DOM XML - Hướng dẫn nhanh
Các Dơn Object Model (DOM) là một tiêu chuẩn W3C. Nó xác định một tiêu chuẩn để truy cập các tài liệu như HTML và XML.
Định nghĩa của DOM theo như W3C đưa ra là -
Mô hình Đối tượng Tài liệu (DOM) là một giao diện lập trình ứng dụng (API) cho các tài liệu HTML và XML. Nó xác định cấu trúc logic của các tài liệu và cách một tài liệu được truy cập và thao tác.
DOM định nghĩa các đối tượng, thuộc tính và phương thức (giao diện) để truy cập tất cả các phần tử XML. Nó được chia thành 3 phần / cấp độ khác nhau -
Core DOM - mô hình tiêu chuẩn cho bất kỳ tài liệu có cấu trúc nào
XML DOM - mô hình tiêu chuẩn cho các tài liệu XML
HTML DOM - mô hình tiêu chuẩn cho các tài liệu HTML
XML DOM là một mô hình đối tượng tiêu chuẩn cho XML. Các tài liệu XML có một hệ thống phân cấp các đơn vị thông tin được gọi là các nút ; DOM là một giao diện lập trình tiêu chuẩn mô tả các nút đó và mối quan hệ giữa chúng.
Vì XML DOM cũng cung cấp một API cho phép nhà phát triển thêm, chỉnh sửa, di chuyển hoặc xóa các nút tại bất kỳ điểm nào trên cây để tạo một ứng dụng.
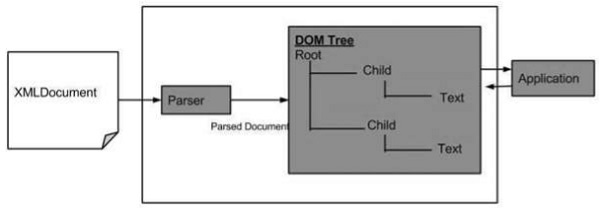
Sau đây là sơ đồ cho cấu trúc DOM. Biểu đồ mô tả trình phân tích cú pháp đánh giá tài liệu XML như một cấu trúc DOM bằng cách duyệt qua từng nút.

Ưu điểm của XML DOM
Sau đây là những ưu điểm của XML DOM.
XML DOM là ngôn ngữ và nền tảng độc lập.
DOM XML là traversable - Thông tin trong XML DOM được tổ chức theo phân cấp cho phép nhà phát triển điều hướng xung quanh phân cấp để tìm kiếm thông tin cụ thể.
DOM XML là modifiable - Bản chất là động cung cấp cho nhà phát triển một phạm vi để thêm, chỉnh sửa, di chuyển hoặc loại bỏ các nút tại bất kỳ điểm nào trên cây.
Nhược điểm của XML DOM
Nó tiêu tốn nhiều bộ nhớ hơn (nếu cấu trúc XML lớn) vì chương trình được viết một lần vẫn luôn nằm trong bộ nhớ cho đến khi và trừ khi bị loại bỏ một cách rõ ràng.
Do việc sử dụng nhiều bộ nhớ, tốc độ hoạt động của nó, so với SAX chậm hơn.
Bây giờ chúng ta đã biết DOM có nghĩa là gì, hãy xem cấu trúc DOM là gì. Tài liệu DOM là một tập hợp các nút hoặc phần thông tin, được tổ chức theo hệ thống phân cấp. Một số loại nút có thể có các nút con thuộc nhiều loại khác nhau và một số khác là nút lá không thể có bất kỳ thứ gì bên dưới chúng trong cấu trúc tài liệu. Sau đây là danh sách các loại nút, với danh sách các loại nút mà chúng có thể có khi còn nhỏ -
Document - Phần tử (tối đa một), Xử lý, Nhận xét, Loại tài liệu (tối đa một)
DocumentFragment - Phần tử, Xử lý, Chỉ thị, Nhận xét, Văn bản, CDATASection, Thực thểReference
EntityReference - Phần tử, Xử lý, Chỉ thị, Nhận xét, Văn bản, CDATASection, Thực thểReference
Element - Phần tử, Văn bản, Nhận xét, Xử lý, Lệnh, CDATASection, Thực thểReference
Attr - Văn bản, EntityReference
ProcessingInstruction - Không có con
Comment - Không có con
Text - Không có con
CDATASection - Không có con
Entity - Phần tử, Xử lý, Chỉ thị, Nhận xét, Văn bản, CDATASection, Thực thểReference
Notation - Không có con
Thí dụ
Xem xét biểu diễn DOM của tài liệu XML sau node.xml.
<?xml version = "1.0"?>
<Company>
<Employee category = "technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
</Employee>
<Employee category = "non-technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
</Employee>
</Company>Mô hình Đối tượng Tài liệu của tài liệu XML ở trên sẽ như sau:

Từ sơ đồ trên, chúng ta có thể suy ra -
Đối tượng nút chỉ có thể có một đối tượng nút cha . Điều này chiếm vị trí trên tất cả các nút. Đây là Công ty .
Nút cha có thể có nhiều nút được gọi là các nút con . Các nút con này có thể có các nút bổ sung được gọi là các nút thuộc tính . Trong ví dụ trên, chúng ta có hai nút thuộc tính Kỹ thuật và Phi kỹ thuật . Nút thuộc tính thực ra không phải là nút con của nút phần tử, nhưng vẫn được liên kết với nó.
Đến lượt mình, các nút con này có thể có nhiều nút con. Văn bản trong các nút được gọi là nút văn bản .
Các đối tượng nút ở cùng mức được gọi là anh chị em.
DOM xác định -
các đối tượng để biểu diễn giao diện và thao tác với tài liệu.
mối quan hệ giữa các đối tượng và giao diện.
Trong chương này, chúng ta sẽ nghiên cứu về các nút DOM XML . Mọi DOM XML đều chứa thông tin trong các đơn vị phân cấp được gọi là Nút và DOM mô tả các nút này và mối quan hệ giữa chúng.
Các loại nút
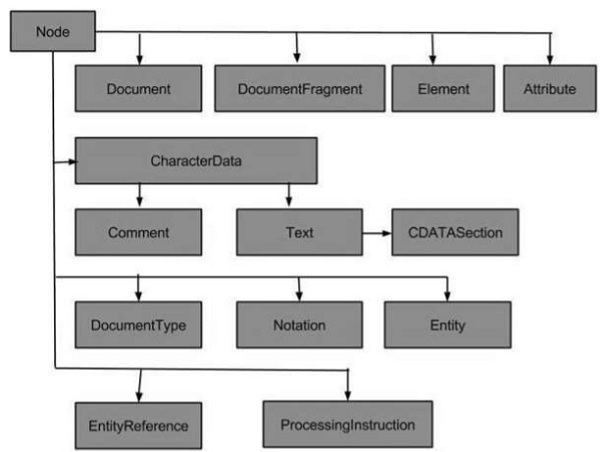
Lưu đồ sau đây hiển thị tất cả các loại nút:

Các loại nút phổ biến nhất trong XML là:
Document Node- Cấu trúc tài liệu XML hoàn chỉnh là một nút tài liệu .
Element Node- Mọi phần tử XML là một nút phần tử . Đây cũng là loại nút duy nhất có thể có các thuộc tính.
Attribute Node- Mỗi thuộc tính được coi là một nút thuộc tính . Nó chứa thông tin về một nút phần tử, nhưng không thực sự được coi là con của phần tử.
Text Node- Các văn bản tài liệu được coi là nút văn bản . Nó có thể bao gồm nhiều thông tin hơn hoặc chỉ là khoảng trắng.
Một số loại nút ít phổ biến hơn là -
CData Node- Nút này chứa thông tin mà bộ phân tích cú pháp không nên phân tích. Thay vào đó, nó chỉ nên được chuyển dưới dạng văn bản thuần túy.
Comment Node - Nút này bao gồm thông tin về dữ liệu và thường bị ứng dụng bỏ qua.
Processing Instructions Node - Nút này chứa thông tin nhắm mục tiêu cụ thể đến ứng dụng.
Document Fragments Node
Entities Node
Entity reference nodes
Notations Node
Trong chương này, chúng ta sẽ nghiên cứu về Cây nút XML DOM . Trong một tài liệu XML, thông tin được duy trì trong cấu trúc phân cấp; cấu trúc phân cấp này được gọi là Node Tree . Hệ thống phân cấp này cho phép một nhà phát triển điều hướng xung quanh cây để tìm kiếm thông tin cụ thể, do đó các nút được phép truy cập. Nội dung của các nút này sau đó có thể được cập nhật.
Cấu trúc của cây nút bắt đầu với phần tử gốc và lan rộng ra các phần tử con cho đến mức thấp nhất.
Thí dụ
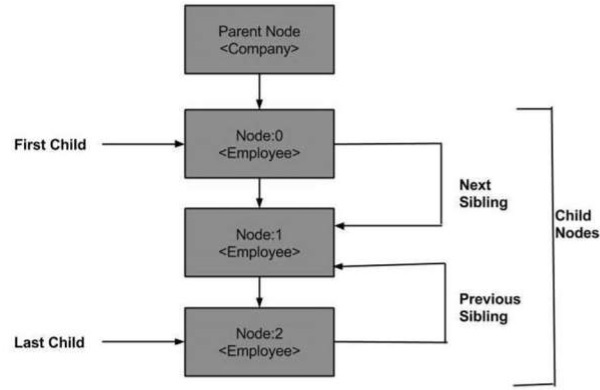
Ví dụ sau minh họa một tài liệu XML đơn giản, có cấu trúc cây nút được hiển thị trong sơ đồ bên dưới:
<?xml version = "1.0"?>
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
</Employee>
</Company>Như có thể thấy trong ví dụ trên có đại diện bằng hình ảnh (của DOM của nó) như được hiển thị bên dưới:

Nút trên cùng của cây được gọi là root. Cácrootnút là <Công ty> mà lần lượt chứa hai nút của <Người lao động>. Các nút này được gọi là các nút con.
Nút con <Nhân viên> của nút gốc <Công ty>, lần lượt bao gồm nút con của chính nó (<Tên đầu>, <Tên cuối>, <Liên hệ>).
Hai nút con, <Người lao động> có giá trị thuộc tính Kỹ thuật và Phi kỹ thuật, được gọi là nút thuộc tính .
Văn bản trong mỗi nút được gọi là nút văn bản .
DOM XML - Các phương thức
DOM dưới dạng API chứa các giao diện đại diện cho các loại thông tin khác nhau có thể được tìm thấy trong tài liệu XML, chẳng hạn như các phần tử và văn bản. Các giao diện này bao gồm các phương thức và thuộc tính cần thiết để làm việc với các đối tượng này. Các thuộc tính xác định đặc tính của nút trong khi các phương thức cung cấp cách thao tác các nút.
Bảng sau liệt kê các lớp và giao diện DOM:
| Không. | Giao diện & Mô tả |
|---|---|
| 1 | DOMImplementation Nó cung cấp một số phương thức để thực hiện các hoạt động độc lập với bất kỳ trường hợp cụ thể nào của mô hình đối tượng tài liệu. |
| 2 | DocumentFragment Nó là đối tượng tài liệu "nhẹ" hoặc "tối thiểu" và nó (như là lớp cha của Tài liệu) cố định cây XML / HTML trong một tài liệu chính thức. |
| 3 | Document Nó đại diện cho nút cấp cao nhất của tài liệu XML, cung cấp quyền truy cập vào tất cả các nút trong tài liệu, bao gồm cả phần tử gốc. |
| 4 | Node Nó đại diện cho nút XML. |
| 5 | NodeList Nó đại diện cho một danh sách các đối tượng Node chỉ đọc . |
| 6 | NamedNodeMap Nó đại diện cho tập hợp các nút có thể được truy cập theo tên. |
| 7 | Data Nó mở rộng Node với một tập hợp các thuộc tính và phương thức để truy cập dữ liệu ký tự trong DOM. |
| số 8 | Attribute Nó đại diện cho một thuộc tính trong một đối tượng Element. |
| 9 | Element Nó đại diện cho nút phần tử. Bắt nguồn từ Node. |
| 10 | Text Nó đại diện cho nút văn bản. Bắt nguồn từ CharacterData. |
| 11 | Comment Nó đại diện cho nút bình luận. Bắt nguồn từ CharacterData. |
| 12 | ProcessingInstruction Nó đại diện cho một "hướng dẫn xử lý". Nó được sử dụng trong XML như một cách để giữ thông tin cụ thể của bộ xử lý trong văn bản của tài liệu. |
| 13 | CDATA Section Nó đại diện cho Phần CDATA. Bắt nguồn từ Văn bản. |
| 14 | Entity Nó đại diện cho một thực thể. Bắt nguồn từ Node. |
| 15 | EntityReference Điều này đại diện cho một tham chiếu thực thể trong cây. Bắt nguồn từ Node. |
Chúng ta sẽ thảo luận về các phương thức và thuộc tính của từng Giao diện ở trên trong các chương tương ứng của chúng.
Trong chương này, chúng ta sẽ nghiên cứu về việc tải và phân tích cú pháp XML .
Để mô tả các giao diện được cung cấp bởi API, W3C sử dụng một ngôn ngữ trừu tượng được gọi là Ngôn ngữ Định nghĩa Giao diện (IDL). Ưu điểm của việc sử dụng IDL là nhà phát triển học cách sử dụng DOM với ngôn ngữ yêu thích của họ và có thể dễ dàng chuyển sang một ngôn ngữ khác.
Điểm bất lợi là, vì nó trừu tượng, IDL không thể được sử dụng trực tiếp bởi các nhà phát triển Web. Do sự khác biệt giữa các ngôn ngữ lập trình, chúng cần phải có ánh xạ - hoặc ràng buộc - giữa các giao diện trừu tượng và ngôn ngữ cụ thể của chúng. DOM đã được ánh xạ tới các ngôn ngữ lập trình như Javascript, JScript, Java, C, C ++, PLSQL, Python và Perl.
Trong các phần và chương sau, chúng ta sẽ sử dụng Javascript làm ngôn ngữ lập trình để tải tệp XML.
Trình phân tích cú pháp
Một phân tích cú pháp là một ứng dụng phần mềm được thiết kế để phân tích một tài liệu, trong tài liệu XML án trước đây và làm điều gì đó cụ thể với các thông tin. Một số trình phân tích cú pháp dựa trên DOM được liệt kê trong bảng sau:
| S.Không | Trình phân tích cú pháp & Mô tả |
|---|---|
| 1 | JAXP API Java của Sun Microsystem để phân tích cú pháp XML (JAXP) |
| 2 | XML4J Bộ phân tích cú pháp XML của IBM dành cho Java (XML4J) |
| 3 | msxml Trình phân tích cú pháp XML (msxml) của Microsoft phiên bản 2.0 được tích hợp sẵn trong Internet Explorer 5.5 |
| 4 | 4DOM 4DOM là trình phân tích cú pháp cho ngôn ngữ lập trình Python |
| 5 | XML::DOM XML :: DOM là một mô-đun Perl để thao tác các tài liệu XML bằng Perl |
| 6 | Xerces Apache's Xerces Java Parser |
Trong một API dựa trên cây như DOM, trình phân tích cú pháp duyệt qua tệp XML và tạo các đối tượng DOM tương ứng. Sau đó, bạn có thể duyệt qua lại cấu trúc DOM.
Tải và phân tích cú pháp XML
Trong khi tải tài liệu XML, nội dung XML có thể có hai dạng:
- Trực tiếp dưới dạng tệp XML
- Dưới dạng chuỗi XML
Nội dung dưới dạng tệp XML
Ví dụ sau minh họa cách tải dữ liệu XML ( node.xml ) bằng Ajax và Javascript khi nội dung XML được nhận dưới dạng tệp XML. Ở đây, hàm Ajax lấy nội dung của tệp xml và lưu trữ nó trong XML DOM. Khi đối tượng DOM được tạo, nó sẽ được phân tích cú pháp.
<!DOCTYPE html>
<html>
<body>
<div>
<b>FirstName:</b> <span id = "FirstName"></span><br>
<b>LastName:</b> <span id = "LastName"></span><br>
<b>ContactNo:</b> <span id = "ContactNo"></span><br>
<b>Email:</b> <span id = "Email"></span>
</div>
<script>
//if browser supports XMLHttpRequest
if (window.XMLHttpRequest) { // Create an instance of XMLHttpRequest object.
code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest();
} else { // code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// sets and sends the request for calling "node.xml"
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
// sets and returns the content as XML DOM
xmlDoc = xmlhttp.responseXML;
//parsing the DOM object
document.getElementById("FirstName").innerHTML =
xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0].nodeValue;
document.getElementById("LastName").innerHTML =
xmlDoc.getElementsByTagName("LastName")[0].childNodes[0].nodeValue;
document.getElementById("ContactNo").innerHTML =
xmlDoc.getElementsByTagName("ContactNo")[0].childNodes[0].nodeValue;
document.getElementById("Email").innerHTML =
xmlDoc.getElementsByTagName("Email")[0].childNodes[0].nodeValue;
</script>
</body>
</html>node.xml
<Company>
<Employee category = "Technical" id = "firstelement">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>Hầu hết các chi tiết của mã đều có trong mã script.
Internet Explorer sử dụng ActiveXObject ("Microsoft.XMLHTTP") để tạo một phiên bản của đối tượng XMLHttpRequest, các trình duyệt khác sử dụng phương thức XMLHttpRequest () .
các responseXML biến nội dung XML trực tiếp trong DOM XML.
Khi nội dung XML được chuyển thành JavaScript XML DOM, bạn có thể truy cập bất kỳ phần tử XML nào bằng cách sử dụng các phương thức và thuộc tính JS DOM. Chúng tôi đã sử dụng các thuộc tính DOM như childNodes , nodeValue và các phương thức DOM như getElementsById (ID), getElementsByTagName (tags_name).
Chấp hành
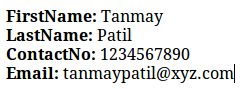
Lưu tệp này dưới dạng loadingexample.html và mở tệp đó trong trình duyệt của bạn. Bạn sẽ nhận được kết quả sau:

Nội dung dưới dạng chuỗi XML
Ví dụ sau minh họa cách tải dữ liệu XML bằng Ajax và Javascript khi nội dung XML được nhận dưới dạng tệp XML. Ở đây, hàm Ajax, lấy nội dung của tệp xml và lưu trữ nó trong XML DOM. Khi đối tượng DOM được tạo, nó sẽ được phân tích cú pháp.
<!DOCTYPE html>
<html>
<head>
<script>
// loads the xml string in a dom object
function loadXMLString(t) { // for non IE browsers
if (window.DOMParser) {
// create an instance for xml dom object parser = new DOMParser();
xmlDoc = parser.parseFromString(t,"text/xml");
}
// code for IE
else { // create an instance for xml dom object
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.loadXML(t);
}
return xmlDoc;
}
</script>
</head>
<body>
<script>
// a variable with the string
var text = "<Employee>";
text = text+"<FirstName>Tanmay</FirstName>";
text = text+"<LastName>Patil</LastName>";
text = text+"<ContactNo>1234567890</ContactNo>";
text = text+"<Email>[email protected]</Email>";
text = text+"</Employee>";
// calls the loadXMLString() with "text" function and store the xml dom in a variable
var xmlDoc = loadXMLString(text);
//parsing the DOM object
y = xmlDoc.documentElement.childNodes;
for (i = 0;i<y.length;i++) {
document.write(y[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>Hầu hết các chi tiết của mã đều có trong mã script.
Internet Explorer sử dụng ActiveXObject ("Microsoft.XMLDOM") để tải dữ liệu XML vào một đối tượng DOM, các trình duyệt khác sử dụng hàm DOMParser () và phương thức parseFromString (text, 'text / xml') .
Văn bản biến phải chứa một chuỗi có nội dung XML.
Khi nội dung XML được chuyển thành JavaScript XML DOM, bạn có thể truy cập bất kỳ phần tử XML nào bằng cách sử dụng các phương thức và thuộc tính JS DOM. Chúng tôi đã sử dụng các thuộc tính DOM như childNodes , nodeValue .
Chấp hành
Lưu tệp này dưới dạng loadingexample.html và mở tệp đó trong trình duyệt của bạn. Bạn sẽ thấy kết quả sau:

Bây giờ chúng ta đã thấy cách nội dung XML chuyển đổi thành JavaScript XML DOM, bây giờ bạn có thể truy cập bất kỳ phần tử XML nào bằng cách sử dụng các phương thức XML DOM.
Trong chương này, chúng ta sẽ thảo luận về Truyền tải DOM trong XML. Chúng ta đã nghiên cứu trong chương trước về cách tải tài liệu XML và phân tích cú pháp đối tượng DOM đã thu được. Đối tượng DOM được phân tích cú pháp này có thể được duyệt qua. Duyệt qua là một quá trình trong đó lặp được thực hiện một cách có hệ thống bằng cách đi qua từng phần tử từng bước trong một cây nút.
Thí dụ
Ví dụ sau (traverse_example.htm) trình bày việc duyệt qua DOM. Ở đây chúng ta duyệt qua từng nút con của phần tử <Nhân viên phục vụ>.
<!DOCTYPE html>
<html>
<style>
table,th,td {
border:1px solid black;
border-collapse:collapse
}
</style>
<body>
<div id = "ajax_xml"></div>
<script>
//if browser supports XMLHttpRequest
if (window.XMLHttpRequest) {// Create an instance of XMLHttpRequest object.
code for IE7+, Firefox, Chrome, Opera, Safari
var xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// sets and sends the request for calling "node.xml"
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
// sets and returns the content as XML DOM
var xml_dom = xmlhttp.responseXML;
// this variable stores the code of the html table
var html_tab = '<table id = "id_tabel" align = "center">
<tr>
<th>Employee Category</th>
<th>FirstName</th>
<th>LastName</th>
<th>ContactNo</th>
<th>Email</th>
</tr>';
var arr_employees = xml_dom.getElementsByTagName("Employee");
// traverses the "arr_employees" array
for(var i = 0; i<arr_employees.length; i++) {
var employee_cat = arr_employees[i].getAttribute('category');
// gets the value of 'category' element of current "Element" tag
// gets the value of first child-node of 'FirstName'
// element of current "Employee" tag
var employee_firstName =
arr_employees[i].getElementsByTagName('FirstName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'LastName'
// element of current "Employee" tag
var employee_lastName =
arr_employees[i].getElementsByTagName('LastName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'ContactNo'
// element of current "Employee" tag
var employee_contactno =
arr_employees[i].getElementsByTagName('ContactNo')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'Email'
// element of current "Employee" tag
var employee_email =
arr_employees[i].getElementsByTagName('Email')[0].childNodes[0].nodeValue;
// adds the values in the html table
html_tab += '<tr>
<td>'+ employee_cat+ '</td>
<td>'+ employee_firstName+ '</td>
<td>'+ employee_lastName+ '</td>
<td>'+ employee_contactno+ '</td>
<td>'+ employee_email+ '</td>
</tr>';
}
html_tab += '</table>';
// adds the html table in a html tag, with id = "ajax_xml"
document.getElementById('ajax_xml').innerHTML = html_tab;
</script>
</body>
</html>Mã này tải node.xml .
Nội dung XML được chuyển đổi thành đối tượng JavaScript XML DOM.
Mảng các phần tử (với phần tử thẻ) sử dụng phương thức getElementsByTagName () được lấy.
Tiếp theo, chúng tôi duyệt qua mảng này và hiển thị các giá trị nút con trong một bảng.
Chấp hành
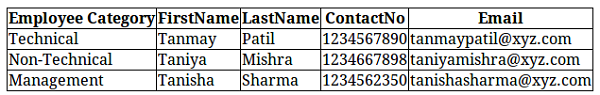
Lưu tệp này dưới dạng traverse_example.html trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Bạn sẽ nhận được kết quả sau:

Cho đến bây giờ chúng tôi đã nghiên cứu cấu trúc DOM, cách tải và phân tích cú pháp đối tượng DOM XML và duyệt qua các đối tượng DOM. Ở đây chúng ta sẽ thấy cách chúng ta có thể điều hướng giữa các nút trong một đối tượng DOM. DOM XML bao gồm các thuộc tính khác nhau của các nút giúp chúng ta điều hướng qua các nút, chẳng hạn như -
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
Sau đây là một sơ đồ của một cây nút cho thấy mối quan hệ của nó với các nút khác.

DOM - Nút mẹ
Thuộc tính này chỉ định nút cha là một đối tượng nút.
Thí dụ
Ví dụ sau (Navigate_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng DOM XML. Sau đó, đối tượng DOM được điều hướng đến nút cha thông qua nút con -
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
var y = xmlDoc.getElementsByTagName("Employee")[0];
document.write(y.parentNode.nodeName);
</script>
</body>
</html>Như bạn có thể thấy trong ví dụ trên, nút con Employee điều hướng đến nút cha của nó.
Chấp hành
Lưu tệp này dưới dạng Navigate_example.html trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Trong đầu ra, chúng ta nhận được nút cha của Employee , tức là Company .
Con đầu lòng
Thuộc tính này thuộc kiểu Node và đại diện cho tên con đầu tiên có trong NodeList.
Thí dụ
Ví dụ sau (first_node_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng DOM XML, sau đó điều hướng đến nút con đầu tiên có trong đối tượng DOM.
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_firstChild(p) {
a = p.firstChild;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var firstchild = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(firstchild.nodeName);
</script>
</body>
</html>Hàm get_firstChild (p) được sử dụng để tránh các nút trống. Nó giúp lấy phần tử firstChild từ danh sách nút.
x = get_firstChild(xmlDoc.getElementsByTagName("Employee")[0])tìm nạp nút con đầu tiên cho tên thẻ Employee .
Chấp hành
Lưu tệp này dưới dạng first_node_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Trong đầu ra, chúng ta nhận được nút con đầu tiên của Employee tức là FirstName .
Con cuối cùng
Thuộc tính này thuộc loại Node và đại diện cho tên con cuối cùng có trong NodeList.
Thí dụ
Ví dụ sau (last_node_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng DOM XML, sau đó điều hướng đến nút con cuối cùng có trong đối tượng DOM xml.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_lastChild(p) {
a = p.lastChild;
while (a.nodeType != 1){
a = a.previousSibling;
}
return a;
}
var lastchild = get_lastChild(xmlDoc.getElementsByTagName("Employee")[0]);
document.write(lastchild.nodeName);
</script>
</body>
</html>Chấp hành
Lưu tệp này dưới dạng last_node_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Trong đầu ra, chúng ta nhận được nút con cuối cùng của Employee, tức là Email .
Anh chị em kế tiếp
Thuộc tính này thuộc loại Node và đại diện cho phần tử con tiếp theo, tức là phần tử con tiếp theo của phần tử con được chỉ định có mặt trong NodeList.
Thí dụ
Ví dụ sau (nextSibling_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng DOM XML điều hướng ngay đến nút tiếp theo có trong tài liệu xml.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_nextSibling(p) {
a = p.nextSibling;
while (a.nodeType != 1) {
a = a.nextSibling;
}
return a;
}
var nextsibling = get_nextSibling(xmlDoc.getElementsByTagName("FirstName")[0]);
document.write(nextsibling.nodeName);
</script>
</body>
</html>Chấp hành
Lưu tệp này với tên nextSibling_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Trong đầu ra, chúng tôi nhận được nút anh em tiếp theo của FirstName, tức là LastName .
Anh chị em trước
Thuộc tính này thuộc loại Node và đại diện cho phần tử con trước đó, tức là phần tử con trước đó của phần tử con được chỉ định có trong NodeList.
Thí dụ
Ví dụ sau ( beforesibling_example.htm ) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng XML DOM, sau đó điều hướng đến nút trước của nút con cuối cùng có trong tài liệu xml.
<!DOCTYPE html>
<body>
<script>
if (window.XMLHttpRequest)
{
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
function get_previousSibling(p) {
a = p.previousSibling;
while (a.nodeType != 1) {
a = a.previousSibling;
}
return a;
}
prevsibling = get_previousSibling(xmlDoc.getElementsByTagName("Email")[0]);
document.write(prevsibling.nodeName);
</script>
</body>
</html>Chấp hành
Lưu tập tin này như previoussibling_example.htm trên con đường máy chủ (tập tin này và node.xml nên trên cùng một con đường trong máy chủ của bạn). Trong đầu ra, chúng tôi nhận được nút anh em trước của Email, tức là ContactNo .
Trong chương này, chúng ta sẽ nghiên cứu về cách truy cập các nút DOM XML được coi là các đơn vị thông tin của tài liệu XML. Cấu trúc nút của XML DOM cho phép nhà phát triển điều hướng xung quanh cây để tìm kiếm thông tin cụ thể và đồng thời truy cập thông tin.
Truy cập các nút
Sau đây là ba cách mà bạn có thể truy cập các nút:
Bằng cách sử dụng getElementsByTagName () phương pháp
Bằng cách lặp lại hoặc đi qua cây nút
Bằng cách điều hướng cây nút, sử dụng các mối quan hệ nút
getElementsByTagName ()
Phương thức này cho phép truy cập thông tin của một nút bằng cách chỉ định tên nút. Nó cũng cho phép truy cập thông tin của Danh sách nút và Độ dài danh sách nút.
Cú pháp
Phương thức getElementByTagName () có cú pháp sau:
node.getElementByTagName("tagname");Ở đâu,
nút - là nút tài liệu.
tagname - giữ tên của nút có giá trị mà bạn muốn lấy.
Thí dụ
Sau đây là một chương trình đơn giản minh họa việc sử dụng phương thức getElementByTagName.
<!DOCTYPE html>
<html>
<body>
<div>
<b>FirstName:</b> <span id = "FirstName"></span><br>
<b>LastName:</b> <span id = "LastName"></span><br>
<b>Category:</b> <span id = "Employee"></span><br>
</div>
<script>
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
document.getElementById("FirstName").innerHTML =
xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0].nodeValue;
document.getElementById("LastName").innerHTML =
xmlDoc.getElementsByTagName("LastName")[0].childNodes[0].nodeValue;
document.getElementById("Employee").innerHTML =
xmlDoc.getElementsByTagName("Employee")[0].attributes[0].nodeValue;
</script>
</body>
</html>Trong ví dụ trên, chúng ta đang truy cập thông tin của các nút FirstName , LastName và Employee .
xmlDoc.getElementsByTagName ("FirstName") [0] .childNodes [0] .nodeValue; Dòng này truy cập giá trị cho nút con FirstName bằng phương thức getElementByTagName ().
xmlDoc.getElementsByTagName ("Nhân viên") [0] .attributes [0] .nodeValue; Dòng này truy cập vào giá trị thuộc tính của phương thức getElementByTagName () của nút Employee .
Đi ngang qua các nút
Điều này được đề cập trong chương Truyền tải DOM với các ví dụ.
Điều hướng qua các nút
Điều này được đề cập trong chương Điều hướng DOM với các ví dụ.
Trong chương này, chúng ta sẽ nghiên cứu về cách lấy giá trị nút của một đối tượng DOM XML. Các tài liệu XML có một hệ thống phân cấp các đơn vị thông tin được gọi là các nút. Đối tượng Node có thuộc tính nodeValue , trả về giá trị của phần tử.
Trong các phần sau, chúng ta sẽ thảo luận về -
Nhận giá trị nút của một phần tử
Nhận giá trị thuộc tính của một nút
Các node.xml sử dụng trong tất cả các ví dụ sau đây là như dưới đây -
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>Nhận giá trị nút
Phương thức getElementsByTagName () trả về một NodeList của tất cả các Phần tử theo thứ tự tài liệu với một tên thẻ đã cho.
Thí dụ
Ví dụ sau (getnode_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng XML DOM và trích xuất giá trị nút của nút con Firstname (chỉ mục tại 0) -
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
x = xmlDoc.getElementsByTagName('FirstName')[0]
y = x.childNodes[0];
document.write(y.nodeValue);
</script>
</body>
</html>Chấp hành
Lưu tệp này dưới dạng getnode_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Trong đầu ra, chúng tôi nhận được giá trị nút là Tanmay .
Nhận giá trị thuộc tính
Các thuộc tính là một phần của các phần tử nút XML. Một phần tử nút có thể có nhiều thuộc tính duy nhất. Thuộc tính cung cấp thêm thông tin về các phần tử nút XML. Nói chính xác hơn, chúng xác định thuộc tính của các phần tử nút. Thuộc tính XML luôn là một cặp tên-giá trị. Giá trị này của thuộc tính được gọi là nút thuộc tính .
Phương thức getAttribute () truy xuất một giá trị thuộc tính theo tên phần tử.
Thí dụ
Ví dụ sau (get_attribute_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng XML DOM và trích xuất giá trị thuộc tính của danh mục Nhân viên (chỉ mục tại 2) -
<!DOCTYPE html>
<html>
<body>
<script>
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
xmlDoc = xmlhttp.responseXML;
x = xmlDoc.getElementsByTagName('Employee')[2];
document.write(x.getAttribute('category'));
</script>
</body>
</html>Chấp hành
Lưu tệp này dưới dạng get_attribute_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Trong đầu ra, chúng tôi nhận được giá trị thuộc tính là Quản lý .
Trong chương này, chúng ta sẽ nghiên cứu về cách thay đổi giá trị của các nút trong một đối tượng DOM XML. Giá trị nút có thể được thay đổi như sau:
var value = node.nodeValue;Nếu nút là Thuộc tính thì biến giá trị sẽ là giá trị của thuộc tính; nếu nút là nút Văn bản thì nó sẽ là nội dung văn bản; nếu nút là một phần tử nó sẽ là null .
Các phần tiếp theo sẽ trình bày cài đặt giá trị nút cho từng loại nút (thuộc tính, nút văn bản và phần tử).
Các node.xml sử dụng trong tất cả các ví dụ sau đây là như dưới đây -
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>Thay đổi giá trị của nút văn bản
Khi chúng ta, nói giá trị thay đổi của phần tử Node, chúng tôi muốn chỉnh sửa nội dung văn bản của một phần tử (còn được gọi là nút văn bản ). Ví dụ sau minh họa cách thay đổi nút văn bản của một phần tử.
Thí dụ
Ví dụ sau (set_text_node_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng XML DOM và thay đổi giá trị của nút văn bản của phần tử. Trong trường hợp này, hãy gửi Email của từng Nhân viên tới [email protected] và in các giá trị.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("Email");
for(i = 0;i<x.length;i++) {
x[i].childNodes[0].nodeValue = "[email protected]";
document.write(i+');
document.write(x[i].childNodes[0].nodeValue);
document.write('<br>');
}
</script>
</body>
</html>Chấp hành
Lưu tệp này dưới dạng set_text_node_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Bạn sẽ nhận được kết quả sau:
0) [email protected]
1) [email protected]
2) [email protected]Thay đổi giá trị của nút thuộc tính
Ví dụ sau minh họa cách thay đổi nút thuộc tính của một phần tử.
Thí dụ
Ví dụ sau (set_attribute_example.htm) phân tích cú pháp tài liệu XML ( node.xml ) thành một đối tượng DOM XML và thay đổi giá trị của nút thuộc tính của phần tử. Trong trường hợp này, Category của từng Nhân viên tương ứng là admin-0, admin-1, admin-2 và in ra các giá trị.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("Employee");
for(i = 0 ;i<x.length;i++){
newcategory = x[i].getAttributeNode('category');
newcategory.nodeValue = "admin-"+i;
document.write(i+');
document.write(x[i].getAttributeNode('category').nodeValue);
document.write('<br>');
}
</script>
</body>
</html>Chấp hành
Lưu tệp này dưới dạng set_node_attribute_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Kết quả sẽ như sau:
0) admin-0
1) admin-1
2) admin-2Trong chương này, chúng ta sẽ thảo luận về cách tạo các nút mới bằng cách sử dụng một số phương thức của đối tượng document. Các phương thức này cung cấp một phạm vi để tạo nút phần tử mới , nút văn bản, nút chú thích, nút phần CDATA và nút thuộc tính . Nếu nút mới được tạo đã tồn tại trong đối tượng phần tử, nó sẽ được thay thế bằng nút mới. Các phần tiếp theo chứng minh điều này bằng các ví dụ.
Tạo nút phần tử mới
Phương thức createElement () tạo một nút phần tử mới. Nếu nút phần tử mới được tạo tồn tại trong đối tượng phần tử, nó sẽ được thay thế bằng nút mới.
Cú pháp
Cú pháp để sử dụng phương thức createElement () như sau:
var_name = xmldoc.createElement("tagname");Ở đâu,
var_name - là tên biến do người dùng xác định, giữ tên của phần tử mới.
("tagname") - là tên của nút phần tử mới sẽ được tạo.
Thí dụ
Ví dụ sau (createnewelement_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng DOM XML và tạo một nút phần tử mới PhoneNo trong tài liệu XML.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
new_element = xmlDoc.createElement("PhoneNo");
x = xmlDoc.getElementsByTagName("FirstName")[0];
x.appendChild(new_element);
document.write(x.getElementsByTagName("PhoneNo")[0].nodeName);
</script>
</body>
</html>new_element = xmlDoc.createElement ("PhoneNo"); tạo nút phần tử mới <PhoneNo>
x.appendChild (new_element); x giữ tên của nút con được chỉ định <FirstName> mà nút phần tử mới được nối vào.
Chấp hành
Lưu tệp này dưới dạng createnewelement_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Trong đầu ra, chúng tôi nhận được giá trị thuộc tính là PhoneNo .
Tạo nút văn bản mới
Phương thức createTextNode () tạo một nút văn bản mới.
Cú pháp
Cú pháp để sử dụng createTextNode () như sau:
var_name = xmldoc.createTextNode("tagname");Ở đâu,
var_name - nó là tên biến do người dùng định nghĩa, giữ tên của nút văn bản mới.
("tagname") - trong ngoặc đơn là tên của nút văn bản mới sẽ được tạo.
Thí dụ
Ví dụ sau (createetextnode_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng XML DOM và tạo một nút văn bản mới Im nút văn bản mới trong tài liệu XML.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_e = xmlDoc.createElement("PhoneNo");
create_t = xmlDoc.createTextNode("Im new text node");
create_e.appendChild(create_t);
x = xmlDoc.getElementsByTagName("Employee")[0];
x.appendChild(create_e);
document.write(" PhoneNO: ");
document.write(x.getElementsByTagName("PhoneNo")[0].childNodes[0].nodeValue);
</script>
</body>
</html>Chi tiết về mã trên như dưới đây -
create_e = xmlDoc.createElement ("PhoneNo"); tạo một phần tử mới < PhoneNo >.
create_t = xmlDoc.createTextNode ("Tôi là nút văn bản mới"); tạo một nút văn bản mới "Im new text node" .
x.appendChild (create_e); nút văn bản, "Tôi nút văn bản mới" được thêm vào phần tử, < PhoneNo >.
document.write (x.getElementsByTagName ("PhoneNo") [0] .childNodes [0] .nodeValue); ghi giá trị nút văn bản mới vào phần tử <PhoneNo>.
Chấp hành
Lưu tệp này dưới dạng createetextnode_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Trong đầu ra, chúng tôi nhận được giá trị thuộc tính tức là nút văn bản mới PhoneNO: Im .
Tạo nút Nhận xét mới
Phương thức createComment () tạo một nút nhận xét mới. Nút chú thích được bao gồm trong chương trình để dễ hiểu về chức năng mã.
Cú pháp
Cú pháp để sử dụng createComment () như sau:
var_name = xmldoc.createComment("tagname");Ở đâu,
var_name - là tên biến do người dùng định nghĩa, giữ tên của nút nhận xét mới.
("tagname") - là tên của nút chú thích mới sẽ được tạo.
Thí dụ
Ví dụ sau (createecommentnode_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng XML DOM và tạo một nút nhận xét mới, "Công ty là nút mẹ" trong tài liệu XML.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
}
else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_comment = xmlDoc.createComment("Company is the parent node");
x = xmlDoc.getElementsByTagName("Company")[0];
x.appendChild(create_comment);
document.write(x.lastChild.nodeValue);
</script>
</body>
</html>Trong ví dụ trên -
create_comment = xmlDoc.createComment ("Công ty là nút mẹ") creates a specified comment line.
x.appendChild (create_comment) Trong dòng này, 'x' giữ tên của phần tử <Company> mà dòng chú thích được nối vào.
Chấp hành
Lưu tệp này dưới dạng createecommentnode_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Trong đầu ra, chúng tôi nhận được giá trị thuộc tính vì Công ty là nút cha .
Tạo nút phần CDATA mới
Phương thức createCDATASection () tạo một nút phần CDATA mới. Nếu nút phần CDATA mới được tạo tồn tại trong đối tượng phần tử, nó sẽ được thay thế bằng nút mới.
Cú pháp
Cú pháp sử dụng createCDATASection () như sau:
var_name = xmldoc.createCDATASection("tagname");Ở đâu,
var_name - là tên biến do người dùng định nghĩa, giữ tên của nút phần CDATA mới.
("tagname") - là tên của nút phần CDATA mới sẽ được tạo.
Thí dụ
Ví dụ sau (createecdatanode_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng XML DOM và tạo một nút phần CDATA mới, "Tạo Ví dụ CDATA" trong tài liệu XML.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
}
else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_CDATA = xmlDoc.createCDATASection("Create CDATA Example");
x = xmlDoc.getElementsByTagName("Employee")[0];
x.appendChild(create_CDATA);
document.write(x.lastChild.nodeValue);
</script>
</body>
</html>Trong ví dụ trên -
create_CDATA = xmlDoc.createCDATASection ("Tạo Ví dụ CDATA") tạo một nút phần CDATA mới, "Tạo Ví dụ CDATA"
x.appendChild (create_CDATA) ở đây, x giữ phần tử được chỉ định < E Jobee > được lập chỉ mục ở 0 mà giá trị nút CDATA được nối vào.
Chấp hành
Lưu tệp này dưới dạng createecdatanode_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Trong đầu ra, chúng tôi nhận được giá trị thuộc tính là Tạo CDATA Ví dụ .
Tạo nút thuộc tính mới
Để tạo một nút thuộc tính mới, phương thức setAttributeNode () được sử dụng. Nếu nút thuộc tính mới được tạo tồn tại trong đối tượng phần tử, nó sẽ được thay thế bằng nút mới.
Cú pháp
Cú pháp để sử dụng phương thức createElement () như sau:
var_name = xmldoc.createAttribute("tagname");Ở đâu,
var_name - là tên biến do người dùng xác định, giữ tên của nút thuộc tính mới.
("tagname") - là tên của nút thuộc tính mới sẽ được tạo.
Thí dụ
Ví dụ sau (createattributenode_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng XML DOM và tạo một phần nút thuộc tính mới trong tài liệu XML.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_a = xmlDoc.createAttribute("section");
create_a.nodeValue = "A";
x = xmlDoc.getElementsByTagName("Employee");
x[0].setAttributeNode(create_a);
document.write("New Attribute: ");
document.write(x[0].getAttribute("section"));
</script>
</body>
</html>Trong ví dụ trên -
create_a = xmlDoc.createAttribute ("Danh mục") tạo một thuộc tính với tên <section>.
create_a.nodeValue = "Management" tạo giá trị "A" cho thuộc tính <section>.
x [0] .setAttributeNode (create_a) giá trị thuộc tính này được đặt thành phần tử nút <Nhân viên phục vụ> được lập chỉ mục ở 0.
Trong chương này, chúng ta sẽ thảo luận về các nút của phần tử hiện có. Nó cung cấp một phương tiện để -
nối các nút con mới trước hoặc sau các nút con hiện có
chèn dữ liệu trong nút văn bản
thêm nút thuộc tính
Các phương pháp sau có thể được sử dụng để thêm / nối các nút vào một phần tử trong DOM -
- appendChild()
- insertBefore()
- insertData()
appendChild ()
Phương thức appendChild () thêm nút con mới sau nút con hiện có.
Cú pháp
Cú pháp của phương thức appendChild () như sau:
Node appendChild(Node newChild) throws DOMExceptionỞ đâu,
newChild - Là nút để thêm
Phương thức này trả về Node được thêm vào.
Thí dụ
Ví dụ sau (appendchildnode_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng DOM XML và thêm PhoneNo con mới vào phần tử <FirstName>.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_e = xmlDoc.createElement("PhoneNo");
x = xmlDoc.getElementsByTagName("FirstName")[0];
x.appendChild(create_e);
document.write(x.getElementsByTagName("PhoneNo")[0].nodeName);
</script>
</body>
</html>Trong ví dụ trên -
bằng phương thức createElement (), một phần tử mới PhoneNo được tạo.
Phần tử mới PhoneNo được thêm vào phần tử FirstName bằng phương thức appendChild ().
Chấp hành
Lưu tệp này dưới dạng appendchildnode_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Trong đầu ra, chúng tôi nhận được giá trị thuộc tính là PhoneNo .
insertBefore ()
Phương thức insertBefore () , chèn các nút con mới trước các nút con được chỉ định.
Cú pháp
Cú pháp của phương thức insertBefore () như sau:
Node insertBefore(Node newChild, Node refChild) throws DOMExceptionỞ đâu,
newChild - Là nút để chèn
refChild - Là nút tham chiếu, tức là nút mà trước đó nút mới phải được chèn vào.
Phương thức này trả về Node đang được chèn.
Thí dụ
Ví dụ sau (insertnodebefore_example.htm) phân tích cú pháp tài liệu XML ( node.xml ) thành đối tượng DOM XML và chèn Email con mới vào trước phần tử được chỉ định <Email>.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
create_e = xmlDoc.createElement("Email");
x = xmlDoc.documentElement;
y = xmlDoc.getElementsByTagName("Email");
document.write("No of Email elements before inserting was: " + y.length);
document.write("<br>");
x.insertBefore(create_e,y[3]);
y=xmlDoc.getElementsByTagName("Email");
document.write("No of Email elements after inserting is: " + y.length);
</script>
</body>
</html>Trong ví dụ trên -
bằng phương thức createElement (), một phần tử mới Email được tạo.
Phần tử mới Email được thêm vào trước phần tử Email bằng phương thức insertBefore ().
y.length cho biết tổng số phần tử được thêm vào trước và sau phần tử mới.
Chấp hành
Lưu tệp này dưới dạng insertnodebefore_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Chúng tôi sẽ nhận được kết quả sau:
No of Email elements before inserting was: 3
No of Email elements after inserting is: 4insertData ()
Phương thức insertData (), chèn một chuỗi ở độ lệch đơn vị 16 bit được chỉ định.
Cú pháp
InsertData () có cú pháp sau:
void insertData(int offset, java.lang.String arg) throws DOMExceptionỞ đâu,
offset - là độ lệch ký tự cần chèn.
arg - là từ khóa để chèn dữ liệu. Nó bao gồm hai tham số offset và chuỗi trong dấu ngoặc đơn được phân tách bằng dấu phẩy.
Thí dụ
Ví dụ sau (addtext_example.htm) phân tích cú pháp một tài liệu XML (" node.xml ") thành một đối tượng DOM XML và chèn dữ liệu mới MiddleName tại vị trí được chỉ định vào phần tử <FirstName>.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("FirstName")[0].childNodes[0];
document.write(x.nodeValue);
x.insertData(6,"MiddleName");
document.write("<br>");
document.write(x.nodeValue);
</script>
</body>
</html>x.insertData(6,"MiddleName");- Ở đây, x giữ tên của tên con được chỉ định, tức là <Tên đầu tiên>. Sau đó, chúng tôi chèn vào nút văn bản này dữ liệu "MiddleName" bắt đầu từ vị trí 6.
Chấp hành
Lưu tệp này dưới dạng addtext_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Chúng tôi sẽ nhận được những điều sau đây trong đầu ra -
Tanmay
TanmayMiddleNameTrong chương này, chúng ta sẽ nghiên cứu về hoạt động thay thế nút trong một đối tượng DOM XML. Như chúng ta biết mọi thứ trong DOM được duy trì trong một đơn vị thông tin phân cấp được gọi là nút và nút thay thế cung cấp một cách khác để cập nhật các nút được chỉ định này hoặc một nút văn bản.
Sau đây là hai phương pháp để thay thế các nút.
- replaceChild()
- replaceData()
ReplaceChild ()
Phương thức ReplaceChild () thay thế nút được chỉ định bằng nút mới.
Cú pháp
InsertData () có cú pháp sau:
Node replaceChild(Node newChild, Node oldChild) throws DOMExceptionỞ đâu,
newChild - là nút mới để đưa vào danh sách con.
oldChild - là nút được thay thế trong danh sách.
Phương thức này trả về nút được thay thế.
Thí dụ
Ví dụ sau (Replacenode_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng XML DOM và thay thế nút được chỉ định <Tên đầu tiên> bằng nút mới <Tên>.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.documentElement;
z = xmlDoc.getElementsByTagName("FirstName");
document.write("<b>Content of FirstName element before replace operation</b><br>");
for (i=0;i<z.length;i++) {
document.write(z[i].childNodes[0].nodeValue);
document.write("<br>");
}
//create a Employee element, FirstName element and a text node
newNode = xmlDoc.createElement("Employee");
newTitle = xmlDoc.createElement("Name");
newText = xmlDoc.createTextNode("MS Dhoni");
//add the text node to the title node,
newTitle.appendChild(newText);
//add the title node to the book node
newNode.appendChild(newTitle);
y = xmlDoc.getElementsByTagName("Employee")[0]
//replace the first book node with the new node
x.replaceChild(newNode,y);
z = xmlDoc.getElementsByTagName("FirstName");
document.write("<b>Content of FirstName element after replace operation</b><br>");
for (i = 0;i<z.length;i++) {
document.write(z[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>Chấp hành
Lưu tệp này dưới dạng Replacenode_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Chúng ta sẽ nhận được kết quả như hình dưới đây -
Content of FirstName element before replace operation
Tanmay
Taniya
Tanisha
Content of FirstName element after replace operation
Taniya
TanishaReplaceData ()
Phương thức ReplaceData () thay thế các ký tự bắt đầu từ độ lệch đơn vị 16 bit được chỉ định bằng chuỗi được chỉ định.
Cú pháp
ReplaceData () có cú pháp sau:
void replaceData(int offset, int count, java.lang.String arg) throws DOMExceptionỞ đâu
offset - là độ lệch mà từ đó bắt đầu thay thế.
count - là số đơn vị 16 bit cần thay thế. Nếu tổng độ lệch và số đếm vượt quá độ dài, thì tất cả các đơn vị 16 bit cho đến cuối dữ liệu sẽ được thay thế.
arg - chuỗi DOM mà phạm vi phải được thay thế.
Thí dụ
Ví dụ sau ( Replaceata_example.htm ) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng XML DOM và thay thế nó.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("ContactNo")[0].childNodes[0];
document.write("<b>ContactNo before replace operation:</b> "+x.nodeValue);
x.replaceData(1,5,"9999999");
document.write("<br>");
document.write("<b>ContactNo after replace operation:</b> "+x.nodeValue);
</script>
</body>
</html>Trong ví dụ trên -
x.replaceData (2,3, "999"); - Ở đây x giữ văn bản của phần tử được chỉ định <ContactNo> có văn bản được thay thế bằng văn bản mới "9999999" , bắt đầu từ vị trí 1 cho đến độ dài 5 .
Chấp hành
Lưu tập tin này như replacedata_example.htm trên con đường máy chủ (tập tin này và node.xml nên trên cùng một con đường trong máy chủ của bạn). Chúng ta sẽ nhận được kết quả như hình dưới đây -
ContactNo before replace operation: 1234567890
ContactNo after replace operation: 199999997890Trong chương này, chúng ta sẽ nghiên cứu về hoạt động Nút Xóa DOM trong XML . Thao tác loại bỏ nút sẽ xóa nút được chỉ định khỏi tài liệu. Thao tác này có thể được thực hiện để loại bỏ các nút như nút văn bản, nút phần tử hoặc nút thuộc tính.
Sau đây là các phương pháp được sử dụng để loại bỏ hoạt động của nút:
removeChild()
removeAttribute()
removeChild ()
Phương thức removeChild () loại bỏ nút con được chỉ định bởi oldChild khỏi danh sách các nút con và trả về nó. Loại bỏ một nút con tương đương với việc loại bỏ một nút văn bản. Do đó, xóa một nút con sẽ xóa nút văn bản được liên kết với nó.
Cú pháp
Cú pháp để sử dụng removeChild () như sau:
Node removeChild(Node oldChild) throws DOMExceptionỞ đâu,
oldChild - là nút đang bị xóa.
Phương thức này trả về nút bị xóa.
Ví dụ - Loại bỏ nút hiện tại
Ví dụ sau (removecurrentnode_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng XML DOM và xóa nút được chỉ định <ContactNo> khỏi nút cha.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
document.write("<b>Before remove operation, total ContactNo elements: </b>");
document.write(xmlDoc.getElementsByTagName("ContactNo").length);
document.write("<br>");
x = xmlDoc.getElementsByTagName("ContactNo")[0];
x.parentNode.removeChild(x);
document.write("<b>After remove operation, total ContactNo elements: </b>");
document.write(xmlDoc.getElementsByTagName("ContactNo").length);
</script>
</body>
</html>Trong ví dụ trên -
x = xmlDoc.getElementsByTagName ("ContactNo") [0] nhận phần tử <ContactNo> được lập chỉ mục ở 0.
x.parentNode.removeChild (x); loại bỏ phần tử <ContactNo> được lập chỉ mục ở 0 khỏi nút cha.
Chấp hành
Lưu tệp này dưới dạng removecurrentnode_example.htm trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Chúng tôi nhận được kết quả sau:
Before remove operation, total ContactNo elements: 3
After remove operation, total ContactNo elements: 2Ví dụ - Xóa nút văn bản
Ví dụ sau (removetextNode_example.htm) phân tích cú pháp một tài liệu XML ( node.xml ) thành một đối tượng XML DOM và loại bỏ nút con được chỉ định <FirstName>.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName("FirstName")[0];
document.write("<b>Text node of child node before removal is:</b> ");
document.write(x.childNodes.length);
document.write("<br>");
y = x.childNodes[0];
x.removeChild(y);
document.write("<b>Text node of child node after removal is:</b> ");
document.write(x.childNodes.length);
</script>
</body>
</html>Trong ví dụ trên -
x = xmlDoc.getElementsByTagName ("Tên đầu tiên") [0]; - lấy phần tử đầu tiên <Tên đầu tiên> thành x được lập chỉ mục ở 0.
y = x.childNodes [0]; - trong dòng này, y giữ nút con cần loại bỏ.
x.removeChild (y); - loại bỏ nút con được chỉ định.
Execution
Save this file as removetextNode_example.htm on the server path (this file and node.xml should be on the same path in your server). We get the following result −
Text node of child node before removal is: 1
Text node of child node after removal is: 0removeAttribute()
The method removeAttribute() removes an attribute of an element by name.
Syntax
Syntax to use removeAttribute() is as follows −
void removeAttribute(java.lang.String name) throws DOMExceptionWhere,
name − is the name of the attribute to remove.
Example
The following example (removeelementattribute_example.htm) parses an XML document (node.xml) into an XML DOM object and removes the specified attribute node.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName('Employee');
document.write(x[1].getAttribute('category'));
document.write("<br>");
x[1].removeAttribute('category');
document.write(x[1].getAttribute('category'));
</script>
</body>
</html>In the above example −
document.write(x[1].getAttribute('category')); − value of attribute category indexed at 1st position is invoked.
x[1].removeAttribute('category'); − removes the attribute value.
Execution
Save this file as removeelementattribute_example.htm on the server path (this file and node.xml should be on the same path in your server). We get the following result −
Non-Technical
nullIn this chapter, we will discucss the Clone Node operation on XML DOM object. Clone node operation is used to create a duplicate copy of the specified node. cloneNode() is used for this operation.
cloneNode()
This method returns a duplicate of this node, i.e., serves as a generic copy constructor for nodes. The duplicate node has no parent ( parentNode is null) and no user data.
Syntax
The cloneNode() method has the following syntax −
Node cloneNode(boolean deep)deep − If true, recursively clones the subtree under the specified node; if false, clone only the node itself (and its attributes, if it is an Element).
This method returns the duplicate node.
Example
The following example (clonenode_example.htm) parses an XML document (node.xml) into an XML DOM object and creates a deep copy of the first Employee element.
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
xmlDoc = loadXMLDoc("/dom/node.xml");
x = xmlDoc.getElementsByTagName('Employee')[0];
clone_node = x.cloneNode(true);
xmlDoc.documentElement.appendChild(clone_node);
firstname = xmlDoc.getElementsByTagName("FirstName");
lastname = xmlDoc.getElementsByTagName("LastName");
contact = xmlDoc.getElementsByTagName("ContactNo");
email = xmlDoc.getElementsByTagName("Email");
for (i = 0;i < firstname.length;i++) {
document.write(firstname[i].childNodes[0].nodeValue+'
'+lastname[i].childNodes[0].nodeValue+',
'+contact[i].childNodes[0].nodeValue+', '+email[i].childNodes[0].nodeValue);
document.write("<br>");
}
</script>
</body>
</html>As you can see in the above example, we have set the cloneNode() param to true. Hence each of the child element under the Employee element is copied or cloned.
Execution
Save this file as clonenode_example.htm on the server path (this file and node.xml should be on the same path in your server). We will get the output as shown below −
Tanmay Patil, 1234567890, [email protected]
Taniya Mishra, 1234667898, [email protected]
Tanisha Sharma, 1234562350, [email protected]
Tanmay Patil, 1234567890, [email protected]You will notice that the first Employee element is cloned completely.
Node interface is the primary datatype for the entire Document Object Model. The node is used to represent a single XML element in the entire document tree.
A node can be any type that is an attribute node, a text node or any other node. The attributes nodeName, nodeValue and attributes are included as a mechanism to get at node information without casting down to the specific derived interface.
Attributes
The following table lists the attributes of the Node object −
| Attribute | Type | Description |
|---|---|---|
| attributes | NamedNodeMap | This is of type NamedNodeMap containing the attributes of this node (if it is an Element) or null otherwise. This has been removed. Refer specs |
| baseURI | DOMString | It is used to specify absolute base URI of the node. |
| childNodes | NodeList | It is a NodeList that contains all children of this node. If there are no children, this is a NodeList containing no nodes. |
| firstChild | Node | It specifies the first child of a node. |
| lastChild | Node | It specifies the last child of a node. |
| localName | DOMString | It is used to specify the name of the local part of a node. This has been removed. Refer specs. |
| namespaceURI | DOMString | It specifies the namespace URI of a node. This has been removed. Refer specs |
| nextSibling | Node | It returns the node immediately following this node. If there is no such node, this returns null. |
| nodeName | DOMString | The name of this node, depending on its type. |
| nodeType | unsigned short | It is a code representing the type of the underlying object. |
| nodeValue | DOMString | It is used to specify the value of a node depending on their types. |
| ownerDocument | Document | It specifies the Document object associated with the node. |
| parentNode | Node | This property specifies the parent node of a node. |
| prefix | DOMString | This property returns the namespace prefix of a node. This has been removed. Refer specs |
| previousSibling | Node | This specifies the node immediately preceding the current node. |
| textContent | DOMString | This specifies the textual content of a node. |
Node Types
We have listed the node types as below −
- ELEMENT_NODE
- ATTRIBUTE_NODE
- ENTITY_NODE
- ENTITY_REFERENCE_NODE
- DOCUMENT_FRAGMENT_NODE
- TEXT_NODE
- CDATA_SECTION_NODE
- COMMENT_NODE
- PROCESSING_INSTRUCTION_NODE
- DOCUMENT_NODE
- DOCUMENT_TYPE_NODE
- NOTATION_NODE
Methods
Below table lists the different Node Object methods −
| S.No. | Method & Description |
|---|---|
| 1 | appendChild(Node newChild) This method adds a node after the last child node of the specified element node. It returns the added node. |
| 2 | cloneNode(boolean deep) This method is used to create a duplicate node, when overridden in a derived class. It returns the duplicated node. |
| 3 | compareDocumentPosition(Node other) This method is used to compare the position of the current node against a specified node according to the document order. Returns unsigned short, how the node is positioned relatively to the reference node. |
| 4 | getFeature(DOMString feature, DOMString version) Returns the DOM Object which implements the specialized APIs of the specified feature and version, if any, or null if there is no object. This has been removed. Refer specs. |
| 5 | getUserData(DOMString key) Retrieves the object associated to a key on this node. The object must first have been set to this node by calling the setUserData with the same key. Returns the DOMUserData associated to the given key on this node, or null if there was none. This has been removed. Refer specs. |
| 6 | hasAttributes() Returns whether this node (if it is an element) has any attributes or not. Returns true if any attribute is present in the specified node else returns false. This has been removed. Refer specs. |
| 7 | hasChildNodes() Returns whether this node has any children. This method returns true if the current node has child nodes otherwise false. |
| 8 | insertBefore(Node newChild, Node refChild) This method is used to insert a new node as a child of this node, directly before an existing child of this node. It returns the node being inserted. |
| 9 | isDefaultNamespace(DOMString namespaceURI) This method accepts a namespace URI as an argument and returns a Boolean with a value of true if the namespace is the default namespace on the given node or false if not. |
| 10 | isEqualNode(Node arg) This method tests whether two nodes are equal. Returns true if the nodes are equal, false otherwise. |
| 11 | isSameNode(Node other) This method returns whether current node is the same node as the given one. Returns true if the nodes are the same, false otherwise. This has been removed. Refer specs. |
| 12 | isSupported(DOMString feature, DOMString version) This method returns whether the specified DOM module is supported by the current node. Returns true if the specified feature is supported on this node, false otherwise. This has been removed. Refer specs. |
| 13 | lookupNamespaceURI(DOMString prefix) This method gets the URI of the namespace associated with the namespace prefix. |
| 14 | lookupPrefix(DOMString namespaceURI) This method returns the closest prefix defined in the current namespace for the namespace URI. Returns an associated namespace prefix if found or null if none is found. |
| 15 | normalize() Normalization adds all the text nodes including attribute nodes which define a normal form where structure of the nodes which contain elements, comments, processing instructions, CDATA sections, and entity references separates the text nodes, i.e, neither adjacent Text nodes nor empty Text nodes. |
| 16 | removeChild(Node oldChild) This method is used to remove a specified child node from the current node. This returns the node removed. |
| 17 | replaceChild(Node newChild, Node oldChild) This method is used to replace the old child node with a new node. This returns the node replaced. |
| 18 | setUserData(DOMString key, DOMUserData data, UserDataHandler handler) This method associates an object to a key on this node. The object can later be retrieved from this node by calling getUserData with the same key. This returns the DOMUserData previously associated to the given key on this node. This has been removed. Refer specs. |
The NodeList object specifies the abstraction of an ordered collection of nodes. The items in the NodeList are accessible via an integral index, starting from 0.
Attributes
The following table lists the attributes of the NodeList object −
| Attribute | Type | Description |
|---|---|---|
| length | unsigned long | It gives the number of nodes in the node list. |
Methods
The following is the only method of the NodeList object.
| S.No. | Method & Description |
|---|---|
| 1 | item() It returns the indexth item in the collection. If index is greater than or equal to the number of nodes in the list, this returns null. |
The NamedNodeMap object is used to represent collections of nodes that can be accessed by name.
Attributes
The following table lists the Property of the NamedNodeMap Object.
| Attribute | Type | Description |
|---|---|---|
| length | unsigned long | It gives the number of nodes in this map. The range of valid child node indices is 0 to length-1 inclusive. |
Methods
The following table lists the methods of the NamedNodeMap object.
| S.No. | Methods & Description |
|---|---|
| 1 | getNamedItem () Retrieves the node specified by name. |
| 2 | getNamedItemNS () Retrieves a node specified by local name and namespace URI. |
| 3 | item () Returns the indexth item in the map. If index is greater than or equal to the number of nodes in this map, this returns null. |
| 4 | removeNamedItem () Removes a node specified by name. |
| 5 | removeNamedItemNS () Removes a node specified by local name and namespace URI. |
| 6 | setNamedItem () Adds a node using its nodeName attribute. If a node with that name is already present in this map, it is replaced by the new one. |
| 7 | setNamedItemNS () Adds a node using its namespaceURI and localName. If a node with that namespace URI and that local name is already present in this map, it is replaced by the new one. Replacing a node by itself has no effect. |
The DOMImplementation object provides a number of methods for performing operations that are independent of any particular instance of the document object model.
Methods
Following table lists the methods of the DOMImplementation object −
| S.No. | Method & Description |
|---|---|
| 1 | createDocument(namespaceURI, qualifiedName, doctype) It creates a DOM Document object of the specified type with its document element. |
| 2 | createDocumentType(qualifiedName, publicId, systemId) It creates an empty DocumentType node. |
| 3 | getFeature(feature, version) This method returns a specialized object which implements the specialized APIs of the specified feature and version. This has been removed. Refer specs. |
| 4 | hasFeature(feature, version) This method tests if the DOM implementation implements a specific feature and version. |
The DocumentType objects are the key to access the document's data and in the document, the doctype attribute can have either the null value or the DocumentType Object value. These DocumentType objects act as an interface to the entities described for an XML document.
Attributes
The following table lists the attributes of the DocumentType object −
| Attribute | Type | Description |
|---|---|---|
| name | DOMString | It returns the name of the DTD which is written immediately next to the keyword !DOCTYPE. |
| entities | NamedNodeMap | It returns a NamedNodeMap object containing the general entities, both external and internal, declared in the DTD. |
| notations | NamedNodeMap | It returns a NamedNodeMap containing the notations declared in the DTD. |
| internalSubset | DOMString | It returns an internal subset as a string, or null if there is none. This has been removed. Refer specs. |
| publicId | DOMString | It returns the public identifier of the external subset. |
| systemId | DOMString | It returns the system identifier of the external subset. This may be an absolute URI or not. |
Methods
DocumentType inherits methods from its parent, Node, and implements the ChildNode interface.
ProcessingInstruction gives that application-specific information which is generally included in the prolog section of the XML document.
Hướng dẫn xử lý (PI) có thể được sử dụng để truyền thông tin đến các ứng dụng. PI có thể xuất hiện ở bất kỳ đâu trong tài liệu bên ngoài phần đánh dấu. Chúng có thể xuất hiện trong phần mở đầu, bao gồm định nghĩa loại tài liệu (DTD), trong nội dung văn bản hoặc sau tài liệu.
PI bắt đầu bằng một thẻ đặc biệt <? và kết thúc bằng ?>. Quá trình xử lý nội dung kết thúc ngay sau chuỗi?> đang gặp phải.
Thuộc tính
Bảng sau liệt kê các thuộc tính của đối tượng ProcessingInstruction :
| Thuộc tính | Kiểu | Sự miêu tả |
|---|---|---|
| dữ liệu | Chuỗi DOM | Nó là một ký tự mô tả thông tin để ứng dụng xử lý ngay trước dấu?>. |
| Mục tiêu | Chuỗi DOM | Điều này xác định ứng dụng mà hướng dẫn hoặc dữ liệu được hướng đến. |
Giao diện thực thể đại diện cho một thực thể đã biết, được phân tích cú pháp hoặc chưa được phân tích cú pháp, trong một tài liệu XML. Các nodeName thuộc tính mà được thừa hưởng từ Node chứa tên của thực thể.
Một đối tượng Entity không có bất kỳ nút cha nào và tất cả các nút kế thừa của nó đều ở chế độ chỉ đọc.
Thuộc tính
Bảng sau liệt kê các thuộc tính của đối tượng Thực thể :
| Thuộc tính | Kiểu | Sự miêu tả |
|---|---|---|
| inputEncoding | Chuỗi DOM | Điều này chỉ định mã hóa được sử dụng bởi thực thể được phân tích cú pháp bên ngoài. Giá trị của nó là null nếu nó là một thực thể từ tập con bên trong hoặc nếu nó không được biết. |
| notationName | Chuỗi DOM | Đối với các thực thể chưa được phân tích cú pháp , nó cung cấp tên của ký hiệu và giá trị của nó là rỗng đối với các thực thể được phân tích cú pháp. |
| publicId | Chuỗi DOM | Nó cung cấp tên của định danh công khai được liên kết với thực thể. |
| systemId | Chuỗi DOM | Nó cung cấp tên của định danh hệ thống được liên kết với thực thể. |
| xmlEncoding | Chuỗi DOM | Nó cung cấp mã hóa xml được bao gồm như một phần của khai báo văn bản cho thực thể được phân tích cú pháp bên ngoài, nếu không thì null. |
| xmlVersion | Chuỗi DOM | Nó cung cấp phiên bản xml được bao gồm như một phần của khai báo văn bản cho thực thể được phân tích cú pháp bên ngoài, nếu không thì null. |
Các đối tượng EntityReference là các tham chiếu thực thể chung được chèn vào tài liệu XML cung cấp phạm vi thay thế văn bản. Đối tượng EntityReference không hoạt động đối với các thực thể được xác định trước vì chúng được coi là được mở rộng bởi HTML hoặc bộ xử lý XML.
Giao diện này không có thuộc tính hoặc phương thức của riêng nó mà kế thừa từ Node .
Trong chương này, chúng ta sẽ nghiên cứu về đối tượng XML DOM Notation . Thuộc tính đối tượng ký hiệu cung cấp một phạm vi để nhận ra định dạng của các phần tử có thuộc tính ký hiệu, một lệnh xử lý cụ thể hoặc dữ liệu không phải XML. Các thuộc tính và phương thức của Node Object có thể được thực hiện trên Notation Object vì nó cũng được coi là một Node.
Đối tượng này kế thừa các phương thức và thuộc tính từ Node . NodeName của nó là tên ký hiệu. Không có cha mẹ.
Thuộc tính
Bảng sau liệt kê các thuộc tính của đối tượng Ký hiệu :
| Thuộc tính | Kiểu | Sự miêu tả |
|---|---|---|
| publicID | Chuỗi DOM | Nó cung cấp tên của định danh công khai được liên kết với ký hiệu. |
| systemID | Chuỗi DOM | Nó cung cấp tên của định danh hệ thống được liên kết với ký hiệu. |
Các phần tử XML có thể được định nghĩa là các khối xây dựng của XML. Các phần tử có thể hoạt động như một vùng chứa để chứa văn bản, phần tử, thuộc tính, đối tượng media hoặc tất cả những thứ này. Bất cứ khi nào trình phân tích cú pháp phân tích một tài liệu XML theo đúng định dạng, trình phân tích cú pháp sẽ điều hướng qua một nút phần tử. Một nút phần tử chứa văn bản bên trong nó được gọi là nút văn bản.
Đối tượng phần tử kế thừa các thuộc tính và các phương thức của đối tượng Node như đối tượng phần tử cũng được coi là một Node. Ngoài các thuộc tính và phương thức của đối tượng nút, nó có các thuộc tính và phương thức sau.
Tính chất
Bảng sau liệt kê các thuộc tính của đối tượng Phần tử :
| Thuộc tính | Kiểu | Sự miêu tả |
|---|---|---|
| tagName | Chuỗi DOM | Nó cung cấp tên của thẻ cho phần tử được chỉ định. |
| schemaTypeInfo | TypeInfo | Nó đại diện cho thông tin loại được liên kết với phần tử này. Điều này đã bị loại bỏ. Tham khảo thông số kỹ thuật . |
Phương pháp
Bảng dưới đây liệt kê các phương thức của Đối tượng Phần tử -
| Phương pháp | Kiểu | Sự miêu tả |
|---|---|---|
| getAttribute () | Chuỗi DOM | Lấy giá trị của thuộc tính nếu tồn tại cho phần tử được chỉ định. |
| getAttributeNS () | Chuỗi DOM | Lấy giá trị thuộc tính theo tên cục bộ và URI vùng tên. |
| getAttributeNode () | Attr | Lấy tên của nút thuộc tính từ phần tử hiện tại. |
| getAttributeNodeNS () | Attr | Truy xuất một nút Attr theo tên cục bộ và URI không gian tên. |
| getElementsByTagName () | NodeList | Trả về một danh sách NodeList của tất cả các Phần tử con có tên thẻ đã cho, theo thứ tự tài liệu. |
| getElementsByTagNameNS () | NodeList | Trả về một NodeList của tất cả các Phần tử con với một tên cục bộ và URI không gian tên đã cho theo thứ tự tài liệu. |
| hasAttribute () | boolean | Trả về true khi một thuộc tính có tên đã cho được chỉ định trên phần tử này hoặc có giá trị mặc định, ngược lại là false. |
| hasAttributeNS () | boolean | Trả về true khi một thuộc tính có tên cục bộ nhất định và URI vùng tên được chỉ định trên phần tử này hoặc có giá trị mặc định, ngược lại là false. |
| removeAttribute () | Không có giá trị trả lại | Xóa một thuộc tính theo tên. |
| removeAttributeNS | Không có giá trị trả lại | Loại bỏ một thuộc tính theo tên cục bộ và URI không gian tên. |
| removeAttributeNode () | Attr | Nút thuộc tính đã chỉ định bị xóa khỏi phần tử. |
| setAttribute () | Không có giá trị trả lại | Đặt một giá trị thuộc tính mới cho phần tử hiện có. |
| setAttributeNS () | Không có giá trị trả lại | Thêm một thuộc tính mới. Nếu một thuộc tính có cùng tên cục bộ và URI không gian tên đã có trên phần tử, tiền tố của nó sẽ được thay đổi thành phần tiền tố của Tên đủ điều kiện và giá trị của nó được thay đổi thành tham số giá trị. |
| setAttributeNode () | Attr | Đặt một nút thuộc tính mới cho phần tử hiện có. |
| setAttributeNodeNS | Attr | Thêm một thuộc tính mới. Nếu một thuộc tính có tên cục bộ đó và URI không gian tên đó đã có trong phần tử, nó sẽ được thay thế bằng một thuộc tính mới. |
| setIdAttribute | Không có giá trị trả lại | Nếu tham số isId là true, phương thức này khai báo thuộc tính được chỉ định là thuộc tính ID do người dùng xác định. Điều này đã bị loại bỏ. Tham khảo thông số kỹ thuật . |
| setIdAttributeNS | Không có giá trị trả lại | Nếu tham số isId là true, phương thức này khai báo thuộc tính được chỉ định là thuộc tính ID do người dùng xác định. Điều này đã bị loại bỏ. Tham khảo thông số kỹ thuật . |
Giao diện Attr đại diện cho một thuộc tính trong một đối tượng Phần tử. Thông thường, các giá trị cho phép cho thuộc tính được xác định trong một lược đồ được liên kết với tài liệu. Các đối tượng attr không được coi là một phần của cây tài liệu vì chúng không thực sự là các nút con của phần tử mà chúng mô tả. Như vậy đối với các nút con parentNode , previousSibling và nextSibling giá trị thuộc tính là rỗng .
Thuộc tính
Bảng sau liệt kê các thuộc tính của đối tượng Thuộc tính :
| Thuộc tính | Kiểu | Sự miêu tả |
|---|---|---|
| Tên | Chuỗi DOM | Điều này cho biết tên của thuộc tính. |
| chỉ định | boolean | Nó là một giá trị boolean trả về true nếu giá trị thuộc tính tồn tại trong tài liệu. |
| giá trị | Chuỗi DOM | Trả về giá trị của thuộc tính. |
| chủ sở hữu | Thành phần | Nó cung cấp cho nút mà thuộc tính được liên kết hoặc null nếu thuộc tính không được sử dụng. |
| isId | boolean | Nó trả về liệu thuộc tính có được biết là thuộc loại ID (nghĩa là chứa một số nhận dạng cho phần tử chủ sở hữu của nó) hay không. |
Trong chương này, chúng ta sẽ nghiên cứu về Đối tượng CDATASection XML DOM . Văn bản có trong tài liệu XML được phân tích cú pháp hoặc không được phân tích cú pháp tùy thuộc vào những gì nó được khai báo. Nếu văn bản được khai báo là Dữ liệu ký tự phân tích cú pháp (PCDATA), thì nó sẽ được bộ phân tích cú pháp để chuyển đổi một tài liệu XML thành một Đối tượng DOM XML. Mặt khác, nếu văn bản được khai báo là Dữ liệu ký tự chưa được phân tích cú pháp (CDATA) thì văn bản bên trong không được phân tích cú pháp bởi trình phân tích cú pháp XML. Đây không được coi là đánh dấu và sẽ không mở rộng các thực thể.
Mục đích của việc sử dụng đối tượng CDATASection là để thoát khỏi các khối văn bản chứa các ký tự mà nếu không được coi là đánh dấu. "]]>", đây là dấu phân cách duy nhất được công nhận trong phần CDATA kết thúc phần CDATA.
Thuộc tính CharacterData.data giữ văn bản được chứa bởi phần CDATA. Giao diện này kế thừa giao diện CharatcterData thông qua giao diện Văn bản .
Không có phương thức và thuộc tính nào được xác định cho đối tượng CDATASection. Nó chỉ thực hiện trực tiếp giao diện Văn bản .
Trong chương này, chúng ta sẽ nghiên cứu về đối tượng Comment . Nhận xét được thêm vào dưới dạng ghi chú hoặc dòng để hiểu mục đích của mã XML. Nhận xét có thể được sử dụng để bao gồm các liên kết, thông tin và điều khoản liên quan. Chúng có thể xuất hiện ở bất kỳ đâu trong mã XML.
Giao diện bình luận kế thừa giao diện CharacterData đại diện cho nội dung bình luận.
Cú pháp
Nhận xét XML có cú pháp sau:
<!-------Your comment----->Một nhận xét bắt đầu bằng <! - và kết thúc bằng ->. Bạn có thể thêm ghi chú văn bản dưới dạng nhận xét giữa các ký tự. Bạn không được lồng một bình luận vào bên trong bình luận kia.
Không có phương thức và thuộc tính nào được xác định cho đối tượng Comment. Nó kế thừa những thứ của cha mẹ, CharacterData và gián tiếp của Node .
Đối tượng XMLHttpRequest thiết lập một phương tiện giữa phía máy khách và phía máy chủ của trang web có thể được sử dụng bởi nhiều ngôn ngữ kịch bản như JavaScript, JScript, VBScript và trình duyệt web khác để truyền và thao tác dữ liệu XML.
Với đối tượng XMLHttpRequest, có thể cập nhật một phần của trang web mà không cần tải lại toàn bộ trang, yêu cầu và nhận dữ liệu từ máy chủ sau khi trang đã được tải và gửi dữ liệu đến máy chủ.
Cú pháp
Một đối tượng XMLHttpRequest có thể được cài đặt như sau:
xmlhttp = new XMLHttpRequest();Để xử lý tất cả các trình duyệt, bao gồm IE5 và IE6, hãy kiểm tra xem trình duyệt có hỗ trợ đối tượng XMLHttpRequest hay không như bên dưới:
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}Có thể tham khảo các ví dụ để tải tệp XML bằng đối tượng XMLHttpRequest tại đây
Phương pháp
Bảng sau liệt kê các phương thức của đối tượng XMLHttpRequest:
| Không. | Phương pháp & Mô tả |
|---|---|
| 1 | abort() Chấm dứt yêu cầu hiện tại được thực hiện. |
| 2 | getAllResponseHeaders() Trả về tất cả các tiêu đề phản hồi dưới dạng một chuỗi hoặc null nếu không có phản hồi nào được nhận. |
| 3 | getResponseHeader() Trả về chuỗi chứa văn bản của tiêu đề được chỉ định hoặc null nếu phản hồi chưa được nhận hoặc tiêu đề không tồn tại trong phản hồi. |
| 4 | open(method,url,async,uname,pswd) Nó được sử dụng để kết hợp với phương thức Gửi để gửi yêu cầu đến máy chủ. Phương thức mở chỉ định các tham số sau:
|
| 5 | send(string) Nó được sử dụng để gửi yêu cầu làm việc liên hợp với phương thức Open. |
| 6 | setRequestHeader() Header chứa cặp nhãn / giá trị mà yêu cầu được gửi đến. |
Thuộc tính
Bảng sau liệt kê các thuộc tính của đối tượng XMLHttpRequest:
| Không. | Thuộc tính & Mô tả |
|---|---|
| 1 | onreadystatechange Nó là một thuộc tính dựa trên sự kiện được thiết lập ở mọi thay đổi trạng thái. |
| 2 | readyState Điều này mô tả trạng thái hiện tại của đối tượng XMLHttpRequest. Có năm trạng thái có thể có của thuộc tính readyState -
|
| 3 | responseText Thuộc tính này được sử dụng khi phản hồi từ máy chủ là tệp văn bản. |
| 4 | responseXML Thuộc tính này được sử dụng khi phản hồi từ máy chủ là tệp XML. |
| 5 | status Cung cấp trạng thái của đối tượng yêu cầu Http dưới dạng một số. Ví dụ: "404" hoặc "200". |
| 6 | statusText Cung cấp trạng thái của đối tượng yêu cầu Http dưới dạng một chuỗi. Ví dụ: "Không tìm thấy" hoặc "OK". |
Ví dụ
nội dung node.xml như bên dưới:
<?xml version = "1.0"?>
<Company>
<Employee category = "Technical">
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Non-Technical">
<FirstName>Taniya</FirstName>
<LastName>Mishra</LastName>
<ContactNo>1234667898</ContactNo>
<Email>[email protected]</Email>
</Employee>
<Employee category = "Management">
<FirstName>Tanisha</FirstName>
<LastName>Sharma</LastName>
<ContactNo>1234562350</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>Truy xuất thông tin cụ thể của tệp tài nguyên
Ví dụ sau minh họa cách truy xuất thông tin cụ thể của tệp tài nguyên bằng phương thức getResponseHeader () và thuộc tính readState .
<!DOCTYPE html>
<html>
<head>
<meta http-equiv = "content-type" content = "text/html; charset = iso-8859-2" />
<script>
function loadXMLDoc() {
var xmlHttp = null;
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
}
else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttp;
}
function makerequest(serverPage, myDiv) {
var request = loadXMLDoc();
request.open("GET", serverPage);
request.send(null);
request.onreadystatechange = function() {
if (request.readyState == 4) {
document.getElementById(myDiv).innerHTML = request.getResponseHeader("Content-length");
}
}
}
</script>
</head>
<body>
<button type = "button" onclick="makerequest('/dom/node.xml', 'ID')">Click me to get the specific ResponseHeader</button>
<div id = "ID">Specific header information is returned.</div>
</body>
</html>Chấp hành
Lưu tệp này dưới dạng elementattribute_removeAttributeNS.htm trên đường dẫn máy chủ (tệp này và node_ns.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Chúng ta sẽ nhận được kết quả như hình dưới đây -
Before removing the attributeNS: en
After removing the attributeNS: nullTruy xuất thông tin tiêu đề của tệp tài nguyên
Ví dụ sau minh họa cách truy xuất thông tin tiêu đề của tệp tài nguyên, sử dụng phương pháp getAllResponseHeaders() sử dụng tài sản readyState.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-2" />
<script>
function loadXMLDoc() {
var xmlHttp = null;
if(window.XMLHttpRequest) // for Firefox, IE7+, Opera, Safari, ... {
xmlHttp = new XMLHttpRequest();
} else if(window.ActiveXObject) // for Internet Explorer 5 or 6 {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttp;
}
function makerequest(serverPage, myDiv) {
var request = loadXMLDoc();
request.open("GET", serverPage);
request.send(null);
request.onreadystatechange = function() {
if (request.readyState == 4) {
document.getElementById(myDiv).innerHTML = request.getAllResponseHeaders();
}
}
}
</script>
</head>
<body>
<button type = "button" onclick = "makerequest('/dom/node.xml', 'ID')">
Click me to load the AllResponseHeaders</button>
<div id = "ID"></div>
</body>
</html>Chấp hành
Lưu tệp này dưới dạng http_allheader.html trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Chúng ta sẽ nhận được kết quả như hình bên dưới (phụ thuộc vào trình duyệt) -
Date: Sat, 27 Sep 2014 07:48:07 GMT Server: Apache Last-Modified:
Wed, 03 Sep 2014 06:35:30 GMT Etag: "464bf9-2af-50223713b8a60" Accept-Ranges: bytes Vary: Accept-Encoding,User-Agent
Content-Encoding: gzip Content-Length: 256 Content-Type: text/xmlCác DOMException đại diện cho một sự kiện bất thường xảy ra khi một phương pháp hay một tài sản được sử dụng.
Tính chất
Bảng dưới đây liệt kê các thuộc tính của đối tượng DOMException
| Không. | Kê khai tài sản |
|---|---|
| 1 | name Trả về chuỗi DOM có chứa một trong các chuỗi được liên kết với hằng số lỗi (như bảng bên dưới). |
Các loại lỗi
| Không. | Loại & Mô tả |
|---|---|
| 1 | IndexSizeError Chỉ mục không nằm trong phạm vi cho phép. Ví dụ, điều này có thể được ném bởi đối tượng Range. (Giá trị mã kế thừa: 1 và tên hằng số kế thừa: INDEX_SIZE_ERR) |
| 2 | HierarchyRequestError Hệ thống phân cấp cây nút không đúng. (Giá trị mã kế thừa: 3 và tên hằng số kế thừa: HIERARCHY_REQUEST_ERR) |
| 3 | WrongDocumentError Đối tượng nằm trong tài liệu sai. (Giá trị mã kế thừa: 4 và tên hằng số kế thừa: WRONG_DOCUMENT_ERR) |
| 4 | InvalidCharacterError Chuỗi chứa các ký tự không hợp lệ. (Giá trị mã kế thừa: 5 và tên hằng kế thừa: INVALID_CHARACTER_ERR) |
| 5 | NoModificationAllowedError Đối tượng không thể được sửa đổi. (Giá trị mã kế thừa: 7 và tên hằng kế thừa: NO_MODIFICATION_ALLOWED_ERR) |
| 6 | NotFoundError Đối tượng không thể được tìm thấy ở đây. (Giá trị mã kế thừa: 8 và tên hằng kế thừa: NOT_FOUND_ERR) |
| 7 | NotSupportedError Thao tác này không được hỗ trợ. (Giá trị mã kế thừa: 9 và tên hằng kế thừa: NOT_SUPPORTED_ERR) |
| số 8 | InvalidStateError Đối tượng ở trạng thái không hợp lệ. (Giá trị mã kế thừa: 11 và tên hằng kế thừa: INVALID_STATE_ERR) |
| 9 | SyntaxError Chuỗi không khớp với mẫu mong đợi. (Giá trị mã kế thừa: 12 và tên hằng kế thừa: SYNTAX_ERR) |
| 10 | InvalidModificationError Đối tượng không thể được sửa đổi theo cách này. (Giá trị mã kế thừa: 13 và tên hằng kế thừa: INVALID_MODIFICATION_ERR) |
| 11 | NamespaceError Thao tác này không được phép bởi Không gian tên trong XML. (Giá trị mã kế thừa: 14 và tên hằng kế thừa: NAMESPACE_ERR) |
| 12 | InvalidAccessError Đối tượng không hỗ trợ hoạt động hoặc đối số. (Giá trị mã kế thừa: 15 và tên hằng số kế thừa: INVALID_ACCESS_ERR) |
| 13 | TypeMismatchError Loại đối tượng không phù hợp với loại mong đợi. (Giá trị mã kế thừa: 17 và tên hằng kế thừa: TYPE_MISMATCH_ERR) Giá trị này không được dùng nữa, ngoại lệ JavaScript TypeError hiện được nâng lên thay vì DOMException với giá trị này. |
| 14 | SecurityError Hoạt động không an toàn. (Giá trị mã kế thừa: 18 và tên hằng số kế thừa: SECURITY_ERR) |
| 15 | NetworkError Đã xảy ra lỗi mạng. (Giá trị mã kế thừa: 19 và tên hằng kế thừa: NETWORK_ERR) |
| 16 | AbortError Hoạt động đã bị hủy bỏ. (Giá trị mã kế thừa: 20 và tên hằng kế thừa: ABORT_ERR) |
| 17 | URLMismatchError URL đã cho không khớp với một URL khác. (Giá trị mã kế thừa: 21 và tên hằng kế thừa: URL_MISMATCH_ERR) |
| 18 | QuotaExceededError Đã vượt quá hạn ngạch. (Giá trị mã kế thừa: 22 và tên hằng kế thừa: QUOTA_EXCEEDED_ERR) |
| 19 | TimeoutError Các hoạt động quá giờ. (Giá trị mã kế thừa: 23 và tên hằng kế thừa: TIMEOUT_ERR) |
| 20 | InvalidNodeTypeError Nút không chính xác hoặc có tổ tiên không chính xác cho hoạt động này. (Giá trị mã kế thừa: 24 và tên hằng kế thừa: INVALID_NODE_TYPE_ERR) |
| 21 | DataCloneError Đối tượng không thể được nhân bản. (Giá trị mã kế thừa: 25 và tên hằng số kế thừa: DATA_CLONE_ERR) |
| 22 | EncodingError Thao tác mã hóa, là mã hóa hoặc giải mã, không thành công (Không có giá trị mã kế thừa và tên không đổi). |
| 23 | NotReadableError Thao tác đọc đầu vào / đầu ra không thành công (Không có giá trị mã kế thừa và tên hằng số). |
Thí dụ
Ví dụ sau minh họa cách sử dụng tài liệu XML không đúng định dạng gây ra ngoại lệ DOM.
nội dung error.xml như bên dưới -
<?xml version = "1.0" encoding = "UTF-8" standalone = "no" ?>
<Company id = "companyid">
<Employee category = "Technical" id = "firstelement" type = "text/html">
<FirstName>Tanmay</first>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>[email protected]</Email>
</Employee>
</Company>Ví dụ sau minh họa cách sử dụng thuộc tính name -
<html>
<head>
<script>
function loadXMLDoc(filename) {
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else // code for IE5 and IE6 {
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xhttp.open("GET",filename,false);
xhttp.send();
return xhttp.responseXML;
}
</script>
</head>
<body>
<script>
try {
xmlDoc = loadXMLDoc("/dom/error.xml");
var node = xmlDoc.getElementsByTagName("to").item(0);
var refnode = node.nextSibling;
var newnode = xmlDoc.createTextNode('That is why you fail.');
node.insertBefore(newnode, refnode);
} catch(err) {
document.write(err.name);
}
</script>
</body>
</html>Chấp hành
Lưu tệp này dưới dạng domexcption_name.html trên đường dẫn máy chủ (tệp này và error.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Chúng ta sẽ nhận được kết quả như hình dưới đây -
TypeError