DOM XML - Truyền tải
Trong chương này, chúng ta sẽ thảo luận về Truyền tải DOM trong XML. Chúng ta đã nghiên cứu trong chương trước về cách tải tài liệu XML và phân tích cú pháp đối tượng DOM đã thu được. Đối tượng DOM được phân tích cú pháp này có thể được duyệt qua. Duyệt qua là một quá trình trong đó lặp được thực hiện một cách có hệ thống bằng cách đi qua từng phần tử từng bước trong một cây nút.
Thí dụ
Ví dụ sau (traverse_example.htm) trình bày việc duyệt qua DOM. Ở đây chúng tôi duyệt qua từng nút con của phần tử <Nhân viên phục vụ>.
<!DOCTYPE html>
<html>
<style>
table,th,td {
border:1px solid black;
border-collapse:collapse
}
</style>
<body>
<div id = "ajax_xml"></div>
<script>
//if browser supports XMLHttpRequest
if (window.XMLHttpRequest) {// Create an instance of XMLHttpRequest object.
code for IE7+, Firefox, Chrome, Opera, Safari
var xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// sets and sends the request for calling "node.xml"
xmlhttp.open("GET","/dom/node.xml",false);
xmlhttp.send();
// sets and returns the content as XML DOM
var xml_dom = xmlhttp.responseXML;
// this variable stores the code of the html table
var html_tab = '<table id = "id_tabel" align = "center">
<tr>
<th>Employee Category</th>
<th>FirstName</th>
<th>LastName</th>
<th>ContactNo</th>
<th>Email</th>
</tr>';
var arr_employees = xml_dom.getElementsByTagName("Employee");
// traverses the "arr_employees" array
for(var i = 0; i<arr_employees.length; i++) {
var employee_cat = arr_employees[i].getAttribute('category');
// gets the value of 'category' element of current "Element" tag
// gets the value of first child-node of 'FirstName'
// element of current "Employee" tag
var employee_firstName =
arr_employees[i].getElementsByTagName('FirstName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'LastName'
// element of current "Employee" tag
var employee_lastName =
arr_employees[i].getElementsByTagName('LastName')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'ContactNo'
// element of current "Employee" tag
var employee_contactno =
arr_employees[i].getElementsByTagName('ContactNo')[0].childNodes[0].nodeValue;
// gets the value of first child-node of 'Email'
// element of current "Employee" tag
var employee_email =
arr_employees[i].getElementsByTagName('Email')[0].childNodes[0].nodeValue;
// adds the values in the html table
html_tab += '<tr>
<td>'+ employee_cat+ '</td>
<td>'+ employee_firstName+ '</td>
<td>'+ employee_lastName+ '</td>
<td>'+ employee_contactno+ '</td>
<td>'+ employee_email+ '</td>
</tr>';
}
html_tab += '</table>';
// adds the html table in a html tag, with id = "ajax_xml"
document.getElementById('ajax_xml').innerHTML = html_tab;
</script>
</body>
</html>Mã này tải node.xml .
Nội dung XML được chuyển thành đối tượng JavaScript XML DOM.
Mảng các phần tử (với phần tử thẻ) sử dụng phương thức getElementsByTagName () được lấy.
Tiếp theo, chúng tôi duyệt qua mảng này và hiển thị các giá trị nút con trong một bảng.
Chấp hành
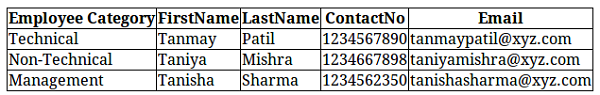
Lưu tệp này dưới dạng traverse_example.html trên đường dẫn máy chủ (tệp này và node.xml phải nằm trên cùng một đường dẫn trong máy chủ của bạn). Bạn sẽ nhận được kết quả sau: