JSF - Hướng dẫn nhanh
JSF là gì?
JavaServer Faces(JSF) là một khung công tác web MVC giúp đơn giản hóa việc xây dựng Giao diện Người dùng (UI) cho các ứng dụng dựa trên máy chủ bằng cách sử dụng các thành phần UI có thể tái sử dụng trong một trang. JSF cung cấp một cơ sở để kết nối các tiện ích giao diện người dùng với các nguồn dữ liệu và với các trình xử lý sự kiện phía máy chủ. Đặc tả JSF xác định một tập hợp các thành phần giao diện người dùng tiêu chuẩn và cung cấp Giao diện lập trình ứng dụng (API) để phát triển các thành phần. JSF cho phép tái sử dụng và mở rộng các thành phần giao diện người dùng tiêu chuẩn hiện có.
Những lợi ích
JSF giảm nỗ lực trong việc tạo và duy trì các ứng dụng, ứng dụng này sẽ chạy trên máy chủ ứng dụng Java và sẽ hiển thị giao diện người dùng của ứng dụng cho một máy khách mục tiêu. JSF hỗ trợ phát triển ứng dụng Web bằng cách -
- Cung cấp các thành phần giao diện người dùng có thể tái sử dụng
- Giúp truyền dữ liệu dễ dàng giữa các thành phần UI
- Quản lý trạng thái giao diện người dùng trên nhiều yêu cầu máy chủ
- Cho phép triển khai các thành phần tùy chỉnh
- Nối sự kiện phía máy khách đến mã ứng dụng phía máy chủ
Mô hình thành phần giao diện người dùng JSF
JSF cung cấp cho các nhà phát triển khả năng tạo ứng dụng Web từ các bộ sưu tập các thành phần giao diện người dùng có thể tự hiển thị theo các cách khác nhau cho nhiều loại máy khách (ví dụ - trình duyệt HTML, thiết bị không dây hoặc WAP).
JSF cung cấp -
Thư viện cốt lõi
Một tập hợp các thành phần giao diện người dùng cơ sở - các phần tử đầu vào HTML tiêu chuẩn
Mở rộng các thành phần giao diện người dùng cơ sở để tạo thư viện thành phần giao diện người dùng bổ sung hoặc để mở rộng các thành phần hiện có
Nhiều khả năng kết xuất cho phép các thành phần giao diện người dùng JSF tự hiển thị theo cách khác nhau tùy thuộc vào loại khách hàng
Chương này sẽ hướng dẫn bạn cách chuẩn bị một môi trường phát triển để bắt đầu công việc của bạn với JSF Framework. Bạn sẽ học cách thiết lập JDK, Eclipse, Maven và Tomcat trên máy của mình trước khi thiết lập JSF Framework.
Yêu cầu hệ thống
JSF yêu cầu JDK 1.5 trở lên, vì vậy yêu cầu đầu tiên là phải cài đặt JDK trên máy của bạn.
| JDK | 1,5 trở lên |
| Memory | Không có yêu cầu tối thiểu |
| Disk Space | Không có yêu cầu tối thiểu |
| Operating System | Không có yêu cầu tối thiểu |
Thiết lập môi trường để phát triển ứng dụng JSF
Làm theo các bước đã cho để thiết lập môi trường của bạn để bắt đầu phát triển ứng dụng JSF.
Bước 1: Xác minh cài đặt Java trên máy của bạn
Mở bảng điều khiển và thực hiện các thao tác sau Java chỉ huy.
| Hệ điều hành | Bài tập | Chỉ huy |
|---|---|---|
| các cửa sổ | Mở bảng điều khiển lệnh | c: \> java -version |
| Linux | Mở Command Terminal | $ java -version |
| Mac | Mở thiết bị đầu cuối | máy: ~ joseph $ java -version |
Hãy xác minh kết quả đầu ra cho tất cả các hệ điều hành -
| Hệ điều hành | Đầu ra đã tạo |
|---|---|
| các cửa sổ | phiên bản java "1.6.0_21" Môi trường thời gian chạy Java (TM) SE (bản dựng 1.6.0_21-b07) Máy khách Java HotSpot (TM) (xây dựng 17.0-b17, chế độ hỗn hợp, chia sẻ) |
| Linux | phiên bản java "1.6.0_21" Môi trường thời gian chạy Java (TM) SE (bản dựng 1.6.0_21-b07) Máy khách Java HotSpot (TM) (xây dựng 17.0-b17, chế độ hỗn hợp, chia sẻ) |
| Mac | phiên bản java "1.6.0_21" Môi trường thời gian chạy Java (TM) SE (bản dựng 1.6.0_21-b07) Máy chủ ảo Java HotSpot (TM) 64-Bit (bản dựng 17.0-b17, chế độ hỗn hợp, chia sẻ) |
Bước 2: Thiết lập Bộ phát triển Java (JDK)
Nếu bạn chưa cài đặt Java thì bạn có thể cài đặt Bộ phát triển phần mềm Java (SDK) từ trang web Java của Oracle - Java SE Downloads . Bạn sẽ tìm thấy hướng dẫn cài đặt JDK trong các tệp đã tải xuống, hãy làm theo hướng dẫn đã cho để cài đặt và định cấu hình thiết lập. Cuối cùng, đặt các biến môi trường PATH và JAVA_HOME để tham chiếu đến thư mục chứa java và javac, thường là java_install_dir / bin và java_install_dir tương ứng.
Đặt JAVA_HOME biến môi trường để trỏ đến vị trí thư mục cơ sở nơi Java được cài đặt trên máy của bạn.
Ví dụ -
| Hệ điều hành | Đầu ra |
|---|---|
| các cửa sổ | Đặt biến môi trường JAVA_HOME thành C: \ Program Files \ Java \ jdk1.6.0_21 |
| Linux | Xuất JAVA_HOME = / usr / local / java-current |
| Mac | Xuất JAVA_HOME = / Library / Java / Home |
Nối vị trí trình biên dịch Java vào Đường dẫn hệ thống.
| Hệ điều hành | Đầu ra |
|---|---|
| các cửa sổ | Nối chuỗi;% JAVA_HOME% \ bin vào cuối biến hệ thống, Đường dẫn. |
| Linux | Xuất PATH =$PATH:$JAVA_HOME / bin / |
| Mac | Không yêu cầu |
Ngoài ra, nếu bạn sử dụng Môi trường phát triển tích hợp (IDE) như Borland JBuilder, Eclipse, IntelliJ IDEA hoặc Sun ONE Studio, hãy biên dịch và chạy một chương trình đơn giản để xác nhận rằng IDE biết bạn đã cài đặt Java ở đâu. Nếu không, hãy thực hiện thiết lập thích hợp theo tài liệu đã cho của IDE.
Bước 3: Thiết lập IDE Eclipse
Tất cả các ví dụ trong hướng dẫn này đã được viết bằng Eclipse IDE. Do đó, chúng tôi khuyên bạn nên cài đặt phiên bản Eclipse mới nhất trên máy tính của mình dựa trên hệ điều hành của bạn.
Để cài đặt Eclipse IDE, hãy tải xuống các tệp nhị phân Eclipse mới nhất có hỗ trợ WTP từ https://www.eclipse.org/downloads/. Sau khi bạn tải xuống bản cài đặt, hãy giải nén bản phân phối nhị phân vào một vị trí thuận tiện. Ví dụ: trong C: \ eclipse trên Windows hoặc / usr / local / eclipse trên Linux / Unix và cuối cùng đặt biến PATH một cách thích hợp.
Eclipse có thể được khởi động bằng cách thực hiện các lệnh sau trên máy Windows hoặc bạn có thể chỉ cần nhấp đúp vào eclipse.exe
%C:\eclipse\eclipse.exeEclipse có thể được khởi động bằng cách thực hiện các lệnh sau trên máy Unix (Solaris, Linux, v.v.) -
$/usr/local/eclipse/eclipseSau khi khởi động thành công, nếu mọi thứ đều ổn thì nó sẽ hiển thị kết quả như sau.

*Note - Cài đặt plugin m2eclipse cho eclipse bằng cách sử dụng trang web cập nhật phần mềm eclipse sau
Plugin m2eclipse - https://m2eclipse.sonatype.org/update/.
Plugin này cho phép các nhà phát triển chạy các lệnh maven trong eclipse với cài đặt maven được nhúng / bên ngoài.
Bước 4: Tải xuống kho lưu trữ Maven
Tải xuống Maven 2.2.1 từ https://maven.apache.org/download.html
| Hệ điều hành | Tên lưu trữ |
|---|---|
| các cửa sổ | apache-maven-2.0.11-bin.zip |
| Linux | apache-maven-2.0.11-bin.tar.gz |
| Mac | apache-maven-2.0.11-bin.tar.gz |
Bước 5: Giải nén kho lưu trữ Maven
Giải nén kho lưu trữ vào thư mục bạn muốn cài đặt Maven 2.2.1. Thư mục con apache-maven-2.2.1 sẽ được tạo từ kho lưu trữ.
| Hệ điều hành | Vị trí (có thể khác tùy theo cài đặt của bạn) |
|---|---|
| các cửa sổ | C: \ Program Files \ Apache Software Foundation \ apache-maven-2.2.1 |
| Linux | / usr / local / apache-maven |
| Mac | / usr / local / apache-maven |
Bước 6: Đặt các biến môi trường Maven
Thêm M2_HOME, M2, MAVEN_OPTS vào các biến môi trường.
| Hệ điều hành | Đầu ra |
|---|---|
| các cửa sổ | Đặt các biến môi trường bằng cách sử dụng thuộc tính hệ thống. M2_HOME = C: \ Program Files \ Apache Software Foundation \ apachemaven-2.2.1 M2 =% M2_HOME% \ bin MAVEN_OPTS = -Xms256m -Xmx512m |
| Linux | Mở đầu cuối lệnh và đặt các biến môi trường. xuất M2_HOME = / usr / local / apache-maven / apache-maven-2.2.1 xuất M2 =% M2_HOME% \ bin xuất MAVEN_OPTS = -Xms256m -Xmx512m |
| Mac | Mở đầu cuối lệnh và đặt các biến môi trường. xuất M2_HOME = / usr / local / apache-maven / apache-maven-2.2.1 xuất M2 =% M2_HOME% \ bin xuất MAVEN_OPTS = -Xms256m -Xmx512m |
Bước 7: Thêm vị trí thư mục bin Maven vào đường dẫn hệ thống
Bây giờ nối biến M2 vào Đường dẫn hệ thống.
| Hệ điều hành | Đầu ra |
|---|---|
| các cửa sổ | Nối chuỗi;% M2% vào cuối biến hệ thống, Đường dẫn. |
| Linux | xuất PATH = $ M2: $ PATH |
| Mac | xuất PATH = $ M2: $ PATH |
Bước 8: Xác minh cài đặt Maven.
Mở giao diện điều khiển, thực hiện lệnh mvn sau.
| Hệ điều hành | Bài tập | Chỉ huy |
|---|---|---|
| các cửa sổ | Mở bảng điều khiển lệnh | c: \> mvn --version |
| Linux | Mở Command Terminal | $ mvn - phiên bản |
| Mac | Mở thiết bị đầu cuối | máy: ~ joseph $ mvn --version |
Cuối cùng, xác minh kết quả đầu ra của các lệnh trên, sẽ được hiển thị trong bảng sau.
| Hệ điều hành | Đầu ra |
|---|---|
| các cửa sổ | Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) Phiên bản Java: 1.6.0_21 Trang chủ Java: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre |
| Linux | Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) Phiên bản Java: 1.6.0_21 Trang chủ Java: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre |
| Mac | Apache Maven 2.2.1 (r801777; 2009-08-07 00: 46: 01 + 0530) Phiên bản Java: 1.6.0_21 Trang chủ Java: C: \ Program Files \ Java \ jdk1.6.0_21 \ jre |
Bước 9: Thiết lập Apache Tomcat
Bạn có thể tải xuống phiên bản Tomcat mới nhất từ https://tomcat.apache.org/. Sau khi bạn tải xuống bản cài đặt, hãy giải nén bản phân phối nhị phân vào một vị trí thuận tiện. Ví dụ: trong C: \ apache-tomcat-6.0.33 trên Windows hoặc /usr/local/apache-tomcat-6.0.33 trên Linux / Unix và đặt biến môi trường CATALINA_HOME trỏ đến vị trí cài đặt.
Tomcat có thể được khởi động bằng cách thực hiện các lệnh sau trên máy Windows hoặc bạn có thể chỉ cần nhấp đúp vào startup.bat
%CATALINA_HOME%\bin\startup.bat
or
C:\apache-tomcat-6.0.33\bin\startup.batTomcat có thể được khởi động bằng cách thực hiện các lệnh sau trên máy Unix (Solaris, Linux, v.v.).
$CATALINA_HOME/bin/startup.sh
or
/usr/local/apache-tomcat-6.0.33/bin/startup.shSau khi khởi động thành công, các ứng dụng web mặc định đi kèm với Tomcat sẽ khả dụng bằng cách truy cập http://localhost:8080/. Nếu mọi thứ đều ổn, thì nó sẽ hiển thị kết quả sau.

Thông tin thêm về cấu hình và chạy Tomcat có thể được tìm thấy trong tài liệu có ở đây, cũng như trên trang web Tomcat - http://tomcat.apache.org
Có thể dừng Tomcat bằng cách thực hiện các lệnh sau trên máy Windows.
%CATALINA_HOME%\bin\shutdown
or
C:\apache-tomcat-5.5.29\bin\shutdownCó thể dừng Tomcat bằng cách thực hiện các lệnh sau trên máy Unix (Solaris, Linux, v.v.).
$CATALINA_HOME/bin/shutdown.sh
or
/usr/local/apache-tomcat-5.5.29/bin/shutdown.shCông nghệ JSF là một khuôn khổ để phát triển, xây dựng các Thành phần Giao diện Người dùng phía máy chủ và sử dụng chúng trong một ứng dụng web. Công nghệ JSF dựa trên kiến trúc Model View Controller (MVC) để tách logic khỏi bản trình bày.
MVC Design Pattern là gì?
Mẫu thiết kế MVC thiết kế một ứng dụng sử dụng ba mô-đun riêng biệt -
| S.Không | Mô-đun & Mô tả |
|---|---|
| 1 | Model Dữ liệu Carries và đăng nhập |
| 2 | View Hiển thị giao diện người dùng |
| 3 | Controller Xử lý xử lý một ứng dụng. |
Mục đích của mẫu thiết kế MVC là tách biệt giữa mô hình và bản trình bày cho phép các nhà phát triển tập trung vào các kỹ năng cốt lõi của họ và cộng tác rõ ràng hơn.
Các nhà thiết kế web chỉ phải tập trung vào lớp xem hơn là lớp mô hình và bộ điều khiển. Các nhà phát triển có thể thay đổi mã cho mô hình và thường không cần thay đổi lớp xem. Bộ điều khiển được sử dụng để xử lý các hành động của người dùng. Trong quá trình này, mô hình lớp và chế độ xem có thể được thay đổi.
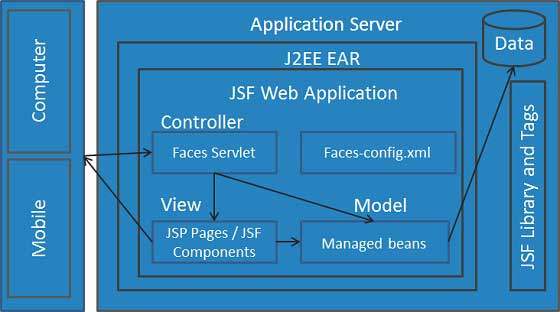
Kiến trúc JSF
Ứng dụng JSF tương tự như bất kỳ ứng dụng web dựa trên công nghệ Java nào khác; nó chạy trong một thùng chứa servlet Java và chứa -
Các thành phần JavaBeans dưới dạng mô hình chứa dữ liệu và chức năng dành riêng cho ứng dụng
Thư viện thẻ tùy chỉnh để đại diện cho trình xử lý sự kiện và trình xác thực
Thư viện thẻ tùy chỉnh để hiển thị các thành phần giao diện người dùng
Các thành phần giao diện người dùng được biểu thị dưới dạng các đối tượng trạng thái trên máy chủ
Các lớp trợ giúp phía máy chủ
Trình xác thực, trình xử lý sự kiện và trình xử lý điều hướng
Tệp tài nguyên cấu hình ứng dụng để định cấu hình tài nguyên ứng dụng

Có những bộ điều khiển có thể được sử dụng để thực hiện các hành động của người dùng. Giao diện người dùng có thể được tạo bởi các tác giả trang web và logic nghiệp vụ có thể được sử dụng bởi các bean được quản lý.
JSF cung cấp một số cơ chế để hiển thị một thành phần riêng lẻ. Tùy thuộc vào nhà thiết kế trang web để chọn biểu diễn mong muốn và nhà phát triển ứng dụng không cần biết cơ chế nào đã được sử dụng để hiển thị thành phần JSF UI.
Vòng đời ứng dụng JSF bao gồm sáu giai đoạn như sau:
- Khôi phục giai đoạn xem
- Áp dụng giai đoạn giá trị yêu cầu; xử lý sự kiện
- Giai đoạn xác nhận quy trình; xử lý sự kiện
- Cập nhật các giá trị mô hình giai đoạn; xử lý sự kiện
- Gọi giai đoạn ứng dụng; xử lý sự kiện
- Kết xuất giai đoạn phản hồi

Sáu giai đoạn hiển thị thứ tự mà JSF xử lý một biểu mẫu. Danh sách hiển thị các giai đoạn theo thứ tự có thể thực hiện của chúng với xử lý sự kiện ở mỗi giai đoạn.
Giai đoạn 1: Khôi phục chế độ xem
JSF bắt đầu giai đoạn xem khôi phục ngay sau khi một liên kết hoặc một nút được nhấp vào và JSF nhận được yêu cầu.
Trong giai đoạn này, JSF xây dựng chế độ xem, kết nối các trình xử lý sự kiện và trình xác nhận đến các thành phần UI và lưu chế độ xem trong cá thể FacesContext. Cá thể FacesContext bây giờ sẽ chứa tất cả thông tin cần thiết để xử lý một yêu cầu.
Giai đoạn 2: Áp dụng các giá trị yêu cầu
Sau khi cây thành phần được tạo / khôi phục, mỗi thành phần trong cây thành phần sử dụng phương thức giải mã để trích xuất giá trị mới của nó từ các tham số yêu cầu. Thành phần lưu trữ giá trị này. Nếu chuyển đổi không thành công, một thông báo lỗi sẽ được tạo và xếp hàng đợi trên FacesContext. Thông báo này sẽ được hiển thị trong giai đoạn phản hồi kết xuất, cùng với bất kỳ lỗi xác thực nào.
Nếu bất kỳ trình nghe sự kiện nào của phương thức giải mã được gọi là renderResponse trên cá thể FacesContext hiện tại, thì JSF sẽ chuyển sang giai đoạn phản hồi kết xuất.
Giai đoạn 3: Xác thực quy trình
Trong giai đoạn này, JSF xử lý tất cả các trình xác thực được đăng ký trên cây thành phần. Nó kiểm tra các quy tắc thuộc tính thành phần để xác thực và so sánh các quy tắc này với giá trị cục bộ được lưu trữ cho thành phần.
Nếu giá trị cục bộ không hợp lệ, JSF sẽ thêm thông báo lỗi vào cá thể FacesContext và vòng đời chuyển sang giai đoạn phản hồi kết xuất và hiển thị lại cùng một trang với thông báo lỗi.
Giai đoạn 4: Cập nhật giá trị mô hình
Sau khi JSF kiểm tra xem dữ liệu có hợp lệ không, nó sẽ đi qua cây thành phần và đặt các thuộc tính đối tượng phía máy chủ tương ứng thành các giá trị cục bộ của thành phần. JSF sẽ cập nhật các thuộc tính bean tương ứng với thuộc tính giá trị của thành phần đầu vào.
Nếu bất kỳ phương thức updateModels nào được gọi là renderResponse trên cá thể FacesContext hiện tại, JSF sẽ chuyển sang giai đoạn phản hồi kết xuất.
Giai đoạn 5: Gọi đơn đăng ký
Trong giai đoạn này, JSF xử lý bất kỳ sự kiện cấp ứng dụng nào, chẳng hạn như gửi biểu mẫu / liên kết đến một trang khác.
Giai đoạn 6: Kết xuất phản hồi
Trong giai đoạn này, JSF yêu cầu máy chủ chứa / ứng dụng hiển thị trang nếu ứng dụng đang sử dụng các trang JSP. Đối với yêu cầu ban đầu, các thành phần đại diện trên trang sẽ được thêm vào cây thành phần khi vùng chứa JSP thực thi trang. Nếu đây không phải là một yêu cầu ban đầu, cây thành phần đã được xây dựng nên không cần thêm lại các thành phần. Trong cả hai trường hợp, các thành phần sẽ tự hiển thị khi bộ chứa JSP / Máy chủ ứng dụng truyền qua các thẻ trong trang.
Sau khi nội dung của chế độ xem được hiển thị, trạng thái phản hồi được lưu để các yêu cầu tiếp theo có thể truy cập nó và nó có sẵn cho giai đoạn chế độ xem khôi phục.
Để tạo một ứng dụng JSF đơn giản, chúng tôi sẽ sử dụng plugin maven-archetype-webapp. Trong ví dụ sau, chúng tôi sẽ tạo một dự án ứng dụng web dựa trên maven trong thư mục C: \ JSF.
Tạo dự án
Hãy mở bảng điều khiển lệnh, truy cập C:\ > JSF thư mục và thực thi những điều sau mvn chỉ huy.
C:\JSF>mvn archetype:create
-DgroupId = com.tutorialspoint.test
-DartifactId = helloworld
-DarchetypeArtifactId = maven-archetype-webappMaven sẽ bắt đầu xử lý và sẽ tạo cấu trúc dự án ứng dụng web java hoàn chỉnh.
[INFO] Scanning for projects...
[INFO] Searching repository for plugin with prefix: 'archetype'.
[INFO] -------------------------------------------------------------
[INFO] Building Maven Default Project
[INFO] task-segment: [archetype:create] (aggregator-style)
[INFO] -------------------------------------------------------------
[INFO] [archetype:create {execution: default-cli}]
[INFO] Defaulting package to group ID: com.tutorialspoint.test
[INFO] artifact org.apache.maven.archetypes:maven-archetype-webapp:
checking for updates from central
[INFO] -------------------------------------------------------------
[INFO] Using following parameters for creating project
from Old (1.x) Archetype: maven-archetype-webapp:RELEASE
[INFO] -------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.tutorialspoint.test
[INFO] Parameter: packageName, Value: com.tutorialspoint.test
[INFO] Parameter: package, Value: com.tutorialspoint.test
[INFO] Parameter: artifactId, Value: helloworld
[INFO] Parameter: basedir, Value: C:\JSF
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir:
C:\JSF\helloworld
[INFO] -------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------
[INFO] Total time: 7 seconds
[INFO] Finished at: Mon Nov 05 16:05:04 IST 2012
[INFO] Final Memory: 12M/84M
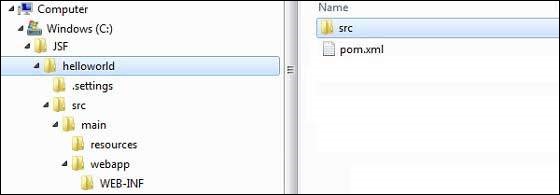
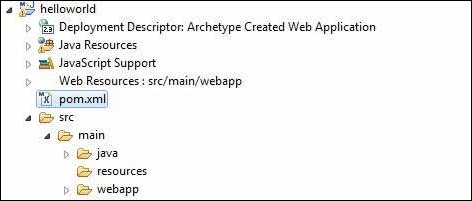
[INFO] -------------------------------------------------------------Bây giờ chuyển đến thư mục C: / JSF. Bạn sẽ thấy một dự án ứng dụng web Java được tạo, có tên là helloworld (như được chỉ định trong ArtifactId). Maven sử dụng bố cục thư mục tiêu chuẩn như thể hiện trong ảnh chụp màn hình sau.

Sử dụng ví dụ trên, chúng ta có thể hiểu các khái niệm chính sau đây.
| S.Không | Cấu trúc & Mô tả Thư mục |
|---|---|
| 1 | helloworld Chứa thư mục src và pom.xml |
| 2 | src/main/wepapp Chứa thư mục WEB-INF và trang index.jsp |
| 3 | src/main/resources Nó chứa các tệp hình ảnh / thuộc tính (Trong ví dụ trên, chúng ta cần tạo cấu trúc này theo cách thủ công) |
Thêm khả năng JSF vào dự án
Thêm các phụ thuộc JSF sau.
<dependencies>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>Hoàn thành POM.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
</plugins>
</build>
</project>Chuẩn bị Dự án Eclipse
Hãy mở bảng điều khiển lệnh. Đi đếnC:\ > JSF > helloworld thư mục và thực thi những điều sau mvn chỉ huy.
C:\JSF\helloworld>mvn eclipse:eclipse -Dwtpversion = 2.0Maven sẽ bắt đầu xử lý, tạo dự án sẵn sàng cho nhật thực và sẽ thêm khả năng wtp.
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.pom
5K downloaded (maven-compiler-plugin-2.3.1.pom)
Downloading: http://repo.maven.apache.org/org/apache/maven/plugins/
maven-compiler-plugin/2.3.1/maven-compiler-plugin-2.3.1.jar
29K downloaded (maven-compiler-plugin-2.3.1.jar)
[INFO] Searching repository for plugin with prefix: 'eclipse'.
[INFO] ------------------------------------------------------------
[INFO] Building helloworld Maven Webapp
[INFO] task-segment: [eclipse:eclipse]
[INFO] ------------------------------------------------------------
[INFO] Preparing eclipse:eclipse
[INFO] No goals needed for project - skipping
[INFO] [eclipse:eclipse {execution: default-cli}]
[INFO] Adding support for WTP version 2.0.
[INFO] Using Eclipse Workspace: null
[INFO] Adding default classpath container: org.eclipse.jdt.
launching.JRE_CONTAINER
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.pom
12K downloaded (jsf-api-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.pom
10K downloaded (jsf-impl-2.1.7.pom)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-api/2.1.7/jsf-api-2.1.7.jar
619K downloaded (jsf-api-2.1.7.jar)
Downloading: http://repo.maven.apache.org/
com/sun/faces/jsf-impl/2.1.7/jsf-impl-2.1.7.jar
1916K downloaded (jsf-impl-2.1.7.jar)
[INFO] Wrote settings to C:\JSF\helloworld\.settings\
org.eclipse.jdt.core.prefs
[INFO] Wrote Eclipse project for "helloworld" to C:\JSF\helloworld.
[INFO]
[INFO] -----------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -----------------------------------------------------------
[INFO] Total time: 6 minutes 7 seconds
[INFO] Finished at: Mon Nov 05 16:16:25 IST 2012
[INFO] Final Memory: 10M/89M
[INFO] -----------------------------------------------------------Nhập dự án trong Eclipse
Sau đây là các bước -
Nhập dự án trong nhật thực bằng trình hướng dẫn Nhập.
Đi đến File → Import... → Existing project into workspace.
Chọn thư mục gốc đến helloworld.
Giữ Copy projects into workspace được kiểm tra.
Nhấp vào nút Kết thúc.
Eclipse sẽ nhập và sao chép dự án trong không gian làm việc của nó C:\ → Projects → Data → WorkSpace.

Định cấu hình Servlet Faces trong web.xml
Định vị web.xml trong webapp → WEB-INF và cập nhật nó như hình dưới đây.
<?xml version = "1.0" encoding = "UTF-8"?>
<web-app xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:web = "http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id = "WebApp_ID" version="2.5">
<welcome-file-list>
<welcome-file>faces/home.xhtml</welcome-file>
</welcome-file-list>
<!--
FacesServlet is main servlet responsible to handle all request.
It acts as central controller.
This servlet initializes the JSF components before the JSP is displayed.
-->
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>/faces/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.faces</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.xhtml</url-pattern>
</servlet-mapping>
</web-app>Tạo hạt đậu được quản lý
Tạo cấu trúc gói dưới src → main → java as com → tutorialspoint → test. Tạo lớp HelloWorld.java trong gói này. Cập nhật mã củaHelloWorld.java như hình bên dưới.
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
@ManagedBean(name = "helloWorld", eager = true)
public class HelloWorld {
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
return "Hello World!";
}
}Tạo trang JSF
Tạo một trang home.xhtml trong webappthư mục. Cập nhật mã củahome.xhtml như hình bên dưới.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.getMessage()}
</body>
</html>Xây dựng dự án
Sau đây là các bước.
Chọn dự án helloworld trong nhật thực
Sử dụng thuật sĩ Run As
Lựa chọn Run As → Maven package
Maven sẽ bắt đầu xây dựng dự án và sẽ tạo ra helloworld.war dưới C:\ → Projects → Data → WorkSpace → helloworld → target thư mục.
[INFO] Scanning for projects...
[INFO] -----------------------------------------------------
[INFO] Building helloworld Maven Webapp
[INFO]
[INFO] Id: com.tutorialspoint.test:helloworld:war:1.0-SNAPSHOT
[INFO] task-segment: [package]
[INFO] -----------------------------------------------------
[INFO] [resources:resources]
[INFO] Using default encoding to copy filtered resources.
[INFO] [compiler:compile]
[INFO] Nothing to compile - all classes are up to date
[INFO] [resources:testResources]
[INFO] Using default encoding to copy filtered resources.
[INFO] [compiler:testCompile]
[INFO] No sources to compile
[INFO] [surefire:test]
[INFO] Surefire report directory:
C:\Projects\Data\WorkSpace\helloworld\target\surefire-reports
-------------------------------------------------------
T E S T S
-------------------------------------------------------
There are no tests to run.
Results :
Tests run: 0, Failures: 0, Errors: 0, Skipped: 0
[INFO] [war:war]
[INFO] Packaging webapp
[INFO] Assembling webapp[helloworld] in
[C:\Projects\Data\WorkSpace\helloworld\target\helloworld]
[INFO] Processing war project
[INFO] Webapp assembled in[150 msecs]
[INFO] Building war:
C:\Projects\Data\WorkSpace\helloworld\target\helloworld.war
[INFO] ------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] ------------------------------------------------
[INFO] Total time: 3 seconds
[INFO] Finished at: Mon Nov 05 16:34:46 IST 2012
[INFO] Final Memory: 2M/15M
[INFO] ------------------------------------------------Triển khai tệp WAR
Sau đây là các bước.
Dừng máy chủ tomcat.
Sao chép tệp helloworld.war vào tomcat installation directory → webapps folder.
Khởi động máy chủ tomcat.
Nhìn vào bên trong thư mục ứng dụng web, sẽ có một thư mục helloworld đã được tạo.
Bây giờ helloworld.war được triển khai thành công trong gốc Máy chủ web Tomcat.
Chạy ứng dụng
Nhập url vào trình duyệt web: http://localhost:8080/helloworld/home.jsf để khởi chạy ứng dụng.
Tên máy chủ (localhost) và cổng (8080) có thể thay đổi tùy theo cấu hình tomcat của bạn.

Managed Bean là một lớp Java Bean thông thường được đăng ký với JSF. Nói cách khác, Managed Beans là một bean Java được quản lý bởi khuôn khổ JSF. Đậu được quản lý chứa các phương thức getter và setter, logic nghiệp vụ hoặc thậm chí là một đậu hỗ trợ (một bean chứa tất cả giá trị biểu mẫu HTML).
Đậu được quản lý hoạt động như Mô hình cho thành phần giao diện người dùng. Bean Managed có thể được truy cập từ trang JSF.
Trong JSF 1.2, bean được quản lý phải đăng ký nó trong tệp cấu hình JSF chẳng hạn như faceconfig.xml. TừJSF 2.0trở đi, các bean được quản lý có thể dễ dàng đăng ký bằng cách sử dụng chú thích. Cách tiếp cận này giữ đậu và đăng ký của nó ở một nơi, do đó nó trở nên dễ quản lý hơn.
Sử dụng cấu hình XML
<managed-bean>
<managed-bean-name>helloWorld</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.HelloWorld</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
<managed-bean>
<managed-bean-name>message</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.Message</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>Sử dụng chú thích
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message message;
...
}@ManagedBean Annotation
@ManagedBeanđánh dấu một bean là một bean được quản lý với tên được chỉ định trong thuộc tính name. Nếu thuộc tính name không được chỉ định, thì tên bean được quản lý sẽ mặc định là phần tên lớp của tên lớp đủ điều kiện. Trong trường hợp của chúng tôi, nó sẽ là helloWorld.
Một thuộc tính quan trọng khác là eager. Nếu háo hức = "true" thì bean được quản lý được tạo trước khi nó được yêu cầu lần đầu tiên, nếu không, khởi tạo "lazy" được sử dụng trong đó bean sẽ chỉ được tạo khi nó được yêu cầu.
Chú thích phạm vi
Chú thích phạm vi đặt phạm vi mà bean được quản lý sẽ được đặt. Nếu phạm vi không được chỉ định, thì bean sẽ mặc định là phạm vi yêu cầu. Mỗi phạm vi được thảo luận ngắn gọn trong bảng sau.
| S.Không | Phạm vi & Mô tả |
|---|---|
| 1 | @RequestScoped Bean tồn tại miễn là phản hồi yêu cầu HTTP còn tồn tại. Nó được tạo theo yêu cầu HTTP và bị hủy khi phản hồi HTTP liên kết với yêu cầu HTTP kết thúc. |
| 2 | @NoneScoped Bean sống lâu như một đánh giá EL duy nhất. Nó được tạo ra khi đánh giá EL và bị hủy ngay sau khi đánh giá EL. |
| 3 | @ViewScoped Bean tồn tại miễn là người dùng đang tương tác với cùng một chế độ xem JSF trong cửa sổ / tab trình duyệt. Nó được tạo theo một yêu cầu HTTP và bị hủy sau khi người dùng đăng lại một chế độ xem khác. |
| 4 | @SessionScoped Bean tồn tại miễn là phiên HTTP còn tồn tại. Nó được tạo theo yêu cầu HTTP đầu tiên liên quan đến bean này trong phiên và bị hủy khi phiên HTTP bị vô hiệu. |
| 5 | @ApplicationScoped Bean tồn tại miễn là ứng dụng web còn tồn tại. Nó được tạo theo yêu cầu HTTP đầu tiên liên quan đến bean này trong ứng dụng (hoặc khi ứng dụng web khởi động và thuộc tính háo hức = true được đặt trong @ManagedBean) và bị hủy khi ứng dụng web tắt. |
| 6 | @CustomScoped Bean tồn tại miễn là mục nhập của bean trong Bản đồ tùy chỉnh, được tạo cho phạm vi này tồn tại. |
@ManagedProperty Annotation
JSF là một khung công tác Injection Dependency Injection (DI) tĩnh đơn giản. Sử dụng@ManagedProperty chú thích, thuộc tính của bean được quản lý có thể được đưa vào một bean được quản lý khác.
Ứng dụng mẫu
Hãy để chúng tôi tạo một ứng dụng JSF thử nghiệm để kiểm tra các chú thích ở trên cho các bean được quản lý.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên helloworld dưới một gói com.tutorialspoint.test như được giải thích trong chương JSF - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Tạo Message.java dưới một gói com.tutorialspoint.test như được giải thích dưới đây. |
| 4 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
| 5 | Cuối cùng, xây dựng ứng dụng dưới dạng tệp chiến tranh và triển khai nó trong Apache Tomcat Webserver. |
| 6 | Khởi chạy ứng dụng web của bạn bằng URL thích hợp như được giải thích bên dưới trong bước cuối cùng. |
HelloWorld.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "helloWorld", eager = true)
@RequestScoped
public class HelloWorld {
@ManagedProperty(value = "#{message}")
private Message messageBean;
private String message;
public HelloWorld() {
System.out.println("HelloWorld started!");
}
public String getMessage() {
if(messageBean != null) {
message = messageBean.getMessage();
}
return message;
}
public void setMessageBean(Message message) {
this.messageBean = message;
}
}Message.java
package com.tutorialspoint.test;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "message", eager = true)
@RequestScoped
public class Message {
private String message = "Hello World!";
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}home.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>JSF Tutorial!</title>
</head>
<body>
#{helloWorld.message}
</body>
</html>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng như chúng tôi đã làm trong chương JSF - Tạo ứng dụng. Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau.

Quy tắc điều hướng là những quy tắc được cung cấp bởi JSF Framework mô tả chế độ xem nào sẽ được hiển thị khi một nút hoặc một liên kết được nhấp vào.
Quy tắc điều hướng có thể được xác định trong tệp cấu hình JSF có tên là face-config.xml. Chúng có thể được xác định trong đậu được quản lý.
Quy tắc điều hướng có thể chứa các điều kiện dựa trên đó có thể hiển thị dạng xem kết quả. JSF 2.0 cung cấp điều hướng ngầm cũng như trong đó không cần phải xác định các quy tắc điều hướng như vậy.
Điều hướng ngầm định
JSF 2.0 cung cấp auto view page resolver cơ chế được đặt tên implicit navigation. Trong trường hợp này, bạn chỉ cần đặt tên chế độ xem trong thuộc tính hành động và JSF sẽ tìm kiếm chính xácview trang tự động trong ứng dụng đã triển khai.

Điều hướng tự động trong Trang JSF
Đặt tên chế độ xem trong thuộc tính hành động của bất kỳ Thành phần giao diện người dùng JSF nào.
<h:form>
<h3>Using JSF outcome</h3>
<h:commandButton action = "page2" value = "Page2" />
</h:form>Đây, khi Page2 được nhấp vào, JSF sẽ phân giải tên chế độ xem, page2 dưới dạng phần mở rộng page2.xhtml và tìm tệp chế độ xem tương ứng page2.xhtml trong thư mục hiện tại.

Điều hướng tự động trong hạt được quản lý
Xác định một phương thức trong bean được quản lý để trả về một tên dạng xem.
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
public String moveToPage1() {
return "page1";
}
}Nhận thuộc tính tên chế độ xem trong hành động của bất kỳ Thành phần giao diện người dùng JSF nào bằng cách sử dụng bean được quản lý.
<h:form>
<h3> Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" /glt;
</h:form>Đây, khi Page1 được nhấp vào, JSF sẽ phân giải tên chế độ xem, page1 dưới dạng phần mở rộng page1.xhtml và tìm tệp chế độ xem tương ứng page1.xhtml trong thư mục hiện tại.

Điều hướng có điều kiện
Sử dụng bean được quản lý, chúng tôi có thể rất dễ dàng kiểm soát điều hướng. Nhìn vào đoạn mã sau trong một bean được quản lý.

@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
//this managed property will read value from request parameter pageId
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
//condional navigation based on pageId
//if pageId is 1 show page1.xhtml,
//if pageId is 2 show page2.xhtml
//else show home.xhtml
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
}Chuyển pageId làm tham số yêu cầu trong Thành phần giao diện người dùng JSF.
<h:form>
<h:commandLink action = "#{navigationController.showPage}" value = "Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}" value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>Tại đây, khi nút "Trang1" được nhấp vào.
JSF sẽ tạo một yêu cầu với tham số pageId = 1
Sau đó, JSF sẽ chuyển tham số này đến trang thuộc tính được quản lýId của navigationController
Bây giờ, navigationController.showPage () sẽ trả về dạng xem là page1 sau khi kiểm tra pageId
JSF sẽ phân giải tên chế độ xem, trang1 dưới dạng phần mở rộng page1.xhtml
Tìm tệp xem tương ứng page1.xhtml trong thư mục hiện tại

Giải quyết điều hướng dựa trên từ hành động
JSF cung cấp tùy chọn độ phân giải điều hướng ngay cả khi các phương thức khác nhau của bean được quản lý trả về cùng một tên chế độ xem.

Nhìn vào đoạn mã sau trong một bean được quản lý.
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}Để giải quyết các chế độ xem, hãy xác định các quy tắc điều hướng sau trong faces-config.xml
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>Tại đây, khi nút Trang1 được nhấp vào -
navigationController.processPage1() được gọi là sẽ trả về chế độ xem dưới dạng trang
JSF sẽ giải quyết tên chế độ xem, page1 như tên xem là page and from-action trong faces-config is navigationController.processPage1
Tìm tệp chế độ xem tương ứng page1.xhtml trong thư mục hiện tại

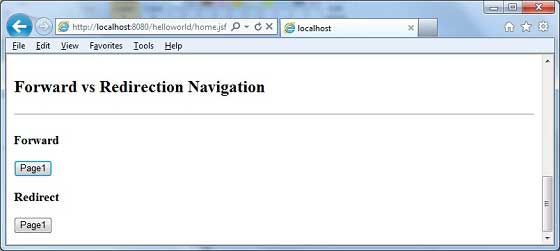
Chuyển tiếp so với Chuyển hướng
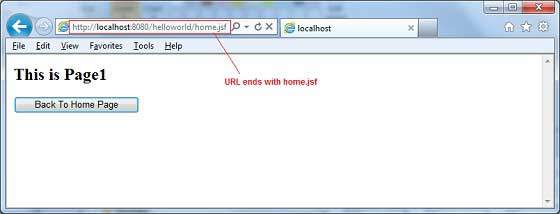
JSF theo mặc định thực hiện chuyển tiếp một trang máy chủ trong khi điều hướng đến một trang khác và URL của ứng dụng không thay đổi.
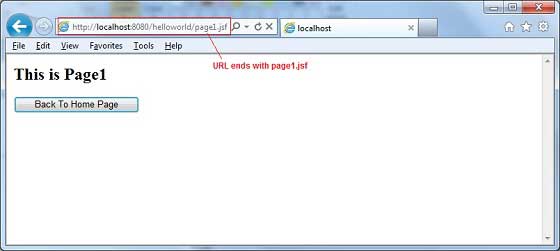
Để bật chuyển hướng trang, hãy nối thêm faces-redirect=true ở cuối tên chế độ xem.

<h:form>
<h3>Forward</h3>
<h:commandButton action = "page1" value = "Page1" />
<h3>Redirect</h3>
<h:commandButton action = "page1?faces-redirect = true" value = "Page1" />
</h:form>Đây, khi Page1 nút dưới Forward được nhấp vào, bạn sẽ nhận được kết quả sau.

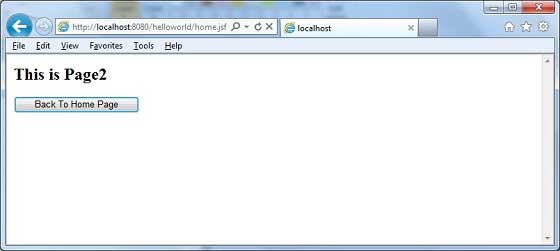
Ở đây khi Page1 nút dưới Redirect được nhấp vào, bạn sẽ nhận được kết quả sau.

Ứng dụng mẫu
Hãy để chúng tôi tạo một ứng dụng JSF thử nghiệm để kiểm tra tất cả các ví dụ điều hướng ở trên.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên helloworld dưới một gói com.tutorialspoint.test như được giải thích trong chương JSF - Tạo ứng dụng . |
| 2 | Tạo NavigationController.java theo gói com.tutorialspoint.test như được giải thích bên dưới. |
| 3 | Tạo face-config.xml trong thư mục WEB-INF và cập nhật nội dung của nó như được giải thích bên dưới. |
| 4 | Cập nhật web.xml trong thư mục WEB-INF như được giải thích bên dưới. |
| 5 | Tạo page1.xhtml và page2.xhtml và Sửa home.xhtml dưới một webapp thư mục như được giải thích dưới đây. |
| 6 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
| 7 | Cuối cùng, xây dựng ứng dụng dưới dạng tệp chiến tranh và triển khai nó trong Apache Tomcat Webserver. |
| số 8 | Khởi chạy ứng dụng web của bạn bằng URL thích hợp như được giải thích bên dưới trong bước cuối cùng. |
NavigationController.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean(name = "navigationController", eager = true)
@RequestScoped
public class NavigationController implements Serializable {
private static final long serialVersionUID = 1L;
@ManagedProperty(value = "#{param.pageId}")
private String pageId;
public String moveToPage1() {
return "page1";
}
public String moveToPage2() {
return "page2";
}
public String moveToHomePage() {
return "home";
}
public String processPage1() {
return "page";
}
public String processPage2() {
return "page";
}
public String showPage() {
if(pageId == null) {
return "home";
}
if(pageId.equals("1")) {
return "page1";
}else if(pageId.equals("2")) {
return "page2";
}else {
return "home";
}
}
public String getPageId() {
return pageId;
}
public void setPageId(String pageId) {
this.pageId = pageId;
}
}face-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<navigation-rule>
<from-view-id>home.xhtml</from-view-id>
<navigation-case>
<from-action>#{navigationController.processPage1}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page1.jsf</to-view-id>
</navigation-case>
<navigation-case>
<from-action>#{navigationController.processPage2}</from-action>
<from-outcome>page</from-outcome>
<to-view-id>page2.jsf</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<context-param>
<param-name>javax.faces.CONFIG_FILES</param-name>
<param-value>/WEB-INF/faces-config.xml</param-value>
</context-param>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>page1.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page1</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>page2.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
<h2>This is Page2</h2>
<h:form>
<h:commandButton action = "home?faces-redirect = true"
value = "Back To Home Page" />
</h:form>
</h:body>
</html>home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:body>
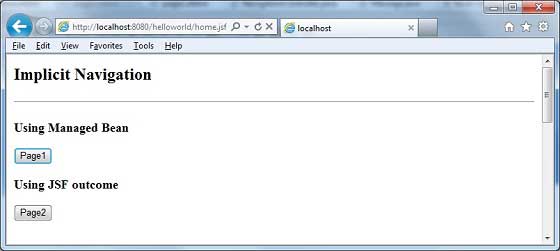
<h2>Implicit Navigation</h2>
<hr />
<h:form>
<h3>Using Managed Bean</h3>
<h:commandButton action = "#{navigationController.moveToPage1}"
value = "Page1" />
<h3>Using JSF outcome</h3>
<h:commandButton action = "page2" value = "Page2" />
</h:form>
<br/>
<h2>Conditional Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.showPage}"
value="Page1">
<f:param name = "pageId" value = "1" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value="Page2">
<f:param name = "pageId" value = "2" />
</h:commandLink>
<h:commandLink action = "#{navigationController.showPage}"
value = "Home">
<f:param name = "pageId" value = "3" />
</h:commandLink>
</h:form>
<br/>
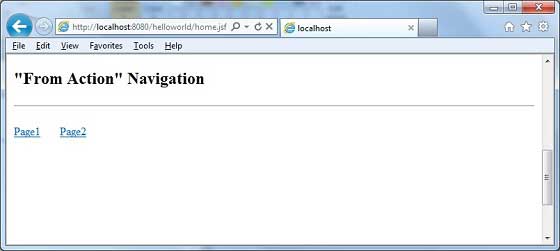
<h2>"From Action" Navigation</h2>
<hr />
<h:form>
<h:commandLink action = "#{navigationController.processPage1}"
value = "Page1" />
<h:commandLink action = "#{navigationController.processPage2}"
value = "Page2" />
</h:form>
<br/>
<h2>Forward vs Redirection Navigation</h2>
<hr />
<h:form>
<h3>Forward</h3>
<h:commandButton action = "page1" value = "Page1" />
<h3>Redirect</h3>
<h:commandButton action = "page1?faces-redirect = true"
value = "Page1" />
</h:form>
</h:body>
</html>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng như chúng tôi đã làm trong chương JSF - Tạo ứng dụng. Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau.

Trong chương này, bạn sẽ tìm hiểu về các loại thẻ JSF cơ bản.
JSF cung cấp một thư viện thẻ HTML tiêu chuẩn. Các thẻ này được hiển thị thành đầu ra html tương ứng.
Đối với các thẻ này, bạn cần sử dụng các không gian tên sau của URI trong nút html.
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">Sau đây là các Thẻ cơ bản quan trọng trong JSF 2.0.
| S.Không | Thẻ & Mô tả |
|---|---|
| 1 | h: inputText Hiển thị đầu vào HTML kiểu = "text", hộp văn bản. |
| 2 | h: inputSecret Hiển thị đầu vào HTML kiểu = "mật khẩu", hộp văn bản. |
| 3 | h: inputTextarea Hiển thị trường văn bản HTML. |
| 4 | h: inputHidden Hiển thị đầu vào HTML kiểu = "hidden". |
| 5 | h: selectBooleanCheckbox Hiển thị một hộp kiểm HTML. |
| 6 | h: selectManyCheckbox Hiển thị một nhóm hộp kiểm HTML. |
| 7 | h: selectOneRadio Hiển thị một nút radio HTML. |
| số 8 | h: selectOneListbox Hiển thị một hộp danh sách HTML. |
| 9 | h: selectManyListbox Hiển thị một hộp danh sách nhiều HTML. |
| 10 | h: selectOneMenu Hiển thị hộp tổ hợp HTML. |
| 11 | h: outputText Hiển thị văn bản HTML. |
| 12 | h: outputFormat Hiển thị văn bản HTML. Nó chấp nhận các tham số. |
| 13 | h: graphicImage Kết xuất hình ảnh. |
| 14 | h: outputStylesheet Bao gồm một biểu định kiểu CSS trong đầu ra HTML. |
| 15 | h: outputScript Bao gồm một tập lệnh trong đầu ra HTML. |
| 16 | h: commandButton Hiển thị đầu vào HTML của nút type = "submit". |
| 17 | h: Liên kết Hiển thị một liên kết HTML. |
| 18 | h: commandLink Hiển thị một liên kết HTML. |
| 19 | h: outputLink Hiển thị một liên kết HTML. |
| 20 | h: panelGrid Hiển thị một Bảng HTML ở dạng lưới. |
| 21 | h: tin nhắn Kết xuất thông báo cho Thành phần giao diện người dùng JSF. |
| 22 | h: tin nhắn Hiển thị tất cả thông báo cho Thành phần giao diện người dùng JSF. |
| 23 | f: param Chuyển các tham số cho JSF UI Component. |
| 24 | f: thuộc tính Chuyển thuộc tính cho Thành phần giao diện người dùng JSF. |
| 25 | f: setPropertyActionListener Đặt giá trị của thuộc tính bean được quản lý. |
JSF cung cấp các thẻ đặc biệt để tạo bố cục chung cho một ứng dụng web được gọi là thẻ vòng đệm. Các thẻ này cung cấp sự linh hoạt để quản lý các phần chung của nhiều trang tại một nơi.
Đối với các thẻ này, bạn cần sử dụng các không gian tên sau của URI trong nút html.
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets">Sau đây là các thẻ Facones quan trọng trong JSF 2.0.
| S.Không | Thẻ & Mô tả |
|---|---|
| 1 | Mẫu Chúng tôi sẽ trình bày cách sử dụng các mẫu bằng các thẻ sau
|
| 2 | Thông số Chúng tôi sẽ trình bày cách chuyển các tham số vào tệp mẫu bằng thẻ sau
|
| 3 | Tập quán Chúng tôi sẽ trình bày cách tạo thẻ tùy chỉnh |
| 4 | Tẩy Chúng tôi sẽ chứng minh khả năng xóa mã JSF khỏi trang HTML đã tạo |
JSF cung cấp các trình chuyển đổi sẵn có để chuyển đổi dữ liệu của thành phần UI của nó thành đối tượng được sử dụng trong bean được quản lý và ngược lại. Ví dụ: các thẻ này có thể chuyển đổi một văn bản thành đối tượng ngày tháng và cũng có thể xác nhận định dạng của đầu vào.
Đối với các thẻ này, bạn cần sử dụng các không gian tên sau của URI trong nút html.
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core">Sau đây là các Thẻ Bộ chuyển đổi quan trọng trong JSF 2.0:
| S.Không | Thẻ & Mô tả |
|---|---|
| 1 | f: convertNumber Chuyển đổi một chuỗi thành một số định dạng mong muốn |
| 2 | f: convertDateTime Chuyển đổi một chuỗi thành một ngày có định dạng mong muốn |
| 3 | Bộ chuyển đổi tùy chỉnh Tạo công cụ chuyển đổi tùy chỉnh |
JSF cung cấp trình xác thực sẵn có để xác thực các thành phần giao diện người dùng của nó. Các thẻ này có thể xác thực độ dài của trường, loại đầu vào có thể là một đối tượng tùy chỉnh.
Đối với các thẻ này, bạn cần sử dụng các không gian tên sau của URI trong nút html.
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core">Sau đây là các Thẻ trình xác thực quan trọng trong JSF 2.0−
| S.Không | Thẻ & Mô tả |
|---|---|
| 1 | f: validateLength Xác thực độ dài của một chuỗi |
| 2 | f: validateLongRange Xác thực phạm vi của giá trị số |
| 3 | f: validateDoubleRange Xác thực phạm vi của giá trị float |
| 4 | f: validateRegex Xác thực thành phần JSF với một biểu thức chính quy đã cho |
| 5 | Trình xác thực tùy chỉnh Tạo trình xác thực tùy chỉnh |
JSF cung cấp một điều khiển phong phú có tên DataTable để hiển thị và định dạng các bảng html.
DataTable có thể lặp qua một tập hợp hoặc một mảng giá trị để hiển thị dữ liệu.
DataTable cung cấp các thuộc tính để sửa đổi dữ liệu của nó một cách dễ dàng.
Tiêu đề HTML
<html
xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html">
</html>Sau đây là các hoạt động DataTable quan trọng trong JSF 2.0:
| S.Không | Thẻ & Mô tả |
|---|---|
| 1 | Hiển thị DataTable Cách hiển thị một DataTable |
| 2 | Thêm dữ liệu Cách thêm hàng mới trong dataTable |
| 3 | Chỉnh sửa dữ liệu Cách chỉnh sửa một hàng trong DataTable |
| 4 | Xóa dữ liệu Cách xóa một hàng trong dataTable |
| 5 | Sử dụng DataModel Sử dụng DataModel để hiển thị số hàng trong dataTable |
JSF cung cấp cho các nhà phát triển một khả năng mạnh mẽ để xác định các thành phần tùy chỉnh của riêng họ, có thể được sử dụng để hiển thị nội dung tùy chỉnh.
Xác định thành phần tùy chỉnh
Xác định một thành phần tùy chỉnh trong JSF là một quá trình gồm hai bước.
| Bươc | Sự miêu tả |
|---|---|
| 1a | Tạo một thư mục tài nguyên. Tạo tệp xhtml trong thư mục tài nguyên với không gian tên tổng hợp. |
| 1b | Sử dụng các thẻ tổng hợp composite: interface, composite: thuộc tính và composite: thực hiện, để xác định nội dung của thành phần tổng hợp. Sử dụng cc.attrs trong composite: thực hiện để nhận biến được xác định bằng cách sử dụng composite: thuộc tính trong composite: interface . |
Bước 1a: Tạo Thành phần Tùy chỉnh: loginComponent.xhtml
Tạo điểm hướng dẫn thư mục trong thư mục tài nguyên và tạo tệp loginComponent.xhtml trong đó.
Sử dụng không gian tên tổng hợp trong tiêu đề html.
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:composite = "http://java.sun.com/jsf/composite">
...
</html>Bước 1b: Sử dụng Thẻ tổng hợp: loginComponent.xhtml
Bảng sau mô tả việc sử dụng các thẻ tổng hợp.
| S.Không | Thẻ & Mô tả |
|---|---|
| 1 | composite:interface Khai báo các giá trị có thể định cấu hình sẽ được sử dụng trong composite: implement. |
| 2 | composite:attribute Giá trị cấu hình được khai báo bằng thẻ này. |
| 3 | composite:implementation Khai báo thành phần JSF. Có thể truy cập các giá trị có thể định cấu hình được xác định trong giao diện composite: sử dụng biểu thức # {cc.attrs.attribute-name}. |
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
</composite:interface>
<composite:implementation>
<h:form>
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
</h:form>Sử dụng thành phần tùy chỉnh
Sử dụng một thành phần tùy chỉnh trong JSF là một quá trình đơn giản.
| Bươc | Sự miêu tả |
|---|---|
| 2a | Tạo tệp xhtml và sử dụng không gian tên của thành phần tùy chỉnh. Không gian tên sẽ là http://java.sun.com/jsf/ <folder-name> trong đó tên thư mục là thư mục trong thư mục tài nguyên chứa thành phần tùy chỉnh |
| 2b | Sử dụng thành phần tùy chỉnh như các thẻ JSF bình thường |
Bước 2a: Sử dụng Không gian tên tùy chỉnh: home.xhtml
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:ui = "http://java.sun.com/jsf/facelets">
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">Bước 2b: Sử dụng Thẻ tùy chỉnh: home.xhtml và Giá trị vượt qua
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}" />
</h:form>Ứng dụng mẫu
Hãy để chúng tôi tạo một ứng dụng JSF thử nghiệm để kiểm tra thành phần tùy chỉnh trong JSF.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên helloworld trong gói com.tutorialspoint.test như được giải thích trong chương JSF - Ứng dụng đầu tiên . |
| 2 | Tạo thư mục tài nguyên trong thư mục src → chính . |
| 3 | Tạo thư mục hướng dẫn trong thư mục src → chính → tài nguyên . |
| 4 | Tạo tệp loginComponent.xhtml trong thư mục src → main → resources → tutorialspoint . |
| 5 | Sửa đổi tệp UserData.java như được giải thích bên dưới. |
| 6 | Sửa đổi home.xhtml như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 7 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
| số 8 | Cuối cùng, xây dựng ứng dụng dưới dạng tệp chiến tranh và triển khai nó trong Apache Tomcat Webserver. |
| 9 | Khởi chạy ứng dụng web của bạn bằng URL thích hợp như được giải thích bên dưới trong bước cuối cùng. |
loginComponent.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:composite = "http://java.sun.com/jsf/composite">
<composite:interface>
<composite:attribute name = "usernameLabel" />
<composite:attribute name = "usernameValue" />
<composite:attribute name = "passwordLabel" />
<composite:attribute name = "passwordValue" />
<composite:attribute name = "loginButtonLabel" />
<composite:attribute name = "loginButtonAction"
method-signature = "java.lang.String login()" />
</composite:interface>
<composite:implementation>
<h:form>
<h:message for = "loginPanel" style = "color:red;" />
<h:panelGrid columns = "2" id = "loginPanel">
#{cc.attrs.usernameLabel} :
<h:inputText id = "username" value = "#{cc.attrs.usernameValue}" />
#{cc.attrs.passwordLabel} :
<h:inputSecret id = "password" value = "#{cc.attrs.passwordValue}" />
</h:panelGrid>
<h:commandButton action = "#{cc.attrs.loginButtonAction}"
value = "#{cc.attrs.loginButtonLabel}"/>
</h:form>
</composite:implementation>
</html>UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
private String password;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String login() {
return "result";
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Custom Component Example</h2>
<h:form>
<tp:loginComponent
usernameLabel = "Enter User Name: "
usernameValue = "#{userData.name}"
passwordLabel = "Enter Password: "
passwordValue = "#{userData.password}"
loginButtonLabel = "Login"
loginButtonAction = "#{userData.login}" />
</h:form>
</h:body>
</html>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng như chúng tôi đã làm trong JSF - chương Ứng dụng đầu tiên. Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau.

AJAX là viết tắt của Asynchronous JavaScript and Xml.
Ajax là một kỹ thuật sử dụng HTTPXMLObject của JavaScript để gửi dữ liệu đến máy chủ và nhận dữ liệu từ máy chủ một cách không đồng bộ. Do đó sử dụng kỹ thuật Ajax, mã javascript trao đổi dữ liệu với máy chủ, cập nhật các phần của trang web mà không cần tải lại toàn bộ trang.
JSF cung cấp hỗ trợ thực thi để thực hiện cuộc gọi ajax. Nó cung cấp thẻ f: ajax để xử lý các cuộc gọi ajax.
Thẻ JSF
<f:ajax execute = "input-component-name" render = "output-component-name" />Thuộc tính thẻ
| S.Không | Thuộc tính & Mô tả |
|---|---|
| 1 | disabled Nếu đúng, hành vi Ajax sẽ được áp dụng cho bất kỳ thành phần cha hoặc con nào. Nếu sai, hành vi Ajax sẽ bị vô hiệu hóa. |
| 2 | Event Sự kiện sẽ gọi các yêu cầu Ajax, ví dụ: "nhấp chuột", "thay đổi", "làm mờ", "nhấn phím", v.v. |
| 3 | Execute Một danh sách ID được phân tách bằng dấu cách cho các thành phần cần được bao gồm trong yêu cầu Ajax. |
| 4 | Immediate Nếu các sự kiện hành vi "đúng" được tạo từ hành vi này được phát trong giai đoạn Áp dụng Giá trị Yêu cầu. Nếu không, các sự kiện sẽ được phát trong giai đoạn Gọi đơn đăng ký. |
| 5 | Listener Một biểu thức EL cho một phương thức trong một hạt sao lưu sẽ được gọi trong yêu cầu Ajax. |
| 6 | Onerror Tên của một hàm gọi lại JavaScript sẽ được gọi nếu có lỗi trong quá trình yêu cầu Ajax. |
| 7 | Onevent Tên của một hàm gọi lại JavaScript sẽ được gọi để xử lý các sự kiện giao diện người dùng. |
| số 8 | Render Danh sách ID được phân tách bằng dấu cách cho các thành phần sẽ được cập nhật sau một yêu cầu Ajax. |
Ứng dụng mẫu
Hãy để chúng tôi tạo một ứng dụng JSF thử nghiệm để kiểm tra thành phần tùy chỉnh trong JSF.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên helloworld trong gói com.tutorialspoint.test như được giải thích trong chương JSF - Ứng dụng đầu tiên . |
| 2 | Sửa đổi tệp UserData.java như được giải thích bên dưới. |
| 3 | Sửa đổi home.xhtml như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 4 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
| 5 | Cuối cùng, xây dựng ứng dụng dưới dạng tệp chiến tranh và triển khai nó trong Apache Tomcat Webserver. |
| 6 | Khởi chạy ứng dụng web của bạn bằng URL thích hợp như được giải thích bên dưới trong bước cuối cùng. |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getWelcomeMessage() {
return "Hello " + name;
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:tp = "http://java.sun.com/jsf/composite/tutorialspoint">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
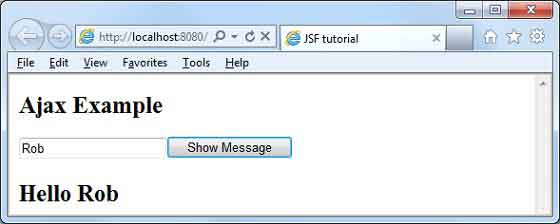
<h2>Ajax Example</h2>
<h:form>
<h:inputText id = "inputName" value = "#{userData.name}"></h:inputText>
<h:commandButton value = "Show Message">
<f:ajax execute = "inputName" render = "outputMessage" />
</h:commandButton>
<h2><h:outputText id = "outputMessage"
value = "#{userData.welcomeMessage != null ?
userData.welcomeMessage : ''}"
/></h2>
</h:form>
</h:body>
</html>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng như chúng tôi đã làm trong JSF - chương Ứng dụng đầu tiên. Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau.

Nhập tên và nhấn nút Hiển thị tin nhắn. Bạn sẽ thấy kết quả sau mà không cần làm mới trang / gửi biểu mẫu.

Khi người dùng nhấp vào nút hoặc liên kết JSF hoặc thay đổi bất kỳ giá trị nào trong trường văn bản, thành phần JSF UI sẽ kích hoạt một sự kiện, sự kiện này sẽ được mã ứng dụng xử lý. Để xử lý một sự kiện như vậy, một trình xử lý sự kiện phải được đăng ký trong mã ứng dụng hoặc bean được quản lý.
Khi một thành phần giao diện người dùng kiểm tra xem một sự kiện người dùng đã xảy ra hay chưa, nó sẽ tạo một thể hiện của lớp sự kiện tương ứng và thêm nó vào danh sách sự kiện. Sau đó, Component kích hoạt sự kiện, tức là kiểm tra danh sách người nghe cho sự kiện đó và gọi phương thức thông báo sự kiện trên mỗi người nghe hoặc trình xử lý.
JSF cũng cung cấp trình xử lý sự kiện cấp hệ thống, có thể được sử dụng để thực hiện một số tác vụ khi ứng dụng khởi động hoặc đang dừng.
Sau đây là một số Trình xử lý sự kiện quan trọng trong JSF 2.0:
| S.Không | Trình xử lý sự kiện & Mô tả |
|---|---|
| 1 | valueChangeListener Sự kiện thay đổi giá trị được kích hoạt khi người dùng thực hiện thay đổi trong các thành phần đầu vào. |
| 2 | actionListener Sự kiện hành động được kích hoạt khi người dùng nhấp vào nút hoặc thành phần liên kết. |
| 3 | Sự kiện ứng dụng Các sự kiện kích hoạt trong vòng đời JSF: PostConstructApplicationEvent, PreDestroyApplicationEvent, PreRenderViewEvent. |
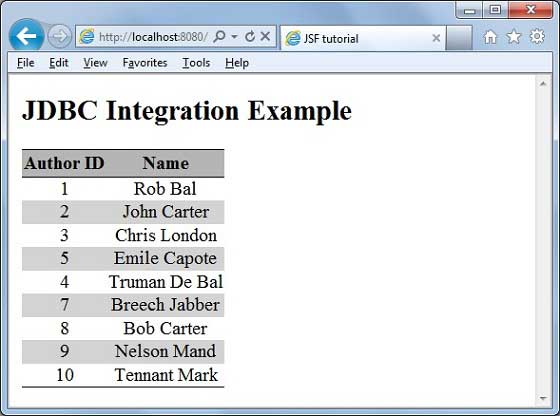
Trong bài viết này, chúng tôi sẽ trình bày cách tích hợp cơ sở dữ liệu trong JSF bằng JDBC.
Sau đây là các yêu cầu cơ sở dữ liệu để chạy ví dụ này.
| S.Không | Phần mềm & Mô tả |
|---|---|
| 1 | PostgreSQL 9.1 Nguồn mở và cơ sở dữ liệu nhẹ |
| 2 | Trình điều khiển PostgreSQL JDBC4 Trình điều khiển JDBC cho PostgreSQL 9.1 và JDK 1.5 trở lên |
Đặt jar Driver PostgreSQL JDBC4 trong thư mục lib của máy chủ web tomcat.
Lệnh SQL cơ sở dữ liệu
create user user1;
create database testdb with owner = user1;
CREATE TABLE IF NOT EXISTS authors (
id int PRIMARY KEY,
name VARCHAR(25)
);
INSERT INTO authors(id, name) VALUES(1, 'Rob Bal');
INSERT INTO authors(id, name) VALUES(2, 'John Carter');
INSERT INTO authors(id, name) VALUES(3, 'Chris London');
INSERT INTO authors(id, name) VALUES(4, 'Truman De Bal');
INSERT INTO authors(id, name) VALUES(5, 'Emile Capote');
INSERT INTO authors(id, name) VALUES(7, 'Breech Jabber');
INSERT INTO authors(id, name) VALUES(8, 'Bob Carter');
INSERT INTO authors(id, name) VALUES(9, 'Nelson Mand');
INSERT INTO authors(id, name) VALUES(10, 'Tennant Mark');
alter user user1 with password 'user1';
grant all on authors to user1;Ứng dụng mẫu
Hãy để chúng tôi tạo một ứng dụng JSF thử nghiệm để kiểm tra tích hợp JDBC.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên helloworld trong gói com.tutorialspoint.test như được giải thích trong chương JSF - Ứng dụng đầu tiên . |
| 2 | Tạo thư mục tài nguyên trong thư mục src → chính . |
| 3 | Tạo thư mục css trong thư mục src → main → resources . |
| 4 | Tạo tệp styles.css trong thư mục src → main → resources → css . |
| 5 | Sửa đổi tệp styles.css như được giải thích bên dưới. |
| 6 | Sửa đổi pom.xml như được giải thích bên dưới. |
| 7 | Tạo Author.java trong gói com.tutorialspoint.test như được giải thích bên dưới. |
| số 8 | Tạo UserData.java trong gói com.tutorialspoint.test như được giải thích bên dưới. |
| 9 | Sửa đổi home.xhtml như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 10 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
| 11 | Cuối cùng, xây dựng ứng dụng dưới dạng tệp chiến tranh và triển khai nó trong Apache Tomcat Webserver. |
| 12 | Khởi chạy ứng dụng web của bạn bằng URL thích hợp như được giải thích bên dưới trong bước cuối cùng. |
styles.css
.authorTable {
border-collapse:collapse;
border-bottom:1px solid #000000;
}
.authorTableHeader {
text-align:center;
background:none repeat scroll 0 0 #B5B5B5;
border-bottom:1px solid #000000;
border-top:1px solid #000000;
padding:2px;
}
.authorTableOddRow {
text-align:center;
background:none repeat scroll 0 0 #FFFFFFF;
}
.authorTableEvenRow {
text-align:center;
background:none repeat scroll 0 0 #D3D3D3;
}pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url >
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>postgresql</groupId>
<artifactId>postgresql</artifactId>
<version>9.1-901.jdbc4</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>Author.java
package com.tutorialspoint.test;
public class Author {
int id;
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.event.ComponentSystemEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
public List<Author> getAuthors() {
ResultSet rs = null;
PreparedStatement pst = null;
Connection con = getConnection();
String stm = "Select * from authors";
List<Author> records = new ArrayList<Author>();
try {
pst = con.prepareStatement(stm);
pst.execute();
rs = pst.getResultSet();
while(rs.next()) {
Author author = new Author();
author.setId(rs.getInt(1));
author.setName(rs.getString(2));
records.add(author);
}
} catch (SQLException e) {
e.printStackTrace();
}
return records;
}
public Connection getConnection() {
Connection con = null;
String url = "jdbc:postgresql://localhost/testdb";
String user = "user1";
String password = "user1";
try {
con = DriverManager.getConnection(url, user, password);
System.out.println("Connection completed.");
} catch (SQLException ex) {
System.out.println(ex.getMessage());
}
finally {
}
return con;
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
<h:outputStylesheet library = "css" name = "styles.css" />
</h:head>
<h:body>
<h2>JDBC Integration Example</h2>
<h:dataTable value = "#{userData.authors}" var = "c"
styleClass = "authorTable"
headerClass = "authorTableHeader"
rowClasses = "authorTableOddRow,authorTableEvenRow">
<h:column><f:facet name = "header">Author ID</f:facet>
#{c.id}
</h:column>
<h:column><f:facet name = "header">Name</f:facet>
#{c.name}
</h:column>
</h:dataTable>
</h:body>
</html>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng như chúng tôi đã làm trong JSF - chương Ứng dụng đầu tiên. Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau.

Spring cung cấp lớp đặc biệt DelegateVariableResolver để tích hợp JSF và Spring với nhau một cách liền mạch.
Cần thực hiện các bước sau để tích hợp tính năng Spring Dependency Injection (IOC) trong JSF.
Bước 1: Thêm DelegateVariableResolver
Thêm một mục nhập biến phân giải trong face-config.xml để trỏ đến lớp mùa xuân DelegatingVariableResolver.
<faces-config>
<application>
<variable-resolver>
org.springframework.web.jsf.DelegatingVariableResolver
</variable-resolver>
...
</faces-config>Bước 2: Thêm trình nghe ngữ cảnh
Thêm vào ContextLoaderListener và RequestContextListener trình nghe được cung cấp bởi Spring framework trong web.xml.
<web-app>
...
<!-- Add Support for Spring -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<listener>
<listener-class>
org.springframework.web.context.request.RequestContextListener
</listener-class>
</listener>
...
</web-app>Bước 3: Xác định sự phụ thuộc
Xác định (các) bean trong applicationContext.xml sẽ được sử dụng làm phần phụ thuộc trong bean được quản lý.
<beans>
<bean id = "messageService"
class = "com.tutorialspoint.test.MessageServiceImpl">
<property name = "message" value = "Hello World!" />
</bean>
</beans>Bước 4: Thêm phụ thuộc
DelegatingVariableResolverđầu tiên ủy quyền tra cứu giá trị cho trình phân giải mặc định của JSF và sau đó đến WebApplicationContext của Spring. Điều này cho phép một người dễ dàng đưa các phụ thuộc dựa trên mùa xuân vào các bean do JSF quản lý của một người.
Chúng tôi đã đưa messageService dưới dạng phụ thuộc vào mùa xuân ở đây.
<faces-config>
...
<managed-bean>
<managed-bean-name>userData</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.UserData</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>messageService</property-name>
<value>#{messageService}</value>
</managed-property>
</managed-bean>
</faces-config>Bước 5: Sử dụng Phụ thuộc
//jsf managed bean
public class UserData {
//spring managed dependency
private MessageService messageService;
public void setMessageService(MessageService messageService) {
this.messageService = messageService;
}
public String getGreetingMessage() {
return messageService.getGreetingMessage();
}
}Ứng dụng mẫu
Hãy để chúng tôi tạo một ứng dụng JSF thử nghiệm để kiểm tra tích hợp mùa xuân.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên helloworld trong gói com.tutorialspoint.test như được giải thích trong chương JSF - Ứng dụng đầu tiên . |
| 2 | Sửa đổi pom.xml như được giải thích bên dưới. |
| 3 | Tạo face-config.xml trong thư mục WEB-INF như được giải thích bên dưới. |
| 4 | Sửa đổi web.xml như được giải thích bên dưới. |
| 5 | Tạo applicationContext.xml trong thư mục WEB-INF như giải thích bên dưới. |
| 6 | Tạo MessageService.java theo gói com.tutorialspoint.test như được giải thích bên dưới. |
| 7 | Tạo MessageServiceImpl.java theo gói com.tutorialspoint.test như được giải thích bên dưới. |
| số 8 | Tạo UserData.java trong gói com.tutorialspoint.test như được giải thích bên dưới. |
| 9 | Sửa đổi home.xhtml như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 10 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
| 11 | Cuối cùng, xây dựng ứng dụng dưới dạng tệp chiến tranh và triển khai nó trong Apache Tomcat Webserver. |
| 12 | Khởi chạy ứng dụng web của bạn bằng URL thích hợp như được giải thích bên dưới trong bước cuối cùng. |
pom.xml
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint.test</groupId>
<artifactId>helloworld</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>helloworld Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>3.1.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>3.1.2.RELEASE</version>
</dependency>
</dependencies>
<build>
<finalName>helloworld</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>2.3.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>2.6</version>
<executions>
<execution>
<id>copy-resources</id>
<phase>validate</phase>
<goals>
<goal>copy-resources</goal>
</goals>
<configuration>
<outputDirectory>${basedir}/target/helloworld/resources
</outputDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</configuration>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>face-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<variable-resolver>
org.springframework.web.jsf.DelegatingVariableResolver
</variable-resolver>
</application>
<managed-bean>
<managed-bean-name>userData</managed-bean-name>
<managed-bean-class>com.tutorialspoint.test.UserData</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
<managed-property>
<property-name>messageService</property-name>
<value>#{messageService}</value>
</managed-property>
</managed-bean>
</faces-config>web.xml
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<context-param>
<param-name>javax.faces.PROJECT_STAGE</param-name>
<param-value>Development</param-value>
</context-param>
<!-- Add Support for Spring -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<listener>
<listener-class>
org.springframework.web.context.request.RequestContextListener
</listener-class>
</listener>
<servlet>
<servlet-name>Faces Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Faces Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>applicationContext.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN 2.0//EN"
"http://www.springframework.org/dtd/spring-beans-2.0.dtd">
<beans>
<bean id = "messageService"
class = "com.tutorialspoint.test.MessageServiceImpl">
<property name = "message" value = "Hello World!" />
</bean>
</beans>MessageService.java
package com.tutorialspoint.test;
public interface MessageService {
String getGreetingMessage();
}MessageServiceImpl.java
package com.tutorialspoint.test;
public class MessageServiceImpl implements MessageService {
private String message;
public String getGreetingMessage() {
return message;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private MessageService messageService;
public MessageService getMessageService() {
return messageService;
}
public void setMessageService(MessageService messageService) {
this.messageService = messageService;
}
public String getGreetingMessage() {
return messageService.getGreetingMessage();
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
</h:head>
<h:body>
<h2>Spring Integration Example</h2>
#{userData.greetingMessage}
</h:body>
</html>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng như chúng tôi đã làm trong JSF - chương Ứng dụng đầu tiên. Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau.

JSF cung cấp một ngôn ngữ biểu đạt phong phú. Chúng tôi có thể viết các hoạt động bình thường bằng cách sử dụng#{operation-expression}ký hiệu. Sau đây là một số ưu điểm của ngôn ngữ biểu thức JSF.
Có thể tham chiếu các thuộc tính bean trong đó bean có thể là một đối tượng được lưu trữ trong phạm vi yêu cầu, phiên hoặc ứng dụng hoặc là một bean được quản lý.
Cung cấp khả năng truy cập dễ dàng vào các phần tử của một tập hợp có thể là một danh sách, bản đồ hoặc một mảng.
Cung cấp khả năng truy cập dễ dàng vào các đối tượng được xác định trước chẳng hạn như một yêu cầu.
Các phép toán số học, logic và quan hệ có thể được thực hiện bằng ngôn ngữ biểu thức.
Chuyển đổi kiểu tự động.
Hiển thị các giá trị bị thiếu dưới dạng chuỗi trống thay vì NullPointerException.
Ứng dụng mẫu
Hãy để chúng tôi tạo một ứng dụng JSF thử nghiệm để kiểm tra ngôn ngữ biểu thức.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên helloworld trong gói com.tutorialspoint.test như được giải thích trong chương JSF - Ứng dụng đầu tiên . |
| 2 | Sửa đổi UserData.java trong gói com.tutorialspoint.test như được giải thích bên dưới. |
| 3 | Sửa đổi home.xhtml như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 4 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
| 5 | Cuối cùng, xây dựng ứng dụng dưới dạng tệp chiến tranh và triển khai nó trong Apache Tomcat Webserver. |
| 6 | Khởi chạy ứng dụng web của bạn bằng URL thích hợp như được giải thích bên dưới trong bước cuối cùng. |
UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.Date;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private Date createTime = new Date();
private String message = "Hello World!";
public Date getCreateTime() {
return(createTime);
}
public String getMessage() {
return(message);
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:h = "http://java.sun.com/jsf/html">
<h:head>
<title>JSF Tutorial!</title>
</h:head>
<h:body>
<h2>Expression Language Example</h2>
Creation time:
<h:outputText value = "#{userData.createTime}"/>
<br/><br/>
Message:
<h:outputText value = "#{userData.message}"/>
</h:body>
</html>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng như chúng tôi đã làm trong JSF - chương Ứng dụng đầu tiên. Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau.

Quốc tế hóa là một kỹ thuật trong đó thông báo trạng thái, nhãn thành phần GUI, đơn vị tiền tệ, ngày tháng không được mã hóa cứng trong chương trình. Thay vào đó, chúng được lưu trữ bên ngoài mã nguồn trong các gói tài nguyên và được truy xuất động. JSF cung cấp một cách rất thuận tiện để xử lý gói tài nguyên.
Cần thực hiện các bước sau để nội bộ hóa ứng dụng JSF.
Bước 1: Xác định tệp thuộc tính
Tạo tệp thuộc tính cho từng ngôn ngữ. Tên phải ở định dạng <file-name> _ <locale> .properties.
Có thể bỏ qua ngôn ngữ mặc định trong tên tệp.
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!Bước 2: Cập nhật face-config.xml
face-config.xml
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>Bước 3: Sử dụng tài nguyên-gói var
home.xhtml
<h:outputText value = "#{msg['greeting']}" />Ứng dụng mẫu
Hãy để chúng tôi tạo một ứng dụng JSF thử nghiệm để kiểm tra quá trình quốc tế hóa trong JSF.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên helloworld trong gói com.tutorialspoint.test như được giải thích trong chương JSF - Ứng dụng đầu tiên . |
| 2 | Tạo thư mục tài nguyên trong thư mục src → mai . |
| 3 | Tạo thư mục com trong thư mục src → main → resources . |
| 4 | Tạo thư mục hướng dẫn trong thư mục src → main → resources → com . |
| 5 | Tạo tệp tin messages.properties trong thư mục src → main → resources → com → tutorialspoint . Sửa đổi nó như giải thích bên dưới. |
| 6 | Tạo tệp tin messages_fr.properties trong thư mục src → main → resources → com → tutorialspoint . Sửa đổi nó như giải thích bên dưới. |
| 7 | Tạo face-config.xml trong WEB-INFf cũ hơn như được giải thích bên dưới. |
| số 8 | Tạo UserData.java trong gói com.tutorialspoint.test như được giải thích bên dưới. |
| 9 | Sửa đổi home.xhtml như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 10 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
| 11 | Cuối cùng, xây dựng ứng dụng dưới dạng tệp chiến tranh và triển khai nó trong Apache Tomcat Webserver. |
| 12 | Khởi chạy ứng dụng web của bạn bằng URL thích hợp như được giải thích bên dưới trong bước cuối cùng. |
messages.properties
greeting = Hello World!messages_fr.properties
greeting = Bonjour tout le monde!face-config.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<faces-config
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_2_0.xsd"
version = "2.0">
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>fr</supported-locale>
</locale-config>
<resource-bundle>
<base-name>com.tutorialspoint.messages</base-name>
<var>msg</var>
</resource-bundle>
</application>
</faces-config>UserData.java
package com.tutorialspoint.test;
import java.io.Serializable;
import java.util.LinkedHashMap;
import java.util.Locale;
import java.util.Map;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import javax.faces.context.FacesContext;
import javax.faces.event.ValueChangeEvent;
@ManagedBean(name = "userData", eager = true)
@SessionScoped
public class UserData implements Serializable {
private static final long serialVersionUID = 1L;
private String locale;
private static Map<String,Object> countries;
static {
countries = new LinkedHashMap<String,Object>();
countries.put("English", Locale.ENGLISH);
countries.put("French", Locale.FRENCH);
}
public Map<String, Object> getCountries() {
return countries;
}
public String getLocale() {
return locale;
}
public void setLocale(String locale) {
this.locale = locale;
}
//value change event listener
public void localeChanged(ValueChangeEvent e) {
String newLocaleValue = e.getNewValue().toString();
for (Map.Entry<String, Object> entry : countries.entrySet()) {
if(entry.getValue().toString().equals(newLocaleValue)) {
FacesContext.getCurrentInstance()
.getViewRoot().setLocale((Locale)entry.getValue());
}
}
}
}home.xhtml
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core">
<h:head>
<title>JSF tutorial</title>
</h:head>
<h:body>
<h2>Internalization Language Example</h2>
<h:form>
<h3><h:outputText value = "#{msg['greeting']}" /></h3>
<h:panelGrid columns = "2">
Language :
<h:selectOneMenu value = "#{userData.locale}" onchange = "submit()"
valueChangeListener = "#{userData.localeChanged}">
<f:selectItems value = "#{userData.countries}" />
</h:selectOneMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng như chúng tôi đã làm trong JSF - chương Ứng dụng đầu tiên. Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau.

Thay đổi ngôn ngữ từ menu thả xuống. Bạn sẽ thấy kết quả sau.