Laravel - Hướng dẫn nhanh
Laravel là một khung công tác PHP mã nguồn mở, mạnh mẽ và dễ hiểu. Nó tuân theo một mô hình thiết kế model-view-controller. Laravel sử dụng lại các thành phần hiện có của các khung công tác khác nhau giúp tạo ứng dụng web. Do đó, ứng dụng web được thiết kế có cấu trúc và thực dụng hơn.
Laravel cung cấp một bộ chức năng phong phú kết hợp các tính năng cơ bản của các khung PHP như CodeIgniter, Yii và các ngôn ngữ lập trình khác như Ruby on Rails. Laravel có một bộ tính năng rất phong phú sẽ thúc đẩy tốc độ phát triển web.
Nếu bạn đã quen với Core PHP và PHP nâng cao, Laravel sẽ làm cho nhiệm vụ của bạn dễ dàng hơn. Nó tiết kiệm rất nhiều thời gian nếu bạn đang có kế hoạch phát triển một trang web từ đầu. Hơn nữa, một trang web được xây dựng trong Laravel là an toàn và ngăn chặn một số cuộc tấn công web.
Ưu điểm của Laravel
Laravel cung cấp cho bạn những ưu điểm sau khi bạn thiết kế một ứng dụng web dựa trên nó:
Ứng dụng web trở nên dễ mở rộng hơn, nhờ vào khung công tác Laravel.
Tiết kiệm thời gian đáng kể khi thiết kế ứng dụng web, vì Laravel sử dụng lại các thành phần từ khung công tác khác để phát triển ứng dụng web.
Nó bao gồm không gian tên và giao diện, do đó giúp tổ chức và quản lý tài nguyên.
Người soạn nhạc
Composer là một công cụ bao gồm tất cả các phụ thuộc và thư viện. Nó cho phép người dùng tạo một dự án liên quan đến khuôn khổ đã đề cập (ví dụ, những người được sử dụng trong cài đặt Laravel). Thư viện của bên thứ ba có thể được cài đặt dễ dàng với sự trợ giúp của trình soạn nhạc.
Tất cả các phụ thuộc được ghi chú trong composer.json tệp được đặt trong thư mục nguồn.
Nghệ nhân
Giao diện dòng lệnh được sử dụng trong Laravel được gọi là Artisan. Nó bao gồm một tập hợp các lệnh hỗ trợ xây dựng một ứng dụng web. Các lệnh này được kết hợp từ Symphony framework, dẫn đến các tính năng bổ trợ trong Laravel 5.1 (phiên bản mới nhất của Laravel).
Các tính năng của Laravel
Laravel cung cấp các tính năng chính sau đây làm cho nó trở thành một lựa chọn lý tưởng để thiết kế các ứng dụng web -
Môđun
Laravel cung cấp 20 thư viện và mô-đun tích hợp sẵn, giúp nâng cao ứng dụng. Mọi mô-đun đều được tích hợp với trình quản lý phụ thuộc Composer giúp dễ dàng cập nhật.
Khả năng kiểm tra
Laravel bao gồm các tính năng và trình trợ giúp giúp kiểm tra thông qua các trường hợp thử nghiệm khác nhau. Tính năng này giúp duy trì mã theo yêu cầu.
định tuyến
Laravel cung cấp một cách tiếp cận linh hoạt cho người dùng để xác định các tuyến đường trong ứng dụng web. Định tuyến giúp mở rộng ứng dụng theo cách tốt hơn và tăng hiệu suất của ứng dụng.
Quản lý cấu hình
Một ứng dụng web được thiết kế trong Laravel sẽ chạy trên các môi trường khác nhau, có nghĩa là sẽ có sự thay đổi liên tục trong cấu hình của nó. Laravel cung cấp một cách tiếp cận nhất quán để xử lý cấu hình một cách hiệu quả.
Trình tạo truy vấn và ORM
Laravel kết hợp trình tạo truy vấn giúp truy vấn cơ sở dữ liệu bằng nhiều phương pháp chuỗi đơn giản khác nhau. Nó cung cấpORM (Object Relational Mapper) và ActiveRecord triển khai được gọi là Eloquent.
Trình tạo lược đồ
Schema Builder duy trì các định nghĩa cơ sở dữ liệu và lược đồ trong mã PHP. Nó cũng duy trì theo dõi các thay đổi liên quan đến việc di chuyển cơ sở dữ liệu.
Công cụ mẫu
Laravel sử dụng Blade Template engine, một ngôn ngữ mẫu nhẹ được sử dụng để thiết kế các khối và bố cục phân cấp với các khối được xác định trước bao gồm nội dung động.
Laravel bao gồm một mail lớp giúp gửi thư có nội dung phong phú và tệp đính kèm từ ứng dụng web.
Xác thực
Xác thực người dùng là một tính năng phổ biến trong các ứng dụng web. Laravel giảm bớt việc thiết kế xác thực vì nó bao gồm các tính năng nhưregister, forgot password và send password reminders.
Redis
Laravel sử dụng Redisđể kết nối với một phiên hiện có và bộ đệm cho mục đích chung. Redis tương tác trực tiếp với phiên.
Hàng đợi
Laravel bao gồm các dịch vụ hàng đợi như gửi email cho một số lượng lớn người dùng hoặc một Cronviệc làm. Những hàng đợi này giúp hoàn thành nhiệm vụ một cách dễ dàng hơn mà không cần đợi hoàn thành nhiệm vụ trước đó.
Sự kiện và Xe buýt Lệnh
Laravel 5.1 bao gồm Command Busgiúp thực hiện các lệnh và gửi sự kiện một cách đơn giản. Các lệnh trong Laravel hoạt động theo vòng đời của ứng dụng.
Để quản lý các phụ thuộc, Laravel sử dụng composer. Đảm bảo rằng bạn đã cài đặt Trình soạn thảo trên hệ thống của mình trước khi cài đặt Laravel. Trong chương này, bạn sẽ thấy quá trình cài đặt Laravel.
Bạn sẽ phải làm theo các bước dưới đây để cài đặt Laravel vào hệ thống của mình -
Step 1 - Truy cập URL sau và tải xuống trình soạn nhạc để cài đặt nó trên hệ thống của bạn.
https://getcomposer.org/download/
Step 2 - Sau khi cài đặt Composer, hãy kiểm tra cài đặt bằng cách gõ lệnh Composer vào dấu nhắc lệnh như trong hình sau.

Step 3- Tạo một thư mục mới ở bất kỳ đâu trong hệ thống của bạn cho dự án Laravel mới của bạn. Sau đó, di chuyển đến đường dẫn mà bạn đã tạo thư mục mới và gõ lệnh sau vào đó để cài đặt Laravel.
composer create-project laravel/laravel –-prefer-distBây giờ, chúng ta sẽ tập trung vào việc cài đặt phiên bản 5.7. Trong phiên bản Laravel 5.7, bạn có thể cài đặt khung hoàn chỉnh bằng cách gõ lệnh sau:
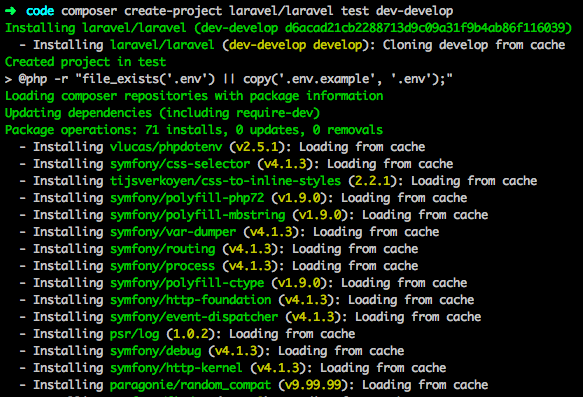
composer create-project laravel/laravel test dev-developĐầu ra của lệnh như hình dưới đây:

Khung Laravel có thể được cài đặt trực tiếp với nhánh phát triển bao gồm khung mới nhất.
Step 4- Lệnh trên sẽ cài đặt Laravel trong thư mục hiện tại. Khởi động dịch vụ Laravel bằng cách thực hiện lệnh sau.
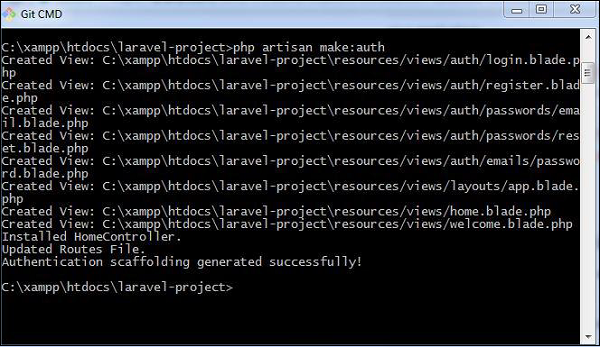
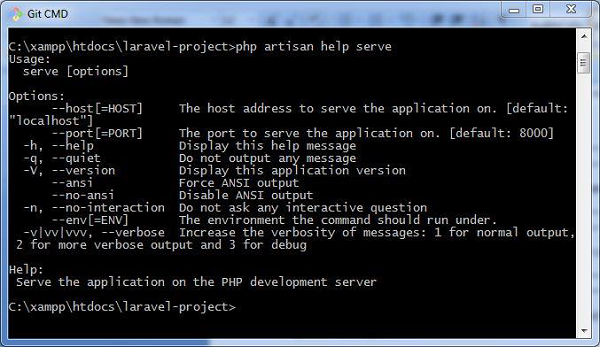
php artisan serveStep 5 - Sau khi thực hiện lệnh trên, bạn sẽ thấy màn hình như hình dưới đây -

Step 6- Sao chép URL được gạch chân màu xám trong ảnh chụp màn hình ở trên và mở URL đó trong trình duyệt. Nếu bạn nhìn thấy màn hình sau, điều đó có nghĩa là Laravel đã được cài đặt thành công.

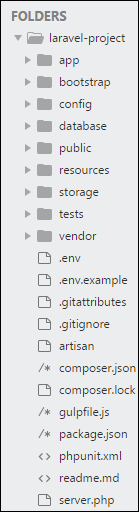
Cấu trúc ứng dụng trong Laravel về cơ bản là cấu trúc của các thư mục, thư mục con và tệp có trong một dự án. Khi chúng ta tạo một dự án trong Laravel, chúng ta sẽ có một cái nhìn tổng quan về cấu trúc ứng dụng như trong hình ở đây.
Ảnh chụp nhanh được hiển thị ở đây đề cập đến thư mục gốc của Laravel, cụ thể là laravel-project. Nó bao gồm nhiều thư mục con và tệp tin. Phân tích các thư mục và tệp, cùng với các khía cạnh chức năng của chúng được đưa ra dưới đây:

Ứng dụng
Nó là thư mục ứng dụng và bao gồm toàn bộ mã nguồn của dự án. Nó chứa các sự kiện, ngoại lệ và khai báo phần mềm trung gian. Thư mục ứng dụng bao gồm các thư mục con khác nhau như được giải thích bên dưới -
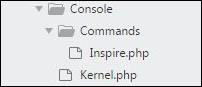
Bảng điều khiển
Bảng điều khiển bao gồm các lệnh thủ công cần thiết cho Laravel. Nó bao gồm một thư mục có tênCommands, nơi tất cả các lệnh được khai báo với chữ ký thích hợp. Tập tinKernal.php gọi các lệnh được khai báo trong Inspire.php.

Nếu chúng ta cần gọi một lệnh cụ thể trong Laravel, thì chúng ta nên thực hiện các thay đổi thích hợp trong thư mục này.
Sự kiện
Thư mục này bao gồm tất cả các sự kiện cho dự án.

Các sự kiện được sử dụng để kích hoạt các hoạt động, nêu ra các lỗi hoặc các xác nhận cần thiết và mang lại sự linh hoạt hơn. Laravel giữ tất cả các sự kiện trong một thư mục. Tệp mặc định bao gồm làevent.php nơi tất cả các sự kiện cơ bản được khai báo.
Ngoại lệ
Thư mục này chứa tất cả các phương thức cần thiết để xử lý các ngoại lệ. Nó cũng chứa tệphandle.php xử lý tất cả các ngoại lệ.
Http
Các Httpthư mục có các thư mục con cho bộ điều khiển, phần mềm trung gian và các yêu cầu ứng dụng. Vì Laravel tuân theo mẫu thiết kế MVC, thư mục này bao gồm mô hình, bộ điều khiển và chế độ xem được xác định cho các thư mục cụ thể.
Các Middleware thư mục con bao gồm cơ chế phần mềm trung gian, bao gồm cơ chế lọc và giao tiếp giữa phản hồi và yêu cầu.
Các Requests thư mục con bao gồm tất cả các yêu cầu của ứng dụng.
Việc làm
Các Jobsthư mục duy trì các hoạt động được xếp hàng đợi cho ứng dụng Laravel. Lớp cơ sở được chia sẻ giữa tất cả các Công việc và cung cấp một vị trí trung tâm để đặt chúng dưới một mái nhà.
Người nghe
Người nghe phụ thuộc vào sự kiện và chúng bao gồm các phương pháp được sử dụng để xử lý các sự kiện và ngoại lệ. Ví dụ,login sự kiện được khai báo bao gồm một LoginListener biến cố.
Chính sách
Các chính sách là các lớp PHP bao gồm logic ủy quyền. Laravel bao gồm một tính năng để tạo tất cả logic ủy quyền trong các lớp chính sách bên trong thư mục con này.
Nhà cung cấp
Thư mục này bao gồm tất cả các nhà cung cấp dịch vụ cần thiết để đăng ký sự kiện cho các máy chủ lõi và để cấu hình ứng dụng Laravel.
Bootstrap
Thư mục này chứa tất cả các tập lệnh khởi động ứng dụng. Nó chứa một thư mục con cụ thể làcache, bao gồm tất cả các tệp được liên kết để lưu vào bộ đệm một ứng dụng web. Bạn cũng có thể tìm thấy tệpapp.php, khởi tạo các tập lệnh cần thiết cho bootstrap.
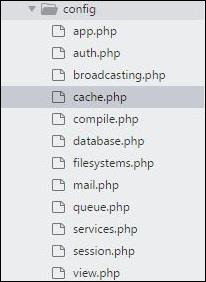
Cấu hình
Các configthư mục bao gồm các cấu hình khác nhau và các tham số liên quan cần thiết để ứng dụng Laravel hoạt động trơn tru. Các tệp khác nhau được bao gồm trong thư mục cấu hình như được hiển thị trong hình ảnh ở đây. Tên tệp hoạt động theo chức năng được liên kết với chúng.

Cơ sở dữ liệu
Như tên cho thấy, thư mục này bao gồm các tham số khác nhau cho các chức năng của cơ sở dữ liệu. Nó bao gồm ba thư mục con như dưới đây:
Seeds - Phần này chứa các lớp được sử dụng cho cơ sở dữ liệu kiểm thử đơn vị.
Migrations - Thư mục này trợ giúp trong các truy vấn để di chuyển cơ sở dữ liệu được sử dụng trong ứng dụng web.
Factories - Thư mục này được sử dụng để tạo ra một số lượng lớn các bản ghi dữ liệu.
Công cộng
Đây là thư mục gốc giúp khởi tạo ứng dụng Laravel. Nó bao gồm các tệp và thư mục sau:
.htaccess - Tập tin này cung cấp cấu hình máy chủ.
javascript and css - Các tệp này được coi là tài sản.
index.php - Tệp này được yêu cầu để khởi tạo ứng dụng web.
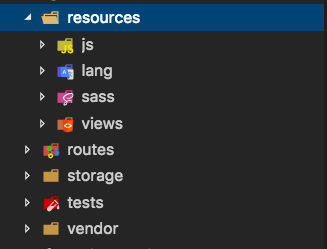
Tài nguyên
Thư mục tài nguyên chứa các tệp giúp nâng cao ứng dụng web của bạn. Các thư mục con có trong thư mục này và mục đích của chúng được giải thích bên dưới:
assets - Thư mục nội dung bao gồm các tệp như LESS và SCSS, được yêu cầu để tạo kiểu ứng dụng web.
lang - Thư mục này bao gồm cấu hình để bản địa hóa hoặc nội bộ hóa.
views - Chế độ xem là các tệp hoặc mẫu HTML tương tác với người dùng cuối và đóng vai trò chính trong kiến trúc MVC.
Quan sát rằng thư mục tài nguyên sẽ được làm phẳng thay vì có một thư mục tài sản. Hình ảnh đại diện tương tự được hiển thị bên dưới:

Lưu trữ
Đây là thư mục lưu trữ tất cả nhật ký và các tệp cần thiết thường xuyên cần thiết khi một dự án Laravel đang chạy. Các thư mục con có trong thư mục này và mục đích của chúng được đưa ra bên dưới:
app - Thư mục này chứa các tệp được gọi nối tiếp nhau.
framework - Nó chứa các phiên, bộ nhớ cache và các dạng xem được gọi thường xuyên.
Logs - Tất cả các ngoại lệ và nhật ký lỗi được theo dõi trong thư mục con này.
Kiểm tra
Tất cả các trường hợp kiểm thử đơn vị được bao gồm trong thư mục này. Quy ước đặt tên để đặt tên các lớp test case làcamel_case và tuân theo quy ước theo chức năng của lớp.
Nhà cung cấp
Laravel hoàn toàn dựa trên các phụ thuộc của Composer, ví dụ để cài đặt thiết lập Laravel hoặc để bao gồm các thư viện của bên thứ ba, v.v. Thư mục Vendor bao gồm tất cả các phụ thuộc của composer.
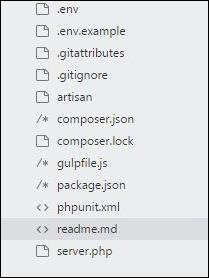
Ngoài các tệp đã đề cập ở trên, Laravel cũng bao gồm một số tệp khác đóng vai trò chính trong các chức năng khác nhau như cấu hình GitHub, gói và thư viện của bên thứ ba.
Các tệp có trong cấu trúc ứng dụng được hiển thị bên dưới:

Trong chương trước, chúng ta đã thấy rằng các tệp cấu hình cơ bản của Laravel được bao gồm trong configdanh mục. Trong chương này, chúng ta hãy thảo luận về các danh mục có trong cấu hình.
Cấu hình môi trường
Các biến môi trường là những biến cung cấp danh sách các dịch vụ web cho ứng dụng web của bạn. Tất cả các biến môi trường được khai báo trong.env tệp bao gồm các tham số cần thiết để khởi tạo cấu hình.
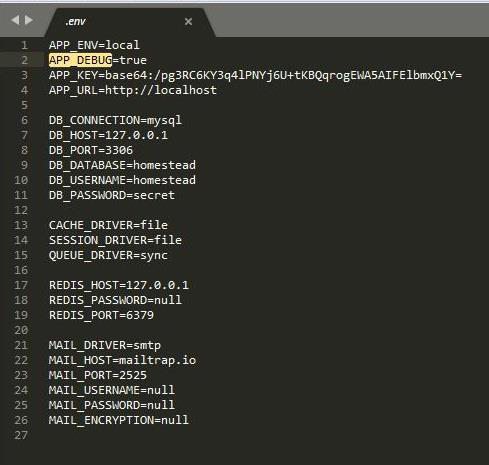
Theo mặc định, .env tệp bao gồm các thông số sau:
APP_ENV = local
APP_DEBUG = true
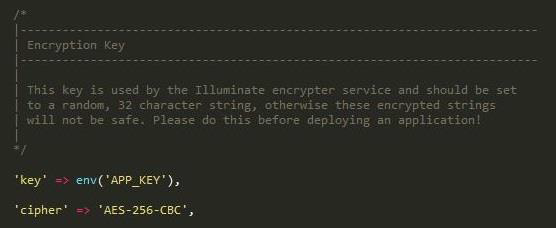
APP_KEY = base64:ZPt2wmKE/X4eEhrzJU6XX4R93rCwYG8E2f8QUA7kGK8 =
APP_URL = http://localhost
DB_CONNECTION = mysql
DB_HOST = 127.0.0.1
DB_PORT = 3306
DB_DATABASE = homestead
DB_USERNAME = homestead
DB_PASSWORD = secret
CACHE_DRIVER = file
SESSION_DRIVER = file
QUEUE_DRIVER = sync
REDIS_HOST = 127.0.0.1
REDIS_PASSWORD = null
REDIS_PORT = 6379
MAIL_DRIVER = smtp
MAIL_HOST = mailtrap.ioMAIL_PORT = 2525
MAIL_USERNAME = null
MAIL_PASSWORD = null
MAIL_ENCRYPTION = nullĐiểm quan trọng
Trong khi làm việc với các tệp cấu hình cơ bản của Laravel, cần lưu ý những điểm sau:
Các .env tệp không nên được cam kết với kiểm soát nguồn ứng dụng, vì mỗi nhà phát triển hoặc người dùng có một số cấu hình môi trường được xác định trước cho ứng dụng web.
Đối với các tùy chọn dự phòng, nhóm phát triển nên bao gồm .env.example tệp này phải chứa cấu hình mặc định.
Truy xuất các biến môi trường
Tất cả các biến môi trường được khai báo trong .env tệp có thể được truy cập bởi env-helpercác hàm sẽ gọi tham số tương ứng. Các biến này cũng được liệt kê thành$_ENVbiến toàn cục bất cứ khi nào ứng dụng nhận được yêu cầu từ người dùng cuối. Bạn có thể truy cập biến môi trường như hình dưới đây -
'env' => env('APP_ENV', 'production'),env-helper các hàm được gọi trong app.php tệp bao gồm trong configthư mục. Ví dụ đã cho ở trên đang gọi tham số cục bộ cơ bản.
Truy cập giá trị cấu hình
Bạn có thể dễ dàng truy cập các giá trị cấu hình ở bất kỳ đâu trong ứng dụng bằng cách sử dụng chức năng trợ giúp cấu hình chung. Trong trường hợp nếu các giá trị cấu hình không được khởi tạo, các giá trị mặc định sẽ được trả về.
Ví dụ: để đặt múi giờ mặc định, mã sau được sử dụng:
config(['app.timezone' => 'Asia/Kolkata']);Bộ nhớ đệm của cấu hình
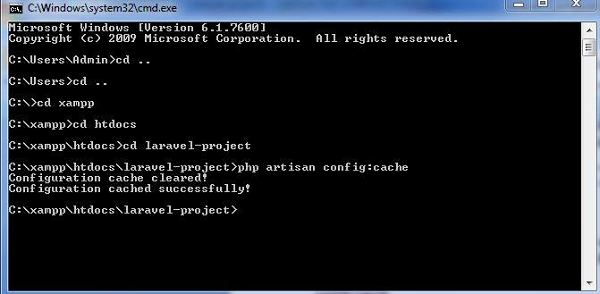
Để tăng hiệu suất và thúc đẩy ứng dụng web, điều quan trọng là phải lưu vào bộ đệm tất cả các giá trị cấu hình. Lệnh để lưu vào bộ nhớ đệm các giá trị cấu hình là:
config:cacheẢnh chụp màn hình sau đây cho thấy bộ nhớ đệm theo cách tiếp cận có hệ thống -

Chế độ bảo trì
Đôi khi bạn có thể cần cập nhật một số giá trị cấu hình hoặc thực hiện bảo trì trên trang web của mình. Trong những trường hợp như vậy, hãy giữ nó trongmaintenance mode, giúp bạn dễ dàng hơn. Các ứng dụng web như vậy được giữ ở chế độ bảo trì, hãy đưa ra một ngoại lệ cụ thể làMaintenanceModeException với mã trạng thái là 503.
Bạn có thể bật chế độ bảo trì trên ứng dụng web Laravel của mình bằng lệnh sau:
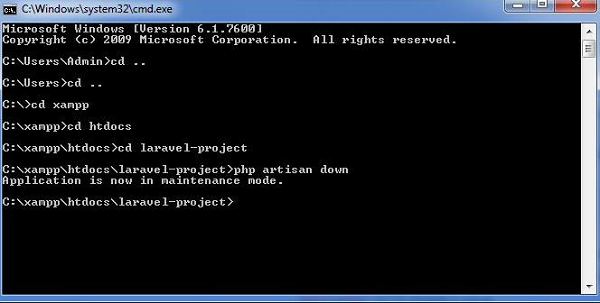
php artisan down
Ảnh chụp màn hình sau đây cho thấy ứng dụng web trông như thế nào khi nó ngừng hoạt động -

Sau khi hoàn thành công việc cập nhật và bảo trì khác, bạn có thể tắt chế độ bảo trì trên ứng dụng web của mình bằng lệnh sau:
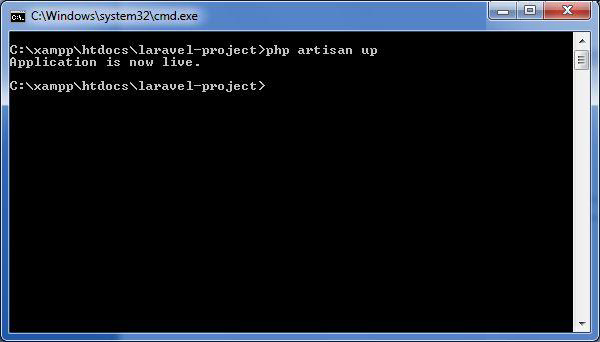
php artisan up
Bây giờ, bạn có thể thấy rằng trang web hiển thị đầu ra với chức năng thích hợp và mô tả rằng chế độ bảo trì hiện đã bị loại bỏ như hình dưới đây -

Trong Laravel, tất cả các yêu cầu được ánh xạ với sự trợ giúp của các tuyến. Định tuyến cơ bản định tuyến yêu cầu đến các bộ điều khiển liên quan. Chương này thảo luận về định tuyến trong Laravel.
Định tuyến trong Laravel bao gồm các danh mục sau:
- Định tuyến cơ bản
- Thông số tuyến đường
- Các tuyến đường được đặt tên
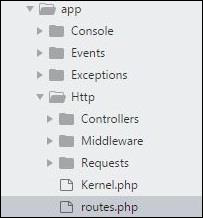
Định tuyến cơ bản
Tất cả các tuyến ứng dụng được đăng ký trong app/routes.phptập tin. Tệp này cho Laravel biết các URI mà nó sẽ phản hồi và bộ điều khiển liên quan sẽ cung cấp cho nó một lệnh gọi cụ thể. Lộ trình mẫu cho trang chào mừng có thể được hiển thị trong ảnh chụp màn hình dưới đây -

Route::get ('/', function () {
return view('welcome');});Thí dụ
Quan sát ví dụ sau để hiểu thêm về Định tuyến -
app/Http/routes.php
<?php
Route::get('/', function () {
return view('welcome');
});resources/view/welcome.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel</title>
<link href = "https://fonts.googleapis.com/css?family=Lato:100" rel = "stylesheet"
type = "text/css">
<style>
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
width: 100%;
display: table;
font-weight: 100;
font-family: 'Lato';
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
}
</style>
</head>
<body>
<div class = "container">
<div class = "content">
<div class = "title">Laravel 5.1</div>
</div>
</div>
</body>
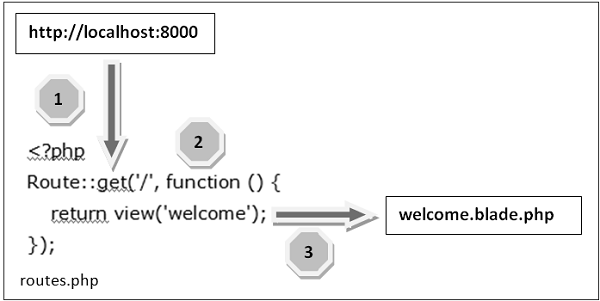
</html>Cơ chế định tuyến được hiển thị trong hình dưới đây:

Bây giờ chúng ta hãy hiểu chi tiết các bước liên quan đến cơ chế định tuyến -
Step 1 - Ban đầu, chúng ta nên thực thi URL gốc của ứng dụng.
Step 2 - Bây giờ, URL được thực thi phải khớp với phương thức thích hợp trong route.phptập tin. Trong trường hợp hiện tại, nó phải khớp với phương thức và URL gốc ('/'). Điều này sẽ thực thi chức năng liên quan.
Step 3 - Hàm gọi tệp mẫu resources/views/welcome.blade.php. Tiếp theo, hàm gọi view() hàm với đối số ‘welcome’ mà không sử dụng blade.php.
Điều này sẽ tạo ra đầu ra HTML như được hiển thị trong hình ảnh bên dưới:

Tham số tuyến đường
Đôi khi trong ứng dụng web, bạn có thể cần phải nắm bắt các thông số được truyền với URL. Đối với điều này, bạn nên sửa đổi mã trongroutes.php tập tin.
Bạn có thể nắm bắt các thông số trong routes.php nộp theo hai cách như đã thảo luận ở đây -
Các thông số bắt buộc
Các tham số này là những tham số cần được bắt buộc phải nắm bắt để định tuyến ứng dụng web. Ví dụ, điều quan trọng là phải nắm bắt số nhận dạng của người dùng từ URL. Điều này có thể thực hiện được bằng cách xác định các thông số tuyến đường như hình dưới đây -
Route::get('ID/{id}',function($id) {
echo 'ID: '.$id;
});Các thông số tùy chọn
Đôi khi các nhà phát triển có thể tạo ra các tham số như là tùy chọn và có thể với việc bao gồm ?sau tên tham số trong URL. Điều quan trọng là giữ giá trị mặc định được đề cập dưới dạng tên tham số. Hãy xem ví dụ sau cho biết cách xác định một tham số tùy chọn:
Route::get('user/{name?}', function ($name = 'TutorialsPoint') { return $name;});Ví dụ trên kiểm tra xem giá trị có khớp với TutorialsPoint và theo đó định tuyến đến URL đã xác định.
Các tuyến đường được đặt tên
Các tuyến đường được đặt tên cho phép tạo các tuyến đường thuận tiện. Chuỗi các tuyến có thể được chỉ định bằng cách sử dụng phương pháp tên trên định nghĩa tuyến. Đoạn mã sau đây cho thấy một ví dụ để tạo các tuyến đường được đặt tên với bộ điều khiển:
Route::get('user/profile', 'UserController@showProfile')->name('profile');Bộ điều khiển người dùng sẽ gọi hàm showProfile với tham số là profile. Các thông số sử dụngname phương pháp vào định nghĩa tuyến đường.
Phần mềm trung gian hoạt động như một cầu nối giữa một yêu cầu và một phản hồi. Nó là một loại cơ chế lọc. Chương này giải thích cho bạn cơ chế phần mềm trung gian trong Laravel.
Laravel bao gồm một phần mềm trung gian xác minh xem người dùng của ứng dụng có được xác thực hay không. Nếu người dùng được xác thực, nó sẽ chuyển hướng đến trang chủ, nếu không, nó sẽ chuyển hướng đến trang đăng nhập.
Phần mềm trung gian có thể được tạo bằng cách thực hiện lệnh sau:
php artisan make:middleware <middleware-name>Thay thế cái <middleware-name>với tên của phần mềm trung gian của bạn. Phần mềm trung gian mà bạn tạo có thể được nhìn thấy tạiapp/Http/Middleware danh mục.
Thí dụ
Quan sát ví dụ sau để hiểu cơ chế phần mềm trung gian -
Step 1- Bây giờ chúng ta hãy tạo AgeMiddleware. Để tạo điều đó, chúng ta cần thực hiện lệnh sau:
php artisan make:middleware AgeMiddlewareStep 2 - Sau khi thực hiện thành công lệnh, bạn sẽ nhận được kết quả sau:

Step 3 - AgeMiddleware sẽ được tạo tại app/Http/Middleware. Tệp mới tạo sẽ có mã sau đã được tạo cho bạn.
<?php
namespace App\Http\Middleware;
use Closure;
class AgeMiddleware {
public function handle($request, Closure $next) { return $next($request);
}
}Đăng ký phần mềm trung gian
Chúng ta cần đăng ký từng phần mềm trung gian trước khi sử dụng. Có hai loại Middleware trong Laravel.
- Phần mềm trung gian toàn cầu
- Định tuyến phần mềm trung gian
Các Global Middleware sẽ chạy trên mọi yêu cầu HTTP của ứng dụng, trong khi Route Middlewaresẽ được chỉ định cho một lộ trình cụ thể. Phần mềm trung gian có thể được đăng ký tạiapp/Http/Kernel.php. Tệp này chứa hai thuộc tính $middleware và $routeMiddleware. $middleware tài sản được sử dụng để đăng ký Phần mềm Trung gian Toàn cầu và $routeMiddleware tài sản được sử dụng để đăng ký phần mềm trung gian tuyến đường cụ thể.
Để đăng ký phần mềm trung gian toàn cầu, hãy liệt kê lớp ở cuối thuộc tính $ middleware.
protected $middleware = [
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
];Để đăng ký phần mềm trung gian cụ thể của tuyến đường, hãy thêm khóa và giá trị vào thuộc tính $ routeMiddleware.
protected $routeMiddleware = [
'auth' => \App\Http\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
];Thí dụ
Chúng tôi đã tạo AgeMiddlewaretrong ví dụ trước. Bây giờ chúng ta có thể đăng ký nó trong thuộc tính phần mềm trung gian cụ thể. Mã cho đăng ký đó được hiển thị bên dưới.
Sau đây là mã cho app/Http/Kernel.php -
<?php
namespace App\Http;
use Illuminate\Foundation\Http\Kernel as HttpKernel;
class Kernel extends HttpKernel {
protected $middleware = [
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
];
protected $routeMiddleware = [
'auth' => \App\Http\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
'Age' => \App\Http\Middleware\AgeMiddleware::class,
];
}Thông số phần mềm trung gian
Chúng tôi cũng có thể chuyển các tham số với Middleware. Ví dụ: nếu ứng dụng của bạn có các vai trò khác nhau như người dùng, quản trị viên, quản trị viên cấp cao, v.v. và bạn muốn xác thực hành động dựa trên vai trò, điều này có thể đạt được bằng cách chuyển các tham số với phần mềm trung gian. Phần mềm trung gian mà chúng tôi tạo chứa hàm sau và chúng tôi có thể chuyển đối số tùy chỉnh của mình sau$next tranh luận.
public function handle($request, Closure $next) {
return $next($request);
}Thí dụ
Step 1 - Tạo RoleMiddleware bằng cách thực hiện lệnh sau:
php artisan make:middleware RoleMiddlewareStep 2 - Sau khi thực hiện thành công, bạn sẽ nhận được kết quả sau:

Step 3 - Thêm mã sau vào phương thức xử lý của RoleMiddlewareat mới được tạo app/Http/Middleware/RoleMiddleware.php.
<?php
namespace App\Http\Middleware;
use Closure;
class RoleMiddleware {
public function handle($request, Closure $next, $role) { echo "Role: ".$role;
return $next($request);
}
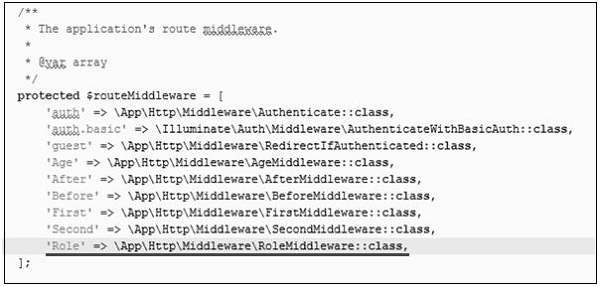
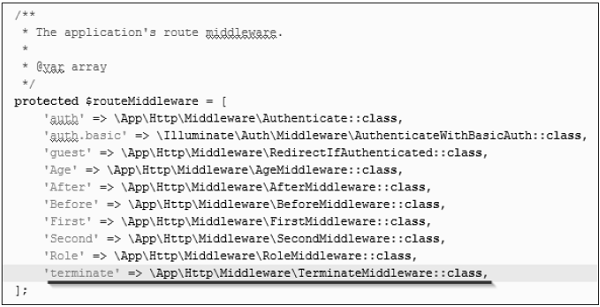
}Step 4 - Đăng ký RoleMiddleware trong app\Http\Kernel.phptập tin. Thêm dòng được đánh dấu bằng màu xám trong tệp đó để đăng ký RoleMiddleware.

Step 5 - Thực hiện lệnh sau để tạo TestController -
php artisan make:controller TestController --plainStep 6 - Sau khi thực hiện thành công bước trên, bạn sẽ nhận được kết quả sau:

Step 7 - Sao chép các dòng mã sau vào app/Http/TestController.php tập tin.
app/Http/TestController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class TestController extends Controller {
public function index() {
echo "<br>Test Controller.";
}
}Step 8 - Thêm dòng mã sau vào app/Http/routes.php tập tin.
app/Http/routes.php
Route::get('role',[
'middleware' => 'Role:editor',
'uses' => 'TestController@index',
]);Step 9 - Truy cập URL sau để kiểm tra Middleware với các thông số
http://localhost:8000/roleStep 10 - Đầu ra sẽ xuất hiện như trong hình sau.

Phần mềm trung gian chấm dứt
Phần mềm trung gian Terminable thực hiện một số tác vụ sau khi phản hồi đã được gửi đến trình duyệt. Điều này có thể được thực hiện bằng cách tạo một phần mềm trung gian vớiterminatetrong phần mềm trung gian. Phần mềm trung gian kết thúc phải được đăng ký với phần mềm trung gian toàn cầu. Phương thức chấm dứt sẽ nhận được hai đối số$request và $response. Phương thức kết thúc có thể được tạo như được hiển thị trong đoạn mã sau.
Thí dụ
Step 1 - Tạo TerminateMiddleware bằng cách thực hiện lệnh dưới đây.
php artisan make:middleware TerminateMiddlewareStep 2 - Bước trên sẽ tạo ra kết quả sau:

Step 3 - Sao chép đoạn mã sau vào đoạn mã mới tạo TerminateMiddleware tại app/Http/Middleware/TerminateMiddleware.php.
<?php
namespace App\Http\Middleware;
use Closure;
class TerminateMiddleware {
public function handle($request, Closure $next) {
echo "Executing statements of handle method of TerminateMiddleware.";
return $next($request);
}
public function terminate($request, $response) {
echo "<br>Executing statements of terminate method of TerminateMiddleware.";
}
}Step 4 - Đăng ký TerminateMiddleware trong app\Http\Kernel.phptập tin. Thêm dòng được đánh dấu bằng màu xám trong tệp đó để đăng ký TerminaMiddleware.

Step 5 - Thực hiện lệnh sau để tạo ABCController.
php artisan make:controller ABCController --plainStep 6 - Sau khi thực hiện thành công URL, bạn sẽ nhận được kết quả sau:

Step 7 - Sao chép mã sau vào app/Http/ABCController.php tập tin.
app/Http/ABCController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ABCController extends Controller {
public function index() {
echo "<br>ABC Controller.";
}
}Step 8 - Thêm dòng mã sau vào app/Http/routes.php tập tin.
app/Http/routes.php
Route::get('terminate',[
'middleware' => 'terminate',
'uses' => 'ABCController@index',
]);Step 9 - Truy cập URL sau để kiểm tra Phần mềm Trung gian Terminable.
http://localhost:8000/terminateStep 10 - Đầu ra sẽ xuất hiện như trong hình sau.

Không gian tên có thể được định nghĩa là một lớp các phần tử trong đó mỗi phần tử có một tên duy nhất cho lớp liên kết đó. Nó có thể được chia sẻ với các phần tử trong các lớp khác.
Khai báo không gian tên
Các use từ khóa cho phép các nhà phát triển rút ngắn không gian tên.
use <namespace-name>;Không gian tên mặc định được sử dụng trong Laravel là Ứng dụng, tuy nhiên người dùng có thể thay đổi không gian tên để phù hợp với ứng dụng web. Việc tạo không gian tên do người dùng xác định bằng lệnh thủ công được đề cập như sau:
php artisan app:name SocialNet
Không gian tên sau khi được tạo có thể bao gồm các chức năng khác nhau có thể được sử dụng trong bộ điều khiển và các lớp khác nhau.
Trong khuôn khổ MVC, chữ 'C' là viết tắt của Controller. Nó hoạt động như một lưu lượng truy cập trực tiếp giữa Chế độ xem và Mô hình. Trong chương này, bạn sẽ tìm hiểu về Bộ điều khiển trong Laravel.
Tạo bộ điều khiển
Mở dấu nhắc lệnh hoặc thiết bị đầu cuối dựa trên hệ điều hành bạn đang sử dụng và nhập lệnh sau để tạo bộ điều khiển bằng Artisan CLI (Giao diện dòng lệnh).
php artisan make:controller <controller-name> --plainThay thế <controller-name> bằng tên của bộ điều khiển của bạn. Điều này sẽ tạo ra một phương thức khởi tạo đơn giản khi chúng ta truyền đối số -plain. Nếu bạn không muốn tạo một hàm tạo thuần túy, bạn có thể đơn giản bỏ qua đối số. Hàm tạo đã tạo có thể được nhìn thấy tạiapp/Http/Controllers.
Bạn sẽ thấy rằng một số mã hóa cơ bản đã được thực hiện cho bạn và bạn có thể thêm mã hóa tùy chỉnh của mình. Bộ điều khiển đã tạo có thể được gọi từ route.php theo cú pháp sau.
Cú pháp
Route::get(‘base URI’,’controller@method’);Thí dụ
Step 1 - Thực hiện lệnh sau để tạo UserController.
php artisan make:controller UserController --plainStep 2 - Sau khi thực hiện thành công, bạn sẽ nhận được kết quả như sau.

Step 3 - Bạn có thể xem bộ điều khiển đã tạo tại app/Http/Controller/UserController.php với một số mã cơ bản đã được viết cho bạn và bạn có thể thêm mã của riêng mình dựa trên nhu cầu của bạn.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
//
}Phần mềm trung gian điều khiển
Chúng tôi đã thấy phần mềm trung gian trước đây và nó cũng có thể được sử dụng với bộ điều khiển. Phần mềm trung gian cũng có thể được gán cho tuyến đường của bộ điều khiển hoặc trong phương thức khởi tạo của bộ điều khiển của bạn. Bạn có thể sử dụng phương pháp phần mềm trung gian để gán phần mềm trung gian cho bộ điều khiển. Phần mềm trung gian đã đăng ký cũng có thể bị hạn chế ở một số phương pháp nhất định của bộ điều khiển.
Gán phần mềm trung gian cho tuyến đường
Route::get('profile', [
'middleware' => 'auth',
'uses' => 'UserController@showProfile'
]);Ở đây chúng tôi đang gán phần mềm trung gian auth cho UserController trong tuyến hồ sơ.
Gán phần mềm trung gian trong phương thức khởi tạo của Bộ điều khiển
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
public function __construct() {
$this->middleware('auth');
}
}Ở đây chúng tôi đang giao auth phần mềm trung gian sử dụng phương pháp phần mềm trung gian trong UserController constructor.
Thí dụ
Step 1 - Thêm các dòng mã sau vào app/Http/routes.php tập tin và lưu nó.
routes.php
<?php
Route::get('/usercontroller/path',[
'middleware' => 'First',
'uses' => 'UserController@showPath'
]);Step 2 - Tạo một phần mềm trung gian được gọi là FirstMiddleware bằng cách thực hiện dòng mã sau.
php artisan make:middleware FirstMiddlewareStep 3 - Thêm mã sau vào handle phương thức của FirstMiddleware mới được tạo tại app/Http/Middleware.
FirstMiddleware.php
<?php
namespace App\Http\Middleware;
use Closure;
class FirstMiddleware {
public function handle($request, Closure $next) { echo '<br>First Middleware'; return $next($request);
}
}Step 4 - Tạo một phần mềm trung gian được gọi là SecondMiddleware bằng cách thực hiện lệnh sau.
php artisan make:middleware SecondMiddlewareStep 5 - Thêm mã sau vào phương thức xử lý của SecondMiddleware mới được tạo tại app/Http/Middleware.
SecondMiddleware.php
<?php
namespace App\Http\Middleware;
use Closure;
class SecondMiddleware {
public function handle($request, Closure $next) { echo '<br>Second Middleware'; return $next($request);
}
}Step 6 - Tạo một bộ điều khiển được gọi là UserController bằng cách thực hiện dòng sau.
php artisan make:controller UserController --plainStep 7 - Sau khi thực hiện thành công URL, bạn sẽ nhận được kết quả sau:

Step 8 - Sao chép mã sau vào app/Http/UserController.php tập tin.
app/Http/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
public function __construct() {
$this->middleware('Second');
}
public function showPath(Request $request) { $uri = $request->path(); echo '<br>URI: '.$uri;
$url = $request->url();
echo '<br>';
echo 'URL: '.$url; $method = $request->method(); echo '<br>'; echo 'Method: '.$method;
}
}Step 9 - Bây giờ khởi chạy máy chủ web nội bộ của php bằng cách thực hiện lệnh sau, nếu bạn chưa thực thi.
php artisan serveStep 10 - Truy cập URL sau.
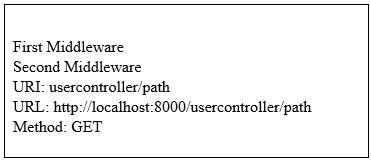
http://localhost:8000/usercontroller/pathStep 11 - Đầu ra sẽ xuất hiện như trong hình sau.

Bộ điều khiển tài nguyên khôi phục
Thông thường, trong khi tạo ứng dụng, chúng tôi cần thực hiện CRUD (Create, Read, Update, Delete)các hoạt động. Laravel giúp chúng tôi thực hiện công việc này dễ dàng. Chỉ cần tạo một bộ điều khiển và Laravel sẽ tự động cung cấp tất cả các phương thức cho các hoạt động CRUD. Bạn cũng có thể đăng ký một tuyến duy nhất cho tất cả các phương thức trong tệp route.php.
Thí dụ
Step 1 - Tạo một bộ điều khiển được gọi là MyController bằng cách thực hiện lệnh sau.
php artisan make:controller MyControllerStep 2 - Thêm mã sau vào
app/Http/Controllers/MyController.php tập tin.
app/Http/Controllers/MyController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class MyController extends Controller {
public function index() {
echo 'index';
}
public function create() {
echo 'create';
}
public function store(Request $request) { echo 'store'; } public function show($id) {
echo 'show';
}
public function edit($id) { echo 'edit'; } public function update(Request $request, $id) { echo 'update'; } public function destroy($id) {
echo 'destroy';
}
}Step 3 - Thêm dòng mã sau vào app/Http/routes.php tập tin.
app/Http/routes.php
Route::resource('my','MyController');Step 4- Bây giờ chúng tôi đang đăng ký tất cả các phương thức của MyController bằng cách đăng ký một bộ điều khiển với tài nguyên. Dưới đây là bảng các hành động được xử lý bởi bộ điều khiển tài nguyên.
| Động từ | Con đường | Hoạt động | Tên tuyến đường |
|---|---|---|---|
| ĐƯỢC | / my | mục lục | my.index |
| ĐƯỢC | / my / create | tạo nên | my.create |
| BÀI ĐĂNG | / my | cửa hàng | my.store |
| ĐƯỢC | /tôi của tôi} | chỉ | Chương trình của tôi |
| ĐƯỢC | / my / {my} / edit | biên tập | my.edit |
| PUT / PATCH | /tôi của tôi} | cập nhật | my.update |
| XÓA BỎ | /tôi của tôi} | hủy hoại | my.destroy |
Step 5 - Hãy thử thực thi các URL được hiển thị trong bảng sau.
| URL | Sự miêu tả | Hình ảnh đầu ra |
|---|---|---|
| http: // localhost: 8000 / my | Thực thi phương thức chỉ mục của MyController.php | mục lục |
| http: // localhost: 8000 / my / create | Thực thi phương thức tạo MyController.php | tạo nên |
| http: // localhost: 8000 / my / 1 | Thực thi hiển thị phương thức của MyController.php | chỉ |
| http: // localhost: 8000 / my / 1 / edit | Thực thi phương thức chỉnh sửa của MyController.php | biên tập |
Bộ điều khiển ngầm định
Bộ điều khiển ngầm cho phép bạn xác định một tuyến đường duy nhất để xử lý mọi hành động trong bộ điều khiển. Bạn có thể xác định nó trong tệp route.php vớiRoute:controller như hình dưới đây.
Route::controller(‘base URI’,’<class-name-of-the-controller>’);Thay thế <class-name-of-the-controller> bằng tên lớp mà bạn đã đặt cho bộ điều khiển của mình.
Tên phương thức của bộ điều khiển phải bắt đầu bằng động từ HTTP như get hoặc post. Nếu bạn bắt đầu nó với get, nó sẽ chỉ xử lý yêu cầu nhận được và nếu nó bắt đầu với post thì nó sẽ xử lý yêu cầu đăng. Sau động từ HTTP, bạn có thể đặt bất kỳ tên nào cho phương thức nhưng nó phải tuân theo phiên bản trường hợp tiêu đề của URI.
Thí dụ
Step 1- Thực hiện lệnh dưới đây để tạo bộ điều khiển. Chúng tôi đã giữ tên lớpImplicitController. Bạn có thể đặt bất kỳ tên nào bạn chọn cho lớp.
php artisan make:controller ImplicitController --plainStep 2 - Sau khi thực hiện thành công bước 1, bạn sẽ nhận được kết quả sau:

Step 3 - Sao chép mã sau vào
app/Http/Controllers/ImplicitController.php tập tin.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
/**
* Responds to requests to GET /test
*/
public function getIndex() {
echo 'index method';
}
/**
* Responds to requests to GET /test/show/1
*/
public function getShow($id) {
echo 'show method';
}
/**
* Responds to requests to GET /test/admin-profile
*/
public function getAdminProfile() {
echo 'admin profile method';
}
/**
* Responds to requests to POST /test/profile
*/
public function postProfile() {
echo 'profile method';
}
}Step 4 - Thêm dòng sau vào app/Http/routes.php tệp để định tuyến các yêu cầu đến bộ điều khiển được chỉ định.
app/Http/routes.php
Route::controller('test','ImplicitController');Constructor Injection
Vùng chứa dịch vụ Laravel được sử dụng để giải quyết tất cả các bộ điều khiển Laravel. Do đó, bạn có thể gõ-gợi ý bất kỳ phụ thuộc nào mà bộ điều khiển của bạn có thể cần trong phương thức khởi tạo của nó. Các phụ thuộc sẽ tự động được giải quyết và đưa vào phiên bản controller.
Thí dụ
Step 1 - Thêm mã sau vào app/Http/routes.php tập tin.
app/Http/routes.php
class MyClass{
public $foo = 'bar';
}
Route::get('/myclass','ImplicitController@index');Step 2 - Thêm mã sau vào
app/Http/Controllers/ImplicitController.php tập tin.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
private $myclass; public function __construct(\MyClass $myclass) {
$this->myclass = $myclass;
}
public function index() {
dd($this->myclass);
}
}Step 3 - Truy cập URL sau để kiểm tra việc chèn hàm tạo.
http://localhost:8000/myclassStep 4 - Đầu ra sẽ xuất hiện như trong hình sau.

Phương pháp tiêm
Ngoài việc chèn hàm tạo, bạn cũng có thể gõ - gợi ý phụ thuộc vào các phương thức hành động của bộ điều khiển của bạn.
Thí dụ
Step 1 - Thêm mã sau vào app/Http/routes.php tập tin.
app/Http/routes.php
class MyClass{
public $foo = 'bar';
}
Route::get('/myclass','ImplicitController@index');Step 2 - Thêm mã sau vào
app/Http/Controllers/ImplicitController.php tập tin.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
public function index(\MyClass $myclass) { dd($myclass);
}
}Step 3 - Truy cập URL sau để kiểm tra việc chèn hàm tạo.
http://localhost:8000/myclassNó sẽ tạo ra kết quả sau:

Trong chương này, bạn sẽ tìm hiểu chi tiết về các Yêu cầu trong Laravel.
Truy xuất URI yêu cầu
Các “path”được sử dụng để truy xuất URI được yêu cầu. Cácisđược sử dụng để truy xuất URI được yêu cầu khớp với mẫu cụ thể được chỉ định trong đối số của phương thức. Để có được URL đầy đủ, chúng tôi có thể sử dụngurl phương pháp.
Thí dụ
Step 1 - Thực hiện lệnh dưới đây để tạo một bộ điều khiển mới có tên UriController.
php artisan make:controller UriController –plainStep 2 - Sau khi thực hiện thành công URL, bạn sẽ nhận được kết quả sau:
Step 3 - Sau khi tạo bộ điều khiển, hãy thêm đoạn mã sau vào tệp đó.
app/Http/Controllers/UriController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UriController extends Controller {
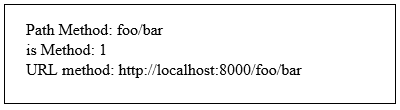
public function index(Request $request) { // Usage of path method $path = $request->path(); echo 'Path Method: '.$path;
echo '<br>';
// Usage of is method
$pattern = $request->is('foo/*');
echo 'is Method: '.$pattern; echo '<br>'; // Usage of url method $url = $request->url(); echo 'URL method: '.$url;
}
}Step 4 - Thêm dòng sau vào app/Http/route.php tập tin.
app/Http/route.php
Route::get('/foo/bar','UriController@index');Step 5 - Truy cập URL sau.
http://localhost:8000/foo/barStep 6 - Đầu ra sẽ xuất hiện như trong hình sau.

Truy xuất đầu vào
Các giá trị đầu vào có thể được truy xuất dễ dàng trong Laravel. Không có vấn đề gì phương pháp đã được sử dụng“get” hoặc là “post”, phương thức Laravel sẽ lấy các giá trị đầu vào cho cả hai phương thức theo cùng một cách. Có hai cách chúng ta có thể lấy các giá trị đầu vào.
- Sử dụng phương thức input ()
- Sử dụng các thuộc tính của trường hợp Yêu cầu
Sử dụng phương thức input ()
Các input()phương thức nhận một đối số, tên của trường trong biểu mẫu. Ví dụ: nếu biểu mẫu chứa trường tên người dùng thì chúng ta có thể truy cập nó bằng cách sau.
$name = $request->input('username');Sử dụng các thuộc tính của trường hợp Yêu cầu
Giống như input() , chúng ta có thể lấy thuộc tính tên người dùng trực tiếp từ trường hợp yêu cầu.
$request->usernameThí dụ
Quan sát ví dụ sau để hiểu thêm về Yêu cầu -
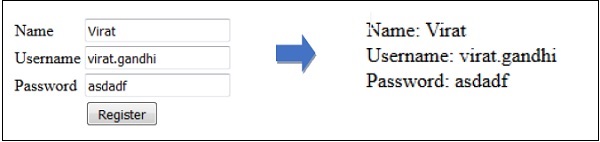
Step 1 - Tạo một biểu mẫu đăng ký, nơi người dùng có thể tự đăng ký và lưu trữ biểu mẫu tại resources/views/register.php
<html>
<head>
<title>Form Example</title>
</head>
<body>
<form action = "/user/register" method = "post">
<input type = "hidden" name = "_token" value = "<?php echo csrf_token() ?>">
<table>
<tr>
<td>Name</td>
<td><input type = "text" name = "name" /></td>
</tr>
<tr>
<td>Username</td>
<td><input type = "text" name = "username" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type = "text" name = "password" /></td>
</tr>
<tr>
<td colspan = "2" align = "center">
<input type = "submit" value = "Register" />
</td>
</tr>
</table>
</form>
</body>
</html>Step 2 - Thực hiện lệnh dưới đây để tạo UserRegistration bộ điều khiển.
php artisan make:controller UserRegistration --plainStep 3 - Sau khi thực hiện thành công bước trên, bạn sẽ nhận được kết quả sau:

Step 4 - Sao chép mã sau vào
app/Http/Controllers/UserRegistration.php bộ điều khiển.
app/Http/Controllers/UserRegistration.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserRegistration extends Controller {
public function postRegister(Request $request) {
//Retrieve the name input field
$name = $request->input('name');
echo 'Name: '.$name; echo '<br>'; //Retrieve the username input field $username = $request->username; echo 'Username: '.$username;
echo '<br>';
//Retrieve the password input field
$password = $request->password;
echo 'Password: '.$password;
}
}Step 5 - Thêm dòng sau vào app/Http/routes.php tập tin.
app/Http/routes.php
Route::get('/register',function() {
return view('register');
});
Route::post('/user/register',array('uses'=>'UserRegistration@postRegister'));Step 6- Truy cập vào URL sau và bạn sẽ thấy form đăng ký như hình bên dưới. Nhập chi tiết đăng ký và nhấp vào Đăng ký và bạn sẽ thấy trên trang thứ hai mà chúng tôi đã truy xuất và hiển thị chi tiết đăng ký người dùng.
http://localhost:8000/registerStep 7 - Đầu ra sẽ giống như thể hiện trong các hình ảnh dưới đây.

Cookie đóng một vai trò quan trọng trong khi xử lý phiên của người dùng trên ứng dụng web. Trong chương này, bạn sẽ tìm hiểu về cách làm việc với cookie trong các ứng dụng web dựa trên Laravel.
Tạo Cookie
Cookie có thể được tạo bởi trình trợ giúp cookie toàn cầu của Laravel. Nó là một ví dụ củaSymfony\Component\HttpFoundation\Cookie. Cookie có thể được đính kèm vào phản hồi bằng phương thức withCookie (). Tạo một phiên bản phản hồi củaIlluminate\Http\Responselớp để gọi phương thức withCookie (). Cookie do Laravel tạo ra được mã hóa và ký tên và nó không thể được sửa đổi hoặc đọc bởi ứng dụng khách.
Đây là một mã mẫu có giải thích.
//Create a response instance
$response = new Illuminate\Http\Response('Hello World');
//Call the withCookie() method with the response method
$response->withCookie(cookie('name', 'value', $minutes));
//return the response
return $response;Phương thức cookie () sẽ nhận 3 đối số. Đối số đầu tiên là tên của cookie, đối số thứ hai là giá trị của cookie và đối số thứ ba là thời lượng của cookie mà sau đó cookie sẽ tự động bị xóa.
Cookie có thể được đặt vĩnh viễn bằng cách sử dụng phương pháp vĩnh viễn như được hiển thị trong đoạn mã dưới đây.
$response->withCookie(cookie()->forever('name', 'value'));Truy xuất Cookie
Sau khi đặt cookie, chúng tôi có thể truy xuất cookie bằng phương thức cookie (). Phương thức cookie () này sẽ chỉ nhận một đối số là tên của cookie. Phương thức cookie có thể được gọi bằng cách sử dụng phiên bản củaIlluminate\Http\Request.
Đây là một mã mẫu.
//’name’ is the name of the cookie to retrieve the value of
$value = $request->cookie('name');Thí dụ
Quan sát ví dụ sau để hiểu thêm về Cookie -
Step 1 - Thực hiện lệnh dưới đây để tạo một bộ điều khiển trong đó chúng ta sẽ thao tác với cookie.
php artisan make:controller CookieController --plainStep 2 - Sau khi thực hiện thành công, bạn sẽ nhận được kết quả sau:

Step 3 - Sao chép mã sau vào
app/Http/Controllers/CookieController.php tập tin.
app/Http/Controllers/CookieController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class CookieController extends Controller {
public function setCookie(Request $request) { $minutes = 1;
$response = new Response('Hello World'); $response->withCookie(cookie('name', 'virat', $minutes)); return $response;
}
public function getCookie(Request $request) { $value = $request->cookie('name'); echo $value;
}
}Step 4 - Thêm dòng sau vào app/Http/routes.php file.
app/Http/routes.php
Route::get('/cookie/set','CookieController@setCookie');
Route::get('/cookie/get','CookieController@getCookie');Step 5 - Truy cập vào URL sau để đặt cookie.
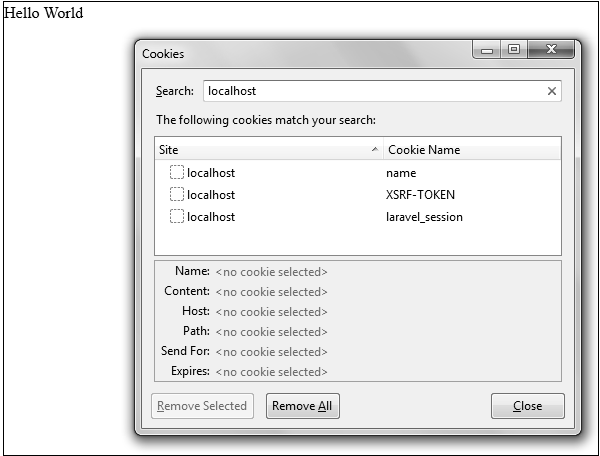
http://localhost:8000/cookie/setStep 6- Kết quả sẽ hiện ra như hình bên dưới. Cửa sổ xuất hiện trong ảnh chụp màn hình được lấy từ firefox nhưng tùy thuộc vào trình duyệt của bạn, cookie cũng có thể được kiểm tra từ tùy chọn cookie.

Step 7 - Truy cập URL sau để lấy cookie từ URL trên.
http://localhost:8000/cookie/getStep 8 - Đầu ra sẽ xuất hiện như trong hình sau.

Một ứng dụng web đáp ứng yêu cầu của người dùng theo nhiều cách tùy thuộc vào nhiều tham số. Chương này giải thích cho bạn chi tiết về các phản hồi trong các ứng dụng web Laravel.
Phản hồi cơ bản
Laravel cung cấp một số cách khác nhau để trả về phản hồi. Phản hồi có thể được gửi từ tuyến đường hoặc từ bộ điều khiển. Phản hồi cơ bản có thể được gửi là chuỗi đơn giản như được hiển thị trong mã mẫu bên dưới. Chuỗi này sẽ được tự động chuyển đổi thành phản hồi HTTP thích hợp.
Thí dụ
Step 1 - Thêm mã sau vào app/Http/routes.php tập tin.
app/Http/routes.php
Route::get('/basic_response', function () {
return 'Hello World';
});Step 2 - Visit URL sau để kiểm tra phản hồi cơ bản.
http://localhost:8000/basic_responseStep 3 - Đầu ra sẽ xuất hiện như trong hình sau.

Đính kèm tiêu đề
Phản hồi có thể được đính kèm với tiêu đề bằng phương thức header (). Chúng ta cũng có thể đính kèm một loạt các tiêu đề như trong mã mẫu bên dưới.
return response($content,$status)
->header('Content-Type', $type)
->header('X-Header-One', 'Header Value')
->header('X-Header-Two', 'Header Value');Thí dụ
Quan sát ví dụ sau để hiểu thêm về Phản hồi -
Step 1 - Thêm mã sau vào app/Http/routes.php tập tin.
app/Http/routes.php
Route::get('/header',function() {
return response("Hello", 200)->header('Content-Type', 'text/html');
});Step 2 - Truy cập URL sau để kiểm tra phản hồi cơ bản.
http://localhost:8000/headerStep 3 - Đầu ra sẽ xuất hiện như trong hình sau.

Đính kèm Cookies
Các withcookie()phương thức trợ giúp được sử dụng để đính kèm cookie. Cookie được tạo bằng phương pháp này có thể được đính kèm bằng cách gọiwithcookie()phương thức với cá thể phản hồi. Theo mặc định, tất cả cookie do Laravel tạo ra đều được mã hóa và ký tên để máy khách không thể sửa đổi hoặc đọc chúng.
Thí dụ
Quan sát ví dụ sau để hiểu thêm về việc đính kèm cookie -
Step 1 - Thêm mã sau vào app/Http/routes.php tập tin.
app/Http/routes.php
Route::get('/cookie',function() {
return response("Hello", 200)->header('Content-Type', 'text/html')
->withcookie('name','Virat Gandhi');
});Step 2 - Visit URL sau để kiểm tra phản hồi cơ bản.
http://localhost:8000/cookieStep 3 - Đầu ra sẽ xuất hiện như trong hình sau.

Phản hồi JSON
Phản hồi JSON có thể được gửi bằng phương thức json. Phương pháp này sẽ tự động đặt tiêu đề Loại-Nội dung thànhapplication/json. Cácjson phương thức sẽ tự động chuyển đổi mảng thành thích hợp json phản ứng.
Thí dụ
Quan sát ví dụ sau để hiểu thêm về JSON Response -
Step 1 - Thêm dòng sau vào app/Http/routes.php tập tin.
app/Http/routes.php
Route::get('json',function() {
return response()->json(['name' => 'Virat Gandhi', 'state' => 'Gujarat']);
});Step 2 - Truy cập URL sau để kiểm tra phản hồi json.
http://localhost:8000/jsonStep 3 - Đầu ra sẽ xuất hiện như trong hình sau.

Trong khuôn khổ MVC, thư “V” viết tắt của Views. Nó tách biệt logic ứng dụng và logic trình bày. Lượt xem được lưu trữ trongresources/viewsdanh mục. Nói chung, dạng xem chứa HTML sẽ được ứng dụng cung cấp.
Thí dụ
Quan sát ví dụ sau để hiểu thêm về Chế độ xem -
Step 1 - Sao chép đoạn mã sau và lưu tại resources/views/test.php
<html>
<body>
<h1>Hello, World</h1>
</body>
</html>Step 2 - Thêm dòng sau vào app/Http/routes.php tập tin để thiết lập tuyến đường cho chế độ xem trên.
app/Http/routes.php
Route::get('/test', function() {
return view('test');
});Step 3 - Truy cập URL sau để xem đầu ra của chế độ xem.
http://localhost:8000/testStep 4 - Đầu ra sẽ xuất hiện như trong hình sau.

Truyền dữ liệu sang chế độ xem
Trong khi xây dựng ứng dụng, nó có thể được yêu cầu truyền dữ liệu đến các khung nhìn. Chuyển một mảng để xem chức năng trợ giúp. Sau khi truyền một mảng, chúng ta có thể sử dụng khóa để lấy giá trị của khóa đó trong tệp HTML.
Thí dụ
Quan sát ví dụ sau để hiểu thêm về cách chuyển dữ liệu đến các khung nhìn -
Step 1 - Sao chép đoạn mã sau và lưu tại resources/views/test.php
<html>
<body>
<h1><?php echo $name; ?></h1>
</body>
</html>Step 2 - Thêm dòng sau vào app/Http/routes.php tập tin để thiết lập tuyến đường cho chế độ xem trên.
app/Http/routes.php
Route::get('/test', function() {
return view('test',[‘name’=>’Virat Gandhi’]);
});Step 3 - Giá trị của key name sẽ được chuyển vào file test.php và $ name sẽ được thay thế bằng giá trị đó.
Step 4 - Truy cập URL sau để xem đầu ra của chế độ xem.
http://localhost:8000/testStep 5 - Đầu ra sẽ xuất hiện như trong hình sau.

Chia sẻ dữ liệu với tất cả các Chế độ xem
Chúng tôi đã thấy cách chúng tôi có thể truyền dữ liệu cho các chế độ xem nhưng đôi khi, cần phải truyền dữ liệu cho tất cả các chế độ xem. Laravel làm cho việc này đơn giản hơn. Có một phương pháp được gọi làshare()có thể được sử dụng cho mục đích này. Cácshare()phương thức sẽ nhận hai đối số, khóa và giá trị. Thông thườngshare()phương thức có thể được gọi từ phương thức khởi động của nhà cung cấp dịch vụ. Chúng tôi có thể sử dụng bất kỳ nhà cung cấp dịch vụ nào,AppServiceProvider hoặc nhà cung cấp dịch vụ riêng của chúng tôi.
Thí dụ
Quan sát ví dụ sau để hiểu thêm về chia sẻ dữ liệu với tất cả các chế độ xem -
Step 1 - Thêm dòng sau vào app/Http/routes.php tập tin.
app/Http/routes.php
Route::get('/test', function() {
return view('test');
});
Route::get('/test2', function() {
return view('test2');
});Step 2 - Tạo hai tệp xem - test.php và test2.phpvới cùng một mã. Đây là hai tệp sẽ chia sẻ dữ liệu. Sao chép mã sau vào cả hai tệp.resources/views/test.php & resources/views/test2.php
<html>
<body>
<h1><?php echo $name; ?></h1>
</body>
</html>Step 3 - Thay đổi mã của phương thức khởi động trong tệp app/Providers/AppServiceProvider.phpnhư hình bên dưới. (Ở đây, chúng tôi đã sử dụng phương pháp chia sẻ và dữ liệu mà chúng tôi đã vượt qua sẽ được chia sẻ với tất cả các chế độ xem.)app/Providers/AppServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider {
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot() {
view()->share('name', 'Virat Gandhi');
}
/**
* Register any application services.
*
* @return void
*/
public function register() {
//
}
}Step 4 - Visit các URL sau.
http://localhost:8000/test
http://localhost:8000/test2Step 5 - Đầu ra sẽ xuất hiện như trong hình sau.

Laravel 5.1 giới thiệu khái niệm sử dụng Blade, một công cụ tạo khuôn mẫu để thiết kế một bố cục độc đáo. Bố cục được thiết kế như vậy có thể được sử dụng bởi các khung nhìn khác và bao gồm một thiết kế và cấu trúc nhất quán.
Khi so sánh với các động cơ tạo khuôn mẫu khác, Blade là duy nhất ở những điểm sau:
Nó không hạn chế nhà phát triển sử dụng mã PHP thuần túy trong các khung nhìn.
Do đó, các khung nhìn phiến được thiết kế, được biên dịch và lưu vào bộ nhớ cache cho đến khi chúng được sửa đổi.

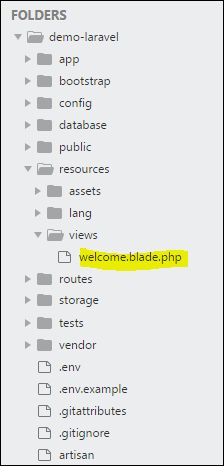
Cấu trúc thư mục hoàn chỉnh của Laravel được hiển thị trong ảnh chụp màn hình ở đây.
Bạn có thể thấy rằng tất cả các chế độ xem được lưu trữ trong resources/views thư mục và chế độ xem mặc định cho khung Laravel là welcome.blade.php.
Xin lưu ý rằng các mẫu cốt vợt khác cũng được tạo tương tự.
Các bước tạo bố cục mẫu lưỡi
Bạn sẽ phải sử dụng các bước sau để tạo bố cục mẫu lưỡi dao -
Bước 1
Tạo một thư mục bố cục bên trong resources/viewsthư mục. Chúng tôi sẽ sử dụng thư mục này để lưu trữ tất cả các bố cục cùng nhau.
Tạo tên tệp master.blade.php sẽ có mã sau được liên kết với nó:
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>Bước 2
Trong bước này, bạn nên mở rộng bố cục. Mở rộng bố cục bao gồm việc xác định các phần tử con. Laravel sử dụngBlade @extends chỉ thị để xác định các phần tử con.
Khi bạn mở rộng bố cục, vui lòng lưu ý những điểm sau:
Các khung nhìn được xác định trong Blade Layout sẽ chèn vùng chứa theo một cách duy nhất.
Các phần xem khác nhau được tạo dưới dạng các phần tử con.
Các phần tử con được lưu trữ trong thư mục bố cục dưới dạng child.blade.php
Một ví dụ cho thấy việc mở rộng bố cục đã tạo ở trên được hiển thị ở đây -
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsectionBước 3
Để triển khai các phần tử con trong các khung nhìn, bạn nên xác định bố cục theo cách cần thiết.

Quan sát ảnh chụp màn hình được hiển thị ở đây. Bạn có thể thấy rằng mỗi liên kết được đề cập trong trang đích đều là siêu liên kết. Xin lưu ý rằng bạn cũng có thể tạo chúng dưới dạng các phần tử con với sự trợ giúp của các mẫu lưỡi bằng cách sử dụng quy trình được đưa ra ở trên.
Tuyến đường đã đặt tên được sử dụng để đặt tên cụ thể cho một tuyến đường. Tên có thể được chỉ định bằng cách sử dụng“as” phím mảng.
Route::get('user/profile', ['as' => 'profile', function () {
//
}]);Note - Đây, chúng tôi đã đặt tên profile đến một tuyến đường user/profile.
Chuyển hướng đến các tuyến đường được đặt tên
Thí dụ
Quan sát ví dụ sau để hiểu thêm về Chuyển hướng đến các tuyến đường đã đặt tên -
Step 1 - Tạo một dạng xem có tên test.php và lưu nó tại
resources/views/test.php.
<html>
<body>
<h1>Example of Redirecting to Named Routes</h1>
</body>
</html>Step 2 - Trong routes.php, chúng tôi đã thiết lập tuyến đường cho test.phptập tin. Chúng tôi đã đổi tên nó thànhtesting. Chúng tôi cũng đã thiết lập một tuyến đường khácredirect điều này sẽ chuyển hướng yêu cầu đến tuyến đường đã đặt tên testing.
app/Http/routes.php
Route::get('/test', ['as'=>'testing',function() {
return view('test2');
}]);
Route::get('redirect',function() {
return redirect()->route('testing');
});Step 3 - Truy cập URL sau để kiểm tra ví dụ về tuyến đường được đặt tên.
http://localhost:8000/redirectStep 4 - Sau khi thực thi URL trên, bạn sẽ được chuyển hướng đến http: // localhost: 8000 / test vì chúng tôi đang chuyển hướng đến tuyến đường đã đặt tên testing.
Step 5 - Sau khi thực hiện thành công URL, bạn sẽ nhận được kết quả sau:

Chuyển hướng đến Hành động của Bộ điều khiển
Không chỉ tuyến đường được đặt tên mà chúng ta còn có thể chuyển hướng đến các hành động của bộ điều khiển. Chúng ta chỉ cần chuyển bộ điều khiển và tên củaactionsang phương thức hành động như trong ví dụ sau. Nếu bạn muốn truyền một tham số, bạn có thể truyền nó làm đối số thứ hai của phương thức hành động.
return redirect()->action(‘NameOfController@methodName’,[parameters]);Thí dụ
Step 1 - Thực hiện lệnh sau để tạo bộ điều khiển có tên RedirectController.
php artisan make:controller RedirectController --plainStep 2 - Sau khi thực hiện thành công, bạn sẽ nhận được kết quả sau:

Step 3 - Sao chép mã sau vào tệp
app/Http/Controllers/RedirectController.php.
app/Http/Controllers/RedirectController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class RedirectController extends Controller {
public function index() {
echo "Redirecting to controller's action.";
}
}Step 4 - Thêm các dòng sau vào app/Http/routes.php.
app/Http/routes.php
Route::get('rr','RedirectController@index');
Route::get('/redirectcontroller',function() {
return redirect()->action('RedirectController@index');
});Step 5 - Truy cập URL sau để kiểm tra ví dụ.
http://localhost:8000/redirectcontrollerStep 6 - Đầu ra sẽ xuất hiện như trong hình sau.

Laravel đã làm cho việc xử lý với cơ sở dữ liệu rất dễ dàng. Laravel hiện hỗ trợ 4 cơ sở dữ liệu sau:
- MySQL
- Postgres
- SQLite
- Máy chủ SQL
Truy vấn đến cơ sở dữ liệu có thể được kích hoạt bằng SQL thô, trình tạo truy vấn thông thạo và Eloquent ORM. Để hiểu tất cả các hoạt động CRUD (Tạo, Đọc, Cập nhật, Xóa) với Laravel, chúng tôi sẽ sử dụng hệ thống quản lý sinh viên đơn giản.
Kết nối với Cơ sở dữ liệu
Định cấu hình cơ sở dữ liệu trong config/database.php và tạo cơ sở dữ liệu đại học với cấu trúc trong MySQL như được hiển thị trong bảng sau.
Database: College
Table: student
| Tên cột dọc | Kiểu dữ liệu cột | Thêm |
|---|---|---|
| Tôi | int (11) | Khóa chính | Tăng tự động |
| Tên | varchar (25) |
Chúng ta sẽ xem cách thêm, xóa, cập nhật và truy xuất các bản ghi từ cơ sở dữ liệu bằng cách sử dụng Laravel trong bảng sinh viên.
| Sr.No. | Ghi lại & Mô tả |
|---|---|
| 1 | Chèn hồ sơ Chúng ta có thể chèn bản ghi bằng cách sử dụng mặt tiền DB với phương thức chèn. |
| 2 | Truy xuất bản ghi Sau khi cấu hình cơ sở dữ liệu, chúng ta có thể truy xuất các bản ghi bằng cách sử dụng mặt tiền DB với phương thức select. |
| 3 | Cập nhật hồ sơ Chúng tôi có thể cập nhật các bản ghi bằng cách sử dụng mặt tiền DB với phương thức cập nhật. |
| 4 | Xóa bản ghi Chúng ta có thể xóa bản ghi bằng cách sử dụng mặt tiền DB với phương thức xóa. |
Chương này đề cập đến các lỗi và đăng nhập vào các dự án Laravel và cách làm việc với chúng.
Lỗi
Một dự án đang trong quá trình thực hiện sẽ có một vài sai sót. Lỗi và xử lý ngoại lệ đã được định cấu hình cho bạn khi bạn bắt đầu một dự án Laravel mới. Thông thường, trong môi trường cục bộ, chúng ta cần xem các lỗi để gỡ lỗi. Chúng ta cần ẩn những lỗi này khỏi người dùng trong môi trường sản xuất. Điều này có thể đạt được với biếnAPP_DEBUG đặt trong tệp môi trường .env được lưu trữ tại thư mục gốc của ứng dụng.
Đối với môi trường địa phương, giá trị của APP_DEBUG nên là true nhưng để sản xuất, nó cần được đặt thành false để ẩn lỗi.
Note - Sau khi thay đổi APP_DEBUG , bạn nên khởi động lại máy chủ Laravel.
Ghi nhật ký
Ghi nhật ký là một cơ chế quan trọng mà hệ thống có thể ghi nhật ký các lỗi được tạo ra. Nó rất hữu ích để cải thiện độ tin cậy của hệ thống. Laravel hỗ trợ các chế độ ghi nhật ký khác nhau như chế độ nhật ký đơn, hàng ngày, nhật ký hệ thống và nhật ký lỗi. Bạn có thể đặt các chế độ này trongconfig/app.php tập tin.
'log' => 'daily'Bạn có thể xem các mục nhật ký đã tạo trong storage/logs/laravel.log tập tin.
Laravel cung cấp nhiều thẻ tích hợp khác nhau để xử lý các biểu mẫu HTML một cách dễ dàng và an toàn. Tất cả các phần tử chính của HTML đều được tạo bằng Laravel. Để hỗ trợ điều này, chúng ta cần thêm gói HTML vào Laravel bằng trình tổng hợp.
ví dụ 1
Step 1 - Thực hiện lệnh sau để tiến hành tương tự.
composer require illuminate/htmlStep 2 - Thao tác này sẽ thêm gói HTML vào Laravel như trong hình sau.

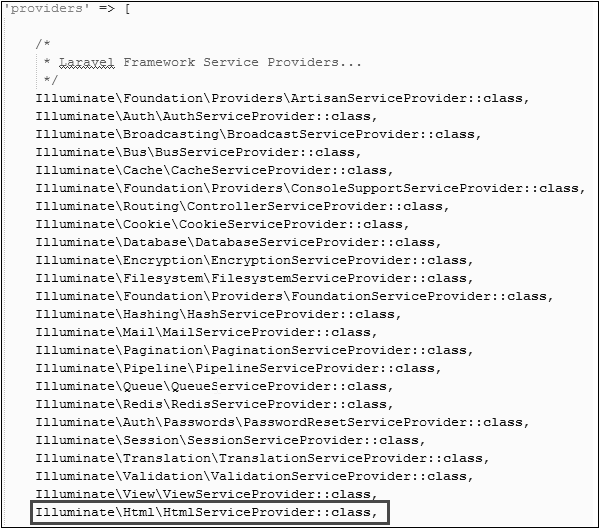
Step 3 - Bây giờ, chúng ta cần thêm gói hiển thị ở trên vào tệp cấu hình Laravel được lưu trữ tại config/app.php.Mở tệp này và bạn sẽ thấy danh sách các nhà cung cấp dịch vụ Laravel như trong hình sau. Thêm nhà cung cấp dịch vụ HTML như được chỉ ra trong hộp được phác thảo trong hình ảnh sau.

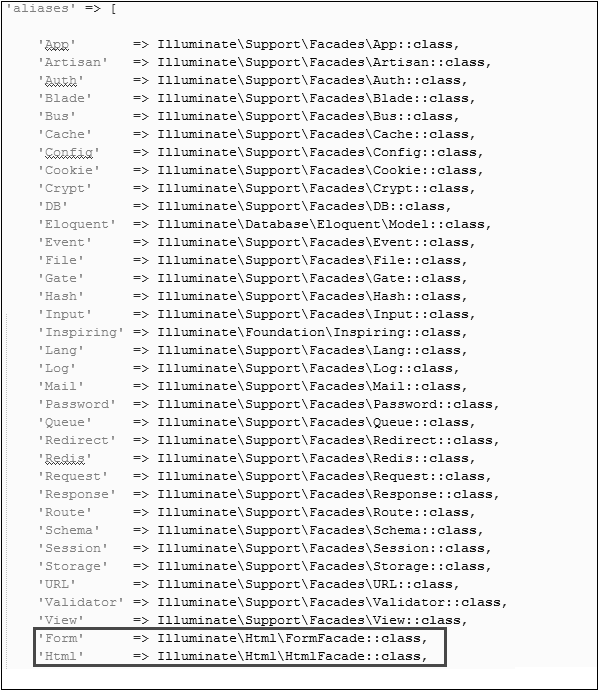
Step 4- Thêm bí danh trong cùng một tệp cho HTML và Biểu mẫu. Lưu ý hai dòng được chỉ ra trong hộp được phác thảo trong hình ảnh sau đây và thêm hai dòng đó.

Step 5- Bây giờ mọi thứ đã được thiết lập. Hãy xem cách chúng ta có thể sử dụng các phần tử HTML khác nhau bằng cách sử dụng các thẻ Laravel.
Mở biểu mẫu
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}Tạo phần tử nhãn
echo Form::label('email', 'E-Mail Address');Tạo kiểu nhập văn bản
echo Form::text('username');Chỉ định một giá trị mặc định
echo Form::text('email', '[email protected]');Tạo mật khẩu nhập
echo Form::password('password');Tạo đầu vào tệp
echo Form::file('image');Tạo hộp kiểm hoặc đầu vào radio
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');Tạo Hộp kiểm hoặc Đầu vào Radio được Kiểm tra
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);Tạo danh sách thả xuống
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));Tạo nút gửi
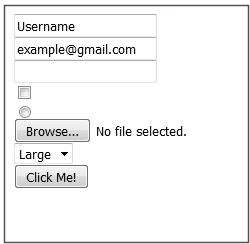
echo Form::submit('Click Me!');Ví dụ 2
Step 1 - Sao chép đoạn mã sau để tạo chế độ xem được gọi là
resources/views/form.php.
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', '[email protected]');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>Step 2 - Thêm dòng sau vào app/Http/routes.php to add a route for view form.php
app/Http/routes.php
Route::get('/form',function() {
return view('form');
});Step 3 − Visit the following URL to see the form.
http://localhost:8000/formStep 4 − The output will appear as shown in the following image.

Localization feature of Laravel supports different language to be used in application. You need to store all the strings of different language in a file and these files are stored at resources/views directory. You should create a separate directory for each supported language. All the language files should return an array of keyed strings as shown below.
<?php
return [
'welcome' => 'Welcome to the application'
];Example
Step 1 − Create 3 files for languages − English, French, and German. Save English file at resources/lang/en/lang.php
<?php
return [
'msg' => 'Laravel Internationalization example.'
];
?>Step 2 − Save French file at resources/lang/fr/lang.php.
<?php
return [
'msg' => 'Exemple Laravel internationalisation.'
];
?>Step 3 − Save German file at resources/lang/de/lang.php.
<?php
return [
'msg' => 'Laravel Internationalisierung Beispiel.'
];
?>Step 4 − Create a controller called LocalizationController by executing the following command.
php artisan make:controller LocalizationController --plainStep 5 − After successful execution, you will receive the following output −

Step 6 − Copy the following code to file
app/Http/Controllers/LocalizationController.php
app/Http/Controllers/LocalizationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class LocalizationController extends Controller {
public function index(Request $request,$locale) {
//set’s application’s locale
app()->setLocale($locale);
//Gets the translated message and displays it
echo trans('lang.msg');
}
}Step 7 − Add a route for LocalizationController in app/Http/routes.php file. Notice that we are passing {locale} argument after localization/ which we will use to see output in different language.
app/Http/routes.php
Route::get('localization/{locale}','LocalizationController@index');Step 8 − Now, let us visit the different URLs to see all different languages. Execute the below URL to see output in English language.
http://localhost:8000/localization/enStep 9 − The output will appear as shown in the following image.

Step 10 − Execute the below URL to see output in French language.
http://localhost:8000/localization/frStep 11 − The output will appear as shown in the following image.

Step 12 − Execute the below URL to see output in German language
http://localhost:8000/localization/deStep 13 − The output will appear as shown in the following image.

Sessions are used to store information about the user across the requests. Laravel provides various drivers like file, cookie, apc, array, Memcached, Redis, and database to handle session data. By default, file driver is used because it is lightweight. Session can be configured in the file stored at config/session.php.
Accessing Session Data
To access the session data, we need an instance of session which can be accessed via HTTP request. After getting the instance, we can use the get() method, which will take one argument, “key”, to get the session data.
$value = $request->session()->get('key');You can use all() method to get all session data instead of get() method.
Storing Session Data
Data can be stored in session using the put() method. The put() method will take two arguments, the “key” and the “value”.
$request->session()->put('key', 'value');Deleting Session Data
The forget() method is used to delete an item from the session. This method will take “key” as the argument.
$request->session()->forget('key');Use flush() method instead of forget() method to delete all session data. Use the pull() method to retrieve data from session and delete it afterwards. The pull() method will also take key as the argument. The difference between the forget() and the pull() method is that forget() method will not return the value of the session and pull() method will return it and delete that value from session.
Example
Step 1 − Create a controller called SessionController by executing the following command.
php artisan make:controller SessionController --plainStep 2 − After successful execution, you will receive the following output −

Step 3 − Copy the following code in a file at
app/Http/Controllers/SessionController.php.
app/Http/Controllers/SessionController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class SessionController extends Controller {
public function accessSessionData(Request $request) {
if($request->session()->has('my_name')) echo $request->session()->get('my_name');
else
echo 'No data in the session';
}
public function storeSessionData(Request $request) { $request->session()->put('my_name','Virat Gandhi');
echo "Data has been added to session";
}
public function deleteSessionData(Request $request) { $request->session()->forget('my_name');
echo "Data has been removed from session.";
}
}Step 4 − Add the following lines at app/Http/routes.php file.
app/Http/routes.php
Route::get('session/get','SessionController@accessSessionData');
Route::get('session/set','SessionController@storeSessionData');
Route::get('session/remove','SessionController@deleteSessionData');Step 5 − Visit the following URL to set data in session.
http://localhost:8000/session/setStep 6 − The output will appear as shown in the following image.

Step 7 − Visit the following URL to get data from session.
http://localhost:8000/session/getStep 8 − The output will appear as shown in the following image.

Step 9 − Visit the following URL to remove session data.
http://localhost:8000/session/removeStep 10 − You will see a message as shown in the following image.

Validation is the most important aspect while designing an application. It validates the incoming data. By default, base controller class uses a ValidatesRequests trait which provides a convenient method to validate incoming HTTP requests with a variety of powerful validation rules.
Available Validation Rules in Laravel
Laravel will always check for errors in the session data, and automatically bind them to the view if they are available. So, it is important to note that a $errors variable will always be available in all of your views on every request, allowing you to conveniently assume the $errors variable is always defined and can be safely used. The following table shows all available validation rules in Laravel.
| Available Validation Rules in Laravel | ||
|---|---|---|
| Accepted | Active URL | After (Date) |
| Alpha | Alpha Dash | Alpha Numeric |
| Array | Before (Date) | Between |
| Boolean | Confirmed | Date |
| Date Format | Different | Digits |
| Digits Between | Exists (Database) | |
| Image (File) | In | Integer |
| IP Address | JSON | Max |
| MIME Types(File) | Min | Not In |
| Numeric | Regular Expression | Required |
| Required If | Required Unless | Required With |
| Required With All | Required Without | Required Without All |
| Same | Size | String |
| Timezone | Unique (Database) | URL |
The $errors variable will be an instance of Illuminate\Support\MessageBag. Error message can be displayed in view file by adding the code as shown below.
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endifExample
Step 1 − Create a controller called ValidationController by executing the following command.
php artisan make:controller ValidationController --plainStep 2 − After successful execution, you will receive the following output −

Step 3 − Copy the following code in
app/Http/Controllers/ValidationController.php file.
app/Http/Controllers/ValidationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ValidationController extends Controller {
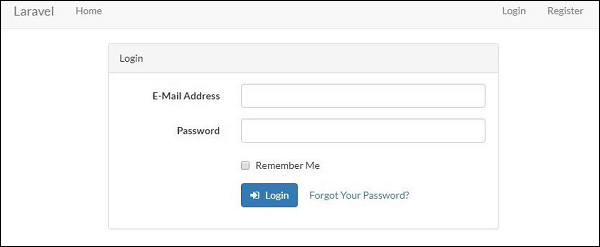
public function showform() {
return view('login');
}
public function validateform(Request $request) {
print_r($request->all()); $this->validate($request,[
'username'=>'required|max:8',
'password'=>'required'
]);
}
}Step 4 − Create a view file called resources/views/login.blade.php and copy the following code in that file.
resources/views/login.blade.php
<html>
<head>
<title>Login Form</title>
</head>
<body>
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<?php
echo Form::open(array('url'=>'/validation'));
?>
<table border = '1'>
<tr>
<td align = 'center' colspan = '2'>Login</td>
</tr>
<tr>
<td>Username</td>
<td><?php echo Form::text('username'); ?></td>
</tr>
<tr>
<td>Password</td>
<td><?php echo Form::password('password'); ?></td>
</tr>
<tr>
<td align = 'center' colspan = '2'
><?php echo Form::submit('Login'); ? ></td>
</tr>
</table>
<?php
echo Form::close();
?>
</body>
</html>Step 5 − Add the following lines in app/Http/routes.php.
app/Http/routes.php
Route::get('/validation','ValidationController@showform');
Route::post('/validation','ValidationController@validateform');Step 6 − Visit the following URL to test the validation.
http://localhost:8000/validationStep 7 − Click the “Login” button without entering anything in the text field. The output will be as shown in the following image.

Uploading Files in Laravel is very easy. All we need to do is to create a view file where a user can select a file to be uploaded and a controller where uploaded files will be processed.
In a view file, we need to generate a file input by adding the following line of code.
Form::file('file_name');In Form::open(), we need to add ‘files’=>’true’ as shown below. This facilitates the form to be uploaded in multiple parts.
Form::open(array('url' => '/uploadfile','files'=>'true'));Example
Step 1 − Create a view file called resources/views/uploadfile.php and copy the following code in that file.
resources/views/uploadfile.php
<html>
<body>
<?php
echo Form::open(array('url' => '/uploadfile','files'=>'true'));
echo 'Select the file to upload.';
echo Form::file('image');
echo Form::submit('Upload File');
echo Form::close();
?>
</body>
</html>Step 2 − Create a controller called UploadFileController by executing the following command.
php artisan make:controller UploadFileController --plainStep 3 − After successful execution, you will receive the following output −

Step 4 − Copy the following code in
app/Http/Controllers/UploadFileController.php file.
app/Http/Controllers/UploadFileController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UploadFileController extends Controller {
public function index() {
return view('uploadfile');
}
public function showUploadFile(Request $request) {
$file = $request->file('image');
//Display File Name
echo 'File Name: '.$file->getClientOriginalName(); echo '<br>'; //Display File Extension echo 'File Extension: '.$file->getClientOriginalExtension();
echo '<br>';
//Display File Real Path
echo 'File Real Path: '.$file->getRealPath(); echo '<br>'; //Display File Size echo 'File Size: '.$file->getSize();
echo '<br>';
//Display File Mime Type
echo 'File Mime Type: '.$file->getMimeType(); //Move Uploaded File $destinationPath = 'uploads';
$file->move($destinationPath,$file->getClientOriginalName());
}
}Step 5 − Add the following lines in app/Http/routes.php.
app/Http/routes.php
Route::get('/uploadfile','UploadFileController@index');
Route::post('/uploadfile','UploadFileController@showUploadFile');Step 6 − Visit the following URL to test the upload file functionality.
http://localhost:8000/uploadfileStep 7 − You will receive a prompt as shown in the following image.

Laravel uses free feature-rich library SwiftMailer to send emails. Using the library function, we can easily send emails without too many hassles. The e-mail templates are loaded in the same way as views, which means you can use the Blade syntax and inject data into your templates.
The following table shows the syntax and attributes of send function −
| Syntax | void send(string|array $view, array $data, Closure|string $callback) |
| Parameters |
|
| Returns | nothing |
| Description | Sends email. |
In the third argument, the $callback closure received message instance and with that instance we can also call the following functions and alter the message as shown below.
- $message → subject('Welcome to the Tutorials Point');
- $message → from('[email protected]', 'Mr. Example');
- $message → to('[email protected]', 'Mr. Example');
Some of the less common methods include −
- $message → sender('[email protected]', 'Mr. Example');
- $message → returnPath('[email protected]');
- $message → cc('[email protected]', 'Mr. Example');
- $message → bcc('[email protected]', 'Mr. Example');
- $message → replyTo('[email protected]', 'Mr. Example');
- $message → priority(2);
To attach or embed files, you can use the following methods −
- $message → attach('path/to/attachment.txt');
- $message → embed('path/to/attachment.jpg');
Mail can be sent as HTML or text. You can indicate the type of mail that you want to send in the first argument by passing an array as shown below. The default type is HTML. If you want to send plain text mail then use the following syntax.
Syntax
Mail::send([‘text’=>’text.view’], $data, $callback);In this syntax, the first argument takes an array. Use text as the key name of the view as value of the key.
Example
Step 1 − We will now send an email from Gmail account and for that you need to configure your Gmail account in Laravel environment file - .env file. Enable 2-step verification in your Gmail account and create an application specific password followed by changing the .env parameters as shown below.
.env
MAIL_DRIVER = smtp
MAIL_HOST = smtp.gmail.com
MAIL_PORT = 587
MAIL_USERNAME = your-gmail-username
MAIL_PASSWORD = your-application-specific-password
MAIL_ENCRYPTION = tlsStep 2 - Sau khi thay đổi .env tập tin thực hiện hai lệnh dưới đây để xóa bộ nhớ cache và khởi động lại máy chủ Laravel.
php artisan config:cacheStep 3 - Tạo một bộ điều khiển được gọi là MailController bằng cách thực hiện lệnh sau.
php artisan make:controller MailController --plainStep 4 - Sau khi thực hiện thành công, bạn sẽ nhận được kết quả sau:

Step 5 - Sao chép mã sau vào
app/Http/Controllers/MailController.php tập tin.
app/Http/Controllers/MailController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Mail;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class MailController extends Controller {
public function basic_email() {
$data = array('name'=>"Virat Gandhi");
Mail::send(['text'=>'mail'], $data, function($message) {
$message->to('[email protected]', 'Tutorials Point')->subject ('Laravel Basic Testing Mail'); $message->from('[email protected]','Virat Gandhi');
});
echo "Basic Email Sent. Check your inbox.";
}
public function html_email() {
$data = array('name'=>"Virat Gandhi"); Mail::send('mail', $data, function($message) { $message->to('[email protected]', 'Tutorials Point')->subject
('Laravel HTML Testing Mail');
$message->from('[email protected]','Virat Gandhi'); }); echo "HTML Email Sent. Check your inbox."; } public function attachment_email() { $data = array('name'=>"Virat Gandhi");
Mail::send('mail', $data, function($message) {
$message->to('[email protected]', 'Tutorials Point')->subject ('Laravel Testing Mail with Attachment'); $message->attach('C:\laravel-master\laravel\public\uploads\image.png');
$message->attach('C:\laravel-master\laravel\public\uploads\test.txt'); $message->from('[email protected]','Virat Gandhi');
});
echo "Email Sent with attachment. Check your inbox.";
}
}Step 6 - Sao chép mã sau vào resources/views/mail.blade.php tập tin.
resources/views/mail.blade.php
<h1>Hi, {{ $name }}</h1>
l<p>Sending Mail from Laravel.</p>Step 7 - Thêm các dòng sau vào app/Http/routes.php.
app/Http/routes.php
Route::get('sendbasicemail','MailController@basic_email');
Route::get('sendhtmlemail','MailController@html_email');
Route::get('sendattachmentemail','MailController@attachment_email');Step 8 - Truy cập URL sau để kiểm tra email cơ bản.
http://localhost:8000/sendbasicemailStep 9- Màn hình xuất sẽ giống như thế này. Kiểm tra hộp thư đến của bạn để xem đầu ra email cơ bản.

Step 10 - Truy cập URL sau để kiểm tra email HTML.
http://localhost:8000/sendhtmlemailStep 11- Màn hình xuất sẽ giống như thế này. Kiểm tra hộp thư đến của bạn để xem đầu ra email html.

Step 12 - Truy cập URL sau để kiểm tra email HTML có tệp đính kèm.
http://localhost:8000/sendattachmentemailStep 13 - Bạn có thể xem kết quả sau

Note - Trong MailController.phpgửi địa chỉ email trong phương thức from phải là địa chỉ email mà bạn có thể gửi địa chỉ email. Nói chung, nó phải là địa chỉ email được định cấu hình trên máy chủ của bạn.
Ajax (Asynchronous JavaScript and XML)là một tập hợp các kỹ thuật phát triển web sử dụng nhiều công nghệ web được sử dụng ở phía máy khách để tạo các ứng dụng Web không đồng bộ. Nhập thư viện jquery trong tệp dạng xem của bạn để sử dụng các hàm ajax của jquery sẽ được sử dụng để gửi và nhận dữ liệu bằng ajax từ máy chủ. Ở phía máy chủ, bạn có thể sử dụng hàm response () để gửi phản hồi đến máy khách và để gửi phản hồi ở định dạng JSON, bạn có thể xâu chuỗi hàm phản hồi với hàm json ().
cú pháp hàm json ()
json(string|array $data = array(), int $status = 200, array $headers = array(), int $options)Thí dụ
Step 1 - Tạo một tệp xem được gọi là resources/views/message.php và sao chép mã sau vào tệp đó.
<html>
<head>
<title>Ajax Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script>
function getMessage() {
$.ajax({
type:'POST',
url:'/getmsg',
data:'_token = <?php echo csrf_token() ?>',
success:function(data) {
$("#msg").html(data.msg);
}
});
}
</script>
</head>
<body>
<div id = 'msg'>This message will be replaced using Ajax.
Click the button to replace the message.</div>
<?php
echo Form::button('Replace Message',['onClick'=>'getMessage()']);
?>
</body>
</html>Step 2 - Tạo một bộ điều khiển được gọi là AjaxController bằng cách thực hiện lệnh sau.
php artisan make:controller AjaxController --plainStep 3 - Sau khi thực hiện thành công, bạn sẽ nhận được kết quả sau:

Step 4 - Sao chép mã sau vào
app/Http/Controllers/AjaxController.php tập tin.
app/Http/Controllers/AjaxController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class AjaxController extends Controller {
public function index() {
$msg = "This is a simple message.";
return response()->json(array('msg'=> $msg), 200);
}
}Step 5 - Thêm các dòng sau vào app/Http/routes.php.
app/Http/routes.php
Route::get('ajax',function() {
return view('message');
});
Route::post('/getmsg','AjaxController@index');Step 6 - Truy cập URL sau để kiểm tra chức năng Ajax.
http://localhost:8000/ajaxStep 7 - Bạn sẽ được chuyển đến một trang mà bạn sẽ thấy một thông báo như trong hình sau.

Step 8 - Đầu ra sẽ xuất hiện như trong hình sau khi nhấp vào nút.

Hầu hết các ứng dụng web đều có các cơ chế cụ thể để xử lý lỗi. Sử dụng chúng, họ theo dõi các lỗi và ngoại lệ, đồng thời ghi nhật ký chúng để phân tích hiệu suất. Trong chương này, bạn sẽ đọc về xử lý lỗi trong các ứng dụng Laravel.
Điểm quan trọng
Trước khi tiếp tục tìm hiểu chi tiết về cách xử lý lỗi trong Laravel, vui lòng lưu ý những điểm quan trọng sau:
Đối với bất kỳ dự án mới nào, Laravel ghi lại các lỗi và ngoại lệ trong App\Exceptions\Handlertheo mặc định. Sau đó chúng được gửi lại cho người dùng để phân tích.
Khi ứng dụng Laravel của bạn được đặt ở chế độ gỡ lỗi, các thông báo lỗi chi tiết có dấu vết ngăn xếp sẽ được hiển thị trên mọi lỗi xảy ra trong ứng dụng web của bạn.

Theo mặc định, chế độ gỡ lỗi được đặt thành false và bạn có thể thay đổi nó thành true. Điều này cho phép người dùng theo dõi tất cả các lỗi với dấu vết ngăn xếp.

Cấu hình của dự án Laravel bao gồm debugtùy chọn xác định lượng thông tin về lỗi sẽ được hiển thị cho người dùng. Theo mặc định trong ứng dụng web, tùy chọn được đặt thành giá trị được xác định trong các biến môi trường của.env tập tin.
Giá trị được đặt thành true trong môi trường phát triển địa phương và được đặt thành false trong một môi trường sản xuất.
Nếu giá trị được đặt thành true trong môi trường sản xuất, rủi ro chia sẻ thông tin nhạy cảm với người dùng cuối cao hơn.
Nhật ký lỗi
Ghi lại các lỗi trong ứng dụng web giúp theo dõi chúng và lập kế hoạch chiến lược loại bỏ chúng. Thông tin nhật ký có thể được định cấu hình trong ứng dụng web trongconfig/app.phptập tin. Vui lòng lưu ý những điểm sau khi xử lý Lỗi đăng nhập trong Laravel -
Laravel sử dụng thư viện ghi nhật ký PHP monolog.
Các thông số ghi nhật ký được sử dụng để theo dõi lỗi là single, daily, syslog và errorlog.
Ví dụ: nếu bạn muốn ghi lại thông báo lỗi trong các tệp nhật ký, bạn nên đặt giá trị nhật ký trong cấu hình ứng dụng của mình thành daily như được hiển thị trong lệnh dưới đây -
'log' => env('APP_LOG',’daily’),Nếu daily chế độ nhật ký được lấy làm tham số, Laravel nhận nhật ký lỗi trong khoảng thời gian 5 days, theo mặc định. Nếu bạn muốn thay đổi số lượng tệp nhật ký tối đa, bạn phải đặt tham sốlog_max_files trong tệp cấu hình thành giá trị mong muốn.
‘log_max_files’ => 25;Mức độ nghiêm trọng
Vì Laravel sử dụng thư viện ghi nhật ký PHP monolog nên có nhiều tham số khác nhau được sử dụng để phân tích mức độ nghiêm trọng. Các mức độ nghiêm trọng khác nhau có sẵnerror, critical, alert và emergency messages. Bạn có thể đặt mức độ nghiêm trọng như được hiển thị trong lệnh dưới đây:
'log_level' => env('APP_LOG_LEVEL', 'error')Sự kiện cung cấp một triển khai người quan sát đơn giản cho phép người dùng đăng ký và lắng nghe các sự kiện khác nhau được kích hoạt trong ứng dụng web. Tất cả các lớp sự kiện trong Laravel được lưu trữ trongapp/Events thư mục và trình nghe được lưu trữ trong app/Listeners thư mục.
Lệnh thủ công để tạo sự kiện và trình nghe trong ứng dụng web của bạn được hiển thị bên dưới:
php artisan event:generateLệnh này tạo các sự kiện và trình nghe vào các thư mục tương ứng như đã thảo luận ở trên.

Sự kiện và Trình nghe là một cách tuyệt vời để tách ứng dụng web, vì một sự kiện có thể có nhiều trình nghe độc lập với nhau. Thư mục sự kiện được tạo bởi lệnh thủ công bao gồm hai tệp sau: event.php và SomeEvent.php. Chúng được hiển thị ở đây -
Event.php
<?php
namespace App\Events;
abstract class Event{
//
}Như được đề cập ở trên, event.php bao gồm định nghĩa cơ bản của lớp Event và yêu cầu không gian tên App\Events. Xin lưu ý rằng sự kiện do người dùng xác định hoặc tùy chỉnh được tạo trong tệp này.
SomeEvent.php
<?php
namespace App\Events;
use App\Events\Event;
use Illuminate\Queue\SerializesModels;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class SomeEvent extends Event{
use SerializesModels;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct() {
//
}
/**
* Get the channels the event should be broadcast on.
*
* @return array
*/
public function broadcastOn() {
return [];
}
}Quan sát rằng tệp này sử dụng tuần tự hóa để phát các sự kiện trong ứng dụng web và các thông số cần thiết cũng được khởi tạo trong tệp này.
Ví dụ: nếu chúng ta cần khởi tạo biến thứ tự trong hàm tạo để đăng ký một sự kiện, chúng ta có thể thực hiện theo cách sau:
public function __construct(Order $order) {
$this->order = $order;
}Người nghe
Người nghe xử lý tất cả các hoạt động được đề cập trong một sự kiện đang được đăng ký. Lệnh nghệ nhânevent:generate tạo ra tất cả listeners bên trong app/listenersdanh mục. Thư mục Người nghe bao gồm một tệpEventListener.php trong đó có tất cả các phương pháp cần thiết để xử lý trình nghe.
EventListener.php
<?php
namespace App\Listeners;
use App\Events\SomeEvent;
use Illuminate\Queue\InteractsWithQueue;
use Illuminate\Contracts\Queue\ShouldQueue;
class EventListener{
/**
* Create the event listener.
*
* @return void
*/
public function __construct() {
//
}
/**
* Handle the event.
*
* @param SomeEvent $event * @return void */ public function handle(SomeEvent $event) {
//
}
}Như đã đề cập trong mã, nó bao gồm handlechức năng để quản lý các sự kiện khác nhau. Chúng tôi có thể tạo nhiều trình nghe độc lập khác nhau nhắm mục tiêu đến một sự kiện.
Mặt tiền cung cấp một staticgiao diện với các lớp có sẵn trong vùng chứa dịch vụ của ứng dụng. Laravelfacades phục vụ như static proxies cho các lớp cơ bản trong vùng chứa dịch vụ, cung cấp lợi ích của cú pháp ngắn gọn, diễn đạt trong khi vẫn duy trì khả năng kiểm tra và tính linh hoạt hơn các phương thức tĩnh truyền thống.
Cách tạo Mặt tiền
Sau đây là các bước để tạo Facade trong Laravel:
Step 1 - Tạo tập tin lớp PHP.
Step 2 - Ràng buộc lớp đó với Nhà cung cấp dịch vụ.
Step 3 - Đăng ký ServiceProvider đó để
Định cấu hình \ app.php làm nhà cung cấp.
Step 4 - Tạo Lớp mà lớp này mở rộng đến
lluminate \ Hỗ trợ \ Mặt tiền \ Mặt tiền.
Step 5 - Đăng ký điểm 4 vào Config \ app.php làm bí danh.
Tham chiếu lớp mặt tiền
Laravel vận chuyển với nhiều Mặt tiền. Bảng sau đây hiển thị các tham chiếu lớp Facade có sẵn -
| Mặt tiền | Lớp học | Ràng buộc vùng chứa dịch vụ |
|---|---|---|
| Ứng dụng | Illuminate \ Foundation \ Application | ứng dụng |
| Nghệ nhân | Chiếu sáng \ Hợp đồng \ Bảng điều khiển \ Kernel | nghệ nhân |
| Auth | Illuminate \ Auth \ AuthManager | auth |
| Auth (Phiên bản) | Chiếu sáng \ Auth \ Guard | |
| Lưỡi | Illuminate \ View \ Compilers \ BladeCompiler | blade.compiler |
| Xe buýt | Chiếu sáng \ Hợp đồng \ Xe buýt \ Điều phối viên | |
| Bộ nhớ đệm | Illuminate \ Cache \ Repository | bộ nhớ đệm |
| Cấu hình | Illuminate \ Config \ Repository | cấu hình |
| Bánh quy | Chiếu sáng \ Cookie \ CookieJar | bánh quy |
| Crypt | Illuminate \ Encryption \ Encrypter | mã hóa |
| DB | Illuminate \ Database \ DatabaseManager | db |
| DB (Phiên bản) | Chiếu sáng \ Cơ sở dữ liệu \ Kết nối | |
| Biến cố | Chiếu sáng \ Sự kiện \ Điều phối viên | sự kiện |
| Tập tin | Illuminate \ Filesystem \ Filesystem | các tập tin |
| Cánh cổng | Chiếu sáng \ Hợp đồng \ Xác thực \ Truy cập \ Cổng | |
| Băm | Chiếu sáng \ Hợp đồng \ Hashing \ Hasher | băm |
| Đầu vào | Chiếu sáng \ Http \ Yêu cầu | yêu cầu |
| Lang | Chiếu sáng \ Bản dịch \ Trình dịch | người phiên dịch |
| Nhật ký | Illuminate \ Log \ Writer | khúc gỗ |
| Thư | Chiếu sáng \ Mail \ Mailer | người đưa thư |
| Mật khẩu | Illuminate \ Auth \ Passwords \ PasswordBroker | auth.password |
| Xếp hàng | Illuminate \ Queue \ QueueManager | xếp hàng |
| Hàng đợi (Phiên bản) | Illuminate \ Queue \ QueueInterface | |
| Hàng đợi (Lớp cơ sở) | Chiếu sáng \ Hàng đợi \ Hàng đợi | |
| Chuyển hướng | Illuminate \ Routing \ Redirector | chuyển hướng |
| Redis | Illuminate \ Redis \ Database | redis |
| Yêu cầu | Chiếu sáng \ Http \ Yêu cầu | yêu cầu |
| Phản ứng | Illuminate \ Contracts \ Routing \ ResponseFactory | |
| Lộ trình | Chiếu sáng \ Định tuyến \ Bộ định tuyến | bộ định tuyến |
| Lược đồ | Illuminate \ Database \ Schema \ Blueprint | |
| Phiên họp | Illuminate \ Session \ SessionManager | phiên họp |
| Phiên (Phiên bản) | Chiếu sáng \ Phiên \ Cửa hàng | |
| Lưu trữ | Chiếu sáng \ Hợp đồng \ Hệ thống tập tin \ Nhà máy | hệ thống tập tin |
| URL | Illuminate \ Routing \ UrlGenerator | url |
| Trình xác thực | Chiếu sáng \ Xác thực \ Nhà máy | người xác nhận |
| Trình xác thực (Phiên bản) | Chiếu sáng \ Xác thực \ Trình xác thực | |
| Lượt xem | Chiếu sáng \ Xem \ Nhà máy | lượt xem |
| Xem (Phiên bản) | Chiếu sáng \ Xem \ Xem |
Thí dụ
Step 1 - Tạo một nhà cung cấp dịch vụ được gọi là TestFacadesServiceProvider bằng cách thực hiện lệnh sau.
php artisan make:provider TestFacadesServiceProviderStep 2 - Sau khi thực hiện thành công, bạn sẽ nhận được kết quả sau:

Step 3 - Tạo một lớp được gọi là TestFacades.php tại App/Test.
App/Test/TestFacades.php
<?php
namespace App\Test;
class TestFacades{
public function testingFacades() {
echo "Testing the Facades in Laravel.";
}
}
?>Step 4 - Tạo một lớp Mặt tiền được gọi là “TestFacades.php” tại “App/Test/Facades”.
App/Test/Facades/TestFacades.php
<?php
namespace app\Test\Facades;
use Illuminate\Support\Facades\Facade;
class TestFacades extends Facade {
protected static function getFacadeAccessor() { return 'test'; }
}Step 5 - Tạo một lớp Mặt tiền được gọi là TestFacadesServiceProviders.php tại App/Test/Facades.
App/Providers/TestFacadesServiceProviders.php
<?php
namespace App\Providers;
use App;
use Illuminate\Support\ServiceProvider;
class TestFacadesServiceProvider extends ServiceProvider {
public function boot() {
//
}
public function register() {
App::bind('test',function() {
return new \App\Test\TestFacades;
});
}
}Step 6 - Thêm nhà cung cấp dịch vụ vào tệp config/app.php như thể hiện trong hình dưới đây.
config/app.php

Step 7 - Thêm bí danh vào tệp config/app.php như thể hiện trong hình dưới đây.
config/app.php

Step 8 - Thêm các dòng sau vào app/Http/routes.php.
app/Http/routes.php
Route::get('/facadeex', function() {
return TestFacades::testingFacades();
});Step 9 - Truy cập URL sau để kiểm tra Mặt tiền.
http://localhost:8000/facadeexStep 10 - Sau khi truy cập URL, bạn sẽ nhận được kết quả sau:

Các hợp đồng Laravel là một tập hợp các giao diện với các chức năng khác nhau và các dịch vụ cốt lõi được cung cấp bởi khung.
Ví dụ, Illuminate\Contracts\Queue\Queue hợp đồng sử dụng một phương pháp cần thiết cho các công việc xếp hàng và Illuminate\Contracts\Mail\Mailer sử dụng phương pháp này để gửi email.
Mọi hợp đồng được xác định đều bao gồm việc thực hiện khuôn khổ tương ứng. Tất cả các hợp đồng Laravel đều có sẵn trong kho lưu trữ GitHub như được đề cập bên dưới -
https://github.com/illuminate/contracts
Kho lưu trữ này cung cấp nhiều loại hợp đồng có sẵn trong khuôn khổ Laravel có thể được tải xuống và sử dụng tương ứng.
Điểm quan trọng
Trong khi làm việc với các hợp đồng Laravel, vui lòng lưu ý những điểm quan trọng sau:
Bắt buộc phải xác định các mặt trong hàm tạo của một lớp.
Các hợp đồng được định nghĩa rõ ràng trong các lớp và bạn không cần phải xác định các hợp đồng trong các trình tạo.
Thí dụ
Hãy xem xét hợp đồng được sử dụng để Ủy quyền trong Laravel được đề cập bên dưới -
<?php
namespace Illuminate\Contracts\Auth\Access;
interface Authorizable{
/**
* Determine if the entity has a given ability.
*
* @param string $ability * @param array|mixed $arguments
* @return bool
*/
public function can($ability, $arguments = []);
}Hợp đồng sử dụng một hàm có thể bao gồm một parameter được đặt tên ability và arguments sử dụng nhận dạng người dùng dưới dạng array.
Bạn sẽ phải xác định một hợp đồng như được hiển thị trong cú pháp bên dưới -
interface <contract-name>Các hợp đồng được sử dụng giống như các mặt tiền để tạo các ứng dụng Laravel mạnh mẽ, đã được thử nghiệm tốt. Có nhiềupractical differences với việc sử dụng hợp đồng và mặt tiền.
Đoạn mã sau cho thấy việc sử dụng hợp đồng để lưu vào bộ nhớ đệm một kho lưu trữ:
<?php
namespace App\Orders;
use Illuminate\Contracts\Cache\Repository as Cache;
class Repository{
/**
* The cache instance.
*/
protected $cache; /** * Create a new repository instance. * * @param Cache $cache
* @return void
*/
public function __construct(Cache $cache) { $this->cache = $cache;
}
}Hợp đồng không có thực hiện và phụ thuộc mới; rất dễ dàng để viết một triển khai thay thế của một hợp đồng được chỉ định, do đó người dùng có thể thay thế triển khai bộ đệm mà không cần sửa đổi bất kỳ cơ sở mã nào.
CSRF đề cập đến các cuộc tấn công Cross Site Forgery trên các ứng dụng web. Các cuộc tấn công CSRF là các hoạt động trái phép mà người dùng đã xác thực của hệ thống thực hiện. Do đó, nhiều ứng dụng web dễ bị tấn công.
Laravel cung cấp bảo vệ CSRF theo cách sau:
Laravel bao gồm một trình cắm thêm CSRF được tích hợp sẵn, tạo mã thông báo cho mỗi phiên người dùng hoạt động. Các mã thông báo này xác minh rằng các hoạt động hoặc yêu cầu được gửi bởi người dùng được xác thực có liên quan.
Thực hiện
Việc triển khai bảo vệ CSRF trong Laravel được thảo luận chi tiết trong phần này. Những điểm sau đáng chú ý trước khi tiếp tục về bảo vệ CSRF -
CSRF được triển khai trong các biểu mẫu HTML được khai báo bên trong các ứng dụng web. Bạn phải bao gồm mã thông báo CSRF được xác thực ẩn trong biểu mẫu để phần mềm trung gian bảo vệ CSRF của Laravel có thể xác thực yêu cầu. Cú pháp được hiển thị bên dưới -
<form method = "POST" action="/profile">
{{ csrf_field() }}
...
</form>Bạn có thể tạo các ứng dụng được điều khiển bằng JavaScript một cách thuận tiện bằng cách sử dụng thư viện JavaScript HTTP, vì điều này bao gồm mã thông báo CSRF cho mọi yêu cầu gửi đi.
Tệp cụ thể là resources/assets/js/bootstrap.js đăng ký tất cả các mã thông báo cho các ứng dụng Laravel và bao gồm meta gắn thẻ cửa hàng nào csrf-token với Axios HTTP library.
Biểu mẫu không có mã thông báo CSRF
Hãy xem xét các dòng mã sau đây. Chúng hiển thị một biểu mẫu có hai tham số làm đầu vào:email và message.
<form>
<label> Email </label>
<input type = "text" name = "email"/>
<br/>
<label> Message </label> <input type="text" name = "message"/>
<input type = ”submit” name = ”submitButton” value = ”submit”>
</form>Kết quả của đoạn mã trên là biểu mẫu được hiển thị bên dưới mà người dùng cuối có thể xem -

Biểu mẫu hiển thị ở trên sẽ chấp nhận bất kỳ thông tin đầu vào nào từ người dùng được ủy quyền. Điều này có thể làm cho ứng dụng web dễ bị tấn công.
Xin lưu ý rằng nút gửi bao gồm chức năng trong phần bộ điều khiển. CácpostContacthàm được sử dụng trong bộ điều khiển cho các khung nhìn được liên kết đó. Nó được hiển thị bên dưới -
public function postContact(Request $request) {
return $request-> all();
}Lưu ý rằng biểu mẫu không bao gồm bất kỳ mã thông báo CSRF nào nên thông tin nhạy cảm được chia sẻ dưới dạng tham số đầu vào dễ bị tấn công.
Biểu mẫu có mã thông báo CSRF
Các dòng mã sau cho bạn biết biểu mẫu được thiết kế lại bằng cách sử dụng mã thông báo CSRF -
<form method = ”post” >
{{ csrf_field() }}
<label> Email </label>
<input type = "text" name = "email"/>
<br/>
<label> Message </label>
<input type = "text" name = "message"/>
<input type = ”submit” name = ”submitButton” value = ”submit”>
</form>Đầu ra đạt được sẽ trả về JSON với mã thông báo như dưới đây:
{
"token": "ghfleifxDSUYEW9WE67877CXNVFJKL",
"name": "TutorialsPoint",
"email": "[email protected]"
}Đây là mã thông báo CSRF được tạo khi nhấp vào nút gửi.
Xác thực là quá trình xác định thông tin đăng nhập của người dùng. Trong các ứng dụng web, xác thực được quản lý bởi các phiên lấy các tham số đầu vào như email hoặc tên người dùng và mật khẩu để nhận dạng người dùng. Nếu các thông số này khớp, người dùng được cho là đã được xác thực.
Chỉ huy
Laravel sử dụng lệnh sau để tạo biểu mẫu và các bộ điều khiển liên quan để thực hiện xác thực:
php artisan make:authLệnh này giúp tạo thành công giàn giáo xác thực, như được hiển thị trong ảnh chụp màn hình sau:

Bộ điều khiển
Bộ điều khiển được sử dụng cho quá trình xác thực là HomeController.
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use Illuminate\Http\Request;
class HomeController extends Controller{
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct() {
$this->middleware('auth');
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index() {
return view('home');
}
}Kết quả là, ứng dụng giàn giáo được tạo sẽ tạo ra trang đăng nhập và trang đăng ký để thực hiện xác thực. Chúng như hình dưới đây -
Đăng nhập

Đăng ký

Xác thực người dùng theo cách thủ công
Laravel sử dụng Authmặt tiền giúp xác thực thủ công người dùng. Nó bao gồmattempt phương pháp xác minh email và mật khẩu của họ.
Hãy xem xét các dòng mã sau cho LoginController bao gồm tất cả các chức năng để xác thực -
<?php
// Authentication mechanism
namespace App\Http\Controllers;
use Illuminate\Support\Facades\Auth;
class LoginController extends Controller{
/**
* Handling authentication request
*
* @return Response
*/
public function authenticate() {
if (Auth::attempt(['email' => $email, 'password' => $password])) {
// Authentication passed...
return redirect()->intended('dashboard');
}
}
}Trong chương trước, chúng ta đã nghiên cứu về quá trình xác thực trong Laravel. Chương này giải thích cho bạn quy trình ủy quyền trong Laravel.
Sự khác biệt giữa xác thực và ủy quyền
Trước khi tiếp tục tìm hiểu thêm về quy trình ủy quyền trong Laravel, chúng ta hãy hiểu sự khác biệt giữa xác thực và ủy quyền.
Trong authentication, hệ thống hoặc ứng dụng web xác định người dùng của nó thông qua thông tin xác thực mà họ cung cấp. Nếu nó nhận thấy rằng thông tin xác thực hợp lệ, chúng được xác thực hoặc nếu không thì không.
Trong authorization, hệ thống hoặc ứng dụng web kiểm tra xem người dùng đã xác thực có thể truy cập vào tài nguyên mà họ đang cố gắng truy cập hoặc yêu cầu hay không. Nói cách khác, nó kiểm tra các quyền và sự cho phép của họ đối với các tài nguyên được yêu cầu. Nếu nó phát hiện ra rằng họ có thể truy cập các tài nguyên, điều đó có nghĩa là họ được ủy quyền.
Vì vậy, authentication liên quan đến việc kiểm tra tính hợp lệ của thông tin đăng nhập người dùng và authorization liên quan đến việc kiểm tra các quyền và quyền đối với các tài nguyên mà người dùng đã xác thực có.
Cơ chế ủy quyền trong Laravel
Laravel cung cấp một cơ chế đơn giản để ủy quyền có hai cách chính, đó là Gates và Policies.
Viết Cổng và Chính sách
Các cổng được sử dụng để xác định xem người dùng có được phép thực hiện một hành động cụ thể hay không. Chúng thường được định nghĩa trongApp/Providers/AuthServiceProvider.phpsử dụng mặt tiền Cổng. Cổng cũng là các hàm được khai báo để thực hiện cơ chế ủy quyền.
Các chính sách được khai báo trong một mảng và được sử dụng trong các lớp và phương thức sử dụng cơ chế ủy quyền.
Các dòng mã sau giải thích cho bạn cách sử dụng Gates và Policies để cấp quyền cho người dùng trong ứng dụng web Laravel. Lưu ý rằng trong ví dụ này,boot được sử dụng để cấp quyền cho người dùng.
<?php
namespace App\Providers;
use Illuminate\Contracts\Auth\Access\Gate as GateContract;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
class AuthServiceProvider extends ServiceProvider{
/**
* The policy mappings for the application.
*
* @var array
*/
protected $policies = [ 'App\Model' => 'App\Policies\ModelPolicy', ]; /** * Register any application authentication / authorization services. * * @param \Illuminate\Contracts\Auth\Access\Gate $gate
* @return void
*/
public function boot(GateContract $gate) { $this->registerPolicies($gate);
//
}
}Khung công tác Laravel cung cấp ba công cụ chính để tương tác thông qua dòng lệnh, đó là: Artisan, Ticker và REPL. Chương này giải thích chi tiết về Nghệ nhân.
Giới thiệu về Nghệ nhân
Artisan là giao diện dòng lệnh thường được sử dụng trong Laravel và nó bao gồm một tập hợp các lệnh hữu ích để phát triển ứng dụng web.
Thí dụ
Dưới đây là danh sách một số lệnh trong Artisan cùng với các chức năng tương ứng của chúng -
To start Laravel project
php artisan serveTo enable caching mechanism
php artisan route:cacheTo view the list of available commands supported by Artisan
php artisan listTo view help about any command and view the available options and arguments
php artisan help serveẢnh chụp màn hình sau đây cho thấy đầu ra của các lệnh được đưa ra ở trên:

Viết lệnh
Ngoài các lệnh được liệt kê trong Artisan, người dùng cũng có thể tạo một lệnh tùy chỉnh có thể được sử dụng trong ứng dụng web. Xin lưu ý rằng các lệnh được lưu trữ trongapp/console/commands directory.
Lệnh mặc định để tạo lệnh do người dùng xác định được hiển thị bên dưới:
php artisan make:console <name-of-command>Khi bạn nhập lệnh đã cho ở trên, bạn có thể thấy kết quả như được hiển thị trong ảnh chụp màn hình bên dưới:

Tệp được tạo cho DefaultCommand được đặt tên là DefaultCommand.php và được hiển thị bên dưới -
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
class DefaultCommand extends Command{
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'command:name';
/**
* The console command description.
*
* @var string
*/
protected $description = 'Command description';
/**
* Create a new command instance.
*
* @return void
*/
public function __construct() {
parent::__construct();
}
/**
* Execute the console command.
*
* @return mixed
*/
public function handle() {
//
}
}Tệp này bao gồm chữ ký và mô tả cho lệnh mà người dùng đã xác định. Chức năng công cộng có tênhandlethực thi các chức năng khi lệnh được thực thi. Các lệnh này được đăng ký trong tệpKernel.php trong cùng một thư mục.
Bạn cũng có thể tạo lịch trình tác vụ cho lệnh do người dùng xác định như được hiển thị trong đoạn mã sau:
<?php
namespace App\Console;
use Illuminate\Console\Scheduling\Schedule;
use Illuminate\Foundation\Console\Kernel as ConsoleKernel;
class Kernel extends ConsoleKernel {
/**
* The Artisan commands provided by your application.
*
* @var array
*/
protected $commands = [
// Commands\Inspire::class,
Commands\DefaultCommand::class
];
/**
* Define the application's command schedule.
*
* @param \Illuminate\Console\Scheduling\Schedule $schedule * @return void */ protected function schedule(Schedule $schedule) {
// $schedule->command('inspire')
// ->hourly();
}
}Lưu ý rằng lịch trình của các tác vụ cho lệnh đã cho được xác định trong hàm có tên schedule, bao gồm một tham số để lập lịch các tác vụ hourly tham số.
Các lệnh được đăng ký trong mảng lệnh, bao gồm đường dẫn và tên của các lệnh.
Khi lệnh được đăng ký, nó sẽ được liệt kê trong lệnh Artisan. Các giá trị có trong phần chữ ký và mô tả sẽ được hiển thị khi bạn gọi thuộc tính trợ giúp của lệnh được chỉ định.
Hãy để chúng tôi xem cách xem các thuộc tính của lệnh của chúng tôi DefaultCommand. Bạn nên sử dụng lệnh như hình dưới đây:
php artisan help DefaultCommandMã hóa là một quá trình chuyển đổi một văn bản thuần túy thành một tin nhắn bằng cách sử dụng một số thuật toán mà bất kỳ người dùng thứ ba nào cũng không thể đọc được thông tin. Điều này rất hữu ích cho việc truyền thông tin nhạy cảm vì có ít cơ hội hơn để kẻ xâm nhập nhắm mục tiêu thông tin được chuyển.
Mã hóa được thực hiện bằng một quy trình có tên Cryptography. Văn bản sẽ được mã hóa được gọi làPlain Text và văn bản hoặc tin nhắn thu được sau khi mã hóa được gọi là Cipher Text. Quá trình chuyển đổi văn bản mật mã thành văn bản thuần túy được gọi làDecryption.
Laravel sử dụng AES-256 và AES-128mã hóa, sử dụng SSL mở để mã hóa. Tất cả các giá trị có trong Laravel đều được ký bằng giao thứcMessage Authentication Code để giá trị cơ bản không thể bị giả mạo sau khi nó được mã hóa.
Cấu hình
Lệnh được sử dụng để tạo key trong Laravel được hiển thị bên dưới -
php artisan key:generateXin lưu ý rằng lệnh này sử dụng trình tạo byte ngẫu nhiên an toàn của PHP và bạn có thể thấy đầu ra như được hiển thị trong ảnh chụp màn hình bên dưới:

Lệnh được đưa ra ở trên giúp tạo khóa có thể được sử dụng trong ứng dụng web. Quan sát ảnh chụp màn hình được hiển thị bên dưới -
Ghi chú
Các giá trị cho mã hóa được căn chỉnh chính xác trong config/app.php tệp, bao gồm hai tham số mã hóa cụ thể là key và cipher. Nếu giá trị sử dụng khóa này không được căn chỉnh đúng, tất cả các giá trị được mã hóa trong Laravel sẽ không an toàn.
Quy trình mã hóa
Mã hóa một giá trị có thể được thực hiện bằng cách sử dụng encrypt helpertrong các bộ điều khiển của lớp Laravel. Các giá trị này được mã hóa bằng OpenSSL và AES-256 cipher. Tất cả các giá trị được mã hóa được ký bằng mã Xác thực Thư (MAC) để kiểm tra bất kỳ sửa đổi nào của chuỗi được mã hóa.

Mã hiển thị bên dưới được đề cập trong một bộ điều khiển và được sử dụng để lưu trữ một tin nhắn bí mật hoặc nhạy cảm.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class DemoController extends Controller{
**
* Store a secret message for the user.
*
* @param Request $request
* @param int $id * @return Response */ public function storeSecret(Request $request, $id) { $user = User::findOrFail($id); $user->fill([
'secret' => encrypt($request->secret)
])->save();
}
}Quy trình giải mã
Việc giải mã các giá trị được thực hiện với decrypt helper. Quan sát các dòng mã sau:
use Illuminate\Contracts\Encryption\DecryptException;
// Exception for decryption thrown in facade
try {
$decrypted = decrypt($encryptedValue); } catch (DecryptException $e) {
//
}Xin lưu ý rằng nếu quá trình giải mã không thành công do MAC không hợp lệ được sử dụng, thì một ngoại lệ thích hợp sẽ được ném ra.
Hashing là quá trình biến đổi một chuỗi ký tự thành một giá trị cố định ngắn hơn hoặc một khóa đại diện cho chuỗi ban đầu. Laravel sử dụngHash mặt tiền cung cấp một cách an toàn để lưu trữ mật khẩu theo cách băm.
Cách sử dụng cơ bản
Ảnh chụp màn hình sau đây cho thấy cách tạo bộ điều khiển có tên passwordController được sử dụng để lưu trữ và cập nhật mật khẩu -

Các dòng mã sau giải thích chức năng và cách sử dụng passwordController -
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Hash;
use App\Http\Controllers\Controller
class passwordController extends Controller{
/**
* Updating the password for the user.
*
* @param Request $request * @return Response */ public function update(Request $request) {
// Validate the new password length...
$request->user()->fill([ 'password' => Hash::make($request->newPassword) // Hashing passwords
])->save();
}
}Mật khẩu băm được lưu trữ bằng makephương pháp. Phương pháp này cho phép quản lý yếu tố công việc củabcrypt thuật toán băm, được sử dụng phổ biến trong Laravel.
Xác minh mật khẩu chống lại băm
Bạn nên xác minh mật khẩu dựa trên băm để kiểm tra chuỗi được sử dụng để chuyển đổi. Đối với điều này, bạn có thể sử dụngcheckphương pháp. Điều này được hiển thị trong đoạn mã dưới đây -
if (Hash::check('plain-text', $hashedPassword)) {
// The passwords match...
}Lưu ý rằng check phương pháp so sánh văn bản thuần túy với hashedPassword và nếu kết quả là true, nó sẽ trả về một giá trị true.
Mỗi khuôn khổ ứng dụng web đều có lịch sử phiên bản riêng và nó luôn được cập nhật và duy trì. Mỗi phiên bản mới nhất đều mang đến chức năng mới và các chức năng đã được thay đổi hoặc không dùng nữa, vì vậy, điều quan trọng là bạn phải biết phiên bản nào sẽ phù hợp với các dự án của mình.
Khi nói đến Laravel, có hai phiên bản hoạt động như dưới đây:
- Laravel 4- phát hành vào tháng 5 năm 2013
- Laravel 5.1- phát hành vào tháng 2 năm 2015
Laravel 5.1 cũng bao gồm các bản phát hành khác nhau với phiên bản mới nhất của Laravel 5.1.5 bao gồm tất cả các tính năng mạnh mẽ để phát triển web. Lộ trình của Laravel hoặc phiên bản phát hành được hiển thị trong hình ảnh bên dưới -

Những điểm sau đáng chú ý trong bối cảnh tìm hiểu quá trình phát hành của Laravel:
Thư mục cũ của app/models bị loại bỏ trong Laravel 5.1.
Tất cả các bộ điều khiển, phần mềm trung gian và các yêu cầu được nhóm trong một thư mục trong thư mục app / Http.
Một thư mục mới cụ thể là Providers thư mục được thay thế bằng app/start các tệp trong phiên bản trước của Laravel 4.x.
Tất cả các tệp ngôn ngữ và chế độ xem được chuyển đến resources danh mục.
Lệnh nghệ nhân mới route:cache được sử dụng để đăng ký các tuyến đường mới và được bao gồm trong việc phát hành Laravel 5.1 và các phiên bản khác.
Laravel hỗ trợ HTTP middleware và cũng bao gồm CSRF tokens và mô hình xác thực.
Tất cả các mô hình xác thực được đặt trong một thư mục cụ thể là resources/views/auth. Nó bao gồm đăng ký người dùng, xác thực và bộ điều khiển mật khẩu.
Bản phát hành Laravel
| Phiên bản | Giải phóng | Các bản sửa lỗi cho đến khi | Các bản sửa lỗi bảo mật cho đến khi |
|---|---|---|---|
| V1 | Tháng 6 năm 2011 | - | - |
| V2 | Tháng 9 năm 2011 | - | - |
| v3 | Tháng 2 năm 2012 | - | - |
| v4 | Tháng năm 2013 | - | - |
| 5.0 | Ngày 4 tháng 2 năm 2015 | Ngày 4 tháng 8 năm 2015 | Ngày 4 tháng 2 năm 2016 |
| 5.1 (LTS) | Ngày 9 tháng 6 năm 2015 | Ngày 9 tháng 6 năm 2017 | Ngày 9 tháng 6 năm 2018 |
| 5.2 | Ngày 21 tháng 12 năm 2015 | Ngày 21 tháng 6 năm 2016 | Ngày 21 tháng 12 năm 2016 |
| 5.3 | Ngày 23 tháng 8 năm 2016 | Ngày 23 tháng 2 năm 2017 | Ngày 23 tháng 8 năm 2017 |
| 5,4 | Ngày 24 tháng 1 năm 2017 | Ngày 24 tháng 7 năm 2017 | Ngày 24 tháng 1 năm 2018 |
| 5,5 (LTS) | Ngày 30 tháng 8 năm 2017 | Ngày 30 tháng 8 năm 2019 | Ngày 30 tháng 8 năm 2020 |
| 5,6 | Ngày 7 tháng 2 năm 2018 | Ngày 7 tháng 8 năm 2018 | Ngày 7 tháng 2 năm 2019 |
| 5,7 | 4 thg 9, 2018 | Ngày 4 tháng 2 năm 2019 | Ngày 4 tháng 9 năm 2019 |
Lưu ý rằng phiên bản được đánh dấu đánh dấu bản phát hành mới nhất.
Tính năng Cổng Người dùng Khách là một tiện ích bổ sung cho phiên bản 5.7 mới nhất được phát hành vào tháng 9 năm 2018. Tính năng này được sử dụng để bắt đầu quá trình cấp quyền cho những người dùng cụ thể.
Trong Laravel 5.6, có một thủ tục mà nó được sử dụng để trả về falsecho người dùng chưa được xác thực. Trong Laravel 5.7, chúng tôi có thể cho phép khách kiểm tra ủy quyền bằng cách sử dụngnullable gõ gợi ý trong bộ điều khiển được chỉ định như được cung cấp bên dưới -
<?php
Gate::define('view-post', function (?User $user) {
// Guests
});Giải thích về Quy tắc
Bằng cách sử dụng nullablegõ hint biến $ user sẽ là null khi người dùng khách được chuyển đến cổng. Sau đó, bạn có thể đưa ra quyết định về việc cho phép hành động. Nếu bạn cho phép loại nullable và trả về true, thì khách sẽ có quyền. Nếu bạn không sử dụng gợi ý kiểu nullable, khách sẽ tự động nhận được phản hồi 403 cho Laravel 5.7, được hiển thị bên dưới:

Sự khác biệt giữa lỗi 403 và 404 là lỗi 404 được hiển thị khi người dùng cố gắng truy cập tài nguyên hoặc URL không xác định và lỗi 403 như đã đề cập trong ảnh chụp nhanh ở trên được hiển thị nếu người dùng truy cập trái phép trang web.
Laravel 5.7 đi kèm với cách xử lý và thử nghiệm các lệnh mới. Nó bao gồm một tính năng mới là thử nghiệm các lệnh của nghệ nhân và phần trình diễn được đề cập bên dưới:
class ArtisanCommandTest extends TestCase{
public function testBasicTest() {
$this->artisan('nova:create', [
'name' => 'My New Admin panel'
])
->expectsQuestion('Please enter your API key', 'apiKeySecret')
->expectsOutput('Authenticating...')
->expectsQuestion('Please select a version', 'v1.0')
->expectsOutput('Installing...')
->expectsQuestion('Do you want to compile the assets?', 'yes')
->expectsOutput('Compiling assets...')
->assertExitCode(0);
}
}Giải thích mã
Ở đây, một lớp mới có tên “ArtisanCommandTest” được tạo trong mô-đun trường hợp thử nghiệm. Nó bao gồm một chức năng cơ bảntestBasicTest bao gồm các chức năng khác nhau của các xác nhận.
Lệnh nghệ nhân expectsQuestionbao gồm hai thuộc tính. Một với câu hỏi và một với mộtapiKeySecret. Ở đây, nghệ nhân xác thực apiKeySecret và xác minh đầu vào do người dùng gửi.
Trường hợp tương tự cũng áp dụng cho câu hỏi “Vui lòng chọn phiên bản” trong đó người dùng dự kiến sẽ đề cập đến một phiên bản cụ thể.
Laravel bao gồm một tính năng phân trang giúp người dùng hoặc nhà phát triển đưa vào một tính năng phân trang. Trình phân trang Laravel được tích hợp với trình tạo truy vấn và Eloquent ORM. Phương thức phân trang tự động đảm nhận việc đặt giới hạn bắt buộc và độ lệch đã xác định. Nó chỉ chấp nhận một tham số để phân trang tức là số lượng mục được hiển thị trong một trang.
Laravel 5.7 bao gồm một phương pháp phân trang mới để tùy chỉnh số lượng trang trên mỗi mặt của trình phân trang. Phương thức mới không còn cần dạng xem phân trang tùy chỉnh.
Trình diễn mã chế độ xem phân trang tùy chỉnh được đề cập bên dưới:
<?php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\DB;
use App\Http\Controllers\Controller;
class UserController extends Controller{
/**
* Show all of the users for the application.
*
* @return Response
*/
public function index() {
$users = DB::table('users')->paginate(15); return view('user.index', ['users' => $users]);
}
}Tùy chỉnh phân trang mới theo tiêu chuẩn Laravel được đề cập bên dưới:
<?php
User::paginate(10)->onEachSide(5);Lưu ý rằng onEachSide đề cập đến việc chia nhỏ từng bản ghi phân trang với 10 và chia nhỏ là 5.
Máy chủ kết xuất Laravel đi kèm với phiên bản Laravel 5.7. Các phiên bản trước không bao gồm bất kỳ máy chủ kết xuất nào. Máy chủ kết xuất sẽ là phần phụ thuộc phát triển trong tệp trình soạn nhạc laravel / laravel.
Với việc phát hành phiên bản 5.7, bạn sẽ nhận được lệnh này bao gồm một khái niệm out-of-thebox cho phép người dùng kết xuất dữ liệu vào bảng điều khiển hoặc tệp HTML thay vì vào trình duyệt. Việc thực thi lệnh được đề cập dưới đây:
php artisan dump-server
# Or send the output to an HTML file
php artisan dump-server --format=html > dump.htmlGiải trình
Lệnh chạy một máy chủ ở chế độ nền giúp thu thập dữ liệu được gửi từ ứng dụng, gửi kết quả thông qua bảng điều khiển. Khi lệnh không chạy ở nền trước, hàm dump () sẽ hoạt động theo mặc định.
Laravel 5.7 giới thiệu một tính năng mới được gọi là "URL hành động có thể gọi". Tính năng này tương tự như tính năng trong Laravel 5.6 chấp nhận phương thức chuỗi trong hành động. Mục đích chính của cú pháp mới được giới thiệu Laravel 5.7 là cho phép bạn truy cập trực tiếp vào bộ điều khiển.
Cú pháp được sử dụng trong phiên bản Laravel 5.6 như sau:
<?php
$url = action('UserController@profile', ['id' => 1]);Hành động tương tự được gọi trong Laravel 5.7 được đề cập bên dưới:
<?php
$url = action([PostsController::class, 'index']);Một lợi thế với định dạng cú pháp mảng có thể gọi mới là tính năng có khả năng điều hướng trực tiếp đến bộ điều khiển nếu nhà phát triển sử dụng trình soạn thảo văn bản hoặc IDE hỗ trợ điều hướng mã.