MomentJS - Giới thiệu
Trong chương này, chúng ta sẽ thảo luận về cách làm việc với MomentJS using RequireJS và MomentJS and TypeScript.
MomentJS và RequestJS
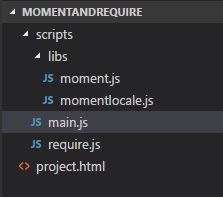
Để hiểu hoạt động của MomentJS khi sử dụng RequestJS, chúng ta hãy phân tích một ví dụ làm việc với MomentJS và RequiJS. Cấu trúc thư mục của ứng dụng tương ứng được hiển thị trong hình ảnh sau:

Bạn có thể tải xuống tệp request.js từ trang web chính thức của RequestJS -https://requirejs.org/docs/download.html. Hãy quan sát đoạn mã sau để hiểu rõ hơn:
Dự án mẫu.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});Lưu ý rằng Moment.js và momentlocale.js đang ở trong thư mục libs.
Sau đây là đầu ra cho project.html mà bạn sẽ thấy trong trình duyệt -

MomentJS và TypeScript
Mã được sử dụng để xây dựng dự án MomentJS và Typescript như dưới đây:
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Lưu ý rằng các phụ thuộc có sẵn trong package,json cần được cài đặt bằng npm install.
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;Bạn cần phải use Gulp để tạo tệp từ typecript sang JavaScript, tức là từ main.ts đến main.js. Đoạn mã sau cho thấygulpfile.js được sử dụng để tạo tệp. Lưu ý rằng chúng tôi đã sử dụnggulp-connect gói mở một máy chủ cục bộ để hiển thị đầu ra.
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});Đây là kết quả mà bạn quan sát được khi chạy đoạn mã được đưa ra ở trên -

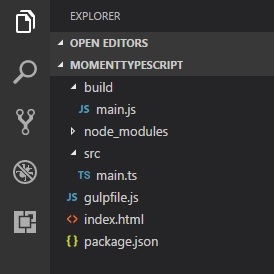
Bạn có thể thấy cấu trúc thư mục như được hiển thị ở định dạng sau:

Mã cho index.html được hiển thị bên dưới -
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>Bây giờ, nếu bạn mở http://localhost:8080/, bạn có thể thấy kết quả như hình dưới đây -