Thử nghiệm di động - Giao diện người dùng
Giả sử chúng ta đang sử dụng một ứng dụng dành cho thiết bị di động và thú vị là bạn gặp phải tình huống sau:
- Căn chỉnh nút bị thiếu.
- Văn bản đang được cắt bớt.
- Kiểm soát lịch đang bị cắt.
Quả thực đây là một trải nghiệm khó chịu đối với bất kỳ người dùng nào. Để đảm bảo rằng chúng tôi cung cấp trải nghiệm tuyệt vời cho người dùng, chúng tôi rất nên thử nghiệm Giao diện người dùng trên thiết bị di động.
Khu vực đầu tiên cần khám phá trong kế hoạch thử nghiệm của bạn là giao diện người dùng. Nhiệm vụ của bạn là người kiểm tra là xác nhận rằng ứng dụng của bạn đáp ứng các kỳ vọng nhất định, chẳng hạn như -
- Phối màu / chủ đề tổng thể của thiết bị
- Phong cách và màu sắc của các biểu tượng
- Chỉ báo tiến độ khi các trang đang tải
- Thực đơn và cách chúng được gọi và các mục tiêu biểu mà chúng chứa
- Khả năng đáp ứng tổng thể của các ứng dụng trên thiết bị này
Hãy thảo luận thêm về những điều cơ bản của Kiểm tra giao diện người dùng di động.
Định hướng màn hình / Độ phân giải
Nội dung web cần phải có giao diện tuyệt vời trên nhiều loại thiết bị và điều kiện mạng. Nói chung, bạn nên kiểm tra trang web của mình theo độ phân giải màn hình thường được sử dụng để bạn có thể chắc chắn rằng trang của mình có thể sử dụng được.
Nếu bạn có bố cục nhiều cột, bạn cũng có thể muốn kiểm tra xem các cột của mình có căn chỉnh chính xác hay không và vẫn có thể xem được khi khách truy cập của bạn có độ phân giải thấp hơn. Điều quan trọng là phải biết độ phân giải màn hình tiêu chuẩn -
- 640 × 480
- 800 × 600
- 1024 × 768
- 1280 × 800
- 1366 × 768
- 1400 × 900
- 1680 × 1050
Công cụ có sẵn
Có khá nhiều công cụ có sẵn trên thị trường để giúp kiểm tra giao diện người dùng di động mượt mà và đơn giản hơn. Ví dụ -
- Tiện ích mở rộng Google chrome
- Screenfly
- Ngăn xếp trình duyệt
Hãy hiểu thêm một chút về các công cụ này và tính hữu ích của chúng.
Tiện ích mở rộng Google chrome
Đó là một tính năng miễn phí có sẵn với trình duyệt web Google chrome. Chúng tôi đã đưa ra ở đây giải thích từng bước về cách kiểm tra web di động với Tiện ích mở rộng của Google Chrome -
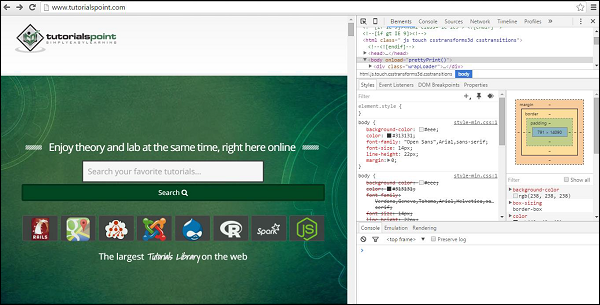
Step 1 - Mở trang web đang thử nghiệm trong “Trình duyệt web Google Chrome”.
Step 2- Nhấn F12. Nó sẽ mở cửa sổ Công cụ dành cho nhà phát triển, như được hiển thị trong ảnh chụp màn hình sau.

Step 3- Nhấp vào biểu tượng thích thiết bị di động. Tham khảo ảnh chụp màn hình sau.
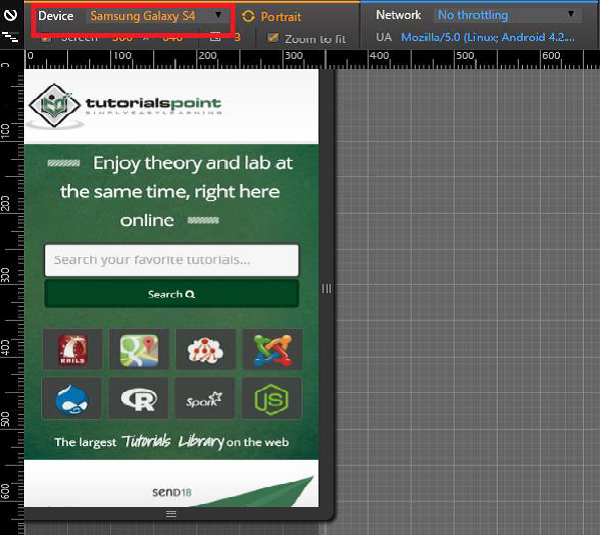
Step 4- Chọn thiết bị di động mà bạn muốn kiểm tra trang web. Bạn có thể chọn các thiết bị có sẵn khác nhau để thực hiện xác minh giao diện người dùng.

Screenfly
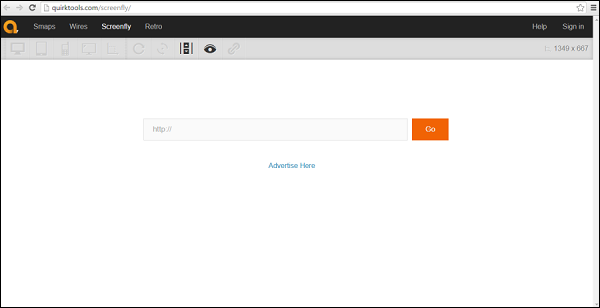
Screenfly là một công cụ miễn phí và dễ sử dụng. Để sử dụng, bạn chỉ cần nhập Quirktools trong trình duyệt web của mình. Bạn sẽ thấy màn hình sau.

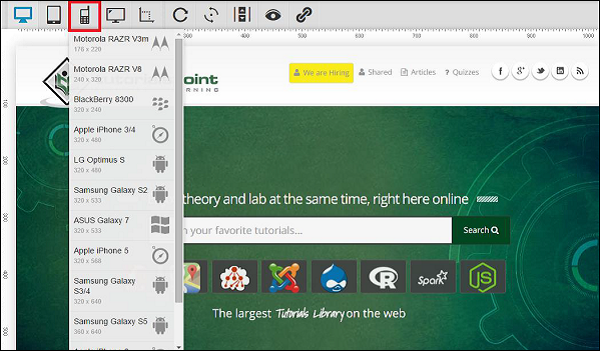
Nhập trang web đang kiểm tra và nhấp vào Go. Chọn thiết bị di động mà bạn muốn xem trang web.

BrowserStack
Đó là một công cụ tuyệt vời khác để thực hiện kiểm tra giao diện người dùng di động. Nó cung cấp kết quả tuyệt vời. Mặc dù đây là một công cụ trả phí, nhưng bạn có thể tận dụng một đường đi miễn phí bằng cách đăng ký trên BrowserStack bằng một địa chỉ email hợp lệ.
Những màn hình cảm ứng
Màn hình cảm ứng đa điểm so với màn hình cảm ứng đơn
Nếu thiết bị và ứng dụng của bạn hỗ trợ các tính năng đa chạm, chẳng hạn như hiệu ứng chụm để thu phóng trên iPhone, thì hãy đảm bảo bao gồm nhiều trường hợp thử nghiệm liên quan đến việc chạm vào màn hình ở nhiều nơi cùng một lúc, đặc biệt là khi đang gõ trên bàn phím mềm.
Chạm dài so với Chạm ngắn
Mặc dù không có khái niệm về nhấp đúp trên các thiết bị màn hình cảm ứng (mặc dù có thể có, nếu được triển khai cụ thể trong ứng dụng của bạn), một số thiết bị, như điện thoại thông minh Android, phân biệt giữa chạm dài và chạm ngắn. Nhấn và giữ một mục sẽ hiển thị menu ngữ cảnh ở giữa màn hình, trong khi nhấp nhanh vào cùng một mục sẽ tự động thực hiện hành động đầu tiên trong menu ngữ cảnh đó.
Kích thước và vị trí nút
Đảm bảo rằng các nút và biểu tượng đủ lớn và đủ xa các cạnh của màn hình để có thể dễ dàng nhấp vào bằng đầu ngón tay lớn.
Phím mềm và phím cứng
Bàn phím mềm
Thông thường, có nhiều trường hợp đặc biệt và trường hợp góc quan trọng đối với người dùng cuối.
Bàn phím mềm có tự động xuất hiện nếu thao tác chính của người dùng là nhập một số văn bản không?
Lớp đầu tiên của bàn phím mềm có bao gồm các phím tắt "@" và ".com" nếu trường được đánh dấu là để nhập địa chỉ email không?
Bàn phím mềm có thể được loại bỏ và hiển thị lại dễ dàng không?
Bàn phím mềm và bàn phím cứng có thể được sử dụng thay thế cho nhau không (nếu thiết bị có cả hai)?
Phím cứng
Đảm bảo bao gồm nhiều thử nghiệm xung quanh việc sử dụng các phím cứng có sẵn của thiết bị như Start, Home, Menu và Back. Tất cả những thứ này sẽ tương tác với ứng dụng của bạn tương tự như cách chúng tương tác với các ứng dụng gốc của thiết bị.
Trackballs, Track Wheel & Touchpads
Nếu thiết bị của bạn không có màn hình cảm ứng, điều quan trọng hơn là phải xác minh rằng việc điều hướng trên màn hình là dễ dàng nhất có thể cho người dùng. Trong những trường hợp này, người dùng có thể dựa vào bi lăn, bánh xe lăn hoặc bàn di chuột để di chuyển từ vật này sang vật khác.