DOM XML - Điều hướng
Cho đến bây giờ chúng tôi đã nghiên cứu cấu trúc DOM, cách tải và phân tích cú pháp đối tượng DOM XML và duyệt qua các đối tượng DOM. Ở đây chúng ta sẽ thấy cách chúng ta có thể điều hướng giữa các nút trong một đối tượng DOM. DOM XML bao gồm các thuộc tính khác nhau của các nút giúp chúng ta điều hướng qua các nút, chẳng hạn như -
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
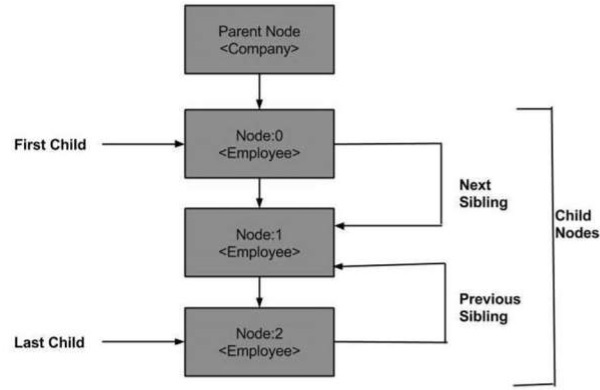
Sau đây là một sơ đồ của một cây nút cho thấy mối quan hệ của nó với các nút khác.

DOM - Nút mẹ
Thuộc tính này chỉ định nút cha là một đối tượng nút.
Thí dụ
Ví dụ sau (Navigate_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng DOM XML. Sau đó, đối tượng DOM được điều hướng đến nút cha thông qua nút con -
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
var y = xmlDoc.getElementsByTagName("Employee")[0];
document.write(y.parentNode.nodeName);
</script>
</body>
</html>Như bạn có thể thấy trong ví dụ trên, nút con Employee điều hướng đến nút cha của nó.
Chấp hành
Lưu tệp này dưới dạng Navigate_example.html trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Trong đầu ra, chúng ta nhận được nút cha của Nhân viên , tức là Công ty .
Con đầu lòng
Thuộc tính này thuộc kiểu Node và đại diện cho tên con đầu tiên có trong NodeList.
Thí dụ
Ví dụ sau (first_node_example.htm) phân tích cú pháp tài liệu XML ( node.xml ) thành một đối tượng XML DOM, sau đó điều hướng đến nút con đầu tiên có trong đối tượng DOM.
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_firstChild(p) {
a = p.firstChild;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var firstchild = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(firstchild.nodeName);
</script>
</body>
</html>Hàm get_firstChild (p) được sử dụng để tránh các nút trống. Nó giúp lấy phần tử firstChild từ danh sách nút.
x = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0])tìm nạp nút con đầu tiên cho tên thẻ Employee .
Chấp hành
Lưu tệp này dưới dạng first_node_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Trong đầu ra, chúng ta nhận được nút con đầu tiên của Employee tức là FirstName .
Con cuối cùng
Thuộc tính này thuộc loại Node và đại diện cho tên con cuối cùng có trong NodeList.
Thí dụ
Ví dụ sau (last_node_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng DOM XML, sau đó điều hướng đến nút con cuối cùng có trong đối tượng DOM xml.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_lastChild(p) {
a = p.lastChild;
while (a.nodeType != 1){
a = a.previousSibling;
}
return a;
}
var lastchild = get_lastChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(lastchild.nodeName);
</script>
</body>
</html>Chấp hành
Lưu tệp này dưới dạng last_node_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Trong đầu ra, chúng tôi nhận được nút con cuối cùng của Nhân viên, tức là, Email .
Anh / chị / em tiếp theo
Thuộc tính này thuộc kiểu Node và đại diện cho phần tử con tiếp theo, tức là phần tử con tiếp theo của phần tử con được chỉ định có trong NodeList.
Thí dụ
Ví dụ sau (nextSibling_example.htm) phân tích cú pháp tài liệu XML ( node.xml ) thành một đối tượng DOM XML điều hướng ngay đến nút tiếp theo có trong tài liệu xml.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_nextSibling(p) {
a = p.nextSibling;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var nextsibling = get_nextSibling(xmlDoc.getElementsByTagName("FirstName")[0]);
document.write(nextsibling.nodeName);
</script>
</body>
</html>Chấp hành
Lưu tệp này với tên nextSibling_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Trong đầu ra, chúng ta nhận được nút anh em tiếp theo của FirstName, tức là LastName .
Anh chị em trước
Thuộc tính này thuộc loại Node và đại diện cho phần tử con trước đó, tức là phần tử con trước đó của phần tử con được chỉ định có mặt trong NodeList.
Thí dụ
Ví dụ sau ( beforesibling_example.htm ) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng XML DOM, sau đó điều hướng đến nút trước của nút con cuối cùng có trong tài liệu xml.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest)
{
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_previousSibling(p) {
a = p.previousSibling;
while (a.nodeType != 1) {
a = a.previousSibling;
}
return a;
}
prevsibling = get_previousSibling(xmlDoc.getElementsByTagName("Email")[0]);
document.write(prevsibling.nodeName);
</script>
</body>
</html>Chấp hành
Lưu tập tin này như previoussibling_example.htm trên con đường máy chủ (tập tin này và node.xml nên trên cùng một con đường trong máy chủ của bạn). Trong đầu ra, chúng ta nhận được nút anh em trước đó của Email, tức là ContactNo .