GWT Google Charts - Hướng dẫn nhanh
Google Chartslà một thư viện biểu đồ dựa trên JavaScript thuần túy nhằm nâng cao các ứng dụng web bằng cách thêm khả năng lập biểu đồ tương tác. Nó hỗ trợ một loạt các biểu đồ. Biểu đồ được vẽ bằng SVG trong các trình duyệt tiêu chuẩn như Chrome, Firefox, Safari, Internet Explorer (IE). Trong IE 6 kế thừa, VML được sử dụng để vẽ đồ họa.
Google Chart Java Modulelà một thư viện dựa trên java mã nguồn mở để cung cấp các hình ảnh trực quan của Google Charts phong phú và trang nhã trong một ứng dụng GWT và có thể được sử dụng cùng với các thư viện widget GWT. Có các chương thảo luận về tất cả các thành phần cơ bản của Google Charts với các ví dụ phù hợp trong ứng dụng GWT.
Đặc trưng
Sau đây là các tính năng nổi bật của thư viện Google Charts.
Compatability - Hoạt động dường như dễ dàng trên tất cả các trình duyệt và nền tảng di động chính như android và iOS.
Multitouch Support- Hỗ trợ cảm ứng đa điểm trên các nền tảng dựa trên màn hình cảm ứng như android và iOS. Lý tưởng cho iPhone / iPad và điện thoại / máy tính bảng thông minh dựa trên Android.
Free to Use - Mã nguồn mở và được sử dụng miễn phí cho mục đích phi thương mại.
Lightweight - Thư viện lõi loader.js, là thư viện cực kỳ nhẹ.
Simple Configurations - Sử dụng json để xác định các cấu hình khác nhau của biểu đồ và rất dễ học và sử dụng.
Dynamic - Cho phép sửa đổi biểu đồ ngay cả sau khi tạo biểu đồ.
Multiple axes- Không bị giới hạn trục x, y. Hỗ trợ nhiều trục trên biểu đồ.
Configurable tooltips- Chú giải công cụ xuất hiện khi người dùng di chuột qua bất kỳ điểm nào trên biểu đồ. googlecharts cung cấp bộ định dạng có sẵn chú giải công cụ hoặc bộ định dạng gọi lại để kiểm soát chú giải công cụ theo chương trình.
DateTime support- Xử lý ngày giờ đặc biệt. Cung cấp nhiều điều khiển có sẵn đối với các danh mục ngày tháng.
Print - In biểu đồ bằng trang web.
External data- Hỗ trợ tải dữ liệu động từ máy chủ. Cung cấp quyền kiểm soát dữ liệu bằng cách sử dụng các chức năng gọi lại.
Text Rotation - Hỗ trợ xoay nhãn theo bất kỳ hướng nào.
Các loại biểu đồ được hỗ trợ
Thư viện Google Charts cung cấp các loại biểu đồ sau:
| Sr không. | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Line Charts Được sử dụng để vẽ biểu đồ dựa trên đường / spline. |
| 2 | Area Charts Được sử dụng để vẽ biểu đồ khu vực khôn ngoan. |
| 3 | Pie Charts Dùng để vẽ biểu đồ hình tròn. |
| 4 | Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines Dùng để vẽ biểu đồ phân tán. |
| 5 | Bubble Charts Được sử dụng để vẽ biểu đồ dựa trên bong bóng. |
| 6 | Dynamic Charts Được sử dụng để vẽ biểu đồ động, nơi người dùng có thể sửa đổi biểu đồ. |
| 7 | Combinations Được sử dụng để vẽ kết hợp nhiều loại biểu đồ. |
| số 8 | 3D Charts Dùng để vẽ biểu đồ 3D. |
| 9 | Angular Gauges Dùng để vẽ biểu đồ loại công tơ mét. |
| 10 | Heat Maps Dùng để vẽ bản đồ nhiệt. |
| 11 | Tree Maps Dùng để vẽ bản đồ cây. |
Trong các chương tiếp theo, chúng ta sẽ thảo luận chi tiết từng loại biểu đồ được đề cập ở trên với các ví dụ.
Giấy phép
Google Charts là mã nguồn mở và được sử dụng miễn phí. Theo liên kết: Điều khoản dịch vụ .
Hướng dẫn này sẽ hướng dẫn bạn cách chuẩn bị một môi trường phát triển để bắt đầu công việc của bạn với Google Charts và GWT Framework. Hướng dẫn này cũng sẽ dạy bạn cách thiết lập JDK, Tomcat và Eclipse trên máy tính của bạn trước khi bạn thiết lập GWT Framework -
Yêu cầu hệ thống
GWT yêu cầu JDK 1.6 trở lên nên yêu cầu đầu tiên là phải cài đặt JDK trong máy của bạn.
| JDK | 1.6 trở lên. |
|---|---|
| Ký ức | không có yêu cầu tối thiểu. |
| Dung lượng đĩa | không có yêu cầu tối thiểu. |
| Hệ điều hành | không có yêu cầu tối thiểu. |
Làm theo các bước đã cho để thiết lập môi trường của bạn để bắt đầu phát triển ứng dụng GWT.
Bước 1 - Xác minh cài đặt Java trên máy của bạn
Bây giờ mở bảng điều khiển và thực hiện lệnh java sau.
| Hệ điều hành | Bài tập | Chỉ huy |
|---|---|---|
| Windows | Mở bảng điều khiển lệnh | c: \> java -version |
| Linux | Mở Command Terminal | $ java -version |
| Mac | Mở thiết bị đầu cuối | máy: ~ joseph $ java -version |
Hãy xác minh kết quả đầu ra cho tất cả các hệ điều hành
| Sr.No. | Hệ điều hành & Đầu ra được tạo |
|---|---|
| 1 | Windows phiên bản java "1.6.0_21" Môi trường thời gian chạy Java (TM) SE (bản dựng 1.6.0_21-b07) Máy khách Java HotSpot (TM) (xây dựng 17.0-b17, chế độ hỗn hợp, chia sẻ) |
| 2 | Linux phiên bản java "1.6.0_21" Môi trường thời gian chạy Java (TM) SE (bản dựng 1.6.0_21-b07) ava HotSpot (TM) Client VM (xây dựng 17.0-b17, chế độ hỗn hợp, chia sẻ) |
| 3 | Mac phiên bản java "1.6.0_21" Môi trường thời gian chạy Java (TM) SE (bản dựng 1.6.0_21-b07) Máy chủ ảo Java HotSpot (TM) 64-Bit (bản dựng 17.0-b17, chế độ hỗn hợp, chia sẻ) |
Bước 2 - Thiết lập Bộ phát triển Java (JDK)
Nếu bạn chưa cài đặt Java thì bạn có thể cài đặt Bộ phát triển phần mềm Java (SDK) từ trang web Java của Oracle: Java SE Downloads . Bạn sẽ tìm thấy hướng dẫn cài đặt JDK trong các tệp đã tải xuống, hãy làm theo các hướng dẫn đã cho để cài đặt và định cấu hình thiết lập. Cuối cùng đặt các biến môi trường PATH và JAVA_HOME để tham chiếu đến thư mục chứa java và javac, thường là java_install_dir / bin và java_install_dir tương ứng.
Đặt JAVA_HOMEbiến môi trường để trỏ đến vị trí thư mục cơ sở nơi Java được cài đặt trên máy của bạn. Ví dụ
| Sr.No. | Hệ điều hành & Đầu ra |
|---|---|
| 1 | Windows Đặt biến môi trường JAVA_HOME thành C: \ Program Files \ Java \ jdk1.6.0_21 |
| 2 | Linux xuất JAVA_HOME = / usr / local / java-current |
| 3 | Mac export JAVA_HOME = / Library / Java / Home |
Nối vị trí trình biên dịch Java vào Đường dẫn hệ thống.
| Sr.No. | Hệ điều hành & Đầu ra |
|---|---|
| 1 | Windows Nối chuỗi;% JAVA_HOME% \ bin vào cuối biến hệ thống, Đường dẫn. |
| 2 | Linux xuất PATH = $ PATH: $ JAVA_HOME / bin / |
| 3 | Mac không yêu cầu |
Ngoài ra, nếu bạn sử dụng Môi trường phát triển tích hợp (IDE) như Borland JBuilder, Eclipse, IntelliJ IDEA hoặc Sun ONE Studio, hãy biên dịch và chạy một chương trình đơn giản để xác nhận rằng IDE biết bạn đã cài đặt Java ở đâu, nếu không hãy thiết lập đúng như tài liệu đã cho của IDE.
Bước 3 - Thiết lập IDE Eclipse
Tất cả các ví dụ trong hướng dẫn này đã được viết bằng Eclipse IDE. Vì vậy, tôi khuyên bạn nên cài đặt phiên bản Eclipse mới nhất trên máy tính của mình dựa trên hệ điều hành của bạn.
Để cài đặt Eclipse IDE, hãy tải xuống các tệp nhị phân Eclipse mới nhất từ https://www.eclipse.org/downloads/. Sau khi bạn tải xuống bản cài đặt, hãy giải nén bản phân phối nhị phân vào một vị trí thuận tiện. Ví dụ trong C: \ eclipse trên windows, hoặc / usr / local / eclipse trên Linux / Unix và cuối cùng đặt biến PATH một cách thích hợp.
Eclipse có thể được khởi động bằng cách thực hiện các lệnh sau trên máy tính windows hoặc bạn có thể chỉ cần nhấp đúp vào eclipse.exe
%C:\eclipse\eclipse.exeEclipse có thể được khởi động bằng cách thực hiện các lệnh sau trên máy Unix (Solaris, Linux, v.v.) -
$/usr/local/eclipse/eclipseSau khi khởi động thành công, nếu mọi thứ đều ổn thì nó sẽ hiển thị kết quả
Bước 4: Cài đặt GWT SDK & Plugin cho Eclipse
Làm theo các hướng dẫn được cung cấp tại liên kết Plugin cho Eclipse (bao gồm SDK) để cài đặt GWT SDK & Plugin cho phiên bản Eclipse được cài đặt trên máy của bạn.
Sau khi thiết lập thành công cho plugin GWT, nếu mọi thứ đều ổn thì nó sẽ hiển thị màn hình sau với Google icon được đánh dấu bằng hình chữ nhật màu đỏ.
Bước 5: Cài đặt Google Charts
Tải xuống jar Google Charts mới nhất từ trang Kho lưu trữ MVN của nó và thêm nó vào classpath của dự án.
Thêm mục nhập sau vào tệp <project-name> .gwt.xml
<inherits name = "com.googlecode.gwt.charts.Charts"/>Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ biểu đồ bằng cách sử dụng API Google Charts trong GWT.
Bước 1: Tạo ứng dụng GWT
Làm theo các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo trong GWT - Chương Tạo ứng dụng -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="com.googlecode.gwt.charts.Charts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html.
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</head>
<body>
</body>
</html>Cuối cùng, chúng ta sẽ thấy HelloWorld.java được cập nhật sau khi hiểu cấu hình.
Bước 2: Tạo cấu hình
Tải Thư viện và tạo biểu đồ
Tải thư viện bằng ChartLoader và sau đó tạo biểu đồ.
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
PieChart chart = new PieChart();
}
});Bảng dữ liệu
Định cấu hình các chi tiết bằng cách tạo bảng dữ liệu.
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);Kích thước
Định cấu hình chiều rộng và chiều cao được đặt.
chart.setWidth("700px");
chart.setHeight("700px");Bước 3: Thêm biểu đồ vào bảng điều khiển mẹ.
Chúng tôi đang thêm biểu đồ vào bảng điều khiển gốc.
RootPanel.get().add(chart);Thí dụ
Hãy xem xét ví dụ sau để hiểu thêm về Cú pháp cấu hình:
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Kết quả
Xác minh kết quả.

Biểu đồ khu vực được sử dụng để vẽ biểu đồ dựa trên khu vực. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên diện tích sau đây.
| Sr không. | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Khu vực cơ bản Biểu đồ khu vực cơ bản |
| 2 | Khu vực có giá trị âm Biểu đồ vùng có giá trị âm. |
| 3 | Khu vực xếp chồng lên nhau Biểu đồ có các khu vực xếp chồng lên nhau. |
| 4 | Khu vực thiếu điểm Biểu đồ với các điểm còn thiếu trong dữ liệu. |
Biểu đồ thanh được sử dụng để vẽ biểu đồ dựa trên thanh. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên thanh sau đây.
| Sr không. | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Thanh cơ bản Biểu đồ thanh cơ bản |
| 2 | Biểu đồ thanh được nhóm Biểu đồ thanh được nhóm. |
| 3 | Thanh xếp chồng Biểu đồ thanh có thanh xếp chồng lên nhau. |
| 4 | Thanh âm Biểu đồ thanh với ngăn xếp âm. |
| 5 | Biểu đồ thanh chênh lệch Biểu đồ thanh hiển thị sự khác biệt. |
Biểu đồ bong bóng được sử dụng để vẽ biểu đồ dựa trên bong bóng. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên bong bóng sau đây.
| Sr không. | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Bong bóng cơ bản Biểu đồ bong bóng cơ bản. |
| 2 | Biểu đồ bong bóng có nhãn dữ liệu Biểu đồ bong bóng với các nhãn dữ liệu. |
Biểu đồ hình nến được sử dụng để hiển thị giá trị mở và đóng cửa trên một phương sai giá trị và thường được sử dụng để đại diện cho cổ phiếu. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên hình nến sau đây.
| Sr không. | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Nến cơ bản Biểu đồ nến cơ bản. |
| 2 | Chân nến với màu sắc tùy chỉnh Biểu đồ hình nến tùy chỉnh. |
Biểu đồ Colummn được sử dụng để vẽ các biểu đồ dựa trên colummn. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên cột sau.
| Sr không. | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Cột cơ bản Biểu đồ cột cơ bản |
| 2 | Biểu đồ cột được nhóm Biểu đồ Colummn được nhóm lại. |
| 3 | Cột xếp chồng Biểu đồ Colummn có colummn xếp chồng lên nhau. |
| 4 | Cột xếp chồng phủ định Biểu đồ Colummn với ngăn xếp âm. |
| 5 | Biểu đồ cột khác biệt Biểu đồ Colummn cho thấy sự khác biệt. |
Biểu đồ kết hợp giúp hiển thị từng chuỗi dưới dạng một loại điểm đánh dấu khác với danh sách sau: đường, vùng, thanh, chân nến và vùng bậc. Để gán loại điểm đánh dấu mặc định cho chuỗi, hãy sử dụng thuộc tính seriesType. Thuộc tính chuỗi được sử dụng để chỉ định các thuộc tính của từng chuỗi riêng lẻ. Sau đây là một ví dụ về Biểu đồ cột hiển thị sự khác biệt.
Chúng ta đã thấy các cấu hình được sử dụng để vẽ biểu đồ trong chương Cú pháp cấu hình biểu đồ của Google . Bây giờ, chúng ta hãy xem một ví dụ về Biểu đồ cột hiển thị sự khác biệt.
Cấu hình
Chúng tôi đã sử dụng ComboChart lớp để hiển thị Biểu đồ kết hợp.
// Combination chart
ComboChart chart = new ComboChart();Thí dụ
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ComboChart;
import com.googlecode.gwt.charts.client.corechart.ComboChartOptions;
import com.googlecode.gwt.charts.client.corechart.ComboChartSeries;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.SeriesType;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ComboChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ComboChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Fruits");
data.addColumn(ColumnType.NUMBER, "Jane");
data.addColumn(ColumnType.NUMBER, "Jone");
data.addColumn(ColumnType.NUMBER, "Average");
data.addRow("Apples", 3, 2, 2.5);
data.addRow("Oranges",2, 3, 2.5);
data.addRow("Pears", 1, 5, 3);
data.addRow("Bananas", 3, 9, 6);
data.addRow("Plums", 4, 2, 3);
// Set options
ComboChartOptions options = ComboChartOptions.create();
options.setTitle("Fruits distribution");
options.setHAxis(HAxis.create("Person"));
options.setVAxis(VAxis.create("Fruits"));
options.setSeriesType(SeriesType.BARS);
ComboChartSeries lineSeries = ComboChartSeries.create();
lineSeries.setType(SeriesType.LINE);
options.setSeries(2,lineSeries);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Kết quả
Xác minh kết quả.

Biểu đồ là một biểu đồ nhóm dữ liệu số thành các nhóm, hiển thị các nhóm dưới dạng các cột được phân đoạn. Chúng được sử dụng để mô tả sự phân phối của tập dữ liệu như tần suất các giá trị rơi vào các phạm vi. Google Charts tự động chọn số lượng nhóm cho bạn. Tất cả các nhóm đều có chiều rộng bằng nhau và có chiều cao tỷ lệ với số điểm dữ liệu trong nhóm. Biểu đồ tương tự như biểu đồ cột ở các khía cạnh khác. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên biểu đồ sau.
| Sr không. | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Biểu đồ cơ bản Biểu đồ Histogram cơ bản. |
| 2 | Kiểm soát màu sắc Màu tùy chỉnh của Biểu đồ Histrogram. |
| 3 | Kiểm soát nhóm Nhóm tùy chỉnh của biểu đồ chương trình. |
| 4 | Nhiều dòng Biểu đồ Histrogram có nhiều chuỗi. |
Biểu đồ đường được sử dụng để vẽ biểu đồ dựa trên đường. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên đường sau đây.
| Sr không. | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Dòng cơ bản Biểu đồ đường cơ bản. |
| 2 | Với các điểm có thể nhìn thấy Biểu đồ với các điểm dữ liệu có thể nhìn thấy. |
| 3 | Màu nền có thể tùy chỉnh Biểu đồ với màu nền tùy chỉnh. |
| 4 | Màu đường có thể tùy chỉnh Biểu đồ với màu đường tùy chỉnh. |
| 5 | Trục có thể tùy chỉnh và nhãn đánh dấu Biểu đồ với trục tùy chỉnh và nhãn đánh dấu. |
| 6 | Ghế chéo Biểu đồ đường hiển thị các dấu chéo tại điểm dữ liệu khi lựa chọn. |
| 7 | Kiểu đường có thể tùy chỉnh Biểu đồ với màu đường tùy chỉnh. |
| số 8 | Biểu đồ đường có đường cong Biểu đồ với các đường cong mịn. |
Biểu đồ Google Map sử dụng API Google Maps để hiển thị Bản đồ. Giá trị dữ liệu được hiển thị dưới dạng điểm đánh dấu trên bản đồ. Giá trị dữ liệu có thể là tọa độ (cặp vĩ độ) hoặc địa chỉ thực. Bản đồ sẽ được chia tỷ lệ tương ứng để nó bao gồm tất cả các điểm đã xác định.
| Sr không. | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Bản đồ cơ bản Bản đồ Google cơ bản. |
| 2 | Bản đồ sử dụng Vĩ độ / Kinh độ Bản đồ có các vị trí được chỉ định bằng Vĩ độ và Kinh độ. |
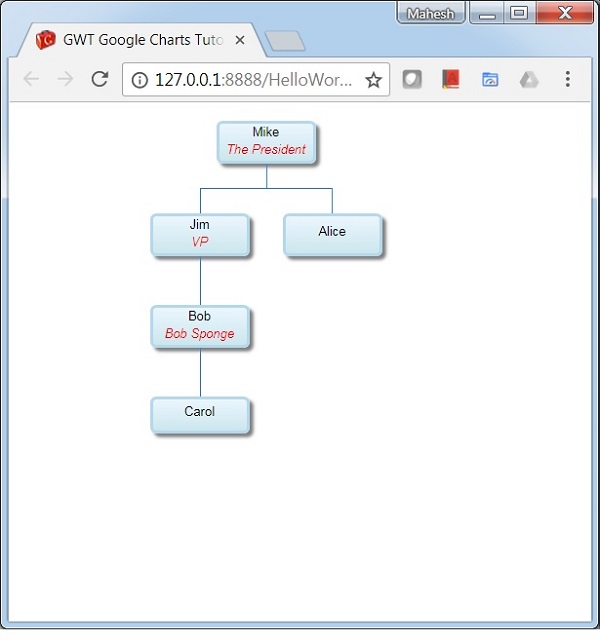
Sau đây là một ví dụ về Sơ đồ tổ chức.
Sơ đồ tổ chức giúp hiển thị hệ thống phân cấp các nút, được sử dụng để miêu tả các mối quan hệ cấp trên / cấp dưới trong một tổ chức. Ví dụ, cây gia đình là một loại biểu đồ tổ chức. Chúng ta đã thấy các cấu hình được sử dụng để vẽ biểu đồ trong chương Cú pháp cấu hình biểu đồ của Google . Bây giờ, chúng ta hãy xem một ví dụ về Sơ đồ tổ chức.
Cấu hình
Chúng tôi đã sử dụng OrgChart lớp để hiển thị Sơ đồ tổ chức.
// Organization chart
OrgChart chart = new OrgChart();Thí dụ
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.format.PatternFormat;
import com.googlecode.gwt.charts.client.orgchart.OrgChart;
import com.googlecode.gwt.charts.client.orgchart.OrgChartOptions;
public class HelloWorld implements EntryPoint {
private OrgChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.ORGCHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new OrgChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.STRING, "Manager");
dataTable.addColumn(ColumnType.STRING, "ToolTip");
dataTable.addRows(5);
dataTable.setValue(0, 0, "Mike");
dataTable.setValue(0, 1, "");
dataTable.setValue(0, 2, "The President");
dataTable.setValue(1, 0, "Jim");
dataTable.setValue(1, 1, "Mike");
dataTable.setValue(1, 2, "VP");
dataTable.setValue(2, 0, "Alice");
dataTable.setValue(2, 1, "Mike");
dataTable.setValue(2, 2, "");
dataTable.setValue(3, 0, "Bob");
dataTable.setValue(3, 1, "Jim");
dataTable.setValue(3, 2, "Bob Sponge");
dataTable.setValue(4, 0, "Carol");
dataTable.setValue(4, 1, "Bob");
dataTable.setValue(4, 2, "");
PatternFormat format = PatternFormat.create("{0} {1}");
format.format(dataTable, 0, 2);
// Set options
OrgChartOptions options = OrgChartOptions.create();
options.setAllowHtml(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Kết quả
Xác minh kết quả.

Biểu đồ hình tròn được sử dụng để vẽ biểu đồ dựa trên hình tròn. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên hình tròn sau đây.
| Sr không. | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Bánh cơ bản Biểu đồ hình tròn cơ bản. |
| 2 | Biểu đồ bánh rán Biểu đồ Donut. |
| 3 | Biểu đồ hình tròn 3D Biểu đồ hình tròn 3D. |
| 4 | Biểu đồ hình tròn với các lát bùng nổ Biểu đồ hình tròn với các lát cắt nổ. |
Biểu đồ sankey là một công cụ trực quan hóa và được sử dụng để mô tả luồng từ một tập giá trị này sang tập giá trị khác. Các đối tượng kết nối được gọi là nút và các kết nối được gọi là liên kết. Các phím tắt được sử dụng để hiển thị ánh xạ nhiều đến nhiều giữa hai miền hoặc nhiều đường dẫn thông qua một tập hợp các giai đoạn.
| Sr không. | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Biểu đồ Sankey cơ bản Biểu đồ Sankey cơ bản. |
| 2 | Biểu đồ Sankey đa cấp Biểu đồ Sankey đa cấp. |
| 3 | Tùy chỉnh biểu đồ Sankey Biểu đồ Sankey tùy chỉnh. |
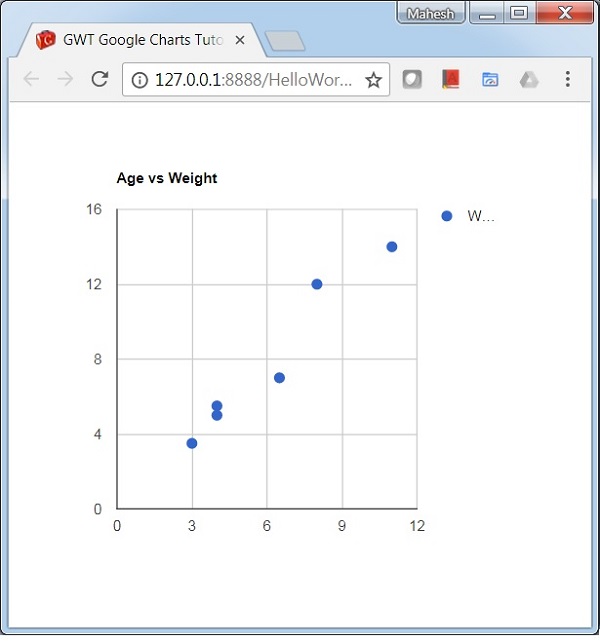
Sau đây là một ví dụ về Biểu đồ phân tán.
Chúng ta đã thấy các cấu hình được sử dụng để vẽ biểu đồ trong chương Cú pháp cấu hình biểu đồ của Google . Bây giờ, chúng ta hãy xem một ví dụ về Biểu đồ phân tán.
Cấu hình
Chúng tôi đã sử dụng ScatterChart lớp để hiển thị biểu đồ Phân tán.
ScatterChart chart = new ScatterChart();Thí dụ
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ScatterChart;
import com.googlecode.gwt.charts.client.corechart.ScatterChartOptions;
public class HelloWorld implements EntryPoint {
private ScatterChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ScatterChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow(8,12);
data.addRow(4, 5.5);
data.addRow(11,14);
data.addRow(4,5);
data.addRow(3,3.5);
data.addRow(6.5,7);
ScatterChartOptions options = ScatterChartOptions.create();
options.setTitle("Age vs Weight");
options.setLegend(null);
// Draw the chart
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Kết quả
Xác minh kết quả.

Biểu đồ khu vực theo bước là biểu đồ khu vực dựa trên bước. Chúng ta sẽ thảo luận về các loại biểu đồ khu vực bước sau.
| Sr không. | Loại biểu đồ / Mô tả |
|---|---|
| 1 | Biểu đồ bước cơ bản Biểu đồ Khu vực Bước Cơ bản. |
| 2 | Biểu đồ bước xếp chồng Biểu đồ vùng có bậc xếp chồng. |
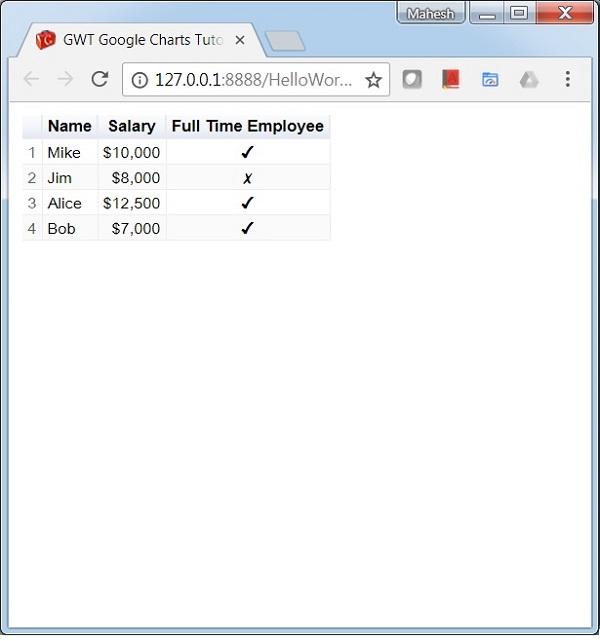
Biểu đồ bảng giúp hiển thị một bảng có thể được sắp xếp và phân trang. Các ô trong bảng có thể được định dạng bằng cách sử dụng chuỗi định dạng hoặc bằng cách chèn trực tiếp HTML làm giá trị ô. Các giá trị số được căn phải theo mặc định; giá trị boolean được hiển thị dưới dạng dấu kiểm hoặc dấu chéo. Người dùng có thể chọn các hàng đơn bằng bàn phím hoặc chuột. Tiêu đề cột có thể được sử dụng để sắp xếp. Hàng tiêu đề vẫn cố định trong khi cuộn. Bảng kích hoạt các sự kiện tương ứng với tương tác của người dùng.
Chúng ta đã thấy các cấu hình được sử dụng để vẽ biểu đồ trong chương Cú pháp cấu hình biểu đồ của Google . Bây giờ, chúng ta hãy xem một ví dụ về Biểu đồ bảng.
Cấu hình
Chúng tôi đã sử dụng Table lớp để hiển thị một biểu đồ Bảng.
Table chart = new Chart();Thí dụ
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Kết quả
Xác minh kết quả.

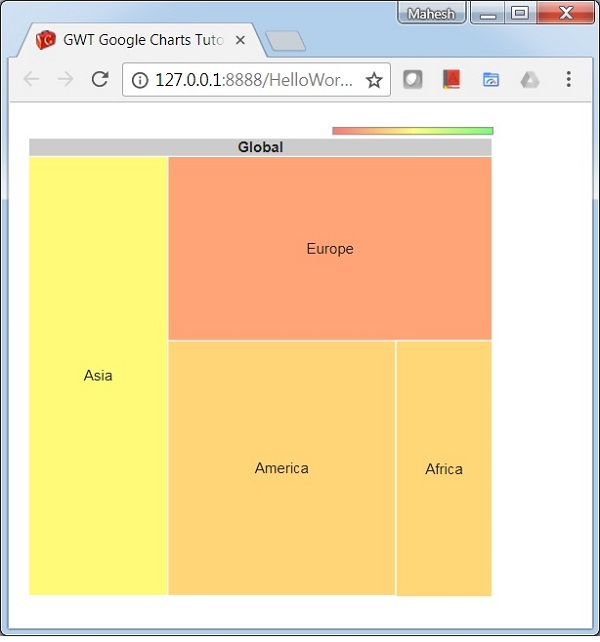
TreeMap là một biểu diễn trực quan của cây dữ liệu, trong đó mỗi nút có thể không có hoặc nhiều nút con và một nút cha (ngoại trừ nút gốc). Mỗi nút được hiển thị dưới dạng một hình chữ nhật, có thể được kích thước và tô màu theo các giá trị mà chúng ta gán. Kích thước và màu sắc có giá trị so với tất cả các nút khác trong biểu đồ. Sau đây là một ví dụ về biểu đồ dạng cây.
Chúng ta đã thấy các cấu hình được sử dụng để vẽ biểu đồ trong chương Cú pháp cấu hình biểu đồ của Google . Bây giờ, chúng ta hãy xem một ví dụ về Biểu đồ Sơ đồ cây.
Cấu hình
Chúng tôi đã sử dụng TreeMap lớp để hiển thị biểu đồ TreeMap.
TreeMap chart = new TreeMap();Thí dụ
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.treemap.TreeMap;
import com.googlecode.gwt.charts.client.treemap.TreeMapOptions;
public class HelloWorld implements EntryPoint {
private TreeMap chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new TreeMap();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Location");
dataTable.addColumn(ColumnType.STRING, "Parent");
dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)");
dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)");
dataTable.addRow("Global",null,0,0);
dataTable.addRow("America","Global",0,0);
dataTable.addRow("Europe","Global",0,0);
dataTable.addRow("Asia","Global",0,0);
dataTable.addRow("Australia","Global",0,0);
dataTable.addRow("Africa","Global",0,0);
dataTable.addRow("USA","America",52,31);
dataTable.addRow("Mexico","America",24,12);
dataTable.addRow("Canada","America",16,-23);
dataTable.addRow("France","Europe",42,-11);
dataTable.addRow("Germany","Europe",31,-2);
dataTable.addRow("Sweden","Europe",22,-13);
dataTable.addRow("China","Asia",36,4);
dataTable.addRow("Japan","Asia",20,-12);
dataTable.addRow("India","Asia",40,63);
dataTable.addRow("Egypt","Africa",21,0);
dataTable.addRow("Congo","Africa",10,12);
dataTable.addRow("Zaire","Africa",8,10);
// Set options
TreeMapOptions options = TreeMapOptions.create();
options.setMinColor("#ff7777");
options.setMidColor("#ffff77");
options.setMaxColor("#77ff77");
options.setHeaderHeight(15);
options.setShowScale(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Kết quả
Xác minh kết quả.