Ext.js - Hướng dẫn nhanh
Ext JS là một khung JavaScript phổ biến cung cấp giao diện người dùng phong phú để xây dựng các ứng dụng web với chức năng trình duyệt chéo. Ext JS về cơ bản được sử dụng để tạo các ứng dụng máy tính để bàn. Nó hỗ trợ tất cả các trình duyệt hiện đại như IE6 +, FF, Chrome, Safari 6+, Opera 12+, ... Trong khi một sản phẩm khác của Sencha, Sencha Touch được sử dụng cho các ứng dụng di động.
Ext JS dựa trên kiến trúc MVC / MVVM. Phiên bản mới nhất của Ext JS 6 là một nền tảng duy nhất, có thể được sử dụng cho cả máy tính để bàn và ứng dụng di động mà không cần có mã khác nhau cho nền tảng khác nhau.
Lịch sử
Ext JS 1.1
Phiên bản đầu tiên của Ext JS được phát triển bởi Jack Slocum vào năm 2006. Nó là một tập hợp các lớp tiện ích, là một phần mở rộng của YUI. Ông đặt tên thư viện là YUI-ext.
Ext JS 2.0
Ext JS phiên bản 2.0 được phát hành vào năm 2007. Phiên bản này có tài liệu API mới cho ứng dụng máy tính để bàn với các tính năng hạn chế. Phiên bản này không có khả năng tương thích ngược với phiên bản Ext JS trước.
Ext JS 3.0
Ext JS phiên bản 3.0 được phát hành vào năm 2009. Phiên bản này đã bổ sung các tính năng mới như xem biểu đồ và danh sách nhưng phải trả giá bằng tốc độ. Nó có khả năng tương thích ngược với phiên bản 2.0.
Ext JS 4.0
Sau khi phát hành Ext JS 3, các nhà phát triển của Ext JS gặp thách thức lớn là tăng tốc độ. Ext JS phiên bản 4.0 được phát hành vào năm 2011. Nó có cấu trúc được sửa đổi hoàn chỉnh, theo sau là kiến trúc MVC và một ứng dụng tốc độ.
Ext JS 5.0
Ext JS phiên bản 5.0 được phát hành vào năm 2014. Thay đổi lớn trong bản phát hành này là thay đổi kiến trúc MVC thành kiến trúc MVVM. Nó bao gồm khả năng xây dựng ứng dụng máy tính để bàn trên các thiết bị hỗ trợ cảm ứng, liên kết dữ liệu hai chiều, bố cục đáp ứng và nhiều tính năng khác.
Ext JS 6.0
Ext JS 6 hợp nhất khung Ext JS (cho ứng dụng máy tính để bàn) và Sencha Touch (cho ứng dụng di động).
Đặc trưng
Sau đây là các tính năng nổi bật của Ext JS.
Các tiện ích giao diện người dùng có thể tùy chỉnh với bộ sưu tập giao diện người dùng phong phú như lưới, lưới trục, biểu mẫu, biểu đồ, cây.
Khả năng tương thích mã của phiên bản mới với phiên bản cũ hơn.
Trình quản lý bố cục linh hoạt giúp tổ chức hiển thị dữ liệu và nội dung trên nhiều trình duyệt, thiết bị và kích thước màn hình.
Gói dữ liệu nâng cao tách các tiện ích giao diện người dùng khỏi lớp dữ liệu. Gói dữ liệu cho phép thu thập dữ liệu phía máy khách bằng cách sử dụng các mô hình chức năng cao cho phép các tính năng như sắp xếp và lọc.
Nó là giao thức bất khả tri và có thể truy cập dữ liệu từ bất kỳ nguồn back-end nào.
Các chủ đề có thể tùy chỉnh Các tiện ích Ext JS có sẵn trong nhiều chủ đề có sẵn phù hợp trên các nền tảng.
Những lợi ích
Sencha Ext JS là tiêu chuẩn hàng đầu để phát triển ứng dụng web cấp doanh nghiệp. Ext JS cung cấp các công cụ cần thiết để xây dựng các ứng dụng mạnh mẽ cho máy tính để bàn và máy tính bảng.
Hợp lý hóa việc phát triển đa nền tảng trên máy tính để bàn, máy tính bảng và điện thoại thông minh - cho cả trình duyệt hiện đại và cũ.
Tăng năng suất của các nhóm phát triển bằng cách tích hợp vào môi trường phát triển doanh nghiệp thông qua các plugin IDE.
Giảm chi phí phát triển ứng dụng web.
Trao quyền cho các nhóm để tạo ứng dụng với trải nghiệm người dùng hấp dẫn.
Cung cấp một bộ tiện ích con để dễ dàng tạo giao diện người dùng mạnh mẽ.
Tuân theo kiến trúc MVC, do đó mã rất dễ đọc.
Hạn chế
Kích thước của thư viện lớn, khoảng 500 KB, khiến thời gian tải ban đầu nhiều hơn và làm cho ứng dụng chậm.
HTML chứa đầy các thẻ làm cho nó phức tạp và khó gỡ lỗi.
Theo chính sách cấp phép công cộng chung, nó miễn phí cho các ứng dụng nguồn mở nhưng trả phí cho các ứng dụng thương mại.
Đôi khi để tải ngay cả những thứ đơn giản cũng cần vài dòng mã hóa, điều này đơn giản hơn trong html hoặc JQuery thuần túy.
Cần nhà phát triển khá kinh nghiệm để phát triển các ứng dụng Ext JS.
Công cụ
Dưới đây là các công cụ do Sencha cung cấp được sử dụng để phát triển ứng dụng Ext JS chủ yếu ở cấp độ sản xuất.
Sencha CMD
Sencha CMD là một công cụ cung cấp các tính năng rút gọn mã Ext JS, dàn giáo và tạo bản dựng sản xuất.
Sencha IDE Plugins
Các plugin Sencha IDE tích hợp các khung Sencha vào IntelliJ, WebStorm IDE, giúp cải thiện năng suất của nhà phát triển bằng cách cung cấp các tính năng như hoàn thành mã, kiểm tra mã, điều hướng mã, tạo mã, tái cấu trúc mã, tạo mẫu, kiểm tra chính tả, v.v.
Thanh tra Sencha
Sencha Inspector là một công cụ gỡ lỗi giúp trình gỡ lỗi gỡ lỗi bất kỳ vấn đề nào trong khi phát triển.
Thiết lập môi trường cục bộ
Phần này hướng dẫn bạn cách tải xuống và thiết lập Ext JS trên máy của bạn. Vui lòng làm theo các bước để thiết lập môi trường.
Tải xuống tệp thư viện
Tải xuống phiên bản dùng thử của tệp thư viện Ext JS từ Sencha https://www.sencha.com. Bạn sẽ nhận được phiên bản dùng thử từ trang web trên id thư đã đăng ký của mình, đây sẽ là một thư mục nén có tên là ext-6.0.1-trial.
Giải nén thư mục và bạn sẽ tìm thấy các tệp JavaScript và CSS khác nhau mà bạn sẽ đưa vào ứng dụng của chúng tôi. Chúng tôi chủ yếu sẽ bao gồm các tệp sau:
JavaScript Files - Tệp JS mà bạn có thể tìm thấy trong thư mục \ ext-6.0.1-trial \ ext6.0.1 \ build là -
| Sr.No | Mô tả tập tin |
|---|---|
| 1 | ext.js Đây là tệp cốt lõi chứa tất cả các chức năng để chạy ứng dụng. |
| 2 | ext-all.js Tệp này chứa tất cả mã được rút gọn và không có chú thích nào trong tệp. |
| 3 | ext-all-debug.js Đây là phiên bản không hợp nhất của ext-all.js cho mục đích gỡ lỗi. |
| 4 | ext-all-dev.js Tệp này cũng chưa được xác minh và được sử dụng cho mục đích phát triển vì nó chứa tất cả các nhận xét và nhật ký bảng điều khiển để kiểm tra bất kỳ lỗi / sự cố nào. |
| 5 | ext-all.js Tệp này chủ yếu được sử dụng cho mục đích sản xuất vì nó nhỏ hơn nhiều so với bất kỳ tệp nào khác. |
Bạn có thể thêm các tệp này vào thư mục JS dự án của mình hoặc bạn có thể cung cấp một đường dẫn trực tiếp nơi tệp nằm trong hệ thống của bạn.
CSS Files - Có một số tệp dựa trên chủ đề mà bạn có thể tìm thấy trong thư mục \ ext6.0.1-trial \ ext-6.0.1 \ build \ classic \ theme-classic \ resources \ theme-classic-all.css
Nếu bạn định sử dụng ứng dụng dành cho máy tính để bàn, thì bạn có thể sử dụng các chủ đề cổ điển trong thư mục \ ext-6.0.1-trial \ ext-6.0.1 \ build \ classic
Nếu chúng ta sử dụng ứng dụng dành cho thiết bị di động, thì bạn có thể sử dụng các chủ đề hiện đại có thể tìm thấy trong thư mục \ ext-6.0.1-trial \ ext-6.0.1 \ build \ modern
Các tệp thư viện sau sẽ được thêm vào ứng dụng Ext JS.
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "..\ext-6.0.1-trial\ext-6.0.1\build\classic\theme-classic\resources\theme-classic-all.css" />
<script type = "text/javascript"
src = "..\ext-6.0.1-trial\ext-6.0.1\build\ext-all.js" > </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>Bạn sẽ giữ mã ứng dụng ExtJS trong tệp app.js.
Thiết lập CDN
CDN là mạng phân phối nội dung mà bạn không cần tải xuống các tệp thư viện Ext JS, thay vào đó bạn có thể thêm trực tiếp liên kết CDN cho ExtJS vào chương trình của mình như sau:
<html>
<head>
<link rel = "stylesheet" type = "text/css"
href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css" / >
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"> </script>
<script type = "text/javascript" src = "app.js" > </script>
</head>
</html>Biên tập viên phổ biến
Vì nó là một khung công tác JavaScript, được sử dụng để phát triển các ứng dụng web, trong dự án của chúng tôi, chúng tôi sẽ có các tệp HTML, JS. Để viết các chương trình Ext JS của chúng tôi, chúng tôi sẽ cần một trình soạn thảo văn bản. Thậm chí có nhiều IDE có sẵn trên thị trường. Nhưng hiện tại, chúng ta có thể xem xét một trong những điều sau:
Notepad - Trên máy Windows, bạn có thể sử dụng bất kỳ trình soạn thảo văn bản đơn giản nào như Notepad (Đề xuất cho hướng dẫn này), Notepad ++, sublime.
Eclipse - Nó là một IDE được phát triển bởi cộng đồng nguồn mở eclipse và có thể được tải xuống từ https://www.eclipse.org/.
Trình duyệt
Ext JS hỗ trợ khả năng tương thích trên nhiều trình duyệt, nó hỗ trợ tất cả các trình duyệt chính như -
- IE 6 trở lên
- Firefox 3.6 trở lên
- Chrome10 trở lên
- Safari 4 trở lên
- Opera 11 trở lên
Bạn có thể sử dụng bất kỳ trình duyệt nào để chạy ứng dụng Ext JS.
Quy ước đặt tên là một tập hợp các quy tắc cần tuân theo cho các định danh. Nó làm cho mã dễ đọc và dễ hiểu hơn đối với các lập trình viên khác.
Quy ước đặt tên trong Ext JS tuân theo quy ước JavaScript tiêu chuẩn, quy ước này không bắt buộc nhưng là một phương pháp hay để tuân theo. Nó phải tuân theo cú pháp trường hợp lạc đà để đặt tên cho lớp, phương thức, biến và thuộc tính.
Nếu tên được kết hợp với hai từ, từ thứ hai sẽ bắt đầu bằng một chữ cái viết hoa. Ví dụ: doLayout (), StudentForm, firstName, v.v.
| Tên | quy ước |
|---|---|
| Tên lớp | Nó phải bắt đầu bằng một chữ cái viết hoa, sau đó là chữ hoa lạc đà. Ví dụ, StudentClass |
| Tên phương pháp | Nó phải bắt đầu bằng một chữ thường, tiếp theo là chữ hoa camel. Ví dụ: doLayout () |
| Tên biến | Nó phải bắt đầu bằng một chữ thường, tiếp theo là chữ hoa camel. Ví dụ: firstName |
| Tên không đổi | Nó chỉ được viết hoa. Ví dụ: COUNT, MAX_VALUE |
| Tên tài sản | Nó phải bắt đầu bằng một chữ thường, tiếp theo là chữ hoa camel. Ví dụ: enableColumnResize = true |
Ext JS tuân theo kiến trúc MVC / MVVM.
MVC - Kiến trúc Model View Controller (phiên bản 4)
MVVM - Model View Viewmodel (phiên bản 5)
Cấu trúc này không bắt buộc đối với chương trình, tuy nhiên, cách tốt nhất là tuân theo cấu trúc này để làm cho mã của bạn có thể bảo trì và tổ chức cao.
Cấu trúc dự án với ứng dụng Ext JS
----------src
----------resources
-------------------CSS files
-------------------Images
----------JavaScript
--------------------App Folder
-------------------------------Controller
------------------------------------Contoller.js
-------------------------------Model
------------------------------------Model.js
-------------------------------Store
------------------------------------Store.js
-------------------------------View
------------------------------------View.js
-------------------------------Utils
------------------------------------Utils.js
--------------------------------app.js
-----------HTML filesThư mục ứng dụng Ext JS sẽ nằm trong thư mục JavaScript của dự án của bạn.
Ứng dụng sẽ chứa các tệp điều khiển, chế độ xem, mô hình, cửa hàng và tiện ích với app.js.
app.js- Tệp chính từ nơi dòng chương trình sẽ bắt đầu, tệp này phải được đưa vào tệp HTML chính bằng thẻ <script>. Ứng dụng gọi bộ điều khiển của ứng dụng cho phần còn lại của chức năng.
Controller.js- Nó là tệp điều khiển của kiến trúc Ext JS MVC. Điều này chứa tất cả các quyền kiểm soát ứng dụng, trình nghe sự kiện và hầu hết các chức năng của mã. Nó có đường dẫn được xác định cho tất cả các tệp khác được sử dụng trong ứng dụng đó như cửa hàng, chế độ xem, mô hình, yêu cầu, mixin.
View.js- Nó chứa phần giao diện của ứng dụng, hiển thị cho người dùng. Ext JS sử dụng các chế độ xem phong phú về giao diện người dùng khác nhau, có thể mở rộng và tùy chỉnh tại đây theo yêu cầu.
Store.js- Nó chứa dữ liệu được lưu trong bộ đệm cục bộ sẽ được hiển thị trên khung nhìn với sự trợ giúp của các đối tượng mô hình. Store tìm nạp dữ liệu bằng proxy có đường dẫn được xác định cho các dịch vụ để tìm nạp dữ liệu phụ trợ.
Model.js- Nó chứa các đối tượng liên kết dữ liệu cửa hàng để xem. Nó có ánh xạ các đối tượng dữ liệu phụ trợ đến chế độ xem dataIndex. Dữ liệu được tìm nạp với sự trợ giúp của lưu trữ.
Utils.js- Nó không có trong kiến trúc MVC nhưng là phương pháp hay nhất để sử dụng để làm cho mã sạch, ít phức tạp hơn và dễ đọc hơn. Chúng tôi có thể viết các phương thức trong tệp này và gọi chúng trong bộ điều khiển hoặc trình kết xuất chế độ xem ở bất kỳ nơi nào cần thiết. Nó cũng hữu ích cho mục đích tái sử dụng mã.
Trong kiến trúc MVVM, bộ điều khiển được thay thế bằng ViewModel.
ViewModel- Về cơ bản, nó làm trung gian cho những thay đổi giữa chế độ xem và mô hình. Nó liên kết dữ liệu từ mô hình với khung nhìn. Đồng thời, nó không có bất kỳ tương tác trực tiếp nào với chế độ xem. Nó chỉ có kiến thức về mô hình.
Làm thế nào nó hoạt động
Ví dụ: nếu chúng tôi đang sử dụng một đối tượng mô hình ở hai ba vị trí trong giao diện người dùng. Nếu chúng tôi thay đổi giá trị tại một vị trí của giao diện người dùng, chúng tôi có thể thấy mà không cần lưu thay đổi đó. Giá trị của mô hình thay đổi và do đó được phản ánh ở tất cả các vị trí trong giao diện người dùng, bất cứ nơi nào mô hình được sử dụng.
Nó làm cho nỗ lực của các nhà phát triển ít hơn và dễ dàng hơn nhiều vì không cần thêm mã hóa cho dữ liệu ràng buộc.
Chương này liệt kê các bước để viết chương trình Hello World đầu tiên trong Ext JS.
Bước 1
Tạo một trang index.htm trong trình soạn thảo mà chúng tôi chọn. Bao gồm các tệp thư viện bắt buộc trong phần đầu của trang html như sau.
index.htm
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Giải trình
Phương thức Ext.onReady () sẽ được gọi khi Ext JS đã sẵn sàng để hiển thị các phần tử Ext JS.
Phương thức Ext.create () được sử dụng để tạo một đối tượng trong Ext JS. Ở đây chúng ta đang tạo một đối tượng của lớp bảng điều khiển đơn giản Ext.Panel.
Ext.Panel là lớp được xác định trước trong Ext JS để tạo bảng điều khiển.
Mỗi lớp Ext JS có các thuộc tính khác nhau để thực hiện một số chức năng cơ bản.
Lớp Ext.Panel có các thuộc tính khác nhau như -
renderTolà phần tử mà bảng điều khiển này phải hiển thị. 'helloWorldPanel' là id div trong tệp Index.html.
Height và width thuộc tính để tùy chỉnh kích thước của bảng điều khiển.
Title thuộc tính cung cấp tiêu đề cho bảng điều khiển.
Html thuộc tính là nội dung html sẽ được hiển thị trong bảng điều khiển.
Bước 2
Mở tệp index.htm trong trình duyệt tiêu chuẩn và bạn sẽ nhận được kết quả sau trên trình duyệt.
Ext JS là một khung công tác JavaScript có các chức năng của lập trình hướng đối tượng. Ext là không gian tên, đóng gói tất cả các lớp trong Ext JS.
Định nghĩa một lớp trong Ext JS
Ext cung cấp hơn 300 lớp, chúng ta có thể sử dụng cho các chức năng khác nhau.
Ext.define () được sử dụng để xác định các lớp trong Ext JS.
Cú pháp
Ext.define(class name, class members/properties, callback function);Tên lớp là tên của lớp theo cấu trúc ứng dụng. Ví dụ: appName.folderName.ClassName studentApp.view.StudentView.
Các thuộc tính / thành viên của lớp xác định hành vi của lớp.
Chức năng gọi lại là tùy chọn. Nó được gọi khi lớp đã được tải đúng cách.
Ví dụ về Định nghĩa lớp Ext JS
Ext.define(studentApp.view.StudentDeatilsGrid, {
extend : 'Ext.grid.GridPanel',
id : 'studentsDetailsGrid',
store : 'StudentsDetailsGridStore',
renderTo : 'studentsDetailsRenderDiv',
layout : 'fit',
columns : [{
text : 'Student Name',
dataIndex : 'studentName'
},{
text : 'ID',
dataIndex : 'studentId'
},{
text : 'Department',
dataIndex : 'department'
}]
});Tạo đối tượng
Giống như các ngôn ngữ dựa trên OOPS khác, chúng ta cũng có thể tạo các đối tượng trong Ext JS.
Sau đây là các cách khác nhau để tạo các đối tượng trong Ext JS.
Sử dụng từ khóa mới
var studentObject = new student();
studentObject.getStudentName();Sử dụng Ext.create ()
Ext.create('Ext.Panel', {
renderTo : 'helloWorldPanel',
height : 100,
width : 100,
title : 'Hello world',
html : 'First Ext JS Hello World Program'
});Kế thừa trong Ext JS
Kế thừa là nguyên tắc sử dụng chức năng được định nghĩa trong lớp A vào lớp B.
Trong Ext JS, kế thừa có thể được thực hiện bằng hai phương pháp:
Ext.extend
Ext.define(studentApp.view.StudentDetailsGrid, {
extend : 'Ext.grid.GridPanel',
...
});Ở đây, lớp tùy chỉnh StudentDetailsGrid của chúng tôi đang sử dụng các tính năng cơ bản của lớp Ext JS GridPanel.
Sử dụng Mixin
Mixins là một cách khác để sử dụng lớp A trong lớp B mà không cần mở rộng.
mixins : {
commons : 'DepartmentApp.utils.DepartmentUtils'
},Mixin được thêm vào bộ điều khiển nơi chúng ta khai báo tất cả các lớp khác như cửa hàng, chế độ xem, v.v. Bằng cách này, chúng ta có thể gọi lớp DepartmentUtils và sử dụng các chức năng của nó trong bộ điều khiển hoặc trong ứng dụng này.
Vùng chứa trong Ext JS là thành phần mà chúng ta có thể thêm các thành phần con hoặc vùng chứa khác. Các thùng chứa này có thể có nhiều bố cục để sắp xếp các thành phần trong các thùng chứa. Chúng ta có thể thêm hoặc xóa các thành phần khỏi vùng chứa và khỏi các thành phần con của nó. Ext.container.Container là lớp cơ sở cho tất cả các vùng chứa trong Ext JS.

| Sr.No | Sự miêu tả |
|---|---|
| 1 | Các thành phần bên trong Container Ví dụ này cho thấy cách xác định các thành phần bên trong một vùng chứa |
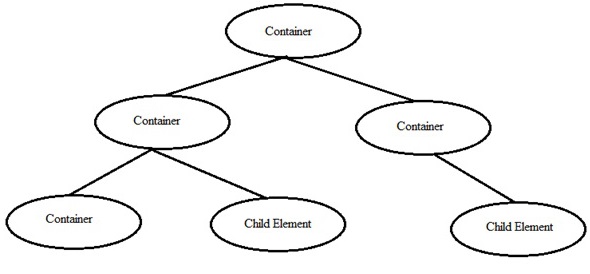
| 2 | Container bên trong container Ví dụ này cho thấy cách xác định một vùng chứa bên trong một vùng chứa với các thành phần khác |
Có nhiều loại vùng chứa khác nhau Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel và Ext.container.Viewport là những vùng chứa thường được sử dụng trong Ext JS. Dưới đây là ví dụ cho thấy cách sử dụng các vùng chứa này.
| Sr.No. | Loại thùng chứa & mô tả |
|---|---|
| 1 | Ext.panel.Panel Ví dụ này cho thấy một vùng chứa Ext.panel.Panel |
| 2 | Ext.form.Panel Ví dụ này cho thấy một vùng chứa Ext.form.Panel |
| 3 | Ext.tab.Panel Ví dụ này cho thấy một vùng chứa Ext.tab.Panel |
| 4 | Ext.container.Viewport Ví dụ này cho thấy một vùng chứa Ext.container.Viewport |
Bố cục là cách các phần tử được sắp xếp trong một vùng chứa. Nó có thể nằm ngang, dọc hoặc bất kỳ hình thức nào khác. Ext JS có một bố cục khác được xác định trong thư viện của nó nhưng chúng ta luôn có thể viết các bố cục tùy chỉnh.
| Sr.No | Bố cục & Mô tả |
|---|---|
| 1 | Tuyệt đối Bố cục này cho phép định vị các mục bằng cách sử dụng tọa độ XY trong vùng chứa. |
| 2 | Accordion Bố cục này cho phép đặt tất cả các mục theo kiểu ngăn xếp (cái này chồng lên cái kia) bên trong thùng chứa. |
| 3 | Mỏ neo Bố cục này cung cấp cho người dùng đặc quyền để chỉ định kích thước của từng phần tử đối với kích thước vùng chứa. |
| 4 | Biên giới Trong bố cục này, các bảng khác nhau được lồng vào nhau và ngăn cách bằng các đường viền. |
| 5 | Tự động Đây là cách bố trí mặc định quyết định bố cục của các phần tử dựa trên số lượng phần tử. |
| 6 | Thẻ (TabPanel) Bố cục này sắp xếp các thành phần khác nhau theo kiểu tab. Các tab sẽ được hiển thị trên đầu vùng chứa. Mỗi khi chỉ có một tab được hiển thị và mỗi tab được coi là một thành phần khác nhau. |
| 7 | Thẻ (Wizard) Trong cách bố trí này, mỗi khi các phần tử đến đầy đủ không gian vùng chứa. Có một thanh công cụ dưới cùng trong trình hướng dẫn để điều hướng. |
| số 8 | Cột Bố cục này là để hiển thị nhiều cột trong vùng chứa. Chúng tôi có thể xác định chiều rộng cố định hoặc theo tỷ lệ phần trăm cho các cột. Chiều rộng phần trăm sẽ được tính toán dựa trên kích thước đầy đủ của vùng chứa. |
| 9 | Phù hợp Trong bố cục này, vùng chứa được lấp đầy bởi một bảng điều khiển duy nhất. Khi không có yêu cầu cụ thể liên quan đến bố cục, thì bố cục này được sử dụng. |
| 10 | Bàn Như tên của nó, bố cục này sắp xếp các thành phần trong một vùng chứa ở định dạng bảng HTML. |
| 11 | vBox Bố cục này cho phép phần tử được phân phối theo chiều dọc. Đây là một trong những cách bố trí được sử dụng nhiều nhất. |
| 12 | hBox Bố cục này cho phép phần tử được phân phối theo chiều ngang. |
Giao diện người dùng ExtJS được tạo thành từ một hoặc nhiều tiện ích con được gọi là Thành phần. Ext Js có các thành phần giao diện người dùng khác nhau được xác định có thể được tùy chỉnh theo yêu cầu của bạn.
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | Lưới Thành phần lưới có thể được sử dụng để hiển thị dữ liệu ở định dạng bảng. |
| 2 | Hình thức Tiện ích biểu mẫu là để lấy dữ liệu từ người dùng. |
| 3 | Hộp tin nhắn Hộp thông báo về cơ bản được sử dụng để hiển thị dữ liệu dưới dạng hộp cảnh báo. |
| 4 | Đồ thị Biểu đồ được sử dụng để biểu diễn dữ liệu ở định dạng hình ảnh. |
| 5 | Mẹo dụng cụ Mẹo công cụ được sử dụng để hiển thị một số thông tin cơ bản khi bất kỳ sự kiện nào xảy ra. |
| 6 | Cửa sổ Tiện ích giao diện người dùng này là để tạo một cửa sổ, cửa sổ này sẽ bật lên khi có bất kỳ sự kiện nào xảy ra. |
| 7 | Trình soạn thảo HTML HTML Editor là một trong những thành phần giao diện người dùng rất hữu ích, được sử dụng để tạo kiểu dữ liệu mà người dùng nhập về phông chữ, màu sắc, kích thước, v.v. |
| số 8 | Thanh tiến trình Hiển thị tiến độ của công việc phụ trợ. |
Tính năng kéo và thả là một trong những tính năng mạnh mẽ được thêm vào để làm cho nhiệm vụ của nhà phát triển trở nên dễ dàng. Về cơ bản, thao tác kéo là một cử chỉ nhấp vào một số phần tử giao diện người dùng, trong khi nút chuột được giữ và di chuyển chuột. Thao tác thả xảy ra khi thả nút chuột sau thao tác kéo.
Cú pháp
Thêm lớp kéo và thả vào các mục tiêu có thể kéo.
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});Thêm lớp mục tiêu kéo và thả vào mục tiêu có thể kéo.
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});Thí dụ
Sau đây là một ví dụ đơn giản.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.application ({
launch: function() {
var images = Ext.get('images').select('img');
Ext.each(images.elements, function(el) {
var dd = Ext.create('Ext.dd.DD', el, 'imagesDDGroup', {
isTarget: false
});
});
}
});
var mainTarget = Ext.create('Ext.dd.DDTarget', 'mainRoom', 'imagesDDGroup', {
ignoreSelf: false
});
</script>
<style>
#content {
width:600px;
height:400px;
padding:10px;
border:1px solid #000;
}
#images {
float:left;
width:40%;
height:100%;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
#mainRoom {
float:left;
width:55%;
height:100%;
margin-left:15px;
border:1px solid Black;
background-color:rgba(222, 222, 222, 1.0);
}
.image {
width:64px;
height:64px;
margin:10px;
cursor:pointer;
border:1px solid Black;
display: inline-block;
}
</style>
</head>
<body>
<div id = "content">
<div id = "images">
<img src = "/extjs/images/1.jpg" class = "image" />
<img src = "/extjs/images/2.jpg" class = "image" />
<img src = "/extjs/images/3.jpg" class = "image" />
<img src = "/extjs/images/4.jpg" class = "image" />
<img src = "/extjs/images/5.jpg" class = "image" />
<img src = "/extjs/images/6.jpg" class = "image" />
<img src = "/extjs/images/7.jpg" class = "image" />
<img src = "/extjs/images/8.jpg" class = "image" />
</div>
<div id = "mainRoom"></div>
</div>
</body>
</html>Chương trình trên sẽ tạo ra kết quả sau:
Với sự trợ giúp của kéo và thả trong Extjs, chúng ta có thể di chuyển dữ liệu từ lưới sang lưới và lưới để tạo thành. Sau đây là các ví dụ về di chuyển dữ liệu giữa các lưới và biểu mẫu.
Kéo và thả - Grid to Grid
kéo và thả - Grid to Form
Ext.js cung cấp một số chủ đề được sử dụng trong các ứng dụng của bạn. Bạn có thể thêm một chủ đề khác thay cho một chủ đề cổ điển và xem sự khác biệt trong đầu ra. Điều này được thực hiện đơn giản bằng cách thay thế tệp CSS chủ đề như đã giải thích ở trên.
Chủ đề Neptune
Hãy xem xét ứng dụng Hello World đầu tiên của bạn. Xóa CSS sau khỏi ứng dụng.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssThêm CSS sau để sử dụng chủ đề Neptune.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.cssĐể xem hiệu quả, hãy thử chương trình sau.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Chương trình trên sẽ tạo ra kết quả sau:
Chủ đề sắc nét
Hãy xem xét ứng dụng Hello World đầu tiên của bạn. Xóa CSS sau khỏi ứng dụng.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssThêm CSS sau để sử dụng chủ đề Neptune.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.cssĐể xem hiệu quả, hãy thử chương trình sau.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Chương trình trên sẽ tạo ra kết quả sau:
Chủ đề Triton
Hãy xem xét ứng dụng Hello World đầu tiên của bạn. Xóa CSS sau khỏi ứng dụng.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssThêm CSS sau để sử dụng chủ đề Triton.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.cssĐể xem hiệu quả, hãy thử chương trình sau.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-triton/resources/theme-triton-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Chương trình trên sẽ tạo ra kết quả sau:
Chủ đề màu xám
Hãy xem xét ứng dụng Hello World đầu tiên của bạn. Xóa CSS sau khỏi ứng dụng.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.cssThêm CSS sau để sử dụng chủ đề Xám.
https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.cssĐể xem hiệu quả, hãy thử chương trình sau.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-gray/resources/theme-gray-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Panel', {
renderTo: 'helloWorldPanel',
height: 200,
width: 600,
title: 'Hello world',
html: 'First Ext JS Hello World Program'
});
});
</script>
</head>
<body>
<div id = "helloWorldPanel" />
</body>
</html>Chương trình trên sẽ tạo ra kết quả sau:
Sự kiện là thứ gì đó sẽ được kích hoạt khi có điều gì đó xảy ra với lớp học. Ví dụ: khi một nút được nhấp hoặc trước / sau khi phần tử được hiển thị.
Phương pháp viết sự kiện
- Sự kiện tích hợp sử dụng trình nghe
- Đính kèm các sự kiện sau
- Sự kiện tùy chỉnh
Sự kiện tích hợp sử dụng trình nghe
Ext JS cung cấp thuộc tính người nghe để viết sự kiện và sự kiện tùy chỉnh trong tệp Ext JS.
Writing listener in Ext JS
Chúng tôi sẽ thêm trình lắng nghe trong chính chương trình trước đó bằng cách thêm thuộc tính lắng nghe vào bảng điều khiển.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
}
}
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Chương trình trên sẽ tạo ra kết quả sau:
Bằng cách này, chúng ta cũng có thể viết nhiều sự kiện trong thuộc tính người nghe.
Multiple Events in the Same Listener
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.get('tag2').hide()
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
click: function() {
this.hide();
},
hide: function() {
Ext.get('tag1').hide();
Ext.get('tag2').show();
}
}
});
});
</script>
</head>
<body>
<div id = "tag1">Please click the button to see event listener.</div>
<div id = "tag2">The button was clicked and now it is hidden.</div>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Đính kèm sự kiện sau
Trong phương pháp viết sự kiện trước đây, chúng ta đã viết sự kiện trong các trình lắng nghe tại thời điểm tạo các phần tử. Cách khác là đính kèm các sự kiện.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button'
});
// This way we can attach event to the button after the button is created.
button.on('click', function() {
Ext.MessageBox.alert('Alert box', 'Button is clicked');
});
});
</script>
</head>
<body>
<p> Please click the button to see event listener </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Chương trình trên sẽ tạo ra kết quả sau:
Sự kiện tùy chỉnh
Chúng ta có thể viết các sự kiện tùy chỉnh trong Ext JS và kích hoạt các sự kiện bằng phương thức fireEvent. Ví dụ sau giải thích cách viết sự kiện tùy chỉnh.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-neptune/resources/theme-neptune-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var button = Ext.create('Ext.Button', {
renderTo: Ext.getElementById('helloWorldPanel'),
text: 'My Button',
listeners: {
myEvent: function(button) {
Ext.MessageBox.alert('Alert box', 'My custom event is called');
}
}
});
Ext.defer(function() {
button.fireEvent('myEvent');
}, 5000);
});
</script>
</head>
<body>
<p> The event will be called after 5 seconds when the page is loaded. </p>
<div id = 'helloWorldPanel' /> <!-- panel will be rendered here-- >
</body>
</html>Khi trang được tải và tài liệu đã sẵn sàng, trang giao diện người dùng với một nút sẽ xuất hiện và khi chúng tôi kích hoạt một sự kiện sau 5 giây, tài liệu đã sẵn sàng. Hộp cảnh báo sẽ xuất hiện sau 5 giây.
Ở đây, chúng tôi đã viết sự kiện tùy chỉnh 'myEvent' và chúng tôi đang kích hoạt các sự kiện dưới dạng button.fireEvent (eventName);
Gói dữ liệu được sử dụng để tải và lưu tất cả dữ liệu trong ứng dụng.
Gói dữ liệu có rất nhiều lớp nhưng các lớp quan trọng nhất là:
- Model
- Store
- Proxy
Mô hình
Lớp cơ sở cho mô hình là Ext.data.Model. Nó đại diện cho một thực thể trong một ứng dụng. Nó liên kết dữ liệu cửa hàng để xem. Nó có ánh xạ các đối tượng dữ liệu phụ trợ tới chế độ xem dataIndex. Dữ liệu được tìm nạp với sự trợ giúp của lưu trữ.
Tạo mô hình
Để tạo một mô hình, chúng ta cần mở rộng lớp Ext.data.Model và chúng ta cần xác định các trường, tên của chúng và ánh xạ.
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});Ở đây, tên phải giống với dataIndex mà chúng ta khai báo trong dạng xem và ánh xạ phải khớp với dữ liệu, tĩnh hoặc động từ cơ sở dữ liệu, sẽ được tìm nạp bằng cách sử dụng store.
Cửa hàng
Lớp cơ sở cho cửa hàng là Ext.data.Store. Nó chứa dữ liệu được lưu trong bộ nhớ cache cục bộ, dữ liệu này sẽ được hiển thị trên chế độ xem với sự trợ giúp của các đối tượng mô hình. Store tìm nạp dữ liệu bằng proxy, có đường dẫn được xác định cho các dịch vụ để tìm nạp dữ liệu phụ trợ.
Dữ liệu lưu trữ có thể được tìm nạp theo hai cách - tĩnh hoặc động.
Cửa hàng tĩnh
Đối với cửa hàng tĩnh, chúng tôi sẽ có tất cả dữ liệu hiện diện trong cửa hàng như được hiển thị trong đoạn mã sau.
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
});Cửa hàng động
Dữ liệu động có thể được tìm nạp bằng proxy. Chúng ta có thể có proxy có thể lấy dữ liệu từ Ajax, Rest và Json.
Ủy quyền
Lớp cơ sở cho proxy là Ext.data.proxy.Proxy. Proxy được Người mẫu và Cửa hàng sử dụng để xử lý việc tải và lưu dữ liệu Người mẫu.
Có hai loại proxy
- Proxy Máy khách
- Proxy Máy chủ
Proxy Máy khách
Các proxy khách bao gồm Bộ nhớ và Bộ nhớ Cục bộ sử dụng bộ nhớ cục bộ HTML5.
Proxy Máy chủ
Các proxy máy chủ xử lý dữ liệu từ máy chủ từ xa bằng cách sử dụng dữ liệu Ajax, Json và dịch vụ Rest.
Defining proxies in the server
Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
proxy : {
type : 'rest',
actionMethods : {
read : 'POST' // Get or Post type based on requirement
},
url : 'restUrlPathOrJsonFilePath', // here we have to include the rest URL path
// which fetches data from database or Json file path where the data is stored
reader: {
type : 'json', // the type of data which is fetched is of JSON type
root : 'data'
},
}
});Ext.js cung cấp cơ sở để sử dụng các gói phông chữ khác nhau. Gói phông chữ được sử dụng để thêm các lớp khác nhau cho các biểu tượng có sẵn trong gói.
- Font-Awesome
- Font-Pictos
Font-Awesome
Chủ đề mới của ExtJS, Triton, có một họ phông chữ có sẵn, phông chữ tuyệt vời được bao gồm trong chính khung, do đó chúng tôi không cần bất kỳ yêu cầu rõ ràng nào đối với biểu định kiểu phông chữ tuyệt vời.
Sau đây là một ví dụ về việc sử dụng các lớp Font-Awesome trong chủ đề Triton.
Font-Awesome với chủ đề Triton
Khi chúng tôi đang sử dụng bất kỳ chủ đề nào khác ngoài Triton, chúng tôi cần hoặc yêu cầu thêm một biểu định kiểu cho phông chữ tuyệt vời một cách rõ ràng.
Sau đây là một ví dụ về việc sử dụng các lớp Font-Awesome mà không có chủ đề Triton.
Font-Awesome với chủ đề bình thường (Bất kỳ chủ đề nào khác với chủ đề Triton)
Font-Pictos
Phông chữ tượng hình không được bao gồm trong khuôn khổ cho ExtJS, do đó chúng tôi phải yêu cầu tương tự. Chỉ những người dùng được cấp phép của Sencha mới có quyền sử dụng phông chữ.
Các bước để thêm Font-Pictos
Step 1 - Yêu cầu lớp phông-chữ bằng cách sử dụng lệnh sau.
"requires": ["font-pictos"]Step 2 - Bây giờ thêm các lớp tượng hình dưới dạng -
iconCls: 'pictos pictos-home'Tạo kiểu ứng dụng đề cập đến việc người dùng điều chỉnh giao diện của các thành phần. Những điều chỉnh này có thể bao gồm: màu sắc, độ dốc màu, phông chữ, lề / đệm, v.v. Ext JS 6 có một cách tạo kiểu mới cho ứng dụng.
Nó sử dụng SCSS để tạo kiểu. SCSS là một cách viết mã CSS năng động hơn. Chúng ta có thể viết các biến trong biểu định kiểu của mình với sự trợ giúp của điều này. Tuy nhiên, trình duyệt không thể hiểu SCSS. Nó chỉ có thể hiểu CSS, do đó tất cả các tệp SCSS sẽ được biên dịch thành CSS thành một mã sẵn sàng sản xuất.
Do đó, tệp SCSS được gọi là tệp tiền xử lý. Trong Ext.js, việc biên dịch được thực hiện thông qua công cụ Sencha CMD. Sencha CMD biên dịch nó theo cách thủ công chỉ một lần bằng lệnh sau.
sencha app build [development]Global_CSS là tệp CSS chính, có tất cả các biến SCSS được liên kết với nó trong ExtJS có thể được sử dụng trong ứng dụng của chúng tôi để tùy chỉnh chủ đề của chúng tôi bằng cách cung cấp giá trị khác nhau dựa trên nhu cầu của chúng tôi.
Sau đây là một số biến CSS có sẵn trong Global_CSS trong Ext.js.
| Sr.No | Biến & Mô tả |
|---|---|
| 1 | $base-color $ base-color: màu (ví dụ: $ base-color: # 808080) Màu cơ bản này sẽ được sử dụng xuyên suốt chủ đề. |
| 2 | $base-gradient $ base-gradient: string (ví dụ: $ base-gradient: 'matte') Gradient cơ sở này sẽ được sử dụng trong suốt chủ đề. |
| 3 | $body-background-color $ body-background-color: color (ví dụ: $ body-background-color: # 808080) Màu nền để áp dụng cho phần tử nội dung. Nếu được đặt thành trong suốt hoặc 'không có', sẽ không có kiểu màu nền nào được đặt trên phần tử nội dung. |
| 4 | $color $ color: màu (ví dụ: $ color: # 808080) Màu văn bản mặc định này sẽ được sử dụng trong toàn bộ chủ đề. |
| 5 | $font-family $ font-family: string (ví dụ: $ font-family: arial) Họ phông chữ mặc định này sẽ được sử dụng trong suốt chủ đề. |
| 6 | $font-size $ font-size: number (ví dụ: $ font-size: 9px) Kích thước phông chữ mặc định này sẽ được sử dụng trong toàn bộ chủ đề. |
| 7 | $font-weight $ font-weight: string / number (ví dụ: $ font-weight: normal) Trọng lượng phông chữ mặc định này sẽ được sử dụng trong toàn bộ chủ đề. |
| số 8 | $font-weight-bold $ font-weight-bold: string / number (ví dụ: $ font-weight-bold: bold) Trọng lượng phông chữ mặc định cho phông chữ đậm này sẽ được sử dụng trong toàn bộ chủ đề. |
| 9 | $include-chrome $ include-chrome: boolean (ví dụ: $ include-chrome: true) Đúng để bao gồm các quy tắc cụ thể của Chrome. |
| 10 | $include-ff $ include-ff: boolean (ví dụ: $ include-ff: true) Đúng để bao gồm các quy tắc cụ thể của Firefox. |
| 11 | $include-ie $ include-ie: boolean (ví dụ: $ include-ie: true) Đúng bao gồm các quy tắc cụ thể của Internet Explorer cho IE9 trở xuống. |
| 12 | $include-opera $ include-opera: boolean (ví dụ: $ include-opera: true) Đúng bao gồm các quy tắc cụ thể của Opera. |
| 13 | $include-safari $ include-safari: boolean (ví dụ: $ include-safari: true) Đúng bao gồm các quy tắc cụ thể của Opera. |
| 14 | $include-webkit $ include-webkit: boolean (ví dụ: $ include-webkit: true) Đúng bao gồm các quy tắc cụ thể của Webkit. |
Gói vẽ trong ExtJS cho phép bạn vẽ đồ họa có mục đích chung. Điều này có thể được sử dụng cho đồ họa hoạt động trên tất cả các trình duyệt và thiết bị di động.
| Sr.No | Đang vẽ |
|---|---|
| 1 | Vòng tròn Đồ họa này được sử dụng để tạo ra một hình dạng vòng tròn. |
| 2 | Hình chữ nhật Đồ họa này được sử dụng để tạo ra một hình dạng hình chữ nhật. |
| 3 | Vòng cung Đồ họa này được sử dụng để tạo ra một hình vòng cung. |
| 4 | Hình elip Đồ họa này được sử dụng để tạo ra một hình elip. |
| 5 | EllipticalArc Đồ họa này được sử dụng để tạo ra một hình cung elip. |
| 6 | Hình ảnh Đồ họa này được sử dụng để thêm hình ảnh vào ứng dụng của bạn. |
| 7 | Con đường Đồ họa này được sử dụng để tạo một đường dẫn tự do. |
| số 8 | Bản văn Đồ họa này được sử dụng để thêm bất kỳ văn bản nào vào ứng dụng của bạn. |
| 9 | Dịch sau khi kết xuất Thuộc tính này được sử dụng để di chuyển điểm bắt đầu trong vùng chứa của bạn, sau khi đồ họa được hiển thị. Nó có thể được sử dụng với bất kỳ đồ họa nào. |
| 10 | Vòng xoay Thuộc tính này được sử dụng để thêm một vòng xoay cho bản vẽ được thêm vào. Nó có thể được sử dụng với bất kỳ đồ họa nào. |
| 11 | Quảng trường Hình này được sử dụng để tạo một hình vuông. |
Tốt nhất là giao tiếp với người dùng bằng ngôn ngữ mà họ hiểu và yêu thích. Gói bản địa hóa Extjs hỗ trợ hơn 40 ngôn ngữ như Đức, Pháp, Hàn Quốc, Trung Quốc, v.v. Rất đơn giản để thực hiện ngôn ngữ trong ExtJs. Bạn sẽ tìm thấy tất cả các tệp ngôn ngữ được gói trong thư mục ghi đè của gói ngôn ngữ mở rộng. Các tệp ngôn ngữ chỉ ghi đè yêu cầu Ext JS thay thế các giá trị tiếng Anh mặc định của các thành phần nhất định.
Chương trình sau đây là hiển thị tháng ở các ngôn ngữ khác nhau để xem hiệu quả. Hãy thử chương trình sau.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fr.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
var monthArray = Ext.Array.map(Ext.Date.monthNames, function (e) { return [e]; });
var ds = Ext.create('Ext.data.Store', {
fields: ['month'],
remoteSort: true,
pageSize: 6,
proxy: {
type: 'memory',
enablePaging: true,
data: monthArray,
reader: {type: 'array'}
}
});
Ext.create('Ext.grid.Panel', {
renderTo: 'grid',
id : 'gridId',
width: 600,
height: 200,
title:'Month Browser',
columns:[{
text: 'Month of the year',
dataIndex: 'month',
width: 300
}],
store: ds,
bbar: Ext.create('Ext.toolbar.Paging', {
pageSize: 6,
store: ds,
displayInfo: true
})
});
Ext.getCmp('gridId').getStore().load();
});
</script>
</head>
<body>
<div id = "grid" />
</body>
</html>Chương trình trên sẽ cho kết quả như sau
Để sử dụng ngôn ngữ khác ngoài tiếng Anh, chúng tôi cần thêm tệp ngôn ngữ cụ thể vào chương trình của mình. Ở đây chúng tôi đang sử dụng https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localefr.js cho tiếng Pháp. Bạn có thể sử dụng ngôn ngữ khác nhau cho các ngôn ngữ khác nhau như https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js cho tiếng Hàn, v.v.
Chương trình sau đây là hiển thị bộ chọn ngày bằng ngôn ngữ Hàn Quốc để xem hiệu quả. Hãy thử chương trình sau.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-classic/resources/theme-classic-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js"></script>
<script type = "text/javascript">
Ext.onReady(function() {
Ext.create('Ext.picker.Date', {
renderTo: 'datePicker'
});
});
</script>
</head>
<body>
<div id = "datePicker" />
</body>
</html>Chương trình trên sẽ tạo ra kết quả sau:
Bảng sau liệt kê một số ngôn ngữ có sẵn trong ExtJS và URL ngôn ngữ của tệp chính sẽ được thay đổi.
| Ngôn ngữ | Ngôn ngữ | URL ngôn ngữ |
|---|---|---|
| ko | Hàn Quốc | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ko.js |
| fr | người Pháp | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-fa.js |
| es | người Tây Ban Nha | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-es.js |
| ja | tiếng Nhật | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ja.js |
| nó | người Ý | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-it.js |
| ru | tiếng Nga | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/locale-ru.js |
| zh_CN | Đơn giản hóa tiếng Trung | https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/locale/localezh_CN.js |
Nói chung, khả năng truy cập có nghĩa là tính khả dụng, nội dung có thể truy cập được nghĩa là nội dung có sẵn.
Theo thuật ngữ phần mềm, ứng dụng có thể truy cập được nghĩa là ứng dụng có sẵn cho tất cả mọi người. Ở đây, tất cả có nghĩa là người khuyết tật, người khiếm thị hoặc những người sử dụng trình đọc màn hình để sử dụng máy tính hoặc những người thích điều hướng bằng bàn phím thay vì sử dụng chuột. điều hướng bằng bàn phím thay vì dùng chuột.
Các ứng dụng có thể truy cập được gọi là ARIA (Ứng dụng Internet phong phú có thể truy cập).
Khả năng truy cập trong Ext JS
Ext JS được thiết kế để lưu ý rằng nó sẽ hoạt động với tất cả các điều hướng bàn phím. Nó có khả năng lấy nét và lập chỉ mục tab tích hợp và nó luôn được bật theo mặc định nên chúng tôi không cần thêm bất kỳ thuộc tính nào để kích hoạt chức năng này.
Chức năng này cho phép tất cả các thành phần hỗ trợ bàn phím tương tác với người dùng khi được gắn thẻ vào. Ví dụ, chúng ta có thể sử dụng tab để chuyển sang thành phần tiếp theo thay vì chuột. Tương tự như vậy, chúng ta có thể sử dụng phím shift + tab để di chuyển lùi và sử dụng phím enter trên bàn phím để nhấp, v.v.
Tập trung tạo kiểu và tab
Tiêu điểm được tích hợp sẵn trong Extjs khi sử dụng tổ hợp phím để tạo tab.
Ví dụ sau cho thấy cách thay đổi kiểu, khi tiêu điểm thay đổi theo các tab.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-crisp/resources/theme-crisp-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.onReady(function(){
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button1'),
text: 'Button1',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 1 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button2'),
text: 'Button2',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 2 is clicked');
}
}
});
Ext.create('Ext.Button', {
renderTo: Ext.getElementById('button3'),
text: 'Button3',
listeners: {
click: function() {
Ext.MessageBox.alert('Alert box', 'Button 3 is clicked');
}
}
});
});
</script>
</head>
<body> <p>Please click the button to see event listener:</p>
<span id = "button3"/>
<span id = "button2"/>
<span id = "button1"/>
</body>
</html>Để xem hiệu ứng, hãy sử dụng tab để di chuyển từ nút tiếp theo và shft + tab để lấy nét lùi. Sử dụng enter và xem cảnh báo liên quan của nút tiêu điểm sẽ bật lên như thế nào.
Chủ đề ARIA
ExtJS cung cấp aria chủ đề cho người khiếm thị.
Ví dụ sau đây cho thấy chủ đề aria có thể dễ dàng truy cập cho người khiếm thị.
<!DOCTYPE html>
<html>
<head>
<link href = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/classic/theme-aria/resources/theme-aria-all.css"
rel = "stylesheet" />
<script type = "text/javascript"
src = "https://cdnjs.cloudflare.com/ajax/libs/extjs/6.0.0/ext-all.js"></script>
<script type = "text/javascript">
Ext.require([
'Ext.grid.*',
'Ext.data.*'
]);
// Creation of data model
Ext.define('StudentDataModel', {
extend: 'Ext.data.Model',
fields: [
{name: 'name', mapping : 'name'},
{name: 'age', mapping : 'age'},
{name: 'marks', mapping : 'marks'}
]
});
Ext.onReady(function() {
// Store data
var myData = [
{ name : "Asha", age : "16", marks : "90" },
{ name : "Vinit", age : "18", marks : "95" },
{ name : "Anand", age : "20", marks : "68" },
{ name : "Niharika", age : "21", marks : "86" },
{ name : "Manali", age : "22", marks : "57" }
];
// Creation of first grid store
var firstGridStore = Ext.create('Ext.data.Store', {
model: 'StudentDataModel',
data: myData
});
// Creation of first grid
var firstGrid = Ext.create('Ext.grid.Panel', {
store : firstGridStore,
columns :
[{
header: "Student Name",
dataIndex: 'name',
id : 'name',
flex: 1,
sortable: true
},{
header: "Age",
dataIndex: 'age',
flex: .5,
sortable: true
},{
header: "Marks",
dataIndex: 'marks',
flex: .5,
sortable: true
}],
stripeRows : true,
title : 'First Grid',
margins : '0 2 0 0'
});
// Creation of a panel to show both the grids.
var displayPanel = Ext.create('Ext.Panel', {
width : 600,
height : 200,
layout : {
type: 'hbox',
align: 'stretch',
padding: 5
},
renderTo : 'panel',
defaults : { flex : 1 },
items : [
firstGrid
]
});
});
</script>
</head>
<body>
<div id = "panel" > </div>
</body>
</html>Chương trình trên sẽ cho kết quả như sau. Bạn có thể sử dụng các phím tab và chuột lên và xuống để di chuyển tiêu điểm trên lưới và chủ đề về cơ bản dành cho người khiếm thị.
Bất kỳ mã JavaScript nào cũng có thể được gỡ lỗi bằng cách sử dụng alert() hộp hoặc console.log() hoặc với con trỏ gỡ lỗi trong trình gỡ lỗi.
Hộp cảnh báo
Đặt một hộp cảnh báo trong mã nơi bạn muốn kiểm tra luồng hoặc bất kỳ giá trị biến nào. Ví dụ, alert ('thông báo hiển thị' + biến);
Công cụ phát triển / gỡ lỗi
Trình gỡ lỗi là công cụ quan trọng nhất đối với bất kỳ nhà phát triển nào để kiểm tra vấn đề và lỗi trong mã trong khi phát triển.
Ext JS là một khung công tác JavaScript, do đó nó có thể được gỡ lỗi dễ dàng bằng cách sử dụng các công cụ dành cho nhà phát triển được cung cấp bởi hoặc cụ thể cho các trình duyệt khác nhau. Tất cả các trình duyệt chính đều có sẵn các công cụ dành cho nhà phát triển để kiểm tra và gỡ lỗi mã JavaScript.
Trình gỡ lỗi phổ biến là công cụ phát triển IE cho IE, firebug cho firefox và công cụ phát triển chrome cho trình duyệt Chrome.
Trình gỡ lỗi Chrome đi kèm với trình duyệt Chrome, tuy nhiên, firebug phải được cài đặt đặc biệt vì nó không đi kèm dưới dạng một gói với firefox.
Đây là liên kết để cài đặt firebug cho trình duyệt firefox http://getfirebug.com
Phím tắt để mở công cụ phát triển trong Windows OS là phím bàn phím F12.
Gỡ lỗi mã JS trong Trình gỡ lỗi
Có hai cách để gỡ lỗi mã JavaScript.
Cách đầu tiên, là đặt console.log() trong mã và xem giá trị của nhật ký, nhật ký này sẽ được in trong bảng điều khiển của công cụ phát triển.
Cách thứ hai là sử dụng các điểm ngắt trong công cụ phát triển. Sau đây là quy trình.
Mở tệp trong tất cả các tập lệnh có sẵn dưới thẻ tập lệnh.
Bây giờ đặt một điểm ngắt vào dòng bạn muốn gỡ lỗi.
Chạy ứng dụng trong trình duyệt.
Bây giờ, bất cứ khi nào dòng mã đến dòng này, nó sẽ ngắt mã và ở đó cho đến khi người dùng chạy mã bằng các phím F6 (chuyển đến dòng tiếp theo của mã), F7 (đi vào bên trong hàm) hoặc F8 (đi đến điểm ngắt tiếp theo hoặc chạy mã nếu không còn điểm ngắt) dựa trên luồng bạn muốn gỡ lỗi.
Bạn có thể chọn biến hoặc hàm mà bạn muốn xem giá trị.
Bạn có thể sử dụng bảng điều khiển để kiểm tra giá trị hoặc để kiểm tra một số thay đổi trong chính trình duyệt.
Sau đây là một vài hàm có sẵn, được sử dụng nhiều trong Ext JS.
Lớp Ext.is
Lớp này kiểm tra nền tảng bạn đang sử dụng, cho dù đó là điện thoại hay máy tính để bàn, hệ điều hành mac hay Windows. Đây là các phương thức sau liên quan đến lớp Ext.is.
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | Ext.is.Platforms Hàm này trả về nền tảng có sẵn cho phiên bản này. Ví dụ: khi bạn chạy hàm sau, nó trả về một thứ như thế này: |
| 2 | Ext.is.Android Hàm này sẽ trả về true, nếu bạn đang sử dụng hệ điều hành Android, nếu không nó sẽ trả về false. |
| 3 | Ext.is.Desktop Hàm này sẽ trả về true, nếu bạn đang sử dụng máy tính để bàn cho ứng dụng, nếu không, nó sẽ trả về false. |
| 4 | Ext.is.Phone Hàm này sẽ trả về giá trị true, nếu bạn đang sử dụng điện thoại di động, nếu bạn đang sử dụng điện thoại di động, hàm này trả về false |
| 5 | Ext.is.iPhone Hàm này sẽ trả về true nếu bạn đang sử dụng iPhone, nếu không, nó sẽ trả về false. |
| 6 | Ext.is.iPod Hàm này sẽ trả về true, nếu bạn đang sử dụng iPod, nếu không, nó sẽ trả về false. |
| 7 | Ext.is.iPad Hàm này sẽ trả về true, nếu bạn đang sử dụng iPad, nếu không nó sẽ trả về false. |
| số 8 | Ext.is.Windows Hàm này sẽ trả về giá trị true, nếu bạn đang sử dụng hệ điều hành Windows, nếu không nó sẽ trả về false. |
| 9 | Ext.is.Linux Hàm này sẽ trả về true, nếu bạn đang sử dụng hệ điều hành Linux, nếu không nó sẽ trả về false. |
| 10 | Ext.is.Blackberry Hàm này sẽ trả về true, nếu bạn đang sử dụng Blackberry, nếu không nó sẽ trả về false. |
| 11 | Ext.is.Mac Hàm này sẽ trả về true, nếu bạn đang sử dụng hệ điều hành Mac, nếu không nó sẽ trả về false. |
Lớp hỗ trợ Ext.
Như tên cho biết, lớp này cung cấp thông tin nếu tính năng được hỗ trợ bởi môi trường hiện tại của trình duyệt / thiết bị hay không.
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | Ext.supports.History Nó kiểm tra xem thiết bị có hỗ trợ lịch sử HTML 5 dưới dạng window.history hay không. Nếu thiết bị hỗ trợ lịch sử, thì nó sẽ trả vềtrue, khác sai. |
| 2 | Ext.supports.GeoLocation Nó kiểm tra xem thiết bị có hỗ trợ phương pháp định vị địa lý hay không. Bên trong nó kiểm tra phương thức định vị Navigator.geolocation. |
| 3 | Ext.supports.Svg Nó kiểm tra xem thiết bị có hỗ trợ phương pháp đồ họa vectơ có thể mở rộng tính năng HTML 5 (svg) hay không. Bên trong nó kiểm tra doc.createElementNS && !! doc.createElementNS ("http: /" + "/www.w3.org/2000/svg", "svg"). CreateSVGRect. |
| 4 | Ext.supports.Canvas Nó kiểm tra xem thiết bị có hỗ trợ canvas tính năng HTML 5 để vẽ phương pháp hay không. Bên trong nó kiểm tra doc.createElement ('canvas'). GetContext và trả về một giá trị dựa trên đầu ra của phương thức này. |
| 5 | Ext.supports.Range Nó kiểm tra xem trình duyệt có hỗ trợ phương thức document.createRange hay không. |
Lớp Ext.String
Lớp Ext.String có nhiều phương thức khác nhau để làm việc với dữ liệu chuỗi. Các phương pháp được sử dụng nhiều nhất là giải mã mã hóa, cắt, chuyển đổi, urlAppend, v.v.
Encoding Decoding function - Đây là các hàm có sẵn trong lớp Ext.String để mã hóa và giải mã các giá trị HTML.
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | Ext.String.htmlEncode Hàm này được sử dụng để mã hóa giá trị html để làm cho nó có thể phân tích cú pháp. Example - |
| 2 | Ext.String.htmlDecode Hàm này được sử dụng để giải mã giá trị html được mã hóa. Example - |
| 3 | Ext.String.trim Chức năng này là để cắt bớt khoảng trống không mong muốn trong chuỗi. |
| 4 | Ext.String.urlAppend Phương thức này được sử dụng để nối một giá trị trong chuỗi URL. Example - |
| 5 | Ext.String.toggle Chức năng này là chuyển đổi các giá trị giữa hai giá trị khác nhau. Example - |
Các phương pháp khác
| Sr.No | Phương pháp & Mô tả | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | Ext.userAgent() Chức năng này cung cấp thông tin về userAgent của trình duyệt. UserAgent là xác định trình duyệt và hệ điều hành với máy chủ web. Example - Nếu bạn đang làm việc trong Mozilla, nó sẽ trả về một cái gì đó như: "mozilla / 5.0 (windows nt 6.1; wow64; rv: 43.0) gecko / 20100101 firefox / 43.0" |
||||||||||||||
| 2 | Version related function Hàm này trả về phiên bản của trình duyệt hiện đang được sử dụng, nếu hàm được gọi liên quan đến IE. Trong trình duyệt Firefox, nó trả về 0. Các chức năng này là Ext.firefoxVersion, Ext.ieVersion, v.v. Example - Nếu bạn đang sử dụng trình duyệt Firefox và bạn gọi phương thức Ext.ieVersion để tìm nạp phiên bản IE, thì nó sẽ trả về 0. Nếu bạn đang sử dụng cùng một phương thức trong trình duyệt IE, thì nó sẽ trả về phiên bản bạn đang sử dụng chẳng hạn như 8 , 9, v.v. |
||||||||||||||
| 3 | Ext.getVersion() Hàm này trả về phiên bản Ext JS hiện đang được sử dụng. Example - Nếu bạn gọi Ext.getVersion (), nó trả về một mảng giá trị như phiên bản, phiên bản ngắn, v.v. Phiên bản Ext.getVersion (). Trả về phiên bản hiện tại của Ext JS được sử dụng trong chương trình, chẳng hạn như “4.2.2”. |
||||||||||||||
| 4 | Browser related functions Các hàm này trả về giá trị Boolean dựa trên trình duyệt đang sử dụng. Các phương pháp này là Ext.isIE, Ext.isIE6, Ext.isFF06 và Ext.isChrome. Example - Nếu bạn đang sử dụng trình duyệt Chrome thì hàm Ext.isChrome sẽ trả về true all, ngược lại sẽ trả về false. |
||||||||||||||
| 5 | Ext.typeOf() Hàm này trả về kiểu dữ liệu của biến. Example - |
||||||||||||||
| 6 | DataType related methods - Các hàm này trả về giá trị boolean dựa trên kiểu dữ liệu của biến Example -
|