KnockoutJS - Thiết lập môi trường
Nó rất dễ sử dụng KnockoutJS. Chỉ cần tham khảo tệp JavaScript bằng thẻ <script> trong các trang HTML.
Knockout.js có thể được truy cập theo những cách sau:
Bạn có thể tải xuống bản dựng sản xuất của Knockout.js từ trang web chính thức của nó
Một trang như trong hình sau sẽ được hiển thị. Nhấp vào liên kết tải xuống và bạn sẽ nhận được tệp knockout.js mới nhất.

Bây giờ hãy tham khảo tệp như được hiển thị trong đoạn mã sau.
<script type = 'text/javascript' src = 'knockout-3.3.0.js'></script>Cập nhật thuộc tính src để khớp với vị trí lưu giữ các tệp đã tải xuống.
Bạn có thể tham khảo thư viện KnockoutJS từ các CDN -
Bạn có thể tham khảo thư viện KnockoutJS từ Microsoft Ajax CDN trong mã của mình như sau:
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>Ngoài ra, bạn có thể tham khảo phiên bản rút gọn của thư viện KnockoutJS từ CDNJS như sau:
<script src = "https://cdnjs.cloudflare.com/ajax/libs/knockout/3.3.0/knockout-min.js"
type = "text/javascript"></script>Note - Trong tất cả các chương của hướng dẫn này, chúng tôi đã đề cập đến phiên bản CDN của thư viện KnockoutJS.
Thí dụ
KnockoutJS dựa trên mẫu Model-View-ViewModel (MVVM). Chúng ta sẽ nghiên cứu sâu về mô hình này trong chương KnockoutJS - MVVM Framework . Đầu tiên chúng ta hãy xem một ví dụ đơn giản về KnockoutJS.
<!DOCTYPE html>
<head>
<title>KnockoutJS Simple Example</title>
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"></script>
</head>
<body>
<!-- This is called "view" of HTML markup that defines the appearance of UI -->
<p>First String: <input data-bind = "value: firstString" /></p>
<p>Second String: <input data-bind = "value: secondString" /></p>
<p>First String: <strong data-bind = "text: firstString">Hi</strong></p>
<p>Second String: <strong data-bind = "text: secondString">There</strong></p>
<p>Derived String: <strong data-bind = "text: thirdString"></strong></p>
<script>
<!-- This is called "viewmodel". This javascript section defines the data and
behavior of UI -->
function AppViewModel() {
this.firstString = ko.observable("Enter First String");
this.secondString = ko.observable("Enter Second String");
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);
}
// Activates knockout.js
ko.applyBindings(new AppViewModel());
</script>
</body>
</html>Dòng sau đề cập đến thư viện KnockoutJS.
<script src = "https://ajax.aspnetcdn.com/ajax/knockout/knockout-3.1.0.js"
type = "text/javascript"> </script>Dòng này đề cập đến thư viện KnockoutJS.
Chúng tôi có hai hộp đầu vào: First String và Second String. 2 biến này được khởi tạo với giá trị Enter First String và Enter Second String tương ứng trong ViewModel.
<p>First String: < input data-bind = "value: firstString" /> </p>Đây là cách chúng tôi liên kết các giá trị từ ViewModel với các phần tử HTML bằng cách sử dụng 'data-bind' thuộc tính trong phần nội dung.
Ở đây, 'firstString' đề cập đến biến ViewModel.
this.firstString = ko.observable("Enter First String");ko.observable là một khái niệm theo dõi các thay đổi giá trị để có thể cập nhật dữ liệu ViewModel bên dưới.
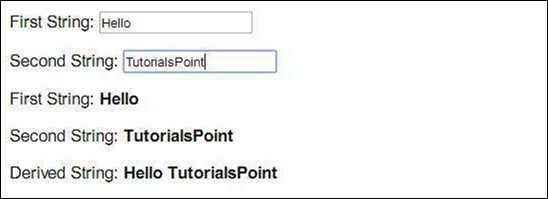
Để hiểu rõ hơn điều này, hãy cập nhật hộp nhập đầu tiên thành "Xin chào" và hộp nhập thứ hai thành "TutorialsPoint". Bạn sẽ thấy các giá trị được cập nhật đồng thời. Chúng ta sẽ nghiên cứu thêm về khái niệm này trong chương KnockoutJS - Observables .
this.thirdString = ko.computed(function() {
return this.firstString() + " " + this.secondString();
}, this);Tiếp theo, chúng ta đã tính toán hàm trong viewmodel. Hàm này dẫn xuất chuỗi thứ ba dựa trên 2 chuỗi đã đề cập trước đó. Do đó, bất kỳ cập nhật nào được thực hiện cho các chuỗi này sẽ tự động được phản ánh trong chuỗi dẫn xuất này. Không cần phải viết thêm mã để thực hiện điều này. Đây chỉ là một ví dụ đơn giản. Chúng ta sẽ nghiên cứu về khái niệm này trong chương KnockoutJS - Computed Observables .
Đầu ra
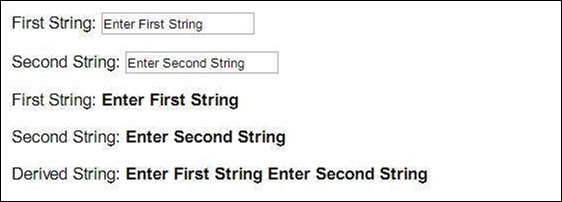
Lưu mã trên dưới dạng my_first_knockoutjs_program.html. Mở tệp này trong trình duyệt của bạn và bạn sẽ thấy đầu ra như sau.

Sửa đổi chuỗi thành "Hello" và "TutorialsPoint" và kết quả thay đổi như sau.