Laravel - Mẫu Blade
Laravel 5.1 giới thiệu khái niệm sử dụng Blade, một công cụ tạo khuôn mẫu để thiết kế một bố cục độc đáo. Bố cục được thiết kế như vậy có thể được sử dụng bởi các khung nhìn khác và bao gồm một thiết kế và cấu trúc nhất quán.
Khi so sánh với các động cơ tạo khuôn mẫu khác, Blade là duy nhất ở những điểm sau:
Nó không hạn chế nhà phát triển sử dụng mã PHP thuần túy trong các khung nhìn.
Do đó, các khung nhìn phiến được thiết kế, được biên dịch và lưu vào bộ nhớ cache cho đến khi chúng được sửa đổi.

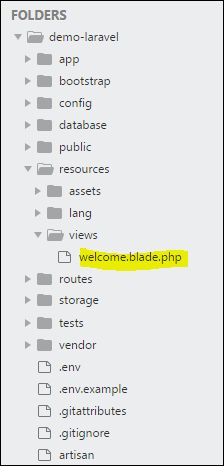
Cấu trúc thư mục hoàn chỉnh của Laravel được hiển thị trong ảnh chụp màn hình ở đây.
Bạn có thể quan sát rằng tất cả các chế độ xem được lưu trữ trong resources/views thư mục và chế độ xem mặc định cho khung Laravel là welcome.blade.php.
Xin lưu ý rằng các mẫu cốt vợt khác cũng được tạo tương tự.
Các bước tạo bố cục mẫu Blade
Bạn sẽ phải sử dụng các bước sau để tạo bố cục mẫu lưỡi dao -
Bước 1
Tạo một thư mục bố cục bên trong resources/viewsthư mục. Chúng tôi sẽ sử dụng thư mục này để lưu trữ tất cả các bố cục cùng nhau.
Tạo tên tệp master.blade.php sẽ có mã sau được liên kết với nó:
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>Bước 2
Trong bước này, bạn nên mở rộng bố cục. Mở rộng bố cục bao gồm việc xác định các phần tử con. Laravel sử dụngBlade @extends chỉ thị để xác định các phần tử con.
Khi bạn mở rộng bố cục, vui lòng lưu ý những điểm sau:
Các khung nhìn được xác định trong Blade Layout sẽ chèn vùng chứa theo một cách duy nhất.
Các phần khác nhau của chế độ xem được tạo dưới dạng các phần tử con.
Các phần tử con được lưu trữ trong thư mục bố cục dưới dạng child.blade.php
Một ví dụ cho thấy việc mở rộng bố cục đã tạo ở trên được hiển thị ở đây -
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsectionBước 3
Để triển khai các phần tử con trong các khung nhìn, bạn nên xác định bố cục theo cách cần thiết.

Quan sát ảnh chụp màn hình được hiển thị ở đây. Bạn có thể thấy rằng mỗi liên kết được đề cập trong trang đích đều là siêu liên kết. Xin lưu ý rằng bạn cũng có thể tạo chúng dưới dạng các phần tử con với sự trợ giúp của các mẫu lưỡi bằng cách sử dụng quy trình được đưa ra ở trên.