MVVM - Tăng lượt xem
Trong chương này, chúng tôi sẽ đề cập đến các cách khác nhau mà bạn có thể đưa quan điểm của mình kết nối với ViewModel. Đầu tiên, chúng ta hãy xem bản dựng đầu tiên của View, nơi chúng ta có thể khai báo nó trong XAML. Như chúng ta đã thấy ví dụ trong chương trước, nơi chúng ta đã nối một khung nhìn từ cửa sổ chính. Bây giờ chúng ta sẽ xem các cách khác để nối các lượt xem.
Chúng tôi cũng sẽ sử dụng cùng một ví dụ trong chương này. Sau đây là thực hiện cùng một lớp Model.
using System.ComponentModel;
namespace MVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}Đây là triển khai lớp ViewModel. Lúc này phương thức LoadStudents được gọi trong hàm tạo mặc định.
using MVVMDemo.Model;
using System.Collections.ObjectModel;
namespace MVVMDemo.ViewModel{
public class StudentViewModel {
public StudentViewModel() {
LoadStudents();
}
public ObservableCollection<Student> Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection<Student> students = new ObservableCollection<Student>();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
}Cho dù dạng xem là Cửa sổ, Người dùng kiểm soát hay Trang, trình phân tích cú pháp thường hoạt động từ trên xuống dưới và từ trái sang phải. Nó gọi hàm tạo mặc định cho mỗi phần tử khi nó gặp nó. Có hai cách để xây dựng một khung nhìn. Bạn có thể sử dụng bất kỳ trên chúng.
- Xem công trình đầu tiên trong XAML
- Xem công trình đầu tiên ở phần sau mã
Xem công trình đầu tiên trong XAML
Một cách là chỉ cần thêm ViewModel của bạn dưới dạng một phần tử lồng nhau trong bộ thiết lập cho thuộc tính DataContext như được hiển thị trong đoạn mã sau.
<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>Đây là tệp View XAML hoàn chỉnh.
<UserControl x:Class="MVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:local = "clr-namespace:MVVMDemo.Views"
xmlns:viewModel = "clr-namespace:MVVMDemo.ViewModel"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "300">
<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>
<Grid>
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path = Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode = OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Xem công trình đầu tiên ở phần sau mã
Một cách khác là bạn có thể xây dựng View đầu tiên bằng cách chỉ cần tự xây dựng mô hình view trong đoạn mã đằng sau View của bạn bằng cách đặt thuộc tính DataContext ở đó với instance.
Thông thường, thuộc tính DataContext được đặt trong phương thức xây dựng của chế độ xem, nhưng bạn cũng có thể trì hoãn việc xây dựng cho đến khi sự kiện Tải của chế độ xem kích hoạt.
using System.Windows.Controls;
namespace MVVMDemo.Views {
/// <summary>
/// Interaction logic for StudentView.xaml
/// </summary>
public partial class StudentView : UserControl {
public StudentView() {
InitializeComponent();
this.DataContext = new MVVMDemo.ViewModel.StudentViewModel();
}
}
}Một lý do để xây dựng mô hình khung nhìn trong Code-Behind thay vì XAML là phương thức xây dựng mô hình View nhận các tham số, nhưng phân tích cú pháp XAML chỉ có thể xây dựng các phần tử nếu được định nghĩa trong phương thức khởi tạo mặc định.
Bây giờ trong trường hợp này, tệp XAML của Chế độ xem sẽ giống như được hiển thị trong đoạn mã sau.
<UserControl x:Class = "MVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:local = "clr-namespace:MVVMDemo.Views"
mc:Ignorable = "d"
d:DesignHeight = "300"
d:DesignWidth = "300">
<Grid>
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path = Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal"<
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode = OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Bạn có thể khai báo View này trong MainWindow như trong tệp MainWindow.XAML.
<Window x:Class = "MVVMDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:MVVMDemo"
xmlns:views = "clr-namespace:MVVMDemo.Views"
mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<views:StudentView x:Name = "StudentViewControl"/>
</Grid>
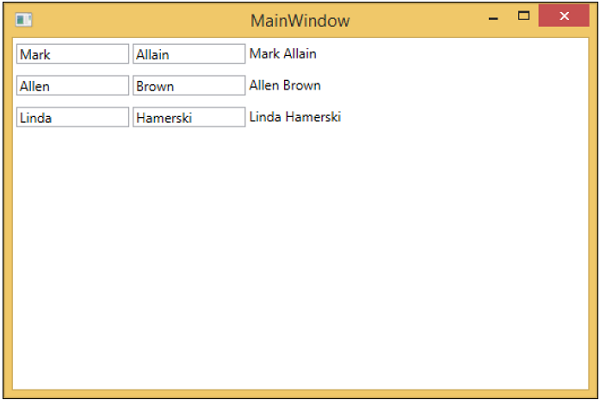
</Window>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau trên cửa sổ chính của mình.

Chúng tôi khuyên bạn nên thực hiện ví dụ trên theo cách từng bước để hiểu rõ hơn.