GraphQL - Tích hợp JQuery
Ứng dụng web gửi và truy xuất dữ liệu không đồng bộ (ở chế độ nền). AJAX cho phép các trang web tải nội dung lên màn hình mà không cần làm mới trang. jQuery cung cấp một số phương thức cho chức năng AJAX, do đó giúp sử dụng AJAX dễ dàng hơn. Trong chương này, chúng ta sẽ học cách tích hợp GraphQL với jQuery.
Xem xét một ứng dụng sử dụng kiến trúc máy chủ khách. Chúng tôi có thể tạo một trang web giao diện người dùng yêu cầu dữ liệu từ máy chủ GraphQL. Trang web sẽ thực hiện các cuộc gọi AJAX bằng jQuery đến máy chủ GraphQL.
Để tích hợp GraphQL với JQuery, hãy để chúng tôi kiểm tra tiêu đề yêu cầu GraphiQL và hiểu các tham số yêu cầu.
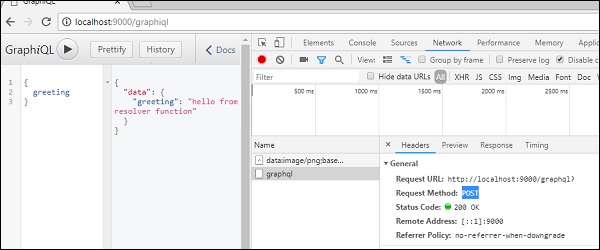
Bắt đầu hello-worldứng dụng (tham khảo chương 6 để biết hình minh họa liên quan). Nhập truy vấn graphql {câu chào} vào cửa sổ GraphiQL. Nhấp chuột phải và kiểm tra hoặc nhấn (ctrl + shift + I) trên chrome để chuyển đến tab mạng như hình dưới đây -

Từ đơn giản hello-world ví dụ, chúng ta có thể hiểu rằng http method được sử dụng là POST. Bây giờ trong trình duyệt, hãy cuộn xuống phần tiêu đề để xem tải trọng yêu cầu .
Khi bạn nhấp vào view code, bạn sẽ thấy như sau trong phần tải trọng yêu cầu của chrome.
{"query":"{\n greeting\n}","variables":null,"operationName":null}Cũng lưu ý URL yêu cầu, http://localhost:9000/graphql cái đó sẽ được gọi từ ứng dụng khách.
Hình minh họa
Hãy để chúng tôi hiểu cách tích hợp GraphQL với JQuery bằng quy trình từng bước.
Thiết lập máy chủ
Chúng ta sẽ học cách thiết lập máy chủ bằng các bước sau:
Bước 1 - Tải xuống và cài đặt các phụ thuộc bắt buộc cho dự án
Tạo một thư mục có tên jquery-server-app. Thay đổi thư mục của bạn thành jquery-server-app từ terminal. Làm theo các bước từ 3 đến 5 được giải thích trong chương Thiết lập Môi trường.
Bước 2 - Tạo một lược đồ
Thêm tệp schema.graphql trong thư mục dự án jquery-server-app và thêm mã sau -
type Query
{
greeting: String
sayHello(name:String!):String
}Tệp đã xác định hai truy vấn greeting và sayHello. Truy vấn sayHello chấp nhận một tham số chuỗi và trả về một chuỗi khác. Tham số của hàm sayHello () không phải là giá trị rỗng.
Bước 3 - Tạo trình phân giải
Tạo một tệp giải quyết tệp tin.js trong thư mục dự án và thêm mã sau:
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}Đây, greeting và sayHellolà hai trình phân giải. Trong trình giải quyết sayHello, giá trị được truyền cho tham số name có thể được truy cập thông qua các args. Để truy cập các chức năng của trình phân giải bên ngoài mô-đun, đối tượng Truy vấn phải được xuất bằng cách sử dụngmodule.exports.
Bước 4 - Chạy ứng dụng
Tạo tệp server.js. Tham khảo bước 8 trong Chương Thiết lập Môi trường. Thực hiện lệnh npm start trong terminal. Máy chủ sẽ hoạt động trên cổng 9000. Ở đây, chúng tôi sử dụng GraphiQL làm máy khách để kiểm tra ứng dụng.
Mở trình duyệt và nhập URL http://localhost:9000/graphiql. Nhập truy vấn sau vào trình soạn thảo -
{
greeting,
sayHello(name:"Mohtashim")
}Phản hồi từ máy chủ như dưới đây:
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}Thiết lập Khách hàng
Vì chúng ta đã thiết lập máy chủ rồi, bây giờ chúng ta sẽ học cách thiết lập máy khách.
Bước 1 - Tạo một thư mục mới jquery-client-app bên ngoài thư mục dự án hiện tại
Đầu tiên, chúng tôi sẽ tạo một thư mục có tên jquery-client-app bên ngoài thư mục dự án.
Bước 2 - Tạo một Trang HTML index.html để Tích hợp jQuery
Chúng tôi sẽ tạo một ứng dụng khách trong jquery và gọi cả hai phương thức. Sau đây là mã cho index.html tập tin. Các index.html trang gửi yêu cầu đến máy chủ khi các nút - Greet và SayHellođược nhấp vào. Chúng tôi sẽ thực hiện yêu cầu không đồng bộ bằng cách sử dụng hàm $ .ajax ().
<!DOCTYPE html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#btnSayhello").click(function() {
const name = $("#txtName").val();
console.log(name);
$("#SayhelloDiv").html('loading....');
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",type:'POST',
data: JSON.stringify({ query:`{
sayHello(name:"${name}")}`
}),
success: function(result) {
console.log(JSON.stringify(result))
$("#SayhelloDiv").html("<h1>"+result.data.sayHello +"</h1>");
}
});
});
$("#btnGreet").click(function() {
$("#greetingDiv").html('loading....');
//https://kannan-first-graphql-app.herokuapp.com/graphql
$.ajax({url: "http://localhost:9000/graphql",
contentType: "application/json",
type:'POST',
data: JSON.stringify({
query:`{greeting}`
}),
success: function(result) {
$("#greetingDiv").html("<h1>"+result.data.greeting+"</h1>");
}
});
});
});
</script>
</head>
<body>
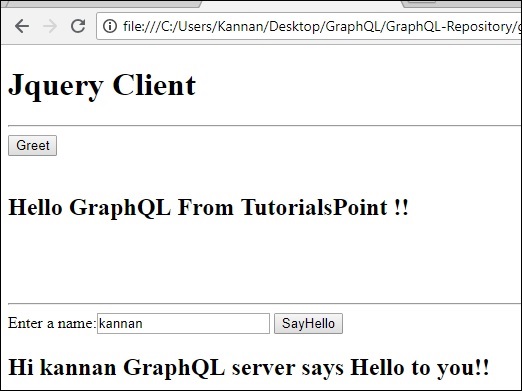
<h1>Jquery Client </h1>
<hr/>
<section>
<button id = "btnGreet">Greet</button>
<br/> <br/>
<div id = "greetingDiv"> </div>
</section>
<br/> <br/> <br/>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" value = "kannan"/>
<button id = "btnSayhello">SayHello</button>
<div id = "SayhelloDiv"> </div>
</section>
</body>
</html>Mở tệp này trong trình duyệt và nhấp vào nút để xem phản hồi. Đầu ra sẽ như dưới đây: