Tạo biểu đồ
Trước đó, mọi người phải dựa vào các tập lệnh để thu thập dữ liệu biểu đồ và hiển thị biểu đồ bằng cách sử dụng phần tử hình ảnh trong mẫu báo cáo. JasperReports hiện làm cho nó trở nên đơn giản vì nó có hỗ trợ tích hợp cho các biểu đồ bằng cách sử dụng thành phần biểu đồ mới.
Sử dụng một thành phần biểu đồ mới, người dùng chỉ cần áp dụng các cài đặt trực quan và xác định các biểu thức sẽ giúp xây dựng tập dữ liệu biểu đồ. JasperReports sử dụng JFreeChart làm thư viện biểu đồ cơ bản. Khi định cấu hình một thành phần biểu đồ mới, có ba thành phần sau:
Thành phần biểu đồ tổng thể.
Tập dữ liệu biểu đồ (nhóm các cài đặt liên quan đến dữ liệu biểu đồ).
Sơ đồ biểu đồ (nhóm các cài đặt trực quan liên quan đến cách các mục biểu đồ được hiển thị).
JasperReports hiện hỗ trợ các loại biểu đồ sau: Pie, Pie 3D, Bar, Bar 3D, XY Bar, Stacked Bar, Stacked Bar 3D, Line, XY Line, Area, XY Area, Stacked Area, Scatter, Bubble, Time Series, High -Đóng-Mở-Đóng, Hình nến, Nhiều trục, Đồng hồ đo, Nhiệt kế và Gantt.
Thuộc tính biểu đồ
Biểu đồ là các phần tử báo cáo bình thường, vì vậy chúng chia sẻ một số thuộc tính của mình với tất cả các phần tử báo cáo khác. Có một phần tử JRXML được gọi là <chart>, được sử dụng để tạo tất cả các loại biểu đồ. Phần tử này nhóm các cài đặt đặc biệt dành riêng cho biểu đồ áp dụng cho tất cả các loại biểu đồ.
Phần tử phụ của biểu đồ
Các phần tử con của phần tử <chart> là -
<reportElement> - Đây là các đối tượng có thể hiển thị như văn bản tĩnh, trường văn bản, hình ảnh, đường kẻ và hình chữ nhật mà bạn đặt trong phần mẫu báo cáo của mình.
<Box> - Phần tử này được sử dụng để bao quanh biểu đồ bằng một đường viền có thể tùy chỉnh ở mỗi bên.
<chartTitle>- Phần tử này được sử dụng để đặt tiêu đề của biểu đồ. Các vị trí thuộc tính quyết định vị trí tiêu đề của biểu đồ trong báo cáo. Phần tử này có các thuộc tính -Position(Giá trị có thể là Trên cùng , Dưới cùng , Trái , Phải . Giá trị Deafult là Trên cùng ),color. <chartTitle> có phông chữ và titleExpression dưới dạng các thành phần phụ.
<chartSubtitle>- Phần tử này được sử dụng để đặt phụ đề của biểu đồ. Phần tử này có thuộc tính -color. <chartSubtitle> có phông chữ và subtitleExpression dưới dạng các thành phần phụ.
<chartLegend>- Phần tử có thể kiểm soát các thuộc tính liên quan đến phông chữ cũng như màu văn bản và màu nền của chú giải biểu đồ bằng phần tử này. Phần tử này có các thuộc tính -textColor và backgroundColor.
<anchorNameExpression> - Phần tử này tạo mục tiêu cho mỏ neo.
<hyperlinkReferenceExpression> - Phần tử này chứa một biểu thức báo cáo cho biết tên của tài nguyên bên ngoài (thường là một URL).
<hyperlinkAnchorExpression> - Siêu liên kết trỏ đến một mỏ neo trong một tài nguyên bên ngoài.
<hyperlinkPageExpression> - Siêu liên kết trỏ đến một trang trong báo cáo hiện tại.
<hyperlinkTooltipExpression>- Phần tử này điều khiển ToolTip của siêu kết nối. Kiểu của biểu thức phải là java.lang.String .
<hyperlinkParameter> - Phần tử này khi xuất hiện sẽ tạo ra một siêu liên kết cuối cùng tùy thuộc vào các giá trị tham số.
Thuộc tính biểu đồ
Các thuộc tính trong phần tử <chart> có sẵn cho tất cả các loại biểu đồ là:
isShowLegend- Thuộc tính này được sử dụng để xác định xem chú giải biểu đồ có được hiển thị trên báo cáo hay không. Giá trị có thể đúng hoặc sai . Giá trị mặc định là true .
evaluationTime- Xác định khi nào biểu thức của biểu đồ sẽ được đánh giá. Các giá trị có thể là Hiện hành , Báo cáo , Trang , Cột , Nhóm , Băng tần . Giá trị mặc định là Bây giờ .
evaluationGroup- Thuộc tính này xác định tên của nhóm được sử dụng để đánh giá các biểu thức của biểu đồ. Giá trị cho thuộc tính này phải khớp với tên của nhóm, chúng tôi muốn sử dụng làm nhóm đánh giá của biểu đồ.
hyperlinkType- Thuộc tính này có thể chứa bất kỳ giá trị văn bản nào. Giá trị mặc định là Không có . Điều này có nghĩa là, cả trường văn bản và hình ảnh đều không đại diện cho siêu kết nối, ngay cả khi có các biểu thức siêu kết nối đặc biệt.
hyperlinkTarget- Thuộc tính này giúp tùy chỉnh hành vi của liên kết được chỉ định khi nó được nhấp vào trong trình xem. Giá trị có thể là Tự , hoặc Trống . Giá trị mặc định là Bản thân .
bookmarkLevel- Thuộc tính này khi được đặt thành số nguyên dương, tạo dấu trang trong các báo cáo được xuất sang PDF. Giá trị mặc định là 0 .
customizerClass- Đây là tên của một lớp (tùy chọn) có thể được sử dụng để tùy chỉnh biểu đồ. Giá trị cho phần tử này phải là một Chuỗi chứa tên của lớp tùy biến.
Tùy chỉnh biểu đồ
Như đã đề cập ở trên, JasperReports sử dụng JFreeChart làm thư viện biểu đồ cơ bản. JFreeChart chứa các tính năng không được hỗ trợ trực tiếp bởi JasperReports. Chúng ta có thể tận dụng các tính năng này bằng cách cung cấp một lớp tùy biến thông qua thuộc tính customizerClass trong phần tử <chart>. Một lớp tùy biến không là gì, mà là sự triển khai của giao diện net.sf.jasperreports.engine.JRChartCustomizer . Cách dễ nhất để triển khai giao diện này là mở rộng lớp net.sf.jasperreports.engine.JRAbstractChartCustomizer và do đó có quyền truy cập vào các tham số, trường và biến để tùy chỉnh biểu đồ linh hoạt hơn dựa trên dữ liệu báo cáo.
Tập dữ liệu biểu đồ
Một trong những thuộc tính phổ biến trên tất cả các loại biểu đồ là <dataset> phần tử. Bộ dữ liệu biểu đồ giúp lập bản đồ dữ liệu báo cáo và truy xuất dữ liệu biểu đồ trong thời gian chạy. Mỗi loại biểu đồ chứa các yếu tố phụ khác nhau để xác định các biểu thức của biểu đồ. Các biểu thức này xác định dữ liệu được sử dụng để tạo biểu đồ. Tất cả các phần tử con này đều chứa phần tử <dataset> xác định khi nào các biểu thức của biểu đồ được đánh giá và đặt lại.
Một số loại tập dữ liệu biểu đồ có sẵn trong JasperReports vì mỗi loại biểu đồ hoạt động với một số tập dữ liệu nhất định: Hình tròn, Danh mục, XY, Chuỗi thời gian, Khoảng thời gian, XYZ và Cao-Thấp. Mỗi loại tập dữ liệu này thực hiện giao diện net.sf.jasperreports.engine.JRChartDataset xác định tập dữ liệu biểu đồ. Tất cả các tập dữ liệu biểu đồ đều khởi tạo và tăng theo cùng một cách; tuy nhiên, chúng chỉ khác nhau về loại dữ liệu hoặc chuỗi dữ liệu mà chúng ánh xạ.
Thuộc tính tập dữ liệu
Bảng dưới đây tóm tắt các thuộc tính của phần tử <dataset> -
| Thuộc tính | Sự miêu tả | Giá trị |
|---|---|---|
| resetType | Thuộc tính này xác định thời điểm đặt lại giá trị của biểu thức biểu đồ. | Không có, Báo cáo, Trang, Cột, Nhóm. Giá trị mặc định làReport. |
| resetGroup | Thuộc tính này xác định tên của nhóm mà tại đó giá trị biểu đồ được đặt lại. | Giá trị cho thuộc tính này phải khớp với tên của bất kỳ nhóm nào được khai báo trong mẫu báo cáo JRXML. |
| incrementType | Thuộc tính này xác định thời điểm tính toán lại giá trị của biểu thức. | Không có, Báo cáo, Trang, Cột, Nhóm. Giá trị mặc định là"None". |
| incrementGroup | Thuộc tính này xác định tên của nhóm mà tại đó biểu thức biểu đồ được tính toán lại. | Giá trị cho thuộc tính này phải khớp với tên của nhóm được khai báo trong mẫu báo cáo JRXML. |
Bảng sau đây tóm tắt các phần tử con của phần tử <dataset> -
| Yếu tố phụ | Sự miêu tả |
|---|---|
| <incrementWhenExpression> | Cách tăng dần tập dữ liệu biểu đồ có thể được tùy chỉnh bằng cách lọc ra dữ liệu không mong muốn thông qua việc sử dụng phần tử phụ này. |
| <datasetRun> | Điều này chứa thông tin cần thiết để khởi tạo một tập hợp con báo cáo. |
Các loại tập dữ liệu
Các loại tập dữ liệu cụ thể được giải thích bên dưới:
Tập dữ liệu Pie
Tập dữ liệu hình tròn được đặc trưng bởi các biểu thức sau:
<keyExpression> - đại diện cho các danh mục sẽ tạo nên các lát trong biểu đồ hình tròn. Biểu thức này có thể trả về bất kỳ đối tượng java.lang.CompABLE nào.
<valueExpression> - tạo ra các giá trị tương ứng với từng danh mục / khóa trong tập dữ liệu. Giá trị luôn là đối tượng java.lang.Number.
<labelExpression> - nếu thiếu biểu thức này, biểu đồ sẽ hiển thị các nhãn mặc định cho mỗi lát trong biểu đồ hình tròn. Sử dụng biểu thức này, trả về các giá trị java.lang.String, để tùy chỉnh các nhãn mục cho biểu đồ hình tròn.
<sectionHyperlink> - đặt các siêu liên kết được liên kết với các phần hình tròn.
Tập dữ liệu danh mục
Tập dữ liệu danh mục được đặc trưng bởi phần tử <categorySeries>, chứa -
<seriesExpression> - cho biết tên của chuỗi. Biểu thức này có thể trả về bất kỳ đối tượng java.lang.Comp so sánh nào.
<categoryExpression> - trả về tên của danh mục cho mỗi giá trị bên trong chuỗi được chỉ định bởi biểu thức chuỗi. Các danh mục là các đối tượng java.lang.
<valueExpression> - tạo ra các giá trị tương ứng với từng danh mục trong tập dữ liệu. Giá trị luôn là đối tượng java.lang.Number.
<labelExpression> - nếu thiếu biểu thức này, biểu đồ sẽ hiển thị các nhãn mặc định cho từng mục trong biểu đồ. Sử dụng biểu thức này, trả về giá trị java.lang.String, để tùy chỉnh các nhãn mục cho biểu đồ.
<itemHyperlink> - đặt các siêu liên kết được liên kết với các mục biểu đồ.
Tập dữ liệu XY
Tập dữ liệu XY được đặc trưng bởi phần tử <xySeries>, chứa -
<seriesExpression> - cho biết tên của chuỗi. Biểu thức này có thể trả về bất kỳ đối tượng java.lang.Comp so sánh nào.
<xValueExpression> - trả về giá trị java.lang.Number đại diện cho giá trị X từ cặp (x, y) sẽ được thêm vào chuỗi dữ liệu hiện tại.
<yValueExpression> - trả về giá trị java.lang.Number đại diện cho giá trị Y từ cặp (x, y) sẽ được thêm vào chuỗi dữ liệu hiện tại.
<labelExpression> - nếu thiếu biểu thức này, biểu đồ sẽ hiển thị các nhãn mặc định cho từng mục trong biểu đồ. Sử dụng biểu thức này, trả về giá trị java.lang.String, để tùy chỉnh các nhãn mục cho biểu đồ.
<itemHyperlink> - đặt các siêu liên kết được liên kết với các mục biểu đồ.
Tập dữ liệu XYZ
Tập dữ liệu XYZ được đặc trưng bởi phần tử <xyzSeries>, chứa -
<seriesExpression> - cho biết tên của chuỗi. Biểu thức này có thể trả về bất kỳ đối tượng java.lang.Comp so sánh nào.
<xValueExpression> - trả về giá trị java.lang.Number đại diện cho giá trị X từ mục (x, y, z) sẽ được thêm vào chuỗi dữ liệu hiện tại.
<yValueExpression> - trả về giá trị java.lang.Number đại diện cho giá trị Y từ mục (x, y, z) sẽ được thêm vào chuỗi dữ liệu hiện tại.
<zValueExpression> - trả về giá trị java.lang.Number đại diện cho giá trị Z từ mục (x, y, z) sẽ được thêm vào chuỗi dữ liệu hiện tại.
<labelExpression> - nếu thiếu biểu thức này, biểu đồ sẽ hiển thị các nhãn mặc định cho từng mục trong biểu đồ. Sử dụng biểu thức này, trả về giá trị java.lang.String, để tùy chỉnh các nhãn mục cho biểu đồ.
<itemHyperlink> - đặt các siêu liên kết được liên kết với các mục biểu đồ.
Bộ dữ liệu chuỗi thời gian
Tập dữ liệu chuỗi thời gian được đặc trưng bởi thuộc tính timePeriod và phần tử <timeSeries>. Thuộc tính timePeriod chỉ định loại chuỗi dữ liệu bên trong tập dữ liệu. Chuỗi thời gian có thể chứa các giá trị số được liên kết với ngày, tháng, năm hoặc các khoảng thời gian được xác định trước khác. Các giá trị có thể là: Năm, Quý, Tháng, Tuần, Ngày - đây là giá trị mặc định, Giờ, Phút, Giây, Mili giây.
Phần tử <timeSeries> chứa -
<seriesExpression> - cho biết tên của chuỗi. Biểu thức này có thể trả về bất kỳ đối tượng java.lang.Comp so sánh nào.
<timePeriodExpression> - trả về giá trị java.util.Date mà từ đó công cụ sẽ trích xuất khoảng thời gian tương ứng tùy thuộc vào giá trị được đặt cho thuộc tính timePeriod được đề cập ở trên.
<valueExpression> - trả về giá trị java.lang.Number để liên kết với giá trị khoảng thời gian tương ứng khi tăng chuỗi hiện tại của tập dữ liệu.
<labelExpression> - nếu thiếu biểu thức này, biểu đồ sẽ hiển thị các nhãn mặc định cho từng mục trong biểu đồ. Sử dụng biểu thức này, trả về giá trị java.lang.String, để tùy chỉnh các nhãn mục cho biểu đồ.
<itemHyperlink> - đặt các siêu liên kết được liên kết với các mục biểu đồ.
Tập dữ liệu khoảng thời gian
Tập dữ liệu khoảng thời gian được đặc trưng bởi phần tử <timePeriodSeries>, chứa -
<seriesExpression> - cho biết tên của chuỗi. Biểu thức này có thể trả về bất kỳ đối tượng java.lang.Comp so sánh nào.
<startDateExpression> - chỉ định thời điểm bắt đầu của khoảng ngày mà giá trị số sẽ được liên kết khi nó được thêm vào chuỗi khoảng thời gian.
<endDateExpression> - chỉ định kết thúc của khoảng ngày mà giá trị số sẽ được liên kết khi nó được thêm vào chuỗi khoảng thời gian.
<valueExpression> - trả về giá trị java.lang.Number để liên kết với khoảng ngày hiện tại được chỉ định bởi biểu thức ngày bắt đầu và ngày kết thúc.
<labelExpression> - nếu thiếu biểu thức này, biểu đồ sẽ hiển thị các nhãn mặc định cho từng mục trong biểu đồ. Sử dụng biểu thức này, trả về giá trị java.lang.String, để tùy chỉnh các nhãn mục cho biểu đồ.
<itemHyperlink> - đặt các siêu liên kết được liên kết với các mục biểu đồ.
Tập dữ liệu cao thấp
Tập dữ liệu cao thấp được đặc trưng bởi các biểu thức sau:
<seriesExpression> - hiện tại, chỉ có một chuỗi được hỗ trợ bên trong biểu đồ Cao-Thấp hoặc Hình nến. Tuy nhiên, chuỗi đơn lẻ này phải được xác định bằng giá trị java.lang.Có thể so sánh được trả về bởi biểu thức này và nó cũng phải được sử dụng làm tên chuỗi trong chú giải của biểu đồ.
<dateExpression> - trả về ngày mà mục hiện tại (cao, thấp, mở, đóng, âm lượng) đề cập đến.
<highExpression> - trả về giá trị java.lang.Number, giá trị này sẽ là một phần của mục dữ liệu được thêm vào chuỗi khi tập dữ liệu được tăng dần.
<lowExpression> - trả về giá trị java.lang.Number, giá trị này sẽ là một phần của mục dữ liệu được thêm vào chuỗi khi tập dữ liệu được tăng dần.
<openExpression> - trả về giá trị java.lang.Number, giá trị này sẽ là một phần của mục dữ liệu được thêm vào chuỗi khi tập dữ liệu được tăng dần.
<closeExpression> - trả về giá trị java.lang.Number, giá trị này sẽ là một phần của mục dữ liệu được thêm vào chuỗi khi tập dữ liệu được tăng dần.
<volumeExpression> - một biểu thức số trả về giá trị khối lượng để sử dụng cho mục dữ liệu hiện tại. Nó chỉ được sử dụng cho biểu đồ Nến.
<itemHyperlink> - đặt các siêu liên kết được liên kết với các mục biểu đồ.
Tập dữ liệu giá trị
Đây là một triển khai tập dữ liệu biểu đồ đặc biệt chứa một giá trị duy nhất và được sử dụng để hiển thị biểu đồ Công tơ và Nhiệt kế. Giá trị được thu thập bằng cách sử dụng biểu thức <valueExpression>.
Biểu đồ lô
Một phần tử JRXML phổ biến khác thông qua tất cả các loại biểu đồ là <plot> phần tử. Điều này cho phép chúng tôi xác định một số đặc điểm của biểu đồ như hướng và màu nền. Các lô khác nhau, dựa trên loại biểu đồ.
Thuộc tính lô
Bảng dưới đây tóm tắt các thuộc tính của phần tử <plot> -
| Thuộc tính | Sự miêu tả | Giá trị |
|---|---|---|
| màu nền | Thuộc tính này xác định màu nền của biểu đồ. | Bất kỳ giá trị thập lục phân nào có sáu chữ số đều là giá trị hợp lệ cho thuộc tính này. Giá trị thập lục phân phải được đặt trước dấu #. |
| sự định hướng | Thuộc tính này xác định hướng của biểu đồ. | Ngang, dọc Giá trị mặc định là "Dọc" |
| backgroundAlpha | Thuộc tính này xác định độ trong suốt của màu nền của biểu đồ. | Các giá trị hợp lệ cho thuộc tính này bao gồm bất kỳ số thập phân nào từ 0 đến 1, bao gồm cả. Con số càng cao, nền sẽ càng ít trong suốt. Giá trị mặc định là "1." |
| foregroundAlpha | Thuộc tính này xác định độ trong suốt của màu nền trước của biểu đồ. | Các giá trị hợp lệ cho thuộc tính này bao gồm bất kỳ số thập phân nào từ 0 đến 1, bao gồm cả. Con số càng cao, nền sẽ càng ít trong suốt. Giá trị mặc định là "1." |
| labelRotation | Thuộc tính này cho phép xoay nhãn văn bản trên trục x xoay theo chiều kim đồng hồ hoặc ngược chiều kim đồng hồ. Thuộc tính này chỉ áp dụng cho các biểu đồ mà trục x không phải là số hoặc không hiển thị ngày tháng. | Giá trị mặc định là "0.0." |
Phần tử <plot> có một phụ tố con <seriesColor> có các thuộc tính là: seriesOrder và color . Phần tử này tùy chỉnh màu sắc cho chuỗi và vị trí của chúng trong chuỗi màu.
Cài đặt cụ thể cho các lô biểu đồ
piePlot - Nó không có cài đặt cụ thể
pie3DPlot- Chứa thuộc tính depthFactor , một giá trị số nằm trong khoảng từ 0 đến 1 thể hiện độ sâu của hình bánh dưới dạng phần trăm chiều cao của diện tích ô.
barPlot - Người ta có thể hiển thị hoặc ẩn nhãn đánh dấu, dấu đánh dấu hoặc nhãn mục và cung cấp cài đặt cho cả hai trục.
bar3DPlot - Cung cấp các cài đặt tương tự như barPlot và tạo hiệu ứng 3D bằng cách sử dụng các thuộc tính xOffset và yOffset.
linePlot - Người ta có thể hiển thị hoặc ẩn các đường kết nối các điểm mục, có thể hiển thị hoặc ẩn các hình được liên kết với các điểm mục và cung cấp cài đặt cho cả hai trục.
scatterPlot - Tương tự như linePlot, nó có thể hiển thị hoặc ẩn các đường nối các điểm mục, có thể hiển thị hoặc ẩn các hình dạng được liên kết với các điểm mục và cung cấp cài đặt cho cả hai trục.
areaPlot - Cung cấp cài đặt cho cả hai trục.
bubblePlot - Người ta có thể đặt kích thước bong bóng bằng cách đặt thuộc tính scaleType và cung cấp cài đặt cho cả hai trục.
timeSeriesPlot - Người ta có thể hiển thị hoặc ẩn các đường kết nối các điểm mục, có thể hiển thị hoặc ẩn các hình được liên kết với các điểm mục và cung cấp cài đặt cho cả hai trục.
highLowPlot - Người ta có thể hiển thị hoặc ẩn tick đang mở, có thể hiển thị hoặc ẩn tick đóng, và cung cấp cài đặt cho cả hai trục.
candlestickPlot - Người ta có thể hiển thị hoặc ẩn âm lượng và cung cấp cài đặt cho cả hai trục.
meterPlot - Chứa các cài đặt cụ thể cho hình dạng mặt số, góc tỷ lệ, đơn vị đo, khoảng đánh dấu, màu quay số, màu kim, màu đánh dấu, phông chữ hiển thị giá trị, màu sắc và định dạng, dải dữ liệu và khoảng đồng hồ.
thermometerPlot - Chứa các cài đặt cụ thể cho vị trí giá trị, màu thủy ngân, hiển thị / ẩn các đường giá trị, phông chữ hiển thị giá trị, màu và mẫu định dạng, dải dữ liệu, dải thấp, dải trung bình và dải cao.
multiAxisChart - Chứa các cài đặt cụ thể cho trục có trong cốt truyện.
Các loại biểu đồ
JasperReports cung cấp hỗ trợ tích hợp cho một số loại biểu đồ. Chúng được liệt kê như dưới đây -
pieChart - Sự kết hợp của tập dữ liệu Pie và biểu đồ Pie.
pie3DChart - Nhóm một tập dữ liệu Pie và một biểu đồ 3D Pie.
barChart - Sự kết hợp cơ bản giữa tập dữ liệu Danh mục và biểu đồ Thanh.
bar3DChart - Bao bọc một tập dữ liệu Danh mục và một cốt truyện 3D Thanh.
xyBarChart - Hỗ trợ bộ dữ liệu Khoảng thời gian, bộ dữ liệu Chuỗi thời gian và bộ dữ liệu XY, và sử dụng biểu đồ Thanh để hiển thị trục và các mục.
stackedBarChart - Sử dụng dữ liệu từ tập dữ liệu Danh mục và hiển thị nội dung của nó bằng cách sử dụng Biểu đồ thanh.
stackedBar3DChart - Sử dụng dữ liệu từ tập dữ liệu Category và hiển thị nội dung của nó bằng cách sử dụng biểu đồ Bar 3D.
lineChart - Nhóm một tập dữ liệu Danh mục và một biểu đồ Đường.
xyLineChart - Nhóm một tập dữ liệu XY và một biểu đồ Đường.
areaChart - Các mục từ tập dữ liệu Danh mục được hiển thị bằng cách sử dụng biểu đồ Khu vực.
stackedAreaChart - Các mục từ tập dữ liệu Danh mục được hiển thị bằng cách sử dụng biểu đồ Khu vực.
xyAreaChart - Sử dụng dữ liệu từ tập dữ liệu XY và hiển thị nó thông qua biểu đồ Diện tích.
scatterChart - Bao bọc một tập dữ liệu XY với một biểu đồ Phân tán.
bubbleChart - Kết hợp tập dữ liệu XYZ với biểu đồ Bong bóng.
timeSeriesChart - Nhóm một tập dữ liệu Chuỗi thời gian và một âm mưu Chuỗi thời gian.
highLowChart - Sự kết hợp của tập dữ liệu Cao-Thấp và âm mưu Cao-Thấp.
candlestickChart - Sử dụng dữ liệu từ tập dữ liệu Cao-Thấp nhưng với biểu đồ Hình nến đặc biệt.
meterChart - Hiển thị một giá trị đơn lẻ từ tập dữ liệu Giá trị trên mặt số, sử dụng các tùy chọn kết xuất từ biểu đồ Mét.
thermometerChart - Hiển thị giá trị đơn lẻ trong tập dữ liệu Giá trị bằng cách sử dụng các tùy chọn kết xuất từ biểu đồ Nhiệt kế.
multiAxisChart - Chứa nhiều trục phạm vi, tất cả đều chia sẻ một trục miền chung.
Thí dụ
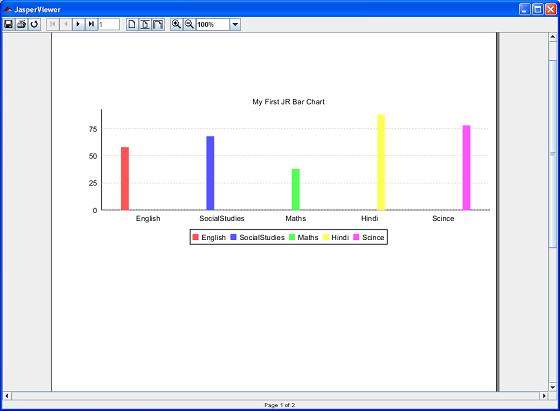
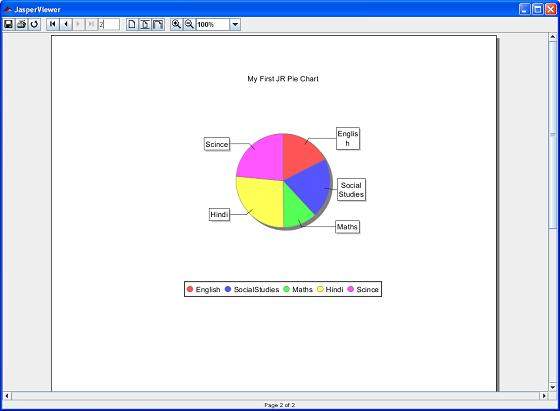
Để minh họa các biểu đồ, hãy viết một mẫu báo cáo mới (jasper_report_template.jrxml). Ở đây, chúng tôi sẽ thêm dấu <barChart> phần tử <pageHeader> và <pieChart> đến phần <summary>. Chúng tôi sẽ hiển thị trong biểu đồ các điểm đạt được cho mỗi môn học. Lưu nó vào thư mụcC:\tools\jasperreports-5.0.1\test. Nội dung của tệp như dưới đây:
<?xml version = "1.0" encoding = "UTF-8"?>
<jasperReport xmlns = "http://jasperreports.sourceforge.net/jasperreports"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://jasperreports.sourceforge.net/jasperreports
http://jasperreports.sourceforge.net/xsd/jasperreport.xsd"
name = "jasper_report_template" pageWidth = "595" pageHeight = "860"
columnWidth = "515" leftMargin = "40" rightMargin = "40"
topMargin = "50" bottomMargin = "50">
<field name = "subjectName" class = "java.lang.String"/>
<field name = "marks" class = "java.lang.Integer"/>
<variable name = "countNumber" class = "java.lang.Integer" calculation = "Count">
<variableExpression>
<![CDATA[Boolean.TRUE]]>
</variableExpression>
</variable>
<background>
<band splitType = "Stretch"/>
</background>
<title>
<band height = "79" splitType = "Stretch"/>
</title>
<pageHeader>
<band height = "200">
<barChart>
<chart evaluationTime = "Report">
<reportElement x = "0" y = "0" width = "555" height = "200"/>
<chartTitle>
<titleExpression>
<![CDATA["My First JR Bar Chart"]]>
</titleExpression>
</chartTitle>
</chart>
<categoryDataset>
<dataset incrementType = "None"/>
<categorySeries>
<seriesExpression>
<![CDATA[$F{subjectName}]]>
</seriesExpression>
<categoryExpression>
<![CDATA[$F{subjectName}]]>
</categoryExpression>
<valueExpression>
<![CDATA[$F{marks}]]>
</valueExpression>
</categorySeries>
</categoryDataset>
<barPlot isShowTickMarks = "false">
<plot/>
</barPlot>
</barChart>
</band>
</pageHeader>
<columnHeader>
<band height = "20" splitType = "Stretch"/>
</columnHeader>
<detail>
<band height = "20" splitType = "Stretch"/>
</detail>
<columnFooter>
<band height = "20" splitType = "Stretch"/>
</columnFooter>
<pageFooter>
<band height = "20" splitType = "Stretch"/>
</pageFooter>
<summary>
<band height = "400" splitType = "Stretch">
<pieChart>
<chart evaluationTime = "Report">
<reportElement x = "135" y = "0" width = "270" height = "300"/>
<chartTitle>
<titleExpression>
<![CDATA["My First JR Pie Chart"]]>
</titleExpression>
</chartTitle>
</chart>
<pieDataset>
<dataset incrementType = "None"/>
<keyExpression>
<![CDATA[$F{subjectName}]]>
</keyExpression>
<valueExpression>
<![CDATA[$F{marks}]]>
</valueExpression>
</pieDataset>
<piePlot>
<plot/>
<itemLabel/>
</piePlot>
</pieChart>
</band>
</summary>
</jasperReport>Các chi tiết của tệp trên được cung cấp dưới đây:
Phần tử JRXML được sử dụng để tạo biểu đồ thanh là </barChart> trong <pageHeader>. Nó chứa phần tử con </chart>, phần tử này chứa phần tử con <reportElement> xác định kích thước và vị trí của biểu đồ.
Phần tử <dataset> trong biểu đồ thanh phải được bao quanh giữa phần tử <categoryDataset> và </categoryDataset> JRXML.
<categoryDataset> phải chứa phần tử <categorySeries>. Phần tử này xác định phần tử dữ liệu mà các thanh sẽ đại diện (tên chủ đề, trong ví dụ này).
<categoryDataset> cũng phải chứa một phần tử, phần tử này xác định cách dữ liệu sẽ được phân tách thành các danh mục để so sánh. Ở đây, dữ liệu được phân tách bằng tên chủ đề.
Phần tử <valueExpression> xác định rằng biểu thức nào được sử dụng để xác định giá trị của mỗi thanh trong biểu đồ. Ở đây, chúng tôi đang sử dụng "dấu".
Đối với biểu đồ hình tròn, chúng tôi đã sử dụng phần tử <pieChart> trong phần <summary>. Nó chứa một phần tử phụ </chart>.
Phần tử phụ chứa biểu thức báo cáo cho biết những gì được sử dụng làm khóa trong biểu đồ. Ở đây, chúng tôi đã sử dụng subjectName.
Phần tử con chứa một biểu thức dùng để tính giá trị cho khóa. Ở đây, chúng tôi đã sử dụng dấu.
Các mã java để điền báo cáo vẫn không thay đổi. Nội dung của tệpC:\tools\jasperreports-5.0.1\test\src\com\tutorialspoint\JasperReportFill.java như được đưa ra dưới đây -
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import net.sf.jasperreports.engine.JRException;
import net.sf.jasperreports.engine.JasperFillManager;
import net.sf.jasperreports.engine.data.JRBeanCollectionDataSource;
public class JasperReportFill {
@SuppressWarnings("unchecked")
public static void main(String[] args) {
String sourceFileName =
"C://tools/jasperreports-5.0.1/test/jasper_report_template.jasper";
DataBeanList DataBeanList = new DataBeanList();
ArrayList<DataBean> dataList = DataBeanList.getDataBeanList();
JRBeanCollectionDataSource beanColDataSource = new
JRBeanCollectionDataSource(dataList);
Map parameters = new HashMap();
try {
JasperFillManager.fillReportToFile( sourceFileName,
parameters, beanColDataSource);
} catch (JRException e) {
e.printStackTrace();
}
}
}Vì chúng tôi sẽ hiển thị điểm đạt được cho mỗi môn học, POJO cần được thay đổi. Tập tinC:\tools\jasperreports-5.0.1\test\src\com\tutorialspoint\DataBean.java nội dung như dưới đây -
package com.tutorialspoint;
public class DataBean {
private String subjectName;
private Integer marks;
public String getSubjectName() {
return subjectName;
}
public void setSubjectName(String subjectName) {
this.subjectName = subjectName;
}
public Integer getMarks() {
return marks;
}
public void setMarks(Integer marks) {
this.marks = marks;
}
}Ngay cả nội dung của tệp C:\tools\jasperreports-5.0.1\test\src\com\tutorialspoint\DataBeanList.java cần được cập nhật như dưới đây -
package com.tutorialspoint;
import java.util.ArrayList;
public class DataBeanList {
public ArrayList<DataBean> getDataBeanList() {
ArrayList<DataBean> dataBeanList = new ArrayList<DataBean>();
dataBeanList.add(produce("English", 58));
dataBeanList.add(produce("SocialStudies", 68));
dataBeanList.add(produce("Maths", 38));
dataBeanList.add(produce("Hindi", 88));
dataBeanList.add(produce("Scince", 78));
return dataBeanList;
}
/*
* This method returns a DataBean object, with subjectName ,
* and marks set in it.
*/
private DataBean produce(String subjectName, Integer marks) {
DataBean dataBean = new DataBean();
dataBean.setSubjectName(subjectName);
dataBean.setMarks(marks);
return dataBean;
}
}Tạo báo cáo
Tiếp theo, hãy biên dịch và thực thi các tệp trên bằng quy trình xây dựng ANT thông thường của chúng tôi. Nội dung của tệp build.xml (được lưu trong thư mục C: \ tools \ jasperreports-5.0.1 \ test) như dưới đây.
Tệp nhập - baseBuild.xml được chọn từ chương Thiết lập môi trường và phải được đặt trong cùng thư mục với build.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<project name = "JasperReportTest" default = "viewFillReport" basedir = ".">
<import file = "baseBuild.xml" />
<target name = "viewFillReport" depends = "compile,compilereportdesing,run"
description = "Launches the report viewer to preview the
report stored in the .JRprint file.">
<java classname = "net.sf.jasperreports.view.JasperViewer" fork = "true">
<arg value = "-F${file.name}.JRprint" />
<classpath refid = "classpath" />
</java>
</target>
<target name = "compilereportdesing" description = "Compiles the JXML file and
produces the .jasper file.">
<taskdef name = "jrc" classname = "net.sf.jasperreports.ant.JRAntCompileTask">
<classpath refid = "classpath" />
</taskdef>
<jrc destdir = ".">
<src>
<fileset dir = ".">
<include name = "*.jrxml" />
</fileset>
</src>
<classpath refid = "classpath" />
</jrc>
</target>
</project>Tiếp theo, hãy mở cửa sổ dòng lệnh và đi đến thư mục nơi build.xml được đặt. Cuối cùng, thực hiện lệnhant -Dmain-class=com.tutorialspoint.JasperReportFill (viewFullReport là mục tiêu mặc định) như sau:
C:\tools\jasperreports-5.0.1\test>ant -Dmain-class=com.tutorialspoint.JasperReportFill
Buildfile: C:\tools\jasperreports-5.0.1\test\build.xml
clean-sample:
[delete] Deleting directory C:\tools\jasperreports-5.0.1\test\classes
[delete] Deleting: C:\tools\jasperreports-5.0.1\test\jasper_report_template.jasper
[delete] Deleting: C:\tools\jasperreports-5.0.1\test\jasper_report_template.jrprint
compile:
[mkdir] Created dir: C:\tools\jasperreports-5.0.1\test\classes
[javac] C:\tools\jasperreports-5.0.1\test\baseBuild.xml:28:
warning: 'includeantruntime' was not set, defaulting to bu
[javac] Compiling 3 source files to C:\tools\jasperreports-5.0.1\test\classes
compilereportdesing:
[jrc] Compiling 1 report design files.
[jrc] log4j:WARN No appenders could be found for logger
(net.sf.jasperreports.engine.xml.JRXmlDigesterFactory).
[jrc] log4j:WARN Please initialize the log4j system properly.
[jrc] log4j:WARN See http://logging.apache.org/log4j/1.2/faq.html#noconfig
for more info.
[jrc] File : C:\tools\jasperreports-5.0.1\test\jasper_report_template.jrxml ... OK.
run:
[echo] Runnin class : com.tutorialspoint.JasperReportFill
[java] log4j:WARN No appenders could be found for logger
(net.sf.jasperreports.extensions.ExtensionsEnvironment).
[java] log4j:WARN Please initialize the log4j system properly.
viewFillReport:
[java] log4j:WARN No appenders could be found for logger
(net.sf.jasperreports.extensions.ExtensionsEnvironment).
[java] log4j:WARN Please initialize the log4j system properly.
BUILD SUCCESSFUL
Total time: 19 minutes 45 secondsKết quả của việc biên dịch ở trên, một cửa sổ JasperViewer mở ra như trong màn hình bên dưới:


Ở đây, chúng ta thấy rằng biểu đồ thanh được tạo trong tiêu đề trang và biểu đồ hình tròn được tạo trong các phần tóm tắt.