GWT Highcharts - Hướng dẫn nhanh
GWT Highcharts là một thư viện dựa trên java mã nguồn mở để cung cấp các hình ảnh hóa Highcharts phong phú và trang nhã trong một ứng dụng GWT và có thể được sử dụng cùng với các thư viện widget GWT.
Đặc trưng
Compatible- Tất cả các trình duyệt hiện đại đều được hỗ trợ cùng với trình duyệt iPhone / iPad và Internet Explorer 6 trở đi. Các trình duyệt hiện đại sử dụng SVG để hiển thị đồ họa và trong Internet Explorer kế thừa đồ họa được vẽ bằng VML.
Pure Java - Không cần JavaScript vì API Highcharts hoàn chỉnh có sẵn trong các phương thức Java.
No Flash - Không yêu cầu plug-in phía máy khách như Flash player hoặc Java vì Highcharts được sử dụng các công nghệ trình duyệt gốc và các biểu đồ có thể chạy mà không cần sửa đổi trên các thiết bị di động hiện đại.
Clean Syntax - Hầu hết các phương thức đều có thể sử dụng được do đó các tùy chọn cấu hình của biểu đồ có thể được quản lý bằng cú pháp chặt chẽ như JSON.
Dynamic- Chuỗi và điểm có thể được thêm động bất kỳ lúc nào sau khi tạo biểu đồ. Các móc sự kiện được hỗ trợ. Tương tác máy chủ được hỗ trợ.
Documented - Các API Highcharts được ghi lại kỹ lưỡng với nhiều ví dụ về mã và cú pháp.
Hướng dẫn này sẽ hướng dẫn bạn cách chuẩn bị một môi trường phát triển để bắt đầu công việc của bạn với Highcharts và GWT Framework. Hướng dẫn này cũng sẽ dạy bạn cách thiết lập JDK, Tomcat và Eclipse trên máy tính của bạn trước khi bạn thiết lập GWT Framework -
Yêu cầu hệ thống
GWT yêu cầu JDK 1.6 trở lên nên yêu cầu đầu tiên là phải cài đặt JDK trong máy của bạn.
| JDK | 1.6 trở lên. |
|---|---|
| Ký ức | không có yêu cầu tối thiểu. |
| Dung lượng đĩa | không có yêu cầu tối thiểu. |
| Hệ điều hành | không có yêu cầu tối thiểu. |
Làm theo các bước đã cho để thiết lập môi trường của bạn để bắt đầu phát triển ứng dụng GWT.
Bước 1 - Xác minh cài đặt Java trên máy của bạn
Bây giờ mở bảng điều khiển và thực hiện lệnh java sau.
| Hệ điều hành | Bài tập | Chỉ huy |
|---|---|---|
| Windows | Mở bảng điều khiển lệnh | c: \> java -version |
| Linux | Mở Command Terminal | $ java -version |
| Mac | Mở thiết bị đầu cuối | máy: ~ joseph $ java -version |
Hãy xác minh kết quả đầu ra cho tất cả các hệ điều hành
| Sr.No. | Hệ điều hành & Đầu ra được tạo |
|---|---|
| 1 | Windows phiên bản java "1.6.0_21" Môi trường thời gian chạy Java (TM) SE (bản dựng 1.6.0_21-b07) Máy khách Java HotSpot (TM) (xây dựng 17.0-b17, chế độ hỗn hợp, chia sẻ) |
| 2 | Linux phiên bản java "1.6.0_21" Môi trường thời gian chạy Java (TM) SE (bản dựng 1.6.0_21-b07) ava HotSpot (TM) Client VM (xây dựng 17.0-b17, chế độ hỗn hợp, chia sẻ) |
| 3 | Mac phiên bản java "1.6.0_21" Môi trường thời gian chạy Java (TM) SE (bản dựng 1.6.0_21-b07) Máy chủ ảo Java HotSpot (TM) 64-Bit (bản dựng 17.0-b17, chế độ hỗn hợp, chia sẻ) |
Bước 2 - Thiết lập Bộ phát triển Java (JDK)
Nếu bạn chưa cài đặt Java thì bạn có thể cài đặt Bộ phát triển phần mềm Java (SDK) từ trang web Java của Oracle: Java SE Downloads . Bạn sẽ tìm thấy hướng dẫn cài đặt JDK trong các tệp đã tải xuống, hãy làm theo hướng dẫn đã cho để cài đặt và định cấu hình thiết lập. Cuối cùng đặt các biến môi trường PATH và JAVA_HOME để tham chiếu đến thư mục chứa java và javac, thường là java_install_dir / bin và java_install_dir tương ứng.
Đặt JAVA_HOMEbiến môi trường để trỏ đến vị trí thư mục cơ sở nơi Java được cài đặt trên máy của bạn. Ví dụ
| Sr.No. | Hệ điều hành & Đầu ra |
|---|---|
| 1 | Windows Đặt biến môi trường JAVA_HOME thành C: \ Program Files \ Java \ jdk1.6.0_21 |
| 2 | Linux xuất JAVA_HOME = / usr / local / java-current |
| 3 | Mac export JAVA_HOME = / Library / Java / Home |
Nối vị trí trình biên dịch Java vào Đường dẫn hệ thống.
| Sr.No. | Hệ điều hành & Đầu ra |
|---|---|
| 1 | Windows Nối chuỗi;% JAVA_HOME% \ bin vào cuối biến hệ thống, Đường dẫn. |
| 2 | Linux xuất PATH = $ PATH: $ JAVA_HOME / bin / |
| 3 | Mac không yêu cầu |
Ngoài ra, nếu bạn sử dụng Môi trường phát triển tích hợp (IDE) như Borland JBuilder, Eclipse, IntelliJ IDEA hoặc Sun ONE Studio, hãy biên dịch và chạy một chương trình đơn giản để xác nhận rằng IDE biết bạn đã cài đặt Java ở đâu, nếu không hãy thiết lập đúng như tài liệu đã cho của IDE.
Bước 3 - Thiết lập IDE Eclipse
Tất cả các ví dụ trong hướng dẫn này đã được viết bằng Eclipse IDE. Vì vậy, tôi khuyên bạn nên cài đặt phiên bản Eclipse mới nhất trên máy tính của mình dựa trên hệ điều hành của bạn.
Để cài đặt Eclipse IDE, hãy tải xuống các tệp nhị phân Eclipse mới nhất từ https://www.eclipse.org/downloads/. Sau khi bạn tải xuống bản cài đặt, hãy giải nén bản phân phối nhị phân vào một vị trí thuận tiện. Ví dụ trong C: \ eclipse trên windows hoặc / usr / local / eclipse trên Linux / Unix và cuối cùng đặt biến PATH một cách thích hợp.
Eclipse có thể được khởi động bằng cách thực hiện các lệnh sau trên máy tính windows hoặc bạn chỉ cần nhấp đúp vào eclipse.exe
%C:\eclipse\eclipse.exeEclipse có thể được khởi động bằng cách thực hiện các lệnh sau trên máy Unix (Solaris, Linux, v.v.) -
$/usr/local/eclipse/eclipseSau khi khởi động thành công, nếu mọi thứ đều ổn thì nó sẽ hiển thị kết quả sau:

Bước 4: Cài đặt GWT SDK & Plugin cho Eclipse
Làm theo các hướng dẫn được cung cấp tại liên kết Plugin cho Eclipse (bao gồm SDK) để cài đặt GWT SDK & Plugin cho phiên bản Eclipse được cài đặt trên máy của bạn.
Sau khi thiết lập thành công cho plugin GWT, nếu mọi thứ đều ổn thì nó sẽ hiển thị màn hình sau với Google icon được đánh dấu bằng hình chữ nhật màu đỏ như hình dưới đây -

Bước 5: Cài đặt Highcharts
Tải xuống jar Highcharts mới nhất từ trang Tải xuống của nó và thêm nó vào classpath của dự án.
Thêm mục nhập sau vào tệp <project-name> .gwt.xml
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>Thêm mục nhập sau vào tệp <project-name> .html
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"/>
<script src = "https://code.highcharts.com/highcharts.js"/>
<script type="text/javascript" src="https://code.highcharts.com/highcharts-3d.js" />
<script type="text/javascript" src="https://code.highcharts.com/highcharts-more.js" />
<script src = "https://code.highcharts.com/modules/heatmap.js" />
<script src = "https://code.highcharts.com/modules/treemap.js" />Trong chương này, chúng tôi sẽ giới thiệu cấu hình cần thiết để vẽ biểu đồ bằng cách sử dụng API Highcharts trong GWT.
Bước 1: Tạo ứng dụng GWT
Làm theo các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo trong GWT - Chương Tạo ứng dụng -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html.
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js" />
<script src = "https://code.highcharts.com/highcharts.js" />
</script>
</head>
<body>
</body>
</html>Cuối cùng, chúng ta sẽ thấy HelloWorld.java được cập nhật sau khi hiểu cấu hình.
Bước 2: Tạo cấu hình
Tạo biểu đồ
Định cấu hình loại, tiêu đề và tiêu đề phụ của biểu đồ.
Chart chart = new Chart()
.setType(Type.SPLINE)
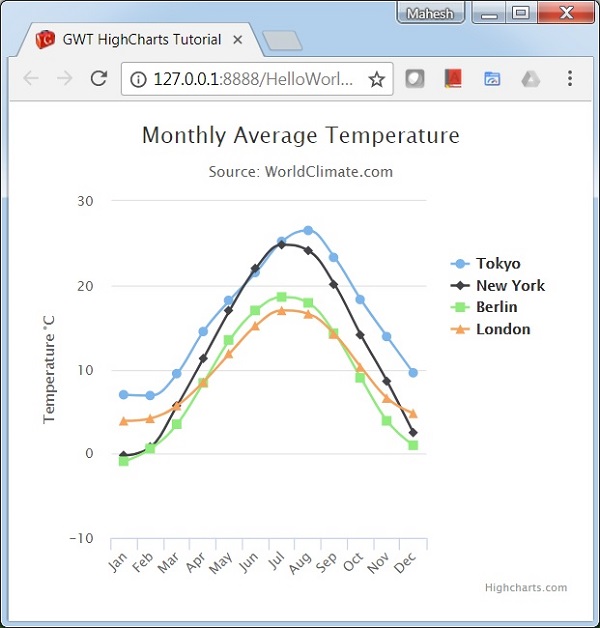
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");xAxis
Định cấu hình mã được hiển thị trên Trục X.
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");yAxis
Định cấu hình tiêu đề, các dòng cốt truyện sẽ hiển thị trên trục Y.
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");chú giải công cụ
Định cấu hình chú giải công cụ. Đặt hậu tố được thêm vào sau giá trị (trục y).
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);huyền thoại
Định cấu hình chú giải được hiển thị ở bên phải của biểu đồ cùng với các thuộc tính khác.
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);loạt
Định cấu hình dữ liệu được hiển thị trên biểu đồ. Chuỗi là một mảng trong đó mỗi phần tử của mảng này đại diện cho một dòng duy nhất trên biểu đồ.
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);Bước 3: Thêm biểu đồ vào bảng điều khiển mẹ.
Chúng tôi đang thêm biểu đồ vào bảng điều khiển gốc.
RootPanel.get().add(chart);Thí dụ
Hãy xem xét ví dụ sau để hiểu thêm về Cú pháp cấu hình:
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.XAxis;
import org.moxieapps.gwt.highcharts.client.YAxis;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
Legend legend = new Legend();
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
RootPanel.get().add(chart);
}
}Kết quả
Xác minh kết quả.

Biểu đồ đường được sử dụng để vẽ biểu đồ dựa trên đường / spline. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên đường và spline khác nhau.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Dòng cơ bản Biểu đồ đường cơ bản. |
| 2 | Với nhãn dữ liệu Biểu đồ với các nhãn dữ liệu. |
| 3 | Chuỗi thời gian, có thể thu phóng Biểu đồ với chuỗi thời gian. |
| 4 | Spline với các trục ngược Biểu đồ spline có trục đảo ngược. |
| 5 | Spline với các ký hiệu Biểu đồ spline sử dụng các ký hiệu về nhiệt / mưa. |
| 6 | Spline với các dải âm mưu Biểu đồ spline với các dải âm mưu. |
Biểu đồ khu vực được sử dụng để vẽ biểu đồ dựa trên khu vực. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên diện tích khác nhau.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Khu vực cơ bản Biểu đồ khu vực cơ bản. |
| 2 | Khu vực có giá trị âm Biểu đồ vùng có giá trị âm. |
| 3 | Khu vực xếp chồng lên nhau Biểu đồ có các khu vực xếp chồng lên nhau. |
| 4 | Phần trăm diện tích Biểu đồ với dữ liệu theo tỷ lệ phần trăm. |
| 5 | Khu vực thiếu điểm Biểu đồ với các điểm còn thiếu trong dữ liệu. |
| 6 | Trục ngược Khu vực sử dụng các trục ngược. |
| 7 | Khu vực-spline Biểu đồ khu vực sử dụng spline. |
Biểu đồ thanh được sử dụng để vẽ biểu đồ dựa trên thanh. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên thanh khác nhau.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Thanh cơ bản Biểu đồ thanh cơ bản. |
| 2 | Thanh xếp chồng Biểu đồ thanh có thanh xếp chồng lên nhau. |
| 3 | Biểu đồ thanh có giá trị âm Biểu đồ thanh có giá trị âm. |
Biểu đồ cột được sử dụng để vẽ biểu đồ dựa trên cột. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên cột khác nhau.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Cột cơ bản Biểu đồ cột cơ bản. |
| 2 | Cột có giá trị âm Biểu đồ cột có giá trị âm. |
| 3 | Cột xếp chồng Biểu đồ có cột xếp chồng lên nhau. |
| 4 | Cột xếp chồng và cột được nhóm lại Biểu đồ với cột ở dạng xếp chồng và nhóm. |
| 5 | Cột có tỷ lệ phần trăm xếp chồng lên nhau Biểu đồ với tỷ lệ phần trăm xếp chồng lên nhau. |
| 6 | Cột có nhãn được xoay Biểu đồ Cột với các nhãn được xoay trong các cột. |
| 7 | Dải cột Biểu đồ cột sử dụng phạm vi. |
Biểu đồ hình tròn được sử dụng để vẽ biểu đồ dựa trên hình tròn. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ dựa trên hình tròn.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Bánh cơ bản Biểu đồ hình tròn cơ bản. |
| 2 | Pie with Legends Biểu đồ hình tròn với Huyền thoại. |
| 3 | Biểu đồ bánh rán Biểu đồ Donut. |
Sau đây là một ví dụ về biểu đồ phân tán cơ bản.
Chúng ta đã thấy cấu hình được sử dụng để vẽ biểu đồ trong chương Cú pháp cấu hình Highcharts .
Dưới đây là một ví dụ về biểu đồ phân tán cơ bản.
Cấu hình
Bây giờ chúng ta hãy xem các cấu hình / bước bổ sung được thực hiện.
loạt
Định cấu hình loại biểu đồ để dựa trên phân tán. series.typequyết định loại chuỗi cho biểu đồ. Ở đây, giá trị mặc định là "line".
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);Thí dụ
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Scatter plot");
chart.getXAxis()
.setMin(-0.5)
.setMax(5.5);
chart.getYAxis()
.setMin(0);
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
RootPanel.get().add(chart);
}
}Kết quả
Xác minh kết quả.

Biểu đồ động được sử dụng để vẽ biểu đồ dựa trên dữ liệu nơi dữ liệu có thể thay đổi sau khi hiển thị biểu đồ. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ động khác nhau.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Spline cập nhật từng giây Biểu đồ Spline cập nhật mỗi giây. |
| 2 | Nhấp để thêm điểm Biểu đồ với khả năng cộng điểm. |
Biểu đồ kết hợp được sử dụng để vẽ biểu đồ hỗn hợp; ví dụ: biểu đồ thanh với biểu đồ hình tròn. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ kết hợp khác nhau.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Cột, Dòng và Hình tròn Biểu đồ với Cột, Đường và Hình tròn. |
| 2 | Trục kép, Dòng và Cột Biểu đồ với Trục kép, Đường và Cột. |
| 3 | Nhiều trục Biểu đồ có nhiều trục. |
| 4 | Phân tán với đường hồi quy Biểu đồ phân tán với đường hồi quy. |
Biểu đồ 3D được sử dụng để vẽ biểu đồ 3 chiều. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ 3D khác nhau.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Cột 3D Biểu đồ cột 3D. |
| 2 | Phân tán 3D Biểu đồ phân tán 3D. |
| 3 | Bánh 3D Biểu đồ hình tròn 3D. |
Biểu đồ bản đồ được sử dụng để vẽ bản đồ nhiệt hoặc biểu đồ bản đồ Cây. Trong phần này, chúng ta sẽ thảo luận về các loại biểu đồ Bản đồ khác nhau.
| Sr.No. | Loại biểu đồ & Mô tả |
|---|---|
| 1 | Bản đồ nhiệt Bản đồ nhiệt. |
| 2 | Bản đồ cây Bản đồ cây. |