MomentJS - Hướng dẫn nhanh
MomentJS là một thư viện JavaScript giúp phân tích cú pháp, xác thực, thao tác và hiển thị ngày / giờ trong JavaScript một cách rất dễ dàng. Chương này sẽ cung cấp tổng quan về MomentJS và thảo luận chi tiết về các tính năng của nó.
Moment JS cho phép hiển thị ngày tháng theo bản địa hóa và ở định dạng con người có thể đọc được. Bạn có thể sử dụng MomentJS bên trong trình duyệt bằng phương pháp script. Nó cũng có sẵn với Node.js và có thể được cài đặt bằng npm.
Trong MomentJS, bạn có thể tìm thấy nhiều phương pháp dễ sử dụng để cộng, trừ, xác thực ngày, lấy ngày tối đa, tối thiểu, v.v. Đây là một dự án mã nguồn mở và bạn có thể dễ dàng đóng góp vào thư viện và thêm các tính năng dưới dạng plugin và cung cấp nó trên GitHub và Node.js.
Đặc trưng
Hãy để chúng tôi hiểu chi tiết tất cả các tính năng quan trọng có sẵn với MomentJS -
Phân tích cú pháp
Phân tích cú pháp cho phép bạn phân tích cú pháp ngày theo định dạng bắt buộc. Phân tích cú pháp ngày tháng có sẵn trong chuỗi, đối tượng và mảng. Nó cho phép bạn sao chép khoảnh khắc bằng cách sử dụng moment.clone. Có các phương pháp cung cấp đầu ra ngày ở định dạng UTC.
Xác thực ngày
Xác thực ngày rất dễ dàng với MomentJS. Bạn có thể sử dụng phương phápisValid()và kiểm tra xem ngày đó có hợp lệ hay không. MomentJS cũng cung cấp nhiều cờ phân tích cú pháp có thể được sử dụng để kiểm tra xác nhận ngày tháng.
Thao tác
Có nhiều phương pháp khác nhau để thao tác Ngày và Giờ trên đối tượng moment. add, subtract, startoftime, endoftime, local, utc, utcoffset, v.v., là các phương thức có sẵn cung cấp thông tin chi tiết được yêu cầu vào ngày / giờ trong MomentJS.
Được thiết lập
Get / Set cho phép đọc và thiết lập các đơn vị trong ngày. Nó cho phép thay đổi cũng như đọc giờ, phút, giây, mili giây, ngày trong tháng, ngày trong tuần, ngày trong năm, tuần trong năm, tháng, năm, quý, năm, tuần trong năm, lấy / đặt, tối đa , tối thiểu, v.v. Nhận / Đặt là một tính năng rất hữu ích có sẵn trong MomentJS.
Trưng bày
Hiển thị cung cấp các định dạng để hiển thị ngày theo nhiều cách khác nhau. Có sẵn các phương thức cho biết thời gian từ một thời điểm nhất định, từ thời điểm hiện tại, sự khác biệt giữa hai thời điểm, v.v. Nó cho phép hiển thị ngày ở định dạng JSON, Mảng, Đối tượng, Chuỗi, v.v.
Truy vấn ngày tháng
Truy vấn ngày có các phương thức dễ sử dụng cho biết ngày lớn hơn hay nhỏ hơn đầu vào, ở giữa các ngày đã cho, là năm nhuận, là thời điểm, là ngày, v.v. Nó rất hữu ích với xác thực ngày.
Thời lượng
Thời lượng là một trong những tính năng quan trọng trong MomentJS. Về cơ bản, nó xử lý độ dài thời gian cho các đơn vị nhất định. Cáchumanize phương pháp có sẵn hiển thị ngày ở định dạng con người có thể đọc được.
Quốc tế hóa
Quốc tế hóa là một tính năng quan trọng khác trong MomentJS. Bạn có thể hiển thị Ngày và Giờ dựa trên ngôn ngữ. Ngôn ngữ có thể được áp dụng cho một thời điểm cụ thể nếu được yêu cầu. Bạn sẽ nhận được một tệp được rút gọn từ trang chủ MomentJS, nơi có tất cả các ngôn ngữ. Trong trường hợp bạn đang xử lý một ngôn ngữ cụ thể, bạn cũng có thể chỉ thêm tệp ngôn ngữ đó và làm việc với nó. Tên của tháng, tuần và ngày được hiển thị theo ngôn ngữ được chỉ định.
Tùy biến
MomentJS cho phép tùy chỉnh ngôn ngữ được tạo. Bạn có thể tùy chỉnh tên tháng, viết tắt tháng, tên ngày trong tuần, viết tắt ngày trong tuần, định dạng ngày dài và định dạng lịch cho một ngôn ngữ xác định theo yêu cầu của bạn.
Tiện ích
Các tiện ích đi kèm với hai phương pháp: normalize units và invalid. Chúng được sử dụng theo thời điểm và giúp chúng tôi thay đổi hoặc tùy chỉnh đầu ra khi chúng tôi cần. Nó cũng cho phép đặt xác nhận tùy chỉnh của riêng chúng tôi trên đối tượng thời điểm.
bổ sung
Plugin là các tính năng bổ sung của MomentJS. Có nhiều plugin được thêm vào lịch, định dạng ngày, phân tích cú pháp, phạm vi ngày, phạm vi chính xác, v.v. Bạn có thể thêm các plugin của riêng mình và cung cấp chúng với Node.js và GitHub.
Trong chương này, bạn sẽ tìm hiểu chi tiết về cách thiết lập môi trường làm việc của MomentJS trên máy tính cục bộ của bạn. Trước khi bắt đầu làm việc trên MomentJS, bạn cần có quyền truy cập vào thư viện. Bạn có thể truy cập tệp của nó bằng bất kỳ phương pháp nào sau đây:
Phương pháp 1: Sử dụng tệp MomentJS trong trình duyệt
Trong phương pháp này, chúng tôi sẽ cần tệp MomentJS từ trang web chính thức của nó và sẽ sử dụng tệp đó trực tiếp trong trình duyệt.
Bước 1
Bước đầu tiên, hãy truy cập trang web chính thức của MomentJS https://momentjs.comBạn sẽ tìm thấy trang chủ như được hiển thị ở đây -

Quan sát rằng có một tùy chọn tải xuống cung cấp cho bạn tệp MomentJS mới nhất hiện có. Lưu ý rằng tệp có sẵn có và không có thu nhỏ.
Bước 2
Bây giờ, bao gồm moment.js bên trong scriptvà bắt đầu làm việc với MomentJS. Đối với điều này, bạn có thể sử dụng mã được cung cấp bên dưới -
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>Dưới đây là một ví dụ làm việc và đầu ra của nó để hiểu rõ hơn -
Thí dụ
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>Đầu ra
Các moment-localetệp để hoạt động với các ngôn ngữ khác nhau cũng có sẵn như được hiển thị trong ảnh chụp màn hình ở trên. Bây giờ, hãy thêm tệp vào thẻ script như được hiển thị bên dưới và làm việc với các ngôn ngữ khác nhau mà bạn chọn. Đối với điều này, bạn có thể sử dụng mã được cung cấp bên dưới -
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>Dưới đây là một ví dụ hoạt động cho ngôn ngữ thời điểm và đầu ra của nó để hiểu rõ hơn -
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>Đầu ra
Phương pháp 2: Sử dụng Node.js
Nếu bạn đang chọn phương pháp này, hãy đảm bảo rằng bạn có Node.js và npmđược cài đặt trên hệ thống của bạn. Bạn có thể sử dụng lệnh sau để cài đặt MomentJS:
npm install momentBạn có thể quan sát kết quả sau khi MomentJS được cài đặt thành công:

Bây giờ, để kiểm tra xem MomentJS có hoạt động tốt với Node.js hay không, hãy tạo tệp test.js và thêm mã sau vào đó:
var moment = require('moment');
var a = moment().toString();
console.log(a);Bây giờ, trong dấu nhắc lệnh, hãy chạy nút lệnh test.js như được hiển thị trong ảnh chụp màn hình bên dưới:

Lưu ý rằng lệnh này hiển thị đầu ra cho moment().toString().
Phương pháp 3: Sử dụng Bower
Bower là một phương pháp khác để lấy các tệp cần thiết cho MomentJS. Bạn có thể sử dụng lệnh sau để cài đặt MomentJS bằng Bower:
bower install --save momentẢnh chụp màn hình dưới đây cho thấy quá trình cài đặt MomentJS bằng Bower -

Đây là các tệp được tải từ Bower để MomentJS cài đặt. Các tệp thời điểm và ngôn ngữ đã cài đặt được hiển thị trong hình ảnh dưới đây -

Trong chương này, chúng ta sẽ thảo luận về cách làm việc với MomentJS using RequireJS và MomentJS and TypeScript.
MomentJS và RequestJS
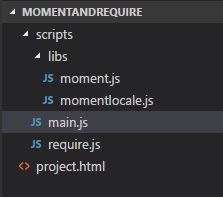
Để hiểu hoạt động của MomentJS khi sử dụng RequestJS, chúng ta hãy phân tích một ví dụ làm việc với MomentJS và RequiJS. Cấu trúc thư mục của ứng dụng tương ứng được hiển thị trong hình ảnh sau:

Bạn có thể tải xuống tệp request.js từ trang web chính thức của RequestJS -https://requirejs.org/docs/download.html. Hãy quan sát đoạn mã sau để hiểu rõ hơn:
Dự án mẫu.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});Lưu ý rằng Moment.js và momentlocale.js đang ở trong thư mục libs.
Sau đây là đầu ra cho project.html mà bạn sẽ thấy trong trình duyệt -

MomentJS và TypeScript
Mã được sử dụng để xây dựng dự án MomentJS và Typescript như dưới đây:
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Lưu ý rằng các phụ thuộc có sẵn trong package,json cần được cài đặt bằng npm install.
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;Bạn cần phải use Gulp để tạo tệp từ typecript sang JavaScript, tức là từ main.ts đến main.js. Đoạn mã sau cho thấygulpfile.js được sử dụng để tạo tệp. Lưu ý rằng chúng tôi đã sử dụnggulp-connect gói mở một máy chủ cục bộ để hiển thị đầu ra.
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});Đây là kết quả mà bạn quan sát được khi chạy đoạn mã được đưa ra ở trên -

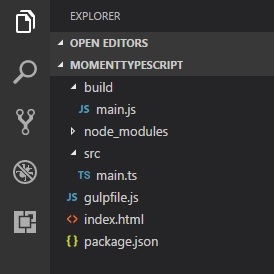
Bạn có thể thấy cấu trúc thư mục như được hiển thị ở định dạng sau:

Mã cho index.html được hiển thị bên dưới -
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>Bây giờ, nếu bạn mở http://localhost:8080/, bạn có thể thấy kết quả như hình dưới đây -

MomentJS có nhiều phương thức dễ sử dụng giúp phân tích Ngày và Giờ. Nó có thể phân tích cú pháp ngày tháng ở dạng đối tượng, chuỗi, mảng, đối tượng ngày gốc JavaScript, v.v. Chương này thảo luận chi tiết về chúng.
Ngày phân tích cú pháp
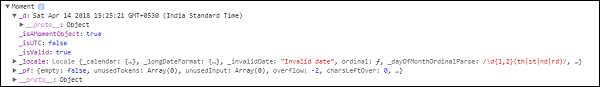
MomentJS cung cấp cho đối tượng wrapper làm đầu ra khi moment()được gọi là. Bạn có thể quan sát những điều sau đây khi bạn điều khiển đầu ra trong trình duyệt.

MomentJS cung cấp các phương pháp khác nhau để phân tích cú pháp Ngày như được liệt kê bên dưới -
| Sr.No. | Phương thức & Cú pháp |
|---|---|
| 1 | Hiện nay
chốc lát() |
| 2 | Chuỗi
thời điểm (chuỗi) |
| 3 | Vật
thời điểm (đối tượng) |
| 4 | Ngày
thời điểm (Ngày) |
| 5 | Mảng
khoảnh khắc (Mảng []) |
| 6 | Dấu thời gian Unix
thời điểm (số) |
| 7 | Bản sao khoảnh khắc
khoảnh khắc (Moment) |
| số 8 | UTC
moment.utc () |
| 9 | parseZone
moment.parseZone () |
| 10 | Dữ liệu tạo
moment (). createData (); |
| 11 | Mặc định
var m = moment ({giờ: 3, phút: 40, giây: 10}); |
MomentJSxử lý xác thực ngày một cách dễ dàng. Bạn không cần phải viết nhiều mã để xác nhận ngày.isValid()là phương thức có sẵn tại thời điểm cho biết ngày đó có hợp lệ hay không. MomentJS cũng cung cấp nhiều cờ phân tích cú pháp có thể được sử dụng để kiểm tra xác nhận ngày tháng.
Phân tích cú pháp cờ
MomentJS cung cấp các cờ phân tích cú pháp sau đây trong trường hợp ngày đã cho được coi là không hợp lệ -
overflow - Điều này sẽ xảy ra khi tháng đã cho là ngày 13, ngày thứ 367 trong một năm hoặc ngày thứ 32 trong một tháng, ngày 29 đối với tháng 2 vào một năm không nhuận, v.v. Phần bổ sung chứa chỉ số của đơn vị không hợp lệ để đối sánh invalidAt. Lưu ý rằng-1 nghĩa là không tràn.
invalidMonth- Nó hiển thị tên tháng không hợp lệ. Nó sẽ cung cấp cho chuỗi tháng không hợp lệ hoặc null.
Empty- Khi đầu vào được đưa ra không phải là ngày tháng. Nó cho một Boolean.
nullInput - Một đầu vào null, như moment (null); Nó trả về một Boolean.
invalidFormat - Khi định dạng được đưa ra là trống, chẳng hạn như moment('2018-04-25', []). Nó trả lại cho Boolean.
userInvalidated - Ngày được tạo rõ ràng là không hợp lệ, chẳng hạn như moment.invalid(). Nó trả về Boolean.
meridiem- Cho biết meridiem (AM / PM) được phân tích cú pháp, nếu có. Nó trả về chuỗi.
parsedDateParts - Nó trả về một mảng các phần ngày được phân tích cú pháp chẳng hạn như parsedDateParts[0] như năm, parsedDateParts[1] như tháng và parsedDateParts[2]như ngày. Nếu không có phần nào hiện diện, nhưng meridiem có giá trị, ngày tháng không hợp lệ. Nó trả về một mảng.
Hãy xem xét ví dụ sau để hiểu xác thực ngày -
var a = moment("2018-18-10T10:20:25");
a.isValid();
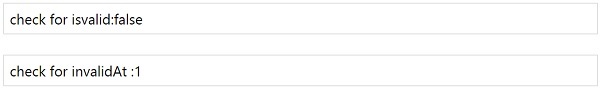
a.invalidAt();Đầu ra

Giá trị không hợp lệ cho kết quả là 1, chỉ ra tháng vì giá trị tháng lớn hơn 12 và nó bị tràn. Nếu có sự cố tràn, thì invalidAt sẽ đưa ra kết quả như được hiển thị trong bảng ở đây -
| 0 | năm |
| 1 | tháng |
| 2 | ngày |
| 3 | giờ |
| 4 | phút |
| 5 | giây |
| 6 | mili giây |
Nếu có nhiều lần tràn trong ngày đã cho, nó sẽ là đầu ra cho chỉ mục bị tràn đầu tiên.
MomentJS có nhiều phương pháp để lấy / đặt đầu vào ngày tháng. Get sẽ cho phép chúng ta đọc đơn vị đầu vào được yêu cầu và set sẽ cho phép sửa đổi đơn vị đầu vào. Chương này thảo luận chi tiết về các phương thức get / set được sử dụng vào thời điểm hiện tại.
Bảng sau đây cho thấy các phương thức get / set có sẵn:
| phương pháp | Cú pháp |
|---|---|
| Mili giây |
khoảnh khắc (). mili giây (Số) khoảnh khắc (). mili giây (); khoảnh khắc (). mili giây (Số); khoảnh khắc (). mili giây (); |
| Thứ hai |
khoảnh khắc (). giây (Số); khoảnh khắc (). giây (); moment (). seconds (Số); khoảnh khắc (). giây (); |
| Phút |
moment (). phút (Số); khoảnh khắc (). phút (); moment (). phút (Số); khoảnh khắc (). phút (); |
| Giờ |
thời điểm (). ngày (Số); thời điểm (). ngày (); thời điểm (). ngày tháng (Số); thời điểm (). ngày (); |
| Ngày trong tuần |
moment (). day (Number | String); thời điểm (). ngày (); moment (). ngày (Number | String); thời điểm (). ngày (); |
| Ngày tháng |
thời điểm (). ngày (Số); thời điểm (). ngày (); thời điểm (). ngày tháng (Số); thời điểm (). ngày (); |
| Ngày trong năm |
moment (). dayOfYear (Số); khoảnh khắc (). dayOfYear (); |
| Tuần trong năm |
thời điểm (). tuần (Số); thời điểm (). tuần (); thời điểm (). tuần (Số); thời điểm (). tuần (); |
| Tuần trong năm (ISO) |
moment (). isoWeek (Số); khoảnh khắc (). isoWeek (); moment (). isoWeeks (Số); moment (). isoWeeks (); |
| tháng |
moment (). tháng (Number | String); thời điểm (). tháng (); |
| Phần tư |
khoảnh khắc (). quý (); khoảnh khắc (). quý (Số); khoảnh khắc (). phần tư (); thời điểm (). phần tư (Số); |
| Năm |
thời điểm (). năm (Số); thời điểm (). năm (); |
| Week year |
moment (). weekYear (Số); khoảnh khắc (). weekYear (); |
| Weeks in year |
khoảnh khắc (). weekInYear (); |
| Được |
khoảnh khắc (). get ('năm'); thời điểm (). get ('tháng'); moment (). get ('date'); moment (). get ('giờ'); moment (). get ('phút'); moment (). get ('giây'); moment (). get ('mili giây'); |
| Bộ |
moment (). set (String, Int); moment (). set (Object (String, Int)); |
| Tối đa |
moment.max (Moment [, Moment ...]); moment.max (Moment []); |
| Tối thiểu |
moment.min (Moment [, Moment ...]); moment.min (Moment []); |
MomentJScung cấp nhiều phương thức khác nhau để thao tác Ngày và Giờ trên đối tượng moment. Chương này đề cập đến tất cả các phương pháp như vậy một cách chi tiết.
Phương pháp thao tác ngày và giờ
Bảng sau đây cho thấy các phương thức có sẵn trong MomentJS giúp thao tác Ngày và Giờ theo yêu cầu:
| Sr.No. | Phương thức & Cú pháp |
|---|---|
| 1 | Thêm vào
moment.add () |
| 2 | Trừ đi
moment.subtract () |
| 3 | Thời gian bắt đầu
moment.startof () |
| 4 | Hết giờ
moment.endof () |
| 5 | Địa phương
moment.local () |
| 6 | UTC
moment.utc () |
| 7 | UTC bù đắp
moment.utcOffset () |
MomentJS cung cấp các định dạng để hiển thị ngày tháng theo nhiều cách khác nhau. Có sẵn các phương thức cho biết thời gian từ một thời điểm nhất định, từ thời điểm hiện tại, sự khác biệt giữa hai thời điểm, v.v. Nó có thể hiển thị ngày ở định dạng JSON, Mảng, Đối tượng, Chuỗi, v.v.
Phương pháp định dạng ngày và giờ
Bảng sau đây hiển thị danh sách các phương pháp có sẵn giúp hiển thị / định dạng ngày tháng theo yêu cầu.
| phương pháp | Cú pháp |
|---|---|
| định dạng |
moment (). format (); moment (). format (String); |
| Thời gian từ bây giờ |
khoảnh khắc (). fromNow (); moment (). fromNow (Boolean); |
| Thời gian từ X |
moment (). from (Moment | String | Number | Date | Array); |
| Đến bây giờ |
khoảnh khắc (). toNow (); moment (). toNow (Boolean); |
| Thời gian đến X |
moment (). to (Moment | String | Number | Date | Array); moment (). to (Moment | String | Number | Date | Array, Boolean); |
| Lịch thời gian |
khoảnh khắc (). lịch (); thời điểm (). lịch (thời gian tham chiếu); thời điểm (). lịch (thời gian tham chiếu, các định dạng); |
| Sự khác biệt |
moment (). diff (Moment | String | Number | Date | Array); moment (). diff (Moment | String | Number | Date | Array, String); moment (). diff (Moment | String | Number | Date | Array, String, Boolean); |
| Dấu thời gian Unix (mili giây) |
moment (). valueOf (); + khoảnh khắc (); |
| Dấu thời gian Unix (giây) |
khoảnh khắc (). unix (); |
| Ngày trong tháng |
khoảnh khắc (). daysInMonth (); |
| As JavaScript Date |
thời điểm (). toDate (); |
| Như mảng |
khoảnh khắc (). toArray (); |
| Như JSON |
khoảnh khắc (). toJSON (); |
| Theo chuỗi ISO 8601 |
khoảnh khắc (). toISOString (); moment (). toISOString (keepOffset); |
| Như đối tượng |
moment (). toObject (); |
| Với kiểu là chuỗi |
khoảnh khắc (). toString (); |
| Quan sát |
khoảnh khắc (). Kiểm tra (); |
MomentJS cung cấp các phương thức để truy vấn ngày / giờ cho năm nhuận, so sánh ngày tháng, xác nhận ngày tháng, v.v. Chương này thảo luận chi tiết về chúng.
Phương thức truy vấn ngày trong MomentJS
Bảng sau đây cho thấy các phương thức có sẵn trong MomentJS và cú pháp của chúng cho ngày truy vấn:
| phương pháp | Cú pháp |
|---|---|
| Có trước |
moment (). isBefore (Moment | String | Number | Date | Array); moment (). isBefore (Moment | String | Number | Date | Array, String); |
| Như nhau |
moment (). isSame (Moment | String | Number | Date | Array); moment (). isSame (Moment | String | Number | Date | Array, String); |
| Sau khi |
moment (). isAfter (Moment | String | Number | Date | Array); moment (). isAfter (Moment | String | Number | Date | Array, String); |
| Giống hay trước |
moment (). isSameOrBefore (Moment | String | Number | Date | Array); moment (). isSameOrBefore (Moment | String | Number | Date | Array, String); |
| Giống nhau hay sau |
moment (). isSameOrAfter (Moment | String | Number | Date | Array); moment (). isSameOrAfter (Moment | String | Number | Date | Array, String); |
| Ở giữa |
moment (). isBetween (giống khoảnh khắc, giống như khoảnh khắc); moment (). isBetween (giống khoảnh khắc, giống khoảnh khắc, chuỗi); |
| Là thời gian tiết kiệm ánh sáng ban ngày |
khoảnh khắc (). isDST (); |
| Là năm nhuận |
khoảnh khắc (). isLeapYear (); |
| Là một khoảnh khắc |
moment.isMoment (obj); |
| Là một ngày |
moment.isDate (obj); |
Quốc tế hóa là một trong những tính năng quan trọng trong MomentJS. Bạn có thể hiển thị Ngày và Giờ dựa trên bản địa hóa, hay nói cách khác là dựa trên quốc gia / khu vực. Ngôn ngữ có thể được áp dụng cho thời điểm cụ thể nếu được yêu cầu.
Chương này thảo luận chi tiết về cách áp dụng ngôn ngữ trên toàn cầu, cục bộ, làm việc với ngôn ngữ bằng Node.js, trong trình duyệt, lấy các đơn vị (tháng, ngày trong tuần, v.v.) ở ngôn ngữ được yêu cầu, v.v.
| Sr.No. | Ngôn ngữ & Mô tả |
|---|---|
| 1 | Ngôn ngữ toàn cầu
Chúng tôi có thể chỉ định ngôn ngữ trên toàn cầu và tất cả chi tiết ngày / giờ sẽ có sẵn trong ngôn ngữ được chỉ định. |
| 2 | Thay đổi ngôn ngữ cục bộ
Chúng tôi cần ngôn ngữ để áp dụng cục bộ trong trường hợp chúng tôi cần xử lý nhiều ngôn ngữ trong một ứng dụng. |
| 3 | Sử dụng ngôn ngữ trong trình duyệt
Chúng ta có thể bắt đầu làm việc với ngôn ngữ bằng cách đưa tệp ngôn ngữ vào thẻ script. |
| 4 | Sử dụng ngôn ngữ bằng Node.js
Nếu bạn tình cờ sử dụng Node.js, bạn sẽ có các tệp ngôn ngữ ngay khi bạn thực hiện cài đặt npm thời điểm. |
| 5 | momentjs_Listing ngày / giờ chi tiết của ngôn ngữ hiện tại
Bạn có thể đặt ngôn ngữ và kiểm tra các chi tiết như tháng, ngày trong tuần, v.v. |
| 6 | Kiểm tra ngôn ngữ hiện tại
Chúng ta có thể kiểm tra ngôn ngữ hiện tại bằng cách sử dụng moment.locale (). |
| 7 | Truy cập chức năng cụ thể của ngôn ngữ
Tại đây sẽ thấy các phương thức và thuộc tính có sẵn trên ngôn ngữ đang tải. |
MomentJScho phép thêm tùy chỉnh vào ngôn ngữ được tạo. Chương này thảo luận chi tiết về chúng.
Danh sách sau đây cho thấy các tùy chỉnh có thể có khi bản địa hóa -
| Sr.No. | Bản địa hóa & Mô tả |
|---|---|
| 1 | Tên tháng
Bạn có thể thêm tên tháng vào tùy chỉnh ngôn ngữ. |
| 2 | Viết tắt tháng
Phương pháp này giúp tùy chỉnh các chữ viết tắt của tháng. |
| 3 | Tên các ngày trong tuần
Phương pháp này giúp tùy chỉnh tên các ngày trong tuần theo ngôn ngữ. |
| 4 | Viết tắt ngày trong tuần
Phương pháp này giúp tùy chỉnh các chữ viết tắt của các ngày trong tuần dựa trên bộ ngôn ngữ. |
| 5 | Viết tắt Ngày trong tuần Tối thiểu
Phương pháp này giúp tùy chỉnh các chữ viết tắt của Ngày tối thiểu trong tuần dựa trên bộ ngôn ngữ. |
| 6 | Định dạng ngày dài
Phương pháp này giúp tùy chỉnh định dạng dài cho một ngôn ngữ. |
| 7 | Thời gian tương đối
Phương pháp này giúp lấy được thời gian tương đối. |
| số 8 | SA / CH
Phương pháp này giúp tùy chỉnh meridiem theo ngôn ngữ. |
| 9 | Phân tích cú pháp AM / PM
Bạn có thể phân tích cú pháp AM / PM bằng phương pháp này. |
| 10 | Lịch
Điều này giúp tùy chỉnh đối tượng lịch cho một tập hợp ngôn ngữ. |
| 11 | Bình thường
Hiển thị thứ tự cho ngày có thể được thay đổi dựa trên ngôn ngữ. |
| 12 | Ngưỡng thời gian tương đối
Điều này được sử dụng với thời lượng. Nhân hóa trong đó độ dài của thời lượng được hiển thị dưới dạng few seconds ago, in a minute, an hour ago Vân vân. |
MomentJS cung cấp một tính năng quan trọng được gọi là thời lượng xử lý độ dài thời gian cho các đơn vị nhất định. Trong chương này, bạn sẽ tìm hiểu điều này một cách chi tiết.
Phương pháp có sẵn với thời lượng
Bảng sau đây cho thấy các phương pháp có sẵn với thời lượng cho các đơn vị khác nhau được sử dụng với thời lượng khoảnh khắc
| phương pháp | Cú pháp |
|---|---|
| Đang tạo |
moment.duration (Số, Chuỗi); moment.duration (Số); moment.duration (Đối tượng); moment.duration (Chuỗi); |
| Nhân bản |
moment.duration (). clone (); |
| Nhân hóa |
moment.duration (). humanze (); |
| Mili giây |
moment.duration (). mili giây (); moment.duration (). asMilliseconds (); |
| Giây |
moment.duration (). seconds (); moment.duration (). asSeconds (); |
| Phút |
moment.duration (). phút (); moment.duration (). asMinutes (); |
| Giờ |
moment.duration (). hours (); moment.duration (). asHours (); |
| Ngày |
moment.duration (). days (); moment.duration (). asDays (); |
| Tuần |
moment.duration (). tuần (); moment.duration (). asWeeks (); |
| Tháng |
moment.duration (). months (); moment.duration (). asMonths (); |
| Years | moment.duration (). năm (); moment.duration (). asYears (); |
| Thêm thời gian |
moment.duration (). add (Số, Chuỗi); moment.duration (). add (Số); moment.duration (). add (Thời lượng); moment.duration (). add (Đối tượng); |
| Trừ thời gian |
moment.duration (). subtract (Số, Chuỗi); moment.duration (). subtract (Số); moment.duration (). subtract (Thời lượng); moment.duration (). subtract (Đối tượng); |
| Sử dụng Thời lượng với Chênh lệch |
var thời lượng = moment.duration (x.diff (y)) |
| Theo đơn vị thời gian |
moment.duration (). as (Chuỗi); |
| Nhận đơn vị thời gian |
thời lượng.get ('giờ'); thời lượng.get ('phút'); thời lượng.get ('giây'); thời lượng.get ('mili giây'); |
| Như JSON |
moment.duration (). toJSON (); |
| Là một khoảng thời gian |
moment.isDuration (obj); |
| Theo chuỗi ISO 8601 |
moment.duration (). toISOString (); |
| Ngôn ngữ |
moment.duration (). locale (); moment.duration (). locale (Chuỗi); |
Trong MomentJS, bạn có thể thay đổi hoặc tùy chỉnh đầu ra theo yêu cầu bằng cách sử dụng các đơn vị chuẩn hóa và các phương thức không hợp lệ. Bạn cũng có thể đặt xác thực tùy chỉnh của riêng mình trên đối tượng thời điểm.
Quan sát bảng sau để biết thêm thông tin -
| Sr.No. | Phương thức & Cú pháp |
|---|---|
| 1 | Chuẩn hóa đơn vị
moment.normalizeUnits (Chuỗi); |
| 2 | không hợp lệ
moment.invalid (Đối tượng); |
Plugin là các tính năng mở rộng được thêm vào MomentJS. MomentJS là một dự án mã nguồn mở và nhiều plugin được tìm thấy trong MomentJS do người dùng đóng góp và có sẵn bằng cách sử dụng Node.js và GitHub.
Chương này thảo luận về một số plugin lịch và plugin định dạng ngày tháng có sẵn trong MomentJS.
Plugin lịch
Phần này thảo luận về hai loại plugin Lịch: ISO calendar and Taiwan calendar.
Lịch ISO
Bạn có thể sử dụng lệnh sau để cài đặt nó với Node.js -
npm install moment-isocalendarBạn có thể lấy moment-isocalendar.js từ GitHub - https://github.com/fusionbox/moment-isocalendar Quan sát ví dụ làm việc sau với isocalendar và MomentJS -
Example
var m = moment().isocalendar();Output

Example
var m = moment.fromIsocalendar([2018, 51, 10, 670]).format('LLLL');Output

Lịch Đài Loan
Bạn có thể sử dụng lệnh sau để cài đặt nó với Node.js -
npm install moment-jalaaliBạn có thể lấy moment-taiwan.js từ GitHub - https://github.com/bradwoo8621/moment-taiwan Quan sát ví dụ làm việc sau với isocalendar và MomentJS -
Example
var m = moment('190/01/01', 'tYY/MM/DD');
var c = m.twYear();Output

Định dạng ngày tháng Plugins
Phần này thảo luận về các loại plugin định dạng ngày sau:
- Java dateformat parser
- Định dạng ngày ngắn
- Phân tích cú pháp định dạng ngày
- Định dạng thời lượng
- Phạm vi ngày
- Phạm vi chính xác
Java DateFormat Parser
Bạn có thể sử dụng lệnh sau để cài đặt nó với Node.js -
Bạn có thể lấy moment-jdateformatparser.js từ GitHub - https://github.com/MadMG/moment-jdateformatparser Quan sát ví dụ làm việc sau đây cho moment-jdateformatparser và MomentJS -
Example
var m = moment().formatWithJDF("dd.MM.yyyy");Output

Định dạng ngày ngắn
Tệp JavaScript cho shortdateformat có thể được tìm nạp từ GitHub -
https://github.com/researchgate/moment-shortformatSyntax
moment().short();Màn hình hiển thị như được hiển thị trong bảng ở đây -
| Từ thời điểm | Từ thời điểm (). Short () |
|---|---|
| 0 đến 59 giây | 0 đến 59 giây |
| 1 đến 59 phút | 1 đến 59 m |
| 1 đến 23 giờ | 1h đến 23h |
| 1 đến 6 ngày | 1 ngày đến 6 ngày |
| > = 7 ngày và cùng năm | Màn hình sẽ giống như feb 3, mar 6 |
| > = 7 ngày và khác năm | Màn hình sẽ giống như feb 3, 2018, mar 6, 2018 |
Bạn có thể lấy tập lệnh cho đoạn ngắn từ liên kết GitHub được cung cấp ở trên.
Example
var a = moment().subtract(8, 'hours').short();
var b = moment().add(1, 'hour').short(true);Output

Nếu bạn muốn xóa hậu tố ago hoặc là in, bạn có thể chuyển true thành short (tru.
Phân tích cú pháp định dạng ngày
Bạn có thể sử dụng lệnh sau để cài đặt nó với Node.js -
npm install moment-parseformatExample
var a = moment.parseFormat('Friday 2018 27 april 10:28:10');Output

Quan sát rằng đầu ra cho thấy rằng bất kỳ tham số nào (ngày / giờ) được cung cấp cho parseFormat, nó sẽ cho định dạng của ngày như được hiển thị ở trên.
Định dạng thời lượng
Bạn có thể sử dụng lệnh sau để cài đặt định dạng thời lượng trên Node.js -
Kho lưu trữ định dạng thời lượng có sẵn tại đây - https://github.com/jsmreese/moment-duration-format Hãy để chúng tôi xem một ví dụ làm việc với định dạng thời lượng -
Example
var a = moment.duration(969, "minutes").format("h:mm:ss");Output

Điều này bổ sung thêm chi tiết về thời lượng tại thời điểm được tạo.
Phạm vi ngày
Bạn có thể sử dụng lệnh sau để cài đặt phạm vi ngày trên Node.js -
npm install moment-rangeExample
window['moment-range'].extendMoment(moment);
var start = new Date(2012, 0, 15);
var end = new Date(2012, 4, 23);
var range = moment.range(start, end);
console.log(range.start._d);
console.log(range.end._d);Output

Phạm vi chính xác
Phạm vi chính xác sẽ hiển thị chênh lệch ngày chính xác về ngày, giờ và ở định dạng con người có thể đọc được. Bạn có thể sử dụng lệnh sau để cài đặt phạm vi chính xác trên Node.js -
npm install moment-precise-range-pluginExample
var a = moment("1998-01-01 09:00:00").preciseDiff("2011-03-04 18:05:06");Output

Cho đến bây giờ, chúng ta đã học được nhiều khái niệm trong MomentJS. Chương này cung cấp cho bạn các ví dụ khác để hiểu rõ hơn.
Hiển thị phạm vi ngày giữa hai ngày
Đây là một ví dụ hiển thị ngày giữa hai ngày nhất định.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
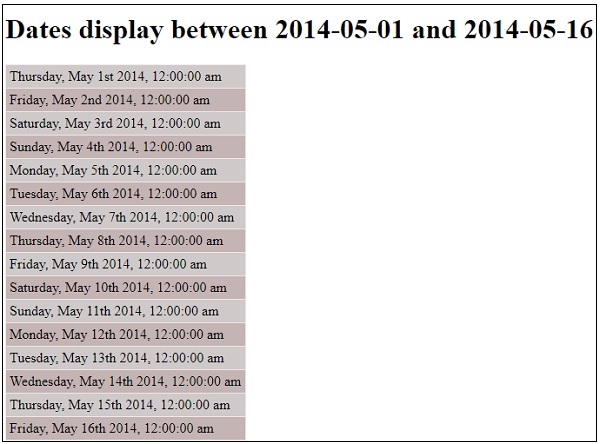
<h1>Dates display between 2014-05-01 and 2014-05-16</h1>
<div id="container">
<table id="datedetails" ></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
var next = moment(start).add(1, 'd');
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-05-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>Chúng tôi muốn hiển thị tất cả các ngày giữa 2014-05-01 đến 2014-05-16. Chúng tôi đã sử dụng truy vấn ngày thángisSameOrAfter, date addition and date format để đạt được những gì chúng ta muốn.
Đầu ra

Hiển thị các Chủ Nhật Từ 2014-05-01 đến 2014-08-16
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Sundays between 2014-05-01 and 2014-08-16</h1>
<div id="container">
<table id="datedetails"></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) {
if (moment(start).format("dddd") === "Sunday") {
arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
}
var next = moment(start).add(1, 'd');
if (moment(next).format("dddd") === "Sunday") {
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-08-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>Đầu ra

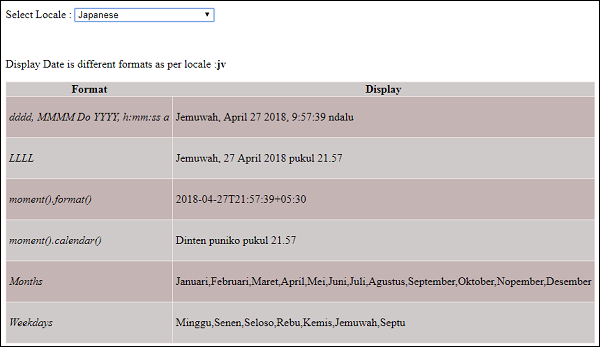
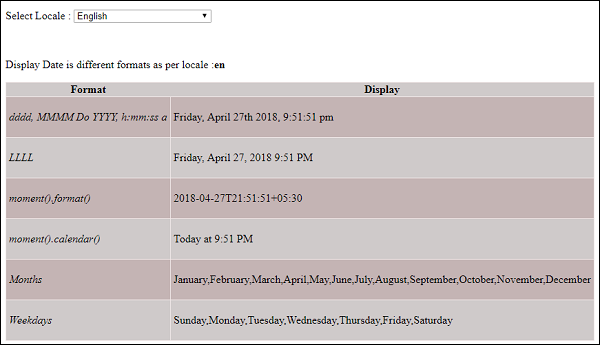
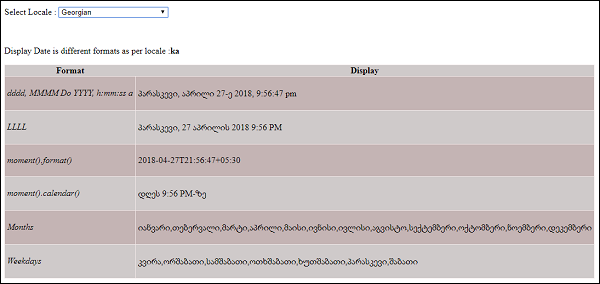
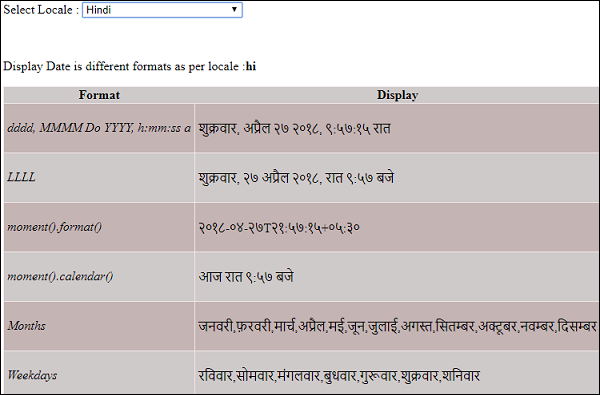
Hiển thị chi tiết ngày theo ngôn ngữ
Ở đây chúng tôi đang sử dụng tập lệnh moment.locale có tất cả các ngôn ngữ.
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<script type="text/JavaScript" src="momentlocale.js" charset="UTF-8"></script>
<style type="text/css">
div {
margin-top: 16px!important;
margin-bottom: 16px!important;
width:100%;
}
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<div >
Select Locale : <select id="locale" onchange="updatelocale()" style="width:200px;">
<option value="en">English</option>
<option value="fr">French</option>
<option value="fr-ca">French Canada</option>
<option value="cs">Czech</option>
<option value="zh-cn">Chinese</option>
<option value="nl">Dutch< /option>
<option value="ka">Georgian</option>
<option value="he">Hebrew</option>
<option value="hi">Hindi</option>
<option value="id">Indonesian</option>
<option value="it">Italian</option>
<option value="jv";Japanese</option>
<option value="ko";Korean</option>
</select>
</div>
<br/>
<br/>>
Display Date is different formats as per locale :<span id="localeid"></span><br/>
<div>
<table>
<tr>
<th>Format</th>
<th>Display</th>
</tr>
<tr>
<td><i>dddd, MMMM Do YYYY, h:mm:ss a</i></td>
<td>
<div id="ldate"></div>
</td>
</tr>
<tr>
<td><i>LLLL</i></td>
<td>
<div id="ldate1"></div>
</td>
</tr>
<tr>
<td><i>moment().format()</i></td>
<td>
<div id="ldate2"></div>
</td>
</tr>
<tr>
<td><i>moment().calendar()</i></td>
<td>
<div id="ldate3"></div>
</td>
</tr>
<tr>
<td><i>Months</i></td>
<td>
<div id="ldate4"></div>
</td>
</tr>
<tr>
<td><i>Weekdays</i></td>
<td>
<div id="ldate5"></div>
</td>
</tr>
</table>
</div>
<script type="text/JavaScript">
var updatelocale = function() {
var a = moment.locale(document.getElementById("locale").value);
var k = moment().format("dddd, MMMM Do YYYY, h:mm:ss a");
var k1 = moment().format("LLLL");
var k2 = moment().format();
var k3 = moment().calendar();
var k4 = moment.months();
var k5 = moment.weekdays();
document.getElementById("localeid").innerHTML = "<b>"+a+"</b>";
document.getElementById("ldate").innerHTML = k;
document.getElementById("ldate1").innerHTML = k1;
document.getElementById("ldate2").innerHTML = k2;
document.getElementById("ldate3").innerHTML = k3;
document.getElementById("ldate4").innerHTML = k4;
document.getElementById("ldate5").innerHTML = k5;
};
updatelocale();
</script>
</body>
</html>Đầu ra 1

Đầu ra 2

Đầu ra 3

Đầu ra 4