GraphQL - Apollo Client
Chúng tôi đã sử dụng Apollo Server để xây dựng đặc tả graphql ở phía máy chủ. Thật nhanh chóng và dễ dàng để xây dựng máy chủ GraphQL sẵn sàng sản xuất. Bây giờ chúng ta hãy hiểu về phía khách hàng.
Apollo Client là cách tốt nhất để sử dụng GraphQL để xây dựng các ứng dụng khách. Máy khách được thiết kế để giúp nhà phát triển nhanh chóng xây dựng giao diện người dùng tìm nạp dữ liệu bằng GraphQL và có thể được sử dụng với bất kỳ giao diện người dùng JavaScript nào.
Apollo Client hỗ trợ các nền tảng sau:
| Sr.No. | Nền tảng & Khuôn khổ |
|---|---|
| 1 | Javascript React, Angular, Vue, Meteor, Ember |
| 2 | WebComponents Polyme, lit-apollo |
| 3 | Native Mobile Android gốc với Java, iOS gốc với Swift |
Bộ nhớ đệm là một trong những tính năng chính của Apollo Client. apollo-boost là một gói tiện lợi mang lại một loạt các phụ thuộc khác.
Hình minh họa
Hãy để chúng tôi xem cách sử dụng Apollo Client để xây dựng các ứng dụng khách bằng các bước sau:
Thiết lập máy chủ
Chúng tôi phải làm theo các bước dưới đây để thiết lập một máy chủ -
Bước 1 - Tải xuống và cài đặt các phụ thuộc bắt buộc cho dự án
Tạo một thư mục apollo-server-app. Thay đổi thư mục của bạn thành apollo-server-app từ thiết bị đầu cuối. Sau đó, hãy làm theo các bước từ 3 đến 5 được giải thích trong chương Thiết lập Môi trường.
Bước 2 - Tạo một lược đồ
Thêm vào schema.graphql tập tin trong thư mục dự án apollo-server-app và thêm mã sau:
type Query
{
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
college:College
}
type College {
id:ID!
name:String
location:String
rating:Float
}Bước 3 - Thêm trình phân giải
Tạo một tệp resolvers.js trong thư mục dự án và thêm mã sau:
const db = require('./db')
const Query = {
//resolver function for students returns list
students:() => db.students.list(),
}
const Student = {
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}Bước 4 - Chạy ứng dụng
Tạo một server.jstập tin. Tham khảo bước 8 trong Chương Thiết lập Môi trường. Thực hiện lệnh npm start trong terminal. Máy chủ sẽ hoạt động trên cổng 9000. Ở đây, chúng tôi sẽ sử dụng GraphiQL làm client để kiểm tra ứng dụng.
Mở trình duyệt và nhập URL http://localhost:9000/graphiql. Nhập truy vấn sau vào trình soạn thảo.
{
students{
id
firstName
college{
name
}
}
}Câu trả lời cho truy vấn như được đưa ra bên dưới:
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"name": "CUSAT"
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"name": "AMU"
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"name": "AMU"
}
}
]
}
}Thiết lập Khách hàng
Mở một thiết bị đầu cuối mới cho khách hàng. Thiết bị đầu cuối của máy chủ phải được duy trì chạy trước khi thực thi ứng dụng khách. Ứng dụng React sẽ chạy trên cổng số 3000 và ứng dụng máy chủ trên cổng số 9000.
Bước 1 - Tạo ứng dụng React
Trong thiết bị đầu cuối máy khách, nhập lệnh sau:
npx create-react-app hello-world-clientĐiều này sẽ cài đặt mọi thứ cần thiết cho một ứng dụng phản ứng điển hình. Tiện ích npx và công cụ tạo-phản ứng-ứng dụng tạo một dự án với tênhello-world-client. Sau khi cài đặt xong, hãy mở dự án trong VSCode.
Bước 2 - Bắt đầu hello-world-client
Thay đổi đường dẫn thư mục hiện tại trong thiết bị đầu cuối thành hello-world-client. Nhập npm start để khởi chạy dự án. Thao tác này sẽ chạy một máy chủ phát triển ở cổng 3000 và sẽ tự động mở trình duyệt và tải trang chỉ mục.
Điều này được hiển thị trong ảnh chụp màn hình dưới đây -

Bước 3 - Cài đặt thư viện khách hàng Apollo
Để cài đặt Ứng dụng khách Apollo, hãy mở một thiết bị đầu cuối mới và ở trong đường dẫn thư mục dự án hiện tại. Gõ lệnh sau:
npm install apollo-boost graphqlThis will download the graphql libraries for client side and also the Apollo Boost package. We can cross check this by typing npm view in apollo-boost dependencies. This will have many dependencies as shown below −
{
'apollo-cache': '^1.1.15',
'apollo-cache-inmemory': '^1.2.8',
'apollo-client': '^2.4.0',
'apollo-link': '^1.0.6',
'apollo-link-error': '^1.0.3',
'apollo-link-http': '^1.3.1',
'apollo-link-state': '^0.4.0',
'graphql-tag': '^2.4.2'
}We can clearly see that Apollo-Client library is installed.
Step 4 − Modify the App Component in index.js File
With Apollo Client, we can directly call server without the use of fetch API. Also, the queries and mutations should not be embedded in a string made with back tick notation. This is because, the gql function directly parses the queries. This means, a programmer can directly write queries in the same way when writing queries in GraphiQL tool. gql is a tag function which will parse the template string written in back tick notation to graphql query object. The Apollo Client query method returns a promise.
Following code snippet shows how to import Apollo Client −
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});In the previous chapter, we discussed how to use fetch API for HTTP requests. The following code shows how to use gql function. The loadStudentsAsync function uses graphql client to query the server.
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}`
const {data} = await client.query({query}) ;
return data.students;
}You only need to keep the index.js in src folder and index.html in public folder; all other files that are auto generated can be removed.
The directory structure is given below −
hello-world-client /
-->node_modules
-->public
index.html
-->src
index.js
-->package.jsonFollowing is the index.js in react application −
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
// apollo client
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
import gql from 'graphql-tag'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}
`
const {data} = await client.query({query}) ;
return data.students;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {
students:[]
}
this.studentTemplate = [];
}
async loadStudents() {
const studentData = await loadStudentsAsync();
this.setState({
students: studentData
})
console.log("loadStudents")
}
render() {
return(
<div>
<input type = "button" value = "loadStudents" onClick = {this.loadStudents.bind(this)}/>
<div>
<br/>
<hr/>
<table border = "3">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td>college Name</td>
</tr>
</thead>
<tbody>
{
this.state.students.map(s => {
return (
<tr key = {s.id}>
<td>
{s.firstName}
</td>
<td>
{s.lastName}
</td>
<td>
{s.college.name}
</td>
</tr>
)
})
}
</tbody>
</table>
</div>
</div>
)
}
}
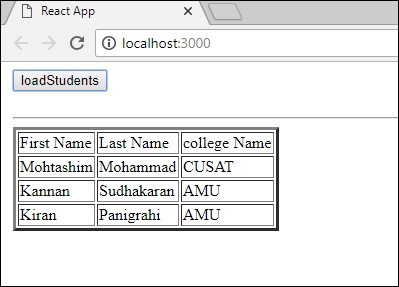
ReactDOM.render(<App/>, document.getElementById('root'));The react application will load students from GraphQL server, once we click on loadStudents button as shown below −