Gulp - Hướng dẫn nhanh
Gulp là gì?
Gulp là một trình chạy nhiệm vụ sử dụng Node.js làm nền tảng. Gulp hoàn toàn sử dụng mã JavaScript và giúp chạy các tác vụ front-end và các ứng dụng web quy mô lớn. Nó xây dựng các tác vụ tự động của hệ thống như rút gọn CSS và HTML, nối các tệp thư viện và biên dịch các tệp SASS. Các tác vụ này có thể được chạy bằng tập lệnh Shell hoặc Bash trên dòng lệnh.
Tại sao sử dụng Gulp?
- Nó ngắn hơn, đơn giản hơn và nhanh hơn so với các task runner khác.
- Sử dụng SASS và LESS làm bộ tiền xử lý CSS.
- Tự động làm mới trang sau khi chỉnh sửa các tệp nguồn.
- Dễ hiểu và dễ xây dựng Gulpfile.js vì nó sử dụng mã JavaScript thuần túy để xây dựng tác vụ.
Lịch sử
Tất cả các tài liệu của Gulp được bao phủ bởi giấy phép CC0. Ban đầu, Gulp v1.0.0 được phát hành vào ngày 15 tháng 1 năm 2015 và phiên bản hiện tại của Gulp làv3.9.0.
Đặc trưng
- Cung cấp sự rút gọn và nối.
- Sử dụng mã JavaScript thuần túy.
- Chuyển đổi LESS hoặc SASS sang biên dịch CSS.
- Quản lý thao tác tệp trong bộ nhớ và nâng cao tốc độ bằng cách sử dụng nền tảng Node.js.
Ưu điểm
- Lợi thế tốc độ rất lớn so với bất kỳ người chạy nhiệm vụ nào khác
- Dễ viết và dễ hiểu.
- Dễ dàng kiểm tra các ứng dụng web ..
- Các plugin rất dễ sử dụng và chúng được thiết kế để thực hiện một việc tại một thời điểm.
- Thực hiện các tác vụ lặp đi lặp lại nhiều lần như thu nhỏ biểu định kiểu, nén hình ảnh, v.v.
Nhược điểm
- Số lượng phụ thuộc nhiều hơn và là một người mới so với Grunt.
- Sử dụng các plugin Gulp, bạn không thể thực hiện nhiều tác vụ.
- Cấu hình không sạch bằng Grunt.
Bài viết này cung cấp quy trình cài đặt Gulp từng bước.
Yêu cầu hệ thống đối với Gulp
Operating System - Đa nền tảng
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Cài đặt Gulp
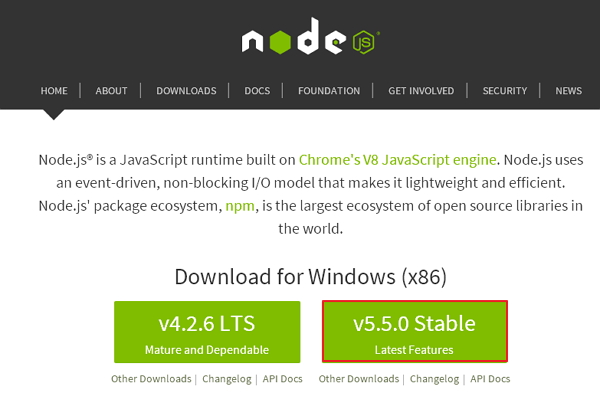
Step 1- Chúng ta cần Node.js để chạy các ví dụ Gulp. Để tải xuống Node.js, hãy mởhttps://nodejs.org/en/, bạn sẽ thấy một màn hình như hình dưới đây -

Tải xuống phiên bản tính năng mới nhất của tệp zip.
Step 2- Tiếp theo, chạy thiết lập để cài đặt NodeJs trên máy tính của bạn.
Step 3 - Bạn cần thiết lập các biến môi trường.
Biến người dùng đường dẫn
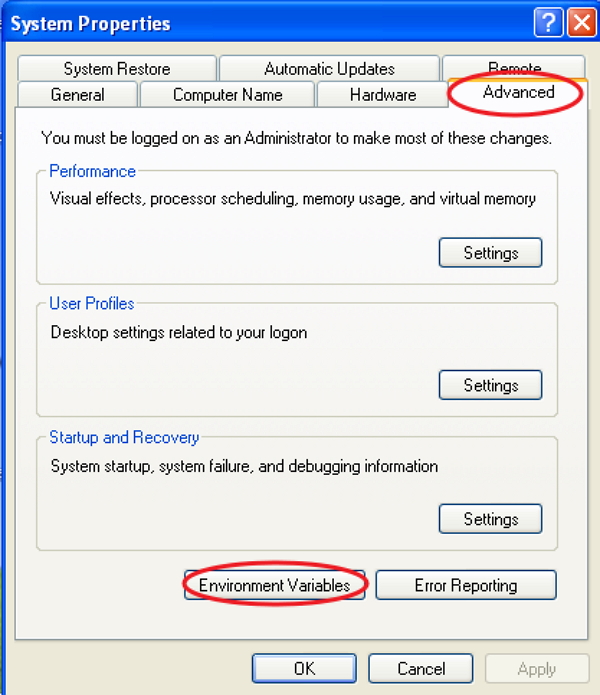
- Nhấp chuột phải vào Máy tính của tôi.
- Chọn Thuộc tính.
- Chọn tab Nâng cao và nhấp vào 'Biến Môi trường'.

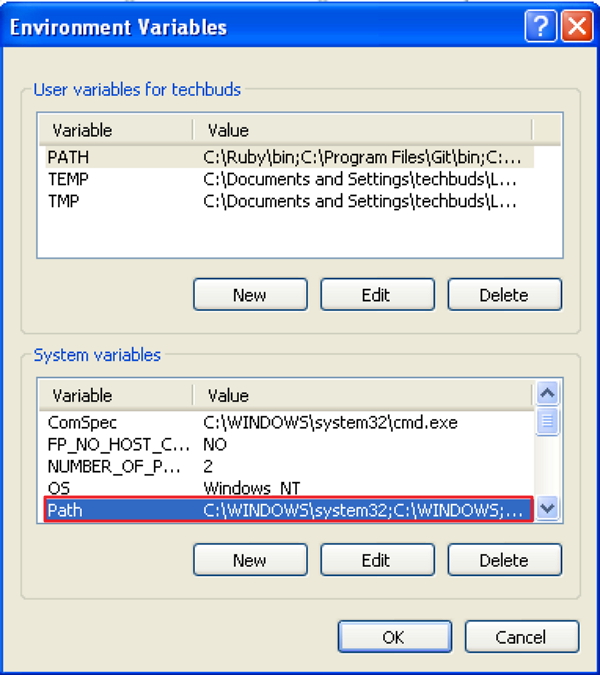
Trong cửa sổ Biến môi trường, bấm đúp vào PATH như được hiển thị trong màn hình sau.

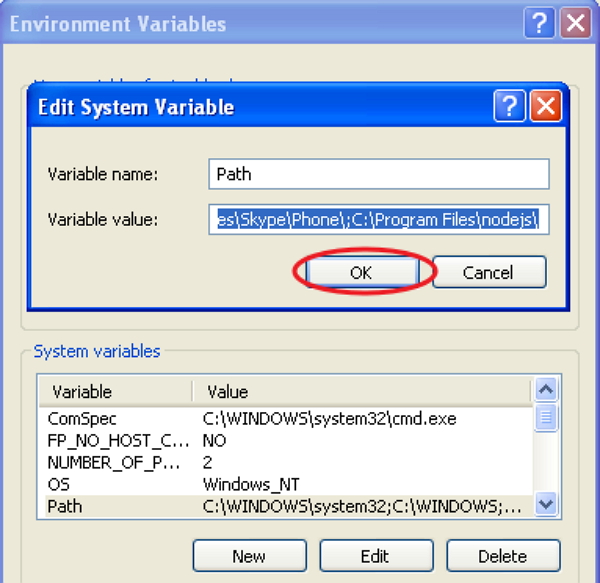
Bạn sẽ nhận được một cửa sổ Chỉnh sửa biến người dùng như được hiển thị trong ảnh chụp màn hình sau. Thêm đường dẫn thư mục Node.js trong trường Giá trị biến dưới dạng C: \ Program Files \ nodejs \ node_modules \ npm. Nếu đường dẫn đã được đặt cho các tệp khác, thì bạn cần đặt dấu chấm phẩy (;) sau đó và thêm đường dẫn Node.js như được hiển thị trong ảnh chụp màn hình sau.

Ở cuối, nhấp vào nút 'Ok'.
System Variable
Trong Biến hệ thống, bấm đúp vào Đường dẫn như hiển thị trong màn hình sau.

Bạn sẽ nhận được một cửa sổ Chỉnh sửa Biến Hệ thống như được hiển thị trong ảnh chụp màn hình sau. Thêm đường dẫn thư mục Node.js vào trường Giá trị biến dưới dạng C: \ Program Files \ nodejs \ và nhấp vào 'Ok' như được hiển thị trong ảnh chụp màn hình sau.

Step 4- Mở dấu nhắc lệnh trong hệ thống của bạn và nhập lệnh sau. Nó sẽ hiển thị phiên bản Node.js đã cài đặt.
node -v
Step 5- Trong dấu nhắc lệnh, nhập lệnh sau để hiển thị phiên bản npm (trình quản lý gói Node.js) được sử dụng để cài đặt mô-đun. Nó sẽ hiển thị phiên bản Node.js đã cài đặt.
npm -v
Step 6- Trong dấu nhắc lệnh, nhập lệnh sau để cài đặt Gulp. Việc thêm cờ “-g” đảm bảo rằng Gulp có sẵn trên toàn cầu cho bất kỳ dự án nào.
npm install gulp -g
Step 7 - Để xác minh rằng Gulp đã được cài đặt thành công, hãy nhập lệnh sau để hiển thị phiên bản Gulp.
gulp -v
Trong chương này, bạn sẽ làm quen với một số điều cơ bản liên quan đến Gulp.
Hệ thống xây dựng là gì?
Hệ thống xây dựng được gọi là tập hợp các nhiệm vụ (được gọi chung là task runners), tự động hóa công việc lặp đi lặp lại.
Sau đây là danh sách một số tác vụ có thể được xử lý bằng cách sử dụng hệ thống xây dựng -
- Biên dịch CSS và JavaScript tiền xử lý.
- Giảm thiểu các tệp để giảm kích thước của nó.
- Kết nối các tệp thành một.
- Kích hoạt máy chủ để tự động tải lại.
- Tạo các bản dựng triển khai để lưu trữ các tệp kết quả ở một vị trí.
Trong quy trình làm việc front-end hiện đại, hệ thống xây dựng hoạt động với 3 thành phần:
- Người quản lý gói
- Preprocessors
- Người chạy nhiệm vụ và xây dựng công cụ
Người quản lý gói
Nó được sử dụng để tự động hóa việc nâng cấp cài đặt, loại bỏ các phụ thuộc bắt buộc, các thư viện sạch và các gói được sử dụng trong môi trường phát triển. Ví dụ cho người quản lý gói làbower và npm.
Tiền xử lý
Bộ tiền xử lý rất hữu ích cho một quy trình làm việc hiện đại hiệu quả bằng cách thêm cú pháp được tối ưu hóa và các tính năng bổ sung biên dịch sang ngôn ngữ mẹ đẻ của nó.
Một số bộ tiền xử lý phổ biến là -
CSS - SASS, LESS và bút cảm ứng.
JS - CoffeeScript, LiveScript, TypeScript, v.v.
HTML - Markdown, HAML, Slim, Jade, v.v.
Task Runners
Trình chạy tác vụ tự động hóa các tác vụ như chuyển đổi SASS sang CSS, thu nhỏ tệp, tối ưu hóa hình ảnh và nhiều tác vụ khác được sử dụng trong quy trình phát triển. Gulp là một trong những task runner trong môi trường làm việc front-end hiện đại và nó chạy trên Node.
Thiết lập dự án của bạn
Để thiết lập dự án của bạn trong máy tính, hãy tạo một thư mục có tên là “công việc” chẳng hạn. Thư mục công việc chứa các thư mục con và tệp sau:
Src - Vị trí của các tệp và thư mục nguồn HTML đã được xử lý trước.
Images - Chứa hình ảnh không nén.
Scripts - Chứa nhiều tệp kịch bản được xử lý trước.
Styles - Chứa nhiều tệp CSS được xử lý trước.
Build - Thư mục này sẽ được tạo tự động chứa các tệp sản xuất.
Images - Chứa hình ảnh nén.
Scripts - Tệp tập lệnh đơn chứa các mã được rút gọn.
Styles - Tệp CSS đơn chứa các mã được rút gọn.
gulpfile.js - Đây là tệp cấu hình, được sử dụng để xác định các tác vụ của chúng ta.
Trong các chương trước, bạn đã nghiên cứu về cài đặt Gulp và kiến thức cơ bản về Gulp bao gồm xây dựng hệ thống của Gulp, trình quản lý gói, trình chạy tác vụ, cấu trúc của Gulp, v.v.
Trong chương này, chúng ta sẽ thấy những điều cơ bản để phát triển một ứng dụng, bao gồm những điều sau:
- Khai báo các phụ thuộc bắt buộc
- Tạo tác vụ cho các phụ thuộc
- Chạy nhiệm vụ
- Xem nhiệm vụ
Khai báo phụ thuộc
Khi bạn đang cài đặt các plugin cho ứng dụng, bạn cần chỉ định các phần phụ thuộc cho các plugin. Các phần phụ thuộc được xử lý bởi trình quản lý gói như bower và npm.
Hãy sử dụng một plugin có tên là gulp-imageminđể xác định các phụ thuộc cho nó trong tệp cấu hình. Plugin này có thể được sử dụng để nén tệp hình ảnh và có thể được cài đặt bằng dòng lệnh sau:
npm install gulp-imagemin --save-devBạn có thể thêm phần phụ thuộc vào tệp cấu hình của mình như được hiển thị trong đoạn mã sau.
var imagemin = require('gulp-imagemin');Dòng trên bao gồm trình cắm và nó được bao gồm dưới dạng một đối tượng có tên imagemin.
Tạo nhiệm vụ cho các phụ thuộc
Task cho phép một cách tiếp cận mô-đun để cấu hình Gulp. Chúng tôi cần tạo một nhiệm vụ cho từng phần phụ thuộc, chúng tôi sẽ thêm nhiệm vụ này khi chúng tôi tìm và cài đặt các plugin khác. Nhiệm vụ Gulp sẽ có cấu trúc như sau:
gulp.task('task-name', function() {
//do stuff here
});Trong đó 'task-name' là tên chuỗi và 'function ()' thực hiện nhiệm vụ của bạn. 'Gulp.task' đăng ký chức năng như một tác vụ trong tên và chỉ định các phần phụ thuộc vào các tác vụ khác.
Bạn có thể tạo tác vụ cho phần phụ thuộc được xác định ở trên như được hiển thị trong đoạn mã sau.
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});Các hình ảnh nằm ở src/images/**/*được lưu trong img_srcobject. Nó được chuyển tới hàm khác được tạo bởi hàm tạo imagemin. Nó nén các hình ảnh từ thư mục src và sao chép để tạo thư mục bằng cách gọidest phương thức với một đối số, đại diện cho thư mục đích.
Chạy tác vụ
Tập tin Gulp đã được thiết lập và sẵn sàng thực thi. Sử dụng lệnh sau trong thư mục dự án của bạn để chạy tác vụ:
gulp imageminKhi chạy tác vụ bằng lệnh trên, bạn sẽ thấy kết quả sau trong dấu nhắc lệnh:
C:\work>gulp imagemin
[16:59:09] Using gulpfile C:\work\gulpfile.js
[16:59:09] Starting 'imagemin'...
[16:59:09] Finished 'imagemin' after 19 ms
[16:59:09] gulp-imagemin: Minified 2 images (saved 80.81 kB - 16.9%)Task cho phép một cách tiếp cận mô-đun để cấu hình Gulp. Chúng tôi cần tạo tác vụ cho từng phần phụ thuộc, chúng tôi sẽ thêm tác vụ này khi chúng tôi tìm và cài đặt các plugin khác. Nhiệm vụ Gulp sẽ có cấu trúc sau:
gulp.task('task-name', function() {
//do stuff here
});Trong đó “task-name” là tên chuỗi và “function ()” thực hiện nhiệm vụ của bạn. “Gulp.task” đăng ký hàm như một tác vụ trong tên và chỉ định các phần phụ thuộc vào các tác vụ khác.
Cài đặt plugin
Hãy sử dụng một plugin có tên là minify-cssđể hợp nhất và rút gọn tất cả các tập lệnh CSS. Nó có thể được cài đặt bằng cách sử dụng npm như được hiển thị trong lệnh sau:
npm install gulp-minify-css --save-devĐể làm việc với “plugin gulp-minify-css”, bạn cần cài đặt một plugin khác có tên “gulp-autoprefixer” như được hiển thị trong lệnh sau:
npm install gulp-autoprefixer --save-devĐể nối các tệp CSS, hãy cài đặt gulp-concat như được hiển thị trong lệnh sau:
npm install gulp-concat --save-devSau khi cài đặt plugin, bạn cần viết các phụ thuộc vào tệp cấu hình của mình như sau:
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
var concat = require('gulp-concat');Thêm tác vụ vào tệp Gulp
Chúng tôi cần tạo tác vụ cho từng phụ thuộc, chúng tôi sẽ thêm tác vụ này khi cài đặt các plugin. Nhiệm vụ Gulp sẽ có cấu trúc sau:
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'));
});Plugin 'concat' nối các tệp CSS và plugin 'autoprefix' cho biết phiên bản hiện tại và phiên bản trước của tất cả các trình duyệt. Nó thu nhỏ tất cả các tập lệnh CSS từ thư mục src và sao chép vào thư mục xây dựng bằng cách gọi phương thức 'dest' với một đối số, đại diện cho thư mục đích.
Để chạy tác vụ, hãy sử dụng lệnh sau trong thư mục dự án của bạn:
gulp stylesTương tự, chúng tôi sẽ sử dụng một plugin khác có tên 'gulp-imagemin' để nén tệp hình ảnh, có thể được cài đặt bằng lệnh sau:
npm install gulp-imagemin --save-devBạn có thể thêm các phần phụ thuộc vào tệp cấu hình của mình bằng lệnh sau:
var imagemin = require('gulp-imagemin');Bạn có thể tạo tác vụ cho phần phụ thuộc đã xác định ở trên như được hiển thị trong đoạn mã sau.
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});Các hình ảnh được đặt trong “src / images / ** / *” được lưu trong img_srcobject. Nó được chuyển đến các hàm khác được tạo bởi hàm tạo 'imagemin'. Nó nén các hình ảnh từ thư mục src và sao chép vào thư mục xây dựng bằng cách gọi phương thức 'dest' với một đối số, đại diện cho thư mục đích.
Để chạy tác vụ, hãy sử dụng lệnh sau trong thư mục dự án của bạn:
gulp imageminKết hợp nhiều nhiệm vụ
Bạn có thể chạy nhiều tác vụ cùng một lúc bằng cách tạo tác vụ mặc định trong tệp cấu hình như được hiển thị trong đoạn mã sau:
gulp.task('default', ['imagemin', 'styles'], function() {
});Tập tin Gulp đã được thiết lập và sẵn sàng thực thi. Chạy lệnh sau trong thư mục dự án của bạn để chạy các tác vụ kết hợp ở trên:
gulpKhi chạy tác vụ bằng lệnh trên, bạn sẽ nhận được kết quả sau trong dấu nhắc lệnh:
C:\work>gulp
[16:08:51] Using gulpfile C:\work\gulpfile.js
[16:08:51] Starting 'imagemin'...
[16:08:51] Finished 'imagemin' after 20 ms
[16:08:51] Starting 'styles'...
[16:08:51] Finished 'styles' after 13 ms
[16:08:51] Starting 'default'...
[16:08:51] Finished 'default' after 6.13 ms
[16:08:51] gulp-imagemin: Minified 0 imagesPhương pháp Watch được sử dụng để giám sát các tệp nguồn của bạn. Khi bất kỳ thay đổi nào đối với tệp nguồn được thực hiện, đồng hồ sẽ chạy một tác vụ thích hợp. Bạn có thể sử dụng tác vụ 'mặc định' để theo dõi các thay đổi đối với tệp HTML, CSS và JavaScript.
Cập nhật tác vụ mặc định
Trong chương trước, bạn đã học cách kết hợp các tác vụ bằng cách sử dụng tác vụ mặc định. Chúng tôi đã sử dụng gulp-minify-css, gulp-autoprefixer và gulp-concatplugins, đồng thời tạo tác vụ styles để giảm thiểu các tệp CSS.
Để xem tệp CSS, chúng tôi cần cập nhật tác vụ 'mặc định' như được hiển thị trong mã sau:
gulp.task('default', ['styles'], function() {
// watch for CSS changes
gulp.watch('src/styles/*.css', function() {
// run styles upon changes
gulp.run('styles');
});
});Tất cả các tệp CSS trong work/src/styles/ thư mục sẽ được theo dõi và khi các thay đổi được thực hiện đối với các tệp này, tác vụ kiểu sẽ được thực thi.
Chạy tác vụ mặc định
Chạy tác vụ 'mặc định' bằng lệnh sau.
gulpSau khi thực hiện lệnh trên, bạn sẽ nhận được kết quả sau.
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 msBất cứ khi nào thực hiện bất kỳ thay đổi nào đối với tệp CSS, bạn sẽ nhận được kết quả sau.
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 ms
gulp.run() has been deprecated. Use task dependencies or gulp.watch task
triggering instead.
[17:18:46] Starting 'styles'...
[17:18:46] Finished 'styles' after 5.1 msQuy trình Xem sẽ vẫn hoạt động và phản hồi các thay đổi của bạn. Bạn có thể nhấnCtrl+Cđể kết thúc quá trình giám sát và quay lại dòng lệnh.
Tải lại trực tiếp chỉ định các thay đổi trong hệ thống tệp. BrowserSyncđược sử dụng để xem tất cả các tệp HTML và CSS trong thư mục CSS và thực hiện tải lại trực tiếp đến trang trong tất cả các trình duyệt, bất cứ khi nào tệp được thay đổi. BrowserSync giúp quy trình làm việc nhanh hơn bằng cách đồng bộ hóa URL, tương tác và thay đổi mã trên nhiều thiết bị.
Cài đặt Plugin BrowserSync
Plugin BrowserSync cung cấp chèn CSS trên nhiều trình duyệt và có thể được cài đặt bằng lệnh sau.
npm install browser-sync --save-devĐịnh cấu hình Plugin BrowserSync
Để sử dụng plugin BrowserSync, bạn cần viết phụ thuộc vào tệp cấu hình của mình như được hiển thị trong lệnh sau.
var browserSync = require('browser-sync').create();Bạn cần tạo tác vụ để BrowserSync hoạt động với máy chủ bằng Gulp. Vì bạn đang chạy máy chủ, vì vậy bạn cần thông báo cho BrowserSync về thư mục gốc của máy chủ. Ở đây, chúng tôi đang sử dụng thư mục cơ sở làm 'bản dựng'.
gulp.task('browserSync', function() {
browserSync.init({
server: {
baseDir: 'build'
},
})
})Bạn cũng có thể đưa các kiểu mới vào trình duyệt bằng tác vụ sau cho tệp CSS.
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('style.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'))
.pipe(browserSync.reload({
stream: true
}))
});Trước khi tạo tác vụ cho BrowserSync, bạn cần cài đặt các plugin bằng trình quản lý gói và ghi các phần phụ thuộc vào tệp cấu hình của bạn như được định nghĩa trong chương này .
Khi bạn hoàn thành cấu hình, hãy chạy cả BrowserSync và watchTask để xảy ra hiệu ứng tải lại trực tiếp. Thay vì chạy hai dòng lệnh riêng biệt, chúng tôi sẽ chạy chúng cùng nhau bằng cách thêm browserSynctask cùng với watchTask như được hiển thị trong đoạn mã sau.
gulp.task('default', ['browserSync', 'styles'], function (){
gulp.watch('src/styles/*.css', ['styles']);
});Chạy lệnh sau trong thư mục dự án của bạn để thực hiện các tác vụ kết hợp ở trên.
gulpSau khi chạy tác vụ bằng lệnh trên, bạn sẽ nhận được kết quả sau trong dấu nhắc lệnh.
C:\project>gulp
[13:01:39] Using gulpfile C:\project\gulpfile.js
[13:01:39] Starting 'browserSync'...
[13:01:39] Finished 'browserSync' after 20 ms
[13:01:39] Starting 'styles'...
[13:01:39] Finished 'styles' after 21 ms
[13:01:39] Starting 'default'...
[13:01:39] Finished 'default' after 15 ms
[BS] 1 file changed (style.css)
[BS] Access URLs:
------------------------------------
Local: http://localhost:3000
External: http://192.168.1.4:3000
------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.4:3001
------------------------------------
[BS] Serving files from: buildNó sẽ mở cửa sổ trình duyệt với URL http://localhost:3000/. Mọi thay đổi được thực hiện đối với tệp CSS sẽ phản ánh trong dấu nhắc lệnh và trình duyệt sẽ tự động tải lại với các kiểu đã thay đổi.
Trong chương này, bạn sẽ học cách tối ưu hóa CSS và JavaScript. Tối ưu hóa là cần thiết để loại bỏ dữ liệu không cần thiết (ví dụ: khoảng trắng và ký tự không sử dụng) khỏi tệp nguồn. Nó làm giảm kích thước của các tệp và cho phép chúng tải nhanh hơn
Cài đặt các plugin để tối ưu hóa CSS và JavaScript
Đi tới thư mục “work” từ dòng lệnh của bạn và cài đặt các plugin “gulp-uglify”, “gulp-minify-css” và “gulp-concat” bằng cách sử dụng lệnh sau:
npm install gulp-uglify gulp-minify-css gulp-concatKhai báo sự phụ thuộc và tạo nhiệm vụ
Trong tệp cấu hình của bạn gulpfile.js, đầu tiên khai báo các phụ thuộc như được hiển thị trong đoạn mã sau.
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var minify = require('gulp-minify-css');Tiếp theo, bạn cần tạo các nhiệm vụ để tối ưu hóa CSS và JavaScript như được hiển thị trong đoạn mã sau.
gulp.task('js', function(){
gulp.src('src/scripts/*.js')
.pipe(concat('script.js'))
.pipe(uglify())
.pipe(gulp.dest('build/scripts/'));
});
gulp.task('css', function(){
gulp.src('src/styles/*.css')
.pipe(concat('styles.css'))
.pipe(minify())
.pipe(gulp.dest('build/styles/'));
});
gulp.task('default',['js','css'],function(){
});Các js nhiệm vụ sẽ chấp nhận .js tập tin từ src/scripts/thư mục. Nó nối và làm xấujs tệp, sau đó sản xuất build/scripts/script.js tập tin.
Các CSS nhiệm vụ sẽ chấp nhận .css tập tin từ src/styles/thư mục. Nó nối và thu nhỏCSS tệp, sau đó sản xuất build/styles/styles.css tập tin.
Chạy nhiệm vụ
Tệp cấu hình đã được thiết lập và sẵn sàng thực thi. Sử dụng lệnh sau để chạy tác vụ.
gulpKhi chạy tác vụ bằng lệnh trên, bạn sẽ nhận được kết quả sau trong dấu nhắc lệnh.
C:\work>gulp
[13:16:34] Using gulpfile C:\work\gulpfile.js
[13:16:34] Starting 'js'...
[13:16:34] Finished 'js' after 24 ms
[13:16:34] Starting 'css'...
[13:16:34] Finished 'css' after 6.05 ms
[13:16:34] Starting 'default'...
[13:16:34] Finished 'default' after 5.04 μsTrong chương này, bạn sẽ học cách tối ưu hóa hình ảnh. Tối ưu hóa sẽ giảm kích thước của hình ảnh và hỗ trợ tải nhanh hơn.
Cài đặt các plugin để tối ưu hóa hình ảnh
Đi tới thư mục “công việc” từ dòng lệnh của bạn và cài đặt các plugin “gulp-change” và “gulp-imagemin” bằng cách sử dụng các lệnh sau.
npm install gulp-changed --save-dev
npm install gulp-imagemin --save-devKhai báo sự phụ thuộc và tạo nhiệm vụ
Trong tệp cấu hình của bạn gulpfile.js, đầu tiên hãy khai báo các phụ thuộc như trong lệnh sau.
var gulp = require('gulp');
var changed = require('gulp-changed');
var imagemin = require('gulp-imagemin');Tiếp theo, bạn cần tạo các nhiệm vụ để tối ưu hóa hình ảnh như trong đoạn mã sau.
gulp.task('imagemin', function() {
var imgSrc = 'src/images/*.+(png|jpg|gif)',
imgDst = 'build/images';
gulp.src(imgSrc)
.pipe(changed(imgDst))
.pipe(imagemin())
.pipe(gulp.dest(imgDst));
});
gulp.task('default',['imagemin'],function(){
});Các imagemintask sẽ chấp nhận các ảnh png, jpg và gif từ thư mục src / images / và thu nhỏ chúng trước khi ghi nó vào đích. Cácchanged()đảm bảo rằng chỉ các tệp mới được chuyển trong mỗi lần thu nhỏ. Các ngụm-thay đổi plugin sẽ chỉ xử lý các tập tin mới và thời gian quý báu do đó sử dụng.
Chạy nhiệm vụ
Tệp cấu hình đã được thiết lập và sẵn sàng thực thi. Sử dụng lệnh sau để chạy tác vụ.
gulpKhi chạy tác vụ bằng lệnh trên, bạn sẽ nhận được kết quả sau trong dấu nhắc lệnh.
C:\work>gulp
[15:55:49] Using gulpfile C:\work\gulpfile.js
[15:55:49] Starting 'imagemin'...
[15:55:49] Finished 'imagemin' after 23 ms
[15:55:49] Starting 'default'...
[15:55:49] Finished 'default' after 23 μs
[15:55:54] gulp-imagemin: Minified 1 images (saved 558.3 kB - 8.3%)Gulp cung cấp một số plugin hữu ích để làm việc với HTML & CSS, JavaScript, Graphics và một số thứ khác như được mô tả trong các bảng sau.
Plugin HTML & CSS
| Sr.No. | Plugin & Mô tả |
|---|---|
| 1 | autoprefixer Nó tự động bao gồm các tiền tố cho các thuộc tính CSS. |
| 2 | gulp-browser-sync Nó được sử dụng để xem tất cả các tệp HTML và CSS trong thư mục CSS và thực hiện tải lại trực tiếp trang trong tất cả các trình duyệt, bất cứ khi nào tệp được thay đổi |
| 3 | gulp-useref Nó được sử dụng để thay thế các tham chiếu đến các tập lệnh hoặc bảng định kiểu không được tối ưu hóa. |
| 4 | gulp-email-design Nó tạo ra các mẫu email HTML để chuyển đổi các kiểu CSS sang nội tuyến. |
| 5 | gulp-uncss Nó tối ưu hóa các tệp CSS và tìm các kiểu không sử dụng và trùng lặp. |
| 6 | gulp-csso Nó là một trình tối ưu hóa CSS, giúp giảm thiểu các tệp CSS dẫn đến kích thước tệp nhỏ hơn. |
| 7 | gulp-htmlmin Nó giảm thiểu các tệp HTML. |
| số 8 | gulp-csscomb Nó được sử dụng để tạo định dạng kiểu cho CSS. |
| 9 | gulp-csslint Nó chỉ định một CSS linter. |
| 10 | gulp-htmlhint Nó chỉ định một trình xác thực HTML. |
Plugin JavaScript
| Sr.No. | Plugin & Mô tả |
|---|---|
| 1 | gulp-autopolyfiller Nó cũng giống như autoprefixer bao gồm các polyfills cần thiết cho JavaScript. |
| 2 | gulp-jsfmt Nó được sử dụng để tìm kiếm các đoạn mã cụ thể. |
| 3 | gulp-jscs Nó được sử dụng để kiểm tra kiểu mã JavaScript. |
| 4 | gulp-modernizr Nó chỉ định các tính năng HTML, CSS và JavaScript mà trình duyệt của người dùng cung cấp. |
| 5 | gulp-express Nó khởi động máy chủ web gulp express.js. |
| 6 | gulp-requirejs Nó sử dụng request.js để kết hợp các mô-đun AMD request.js thành một tệp. |
| 7 | gulp-plato Nó tạo ra các báo cáo phân tích độ phức tạp. |
| số 8 | gulp-complexity Nó phân tích độ phức tạp và khả năng bảo trì của mã. |
| 9 | fixmyjs Nó sửa các kết quả JSHint. |
| 10 | gulp-jscpd Nó được sử dụng như bộ phát hiện sao chép / dán cho mã nguồn. |
| 11 | gulp-jsonlint Nó là trình xác thực JSON. |
| 12 | gulp-uglify Nó thu nhỏ các tệp JavaScript. |
| 13 | gulp-concat Nó nối các tệp CSS. |
Phần bổ trợ Kiểm tra Đơn vị
| Sr.No. | Plugin & Mô tả |
|---|---|
| 1 | gulp-nodeunit Nó chạy các bài kiểm tra đơn vị nút từ Gulp. |
| 2 | gulp-jasmine Nó được sử dụng để báo cáo các vấn đề liên quan đến đầu ra. |
| 3 | gulp-qunit Nó cung cấp đầu ra giao diện điều khiển cơ bản cho các thử nghiệm QUnit và sử dụng mô-đun nút PhantomJS và plugin PhantomJS Á hậu QUnit. |
| 4 | gulp-mocha Nó chỉ định lớp bọc mỏng xung quanh Mocha và chạy các bài kiểm tra Mocha. |
| 5 | gulp-karma Nó đã không được dùng nữa trong Gulp. |
Plugin đồ họa
| Sr.No. | Plugin & Mô tả |
|---|---|
| 1 | gulpicon Nó tạo ra các mảnh từ SVG và chuyển đổi chúng sang PNG. |
| 2 | gulp-iconfont Nó được sử dụng với các phông chữ web để tạo các tệp WOFF, EOT, TTF từ SVG. |
| 3 | gulp-imacss Nó chuyển đổi các tệp hình ảnh thành các URI dữ liệu và đặt chúng vào một tệp CSS duy nhất. |
| 4 | gulp-responsive Nó tạo ra hình ảnh đáp ứng cho các thiết bị khác nhau
|
| 5 | gulp-sharp Nó được sử dụng để thay đổi và thay đổi kích thước hướng và nền của hình ảnh. |
| 6 | gulp-svgstore Nó kết hợp các tệp SVG thành một với các phần tử <symbol>. |
| 7 | gulp-imagemin & gulp-tinypng Nó được sử dụng để nén các hình ảnh như PNG, JPEG, GIF, SVG. |
| số 8 | gulp-spritesmith Nó được sử dụng để tạo spritesheet từ tập hợp các hình ảnh và biến CSS. |
Trình biên dịch Plugin
| Sr.No. | Plugin & Mô tả |
|---|---|
| 1 | gulp-less Nó cung cấp plugin LESS cho Gulp. |
| 2 | gulp-sass Nó cung cấp plugin SASS cho Gulp. |
| 3 | gulp-compass Nó cung cấp plugin la bàn cho Gulp. |
| 4 | gulp-stylus Nó được sử dụng để giữ bút cảm ứng trong CSS. |
| 5 | gulp-coffee Nó cung cấp plugin coffeescript cho Gulp. |
| 6 | gulp-handlebars Nó cung cấp plugin thanh điều khiển cho Gulp. |
| 7 | gulp-jst Nó cung cấp các mẫu gạch dưới trong JST. |
| số 8 | gulp-react Nó chỉ định các mẫu Facebook React JSX thành JavaScript. |
| 9 | gulp-nunjucks Nó chỉ định các mẫu Nunjucks trong JST. |
| 10 | gulp-dustjs Nó chỉ định các mẫu Bụi trong JST. |
| 11 | gulp-angular-templatecache Nó chỉ định các mẫu AngularJS trong templateCache. |
Các plugin khác
Plugin gulp-clean xóa các tệp và thư mục và plugin gulp-copy sẽ sao chép các tệp từ nguồn sang đích mới.
| Sr.No. | Plugin & Mô tả |
|---|---|
| 1 | gulp-grunt Nó chạy các nhiệm vụ Grunt từ Gulp
|
| 2 | gulp-watch Nó xem các tệp bất cứ khi nào thay đổi được thực hiện. |
| 3 | gulp-notify Nó thông báo thông báo lỗi bất cứ khi nào một tác vụ không thành công. |
| 4 | gulp-git Nó cho phép sử dụng các lệnh Git. |
| 5 | gulp-jsdoc Nó tạo ra tài liệu JavaScript cho Gulp. |
| 6 | gulp-rev Nó cung cấp khả năng xem lại nội dung tĩnh cho tên tệp. |
| 7 | gulp-bump Nó tăng các phiên bản trong gói JSON. |
| số 8 | gulp-bower-files Nó được sử dụng để tiêm các gói bower. |
| 9 | gulp-removelogs Nó loại bỏ các câu lệnh console.log. |
| 10 | gulp-preprocess Nó xử lý trước HTML, JavaScript và các tệp khác dựa trên cấu hình ngữ cảnh hoặc môi trường. |
| 11 | gulp-duration Nó chỉ định thời lượng cho các tác vụ Gulp. |
| 12 | gulp-changed & gulp-newer Nó chạy các tệp đã sửa đổi và các tệp mới hơn. |
| 13 | gulp-connect Nó được sử dụng để chạy một máy chủ web với LiveReload. |
| 14 | gulp-shell Nó chạy các lệnh Shell. |
| 15 | gulp-ssh Nó kết nối bằng cách sử dụng các tác vụ SSH và SFTP. |
| 16 | gulp-zip Nó nén các tệp và thư mục. |
| 17 | gulp-clean & gulp-copy |
| 18 | gulp-filesize Nó chỉ định kích thước tệp ở định dạng con người có thể đọc được. |
| 19 | gulp-util Nó cung cấp các tiện ích cho các plugin gulp. |
Trong chương này, bạn sẽ học cách làm sạch các tệp đã tạo. Vì chúng tôi đang tự động tạo tệp, hãy đảm bảo rằng các tệp không cần thiết phải được xóa trước khi chạy bản dựng của bạn. Thủ tục này được gọi làcleaning. Cácdel plugin có thể được sử dụng cho mục đích này.
Cài đặt các Plugin del
Trong dòng lệnh của bạn, hãy cài đặt plugin bằng cách nhập lệnh sau.
npm install del --save-devKhai báo sự phụ thuộc và tạo nhiệm vụ
Trong tệp cấu hình của bạn gulpfile.js, khai báo các phụ thuộc như được hiển thị trong lệnh sau.
var del = require('del');Tiếp theo, tạo một nhiệm vụ như được hiển thị trong đoạn mã sau.
gulp.task('clean:build', function() {
return del.sync('build');
});Nhiệm vụ trên sẽ làm sạch toàn bộ bản dựng. Nhiệm vụ sạch sẽ xóa mọi bắt ảnh và xóa mọi tệp cũ có trong bản dựng.
Có thể chỉ xóa tệp hoặc thư mục cụ thể và để nguyên một số tệp hoặc thư mục trong số đó như được minh họa trong đoạn mã sau.
gulp.task('clean:build', function() {
//return del.sync('build');
return del([
'build/temp/',
// instructs to clean temp folder
'!build/package.json'
// negate to instruct not to clean package.json file ]);
});Trong nhiệm vụ trên, chỉ có temp thư mục sẽ được làm sạch để lại package.json không đụng chạm.