JSF - Ajax
AJAX là viết tắt của Asynchronous JavaScript and Xml.
Ajax là một kỹ thuật sử dụng HTTPXMLObject của JavaScript để gửi dữ liệu đến máy chủ và nhận dữ liệu từ máy chủ một cách không đồng bộ. Do đó sử dụng kỹ thuật Ajax, mã javascript trao đổi dữ liệu với máy chủ, cập nhật các phần của trang web mà không cần tải lại toàn bộ trang.
JSF cung cấp hỗ trợ thực thi để thực hiện cuộc gọi ajax. Nó cung cấp thẻ f: ajax để xử lý các cuộc gọi ajax.
Thẻ JSF
<f:ajax execute = "input-component-name" render = "output-component-name" />Thuộc tính thẻ
| S. không | Thuộc tính & Mô tả |
|---|---|
| 1 | disabled Nếu đúng, hành vi Ajax sẽ được áp dụng cho bất kỳ thành phần cha hoặc con nào. Nếu sai, hành vi Ajax sẽ bị vô hiệu hóa. |
| 2 | Event Sự kiện sẽ gọi các yêu cầu Ajax, ví dụ: "nhấp chuột", "thay đổi", "làm mờ", "nhấn phím", v.v. |
| 3 | Execute Danh sách ID được phân tách bằng dấu cách cho các thành phần cần được bao gồm trong yêu cầu Ajax. |
| 4 | Immediate Nếu các sự kiện hành vi "đúng" được tạo từ hành vi này được phát trong giai đoạn Áp dụng Giá trị Yêu cầu. Nếu không, các sự kiện sẽ được phát trong giai đoạn Gọi đơn đăng ký. |
| 5 | Listener Một biểu thức EL cho một phương thức trong một đậu sao được gọi trong yêu cầu Ajax. |
| 6 | Onerror Tên của một hàm gọi lại JavaScript sẽ được gọi nếu có lỗi trong quá trình yêu cầu Ajax. |
| 7 | Onevent Tên của một hàm gọi lại JavaScript sẽ được gọi để xử lý các sự kiện giao diện người dùng. |
| số 8 | Render Danh sách ID được phân tách bằng dấu cách cho các thành phần sẽ được cập nhật sau một yêu cầu Ajax. |
Ứng dụng mẫu
Hãy để chúng tôi tạo một ứng dụng JSF thử nghiệm để kiểm tra thành phần tùy chỉnh trong JSF.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên helloworld dưới một gói com.tutorialspoint.test như được giải thích trong chương JSF - Ứng dụng đầu tiên . |
| 2 | Sửa đổi tệp UserData.java như được giải thích bên dưới. |
| 3 | Sửa đổi home.xhtml như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 4 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
| 5 | Cuối cùng, xây dựng ứng dụng dưới dạng tệp chiến tranh và triển khai nó trong Apache Tomcat Webserver. |
| 6 | Khởi chạy ứng dụng web của bạn bằng URL thích hợp như được giải thích bên dưới trong bước cuối cùng. |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Ajax Example</h2>
<h:form>
<h:inputText id = "inputName" value = "#{userData.name}"></h:inputText>
<h:commandButton value = "Show Message">
<f:ajax execute = "inputName" render = "outputMessage" />
</h:commandButton>
<h2><h:outputText id = "outputMessage"
value = "#{userData.welcomeMessage != null ?
userData.welcomeMessage : ''}"
/></h2>
</h:form>
</h:body>
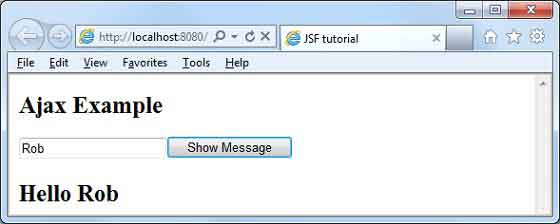
</html>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng như chúng tôi đã làm trong JSF - chương Ứng dụng đầu tiên. Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau.

Nhập tên và nhấn nút Hiển thị tin nhắn. Bạn sẽ thấy kết quả sau mà không cần làm mới trang / gửi biểu mẫu.