JqueryUI - Thiết lập môi trường
Chương này sẽ thảo luận về tải xuống và thiết lập thư viện JqueryUI. Chúng tôi cũng sẽ nghiên cứu ngắn gọn cấu trúc thư mục và nội dung của nó. Thư viện JqueryUI có thể được sử dụng theo hai cách trong trang web của bạn -
Tải xuống Thư viện giao diện người dùng từ trang web chính thức của nó
Tải xuống Thư viện giao diện người dùng từ CDN
Tải xuống Thư viện giao diện người dùng từ Trang web chính thức của nó
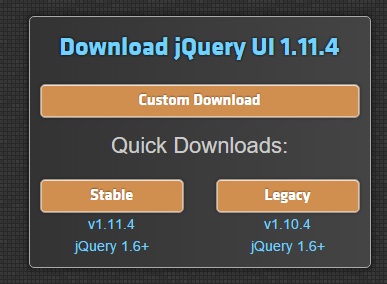
Khi bạn mở liên kết http://jqueryui.com/, bạn sẽ thấy có ba tùy chọn để tải xuống thư viện JqueryUI -

Custom Download - Nhấp vào nút này để tải xuống phiên bản thư viện tùy chỉnh.
Stable - Bấm vào nút này để tải thư viện JqueryUI phiên bản ổn định và mới nhất.
Legacy - Nhấp vào nút này để tải bản phát hành chính trước đó của thư viện JqueryUI.
Tải xuống tùy chỉnh với Trình tạo tải xuống
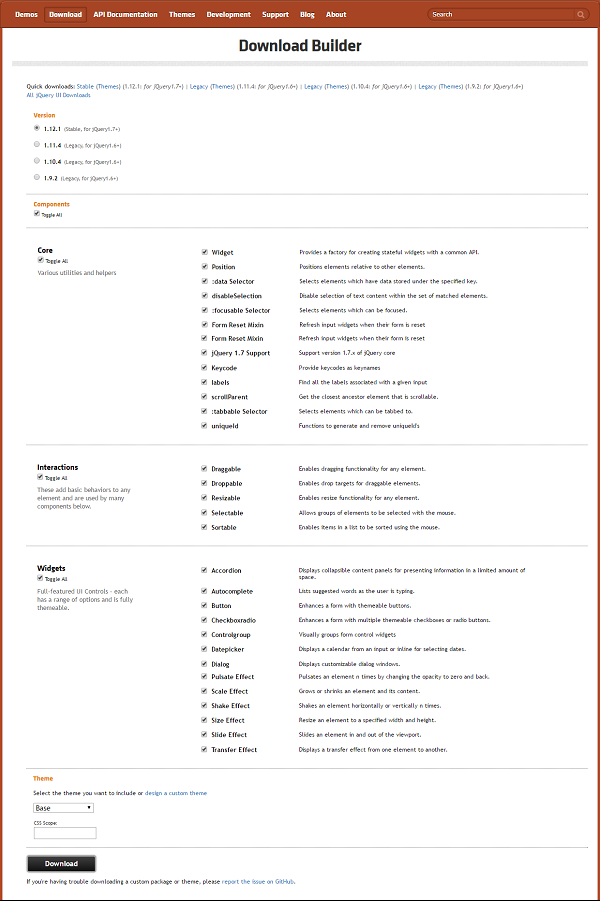
Sử dụng Trình tạo tải xuống, bạn có thể tạo một bản dựng tùy chỉnh để chỉ bao gồm những phần của thư viện mà bạn cần. Bạn có thể tải xuống phiên bản JqueryUI tùy chỉnh mới này, tùy thuộc vào chủ đề đã chọn. Bạn sẽ thấy màn hình sau (cùng một trang được chia thành hai hình ảnh) -

Điều này hữu ích khi bạn chỉ yêu cầu các plugin hoặc tính năng cụ thể của thư viện JqueryUI. Cấu trúc thư mục của phiên bản này được hiển thị trong hình sau:

Các tệp không nén được đặt trong thư mục gói phát triển . Tệp không nén được sử dụng tốt nhất trong quá trình phát triển hoặc gỡ lỗi; tệp nén tiết kiệm băng thông và cải thiện hiệu suất trong sản xuất.
Tải xuống ổn định
Nhấp vào nút Ổn định, dẫn trực tiếp đến tệp ZIP chứa các nguồn, ví dụ và tài liệu cho phiên bản mới nhất của thư viện JqueryUI. Giải nén nội dung tệp ZIP vào thư mục jqueryui .
Phiên bản này chứa tất cả các tệp bao gồm tất cả các tệp phụ thuộc, một bộ sưu tập lớn các bản trình diễn và thậm chí cả bộ thử nghiệm đơn vị của thư viện. Phiên bản này rất hữu ích để bắt đầu.
Tải xuống kế thừa
Nhấp vào nút Kế thừa, dẫn trực tiếp đến tệp ZIP của bản phát hành chính trước đó của thư viện JqueryUI. Phiên bản này cũng chứa tất cả các tệp bao gồm tất cả các phụ thuộc, một bộ sưu tập lớn các bản trình diễn và thậm chí cả bộ thử nghiệm đơn vị của thư viện. Phiên bản này rất hữu ích để giúp bạn bắt đầu.
Tải xuống Thư viện giao diện người dùng từ CDN
CDN hoặc Mạng phân phối nội dung là một mạng gồm các máy chủ được thiết kế để cung cấp tệp cho người dùng. Nếu bạn sử dụng liên kết CDN trong trang web của mình, liên kết này sẽ chuyển trách nhiệm lưu trữ tệp từ máy chủ của riêng bạn sang một loạt máy chủ bên ngoài. Điều này cũng mang lại một lợi thế là nếu khách truy cập vào trang web của bạn đã tải xuống bản sao của JqueryUI từ cùng một CDN, nó sẽ không phải tải xuống lại.
Các jQuery Foundation , Google , và Microsoft đều cung cấp CDN rằng cốt lõi chủ jQuery cũng như jQuery UI.
Vì CDN không yêu cầu bạn lưu trữ phiên bản jQuery và jQuery UI của riêng bạn, nên nó hoàn hảo cho các bản demo và thử nghiệm.
Chúng tôi đang sử dụng các phiên bản CDN của thư viện trong suốt hướng dẫn này.
Thí dụ
Bây giờ chúng ta hãy viết một ví dụ đơn giản bằng cách sử dụng JqueryUI. Hãy để chúng tôi tạo một tệp HTML, sao chép nội dung sau vào thẻ <head> -
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>Chi tiết của đoạn mã trên là -
Dòng đầu tiên, thêm chủ đề giao diện người dùng jQuery (trong trường hợp của chúng tôi là ui-light ) thông qua CSS. CSS này sẽ làm cho giao diện người dùng của chúng ta trở nên phong cách.
Dòng thứ hai, thêm thư viện jQuery, vì giao diện người dùng jQuery được xây dựng trên đầu thư viện jQuery.
Dòng thứ ba, thêm thư viện giao diện người dùng jQuery. Điều này cho phép giao diện người dùng jQuery trong trang của bạn.
Bây giờ hãy thêm một số nội dung vào thẻ <head> -
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>Trong <body> thêm cái này -
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>Mã HTML hoàn chỉnh như sau. Lưu nó thànhmyfirstexample.html
<!DOCTYPE html>
<html>
<head>
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type = "text/javascript">
$(function () {
$('#dialogMsg').dialog();
});
</script>
</head>
<body>
<form id = "form1" runat = "server">
<div id = "dialogMsg" title = "First JqueryUI Example">
Hello this is my first JqueryUI example.
</div>
</form>
</body>
</html>Mở trang trên trong trình duyệt của bạn. Nó sẽ tạo ra màn hình sau.