Giao diện người dùng Góc di động - Trình đơn thả xuống
Để làm việc với trình đơn thả xuống trong ui góc di động, bạn cần sử dụng trình đơn .dropdown của lớp .
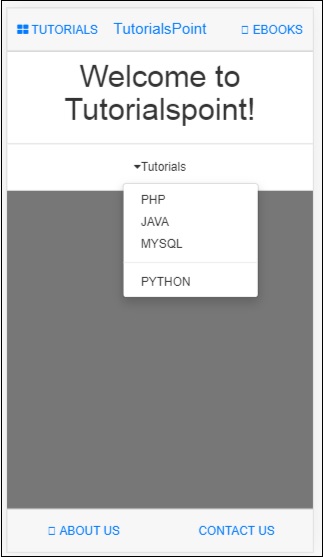
Đây là một ví dụ hiển thị danh sách thả xuống.
Chúng tôi sẽ thêm các thay đổi trong src/home/home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
</div>Chúng tôi đang có một danh sách các Hướng dẫn được hiển thị trong menu thả xuống. Kết quả trên màn hình như sau: