JSF - Quốc tế hóa
Quốc tế hóa là một kỹ thuật trong đó thông báo trạng thái, nhãn thành phần GUI, đơn vị tiền tệ, ngày tháng không được mã hóa cứng trong chương trình. Thay vào đó, chúng được lưu trữ bên ngoài mã nguồn trong các gói tài nguyên và được truy xuất động. JSF cung cấp một cách rất thuận tiện để xử lý gói tài nguyên.
Cần thực hiện các bước sau để nội bộ hóa ứng dụng JSF.
Bước 1: Xác định tệp thuộc tính
Tạo tệp thuộc tính cho từng ngôn ngữ. Tên phải ở định dạng <file-name> _ <locale> .properties.
Có thể bỏ qua ngôn ngữ mặc định trong tên tệp.
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!Bước 2: Cập nhật face-config.xml
face-config.xml
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>Bước 3: Sử dụng tài nguyên-gói var
home.xhtml
<h:outputText value = "#{msg['greeting']}" />Ứng dụng mẫu
Hãy để chúng tôi tạo một ứng dụng JSF thử nghiệm để kiểm tra quá trình quốc tế hóa trong JSF.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên helloworld trong gói com.tutorialspoint.test như được giải thích trong chương JSF - Ứng dụng đầu tiên . |
| 2 | Tạo thư mục tài nguyên trong thư mục src → mai . |
| 3 | Tạo thư mục com trong thư mục src → main → resources . |
| 4 | Tạo thư mục hướng dẫn trong thư mục src → main → resources → com . |
| 5 | Tạo tệp tin messages.properties trong thư mục src → main → resources → com → tutorialspoint . Sửa đổi nó như giải thích bên dưới. |
| 6 | Tạo tệp tin messages_fr.properties trong thư mục src → main → resources → com → tutorialspoint . Sửa đổi nó như giải thích bên dưới. |
| 7 | Tạo face-config.xml trong WEB-INFf cũ hơn như được giải thích bên dưới. |
| số 8 | Tạo UserData.java trong gói com.tutorialspoint.test như được giải thích bên dưới. |
| 9 | Sửa đổi home.xhtml như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 10 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
| 11 | Cuối cùng, xây dựng ứng dụng dưới dạng tệp chiến tranh và triển khai nó trong Apache Tomcat Webserver. |
| 12 | Khởi chạy ứng dụng web của bạn bằng URL thích hợp như được giải thích bên dưới trong bước cuối cùng. |
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!face-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>
</faces-config>UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.LinkedHashMap;
import java.util.Locale;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import javax.faces.event.ValueChangeEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String locale;
private static Map<String,Object> countries;
static {
countries = new LinkedHashMap<String,Object>();
countries.put("English", Locale.ENGLISH);
countries.put("French", Locale.FRENCH);
}
public Map<String, Object> getCountries() {
return countries;
}
public String getLocale() {
return locale;
}
public void setLocale(String locale) {
this.locale = locale;
}
//value change event listener
public void localeChanged(ValueChangeEvent e) {
String newLocaleValue = e.getNewValue().toString();
for (Map.Entry<String, Object> entry : countries.entrySet()) {
if(entry.getValue().toString().equals(newLocaleValue)) {
FacesContext.getCurrentInstance()
.getViewRoot().setLocale((Locale)entry.getValue());
}
}
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Internalization Language Example</h2>
<h:form>
<h3><h:outputText value = "#{msg['greeting']}" /></h3>
<h:panelGrid columns = "2">
Language :
<h:selectOneMenu value = "#{userData.locale}" onchange = "submit()"
valueChangeListener = "#{userData.localeChanged}">
<f:selectItems value = "#{userData.countries}" />
</h:selectOneMenu>
</h:panelGrid>
</h:form>
</h:body>
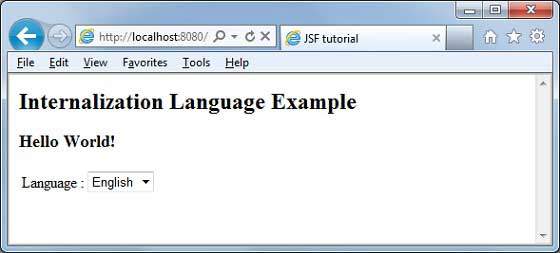
</html>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng như chúng tôi đã làm trong JSF - chương Ứng dụng đầu tiên. Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau.

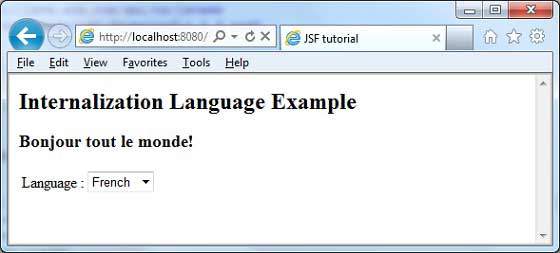
Thay đổi ngôn ngữ từ menu thả xuống. Bạn sẽ thấy kết quả sau.