Khung thử nghiệm Espresso - AdapterView
AdapterView là một loại chế độ xem đặc biệt được thiết kế đặc biệt để hiển thị tập hợp thông tin tương tự như danh sách sản phẩm và danh sách liên hệ của người dùng được tìm nạp từ nguồn dữ liệu cơ bản bằng Bộ điều hợp . Nguồn dữ liệu có thể là danh sách đơn giản đến các mục nhập cơ sở dữ liệu phức tạp. Một số chế độ xem có nguồn gốc từ AdapterView là ListView , GridView và Spinner .
AdapterView hiển thị giao diện người dùng động tùy thuộc vào lượng dữ liệu có sẵn trong nguồn dữ liệu cơ bản. Ngoài ra, AdapterView chỉ hiển thị dữ liệu cần thiết tối thiểu, có thể được hiển thị trong vùng hiển thị có sẵn của màn hình. AdapterView làm điều này để tiết kiệm bộ nhớ và làm cho giao diện người dùng trông mượt mà ngay cả khi dữ liệu bên dưới lớn.
Khi phân tích, bản chất của kiến trúc AdapterView làm cho tùy chọn onView và các trình đối sánh chế độ xem của nó không liên quan vì chế độ xem cụ thể được kiểm tra có thể không được hiển thị ngay từ đầu. May mắn thay, espresso cung cấp một phương thức, onData ( ), chấp nhận các đối sánh hamcrest (có liên quan đến kiểu dữ liệu của dữ liệu bên dưới) để khớp với dữ liệu cơ bản và trả về đối tượng kiểu DataInteraction tương ứng với chế độ xem o dữ liệu đã khớp. Một mã mẫu như sau,
onData(allOf(is(instanceOf(String.class)), startsWith("Apple"))).perform(click())Ở đây, onData () khớp với mục nhập “Apple”, nếu nó có sẵn trong dữ liệu cơ bản (danh sách mảng) và trả về đối tượng DataInteraction để tương tác với chế độ xem phù hợp (TextView tương ứng với mục nhập “Apple”).
Phương pháp
DataInteraction cung cấp các phương pháp dưới đây để tương tác với chế độ xem,
biểu diễn()
Điều này chấp nhận các hành động xem và kích hoạt các hành động đã chuyển trong chế độ xem.
onData(allOf(is(instanceOf(String.class)), startsWith("Apple"))).perform(click())kiểm tra()
Điều này chấp nhận xác nhận chế độ xem và kiểm tra xác nhận chế độ xem đã chuyển.
onData(allOf(is(instanceOf(String.class)), startsWith("Apple")))
.check(matches(withText("Apple")))inAdapterView ()
Điều này chấp nhận đối sánh lượt xem. Nó chọn AdapterView cụ thể dựa trên đối sánh chế độ xem được truyền vào và trả về đối tượng DataInteraction để tương tác với AdapterView phù hợp
onData(allOf())
.inAdapterView(withId(R.id.adapter_view))
.atPosition(5)
.perform(click())atPosition ()
Điều này chấp nhận một đối số kiểu số nguyên và đề cập đến vị trí của mục trong dữ liệu cơ bản. Nó chọn chế độ xem tương ứng với giá trị vị trí được truyền vào của dữ liệu và trả về đối tượng DataInteraction để tương tác với chế độ xem phù hợp. Nó sẽ hữu ích, nếu chúng ta biết thứ tự chính xác của dữ liệu cơ bản.
onData(allOf())
.inAdapterView(withId(R.id.adapter_view))
.atPosition(5)
.perform(click())onChildView ()
Điều này chấp nhận đối sánh chế độ xem và đối sánh chế độ xem bên trong chế độ xem con cụ thể. Ví dụ: chúng ta có thể tương tác với các mặt hàng cụ thể như nút Mua trong AdapterView dựa trên danh sách sản phẩm .
onData(allOf(is(instanceOf(String.class)), startsWith("Apple")))
.onChildView(withId(R.id.buy_button))
.perform(click())Viết đơn đăng ký mẫu
Làm theo các bước được hiển thị bên dưới để viết một ứng dụng đơn giản dựa trên AdapterView và viết một trường hợp thử nghiệm bằng phương thức onData () .
Khởi động Android studio.
Tạo dự án mới như đã thảo luận trước đó và đặt tên là MyFruitApp .
Di chuyển ứng dụng sang khung AndroidX bằng Trình tái cấu trúc → Di chuyển sang menu tùy chọn AndroidX .
Loại bỏ thiết kế mặc định trong hoạt động chính và thêm ListView . Nội dung của activity_main.xml như sau,
<?xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
xmlns:app = "http://schemas.android.com/apk/res-auto"
xmlns:tools = "http://schemas.android.com/tools"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
tools:context = ".MainActivity">
<ListView
android:id = "@+id/listView"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content" />
</RelativeLayout>Thêm tài nguyên bố cục mới, item.xml để chỉ định mẫu mục của dạng xem danh sách. Nội dung của item.xml như sau,
<?xml version = "1.0" encoding = "utf-8"?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/name"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:padding = "8dp"
/>Bây giờ, hãy tạo một bộ điều hợp có mảng trái cây làm dữ liệu cơ bản và đặt nó ở chế độ xem danh sách. Điều này cần được thực hiện trong onCreate () của MainActivity như được chỉ định bên dưới,
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Find fruit list view
final ListView listView = (ListView) findViewById(R.id.listView);
// Initialize fruit data
String[] fruits = new String[]{
"Apple",
"Banana",
"Cherry",
"Dates",
"Elderberry",
"Fig",
"Grapes",
"Grapefruit",
"Guava",
"Jack fruit",
"Lemon",
"Mango",
"Orange",
"Papaya",
"Pears",
"Peaches",
"Pineapple",
"Plums",
"Raspberry",
"Strawberry",
"Watermelon"
};
// Create array list of fruits
final ArrayList<String> fruitList = new ArrayList<String>();
for (int i = 0; i < fruits.length; ++i) {
fruitList.add(fruits[i]);
}
// Create Array adapter
final ArrayAdapter adapter = new ArrayAdapter(this, R.layout.item, fruitList);
// Set adapter in list view
listView.setAdapter(adapter);
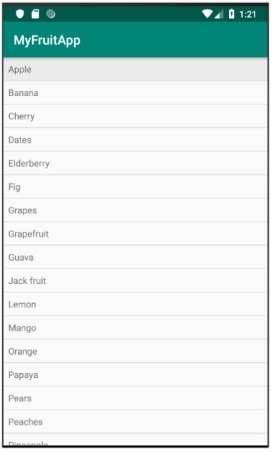
}Bây giờ, hãy biên dịch mã và chạy ứng dụng. Ảnh chụp màn hình của My Fruit App như sau,

Bây giờ, hãy mở tệp ExampleI Kinh nguyệtTest.java và thêm ActivityTestRule như được chỉ định bên dưới,
@Rule
public ActivityTestRule<MainActivity> mActivityRule =
new ActivityTestRule<MainActivity>(MainActivity.class);Ngoài ra, hãy đảm bảo rằng cấu hình thử nghiệm được thực hiện trong app / build.gradle -
dependencies {
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.1.1'
androidTestImplementation 'androidx.test:rules:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1'
}Thêm một trường hợp thử nghiệm mới để kiểm tra chế độ xem danh sách như bên dưới,
@Test
public void listView_isCorrect() {
// check list view is visible
onView(withId(R.id.listView)).check(matches(isDisplayed()));
onData(allOf(is(instanceOf(String.class)), startsWith("Apple"))).perform(click());
onData(allOf(is(instanceOf(String.class)), startsWith("Apple")))
.check(matches(withText("Apple")));
// click a child item
onData(allOf())
.inAdapterView(withId(R.id.listView))
.atPosition(10)
.perform(click());
}Cuối cùng, chạy test case bằng menu ngữ cảnh của android studio và kiểm tra xem tất cả test case có thành công hay không.