặt DC rất dễ cài đặt. Làm theo các bước dưới đây để cài đặt DC trên máy tính của bạn.
Tải xuống Thư viện DC
DC là một thư viện mã nguồn mở; sử dụng liên kếthttps://github.com/dc-js/dc.js/releases để tải xuống tệp.
Tải xuống phiên bản mới nhất của tệp DC. (Hiện tại, phiên bản mới nhất là 2.0.2.). Sau khi quá trình tải xuống hoàn tất, hãy giải nén thư mục DC và dán nó vào thư mục gốc của dự án hoặc bất kỳ thư mục nào khác, nơi bạn muốn giữ tất cả các tệp thư viện của mình.
Trang HTML mẫu như hình dưới đây.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<script>
// write your dc code here..
</script>
</body>
</html>DC là một mã JavaScript, vì vậy chúng ta phải viết tất cả các mã DC trong thẻ “script”. Chúng tôi có thể cần thao tác các phần tử DOM hiện có, do đó, chúng tôi khuyên bạn nên viết mã DC ngay trước phần cuối của thẻ “body”.
DC.js Editor
Chúng tôi sẽ cần một trình soạn thảo để bắt đầu viết mã. Có một số IDE tuyệt vời (Môi trường phát triển tích hợp) có hỗ trợ JavaScript như:
- Mã Visual Studio
- WebStorm
- Eclipse
- SublimeText
Các IDE này cung cấp khả năng hoàn thành mã thông minh cũng như hỗ trợ một số khung JavaScript hiện đại. Nếu chúng ta không có bất kỳ IDE ưa thích nào, chúng ta luôn có thể sử dụng một trình soạn thảo cơ bản như Notepad, VI, v.v.
Trình duyệt web
DC.js hoạt động trên tất cả các trình duyệt ngoại trừ IE8 trở xuống.
Máy chủ web
Hầu hết các trình duyệt phục vụ các tệp HTML cục bộ trực tiếp từ hệ thống tệp cục bộ. Tuy nhiên, có một số hạn chế nhất định khi tải các tệp dữ liệu bên ngoài. Trong các chương tiếp theo của hướng dẫn này, chúng tôi sẽ tải dữ liệu từ các tệp bên ngoài như CSV và JSON. Do đó, sẽ dễ dàng hơn cho chúng tôi, nếu chúng tôi thiết lập máy chủ web ngay từ đầu.
Chúng tôi có thể sử dụng bất kỳ máy chủ web nào mà chúng tôi cảm thấy thoải mái. Ví dụ - IIS, Apache, v.v.
Xem một trang
Trong hầu hết các trường hợp, chúng ta chỉ có thể mở tệp HTML trong trình duyệt web để xem. Tuy nhiên, khi tải các nguồn dữ liệu bên ngoài, việc chạy một máy chủ web cục bộ và xem trang từ máy chủ sẽ đáng tin cậy hơn (http://localhost:8080).
DC.js rất đơn giản và dễ dàng đối với hầu hết các nhà phát triển front-end. Nó cho phép xây dựng các biểu đồ cơ bản một cách nhanh chóng, ngay cả khi không có bất kỳ kiến thức nào về D3.js. Trước đây, chúng tôi bắt đầu sử dụng DC.js để tạo trực quan; chúng ta cần làm quen với các tiêu chuẩn web. Các tiêu chuẩn web sau đây được sử dụng nhiều trong D3.js, là nền tảng của DC.js để kết xuất biểu đồ.
- Ngôn ngữ đánh dấu siêu văn bản (HTML)
- Mô hình đối tượng tài liệu (DOM)
- Trang tính kiểu xếp tầng (CSS)
Hãy để chúng tôi hiểu chi tiết từng tiêu chuẩn web này.
Ngôn ngữ đánh dấu siêu văn bản (HTML)
Như chúng ta đã biết, HTML được sử dụng để cấu trúc nội dung của trang web. Nó được lưu trữ trong một tệp văn bản có phần mở rộng là “.html”.
Một ví dụ HTML cơ bản điển hình trông giống như hình dưới đây:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Mô hình đối tượng tài liệu (DOM)
Khi một trang HTML được tải bởi một trình duyệt, nó sẽ được chuyển đổi sang cấu trúc phân cấp. Mọi thẻ trong HTML đều được chuyển đổi thành một phần tử / đối tượng trong DOM với phân cấp cha-con. Nó làm cho HTML của chúng ta có cấu trúc logic hơn. Khi DOM được hình thành, việc thao tác (thêm / sửa đổi / xóa) các phần tử trên trang trở nên dễ dàng hơn.
Hãy để chúng tôi hiểu DOM bằng cách sử dụng tài liệu HTML sau:
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>Mô hình đối tượng tài liệu của tài liệu HTML ở trên như sau:

Trang tính kiểu xếp tầng (CSS)
Trong khi HTML cung cấp cấu trúc cho trang web, các kiểu CSS làm cho trang web dễ nhìn hơn. CSS là ngôn ngữ biểu định kiểu được sử dụng để mô tả bản trình bày của tài liệu được viết bằng HTML hoặc XML (bao gồm các phương ngữ XML như SVG hoặc XHTML). CSS mô tả cách hiển thị các phần tử trên một trang web.
JavaScript
JavaScript là một ngôn ngữ kịch bản phía máy khách được đánh máy lỏng lẻo, thực thi trong trình duyệt của người dùng. JavaScript tương tác với các phần tử html (phần tử DOM) để làm cho giao diện người dùng web tương tác. JavaScript thực hiện các tiêu chuẩn ECMAScript, bao gồm các tính năng cốt lõi dựa trên đặc điểm kỹ thuật ECMA-262 cũng như các tính năng khác không dựa trên tiêu chuẩn ECMAScript. Kiến thức JavaScript là điều kiện tiên quyết cho DC.js.
Các thành phần
DC.js dựa trên hai thư viện JavaScript tuyệt vời, đó là:
- Crossfilter
- D3.js
Crossfilter
Crossfilter là một thư viện JavaScript để khám phá các tập dữ liệu đa biến lớn trong trình duyệt. Nó được sử dụng để Nhóm, Lọc và Tổng hợp hàng chục hoặc hàng trăm nghìn hàng dữ liệu thô rất nhanh chóng.
D3.js
D3.js là viết tắt của Data-Driven Documents. D3.js là một thư viện JavaScript để xử lý tài liệu dựa trên dữ liệu. D3 là Khung hình ảnh hóa dữ liệu động, tương tác, trực tuyến và được sử dụng trong một số lượng lớn các trang web. D3.js được viết bởiMike Bostock, được tạo ra để kế thừa bộ công cụ trực quan hóa trước đó có tên Protovis. D3.js được sử dụng trên hàng trăm nghìn trang web.
Crossfilter là một tập dữ liệu đa chiều. Nó hỗ trợ tương tác cực nhanh với các tập dữ liệu có chứa một triệu bản ghi trở lên.
Các khái niệm cơ bản
Bộ lọc chéo được xác định trong không gian tên bộ lọc chéo. Nó sử dụng phiên bản ngữ nghĩa. Hãy xem xét một đối tượng bộ lọc chéo được tải với một bộ sưu tập các loại trái cây được xác định bên dưới:
var fruits = crossfilter ([
{ name: “Apple”, type: “fruit”, count: 20 },
{ name: “Orange”, type: "fruit”, count: 10 },
{ name: “Grapes”, type: “fruit”, count: 50 },
{ name: “Mango”, type: “fruit”, count: 40 }
]);Nếu chúng ta cần thực hiện tổng số bản ghi trong một nhóm, chúng ta có thể sử dụng hàm sau:
var count = fruits.groupAll().reduceCount().value();Nếu chúng ta muốn lọc theo một loại cụ thể -
var filtering = fruits.dimension(function(d) { return d.type; });
filtering.filter(“Grapes”)Tương tự, chúng ta có thể thực hiện phân nhóm với Crossfilter. Để làm điều này, chúng ta có thể sử dụng hàm sau:
var grouping = filtering.group().reduceCount();
var first = grouping.top(2);Do đó, Crossfilter được xây dựng để cực kỳ nhanh. Nếu bạn muốn tính toán lại các nhóm khi bộ lọc được áp dụng, nó sẽ tính toán tăng dần. Kích thước bộ lọc chéo rất đắt.
API bộ lọc chéo
Hãy để chúng tôi đi qua các API Crossfilter đáng chú ý một cách chi tiết.
crossfilter([records])- Nó được sử dụng để xây dựng một bộ lọc chéo mới. Nếu bản ghi được chỉ định, thì nó đồng thời thêm các bản ghi được chỉ định. Bản ghi có thể là bất kỳ mảng nào của các đối tượng JavaScript hoặc các bản gốc.
crossfilter.add(records) - Thêm các bản ghi được chỉ định vào bộ lọc chéo.
crossfilter.remove() - Loại bỏ tất cả các bản ghi phù hợp với các bộ lọc hiện tại khỏi bộ lọc chéo.
crossfilter.size() - Trả về số lượng bản ghi trong bộ lọc chéo.
crossfilter.groupAll() - Đây là một chức năng để nhóm tất cả các bản ghi và giảm xuống một giá trị duy nhất.
crossfilter.dimension(value) - Nó được sử dụng để xây dựng một thứ nguyên mới bằng cách sử dụng hàm truy cập giá trị được chỉ định.
dimension.filter(value) - Nó được sử dụng để lọc các bản ghi cho giá trị khớp của thứ nguyên và trả về thứ nguyên.
dimension.filterRange(range) - Bản ghi bộ lọc cho giá trị của thứ nguyên lớn hơn hoặc bằng phạm vi [0] và nhỏ hơn phạm vi [1].
dimension.filterAll() - Xóa bất kỳ bộ lọc nào trên thứ nguyên này.
dimension.top(k) - Nó được sử dụng để trả về một mảng mới chứa k bản ghi hàng đầu, theo thứ tự tự nhiên của chiều này.
dimension.bottom(k) - Nó được sử dụng để trả về một mảng mới chứa k bản ghi dưới cùng, theo thứ tự tự nhiên của chiều này.
dimension.dispose() - Nó được sử dụng để loại bỏ kích thước khỏi bộ lọc chéo.
Trong chương tiếp theo, chúng ta sẽ hiểu sơ lược về D3.js.
D3.js là một thư viện JavaScript được sử dụng để tạo hình ảnh trực quan tương tác trong trình duyệt. Thư viện D3 cho phép chúng tôi thao tác các phần tử của trang web trong ngữ cảnh của tập dữ liệu. Các phần tử này có thể là phần tử HTML, SVG hoặc Canvas và có thể được giới thiệu, loại bỏ hoặc chỉnh sửa theo nội dung của tập dữ liệu. Nó là một thư viện để thao tác các đối tượng DOM. D3.js có thể là một trợ giúp có giá trị trong việc khám phá dữ liệu. Nó cho phép bạn kiểm soát việc trình bày dữ liệu của mình và cho phép bạn thêm tính tương tác của dữ liệu.
D3.js là một trong những framework hàng đầu khi so sánh với các thư viện khác. Đây là bởi vì; nó hoạt động trên web và trực quan hóa dữ liệu và ở cấp độ doanh nghiệp. Một lý do khác là tính linh hoạt tuyệt vời của nó, cho phép các nhà phát triển trên khắp thế giới tạo ra nhiều biểu đồ nâng cao. Ngoài ra, nó đã mở rộng chức năng của mình đến một mức độ lớn.
Hãy để chúng tôi hiểu các khái niệm cơ bản của D3.js, như sau:
- Selections
- Tham gia dữ liệu
- SVG
- Transition
- Animation
- API D3.js
Hãy để chúng tôi hiểu chi tiết từng khái niệm này.
Lựa chọn
Lựa chọn là một trong những khái niệm cốt lõi trong D3.js. Nó dựa trên khái niệm Bộ chọn CSS. Những người đã sử dụng và biết về JQuery có thể dễ dàng hiểu các lựa chọn. Nó cho phép chúng tôi chọn DOM dựa trên các bộ chọn CSS và sau đó cung cấp các tùy chọn để sửa đổi hoặc nối thêm và xóa các phần tử của DOM.
Tham gia dữ liệu
Kết nối dữ liệu là một khái niệm quan trọng khác trong D3.js. Nó hoạt động cùng với các lựa chọn và cho phép chúng tôi thao tác tài liệu HTML liên quan đến tập dữ liệu của chúng tôi (một loạt các giá trị số). Theo mặc định, D3.js cung cấp cho tập dữ liệu mức ưu tiên cao nhất trong các phương thức của nó và mỗi mục trong tập dữ liệu tương ứng với một phần tử HTML.
SVG
SVG là viết tắt của Scalable Vector Graphics. SVG là một định dạng đồ họa vector dựa trên XML. Nó cung cấp các tùy chọn để vẽ các hình dạng khác nhau như Đường thẳng, Hình chữ nhật, Hình tròn, Hình elip, v.v. Do đó, thiết kế hình ảnh trực quan với SVG mang lại cho bạn nhiều sức mạnh và tính linh hoạt hơn.
Chuyển đổi
SVG cung cấp các tùy chọn để biến đổi một phần tử hình dạng SVG hoặc nhóm các phần tử SVG. Biến đổi SVG hỗ trợ Dịch, Quy mô, Xoay và Skew.
Chuyển tiếp
Quá trình chuyển đổi là quá trình thay đổi từ trạng thái này sang trạng thái khác của một mặt hàng. D3.js cung cấp một phương thức chuyển đổi () để thực hiện chuyển đổi trong trang HTML.
Hoạt hình
D3.js hỗ trợ hoạt ảnh thông qua quá trình chuyển đổi. Hoạt ảnh có thể được thực hiện với việc sử dụng chuyển tiếp thích hợp. Chuyển tiếp là một dạng hoạt ảnh khung chính hạn chế chỉ có hai khung chính:start và end. Khung khóa bắt đầu thường là trạng thái hiện tại của DOM và khung khóa kết thúc là một tập hợp các thuộc tính, kiểu và các thuộc tính khác mà bạn chỉ định. Quá trình chuyển đổi rất phù hợp để chuyển sang một chế độ xem mới mà không cần mã phức tạp phụ thuộc vào chế độ xem bắt đầu.
API D3.js
Hãy cho chúng tôi hiểu ngắn gọn một số phương thức quan trọng của API D3.js.
API bộ sưu tập
Tập hợp chỉ đơn giản là một đối tượng nhóm nhiều phần tử thành một đơn vị duy nhất. Nó còn được gọi là vật chứa. Nó chứa các Đối tượng, Bản đồ, Bộ và Tổ.
API đường dẫn
Đường dẫn được sử dụng để vẽ hình chữ nhật, hình tròn, hình elip, đa giác, đa giác, đường thẳng và đường cong. Đường dẫn SVG đại diện cho đường viền của một hình dạng có thể được vuốt, tô, được sử dụng làm đường cắt hoặc bất kỳ sự kết hợp nào của cả ba.
API trục
D3.js cung cấp các chức năng để vẽ các trục. Một trục được tạo bởi các đường thẳng, dấu tích và nhãn. Một trục sử dụng tỷ lệ, do đó mỗi trục sẽ cần được cung cấp một tỷ lệ để làm việc.
API thu phóng
Phóng to giúp chia tỷ lệ nội dung của bạn. Bạn có thể tập trung vào một khu vực cụ thể bằng cách sử dụng phương pháp nhấp và kéo.
API giá trị được phân tách bằng dấu phân cách
Dấu phân tách là một chuỗi gồm một hoặc nhiều ký tự được sử dụng để xác định ranh giới giữa các vùng riêng biệt, độc lập trong văn bản thuần túy hoặc dữ liệu khác. Dấu phân cách trường là một chuỗi các giá trị được phân tách bằng dấu phẩy. Tóm lại, các giá trị được phân tách bằng dấu phân cách là Giá trị được phân tách bằng dấu phẩy (CSV) hoặc Giá trị được phân cách bằng tab (TSV).
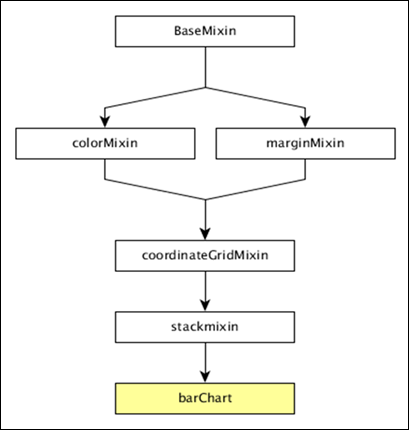
Mixin là một abstract functional objectcó nhiều hàm được xác định trước, có thể được trộn lẫn và sử dụng trong các lớp JavaScript. Tuy nhiên, chúng không thể được sử dụng độc lập. Ví dụ: DC.js cóMixin và dc.baseMixin, không thể được sử dụng như nó vốn có, nhưng được sử dụng bởi tất cả các lớp biểu đồ DC như Biểu đồ đường, Biểu đồ hình tròn, v.v. DC.js có một bộ Mixins hữu ích hạn chế để tạo biểu đồ dễ dàng và hiệu quả. Chúng như sau:
baseMixin- baseMixin cung cấp chức năng chung cho tất cả các loại biểu đồ. Nó tích hợp thư viện JavaScript crossfilter và d3.js và cung cấp một bộ chức năng đơn giản để tạo biểu đồ với kiến thức hạn chế về D3.js.
capMixin - capMixin cung cấp hỗ trợ nhóm cho các phần tử dữ liệu dưới một giới hạn (giới hạn).
colorMixin - colorMixin hỗ trợ màu cho các biểu đồ.
marginMixin - marginMixin cung cấp hỗ trợ ký quỹ cho các biểu đồ.
coordinateGridMixin - precisionGridMixin cung cấp hỗ trợ tọa độ cho các biểu đồ.
stackMixin - stackMixin cung cấp hỗ trợ xếp chồng bằng cách sử dụng d3.layout.stack.
bubbleMixin - bubbleMixin cung cấp hỗ trợ bong bóng cho các biểu đồ.
Hãy để chúng tôi hiểu chi tiết tất cả các mixin này trong các chương tiếp theo.
baseMixincung cấp các phương pháp cơ bản cần thiết để tạo bất kỳ loại biểu đồ nào. Nó bao gồm từ thiết lập chiều rộng của biểu đồ đến lọc nâng cao của biểu đồ.
Tùy chọn biểu đồ chung
Các basicMixincung cấp nhiều phương pháp biểu đồ để lấy / đặt các thuộc tính của biểu đồ. Chúng như sau,
chartID() - Trả về ID số bên trong của biểu đồ.
chartGroup( [chartGroup])- Nhận hoặc thiết lập nhóm mà biểu đồ thuộc về. Trong DC.js, các biểu đồ có thể được nhóm thành một tập hợp duy nhất. Tất cả các biểu đồ trong một nhóm dự kiến sẽ chia sẻ cùng một bộ dữ liệu Crossfilter. Chúng được kết xuất cũng như vẽ lại đồng thời.
mychart.chartGroup('dashboard');minWidth( [minWidth]) - Đặt chiều rộng tối thiểu của biểu đồ.
mychart.minWidth(300);width( [width]) - Lấy hoặc đặt chiều rộng của biểu đồ.
mychart.width(600);minHeight( [minHeight]) - Lấy hoặc đặt chiều cao tối thiểu của biểu đồ.
mychart.minHeight(300);height( [height]) - Nhận hoặc thiết lập chiều cao của biểu đồ.
mychart.height(300);title( [titleFunction])- Nhận hoặc đặt chức năng tiêu đề. Tiêu đề là tiêu đề của Phần tử SVG của phần tử con trong biểu đồ (ví dụ: một thanh đơn trong biểu đồ thanh). Tiêu đề trong biểu đồ được thể hiện dưới dạng chú giải công cụ trong trình duyệt.
mychart.title(function(data) {
return d.key + ': ' + d.value;
});label( labelFunction[??]) - Tương tự như phương thức title (), nhưng nó đặt nhãn thay vì tiêu đề.
mychart.label(function(data) {
return d.key + ': ' + d.value;
});options(opts)- Đặt bất kỳ tùy chọn biểu đồ nào bằng cách sử dụng đối tượng JavaScript. Mỗi khóa đại diện cho phương thức tương ứng có sẵn trong biểu đồ và phương thức đã so khớp sẽ được gọi với giá trị liên quan.
mychart.options ({
'width' : 300,
'height' : 300
});Tại đây, phương thức width () và height () sẽ được kích hoạt với giá trị được chỉ định.
legend( [legend])- Gắn chú giải vào biểu đồ. Chú giải có thể được tạo bằng cách sử dụngd3.legend() phương pháp.
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))anchor( parent[??])- Đặt SVGElement gốc là gốc của biểu đồ hiện có hoặc bất kỳ bộ chọn đơn D3 hợp lệ nào. Theo tùy chọn, nhóm biểu đồ cũng có thể được đặt bằng cách sử dụng đối số thứ hai.
anchorName() - Nhận ID DOM của vị trí cố định của biểu đồ.
svg( [svgElement]) - Trả về SVGElement của biểu đồ.
resetSvg() - Đặt lại vùng chứa SVG trong DOM.
root( [rootElement]) - Nhận vùng chứa gốc của biểu đồ.
Tùy chọn dữ liệu
basicMixincung cấp các phương pháp để thiết lập dữ liệu cho các biểu đồ. Dữ liệu được đặt làm thứ nguyên và nhóm Crossfilter. Ngoài ra, nó cung cấp một tùy chọn để lấy tập dữ liệu cơ bản.
dimension( [dimension])- Đặt hoặc lấy kích thước của biểu đồ. Thứ nguyên là bất kỳ thứ nguyên Crossfilter hợp lệ nào.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);group( group[??])- Đặt hoặc lấy nhóm của biểu đồ. Một nhóm là bất kỳ nhóm Crossfilter hợp lệ nào. Nhóm có thể được đặt tên bằng cách sử dụng đối số thứ hai để sử dụng nó sau này trong mã.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));data( [callback]) - Đặt lệnh gọi lại dữ liệu và cho phép chúng tôi lấy tập dữ liệu của biểu đồ bên dưới.
// get all groups
mychart.data(function (group) {
return group.all();
});
// get top five groups
mychart.data(function (group) {
return group.top(5);
});keyAccessor( [keyAccessor])- Nhận hoặc thiết lập chức năng truy cập khóa. Nó được sử dụng để lấy khóa từ nhóm Crossfilter bên dưới. Phím được sử dụng cho các lát cắt trong biểu đồ hình tròn và trục x trong biểu đồ đường / thanh. Mặc địnhkey accessor chức năng như sau:
chart.keyAccessor(function(d) { return d.key; });valueAccessor( [valueAccessor])- Nhận hoặc đặt chức năng truy cập giá trị. Nó được sử dụng để lấy giá trị từ nhóm Crossfilter bên dưới. Giá trị được sử dụng cho kích thước lát cắt trong biểu đồ hình tròn và vị trí trục y trong biểu đồ đường / thanh. Mặc địnhvalue accessor chức năng như sau:
chart.valueAccessor(function(d) { return d.value; });ordering( [orderFunction])- Nhận hoặc đặt một chức năng đặt hàng để sắp xếp kích thước thứ tự. Theo mặc định, biểu đồ sử dụngcrossfilter.quicksort.by để sắp xếp các phần tử.
_chart.ordering(dc.pluck('key'));Tùy chọn bộ lọc
Lọc là một trong những điểm nổi bật của DC.js. Chúng ta có thể áp dụng một hoặc nhiều bộ lọc trực tiếp trên đối tượng biểu đồ bằng cách sử dụng phương thức filter () và gọi phương thức redrawGroup () hoặc dc.redrawAll () của biểu đồ để xem hiệu quả lọc trên biểu đồ. Theo mặc định, một đối tượng biểu đồ có một hoặc nhiều bộ lọc bằng cách sử dụng phương thức filter (), áp dụng nó trên tập dữ liệu Crossfilter () bên dưới, lấy dữ liệu đã lọc từ Crossfilter và vẽ lại biểu đồ bằng cách sử dụng dữ liệu đã lọc. DC.js cung cấp các phương pháp sau để xử lý lọc trong biểu đồ.
Bộ lọc ([bộ lọc])
Nhận hoặc đặt bộ lọc cho biểu đồ. Nếu bộ lọc được cung cấp là mới, thì bộ lọc đó sẽ được thêm vào bộ lọc của biểu đồ và được áp dụng trên tập dữ liệu cơ bản. Nếu bộ lọc được cung cấp đã có sẵn trong bộ sưu tập bộ lọc của biểu đồ, thì nó sẽ loại bỏ bộ lọc và thực hiện lọc có liên quan trên dữ liệu cơ bản. Trong ngắn hạn, phương pháp lọc sẽ chuyển đổi các bộ lọc được cung cấp.
mychart.filter(10);Để xóa tất cả các bộ lọc, hãy gọi phương thức bộ lọc với nullgiá trị. Bộ lọc có thể là một trong các mục sau:
null - Biểu đồ sẽ loại bỏ tất cả các bộ lọc đã áp dụng trước đó.
single value - Biểu đồ sẽ gọi phương thức lọc của Crossfilter bên dưới và gửi giá trị được cung cấp.
dc.filters.RangedFilter- Nó chấp nhận hai giá trị, thấp và cao. Biểu đồ sẽ lọc ra tất cả dữ liệu, ngoại trừ giá trị trong phạm vi giữa giá trị thấp và giá trị cao.
dc.filters.TwoDimensionalFilter - Nó chấp nhận các giá trị hai chiều được sử dụng trong bản đồ nhiệt.
dc.filters.RangedTwoDimensionalFilter - Nó tương tự như dc.filters.RangedFilter, ngoại trừ việc nó chấp nhận một giá trị hai chiều chỉ được sử dụng trong các biểu đồ phân tán.
hasFilter ([bộ lọc])
Kiểm tra xem bộ lọc được cung cấp có khả dụng hay không trong biểu đồ.
ReplaceFilter ([bộ lọc])
Thay thế bộ lọc hiện tại của biểu đồ bằng bộ lọc được cung cấp.
bộ lọc ()
Trả về tất cả các bộ lọc hiện tại được liên kết với biểu đồ.
filterAll ()
Xóa tất cả các bộ lọc được liên kết với biểu đồ.
filterHandler ([filterHandler])
Nhận hoặc đặt chức năng xử lý bộ lọc. Biểu đồ sử dụng hàm xử lý bộ lọc để lọc tập dữ liệu cơ bản bằng bộ lọc. Biểu đồ có Chức năng xử lý bộ lọc mặc định và nó có thể được thay thế bằng Chức năng xử lý bộ lọc tùy chỉnh bằng phương pháp này. Trình xử lý bộ lọc mặc định như sau:
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// the empty case (no filtering)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// single value and not a function-based filter
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// single range-based filter
dimension.filterRange(filters[0]);
} else {
// an array of values, or an array of filter objects
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});hasFilterHandler ([hasFilterHandler])
Nhận hoặc đặt một hàm xử lý has-filter. Chức năng này được biểu đồ sử dụng để kiểm tra xem một bộ lọc có sẵn trong bộ sưu tập bộ lọc của biểu đồ hay không. Trình xử lý has-filter mặc định như sau:
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});addFilterHandler ([addFilterHandler])
Nhận hoặc đặt chức năng xử lý bộ lọc bổ sung. Biểu đồ sử dụng chức năng này để thêm bộ lọc vào bộ lọc của biểu đồ. Trình xử lý bộ lọc bổ sung mặc định như sau:
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});removeFilterHandler ([removeFilterHandler])
Nhận hoặc đặt chức năng xử lý bộ lọc loại bỏ. Chức năng này được biểu đồ sử dụng để xóa bộ lọc khỏi bộ lọc của biểu đồ. Bộ lọc loại bỏ mặc định như sau:
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});resetFilterHandler ([resetFilterHandler])
Nhận hoặc đặt chức năng xử lý bộ lọc đặt lại. Chức năng này được biểu đồ sử dụng để đặt lại bộ lọc của biểu đồ. Bộ lọc đặt lại mặc định như sau:
function (filters) {
return [];
}filterPrinter ([filterPrinterFunction])
Nhận hoặc đặt chức năng lọc máy in. Chức năng này được biểu đồ sử dụng để in thông tin bộ lọc.
commitHandler ()
Nhận hoặc đặt trình xử lý cam kết. Mục đích của trình xử lý cam kết là gửi dữ liệu đã lọc đến máy chủ một cách không đồng bộ.
Tùy chọn sự kiện
DC.js định nghĩa một tập hợp giới hạn các sự kiện để thực hiện một số chức năng như Lọc, Thu phóng, v.v. Danh sách các sự kiện được xác định trong DC.js như sau:
renderlet - Kích hoạt sau khi quá trình chuyển đổi được vẽ lại và kết xuất.
pretransition - Kích hoạt trước khi quá trình chuyển đổi bắt đầu.
preRender - Kích hoạt trước khi kết xuất biểu đồ.
postRender - Kích hoạt sau khi biểu đồ kết thúc kết xuất bao gồm tất cả logic của kết xuất.
preRedraw - Kích hoạt trước khi vẽ lại biểu đồ.
postRedraw - Kích hoạt sau khi biểu đồ kết thúc việc vẽ lại bao gồm tất cả logic của renderlet.
filtered - Kích hoạt sau khi một bộ lọc được áp dụng, thêm hoặc xóa.
zoomed - Kích hoạt sau khi kích hoạt thu phóng.
basicMixin cung cấp một phương pháp, on(event, listener) để thiết lập hàm gọi lại cho tất cả các sự kiện đã xác định ở trên.
on(event, listener) - Đặt chức năng gọi lại hoặc nghe cho sự kiện cụ thể.
onClick(datum)- Nó được chuyển đến D3 làm trình xử lý onClick cho mỗi biểu đồ. Hành vi mặc định là lọc trên dữ liệu được nhấp (được chuyển đến lệnh gọi lại) và vẽ lại nhóm biểu đồ.
Tùy chọn kết xuất
BasicMixin cung cấp danh sách các phương pháp để hiển thị biểu đồ. Chúng được sử dụng để vẽ biểu đồ và chúng như sau:
render()- Kết xuất biểu đồ. Nói chung, nó sẽ được sử dụng đầu tiên, khi biểu đồ được vẽ.
renderGroup() - Hiển thị tất cả các biểu đồ trong nhóm như biểu đồ này.
renderLabel( [renderLabel]) - Bật / tắt kết xuất nhãn.
renderTitle( [renderTitle]) - Bật / tắt kết xuất tiêu đề.
redraw() - Vẽ lại toàn bộ biểu đồ.
redrawGroup() - Vẽ lại tất cả các biểu đồ trong nhóm như biểu đồ này.
Tùy chọn chuyển tiếp
BasicMixin cung cấp các phương pháp để thiết lập hiệu ứng chuyển tiếp của biểu đồ và chúng như sau:
transitionDelay( [delay]) - Đặt hoặc lấy độ trễ chuyển tiếp hoạt ảnh (tính bằng mili giây) cho trường hợp biểu đồ này.
transitionDuration( [duration]) - Đặt hoặc lấy thời lượng chuyển đổi hoạt ảnh (tính bằng mili giây) cho trường hợp biểu đồ này.
useViewBoxResizing( [useViewBoxResizing]) - Nếu được đặt, hãy thay đổi kích thước biểu đồ theo thuộc tính hộp xem SVG.
controlsUseVisibility( [controlsUseVisibility]) - nếu được đặt, hãy sử dụng thuộc tính hiển thị thay vì thuộc tính hiển thị để hiển thị / ẩn điều khiển bộ lọc và đặt lại biểu đồ.
Trong chương tiếp theo, chúng ta sẽ hiểu về capMixin.
capMixincho phép nhóm danh sách phần tử dữ liệu dưới một giá trị nhất định thành 'Khác'. Nó có thể áp dụng cho cả biểu đồ hàng và biểu đồ hình tròn. Hệ thống phân cấp của capMixin được xác định trong sơ đồ bên dưới.

capMixin cung cấp bốn phương pháp để tìm phần Khác và chúng như sau:
Method 1: cap( [count]) - Nhận hoặc đặt số lượng các phần tử sẽ được bao gồm trong giới hạn.
Method 2: othersGrouper( [grouperFunction])- Nhận hoặc thiết lập chức năng để thực hiện nhóm 'Người khác'. Chức năng mặc định được cung cấp như sau.
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});Method 3: othersLabel( [label]) - Nhận hoặc đặt nhãn cho nhóm 'Những người khác'.
Method 4: takeFront( [takeFront])- Nhận hoặc thiết lập hướng đóng nắp. Nếu được đặt, biểu đồ lấy các mục phía trước từ mảng phần tử dữ liệu đã được sắp xếp; nếu không nó sẽ mất các mục cuối cùng.
colorMixincung cấp sự hỗ trợ màu sắc cho tất cả các biểu đồ, những biểu đồ này cần phải trực quan hóa bằng cách sử dụng màu sắc. Hệ thống phân cấp của colorMixin được xác định trong sơ đồ bên dưới.

colorMixin cung cấp danh sách các phương pháp sau để làm việc với màu sắc và chúng như sau:
colorAccessor ([colorAccessor])
Nhận hoặc đặt chức năng truy cập màu. Điều này sẽ ánh xạ một giá trị màu riêng biệt trong thang màu cho mỗi điểm dữ liệu trong nhóm Bộ lọc chéo bên dưới. Công cụ truy cập màu mặc định như sau:
mychart.colorAccessor(function (d, i){return i;})colorDomain ([miền])
Nhận hoặc đặt miền hiện tại cho chức năng ánh xạ màu và nó phải được cung cấp dưới dạng một mảng.
tính toánColorDomain ()
Đặt miền màu bằng cách xác định giá trị tối thiểu và tối đa của phần tử dữ liệu được tìm thấy bằng cách sử dụng hàm colorAccessor ().
màu sắc ([colorScale])
Nhận hoặc đặt thang màu. Nó chấp nhậnd3.scale.
chart.colors(d3.scale.category20b());
chart.colors(d3.scale.ordinal().range(['red','green','blue']));Màu tuyến tính (r)
Phương pháp phím tắt để đặt thang màu tuyến tính nội suy.
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);ordinalColors (r)
Phương thức phím tắt để đặt thang màu thứ tự.
chart.ordinalColors(['red','green','blue']);marginMixincung cấp các chức năng tiện ích ký quỹ cho cả Biểu đồ Hàng và Biểu đồ Lưới Tọa độ. Hệ thống phân cấp của marginMixin được xác định trong sơ đồ bên dưới.

marginMixin cung cấp một phương pháp duy nhất để đặt lề cho các biểu đồ dựa trên trục phối hợp.
lề ([lề])
Lấy hoặc đặt lề trái, phải, trên và dưới của biểu đồ. Lề mặc định của biểu đồ như sau:
a. Right - 50
a. Left - 30
a. Top - 10
a. Bottom - 30var rightMargin = chart.margins().right; // 50 by default
chart.margins().bottom = 60;Tọa độ & Trục cũng được gọi là coordinateGridMixin được thiết kế để hỗ trợ một số loại biểu đồ bê tông dựa trên lưới tọa độ như Biểu đồ thanh, Biểu đồ đường, v.v. Phân cấp của Tọa độ GridMixin được xác định trong sơ đồ bên dưới.

Tọa độ GridMixin hỗ trợ một số phương pháp để giảm khối lượng công việc trong việc tạo trục tọa độ và chúng như sau:
- brushOn ([brushOn])
- chartBodyG ([body])
- clipPadding ([pad])
- đàn hồiX ([X])
- tiêu điểm ([phạm vi])
- g ([gốc])
- isOrdinal()
- mouseZoomable ([Zoom])
- rangeChart ([phạm vi])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
Hãy để chúng tôi thảo luận ngắn gọn về từng phương pháp này.
brushOn ([brushOn])
Nó là một bộ lọc phạm vi dựa trên bàn chải. Bạn có thể đặt Bật / Tắt. Nếu bật tính năng chải, người dùng có thể kéo chuột trên biểu đồ. Bật có thể vô hiệu hóa các yếu tố tương tác khác trên biểu đồ như tô sáng, mẹo công cụ và đường tham chiếu. Nó được định nghĩa dưới đây -
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};chartBodyG ([body])
Nó được sử dụng để truy xuất nhóm SVG cho nội dung biểu đồ. Bạn có thể gọi hàm này như hình dưới đây:
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};clipPadding ([pad])
Nó được sử dụng để lấy hoặc đặt phần đệm theo pixel cho đường dẫn clip. Nó được định nghĩa dưới đây -
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};đàn hồiX ([X])
Phương pháp này được sử dụng để bật / tắt hành vi trục x đàn hồi. Nếu tính năng co giãn trục x được bật, thì biểu đồ lưới sẽ cố gắng tính toán lại phạm vi trục x. Nó kích hoạt sự kiện vẽ lại được xác định bên dưới:
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}Tương tự, bạn có thể thực hiện co giãnY ([Y]).
tiêu điểm ([phạm vi])
Phương pháp này được sử dụng để thu phóng biểu đồ để tập trung vào phạm vi nhất định. Phạm vi đã cho phải là một mảng chỉ chứa hai phần tử ([bắt đầu, kết thúc]).
g ([gốc])
Phương thức này được sử dụng để lấy hoặc đặt phần tử g gốc.
isOrdinal ()
Phương thức này được sử dụng để trả về xUnits thứ tự của biểu đồ. Hầu hết các biểu đồ hoạt động khác nhau với dữ liệu thứ tự và sử dụng kết quả của phương pháp này để kích hoạt logic thích hợp.
mouseZoomable ([Zoom])
Phương pháp này được sử dụng để thiết lập hoặc lấy khả năng thu phóng của chuột.
rangeChart ([phạm vi])
Nó được sử dụng để lấy hoặc đặt biểu đồ lựa chọn phạm vi được liên kết với phiên bản.
vòng (r)
Phương pháp này được sử dụng để đặt hoặc lấy chức năng làm tròn được sử dụng để định lượng vùng chọn khi bật tính năng đánh răng.
xAxisMax ()
Tính giá trị x lớn nhất để hiển thị trong biểu đồ. Tương tự, chúng ta có thể thực hiện đối với trục Y.
xAxisMin ()
Tính giá trị x nhỏ nhất để hiển thị trong biểu đồ. Tương tự, chúng ta có thể thực hiện đối với trục Y.
xUnitCount ()
Trả về số lượng đơn vị được hiển thị trên trục x. Tương tự, chúng ta có thể thực hiện đối với trục Y.
Biểu đồ hình tròn là một biểu đồ thống kê hình tròn. Nó được chia thành các lát để hiển thị một tỷ lệ số. Chương này giải thích chi tiết cách vẽ biểu đồ hình tròn bằng DC.js.
Phương pháp biểu đồ hình tròn
Trước khi chuyển sang vẽ biểu đồ hình tròn, chúng ta nên hiểu dc.pieChartlớp và các phương thức của nó. Dc.pieChart sử dụng các mixin để có được chức năng cơ bản là vẽ biểu đồ. Các mixin được sử dụng bởi dc.pieChart như sau:
- baseMixin
- capMixin
- colorMixin
Sơ đồ lớp hoàn chỉnh của dc.pieChart như sau:

Dc.pieChart nhận tất cả các phương thức của các mixin được chỉ định ở trên cũng như có các phương pháp riêng để vẽ biểu đồ hình tròn một cách cụ thể. Chúng như sau:
- cx ([cx])
- drawPaths ([đường dẫn])
- blankTitle ([title])
- nhãn bên ngoài ([nhãn])
- innerRadius ([bán kính bên trong])
- minAngleForLabel ([minAngleForLabel])
- bán kính ([bán kính])
- SliceCap ([cap])
Hãy để chúng tôi thảo luận chi tiết từng điều này.
cx ([cx])
Nó được sử dụng để lấy hoặc đặt vị trí tọa độ tâm x, được xác định bên dưới:
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};Tương tự, bạn có thể thực hiện vị trí tọa độ y.
drawPaths ([đường dẫn])
Phương pháp này được sử dụng để vẽ đường dẫn cho biểu đồ hình tròn và được định nghĩa bên dưới:
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};blankTitle ([title])
Phương thức này dùng để đặt tiêu đề khi không có dữ liệu. Nó được định nghĩa dưới đây -
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};nhãn bên ngoài ([nhãn])
Nó được sử dụng để định vị các nhãn lát cắt lệch khỏi mép ngoài của biểu đồ. Nó được định nghĩa dưới đây -
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};innerRadius ([bán kính bên trong])
Phương pháp này được sử dụng để lấy hoặc thiết lập bán kính bên trong của biểu đồ hình tròn. Nếu bán kính bên trong lớn hơn0pxthì biểu đồ hình tròn sẽ được hiển thị dưới dạng biểu đồ bánh rán. Nó được định nghĩa dưới đây -
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};minAngleForLabel ([minAngleForLabel])
Phương pháp này được sử dụng để lấy hoặc thiết lập góc lát cắt nhỏ nhất để hiển thị nhãn. Nó được định nghĩa dưới đây -
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};bán kính ([bán kính])
Phương pháp này được sử dụng để lấy hoặc thiết lập bán kính bên ngoài. Nếu bán kính không được chỉ định, thì nó sẽ chiếm một nửa chiều rộng và chiều cao tối thiểu của biểu đồ. Nó được định nghĩa dưới đây -
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};SliceCap ([cap])
Nhận hoặc đặt số lát tối đa mà biểu đồ hình tròn sẽ tạo. Các lát trên cùng được xác định bởi một giá trị từ cao đến thấp. Các lát khác vượt quá giới hạn sẽ được cuộn lại thành một lát 'Khác'.
Vẽ biểu đồ hình tròn
Hãy để chúng tôi tạo biểu đồ hình tròn ở DC. Trong ví dụ về biểu đồ hình tròn này, chúng ta hãy lấy một tập dữ liệu có tênpeople.csvtập tin. Tệp dữ liệu mẫu như sau:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
....................
....................
....................Mẫu trên chứa nhiều bản ghi. Bạn có thể tải xuống tệp bằng cách nhấp vào liên kết sau và lưu vào vị trí DC.
people.csv
Bây giờ, chúng ta hãy tuân thủ các bước sau để vẽ biểu đồ hình tròn trong DC.
Bước 1: Bao gồm một tập lệnh
Hãy để chúng tôi thêm D3, DC và Crossfilter bằng mã sau:
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>Bước 2: Xác định một biến
Tạo một đối tượng kiểu, dc.pieChart như hình dưới đây -
var pieChart = dc.pieChart('#pie');Ở đây, id Pie được ánh xạ với một chiếc bánh.
Bước 3: Đọc dữ liệu
Đọc dữ liệu của bạn (giả sử từ people.csv) bằng cách sử dụng d3.csv()chức năng. Nó được định nghĩa như sau:
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}Ở đây, nếu tệp dữ liệu không có sẵn ở vị trí được chỉ định, thì hàm d3.csv () trả về lỗi.
Bước 4: Xác định Bộ lọc chéo
Xác định một biến cho Crossfilter và gán dữ liệu cho Crossfilter. Nó được định nghĩa dưới đây -
var mycrossfilter = crossfilter(people);Bước 5: Tạo thứ nguyên
Tạo thứ nguyên cho giới tính bằng cách sử dụng hàm bên dưới -
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});Ở đây, Giới tính của mọi người được sử dụng cho thứ nguyên.
Bước 6: ReduceCount ()
Tạo nhóm Bộ lọc chéo bằng cách áp dụng nhóm () và hàm ReduceCount () trên thứ nguyên giới tính đã tạo ở trên - groupDimension.
var genderGroup = genderDimension.group().reduceCount();Bước 7: Tạo Pie
Tạo bánh bằng cách sử dụng chức năng bên dưới -
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();Đây,
Chiều rộng của biểu đồ hình tròn được đặt thành 800.
Chiều cao của biểu đồ hình tròn được đặt thành 300.
Kích thước của biểu đồ hình tròn được đặt thành genderDimension sử dụng phương thức thứ nguyên ().
Nhóm của biểu đồ hình tròn được đặt thành genderGroup bằng cách sử dụng phương thức group ().
Đã thêm sự kiện nhấp chuột để ghi dữ liệu bằng sự kiện tích hợp sẵn DC.js, renderlet(). Kết xuất được gọi, bất cứ khi nào biểu đồ được hiển thị hoặc vẽ.
Bước 8: Ví dụ làm việc
Tạo một tệp html mới, pie.html và bao gồm tất cả các bước trên như hình dưới đây -
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.
Biểu đồ đường được sử dụng để hiển thị thông tin dưới dạng một chuỗi các điểm dữ liệu được nối với nhau bằng các đường thẳng. Một điểm dữ liệu đại diện cho hai giá trị, một giá trị được vẽ dọc theo trục hoành và một giá trị khác dọc theo trục tung. Ví dụ: mức độ phổ biến của các mặt hàng thực phẩm có thể được vẽ dưới dạng biểu đồ đường theo cách mà mặt hàng thực phẩm được biểu thị dọc theo trục x và mức độ phổ biến của nó được biểu thị dọc theo trục y. Chương này giải thích chi tiết về biểu đồ đường.
Phương pháp biểu đồ đường
Trước khi chuyển sang vẽ biểu đồ đường, chúng ta nên hiểu dc.lineChartlớp và các phương thức của nó. Dc.lineChart sử dụng các mixin để có được chức năng cơ bản là vẽ biểu đồ. Các mixin được sử dụng bởi dc.lineChart như sau:
- dc.stackMixin
- dc.coordinateGridMixin
Sơ đồ lớp hoàn chỉnh của dc.lineChart như sau:

Dc.lineChart nhận tất cả các phương thức của các mixin được chỉ định ở trên cũng như nó có các phương pháp riêng để vẽ biểu đồ đường. Chúng được giải thích như sau.
dashStyle ([style])
Phương pháp này được sử dụng để đặt kiểu dấu gạch ngang cho biểu đồ đường.
dotRadius ([bán kính])
Phương pháp này được sử dụng để lấy hoặc đặt bán kính (trong PX) cho các điểm hiển thị trên các điểm dữ liệu. Nó được định nghĩa như sau:
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};nội suy ([i])
Phương pháp này được sử dụng để lấy hoặc đặt bộ nội suy cho một dòng.
renderArea ([khu vực])
Phương thức này được sử dụng để lấy hoặc thiết lập vùng hiển thị.
renderDataPoints ([tùy chọn])
Phương pháp này được sử dụng để hiển thị các chấm riêng lẻ cho từng điểm dữ liệu.
căng thẳng ([căng thẳng])
Phương pháp này được sử dụng để lấy hoặc thiết lập lực căng cho các đường đã vẽ. Nó nằm trong khoảng từ 0 đến 1.
xyTipsOn ([xyTipsOn])
Phương pháp này được sử dụng để thay đổi hành vi chuột của một điểm dữ liệu riêng lẻ.
Vẽ biểu đồ đường
Hãy để chúng tôi vẽ một biểu đồ đường trong DC. Để thực hiện việc này, chúng ta cần làm theo các bước dưới đây:
Bước 1: Xác định một biến
Hãy để chúng tôi xác định một biến như hình dưới đây:
var chart = dc.lineChart('#line');Ở đây, hàm dc.linechart được ánh xạ với vùng chứa có id line.
Bước 2: Đọc dữ liệu
Đọc dữ liệu từ people.csv tập tin -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Ở đây, nếu chúng ta sử dụng cùng một tập dữ liệu people.csv, thì tệp dữ liệu mẫu sẽ như sau:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
...............
................
................Bước 3: Tạo thứ nguyên độ tuổi
Bây giờ, hãy tạo thứ nguyên cho độ tuổi như hình dưới đây -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Ở đây, chúng tôi đã gán tuổi từ dữ liệu Crossfilter.
~~ là một toán tử kép KHÔNG theo bitwise. Nó được sử dụng như một sự thay thế nhanh hơn choMath.floor() chức năng.
Bây giờ, hãy nhóm nó bằng cách sử dụng reduceCount() , được định nghĩa bên dưới:
var ageGroup = ageDimension.group().reduceCount();Bước 4: Tạo biểu đồ
Bây giờ, hãy tạo biểu đồ đường bằng cách sử dụng mã được cung cấp bên dưới:
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Đây,
Chiều rộng biểu đồ là 800 và chiều cao là 300.
Hàm d3.scale.linear được sử dụng để xây dựng một thang tuyến tính mới với phạm vi miền được chỉ định [15, 70].
Tiếp theo, chúng tôi đặt brushOn giá trị thành sai.
Chúng tôi gán nhãn trục y là count và nhãn trục x là age.
Cuối cùng, hãy nhóm tuổi sử dụng ageGroup.
Bước 5: Ví dụ làm việc
Danh sách mã hoàn chỉnh được hiển thị trong khối mã sau. Tạo một trang webline.html và thêm các thay đổi sau vào nó.
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.
Biểu đồ thanh là một trong những loại biểu đồ được sử dụng phổ biến nhất và được sử dụng để hiển thị và so sánh số lượng, tần suất hoặc các thước đo khác (ví dụ: trung bình) cho các danh mục hoặc nhóm rời rạc khác nhau. Biểu đồ được xây dựng sao cho chiều cao hoặc chiều dài của các thanh khác nhau tỷ lệ với kích thước của danh mục mà chúng đại diện.
Trục x (trục hoành) đại diện cho các danh mục khác nhau mà nó không có tỷ lệ. Trục y (trục tung) không có tỷ lệ và điều này cho biết các đơn vị đo lường. Các thanh có thể được vẽ theo chiều dọc hoặc chiều ngang tùy thuộc vào số lượng danh mục và độ dài hoặc độ phức tạp của danh mục.
Phương pháp biểu đồ thanh
Trước khi chuyển sang vẽ biểu đồ thanh, chúng ta nên hiểu dc.barChartlớp và các phương thức của nó. Dc.barChart sử dụng các mixin để có được chức năng cơ bản là vẽ biểu đồ. Các mixin được sử dụng bởi dc.barChart như sau:
- dc.stackMixin
- dc.coordinateGridMixin
Sơ đồ lớp hoàn chỉnh của dc.barChart như sau:

Dc.barChart nhận tất cả các phương thức của các mixin được chỉ định ở trên. Ngoài ra, nó cũng có các phương pháp riêng để vẽ biểu đồ thanh. Chúng được giải thích như sau:
alwaysUseRounds ([vòng])
Phương thức này được sử dụng để lấy hoặc đặt xem có bật làm tròn hay không khi các thanh được căn giữa.
barPadding ([pad])
Phương pháp này được sử dụng để lấy hoặc đặt khoảng cách giữa các thanh dưới dạng một phần nhỏ của kích thước thanh. Các giá trị đệm có thể nằm trong khoảng 0-1.
centerBar ([centerBar])
Phương pháp này được sử dụng để đặt thanh, căn giữa xung quanh vị trí dữ liệu trên trục x.
khoảng trống ([khoảng cách])
Phương pháp này được sử dụng để thiết lập một khoảng cách cố định giữa các thanh.
bên ngoài ([pad])
Phương pháp này được sử dụng để đặt phần đệm bên ngoài trên biểu đồ thanh thứ tự.
Vẽ biểu đồ thanh
Hãy để chúng tôi vẽ một biểu đồ thanh trong DC. Để làm điều này, chúng ta nên làm theo các bước dưới đây:
Bước 1: Xác định một biến
Hãy để chúng tôi xác định một biến biểu đồ như hình dưới đây:
var chart = dc.barChart('#bar');Ở đây, hàm dc.barChart được ánh xạ với một vùng chứa có bar dưới dạng id.
Bước 2: Đọc dữ liệu
Đọc dữ liệu từ tệp people.csv.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Nếu dữ liệu không có, thì nó sẽ trả về một lỗi. Bây giờ, gán dữ liệu cho Crossfilter. Đối với ví dụ này, chúng tôi sẽ sử dụng cùng một tệp people.csv, trông như sau:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................Bước 3: Tạo thứ nguyên độ tuổi
Bây giờ, hãy tạo thứ nguyên cho độ tuổi như hình dưới đây -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Ở đây, chúng tôi đã gán tuổi từ dữ liệu Crossfilter. ~~ là một toán tử kép KHÔNG theo bitwise. Nó được sử dụng như một sự thay thế nhanh hơn choMath.floor() chức năng.
Bây giờ, hãy nhóm nó bằng cách sử dụng reduceCount() chức năng được hiển thị bên dưới -
var ageGroup = ageDimension.group().reduceCount();Bước 4: Tạo biểu đồ
Bây giờ, hãy tạo một biểu đồ thanh bằng cách sử dụng mã được cung cấp bên dưới -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Đây,
Chiều rộng biểu đồ là 800 và chiều cao là 300.
Hàm d3.scale.linear được sử dụng để xây dựng một thang tuyến tính mới với phạm vi miền được chỉ định [15, 70].
Tiếp theo, chúng tôi đặt giá trị brushOn thành false.
Chúng tôi gán nhãn trục y là số lượng và nhãn trục x là tuổi.
Cuối cùng, nhóm tuổi bằng cách sử dụng chức năng ageGroup.
Bước 5: Ví dụ làm việc
Danh sách mã hoàn chỉnh như sau. Tạo một trang webbar.html và thêm các thay đổi sau vào nó.
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.
Biểu đồ tổng hợp là một loại biểu đồ đặc biệt được cung cấp bởi DC.js. Nó cung cấp một tùy chọn để hiển thị nhiều biểu đồ trong cùng một lưới tọa độ. Biểu đồ tổng hợp cho phép các tùy chọn hiển thị biểu đồ nâng cao với một dòng mã tối thiểu.
Phương pháp biểu đồ tổng hợp
Trước khi chuyển sang vẽ biểu đồ tổng hợp, chúng ta cần hiểu dc.compositeChartlớp và các phương thức của nó. Dc.compositeChart sử dụng các mixin để có được chức năng cơ bản là vẽ biểu đồ. Các mixin được sử dụng bởi dc.compositeChart như sau:
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
Sơ đồ lớp hoàn chỉnh của dc.barChart như sau:

Dc.compositeChart nhận tất cả các phương thức của các mixin được chỉ định ở trên. Nó có phương pháp riêng để vẽ biểu đồ tổng hợp, được giải thích bên dưới:
soạn ([subChartArray])
Đặt bộ sưu tập các biểu đồ được hiển thị trong cùng một biểu đồ lưới tọa độ.
chart.compose([
dc.lineChart(chart)
dc.barChart(chart)
]);bọn trẻ()
Nhận tất cả các biểu đồ được tạo trong cùng một lưới tọa độ.
childOptions ([childOptions])
Nhận hoặc đặt các tùy chọn biểu đồ cho tất cả các biểu đồ con được tạo trong cùng một lưới tọa độ.
shareTitle ([shareTitle])
Nhận hoặc đặt tiêu đề được chia sẻ của biểu đồ. Nếu được đặt, nó sẽ được chia sẻ với tất cả các biểu đồ con được tạo trong cùng một lưới tọa độ.
shareColors ([shareColors])
Tương tự như hàm shareTitle (), ngoại trừ nó chia sẻ màu sắc thay vì tiêu đề.
đúngY ([yScale])
Nhận hoặc đặt tỷ lệ y cho trục bên phải của biểu đồ tổng hợp.
rightYAxis ([rightYAxis])
Lấy hoặc đặt trục y bên phải của biểu đồ tổng hợp.
rightYAxisLabel (rightYAxisLabel [??])
Nhận hoặc đặt nhãn trục y phù hợp.
alignYAxes ([alignYAxes])
Lấy hoặc đặt căn chỉnh giữa trục y bên trái và bên phải.
useRightAxisGridLines ([useRightAxisGridLines])
Nhận hoặc đặt có vẽ đường lưới từ trục y bên phải của biểu đồ tổng hợp hay không. Hành vi mặc định là vẽ từ trục y bên trái.
Vẽ biểu đồ tổng hợp
Hãy để chúng tôi vẽ biểu đồ tổng hợp bằng DC.js. Để làm điều này, chúng ta nên làm theo các bước dưới đây:
Bước 1: Xác định một biến
Hãy để chúng tôi xác định một biến biểu đồ như hình dưới đây:
var chart = dc.compositeChart('#compoiste');Ở đây, hàm dc.compositeChart được ánh xạ với một vùng chứa có composite làm id của nó.
Bước 2: Đọc dữ liệu
Đọc dữ liệu từ tệp people.csv -
d3.csv("data/people.csv", function(errors, people) {
}Nếu dữ liệu không có, thì nó sẽ trả về một lỗi. Chúng tôi sẽ sử dụng cùng một tệp people.csv. Tệp dữ liệu mẫu như sau:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.............
.............
..............Bước 3: Lập bản đồ dữ liệu
Bây giờ, lập bản đồ dữ liệu như hình dưới đây -
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));Ở đây, chúng tôi đã gán tuổi từ dữ liệu Crossfilter. ~~ là một toán tử kép KHÔNG theo bitwise. Nó được sử dụng như một chất thay thế nhanh hơn.
Bây giờ, hãy áp dụng tuổi thứ nguyên và nhóm dữ liệu giới tính bằng cách sử dụng mã được cung cấp bên dưới -
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));Bước 4: Tạo biểu đồ
Bây giờ, hãy tạo một biểu đồ tổng hợp bằng cách sử dụng mã được đưa ra bên dưới:
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();Đây,
Chiều rộng biểu đồ là 768 và chiều cao là 480.
Hàm d3.scale.linear được sử dụng để xây dựng một thang tuyến tính mới với phạm vi miền được chỉ định [15, 70].
Chúng tôi gán nhãn trục x làm tuổi và nhãn trục y làm số lượng.
Tiếp theo, hiển thị các đường lưới ngang như đúng.
Soạn giá trị màu biểu đồ đường - màu đỏ cho giới tính nam và màu xanh lam cho nữ giới.
Cuối cùng, chúng tôi đặt giá trị brushOn thành false và hiển thị biểu đồ.
Bước 5: Ví dụ làm việc
Mã hoàn chỉnh như sau. Tạo một trang webcomposite.html và thêm các thay đổi sau vào nó.
<html>
<head>
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.
Một chuỗi là một tập hợp dữ liệu. Bạn có thể vẽ biểu đồ dựa trên dữ liệu. Chương này giải thích cách vẽ biểu đồ chuỗi một cách chi tiết.
Phương pháp biểu đồ chuỗi
Trước khi chuyển sang vẽ biểu đồ chuỗi, chúng ta nên hiểu dc.seriesChartlớp và các phương thức của nó. Dc.seriesChart sử dụng Mixins để có được chức năng cơ bản là vẽ biểu đồ. Mixin được sử dụng bởi dc.seriesChart là -
- dc.stackMixin
Sơ đồ lớp hoàn chỉnh của dc.seriesChart như sau:

Dc.seriesChart nhận tất cả các phương thức của các mixin được chỉ định ở trên. Nó có các phương pháp riêng để vẽ biểu đồ chuỗi, được giải thích bên dưới:
biểu đồ ([hàm])
Phương pháp này được sử dụng để lấy hoặc thiết lập hàm biểu đồ.
seriesAccessor ([người truy cập])
Nó được sử dụng để lấy hoặc đặt chức năng truy cập cho chuỗi được hiển thị.
seriesSort ([sortFunction])
Phương thức này được sử dụng để lấy hoặc đặt một hàm để sắp xếp danh sách các chuỗi bằng cách cho các giá trị của chuỗi.
valueSort ([sortFunction])
Phương thức này được sử dụng để lấy hoặc đặt một hàm để sắp xếp các giá trị của mỗi chuỗi.
Vẽ biểu đồ chuỗi
Hãy để chúng tôi vẽ một biểu đồ chuỗi trong DC. Trong ví dụ này, chúng ta hãy lấy một tập dữ liệu có tên là people_hw.csv. Tệp dữ liệu mẫu như sau:
id,name,gender,height,weight
1,Kinsley,Male,168,90
2,Dimitry,Male,177,61
3,Martica,Female,152,76
4,Brittni,Female,156,88
5,Phillip,Male,161,78
6,Sofie,Female,161,71
7,Avril,Female,163,55
8,Allistir,Male,161,75
9,Emelda,Female,154,66
10,Camella,Female,153,52
...............
...............Tệp mẫu trên gồm nhiều bản ghi. Bạn có thể tải xuống tệp bằng cách nhấp vào liên kết sau và lưu nó vào vị trí DC của bạn.
people_hw.csv
Bây giờ, chúng ta hãy tuân thủ các bước sau để vẽ biểu đồ chuỗi trong DC.
Bước 1: Xác định một biến
Hãy để chúng tôi xác định biến như hình dưới đây:
var chart = dc.seriesChart('#line');Ở đây, hàm seriesChart được ánh xạ với dòng id.
Bước 2: Đọc dữ liệu
Đọc dữ liệu từ tệp people_hw.csv -
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Nếu dữ liệu không có, thì nó sẽ trả về một lỗi. Bây giờ, gán dữ liệu cho một bộ lọc chéo. Sau khi nhận được dữ liệu, chúng tôi có thể truy xuất từng dữ liệu một và kiểm tra giới tính bằng cách sử dụng mã được cung cấp bên dưới -
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});Bước 3: Tạo thứ nguyên độ tuổi
Bây giờ, hãy tạo thứ nguyên cho độ tuổi như hình dưới đây -
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});Ở đây, chúng tôi đã chỉ định thứ nguyên và nó trả về giới tính và chiều cao. Bây giờ, hãy nhóm nó bằng cách sử dụngreduceCount() , được định nghĩa bên dưới:
var hwGroup = hwDimension.group().reduceCount();Bước 4: Tạo biểu đồ
Bây giờ, tạo một biểu đồ chuỗi bằng cách sử dụng mã được cung cấp bên dưới:
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();Đây,
- Chiều rộng biểu đồ là 800 và chiều cao là 600.
- Sử dụng phương thức d3.scale.linear (), chúng tôi chỉ định giá trị miền.
- Sử dụng hàm seriesAccessor, nó hiển thị chuỗi cho dữ liệu.
- Trình truy cập khóa và giá trị trả về khóa và giá trị từ chuỗi.
- Chú giải có thể được sử dụng để thêm chiều cao và chiều rộng.
Bước 5: Ví dụ làm việc
Danh sách mã hoàn chỉnh như sau. Tạo một trang webline_series.html và thêm các thay đổi sau vào đó.
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.

Biểu đồ phân tán là một loại biểu đồ toán học. Nó được biểu diễn bằng cách sử dụng tọa độ Descartes để hiển thị các giá trị cho hai biến thông thường cho một tập dữ liệu. Dữ liệu được hiển thị dưới dạng tập hợp các điểm và các điểm có thể được tô màu. Chương này giải thích chi tiết về biểu đồ phân tán.
Phương pháp biểu đồ phân tán
Trước khi chuyển sang vẽ biểu đồ phân tán, chúng ta nên hiểu dc.scatterPlotlớp và các phương thức của nó. Dc.scatterPlot sử dụng các mixin để có được chức năng cơ bản là vẽ biểu đồ. Mixin được sử dụng bởi dc.scatterPlot được đưa ra dưới đây:
- dc.coordinateGridMixin
Sơ đồ lớp hoàn chỉnh của dc.scatterPlot như sau:

Dc.scatterPlot nhận tất cả các phương thức của các mixin được chỉ định ở trên. Nó có các phương pháp riêng để vẽ biểu đồ phân tán, được giải thích như sau.
customSymbol ([biểu tượng])
Phương pháp này được sử dụng lấy hoặc thiết lập trình tạo ký hiệu.
voidSize ([size])
Phương thức này được sử dụng để đặt hoặc lấy bán kính cho các biểu tượng khi nhóm trống.
Loại trừ Màu ([màu])
Phương pháp này được sử dụng để lấy hoặc đặt màu cho các ký hiệu bị loại trừ khỏi bộ lọc của biểu đồ.
loại trừOpacity ([độ mờ])
Phương pháp này được sử dụng để lấy hoặc đặt độ mờ cho các ký hiệu bị loại trừ khỏi bộ lọc của biểu đồ.
Loại trừSize ([size])
Nó được sử dụng để đặt hoặc lấy kích thước cho các ký hiệu bị loại trừ khỏi bộ lọc của biểu đồ.
highlightedSize ([size])
Nó được sử dụng để đặt hoặc lấy bán kính cho các biểu tượng được đánh dấu.
ký hiệu ([loại])
Nó được sử dụng để lấy hoặc đặt loại ký hiệu được sử dụng cho mỗi điểm.
Vẽ biểu đồ phân tán
Hãy để chúng tôi vẽ một biểu đồ phân tán trong DC. Trong ví dụ này, chúng ta hãy lấy một tập dữ liệu có tên làhowell1.csvtập tin. Tệp dữ liệu mẫu như sau:
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
...............
...............Tệp mẫu trên gồm nhiều bản ghi. Chúng tôi có thể tải xuống tệp bằng cách nhấp vào liên kết sau và lưu nó vào vị trí DC của chúng tôi.
howell1.csv
Bây giờ, chúng ta hãy làm theo các bước tiếp theo để vẽ biểu đồ Scatter trong DC.
Bước 1: Xác định một biến
Hãy để chúng tôi xác định một biến như hình dưới đây:
var chart = dc.scatterPlot('#scatter');Ở đây, hàm scatterplot () được ánh xạ với id scatter.
Bước 2: Đọc dữ liệu
Đọc dữ liệu từ tệp howell1.csv như hình dưới đây -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Nếu dữ liệu không có, thì nó sẽ trả về một lỗi. Sau đó, gán dữ liệu cho một bộ lọc chéo.
Bước 3: Tìm nạp hồ sơ
Hãy để chúng tôi tìm nạp các bản ghi bằng cách sử dụng mã được cung cấp bên dưới -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});Ở đây, chúng tôi đã kiểm tra giới tính.
Bước 4: Đặt thứ nguyên
Bạn có thể đặt thứ nguyên bằng cách sử dụng mã dưới đây -
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});Sau khi thứ nguyên đã được chỉ định, hãy nhóm giới tính bằng cách sử dụng mã được cung cấp bên dưới -
var hwGroup = hwDimension.group().reduceCount();Bước 5: Tạo biểu đồ
Bây giờ, hãy tạo một bản đồ nhiệt bằng cách sử dụng mã được cung cấp bên dưới:
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);Đây,
- Chúng tôi đã chỉ định chiều rộng biểu đồ là 800 và chiều cao là 600.
- Đã áp dụng hàm d3.scale.linear () cho cả trục x và y.
- Đã bật brushOn giá trị là false.
- Sau đó, gán nhãn trục x làm chiều cao và nhãn trục y làm trọng lượng.
- Đặt kích thước biểu tượng là tám và giá trị đệm là 10.
- Cuối cùng, nhóm dữ liệu và hiển thị biểu đồ.
Bước 6: Ví dụ làm việc
Danh sách mã hoàn chỉnh như sau. Tạo một trang webscatter.html và thêm các thay đổi sau vào nó.
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.
Biểu đồ bong bóng được sử dụng để hiển thị ba chiều của dữ liệu. Đây là một biến thể của biểu đồ phân tán, trong đó các điểm dữ liệu được thay thế bằng các bong bóng. Kích thước bong bóng được thể hiện tương ứng với thứ nguyên dữ liệu. Nó sử dụng trục ngang và trục dọc làm trục giá trị. Chương này giải thích chi tiết về biểu đồ bong bóng.
Phương pháp biểu đồ bong bóng
Trước khi chuyển sang vẽ biểu đồ bong bóng, chúng ta nên hiểu dc.bubbleChartlớp và các phương thức của nó. Dc.bubbleChart sử dụng các mixin để có được chức năng cơ bản là vẽ biểu đồ, được liệt kê bên dưới:
- dc.bubbleMixin
- dc.coordinateGridMixin
Sơ đồ lớp hoàn chỉnh của dc.bubbleChart như sau:

Dc.bubbleChart nhận tất cả các phương thức của các mixin được chỉ định ở trên. Nó cũng có các phương pháp riêng để vẽ biểu đồ bong bóng, được giải thích bên dưới:
đàn hồi ([bán kính])
Phương pháp này được sử dụng để kích hoạt bán kính bong bóng. Nếu chúng tôi vô hiệu hóa điều này, thì bán kính bong bóng sẽ được thay đổi tỷ lệ tự động.
sortBubbleSize ([sortBubbleSize])
Phương pháp này được sử dụng để bật tính năng sắp xếp trong bong bóng. Các bong bóng nhỏ hơn sẽ đến trước và sau đó chúng tăng dần lên.
Vẽ biểu đồ bong bóng
Hãy để chúng tôi vẽ biểu đồ bong bóng ở DC. Để thực hiện việc này, chúng ta cần làm theo các bước dưới đây:
Bước 1: Xác định một biến
Hãy để chúng tôi xác định một biến như hình dưới đây:
var chart = dc.bubbleChart('#bubble');Ở đây, hàm bubbleChart được ánh xạ với bong bóng id.
Bước 2: Đọc dữ liệu
Đọc dữ liệu từ howell1.csv tập tin.
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Nếu dữ liệu không có, thì nó sẽ trả về một lỗi. Bây giờ, gán dữ liệu cho một bộ lọc chéo. Tại đây, chúng tôi đã tải xuống tệp howell1.csv. Tệp tương tự sẽ được sử dụng ở đây và nó sẽ trông tương tự như khối mã sau đây.
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
....................
.....................Bước 3: Tìm nạp hồ sơ
Hãy để chúng tôi tìm nạp các bản ghi bằng cách sử dụng mã được cung cấp bên dưới -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});Ở đây, chúng tôi đã kiểm tra giới tính và đã thiết lập phạm vi chiều cao và chiều rộng trục x bằng công thức trên.
Bước 4: Đặt thứ nguyên
Chúng tôi có thể đặt thứ nguyên bằng cách sử dụng mã được cung cấp bên dưới -
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});Sau khi thứ nguyên đã được chỉ định, hãy nhóm giới tính bằng cách sử dụng mã được cung cấp bên dưới -
var genderGroup = genderDimension.group().reduceCount();Bước 5: Tạo biểu đồ
Bây giờ, tạo biểu đồ bong bóng bằng cách sử dụng mã được cung cấp bên dưới:
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})Đây,
Chúng tôi đã chỉ định chiều rộng biểu đồ là 1200 và chiều cao là 400.
Tiếp theo, chúng tôi đã chỉ định các điểm ký quỹ.
Sau đó, chúng tôi đã chỉ định thứ nguyên và nhóm giới tính.
Trình truy cập khóa và giá trị trả về khóa và giá trị từ các bong bóng.
Tính toán hàm truy cập giá trị bán kính bằng công thức - Math.floor((p.value / 10)) + 1.
Bước 6: Vẽ bong bóng
Bây giờ, vẽ các bong bóng bằng cách sử dụng mã dưới đây -
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});Đây,
Hàm d3.scale.linear được sử dụng để xây dựng một tỷ lệ tuyến tính mới với phạm vi miền được chỉ định [0,240] cho trục x.
Tương tự, chúng tôi đã gán giá trị tỷ lệ tuyến tính y và bán kính.
Chúng tôi đã chỉ định giá trị nhãn bán kính tối thiểu là 1000, giá trị đệm trục x và trục y lần lượt là 200 và 100.
Tiếp theo, chúng tôi đã chỉ định giá trị kích thước tương đối của bong bóng tối đa là 0,7.
Hiển thị các đường lưới ngang và dọc, sau đó lập bản đồ với tiêu đề cho khóa và giá trị bong bóng.
Bước 7: Đặt TickFormat
Đặt định dạng vé cho trục x và trục y bằng cách sử dụng mã được đưa ra bên dưới:
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});Cuối cùng, hiển thị biểu đồ bằng cách sử dụng chart.render() phương pháp.
Bước 8: Ví dụ làm việc
Danh sách mã hoàn chỉnh được hiển thị trong khối mã sau. Tạo một trang webbubble.html và thêm các thay đổi sau vào nó.
<html>
<head>
<title>Bubble chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bubble"></div>
</div>
<script language = "javascript">
var chart = dc.bubbleChart('#bubble');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
var genderGroup = genderDimension.group().reduceCount();
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
chart.render();
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.
Bản đồ nhiệt là một biểu diễn đồ họa của dữ liệu dưới dạng bản đồ, trong đó các giá trị dữ liệu được biểu thị dưới dạng màu sắc. Chương này giải thích chi tiết về bản đồ nhiệt.
Trước khi chuyển sang vẽ bản đồ nhiệt, chúng ta nên hiểu dc.heatMaplớp và các phương thức của nó. Bản đồ dc.heatMap sử dụng các mixin để có được chức năng cơ bản là vẽ biểu đồ, được liệt kê bên dưới:
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
Sơ đồ lớp hoàn chỉnh của dc.heatMap như sau:

Bản đồ dc.heatMap nhận tất cả các phương thức của các mixin được chỉ định ở trên. Nó có các phương pháp riêng để vẽ bản đồ nhiệt, được giải thích bên dưới:
boxOnClick ([trình xử lý])
Phương thức này được sử dụng để lấy hoặc đặt trình xử lý, khi một ô riêng lẻ được nhấp vào trong bản đồ nhiệt.
cols ([cols])
Phương pháp này được sử dụng để lấy hoặc thiết lập các phím để tạo các cột của bản đồ nhiệt.
colsLabel ([nhãn])
Phương thức này được sử dụng để lấy hoặc đặt nhãn cột, được biểu diễn dưới dạng tên cột. Tương tự, chúng ta cũng có thể thực hiện một nhãn hàng.
hàng ([hàng])
Phương thức này được sử dụng để lấy hoặc đặt các giá trị được sử dụng để tạo các hàng của bản đồ nhiệt.
xAxisOnClick ([trình xử lý])
Phương thức này được sử dụng để lấy hoặc đặt trình xử lý, khi một dấu chọn cột được nhấp vào trục x.
xBorderRadius ([border])
Phương pháp này được sử dụng để thiết lập bán kính đường viền X. Nếu giá trị được đặt thành 0, thì bạn sẽ nhận được các hình chữ nhật đầy đủ.
Vẽ bản đồ nhiệt
Hãy để chúng tôi vẽ một bản đồ nhiệt trong DC. Để thực hiện việc này, chúng ta cần làm theo các bước dưới đây:
Bước 1: Xác định một biến
Hãy để chúng tôi xác định một biến như hình dưới đây:
var chart = dc.heatMap('#heatmap');Ở đây, hàm HeatMap được ánh xạ với bản đồ nhiệt id.
Bước 2: Đọc dữ liệu
Đọc dữ liệu từ howell1.csv tệp như hình dưới đây -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Ở đây, chúng tôi đã sử dụng cùng một tệp howell1.csv và nó trông như hình dưới đây:
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
......................
......................Bước 3: Tìm nạp hồ sơ
Hãy để chúng tôi tìm nạp các bản ghi bằng cách sử dụng mã được cung cấp bên dưới -
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});Ở đây, chúng tôi đã kiểm tra giới tính và đã thiết lập phạm vi chiều cao và chiều rộng của trục x bằng cách sử dụng công thức trên.
Bước 4: Đặt thứ nguyên
Bạn có thể đặt thứ nguyên bằng cách sử dụng mã dưới đây -
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});Sau khi thứ nguyên đã được chỉ định, hãy nhóm giới tính bằng cách sử dụng mã được cung cấp bên dưới -
var genderGroup = genderDimension.group().reduceCount();Bước 5: Tạo biểu đồ
Bây giờ, hãy tạo một bản đồ nhiệt bằng cách sử dụng mã được cung cấp bên dưới:
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});Đây,
- Chúng tôi đã chỉ định chiều rộng biểu đồ là 20 × 45 + 80 và chiều cao là 2 × 45 + 40.
- Sau đó, chúng tôi đã chỉ định thứ nguyên và nhóm giới tính.
- Trình truy cập khóa và giá trị trả về khóa và giá trị từ các bản đồ nhiệt.
- Chúng ta phải sử dụng hàm colorAccessor () để trả về màu sắc.
- Cuối cùng, đặt tiêu đề và hiển thị biểu đồ.
Bước 6: Ví dụ làm việc
Mã hóa hoàn chỉnh như sau. Tạo một trang webheatmap.html và thêm các thay đổi sau vào nó.
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.
Đếm dữ liệu được sử dụng để hiển thị tổng số bản ghi trong tập dữ liệu. Nó thực hiện hai kiểu đếm sau:
Total-count - tổng số bản ghi.
Filter-count - số lượng bản ghi được khớp bởi các bộ lọc hiện tại.
Phương pháp đếm dữ liệu
Trước khi chuyển sang sử dụng số lượng dữ liệu, chúng ta nên hiểu dc.dataCountlớp và các phương thức của nó. Lớp dc.dataCount sử dụng một mixin để có được chức năng cơ bản là hiển thị số lượng dữ liệu, đó là:
- dc.baseMixin
DC.dataCount nhận tất cả các phương thức của mixin này và có phương thức riêng để hiển thị số lượng dữ liệu như được giải thích bên dưới:
formatNumber ([định dạng])
Phương thức này được sử dụng để lấy hoặc đặt định dạng cho bộ lọc và tổng số.
html ([tùy chọn])
Nó được sử dụng để lấy hoặc đặt các mẫu HTML để hiển thị số lượng các mục đã chọn.
For example -
counter.html ({
all: 'HTML template to use if all items are selected'
})Ở đây, 'tất cả' được sử dụng để chọn tất cả các mục bằng cách sử dụng% tổng số. Nếu chúng ta chỉ muốn sử dụng một số mục, thì chúng ta có thể sử dụng một số bản ghi bằng cách sử dụng tùy chọn% filter-count.
Ví dụ về số lượng dữ liệu
Hãy để chúng tôi thực hiện đếm dữ liệu trong DC. Để thực hiện việc này, chúng ta cần làm theo các bước dưới đây:
Bước 1: Thêm kiểu
Hãy để chúng tôi thêm các kiểu trong CSS bằng cách sử dụng mã dưới đây:
.dc-chart { font-size: 12px; }Ở đây, chúng tôi đã chỉ định các kiểu cho biểu đồ.
Bước 2: Tạo một biến
Hãy để chúng tôi tạo một biến trong DC như hình dưới đây -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");Ở đây, chúng tôi đã gán một id biến barChart thẳng hàng, trong khi id countChart là mystats.
Bước 3: Đọc dữ liệu
Đọc dữ liệu từ tệp people.csv như được hiển thị bên dưới -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Nếu dữ liệu không có, thì nó sẽ trả về một lỗi. Bây giờ, gán dữ liệu cho một bộ lọc chéo.
Ở đây, chúng tôi đang sử dụng tệp people.csv, tệp này đã được sử dụng trong các ví dụ biểu đồ trước đây của chúng tôi. Nó trông như hình dưới đây -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................Bước 4: Đặt thứ nguyên
Bạn có thể đặt thứ nguyên bằng cách sử dụng mã dưới đây -
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Sau khi thứ nguyên đã được chỉ định, hãy nhóm tuổi bằng cách sử dụng mã được cung cấp bên dưới -
var ageGroup = ageDimension.group().reduceCount();Bước 5: Tạo biểu đồ
Bây giờ, hãy tạo một biểu đồ thanh bằng cách sử dụng mã được cung cấp bên dưới -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Đây,
- Chúng tôi đã chỉ định chiều rộng biểu đồ là 400 và chiều cao là 200.
- Tiếp theo, chúng tôi đã chỉ định phạm vi miền là [15,70].
- Chúng tôi đã đặt nhãn trục x làm tuổi và nhãn trục y làm số lượng.
- Chúng tôi đã chỉ định hàm co giãnY và X là đúng.
Bước 6: Tạo và hiển thị biểu đồ đếm
Bây giờ, hãy tạo và hiển thị biểu đồ đếm bằng cách sử dụng mã bên dưới -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();Ở đây, chúng tôi đã gán thứ nguyên cho một biến crossfilter. Cuối cùng, nhóm tất cả các bản ghi dựa trên độ tuổi.
Bước 7: Ví dụ làm việc
Mã hoàn chỉnh như sau. Tạo một trang webdatacount.html và thêm các thay đổi sau vào nó.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.
Trang đầu tiên của số liệu được hiển thị bên dưới.
Sau khi chọn một độ tuổi cụ thể, nó sẽ hiển thị số lượng như thể hiện trong ảnh chụp màn hình bên dưới.

Bảng dữ liệu được sử dụng để hiển thị các bản ghi ở định dạng bảng. Nó liệt kê ra các bản ghi tập dữ liệu bộ lọc chéo như được giải thích chi tiết trong chương này.
Phương pháp bảng dữ liệu
Trước khi chuyển sang vẽ bảng dữ liệu, chúng ta nên hiểu dc.dataTablelớp và các phương thức của nó. Nó sử dụng một mixin để có được chức năng cơ bản của việc vẽ biểu đồ bảng dữ liệu, được định nghĩa bên dưới:
- dc.baseMixin
Dc.dataTable nhận tất cả các phương thức của mixin này và có các phương thức riêng để vẽ bảng dữ liệu, được giải thích như sau.
beginSlice ([lát])
Phương thức này được sử dụng để lấy hoặc thiết lập chỉ mục của lát bắt đầu. Phương pháp này hữu ích khi thực hiện phân trang.
Tương tự, bạn cũng có thể thực hiện hàm endSlice ().
cột ([cột])
Phương thức này được sử dụng để lấy hoặc đặt các chức năng cột. Nó sử dụng phương pháp sau để chỉ định các cột để hiển thị.
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);Ở đây, d đại diện cho một hàng trong tập dữ liệu. Chúng ta có thể sử dụng HTML để hiển thị các cột trong bảng dữ liệu.
nhóm (groupFunction)
Phương thức này được sử dụng để thực hiện chức năng nhóm cho bảng dữ liệu.
order ([order])
Nó được sử dụng để sắp xếp chức năng thứ tự. Nếu thứ tự tăng dần, thì thứ nguyên () sẽ sử dụng .bottom () để tìm nạp dữ liệu, nếu không, thứ nguyên sẽ sử dụng thứ nguyên (). Top ().
Ví dụ về bảng dữ liệu
Hãy để chúng tôi tạo một bảng dữ liệu trong DC. Để thực hiện việc này, chúng ta cần làm theo các bước dưới đây:
Bước 1: Thêm kiểu
Hãy để chúng tôi thêm các kiểu trong CSS bằng cách sử dụng mã dưới đây:
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }Ở đây, chúng tôi đã gán các kiểu cho biểu đồ, nhóm bảng và cột lưới.
Bước 2: Tạo một biến
Hãy để chúng tôi tạo một biến trong DC như hình dưới đây -
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");Ở đây, chúng ta đã gán một id biến barChart trong dòng, id countChart là mystats và id tableChart là mytable.
Bước 3: Đọc dữ liệu
Đọc dữ liệu từ tệp people.csv như được hiển thị bên dưới -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Nếu dữ liệu không có, thì nó sẽ trả về một lỗi. Bây giờ, gán dữ liệu cho một bộ lọc chéo. Ở đây, chúng tôi đã sử dụng cùng một tệp people.csv, tệp này đã được sử dụng trong các ví dụ biểu đồ trước đây của chúng tôi.
Nó trông giống như sau:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
..........................................Bước 4: Đặt thứ nguyên
Bạn có thể đặt thứ nguyên bằng cách sử dụng mã dưới đây -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Sau khi thứ nguyên đã được chỉ định, hãy nhóm tuổi bằng cách sử dụng mã được cung cấp bên dưới -
var ageGroup = ageDimension.group().reduceCount();Bước 5: Tạo biểu đồ
Bây giờ, hãy tạo một biểu đồ thanh bằng cách sử dụng mã được cung cấp bên dưới -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Đây,
- Chúng tôi đã chỉ định chiều rộng biểu đồ là 400 và chiều cao là 200.
- Tiếp theo, chúng tôi đã chỉ định phạm vi miền là [15,70].
- Chúng tôi đã đặt nhãn trục x làm tuổi và nhãn trục y làm số lượng.
- Chúng tôi đã chỉ định hàm co giãnY và X là đúng.
Bước 6: Tạo bảng dữ liệu
Bây giờ, hãy tạo bảng dữ liệu bằng cách sử dụng mã dưới đây:
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Ở đây, chúng tôi đã chỉ định thứ nguyên tuổi và nhóm dữ liệu.
Bước 7: Kết xuất bảng
Bây giờ, hiển thị lưới bằng cách sử dụng mã bên dưới -
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();Ở đây, chúng tôi đã sắp xếp các cột bằng DOB và sắp xếp các bản ghi.
Bước 8: Ví dụ làm việc
Mã hoàn chỉnh như sau. Tạo một trang web datatable.html và thêm các thay đổi sau vào nó.
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>Bây giờ, yêu cầu trình duyệt và bạn sẽ thấy phản hồi sau.
Sau khi chọn độ tuổi từ 20 đến 30, nó sẽ hiển thị các bản ghi bảng như trong ảnh chụp màn hình bên dưới -

Lưới dữ liệu được sử dụng để lọc và hiển thị các bản ghi. Chương này giải thích chi tiết về lưới dữ liệu.
Phương pháp lưới dữ liệu
Trước khi chuyển sang vẽ lưới dữ liệu, chúng ta nên hiểu dc.dataGridlớp và các phương thức của nó. Lớp này sử dụng một mixin để có được chức năng cơ bản của việc vẽ biểu đồ lưới dữ liệu, được định nghĩa bên dưới:
- dc.baseMixin
Dc.dataGrid nhận tất cả các phương thức của mixin này cũng như có các phương thức riêng để vẽ lưới dữ liệu, được giải thích bên dưới:
beginSlice ([lát])
Phương thức này được sử dụng để lấy hoặc thiết lập chỉ mục của lát bắt đầu. Phương pháp này hữu ích khi thực hiện phân trang.
Tương tự, bạn có thể thực hiện endSlice ().
nhóm (chức năng)
Phương pháp này được sử dụng để thực hiện chức năng nhóm cho lưới dữ liệu.
html ([html])
Phương thức này được sử dụng để lấy hoặc thiết lập hàm để tạo một html động.
order ([order])
Nó được sử dụng để sắp xếp chức năng thứ tự.
kích thước ([size])
Nó được sử dụng để hiển thị số lượng mục trong lưới.
sortBy ([sortByFunction])
Phương thức này được sử dụng để lấy hoặc thiết lập hàm sắp xếp. Chúng ta có thể sắp xếp một trường cụ thể bằng cách sử dụng chức năng này. Ví dụ: chúng ta có thể sắp xếp theo độ tuổi, được định nghĩa dưới đây -
chart.sortBy(function(d) {
return d.age;
});Ví dụ về lưới dữ liệu
Hãy để chúng tôi thực hiện một lưới dữ liệu trong DC. Để thực hiện việc này, chúng ta cần làm theo các bước dưới đây:
Bước 1: Thêm kiểu
Hãy để chúng tôi thêm các kiểu trong CSS bằng cách sử dụng mã bên dưới -
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }Ở đây, chúng tôi đã chỉ định các kiểu cho biểu đồ, lưới trên cùng và mục lưới.
Bước 2: Tạo một biến
Hãy để chúng tôi tạo một biến trong DC như được giải thích bên dưới:
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Ở đây, chúng tôi đã gán một id biến barChart trong dòng, id countChart là mystats và id gridChart là mygrid.
Bước 3: Đọc dữ liệu
Đọc dữ liệu từ people.csv tệp như hình dưới đây -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Nếu dữ liệu không có, thì nó sẽ trả về một lỗi. Bây giờ, gán dữ liệu cho một bộ lọc chéo.
Ở đây, chúng tôi đã sử dụng cùng một tệp people.csv, tệp này đã được sử dụng trong các ví dụ biểu đồ trước đây của chúng tôi. Nó trông giống như hình dưới đây -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................Bước 4: Đặt thứ nguyên
Bạn có thể đặt thứ nguyên bằng cách sử dụng mã dưới đây -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Sau khi thứ nguyên đã được chỉ định, hãy nhóm tuổi bằng cách sử dụng mã được cung cấp bên dưới -
var ageGroup = ageDimension.group().reduceCount();Bước 5: Tạo biểu đồ
Bây giờ, hãy tạo một biểu đồ thanh bằng cách sử dụng mã được cung cấp bên dưới -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Đây,
- Chúng tôi đã chỉ định chiều rộng biểu đồ là 400 và chiều cao là 200.
- Tiếp theo, chúng tôi đã chỉ định phạm vi miền là [15,70].
- Chúng tôi đã đặt nhãn trục x làm tuổi và nhãn trục y làm số lượng.
- Chúng tôi đã chỉ định hàm co giãnY và X là đúng.
Bước 6: Tạo biểu đồ lưới
Bây giờ, hãy tạo biểu đồ lưới bằng cách sử dụng mã dưới đây:
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Bước 7: Kết xuất lưới
Bây giờ, hiển thị lưới bằng cách sử dụng mã được cung cấp bên dưới -
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();Ở đây, chúng tôi đã sắp xếp tên bằng cách sử dụng hàm html () và cuối cùng đã hiển thị biểu đồ.
Bước 8: Ví dụ làm việc
Mã hoàn chỉnh như sau. Tạo một trang webdatagrid.html và thêm các thay đổi sau vào nó.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.
Ban đầu, biểu đồ lưới trông giống như ảnh chụp màn hình sau.
Nếu bạn chọn một độ tuổi cụ thể từ 63 đến 66, nó sẽ lọc ra các bản ghi sau.

Chú giải là một tùy chỉnh màn hình có thể đính kèm. Nó có thể được thêm vào các biểu đồ DC khác để hiển thị nhãn chú giải ngang. Chương này giải thích chi tiết về truyền thuyết.
Phương pháp chú giải
Legend hỗ trợ các phương pháp quan trọng sau đây. Hãy để chúng tôi đi qua từng một trong số họ chi tiết.
autoItemWidth ([width])
Phương pháp này được sử dụng để đặt hoặc tắt chiều rộng tự động cho các mục chú giải. Nếu đúng, itemWidth bị bỏ qua. Nó được định nghĩa dưới đây -
legend.autoItemWidth = function (width) {
if (!arguments.length) {
return _width;
}
}khoảng trống ([khoảng cách])
Phương pháp này được sử dụng để đặt hoặc lấy khoảng cách giữa các mục chú giải. Nó được định nghĩa như sau:
legend.gap = function (gap) {
if (!arguments.length) {
return _gap;
}
}ngang ([h])
Phương pháp này được sử dụng để định vị chú giải theo chiều ngang và được xác định như sau.
_legend.horizontal = function (h) {
if (!arguments.length) {
return _h;
}
};itemHeight ([itemHeight])
Phương thức này được sử dụng để đặt hoặc lấy chiều cao của mục chú giải.
legend.itemHeight = function (itemHeight) {
if (!arguments.length) {
return _itemHeight;
}
};itemWidth ([itemWidth])
Phương pháp này được sử dụng để đặt hoặc lấy chú giải chiều rộng mục cho chú giải ngang.
_legend.itemWidth = function (itemWidth) {
if (!arguments.length) {
return _itemWidth;
}
};LegendText ([text])
Phương thức này được sử dụng để đặt hoặc lấy hàm văn bản chú giải. Tiện ích chú giải sử dụng chức năng này để hiển thị văn bản chú giải cho từng mục. Nếu không có chức năng nào được chỉ định, tiện ích chú giải sẽ hiển thị các tên được liên kết với mỗi nhóm. Một ví dụ đơn giản được hiển thị bên dưới:
legend.legendText(dc.pluck('name'))maxItems ([mục])
Phương thức này được sử dụng để hiển thị số lượng tối đa các mục chú giải.
x ([x])
Nó được sử dụng để đặt hoặc lấy tọa độ x cho tiện ích chú giải và được định nghĩa bên dưới:
legend.x = function (x) {
if (!arguments.length) {
return _x;
}
};Tương tự, bạn cũng có thể thực hiện tọa độ y.
Trong chương này, chúng tôi sẽ phát triển một bảng điều khiển trong DC bằng cách nhấp và chọn một biểu đồ.
Ví dụ làm việc
Bây giờ, chúng ta đã có nền tảng và có thể bắt đầu viết một số mã. Nó bao gồm các bước sau:
Bước 1: Thêm kiểu
Hãy để chúng tôi thêm các kiểu trong CSS bằng cách sử dụng mã dưới đây.
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>Ở đây, chúng tôi đã chỉ định các kiểu cho biểu đồ, lưới trên cùng và mục lưới.
Bước 2: Tạo một biến
Hãy để chúng tôi tạo một biến trong DC như hình dưới đây.
var barChart = dc.barChart('#line');
var pieChart = dc.pieChart('#pie');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Ở đây, chúng tôi đã gán một id biến barChart trong dòng, id countChart là mystats, pieChart là bánh và id gridChart là mygrid.
Bước 3: Đọc dữ liệu
Đọc dữ liệu từ tệp people.csv như được hiển thị bên dưới.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Nếu dữ liệu không có, thì nó sẽ trả về một lỗi. Bây giờ, gán dữ liệu cho một bộ lọc chéo. Ở đây, chúng tôi đã sử dụng cùng mộtpeople.csvmà chúng tôi đã sử dụng trong các ví dụ biểu đồ trước đây của chúng tôi. Nó trông như hình dưới đây.
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
.........................................Bước 4: Đặt thứ nguyên cho độ tuổi
Bạn có thể đặt thứ nguyên bằng cách sử dụng mã bên dưới.
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Sau khi thứ nguyên đã được chỉ định, hãy nhóm tuổi bằng cách sử dụng mã được cung cấp bên dưới.
var ageGroup = ageDimension.group().reduceCount();Bước 5: Đặt thứ nguyên cho giới tính
Bạn có thể đặt thứ nguyên bằng cách sử dụng mã bên dưới.
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) { return data.gender; });
var genderGroup = genderDimension.group().reduceCount();Bước 6: Tạo biểu đồ thanh
Bây giờ, tạo một biểu đồ thanh bằng cách sử dụng mã bên dưới.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Đây,
- Chúng tôi đã chỉ định chiều rộng biểu đồ là 400 và chiều cao là 200.
- Tiếp theo, chúng tôi đã chỉ định phạm vi miền là [15, 70].
- Chúng tôi đã đặt nhãn trục x làm tuổi và nhãn trục y làm số lượng.
- Chúng tôi đã chỉ định hàm co giãnY và X là đúng.
Bước 7: Tạo biểu đồ hình tròn
Bây giờ, tạo biểu đồ hình tròn bằng cách sử dụng mã bên dưới.
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);Đây,
- Chúng tôi đã chỉ định chiều rộng biểu đồ là 200 và chiều cao là 100.
- Bây giờ, hãy nhóm thứ nguyên theo giới tính.
Bước 8: Tạo lưới và biểu đồ đếm
Bây giờ, hãy tạo lưới và đếm biểu đồ bằng cách sử dụng mã được đưa ra bên dưới.
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Bước 9: Kết xuất lưới và đếm
Bây giờ, kết xuất lưới và đếm bằng cách sử dụng mã bên dưới.
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();Ở đây, chúng tôi đã sắp xếp tên bằng cách sử dụng hàm html () và cuối cùng đã hiển thị biểu đồ.
Bước 10: Ví dụ làm việc
Mã hoàn chỉnh như sau. Tạo một trang webdashboard.html và thêm các thay đổi sau vào nó.
<html>
<head>
<title>DC dashboard sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
<div id = "pie"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var pieChart = dc.pieChart('#pie'); //, 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Bây giờ, hãy yêu cầu trình duyệt và chúng tôi sẽ thấy phản hồi sau.
Bạn có thể tự kiểm tra bằng cách nhấp vào thanh, biểu đồ hình tròn và xem dữ liệu thay đổi như thế nào.