Giao diện người dùng di động Angular - Cài đặt
Trong chương này, chúng tôi sẽ cài đặt Mobile Angular UI để chúng tôi có thể sử dụng nó trong dự án của mình.
Có hai cách để cài đặt Mobile Angular UI -
- Tải xuống từ Github
- Sử dụng Npm
Tải xuống từ Github
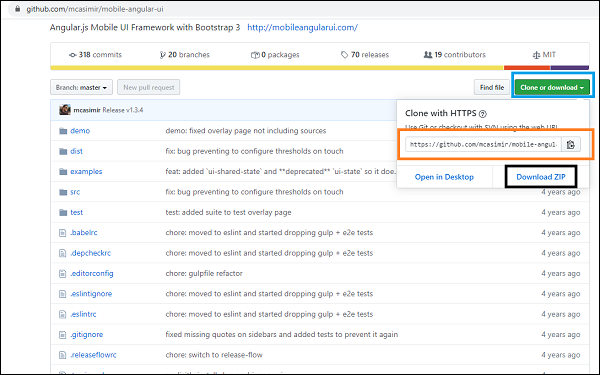
Truy cập liên kết github sau:https://github.com/mcasimir/mobile-angular-ui/releasesvà bạn có thể tải xuống giao diện người dùng di động góc cạnh mới nhất. Liên kết github cho ui góc di động như sau

Nhấp vào nút Sao chép hoặc tải xuống (được đánh dấu màu xanh lam) và nó hiển thị cho bạn liên kết GitHub (được đánh dấu màu cam) có thể được sao chép và tệp ZIP Tải xuống (được đánh dấu màu đen) trong đó bạn có thể tải xuống mã đầy đủ của Angular Mobile UI.
Để sao chép liên kết GitHub, bạn cần cài đặt git. Đảm bảo rằng bạn đã cài đặt git trên hệ thống của mình nếu bạn không phải theo liên kết này để cài đặt GIT .
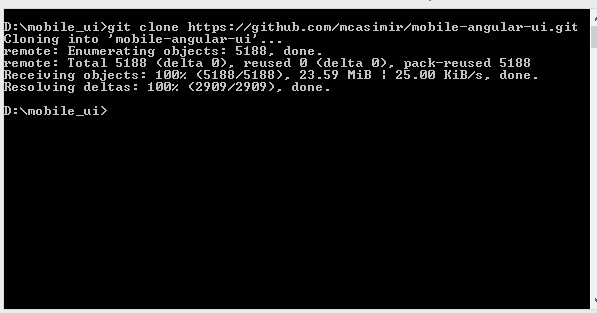
Đầu tiên sẽ sao chép liên kết github - https://github.com/mcasimir/mobile-angular-ui.git.

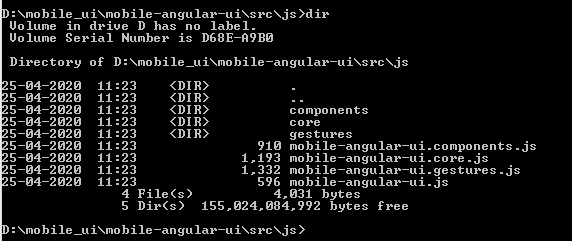
Để tải các tệp giao diện người dùng góc cạnh trên thiết bị di động - cd mobile-angle-ui / src / js.

Các tệp mà bạn cần có như được hiển thị ở trên.
Sử dụng Npm
Sử dụng npm là cách dễ nhất để cài đặt. Đảm bảo rằng bạn đã cài đặt nodejs và npm. Nếu không, hãy nhấp vào liên kết này để cài đặt nodejs trên hệ thống của bạn.
Mở dấu nhắc lệnh của bạn và tạo một thư mục có tên uiformobile / . Vào bên trong lệnh uiformobile / using cd.
Bây giờ hãy thực hiện lệnh sau:
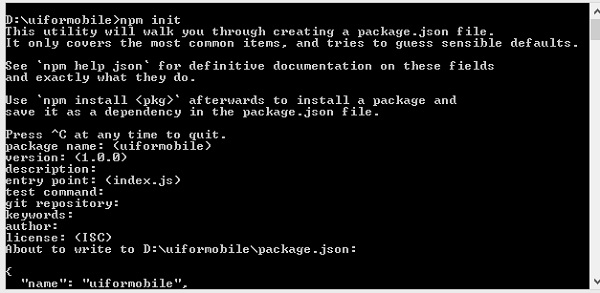
npm initLệnh npm init sẽ khởi tạo dự án -

Nó sẽ tạo package.json như hình dưới đây:
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Bây giờ hãy chạy lệnh sau để cài đặt UI góc di động.
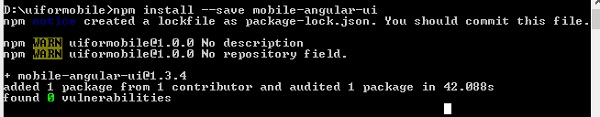
npm install --save mobile-angular-ui
Bạn đã hoàn tất việc cài đặt giao diện người dùng góc cạnh trên thiết bị di động, bây giờ chúng ta hãy xem cách sử dụng nó để tạo ứng dụng di động.