Jython - Quản lý bố cục
Trình quản lý bố cục trong Java là các lớp quản lý vị trí của các điều khiển trong các đối tượng vùng chứa như Frame, Dialog hoặc là Panel. Trình quản lý bố cục duy trì vị trí tương đối của các điều khiển trong một khung, ngay cả khi độ phân giải thay đổi hoặc chính khung được thay đổi kích thước.
Các lớp này triển khai Layout interface. Các trình quản lý bố cục sau đây được xác định trongAWT library -
- BorderLayout
- FlowLayout
- GridLayout
- CardLayout
- GridBagLayout
Trình quản lý bố cục sau được định nghĩa trong Swing library -
- BoxLayout
- GroupLayout
- ScrollPaneLayout
- SpringLayout
Chúng tôi sẽ sử dụng trình quản lý bố cục AWT cũng như trình quản lý bố cục xoay trong các ví dụ sau.
- Bố cục tuyệt đối
- Bố cục dòng chảy
- Bố cục lưới
- Bố cục đường viền
- Bố cục hộp
- Bố cục nhóm
Bây giờ chúng ta hãy thảo luận chi tiết từng điều này.
Bố cục tuyệt đối
Trước khi khám phá tất cả các trình quản lý Bố cục ở trên, chúng ta phải xem xét vị trí tuyệt đối của các điều khiển trong vùng chứa. Chúng ta phải đặt phương thức bố trí của đối tượng khung thành 'Không có'.
frame.setLayout(None)Sau đó, đặt điều khiển bằng cách gọi setBounds()phương pháp. Nó có bốn đối số - vị trí x, vị trí y, chiều rộng và chiều cao.
Ví dụ - Để đặt một đối tượng nút ở vị trí tuyệt đối và với kích thước tuyệt đối.
btn = JButton("Add")
btn.setBounds(60,80,60,20)Tương tự, tất cả các điều khiển có thể được đặt bằng cách phân bổ đúng vị trí và kích thước. Bố cục này tương đối dễ sử dụng, nhưng không giữ được hình thức của nó khi cửa sổ được thay đổi kích thước hoặc nếu chương trình được thực thi khi độ phân giải màn hình thay đổi.
Trong tập lệnh Jython sau, ba đối tượng Jlabel được sử dụng để hiển thị văn bản tương ứng là “phy”, “maths” và “Total”. Phía trước ba - đối tượng JTextField được đặt. Đối tượng Nút được đặt phía trên nhãn “Tổng số”.
Trước hết, cửa sổ JFrame được tạo với bố cục được đặt thành không.
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)Sau đó, các điều khiển khác nhau được thêm vào tùy theo vị trí và kích thước tuyệt đối của chúng. Mã hoàn chỉnh được cung cấp bên dưới -
from javax.swing import JFrame, JLabel, JButton, JTextField
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
lbl1 = JLabel("Phy")
lbl1.setBounds(60,20,40,20)
txt1 = JTextField(10)
txt1.setBounds(120,20,60,20)
lbl2 = JLabel("Maths")
lbl2.setBounds(60,50,40,20)
txt2 = JTextField(10)
txt2.setBounds(120, 50, 60,20)
btn = JButton("Add")
btn.setBounds(60,80,60,20)
lbl3 = JLabel("Total")
lbl3.setBounds(60,110,40,20)
txt3 = JTextField(10)
txt3.setBounds(120, 110, 60,20)
frame.add(lbl1)
frame.add(txt1)
frame.add(lbl2)
frame.add(txt2)
frame.add(btn)
frame.add(lbl3)
frame.add(txt3)
frame.setVisible(True)Đầu ra cho đoạn mã trên như sau.

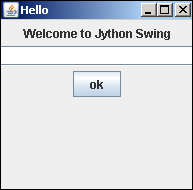
Jython FlowLayout
FlowLayout là trình quản lý bố cục mặc định cho các lớp vùng chứa. Nó sắp xếp điều khiển từ trái sang phải và sau đó theo hướng từ trên xuống dưới.
Trong ví dụ sau, một đối tượng Jlabel, một đối tượng JTextField và một đối tượng JButton sẽ được hiển thị trong JFrame bằng trình quản lý FlowLayout. Để bắt đầu, hãy để chúng tôi nhập các lớp bắt buộc từjavax.swing gói và java.awt gói hàng.
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayoutSau đó, tạo một đối tượng JFrame và đặt Vị trí của nó cũng như các thuộc tính kích thước.
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
Set the layout manager for the frame as FlowLayout.
frame.setLayout(FlowLayout())Bây giờ khai báo các đối tượng cho các lớp JLabel, JTextfield và JButton.
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")Cuối cùng, thêm các điều khiển này vào khung bằng cách gọi add() phương thức của lớp JFrame.
frame.add(label)
frame.add(txt)
frame.add(btn)Để hiển thị khung, hãy đặt thuộc tính hiển thị của nó thành true. Tập lệnh Jython hoàn chỉnh và đầu ra của nó như dưới đây:
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
frame.setLayout(FlowLayout())
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")
frame.add(label)
frame.add(txt)
frame.add(btn)
frame.setVisible(True)
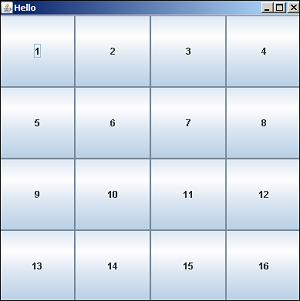
Jython GridLayout
Trình quản lý Gridlayout cho phép đặt các điều khiển trong một lưới hình chữ nhật. Một điều khiển được đặt trong mỗi ô của lưới.
Trong ví dụ sau, GridLayout được áp dụng cho một đối tượng JFrame chia nó thành 4 hàng và 4 cột. Một đối tượng JButton sẽ được đặt trong mỗi ô của lưới.
Trước tiên, hãy để chúng tôi nhập các thư viện cần thiết -
from javax.swing import JFrame, JButton
from java.awt import GridLayoutSau đó, tạo vùng chứa JFrame -
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)Bây giờ, hãy áp dụng GridLayout bằng cách chỉ định các kích thước của nó là 4 x 4.
frame.setLayout(GridLayout(4,4))Bây giờ chúng ta nên sử dụng hai vòng lặp FOR, mỗi vòng từ 1 đến 4, vì vậy mười sáu đối tượng JButton được đặt trong các ô tiếp theo.
k = 0
frame.setLayout(GridLayout(4,4))
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))Cuối cùng đặt khả năng hiển thị của khung thành true. Mã Jython hoàn chỉnh được đưa ra bên dưới.
from javax.swing import JFrame, JButton
from java.awt import GridLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)
frame.setLayout(GridLayout(4,4))
k = 0
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))
frame.setVisible(True)Đầu ra của đoạn mã trên như sau:

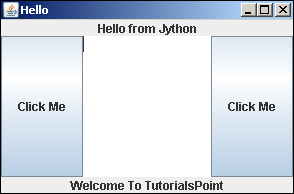
Jython BorderLayout
Trình quản lý BorderLayout chia vùng chứa theo năm khu vực địa lý và các vị trí với một thành phần trong mỗi khu vực. Các vùng này được biểu diễn bằng các hằng số xác định như sau:
- BorderLayout.NORTH
- BorderLayout.SOUTH
- BorderLayout.EAST
- BorderLayout.WEST
- BorderLayout.CENTER
Chúng ta hãy xem xét ví dụ sau:

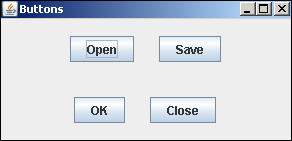
Jython BoxLayout
Lớp BoxLayout được định nghĩa trong javax.swing package. Nó được sử dụng để sắp xếp các thành phần trong container theo chiều dọc hoặc chiều ngang. Hướng được xác định bởi các hằng số sau:
- X_AXIS
- Y_AXIS
- LINE_AXIS
- PAGE_AXIS
Hằng số nguyên chỉ định trục mà các thành phần của vùng chứa sẽ được bố trí dọc theo. Khi vùng chứa có hướng thành phần mặc định, LINE_AXIS chỉ định rằng các thành phần được bố trí từ trái sang phải và PAGE_AXIS chỉ định rằng các thành phần được bố trí từ trên xuống dưới.
Trong ví dụ sau, bảng điều khiển (thuộc lớp JPanel) được thêm vào một đối tượng JFrame. BoxLayout dọc được áp dụng cho nó và hai bảng khác, trên cùng và dưới cùng, được thêm vào nó. Hai bảng bên trong này có hai nút, mỗi bảng được thêm vào trong Boxlayout nằm ngang.
Đầu tiên chúng ta hãy tạo cửa sổ JFrame cấp cao nhất.
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)Đối tượng JPanel được khai báo có BoxLayout dọc. Thêm nó vào khung cấp cao nhất.
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)Trong bảng điều khiển này, hai bảng khác trên và dưới được thêm vào. Mỗi người trong số họ có hai đối tượng JButton được thêm vào chúng theo chiều ngang với một ngăn chứa 25 pixel ngăn cách chúng.
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)Tương tự, bảng điều khiển dưới cùng được xây dựng.
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())Lưu ý rằng createRigidArea()được sử dụng để tạo một khoảng trống 25 pixel giữa hai nút. Ngoài racreateVerticalGlue() chức năng chiếm đầu hoặc không gian cuối trong bố cục.
Để bắt đầu, hãy thêm các bảng trên cùng và dưới cùng và đặt thuộc tính khả năng hiển thị của khung thành true. Mã hoàn chỉnh như sau:
from java.awt import Dimension
from javax.swing import JButton, JFrame,JPanel,BoxLayout,Box
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())
panel.add(bottom)
panel.add(top)
frame.setVisible(True)Đoạn mã trên sẽ tạo ra kết quả sau.

Jython GroupLayout
Trình quản lý GroupLayout nhóm các thành phần theo cách phân cấp. Việc nhóm được thực hiện bởi hai lớp,SequentialGroup và ParallelGroup, cả hai đều triển khai giao diện Nhóm trong Java.
Quy trình bố trí được chia thành hai bước. Trong một bước, các thành phần được đặt dọc theo trục hoành và ở bước thứ hai dọc theo trục tung. Mỗi thành phần phải được xác định hai lần trong bố cục.
Có hai kiểu sắp xếp, tuần tự và song song. Trong cả hai, chúng ta có thể sắp xếp các thành phần tuần tự hoặc song song. Trong sắp xếp theo chiều ngang, hàng được gọi là nhóm tuần tự và cột được gọi là nhóm song song. Mặt khác, trong sự sắp xếp song song, hàng của phần tử là một nhóm song song và một cột, được gọi là tuần tự.
Trong ví dụ sau, năm nút được sắp xếp theo cách mà ba nút xuất hiện trong hàng và cột. Để bắt đầu, hãy thêm một đối tượng Jpanel trong cửa sổ JFrame và đặt bố cục của nó là Grouplayout.
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)Sau đó, xây dựng các đối tượng JButton -
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")Tiếp theo, chúng tôi tạo một SequentialGroup được đặt tên LeftToRightbuttonD và buttonY được thêm vào. Ở giữa chúng, một ParallelGroup ColumnMiddle (với ba nút khác được thêm theo chiều dọc) được đặt.
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)Bây giờ đến định nghĩa của SequentialGroup dọc được gọi là TopToBottom. Thêm một hàng ParallelGroup gồm ba nút và sau đó đặt hai nút theo chiều dọc.
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)Cuối cùng, đặt nhóm LeftToRight theo chiều ngang và nhóm TopToBottom theo chiều dọc đối tượng bố cục. Mã hoàn chỉnh được cung cấp bên dưới -
from javax.swing import JButton, JFrame,JPanel,GroupLayout
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)
layout.setHorizontalGroup(leftToRight)
layout.setVerticalGroup(topToBottom)
frame.add(panel)
frame.pack()
frame.setVisible(True)Đầu ra của đoạn mã trên như sau:
