JFreeChart - Hướng dẫn nhanh
Biểu đồ là một biểu diễn thông tin bằng đồ thị. Có nhiều công cụ có sẵn, có thể được sử dụng để tạo các loại biểu đồ khác nhau. CácJFreeChartdự án được thành lập vào tháng 2 năm 2000, bởi David Gilbert. Ngày nay, nó là thư viện biểu đồ được sử dụng rộng rãi nhất trong các nhà phát triển Java.
Hướng dẫn này sẽ giúp bạn hiểu chính xác JFreeChart là gì, tại sao nó lại cần thiết và các cách khác nhau để tạo các loại biểu đồ khác nhau trong một ứng dụng dựa trên Java hoặc một cách độc lập.
JFreeChart là gì?
JfreeChart là một thư viện mã nguồn mở được phát triển bằng Java. Nó có thể được sử dụng trong các ứng dụng dựa trên Java để tạo ra nhiều loại biểu đồ. Bằng cách sử dụng JFreeChart, chúng ta có thể tạo tất cả các loại biểu đồ 2D và 3D chính như biểu đồ hình tròn, biểu đồ thanh, biểu đồ đường, biểu đồ XY và biểu đồ 3D.
Tại sao JFreeChart?
JFreeChart là mã nguồn mở và miễn phí 100%, cho phép sử dụng trong các ứng dụng thương mại mà không mất phí. Chúng tôi đã đưa ra ở đây một số điểm khác về lý do tại sao bạn nên sử dụng JFreeChart -
Nó đi kèm với các API được ghi chép đầy đủ, điều này làm cho nó khá dễ hiểu.
Nó hỗ trợ một loạt các loại biểu đồ như Biểu đồ hình tròn, Biểu đồ đường, Biểu đồ thanh, Biểu đồ vùng và biểu đồ 3D.
JFreeChart rất dễ mở rộng và có thể được sử dụng trong cả hai ứng dụng phía máy khách cũng như phía máy chủ.
Nó hỗ trợ nhiều định dạng đầu ra như PNG, JPEG, PDF, SVG, v.v.
Nó cho phép tùy chỉnh rộng rãi các biểu đồ.
Hãy xem xét một tình huống mà bạn đang phát triển một ứng dụng và bạn cần hiển thị dữ liệu dưới dạng biểu đồ và bản thân dữ liệu được điền động. Trong trường hợp đó, hiển thị dữ liệu dưới dạng biểu đồ bằng cách sử dụng lập trình JFreeChart rất đơn giản.
JFreeChart nổi tiếng nhờ khả năng tạo biểu đồ hiệu quả và thiết lập cài đặt thân thiện với người dùng. Chương này mô tả quá trình thiết lập JFreeChart trên Windows và Linux. Quản trị người dùng là cần thiết trong khi cài đặt JFreeChart.
yêu cầu hệ thống
| JDK | 1,5 trở lên |
| Memory | RAM 2GB |
| Disk Space | Không có yêu cầu tối thiểu |
| Operating System Version | Linux hoặc Windows |
Cài đặt JFreeChart
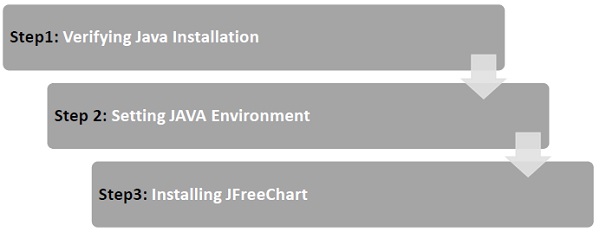
Để cài đặt JFreeChart, có ba bước sau đây viz…

Bước 1: Xác minh cài đặt Java
Để xác minh cài đặt Java, hãy mở bảng điều khiển và thực hiện lệnh java sau:
| Os | Bài tập | Chỉ huy |
|---|---|---|
| các cửa sổ | Mở bảng điều khiển lệnh | C:> java -version |
| Linux | Mở thiết bị đầu cuối lệnh | $ java -version |
Sau khi cài đặt Java được thực hiện đúng cách, bạn sẽ nhận được kết quả sau cho cả hai hệ điều hành:
| S.Không | Hệ điều hành & Mô tả |
|---|---|
| 1 | Windows Phiên bản Java "1.7.0_60" Môi trường thời gian chạy Java (TM) SE (bản dựng 1.7.0_60-b19) Máy chủ ảo máy chủ 64-bit Java HotSpot (TM) (bản dựng 24.60-b09, chế độ hỗn hợp) |
| 2 | Linux phiên bản java "1.7.0_25" OpenJDK Runtime Environment (rhel2.3.10.4.el6_4-x86_64) OpenJDK 64-Bit Server VM (bản dựng 23.7-b01, chế độ hỗn hợp) |
Nếu bạn chưa cài đặt Java, hãy cài đặt Bộ phát triển phần mềm Java (SDK) từ liên kết -
https://www.oracle.com/technetwork/java/javase/downloads/index.html
Chúng tôi giả định rằng bạn đã cài đặt phiên bản Java 1.7.0_60 trước khi tiếp tục hướng dẫn này.
Bước 2: Thiết lập Môi trường JAVA
Đặt JAVA_HOMEbiến môi trường để trỏ đến vị trí thư mục cơ sở nơi Java được cài đặt trên máy của bạn. Ví dụ,
| S.Không | Os & Mô tả |
|---|---|
| 1 | Windows Đặt biến môi trường JAVA_HOME thành C: \ ProgramFiles \ java \ jdk1.7.0_60 |
| 2 | Linux xuất JAVA_HOME = / usr / local / java-current |
Nối vị trí trình biên dịch Java vào Đường dẫn hệ thống.
| S.Không | Hệ điều hành & Mô tả |
|---|---|
| 1 | Windows Nối chuỗi; C: \ Program Files \ Java \ jdk1.7.0_60 \ bin vào cuối biến hệ thống PATH. |
| 2 | Linux xuất PATH = $ PATH: $ JAVA_HOME / bin / |
Xác minh lệnh java -version từ lệnh được nhắc như giải thích ở trên.
Bước 3: Cài đặt JFreeChart
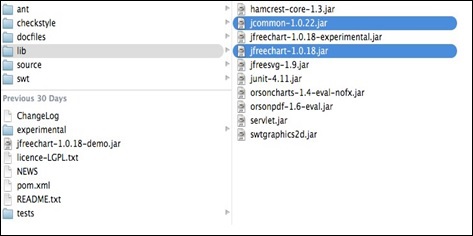
Tải xuống phiên bản mới nhất của JFreeChart.zip từ liên kết http://www.jfree.org/jfreechart/download/Giải nén tệp đã tải xuống ở bất kỳ vị trí nào từ nơi có thể liên kết các thư viện bắt buộc vào chương trình Java của bạn. Hình ảnh sau đây cho thấy cấu trúc của các thư mục và tệp:

Thêm đường dẫn đầy đủ của các tệp jfreechart-1.0.18.jar và jcommon-1.0.22.jar vào CLASSPATH như hình dưới đây -
| S.Không | Hệ điều hành & Mô tả |
|---|---|
| 1 | Windows Nối các chuỗi “C: \ jfreechart-1.0.18 \ lib \ jfreechart-1.0.18.jar” và “C: \ jfreechart-1.0.18 \ lib \ jcommon-1.0.22.jar” vào cuối người dùng CLASSPATH biến |
| 2 | Linux Xuất CLASSPATH = $ CLASSPATH: /usr/share/jfreechart1.0.18/lib/jfreechart-1.0.18.jar: /usr/share/jfreechart-1.0.18/lib/jcommon1.0.22.jar |
Note - Inorder để giao tiếp với cơ sở dữ liệu MySql, bạn cần đặt classpath thành mysql-connector-java-5.0.8-bin.jar quá.
Chương này giải thích các kiến trúc cấp độ lớp và cấp ứng dụng cơ bản của JFreeChart để cung cấp cho bạn ý tưởng về cách JFreeChart tương tác với các lớp khác nhau và cách nó phù hợp với ứng dụng dựa trên Java của bạn.
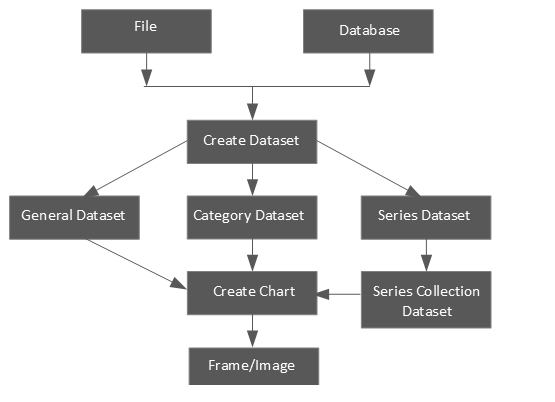
Kiến trúc cấp độ lớp
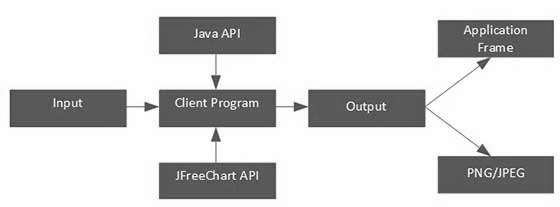
Kiến trúc mức lớp giải thích cách các lớp khác nhau từ thư viện tương tác với nhau để tạo ra nhiều loại biểu đồ khác nhau.

Sau đây là chi tiết của các đơn vị được sử dụng trong sơ đồ khối trên -
| S.Không | Đơn vị & Mô tả |
|---|---|
| 1 | File Nguồn có đầu vào của người dùng được sử dụng để tạo tập dữ liệu trong tệp. |
| 2 | Database Nguồn có đầu vào của người dùng được sử dụng để tạo tập dữ liệu trong cơ sở dữ liệu. |
| 3 | Create Dataset Chấp nhận tập dữ liệu và lưu trữ tập dữ liệu vào đối tượng tập dữ liệu. |
| 4 | General Dataset Loại tập dữ liệu này chủ yếu được sử dụng cho biểu đồ hình tròn. |
| 5 | Category Dataset Loại tập dữ liệu này được sử dụng cho biểu đồ thanh, biểu đồ đường, v.v. |
| 6 | Series Dataset Loại tập dữ liệu này được sử dụng để lưu trữ chuỗi dữ liệu và xây dựng biểu đồ đường. |
| 7 | Series Collection Dataset Các danh mục khác nhau của tập dữ liệu loạt được thêm vào tập dữ liệu tuyển tập loạt. Loại tập dữ liệu này được sử dụng cho Biểu đồ XYLine. |
| số 8 | Create Chart Đây là phương thức được thực hiện để tạo biểu đồ cuối cùng. |
| 9 | Frame/Image Biểu đồ được hiển thị trên Khung xoay hoặc một hình ảnh được tạo. |
Kiến trúc mức ứng dụng
Kiến trúc mức ứng dụng giải thích vị trí của thư viện JFreeChart bên trong Ứng dụng Java.

Chương trình khách nhận dữ liệu người dùng và sau đó nó sử dụng các API Java và JFreeChart tiêu chuẩn dựa trên các yêu cầu để tạo đầu ra ở dạng khung, có thể hiển thị trực tiếp bên trong ứng dụng hoặc độc lập ở các định dạng hình ảnh như JPEG hoặc PNG.
Trong chương này, chúng ta sẽ thảo luận về một số gói, lớp và phương thức quan trọng từ thư viện JFreeChart. Các gói, lớp và phương thức này được sử dụng thường xuyên nhất trong khi tạo nhiều loại biểu đồ bằng thư viện JFreeChart.
Lớp ChartFactory
ChartFactory là một lớp trừu tượng trong org.jfree.chartgói hàng. Nó cung cấp một bộ sưu tập các phương pháp tiện ích để tạo biểu đồ tiêu chuẩn.
Sau đây là danh sách một số phương pháp quan trọng:
Hàm tạo lớp
| S.Không | Sự miêu tả |
|---|---|
| 1 | ChartFactory() Hàm tạo mặc định của lớp ChartFactory. |
Phương pháp lớp học
| S.Không | Phương pháp & Mô tả |
|---|---|
| 1 | createPieChart(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls) Phương pháp này tạo biểu đồ hình tròn với cài đặt mặc định. Nó trả về đối tượng kiểu JfreeChart. |
| 2 | createPieChart3D(java.lang.String title, PieDataset dataset, boolean legend, boolean tooltips, boolean urls Phương pháp này tạo biểu đồ hình tròn 3D bằng cách sử dụng tập dữ liệu được chỉ định. |
| 3 | createBarChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Đối số java.lang.String categoryAxisLabel là nhãn cho các giá trị được đặt trên trục X. Đối số java.lang.String valueAxisLabel là nhãn cho các giá trị được đặt trên trục Y. Phương pháp này tạo một biểu đồ thanh. |
| 4 | createBarChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Phương pháp này Tạo biểu đồ thanh với hiệu ứng 3D. Nó trả về đối tượng kiểu JfreeChart. |
| 5 | createLineChart(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Phương pháp này tạo biểu đồ đường với cài đặt mặc định. |
| 6 | createLineChart3D(java.lang.String title, java.lang.String categoryAxisLabel, java.lang.String valueAxisLabel, CategoryDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Phương pháp này tạo biểu đồ đường với hiệu ứng 3D. |
| 7 | createXYLineChart(java.lang.String title, java.lang.String xAxisLabel, java.lang.String yAxisLabel, XYDataset dataset, PlotOrientation orientation, boolean legend, boolean tooltips, boolean urls) Phương pháp này tạo biểu đồ đường dựa trên XYDataset với cài đặt mặc định. |
Lớp ChartFrame
Lớp ChartFrame thuộc gói org.jfree.chart, cung cấp tất cả các chức năng và tiện ích liên quan đến khung. Lớp ChartFrame kế thừa các chức năng từ các lớp cha như các lớp Frame, Window, Container và Component.
Hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | ChartFrame (java.lang.Frame String, JfreeChart chart) Nó xây dựng một khung. |
| 2 | Chart Frame (java.lang.Frame String, JfreeChart chart, boolean scrollpane) Nó xây dựng một khung. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | getChartPanel() Phương thức này trả về bảng biểu đồ cho một khung. |
Lớp ChartPanel
Lớp ChartPanel từ org.jfree.chart gói được sử dụng như một thành phần GUI swing để hiển thị đối tượng JfreeChart.
Hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | ChartPanel(JFreeChart chart) Hàm tạo này tạo một bảng điều khiển hiển thị biểu đồ được chỉ định. |
| 2 | ChartPanel(JFreeChart chart, boolean useBuffer) Hàm tạo này xây dựng một bảng chứa biểu đồ. |
| 3 | ChartPanel(JFreeChart chart, boolean properties, boolean save, boolean print, boolean zoom, boolean tooltips) Hàm tạo này tạo một bảng điều khiển JFreeChart. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | setPreferredSize(java.awt.Dimension) Phương pháp này được sử dụng để đặt kích thước khung hình bằng java.awt. Đối tượng lớp thứ nguyên như một đối số. Phương thức này được lấy từ javax.swing.JComponent. |
ChartUtilities Class
Lớp CharUtilites từ org.jfree.chart gói cung cấp một bộ sưu tập các phương pháp tiện ích của JFreeCharts bao gồm các phương pháp chuyển đổi biểu đồ thành định dạng tệp ảnh như PNG, JPEG và tạo bản đồ ảnh HTML.
Hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | ChartUtilities() Đây là một hàm tạo mặc định của một lớp |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | saveChartAsPNG(java.io.File file, JfreeChart chart, int width, int height) Phương pháp này chuyển đổi và lưu biểu đồ thành tệp được chỉ định ở định dạng PNG. |
| 2 | saveChartAsJPEG(java.io.File file, JfreeChart chart, int width, int height) Phương pháp này chuyển đổi và lưu biểu đồ vào tệp được chỉ định ở định dạng JPEG. |
Lớp JFreeChart
Lớp JFreeChart là lớp cốt lõi trong org.jfree.chartgói hàng. Lớp này cung cấp phương pháp JFreeChart để tạo biểu đồ thanh, biểu đồ đường, biểu đồ hình tròn và biểu đồ xy bao gồm dữ liệu chuỗi thời gian.
Hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | JfreeChart(Plot plot) Hàm tạo này tạo một biểu đồ mới dựa trên biểu đồ được cung cấp. |
| 2 | JfreeChart(java.lang.String title, java.awt.Font titleFont, Plot plot, boolean createLegend) Hàm tạo này tạo một biểu đồ mới với tiêu đề và biểu đồ đã cho. |
| 3 | JfreeChart(java.lang.String title, Plot plot) Hàm tạo này tạo một biểu đồ mới với tiêu đề và biểu đồ đã cho. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | getXYPlot() Phương thức này Trả về biểu đồ dưới dạng XYPlot. Sử dụng XYPolt, chúng ta có thể thực hiện một số thao tác tiện ích trên biểu đồ xy. |
Lớp PiePlot
Lớp học này là một phần của org.jfree.chart.plotgói và mở rộng lớp Plot từ cùng một gói. Lớp này cung cấp các phương thức để tạo Pie Plots.
Hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | PiePlot() Nó tạo ra một cốt truyện mới. |
| 2 | PiePlot(PieDataset dataset) Nó tạo ra một âm mưu vẽ biểu đồ hình tròn cho tập dữ liệu được chỉ định. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | setStartAngle(double angle) Phương pháp này đặt góc bắt đầu và gửi một PlotChangeEvent đến tất cả người nghe đã đăng ký |
Lớp PiePlot3D
Lớp PiePlot3D là một lớp con của lớp PiePlot trong cùng một gói. Do đó, lớp này có các tính năng tương tự như lớp PiePlot, ngoại trừ nó được sử dụng để tạo các bản vẽ 3D.
Hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | PiePlot3D() Hàm tạo này tạo một phiên bản mới không có tập dữ liệu. |
| 2 | PiePlot3D(PieDataset dataset) Hàm tạo này tạo một biểu đồ hình tròn với hiệu ứng ba chiều bằng cách sử dụng một tập dữ liệu được chỉ định. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | setForegroundAlpha(float alpha) Nó thiết lập độ trong suốt alpha cho cốt truyện và gửi một PlotChangeEvent cho tất cả người nghe đã đăng ký. Điều này được lấy từ một trong các lớp Plot cha. |
| 2 | setInteriorGap(double percent) Nó thiết lập khoảng trống bên trong và gửi một PlotChangeEvent đến tất cả người nghe đã đăng ký. Điều này kiểm soát không gian giữa các cạnh của biểu đồ hình tròn và chính diện tích biểu đồ (tức là vùng mà các nhãn phần xuất hiện). Phương thức này được lấy từ lớp cha PiePlot. |
PlotOrientation Class
Đây là một lớp được tuần tự hóa có sẵn trong org.jfree.chart.plotgói và nó được sử dụng để hiển thị hướng của một âm mưu 2D. Định hướng có thể làvertical hoặc là horizontal. Nó thiết lập hướng của trục Y. Một ô thông thường có trục Y thẳng đứng.
Tóm tắt lĩnh vực
| S.Không | Kiểu | Trường & Mô tả |
|---|---|---|
| 1 | PlotOrientation | HORIZONTAL Đối với biểu đồ trong đó trục phạm vi (trục Y) nằm ngang. |
| 2 | PlotOrientation | VERTICALĐối với một biểu đồ trong đó trục phạm vi (trục Y) là thẳng đứng. Đây là hướng mặc định. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | isHorizontal() Phương thức này trả về true nếu hướng này là NGANG và ngược lại là false. |
| 2 | isVertical() Phương thức này trả về true nếu hướng này là VERTICAL và false nếu không. |
Lớp XYPlot
Đây là một lớp chung có sẵn trong org.jfree.chart.plotvà nó được sử dụng cho dữ liệu biểu đồ dưới dạng các cặp (x, y). Biểu đồ này có thể sử dụng dữ liệu từ bất kỳ lớp nào khác triển khai Giao diện XYDataSet. XYPlot sử dụng XYItemRenderer để vẽ từng điểm trên cốt truyện.
Hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | XYPlot() Nhà thầu này tạo một phiên bản XYPlot mới không có tập dữ liệu, không có trục và không có trình kết xuất. |
| 2 | XYPlot(XYDataset dataset, ValueAxis domainAxis, ValueAxis rangeAxis, XYItemRenderer trình kết xuất) Hàm tạo này tạo một âm mưu mới với tập dữ liệu, trục và trình kết xuất được chỉ định. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | setRenderer(XYItemRenderer trình kết xuất) Phương thức này đặt trình kết xuất cho tập dữ liệu chính và gửi sự kiện thay đổi đến tất cả các trình nghe đã đăng ký. |
Lớp NumberAxis
Lớp học này có sẵn trong org.jfree.chart.axisgói và nó có thể truy cập dữ liệu số của bất kỳ trục nào. Khi chúng tôi đặt phạm vi của bất kỳ trục nào thành mặc định, nó sẽ phù hợp với phạm vi của dữ liệu. Nhưng bằng cách sử dụng NumberAxis, lớp chúng ta có thể đặt lề dưới và lề trên của trục miền và phạm vi.
Hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | NumberAxis( ) Đây là một Constructor mặc định của NumberAxis. |
| 2 | NumberAxis( java.lang.String label) Hàm tạo NumberAxis sử dụng các giá trị mặc định khi cần thiết. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | setLowerMargin(double margin) Nó đặt lề thấp hơn cho trục (dưới dạng phần trăm của phạm vi trục) và gửi một AxisChangeEventcho tất cả người nghe đã đăng ký. Phương thức này được lấy từ lớp cha của lớp ValueAxis. |
| 2 | setUpperMargin(double margin) Nó đặt lề trên cho trục (dưới dạng phần trăm của phạm vi trục) và gửi một AxisChangeEventcho tất cả người nghe đã đăng ký. Phương thức này cũng có trong Lớp ValueAxis. |
Lớp XYLineAndShapeRenderer
Đây là lớp học, có sẵn dưới org.jfree.chart.renderer.xygói, đảm nhiệm việc kết nối các điểm dữ liệu với các đường và vẽ các hình dạng tại mỗi điểm dữ liệu. Lớp trình kết xuất này được thiết kế để sử dụng vớiXYPlot lớp học.
Hàm tạo lớp
| S.Không | Hàm tạo & Mô tả |
|---|---|
| 1 | XYLineAndShapeRenderer() Nó tạo ra một trình kết xuất mới với cả đường nét và hình dạng có thể nhìn thấy được. |
| 2 | XYLineAndShapeRenderer (đường boolean, hình dạng boolean) Nó tạo ra một trình kết xuất mới với thuộc tính cụ thể. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | setSeriesPaint(int series, java.awt.Paint paint) Phương thức này đặt sơn được sử dụng cho một loạt và gửi RendererChangeEventcho tất cả người nghe đã đăng ký. Phương thức này được lấy từ lớp trừu tượng AbstratRenderer từ gói trình kết xuất trong API JFreeChart. |
| 2 | setSeriesStroke(int series, java.awt.Stroke stroke) Phương pháp này Đặt đột quỵ được sử dụng cho một chuỗi và gửi một RendererChangeEventcho tất cả người nghe đã đăng ký. Phương thức này được lấy từ lớp trừu tượng AbstratRenderer, là siêu lớp của gói này. |
Bộ dữ liệu chung XYItemRenderer
Đây là giao diện để hiển thị định dạng của một mục (x, y) trên XYPlot. Gói làorg.Jfree.data.general, có các lớp và giao diện để xác định các loại tập dữ liệu khác nhau để xây dựng biểu đồ.
PieDataset
Đây là một giao diện được sử dụng như một tập dữ liệu mục đích chung, nơi các giá trị được liên kết với các khóa. Như tên cho thấy, bạn có thể sử dụng tập dữ liệu này để cung cấp dữ liệu cho biểu đồ hình tròn. Giao diện này mở rộng giao diện KeyedValues và DataSet. Tất cả các phương thức được sử dụng cho giao diện này được lấy từ các giao diện KeyedValues, Values và Dataset.
Lớp DefaultPieDataset
Đây là lớp triển khai mặc định của giao diện PieDataset.
Hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | DefaultPieDataset() Hàm tạo này tạo một tập dữ liệu mới, ban đầu trống. |
| 2 | DefaultPieDataset(KeyedValues data) Nó tạo ra một tập dữ liệu mới bằng cách sao chép dữ liệu từ một KeyedValues ví dụ. |
Phương pháp lớp học
| S.Không | Phương pháp & Mô tả |
|---|---|
| 1 | setValue(java.lang.Comparable key, double value) Nó đặt giá trị dữ liệu cho một khóa và gửi một DatasetChangeEvent cho tất cả người nghe đã đăng ký. |
| 2 | setValue(java.lang.Comparable key, java.lang.Number value) Nó đặt giá trị dữ liệu cho một khóa và gửi một DatasetChangeEvent cho tất cả người nghe đã đăng ký. |
SeriesException Class
Đây là một lớp ngoại lệ. Nó tạo ra một ngoại lệ xảy ra trong chuỗi thời gian của dữ liệu trong tập dữ liệu. Các trường hợp ngoại lệ được nêu ra khi có dữ liệu trùng lặp hoặc không hợp lệ. Chuỗi thời gian không được áp dụng trùng lặp và định dạng phải hợp lệ.
DefaultCategoryDataset
Đây là một lớp triển khai mặc định của giao diện CategoryDataset.
Hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | DefaultCategoryDataset() Hàm tạo này tạo tập dữ liệu trống mới. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | addValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Phương pháp này thêm một giá trị vào bảng bằng các khóa có thể so sánh được. |
| 2 | addValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Phương thức này thêm một giá trị vào bảng. |
| 3 | setValue(double value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Phương thức này thêm hoặc cập nhật một giá trị trong bảng và gửi một DatasetChangeEvent cho tất cả người nghe đã đăng ký. |
| 4 | setValue(java.lang.Number value, java.lang.Comparable rowKey, java.lang.Comparable columnKey) Phương thức này thêm hoặc cập nhật một giá trị trong bảng và gửi một DatasetChangeEvent cho tất cả người nghe đã đăng ký. |
Tham khảo API JFreeChart để biết thêm thông tin về nhiều phương pháp và trường khác.
Bộ dữ liệu loạt
Tập dữ liệu loạt được sử dụng bởi biểu đồ XY. Gói làorg.Jfree.data.xy, chứa các lớp và giao diện thuộc biểu đồ xy. Giao diện cốt lõi là XYDataset.
XYDataset
Đây là một giao diện mà dữ liệu ở dạng (x, y) các mục có thể được truy cập. Như tên cho thấy, bạn có thể sử dụng tập dữ liệu này để phân phát biểu đồ XY. Một số phương thức trong giao diện này được lấy từ giao diện SeriesDateset.
XYZDataset
Đây là một giao diện mà qua đó dữ liệu ở dạng (x, y, z) các mục có thể được truy cập. Như tên cho thấy, bạn có thể sử dụng tập dữ liệu này để phân phát biểu đồ XYZ. Một số phương thức trong giao diện này được lấy từ SeriesDateset.
XYSeries
Đây là một lớp, đại diện cho một chuỗi không hoặc nhiều mục dữ liệu có dạng (x, y). Theo mặc định, các mục trong chuỗi được sắp xếp theo thứ tự tăng dần theo giá trị x và cho phép các giá trị x trùng lặp. Cả mặc định sắp xếp và trùng lặp đều có thể được thay đổi trong hàm tạo. Giá trị Y có thể được ký hiệu là null để biểu thị các giá trị bị thiếu.
Hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | XYSeries(java.lang.Comparable key) Hàm tạo này tạo ra một chuỗi rỗng mới. |
| 2 | XYSeries(java.lang.Comparable key, boolean autoSort) Nó tạo một chuỗi trống mới, với cờ tự động sắp xếp được đặt theo yêu cầu và các giá trị trùng lặp được phép. |
| 3 | XYSeries(java.lang.Comparable key, boolean autoSort, boolean allowDuplicateXValues) Nó xây dựng một chuỗi xy mới không chứa dữ liệu. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | add(double x, double y) Phương pháp này thêm mục dữ liệu vào chuỗi. |
Phương pháp trên được sử dụng trong ví dụ hướng dẫn. Nếu bạn muốn tìm hiểu các phương thức và trường còn lại, vui lòng tham khảo API JFreeChart.
XYSeriesCollection
Lớp XYSeriesCollection có các lớp cha như AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset và AbstractDataset. Một số phương thức trong lớp này thuộc về các lớp cha của lớp này.
Hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | XYSeriesCollection() Nó xây dựng một tập dữ liệu trống. |
| 2 | XYSeriesCollection(XYSeries xyseries) Nó xây dựng một tập dữ liệu và điền nó vào một chuỗi duy nhất. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | addSeries(XYSeries series) Phương thức này thêm một chuỗi vào bộ sưu tập và gửi DatasetChangeEvent cho tất cả người nghe đã đăng ký. |
Tham khảo API JFreeChart để biết các phương thức và trường còn lại.
XYZDataset mặc định
Lớp DefaultXYZDataset có các lớp cha như AbstractIntervelDataset, AbstractXYDatset, AbstractSeriesDataset, AbstractDataset và AbstractXYZDataset. Một số phương thức trong lớp này thuộc về các lớp cha của lớp này.
hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | DefaultXYZDataset() Nó xây dựng một tập dữ liệu trống. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | addSeries(java.lang.Comparable seriesKey, double[ ][ ] data ) Phương thức này thêm một chuỗi vào bộ sưu tập và gửi DatasetChangeEvent cho tất cả người nghe đã đăng ký. |
Vui lòng tham khảo API JFreeChart để biết các phương thức và trường còn lại.
Chuỗi thời gian trong JFreeCharts
Gói là org.jfree.data.time. Gói này chứa các lớp và giao diện, được sử dụng cho dữ liệu liên quan đến thời gian.
Chuỗi thời gian
Lớp này đại diện cho một chuỗi các mục dữ liệu ở dạng giá trị dấu chấm, trong đó dấu chấm là một số thể hiện của lớp trừu tượng RegularTimePeriod như các lớp Thời gian, Ngày, Giờ, Phút và Thứ hai.
Hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | TimeSeries(java.lang.Comparable name) Nó tạo ra loạt trống mới. |
| 2 | TimeSeries(java.lang.Comarable name, java.lang.String domain, java.lang.Strin range) Nó tạo ra chuỗi thời gian mới không chứa dữ liệu. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | add(RegularTimePeriod period,double value) Phương pháp này thêm một mục dữ liệu mới vào chuỗi. |
Tham khảo API JFreeChart để biết các phương thức và trường còn lại.
TimeSeriesCollection
Đây là một lớp được sử dụng như một tập hợp các đối tượng chuỗi thời gian. Lớp này thực hiện giao diện XYDataset, cũng như nó mở rộng giao diện IntervelXYDataset. Điều này giúp thuận tiện cho việc thu thập các đối tượng dữ liệu chuỗi.
Hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | TimeSeriesCollection() Nó xây dựng một tập dữ liệu trống, gắn với múi giờ mặc định. |
| 2 | TimeSeriesCollection(TimeSeries loạt) Nó xây dựng một tập dữ liệu chứa một chuỗi đơn (có thể thêm nhiều chuỗi khác), gắn với múi giờ mặc định. |
| 3 | TimeSeriesCollection(TimeSeries loạt, vùng java.util.TimeZone) Nó xây dựng một tập dữ liệu chứa một chuỗi đơn (có thể thêm nhiều chuỗi khác), gắn với một múi giờ cụ thể. |
| 4 | TimeSeriesCollection(vùng java.util.TimeZone) Nó xây dựng một tập dữ liệu trống, gắn với một múi giờ cụ thể. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | addSeries(TimeSeries loạt) Phương thức này thêm một chuỗi vào bộ sưu tập và gửi DatasetChangeEvent cho tất cả người nghe đã đăng ký. |
Vui lòng tham khảo API JFreeChart để biết các phương thức và trường còn lại.
Thứ hai
Lớp này đại diện cho một giây trong một ngày cụ thể. Lớp này là bất biến, là yêu cầu cho tất cả lớp con của RegularTimePeriod.
Hàm tạo lớp
| S.Không | Hàm tạo và mô tả |
|---|---|
| 1 | Second() Nó tạo ra một giây mới, dựa trên ngày / giờ của hệ thống. |
| 2 | Second(java.util.Date time) Nó xây dựng một phiên bản mới từ ngày / giờ được chỉ định và múi giờ mặc định. |
| 3 | Second(java.util.Date time, java.util.TimeZone zone, java.util.Locale locale) Nó tạo ra một giây mới dựa trên múi giờ và múi giờ đã cung cấp. |
| 4 | Second(int second, int minute, int hour, int day, int month, int year Nó tạo ra một giây mới. |
| 5 | Second(int second, Minute minute) Nó tạo ra một giây mới. |
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | getSecond() Nó trả về giây trong vòng một phút. |
| 2 | next() Nó trả về thứ hai sau giây hiện tại. |
Vui lòng tham khảo API JFreeChart để biết các phương thức và trường còn lại.
Khung trong JFreeCharts
Gói là org.jfree.ui. Đây là gói thuộc về API JCommons của JFreeChart. Nó chứa các lớp tiện ích được sử dụng để tạo khung cho các biểu đồ được cấu hình sẵn.
ApplicationFrame
Đây là lớp cơ sở để tạo khung chính cho các ứng dụng đơn giản. Khung sẽ lắng nghe các sự kiện đóng cửa sổ và phản hồi bằng cách tắt JVM. Điều này là tốt cho các ứng dụng demo nhỏ. Đối với các ứng dụng doanh nghiệp, bạn cần sử dụng thứ gì đó mạnh mẽ hơn. Các phương thức cốt lõi chính trong lớp này được lấy từ các lớp Component, Container, Window, Frame và Jframe.
Hàm tạo lớp
| S.Không | Hàm tạo & Mô tả |
|---|---|
| 1 | ApplicationFrame(java.lang.String title) Nó tạo ra một khung ứng dụng với tiêu đề chuỗi. |
Lớp này giúp tạo các Khung AWT. Đây là lý do tại sao chúng tôi sử dụng lớp này làm siêu lớp trong các ví dụ hướng dẫn này.
Các phương thức, được tạo thành các lớp cha được sử dụng để mở khung, đóng khung, thay đổi kích thước, thay đổi màu nền hoặc màu nền trước và trình nghe.
Lọc dầu
Đây là một tập hợp các phương thức tiện ích liên quan đến giao diện người dùng.
Phương pháp lớp học
| S.Không | Phương pháp và Mô tả |
|---|---|
| 1 | centerFrameOnScreen(java.awt.Window frame) Nó đặt khung được chỉ định ở giữa màn hình. |
Phương pháp trên được sử dụng trong ví dụ hướng dẫn. Tham khảo API JFreeChart để biết các phương thức và trường còn lại.
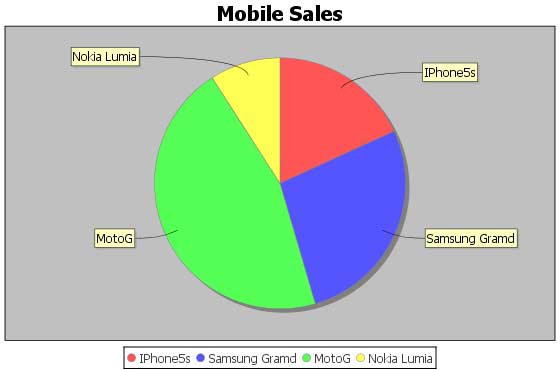
Trong biểu đồ hình tròn, độ dài cung của mỗi cung tỷ lệ với số lượng mà nó đại diện. Chương này giải thích - cách chúng ta có thể sử dụng JFreeChart để tạoPie Chart từ một tập hợp dữ liệu kinh doanh nhất định.
Dữ liệu kinh doanh
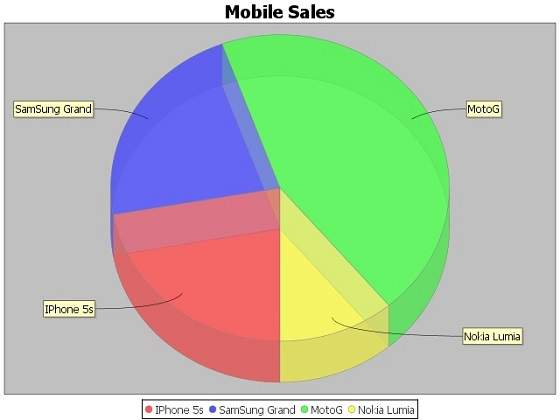
Ví dụ sau mô tả hoạt động bán hàng trên thiết bị di động với sự trợ giúp của biểu đồ hình tròn. Sau đây là danh sách các thương hiệu điện thoại di động khác nhau và lượng bán của chúng (đơn vị mỗi ngày).
| S.Không | Thương hiệu Di động | Bán hàng (UNITS mỗi ngày) |
|---|---|---|
| 1 | Iphone 5s | 20 |
| 2 | Samsung Grand | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
Ứng dụng dựa trên AWT
Sau đây là mã để tạo Biểu đồ hình tròn bằng cách sử dụng thông tin đã cho ở trên. Mã này giúp bạn nhúng biểu đồ hình tròn vào bất kỳ ứng dụng dựa trên AWT nào.
import javax.swing.JPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.general.PieDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class PieChart_AWT extends ApplicationFrame {
public PieChart_AWT( String title ) {
super( title );
setContentPane(createDemoPanel( ));
}
private static PieDataset createDataset( ) {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
return dataset;
}
private static JFreeChart createChart( PieDataset dataset ) {
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
return chart;
}
public static JPanel createDemoPanel( ) {
JFreeChart chart = createChart(createDataset( ) );
return new ChartPanel( chart );
}
public static void main( String[ ] args ) {
PieChart_AWT demo = new PieChart_AWT( "Mobile Sales" );
demo.setSize( 560 , 367 );
RefineryUtilities.centerFrameOnScreen( demo );
demo.setVisible( true );
}
}Hãy để chúng tôi giữ mã Java ở trên PieChart_AWT.java tệp, sau đó biên dịch và chạy nó từ lệnh được nhắc là -
$javac PieChart_AWT.java $java PieChart_AWTNếu mọi thứ đều ổn, nó sẽ biên dịch và chạy để tạo Biểu đồ hình tròn sau:

Nếu bạn không cần nhúng biểu đồ của mình vào bất kỳ ứng dụng nào, thì bạn có thể tạo hình ảnh biểu đồ tại dấu nhắc lệnh. JFreeChart cho phép bạn lưu hình ảnh biểu đồ ở định dạng JPG hoặc PNG.
Tạo hình ảnh JPEG
Chúng ta hãy viết lại ví dụ trên để tạo ảnh JPEG từ một dòng lệnh. Sau đây là hai API được cung cấp bởi thư viện JFreeChart, bạn có thể sử dụng để tạo hình ảnh PNG hoặc JPEG theo yêu cầu của mình.
saveChartAsPNG() - API để lưu hình ảnh ở định dạng PNG.
saveChartAsJPEG() - API để lưu ảnh ở định dạng JPEG.
import java.io.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart {
public static void main( String[ ] args ) throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue("IPhone 5s", new Double( 20 ) );
dataset.setValue("SamSung Grand", new Double( 20 ) );
dataset.setValue("MotoG", new Double( 40 ) );
dataset.setValue("Nokia Lumia", new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart = new File( "PieChart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}Hãy để chúng tôi giữ mã Java ở trên PieChart.java tệp, sau đó biên dịch và chạy nó từ lệnh được nhắc là -
$javac PieChart.java $java PieChartNếu mọi thứ đều ổn, nó sẽ biên dịch và chạy để tạo tệp ảnh JPEG có tên PieChart.jpeg trong thư mục hiện tại của bạn.
Chương này trình bày cách bạn có thể sử dụng JFreeChart để tạo Bar Chart từ một tập hợp dữ liệu kinh doanh nhất định.
Biểu đồ thanh sử dụng các thanh định hướng khác nhau (ngang hoặc dọc) để hiển thị so sánh trong các danh mục khác nhau. Một trục (trục miền) của biểu đồ hiển thị miền cụ thể đang được so sánh và trục còn lại (trục phạm vi) biểu thị các giá trị rời rạc.
Dữ liệu kinh doanh
Ví dụ sau mô tả các số liệu thống kê về ô tô khác nhau với sự trợ giúp của biểu đồ thanh. Sau đây là danh sách các thương hiệu xe hơi cùng với các đặc điểm khác nhau của chúng, chúng tôi sẽ hiển thị bằng biểu đồ thanh -
| Xe hơi | Tốc độ | Đánh giá của người dùng | Millage | Sự an toàn |
|---|---|---|---|---|
| Fiat | 1,0 | 3.0 | 5.0 | 5.0 |
| Audi | 5.0 | 6.0 | 10.0 | 4.0 |
| Ford | 4.0 | 2.0 | 3.0 | 6.0 |
Ứng dụng dựa trên AWT
Sau đây là mã để tạo Biểu đồ thanh từ thông tin đã cho ở trên. Mã này giúp bạn nhúng biểu đồ thanh vào bất kỳ ứng dụng dựa trên AWT nào.
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BarChart_AWT extends ApplicationFrame {
public BarChart_AWT( String applicationTitle , String chartTitle ) {
super( applicationTitle );
JFreeChart barChart = ChartFactory.createBarChart(
chartTitle,
"Category",
"Score",
createDataset(),
PlotOrientation.VERTICAL,
true, true, false);
ChartPanel chartPanel = new ChartPanel( barChart );
chartPanel.setPreferredSize(new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private CategoryDataset createDataset( ) {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset =
new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
return dataset;
}
public static void main( String[ ] args ) {
BarChart_AWT chart = new BarChart_AWT("Car Usage Statistics",
"Which car do you like?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Hãy để chúng tôi giữ mã Java ở trên BarChart_AWT.java tệp, sau đó biên dịch và chạy nó từ lệnh được nhắc là -
$javac BarChar_AWT.java $java BarChart_AWTNếu mọi thứ đều ổn, nó sẽ biên dịch và chạy để tạo ra Đồ thị thanh sau:

Tạo hình ảnh JPEG
Chúng ta hãy viết lại ví dụ trên để tạo ảnh JPEG từ một dòng lệnh.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart {
public static void main( String[ ] args )throws Exception {
final String fiat = "FIAT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String millage = "Millage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fiat , speed );
dataset.addValue( 3.0 , fiat , userrating );
dataset.addValue( 5.0 , fiat , millage );
dataset.addValue( 5.0 , fiat , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , millage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , millage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart(
"CAR USAGE STATIStICS",
"Category", "Score",
dataset,PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File BarChart = new File( "BarChart.jpeg" );
ChartUtilities.saveChartAsJPEG( BarChart , barChart , width , height );
}
}Hãy để chúng tôi giữ mã Java ở trên trong tệp BarChart.java, sau đó biên dịch và chạy nó từ lệnh được nhắc dưới dạng:
$javac BarChart.java $java BarChartNếu mọi thứ đều ổn, nó sẽ biên dịch và chạy để tạo tệp ảnh JPEG có tên BarChart.jpeg trong thư mục hiện tại của bạn.
Biểu đồ đường hoặc biểu đồ đường hiển thị thông tin dưới dạng một chuỗi các điểm dữ liệu (điểm đánh dấu) được nối với nhau bằng các đoạn đường thẳng. Biểu đồ Đường thể hiện cách dữ liệu thay đổi với tần suất thời gian bằng nhau.
Chương này trình bày cách chúng ta có thể sử dụng JFreeChart để tạo Line Chart từ một tập hợp dữ liệu kinh doanh nhất định.
Dữ liệu kinh doanh
Ví dụ sau đây vẽ biểu đồ đường để hiển thị xu hướng số lượng trường học được mở trong các năm khác nhau bắt đầu từ năm 1970.
Dữ liệu được đưa ra như sau:
| Năm | SỐ TRƯỜNG |
|---|---|
| 1970 | 15 |
| 1980 | 30 |
| 1990 | 60 |
| 2000 | 120 |
| 2013 | 240 |
| 2014 | 300 |
Ứng dụng dựa trên AWT
Sau đây là mã để tạo Biểu đồ đường từ thông tin ở trên. Mã này giúp bạn nhúng biểu đồ đường vào bất kỳ ứng dụng dựa trên AWT nào.
import org.jfree.chart.ChartPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart_AWT extends ApplicationFrame {
public LineChart_AWT( String applicationTitle , String chartTitle ) {
super(applicationTitle);
JFreeChart lineChart = ChartFactory.createLineChart(
chartTitle,
"Years","Number of Schools",
createDataset(),
PlotOrientation.VERTICAL,
true,true,false);
ChartPanel chartPanel = new ChartPanel( lineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private DefaultCategoryDataset createDataset( ) {
DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 15 , "schools" , "1970" );
dataset.addValue( 30 , "schools" , "1980" );
dataset.addValue( 60 , "schools" , "1990" );
dataset.addValue( 120 , "schools" , "2000" );
dataset.addValue( 240 , "schools" , "2010" );
dataset.addValue( 300 , "schools" , "2014" );
return dataset;
}
public static void main( String[ ] args ) {
LineChart_AWT chart = new LineChart_AWT(
"School Vs Years" ,
"Numer of Schools vs years");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Hãy để chúng tôi giữ mã Java ở trên LineChart_AWT.java tệp, sau đó biên dịch và chạy nó từ lệnh được nhắc là -
$javac LineChart_AWT.java $java LineChart_AWTNếu mọi thứ đều ổn, nó sẽ biên dịch và chạy để tạo ra Đồ thị đường sau:

Tạo hình ảnh JPEG
Chúng ta hãy viết lại ví dụ trên để tạo ảnh JPEG từ một dòng lệnh.
import java.io.*;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart {
public static void main( String[ ] args ) throws Exception {
DefaultCategoryDataset line_chart_dataset = new DefaultCategoryDataset();
line_chart_dataset.addValue( 15 , "schools" , "1970" );
line_chart_dataset.addValue( 30 , "schools" , "1980" );
line_chart_dataset.addValue( 60 , "schools" , "1990" );
line_chart_dataset.addValue( 120 , "schools" , "2000" );
line_chart_dataset.addValue( 240 , "schools" , "2010" );
line_chart_dataset.addValue( 300 , "schools" , "2014" );
JFreeChart lineChartObject = ChartFactory.createLineChart(
"Schools Vs Years","Year",
"Schools Count",
line_chart_dataset,PlotOrientation.VERTICAL,
true,true,false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File lineChart = new File( "LineChart.jpeg" );
ChartUtilities.saveChartAsJPEG(lineChart ,lineChartObject, width ,height);
}
}Hãy để chúng tôi giữ mã Java ở trên LineChart.java tệp, sau đó biên dịch và chạy nó từ lệnh được nhắc là -
$javac LineChart.java $java LineChartNếu mọi thứ đều ổn, nó sẽ biên dịch và thực thi để tạo tệp ảnh JPEG có tên LineChart.jpeg trong thư mục hiện tại của bạn.
Biểu đồ XY (phân tán) dựa trên một chuỗi dữ liệu bao gồm danh sách các giá trị X và Y. Mỗi cặp giá trị (X, Y) là một điểm trong hệ tọa độ. Ở đây, một giá trị xác định vị trí ngang (X) và giá trị kia xác định vị trí dọc (Y). Chương này giải thích - cách chúng ta có thể sử dụng JFreeChart để tạoXY Chart từ một tập hợp dữ liệu kinh doanh nhất định.
Dữ liệu kinh doanh
Hãy xem xét một ví dụ mà chúng tôi muốn tạo biểu đồ XY cho tất cả các trình duyệt chính. Tại đây, các điểm hiệu suất khác nhau được thu thập từ các loại người khác nhau như được hiển thị bên dưới -
| Firefox | Danh mục (X) | Điểm (Y) |
|---|---|---|
| 1,0 | 1,0 | |
| 2.0 | 4.0 | |
| 3.0 | 3.0 | |
| Chrome | Danh mục (X) | Điểm (Y) |
| 1,0 | 4.0 | |
| 2.0 | 5.0 | |
| 3.0 | 6.0 | |
| IE | Danh mục (X) | Điểm (Y) |
| 3.0 | 4.0 | |
| 4.0 | 5.0 | |
| 5.0 | 4.0 |
Ứng dụng dựa trên AWT
Sau đây là mã để tạo Biểu đồ XY từ thông tin đã cho ở trên. Mã này giúp bạn nhúng biểu đồ XY vào bất kỳ ứng dụng dựa trên AWT nào.
import java.awt.Color;
import java.awt.BasicStroke;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYDataset;
import org.jfree.data.xy.XYSeries;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer;
public class XYLineChart_AWT extends ApplicationFrame {
public XYLineChart_AWT( String applicationTitle, String chartTitle ) {
super(applicationTitle);
JFreeChart xylineChart = ChartFactory.createXYLineChart(
chartTitle ,
"Category" ,
"Score" ,
createDataset() ,
PlotOrientation.VERTICAL ,
true , true , false);
ChartPanel chartPanel = new ChartPanel( xylineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
final XYPlot plot = xylineChart.getXYPlot( );
XYLineAndShapeRenderer renderer = new XYLineAndShapeRenderer( );
renderer.setSeriesPaint( 0 , Color.RED );
renderer.setSeriesPaint( 1 , Color.GREEN );
renderer.setSeriesPaint( 2 , Color.YELLOW );
renderer.setSeriesStroke( 0 , new BasicStroke( 4.0f ) );
renderer.setSeriesStroke( 1 , new BasicStroke( 3.0f ) );
renderer.setSeriesStroke( 2 , new BasicStroke( 2.0f ) );
plot.setRenderer( renderer );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
return dataset;
}
public static void main( String[ ] args ) {
XYLineChart_AWT chart = new XYLineChart_AWT("Browser Usage Statistics",
"Which Browser are you using?");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}Hãy để chúng tôi giữ mã Java ở trên XYLineChart_AWT.java tệp, sau đó biên dịch và chạy nó từ lệnh được nhắc là:
$javac XYLineChart_AWT.java $java XYLineChart_AWTNếu mọi thứ đều ổn, nó sẽ biên dịch và chạy để tạo ra Đồ thị XY sau:

Tạo hình ảnh JPEG
Chúng ta hãy viết lại ví dụ trên để tạo ảnh JPEG từ dòng lệnh.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.xy.XYSeries;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.xy.XYSeriesCollection;
import org.jfree.chart.ChartUtilities;
public class XYLineChart_image {
public static void main( String[ ] args )throws Exception {
final XYSeries firefox = new XYSeries( "Firefox" );
firefox.add( 1.0 , 1.0 );
firefox.add( 2.0 , 4.0 );
firefox.add( 3.0 , 3.0 );
final XYSeries chrome = new XYSeries( "Chrome" );
chrome.add( 1.0 , 4.0 );
chrome.add( 2.0 , 5.0 );
chrome.add( 3.0 , 6.0 );
final XYSeries iexplorer = new XYSeries( "InternetExplorer" );
iexplorer.add( 3.0 , 4.0 );
iexplorer.add( 4.0 , 5.0 );
iexplorer.add( 5.0 , 4.0 );
final XYSeriesCollection dataset = new XYSeriesCollection( );
dataset.addSeries( firefox );
dataset.addSeries( chrome );
dataset.addSeries( iexplorer );
JFreeChart xylineChart = ChartFactory.createXYLineChart(
"Browser usage statastics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File XYChart = new File( "XYLineChart.jpeg" );
ChartUtilities.saveChartAsJPEG( XYChart, xylineChart, width, height);
}
}Hãy để chúng tôi giữ mã Java ở trên XYLineChart_image.java tệp, sau đó biên dịch và chạy nó từ lệnh được nhắc là -
$javac XYLineChart_image.java $java XYLineChart_imageNếu mọi thứ đều ổn, nó sẽ biên dịch và chạy để tạo tệp ảnh JPEG có tên XYLineChart.jpeg trong thư mục hiện tại của bạn.
Biểu đồ 3D là những biểu đồ, xuất hiện ở định dạng ba chiều. Bạn có thể sử dụng các biểu đồ này để cung cấp thông tin hiển thị tốt hơn và rõ ràng hơn. Biểu đồ hình tròn 3D cũng giống như biểu đồ hình tròn với hiệu ứng 3D đẹp mắt. Hiệu ứng 3D có thể đạt được bằng cách thêm một chút mã bổ sung, sẽ đảm nhận việc tạo hiệu ứng 3D trong biểu đồ hình tròn.
Biểu đồ hình tròn 3D
Hãy xem xét ví dụ sau để minh họa việc bán hàng trên thiết bị di động với sự trợ giúp của biểu đồ hình tròn 3D. Sau đây là danh sách các thương hiệu điện thoại di động khác nhau và lượng bán của chúng (đơn vị mỗi ngày).
| S.Không | Thương hiệu Di động | Bán hàng (UNITS mỗi ngày) |
|---|---|---|
| 1 | Iphone 5s | 20 |
| 2 | Samsung Grand | 20 |
| 3 | MOTO G | 40 |
| 4 | Nokia Lumia | 10 |
Sau đây là mã để tạo Biểu đồ hình tròn 3D từ thông tin đã cho ở trên. Mã này giúp bạn nhúng biểu đồ hình tròn vào bất kỳ ứng dụng dựa trên AWT nào.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PiePlot3D;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.chart.ChartUtilities;
public class PieChart3D {
public static void main( String[ ] args )throws Exception {
DefaultPieDataset dataset = new DefaultPieDataset( );
dataset.setValue( "IPhone 5s" , new Double( 20 ) );
dataset.setValue( "SamSung Grand" , new Double( 20 ) );
dataset.setValue( "MotoG" , new Double( 40 ) );
dataset.setValue( "Nokia Lumia" , new Double( 10 ) );
JFreeChart chart = ChartFactory.createPieChart3D(
"Mobile Sales" , // chart title
dataset , // data
true , // include legend
true,
false);
final PiePlot3D plot = ( PiePlot3D ) chart.getPlot( );
plot.setStartAngle( 270 );
plot.setForegroundAlpha( 0.60f );
plot.setInteriorGap( 0.02 );
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File pieChart3D = new File( "pie_Chart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart3D , chart , width , height );
}
}Hãy để chúng tôi giữ mã Java ở trên trong tệp PieChart3D.java, sau đó biên dịch và chạy nó từ lệnh được nhắc dưới dạng:
$javac PieChart3D.java $java PieChart3DNếu mọi thứ đều ổn, nó sẽ biên dịch và chạy để tạo tệp ảnh JPEG có tên PieChart3D.jpeg có Biểu đồ hình tròn 3D sau đây -

Biểu đồ thanh 3D
Biểu đồ thanh 3D cũng giống như biểu đồ thanh với hiệu ứng 3D đẹp mắt. Hiệu ứng 3D có thể đạt được bằng cách thêm một chút mã bổ sung, sẽ đảm nhận việc tạo hiệu ứng 3D trong biểu đồ thanh. Hãy xem xét ví dụ sau mô tả các số liệu thống kê về ô tô khác nhau với sự trợ giúp của biểu đồ thanh 3D. Sau đây là danh sách các thương hiệu xe hơi cùng với các đặc điểm khác nhau của chúng, chúng tôi sẽ hiển thị bằng biểu đồ thanh -
| Xe hơi | Tốc độ | Đánh giá của người dùng | Millage | Sự an toàn |
|---|---|---|---|---|
| FIAT | 1,0 | 3.0 | 5.0 | 5.0 |
| AUDI | 5.0 | 6.0 | 10.0 | 4.0 |
| FORD | 4.0 | 2.0 | 3.0 | 6.0 |
Đoạn mã sau tạo Biểu đồ thanh 3D từ thông tin đã cho ở trên. Mã này giúp bạn nhúng biểu đồ thanh vào bất kỳ ứng dụng dựa trên AWT nào.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.chart.ChartUtilities;
public class BarChart3D {
public static void main( String[ ] args )throws Exception {
final String fait = "FAIT";
final String audi = "AUDI";
final String ford = "FORD";
final String speed = "Speed";
final String popular = "Popular";
final String mailage = "Mailage";
final String userrating = "User Rating";
final String safety = "safety";
final DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 1.0 , fait , speed );
dataset.addValue( 4.0 , fait , popular );
dataset.addValue( 3.0 , fait , userrating );
dataset.addValue( 5.0 , fait , mailage );
dataset.addValue( 5.0 , fait , safety );
dataset.addValue( 5.0 , audi , speed );
dataset.addValue( 7.0 , audi , popular );
dataset.addValue( 6.0 , audi , userrating );
dataset.addValue( 10.0 , audi , mailage );
dataset.addValue( 4.0 , audi , safety );
dataset.addValue( 4.0 , ford , speed );
dataset.addValue( 3.0 , ford , popular );
dataset.addValue( 2.0 , ford , userrating );
dataset.addValue( 3.0 , ford , mailage );
dataset.addValue( 6.0 , ford , safety );
JFreeChart barChart = ChartFactory.createBarChart3D(
"Car Usage Statistics",
"Category",
"Score",
dataset,
PlotOrientation.VERTICAL,
true, true, false);
int width = 640; /* Width of the image */
int height = 480; /* Height of the image */
File barChart3D = new File( "barChart3D.jpeg" );
ChartUtilities.saveChartAsJPEG( barChart3D, barChart, width, height);
}
}Hãy để chúng tôi giữ mã Java ở trên BarChart3D.java tệp, sau đó biên dịch và chạy nó từ lệnh được nhắc là -
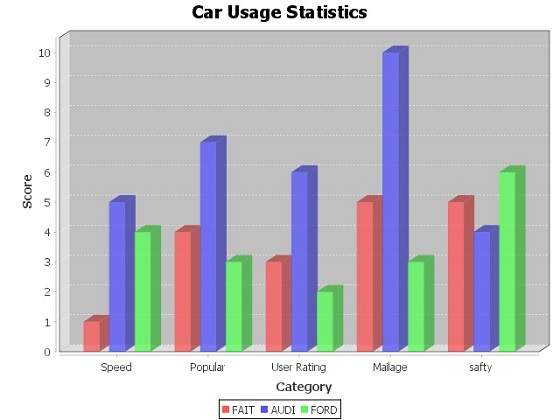
$javac BarChart3D.java $java BarChart3Nếu mọi thứ đều ổn với môi trường của bạn, nó sẽ biên dịch và chạy để tạo tệp ảnh JPEG BarChart3D.jpeg có Biểu đồ thanh 3D sau -

Chương này trình bày cách bạn có thể sử dụng JFreeChart để tạo Bubble Charttừ một tập hợp dữ liệu kinh doanh nhất định. Biểu đồ bong bóng hiển thị thông tin theo cách ba chiều. Một bong bóng được vẽ ở nơi mà tọa độ (x, y) giao nhau. Kích thước của bong bóng được coi là phạm vi hoặc số lượng của trục X và Y.
Dữ liệu kinh doanh
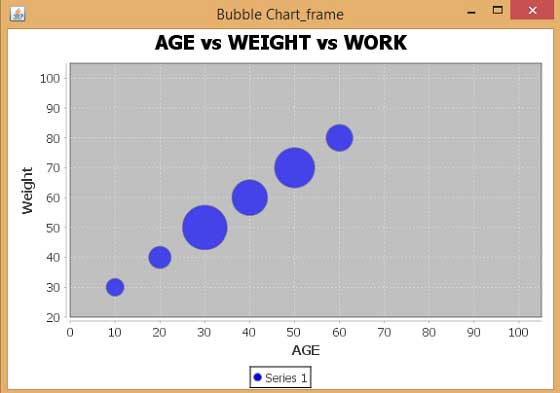
Chúng ta hãy xem xét những người khác nhau cùng với tuổi, cân nặng và khả năng làm việc của họ. Công suất chảo có thể được coi là số giờ được vẽ dưới dạng bong bóng trong biểu đồ.
| CÂN NẶNG | ||||||||
|---|---|---|---|---|---|---|---|---|
| AGE | 30 | 40 | 50 | 60 | 70 | 80 | ||
| 10 | 4 | WORK | ||||||
| 20 | 5 | |||||||
| 30 | 10 | |||||||
| 40 | số 8 | |||||||
| 50 | 9 | |||||||
| 60 | 6 | |||||||
Ứng dụng dựa trên AWT
Sau đây là mã để tạo Biểu đồ bong bóng từ thông tin đã cho ở trên. Mã này giúp bạn nhúng biểu đồ Bong bóng vào bất kỳ ứng dụng dựa trên AWT nào.
import java.awt.Color;
import java.awt.Dimension;
import javax.swing.JPanel;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.data.xy.XYZDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class BubbleChart_AWT extends ApplicationFrame {
public BubbleChart_AWT( String s ) {
super( s );
JPanel jpanel = createDemoPanel( );
jpanel.setPreferredSize(new Dimension( 560 , 370 ) );
setContentPane( jpanel );
}
private static JFreeChart createChart( XYZDataset xyzdataset ) {
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
xyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
return jfreechart;
}
public static XYZDataset createDataset( ) {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset();
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[][] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
return defaultxyzdataset;
}
public static JPanel createDemoPanel( ) {
JFreeChart jfreechart = createChart( createDataset( ) );
ChartPanel chartpanel = new ChartPanel( jfreechart );
chartpanel.setDomainZoomable( true );
chartpanel.setRangeZoomable( true );
return chartpanel;
}
public static void main( String args[ ] ) {
BubbleChart_AWT bubblechart = new BubbleChart_AWT( "Bubble Chart_frame" );
bubblechart.pack( );
RefineryUtilities.centerFrameOnScreen( bubblechart );
bubblechart.setVisible( true );
}
}Hãy để chúng tôi giữ mã Java ở trên BubbleChart_AWT.java tệp, sau đó biên dịch và chạy nó từ lệnh được nhắc là -
$javac BubbleChart_AWT.java $java BubbleChart_AWNếu mọi thứ đều ổn, nó sẽ biên dịch và chạy để tạo Biểu đồ bong bóng sau:

Tạo hình ảnh JPEG
Chúng ta hãy viết lại ví dụ trên để tạo ảnh JPEG từ một dòng lệnh.
import java.io.*;
import java.awt.Color;
import org.jfree.chart.*;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYItemRenderer;
import org.jfree.data.xy.DefaultXYZDataset;
import org.jfree.chart.ChartUtilities;
public class BubbleChart_image {
public static void main( String args[ ] )throws Exception {
DefaultXYZDataset defaultxyzdataset = new DefaultXYZDataset( );
double ad[ ] = { 30 , 40 , 50 , 60 , 70 , 80 };
double ad1[ ] = { 10 , 20 , 30 , 40 , 50 , 60 };
double ad2[ ] = { 4 , 5 , 10 , 8 , 9 , 6 };
double ad3[ ][ ] = { ad , ad1 , ad2 };
defaultxyzdataset.addSeries( "Series 1" , ad3 );
JFreeChart jfreechart = ChartFactory.createBubbleChart(
"AGE vs WEIGHT vs WORK",
"Weight",
"AGE",
defaultxyzdataset,
PlotOrientation.HORIZONTAL,
true, true, false);
XYPlot xyplot = ( XYPlot )jfreechart.getPlot( );
xyplot.setForegroundAlpha( 0.65F );
XYItemRenderer xyitemrenderer = xyplot.getRenderer( );
xyitemrenderer.setSeriesPaint( 0 , Color.blue );
NumberAxis numberaxis = ( NumberAxis )xyplot.getDomainAxis( );
numberaxis.setLowerMargin( 0.2 );
numberaxis.setUpperMargin( 0.5 );
NumberAxis numberaxis1 = ( NumberAxis )xyplot.getRangeAxis( );
numberaxis1.setLowerMargin( 0.8 );
numberaxis1.setUpperMargin( 0.9 );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File bubbleChart = new File("BubbleChart.jpeg");
ChartUtilities.saveChartAsJPEG(bubbleChart,jfreechart,width,height);
}
}Hãy để chúng tôi giữ mã Java ở trên BubbleChart_image.java tệp, sau đó biên dịch và chạy nó từ lệnh được nhắc là -
$javac BubbleChart_image.java $java BubbleChart_imageNếu mọi thứ đều ổn, nó sẽ biên dịch và chạy để tạo tệp ảnh JPEG có tên BubbleChart.jpeg trong thư mục hiện tại của bạn.
Biểu đồ chuỗi thời gian hiển thị chuỗi các điểm dữ liệu, thay đổi theo các khoảng thời gian bằng nhau. Chương này giải thích - cách chúng ta có thể sử dụng JFreeChart để tạoTime Series Chart từ một tập hợp dữ liệu kinh doanh nhất định.
Dữ liệu kinh doanh
Hãy để chúng tôi xem xét các số ngẫu nhiên khác nhau được tạo bằng cách sử dụng API Java tiêu chuẩn Math.random(). Chúng tôi sử dụng những con số này để tạo Biểu đồ chuỗi thời gian. Bạn có thể tạo biểu đồ tương tự cho tổng số lỗi xảy ra trong trang web của mình tại một khoảng thời gian nhất định.
Ứng dụng dựa trên AWT
Sau đây là mã để tạo Biểu đồ chuỗi thời gian từ các số được tạo bởi Math.random() tại một thời điểm nhất định nội bộ.
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
public class TimeSeries_AWT extends ApplicationFrame {
public TimeSeries_AWT( final String title ) {
super( title );
final XYDataset dataset = createDataset( );
final JFreeChart chart = createChart( dataset );
final ChartPanel chartPanel = new ChartPanel( chart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 370 ) );
chartPanel.setMouseZoomable( true , false );
setContentPane( chartPanel );
}
private XYDataset createDataset( ) {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second( );
double value = 100.0;
for (int i = 0; i < 4000; i++) {
try {
value = value + Math.random( ) - 0.5;
series.add(current, new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println("Error adding to series");
}
}
return new TimeSeriesCollection(series);
}
private JFreeChart createChart( final XYDataset dataset ) {
return ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
}
public static void main( final String[ ] args ) {
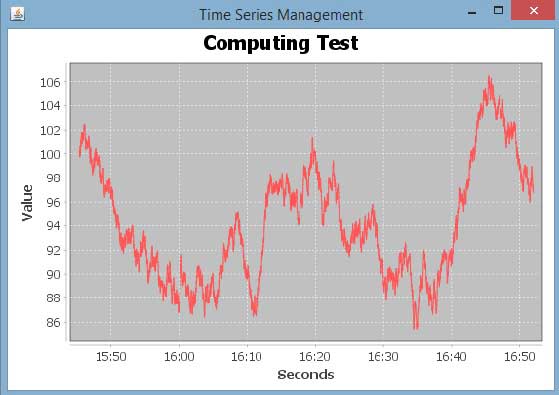
final String title = "Time Series Management";
final TimeSeries_AWT demo = new TimeSeries_AWT( title );
demo.pack( );
RefineryUtilities.positionFrameRandomly( demo );
demo.setVisible( true );
}
}Hãy để chúng tôi giữ mã Java ở trên TimeSeries_AWT.java tệp, sau đó biên dịch và chạy nó từ lệnh được nhắc là -
$javac TimeSeries_AWT.java $java TImeSeries_AWTNếu mọi thứ đều ổn, nó sẽ biên dịch và chạy để tạo Biểu đồ chuỗi thời gian sau:

Tạo hình ảnh JPEG
Chúng ta hãy viết lại ví dụ trên để tạo ảnh JPEG từ một dòng lệnh.
import java.io.*;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.SeriesException;
import org.jfree.data.time.Second;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.xy.XYDataset;
import org.jfree.chart.ChartUtilities;
public class TimeSeriesChart {
public static void main( final String[ ] args )throws Exception {
final TimeSeries series = new TimeSeries( "Random Data" );
Second current = new Second();
double value = 100.0;
for ( int i = 0 ; i < 4000 ; i++ ) {
try {
value = value + Math.random( ) - 0.5;
series.add( current , new Double( value ) );
current = ( Second ) current.next( );
} catch ( SeriesException e ) {
System.err.println( "Error adding to series" );
}
}
final XYDataset dataset=( XYDataset )new TimeSeriesCollection(series);
JFreeChart timechart = ChartFactory.createTimeSeriesChart(
"Computing Test",
"Seconds",
"Value",
dataset,
false,
false,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File timeChart = new File( "TimeChart.jpeg" );
ChartUtilities.saveChartAsJPEG( timeChart, timechart, width, height );
}
}Hãy để chúng tôi giữ mã Java ở trên TimeSeriesChart.java tệp, sau đó biên dịch và chạy nó từ lệnh được nhắc là -
$javac TimeSeriesChart.java $java TimeSeriesChartNếu mọi thứ đều ổn với môi trường của bạn, nó sẽ biên dịch và chạy để tạo tệp ảnh JPEG TimeChart.jpeg tệp trong thư mục hiện tại của bạn.
Cho đến nay, chúng tôi đã nghiên cứu cách tạo các loại biểu đồ khác nhau bằng API JFreeChart bằng cách sử dụng dữ liệu tĩnh. Nhưng trong môi trường sản xuất, dữ liệu được cung cấp dưới dạng tệp văn bản với định dạng xác định trước, hoặc nó đến trực tiếp từ cơ sở dữ liệu.
Chương này sẽ giải thích - cách chúng ta có thể đọc một dữ liệu đơn giản từ một tệp văn bản nhất định từ một vị trí nhất định và sau đó sử dụng JFreeChart để tạo biểu đồ mà bạn chọn.
Dữ liệu kinh doanh
Hãy xem xét chúng tôi có một tệp có tên mobile.txt, có các thương hiệu điện thoại di động khác nhau và doanh số của chúng (đơn vị mỗi ngày) được phân tách bằng dấu phẩy đơn giản (,) -
Iphone 5S, 20
Samsung Grand, 20
MOTO G, 40 Nokia
Lumia, 10Tạo biểu đồ dựa trên tệp
Sau đây là mã để tạo Biểu đồ hình tròn dựa trên thông tin được cung cấp trong mobile.txt -
import java.io.*;
import java.util.StringTokenizer;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_File {
public static void main( String[ ] args )throws Exception {
String mobilebrands[ ] = {
"IPhone 5s" ,
"SamSung Grand" ,
"MotoG" ,
"Nokia Lumia"
};
InputStream in = new FileInputStream( new File( "C:/temp/test.txt" ) );
BufferedReader reader = new BufferedReader(new InputStreamReader(in ) );
StringBuilder out = new StringBuilder();
String line;
DefaultPieDataset dataset = new DefaultPieDataset();
while (( line = reader.readLine() ) != null ) {
out.append( line );
}
StringTokenizer s = new StringTokenizer( out.toString(), "," );
int i = 0;
while( s.hasMoreTokens( ) && ( mobilebrands [i] != null ) ) {
dataset.setValue(mobilebrands[i], Double.parseDouble( s.nextToken( ) ));
i++;
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false);
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart, chart, width, height);
}
}Hãy để chúng tôi giữ mã Java ở trên PieChart_File.java tệp, sau đó biên dịch và chạy nó từ lệnh được nhắc là -
$javac PieChart_File.java $java PieChart_FileNếu mọi thứ đều ổn, nó sẽ biên dịch và chạy để tạo tệp ảnh JPEG có tên PieChart.jpeg có chứa biểu đồ sau.

Chương này giải thích cách bạn có thể đọc dữ liệu đơn giản từ bảng cơ sở dữ liệu và sau đó sử dụng JFreeChart để tạo biểu đồ bạn chọn.
Dữ liệu kinh doanh
Hãy xem xét chúng ta có bảng MySQL sau mobile_tbl (mobile_brand VARCHAR (100) NOT NULL, unit_sale INT NO NULL);
Hãy xem xét bảng này có các bản ghi sau:
| Thương hiệu Di động | Bán đơn vị |
|---|---|
| Iphone 5s | 20 |
| Samsung Grand | 20 |
| MotoG | 40 |
| Nokia Lumia | 10 |
Tạo biểu đồ bằng cơ sở dữ liệu
Sau đây là mã để tạo Biểu đồ hình tròn dựa trên thông tin được cung cấp trong bảng mobile_tbl có sẵn trong test_db trong cơ sở dữ liệu MySQL. Dựa trên yêu cầu của bạn, bạn có thể sử dụng bất kỳ cơ sở dữ liệu nào khác.
import java.io.*;
import java.sql.*;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.data.general.DefaultPieDataset;
public class PieChart_DB {
public static void main( String[ ] args )throws Exception {
String mobilebrands[] = {
"IPhone 5s",
"SamSung Grand",
"MotoG",
"Nokia Lumia"
};
/* Create MySQL Database Connection */
Class.forName( "com.mysql.jdbc.Driver" );
Connection connect = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/jf_testdb" ,
"root",
"root123");
Statement statement = connect.createStatement( );
ResultSet resultSet = statement.executeQuery("select * from mobile_data" );
DefaultPieDataset dataset = new DefaultPieDataset( );
while( resultSet.next( ) ) {
dataset.setValue(
resultSet.getString( "mobile_brand" ) ,
Double.parseDouble( resultSet.getString( "unit_sale" )));
}
JFreeChart chart = ChartFactory.createPieChart(
"Mobile Sales", // chart title
dataset, // data
true, // include legend
true,
false );
int width = 560; /* Width of the image */
int height = 370; /* Height of the image */
File pieChart = new File( "Pie_Chart.jpeg" );
ChartUtilities.saveChartAsJPEG( pieChart , chart , width , height );
}
}Hãy để chúng tôi giữ mã Java ở trên PieChart_DB.java tệp, sau đó biên dịch và chạy nó từ lệnh được nhắc là -
$javac PieChart_DB.java $java PieChart_DBNếu mọi thứ đều ổn, nó sẽ biên dịch và chạy để tạo tệp ảnh JPEG có tên Pie_Chart.jpeg có biểu đồ sau.