MVVM - Giới thiệu
Cách sắp xếp hợp lý và có lẽ là cách tái sử dụng nhiều nhất để tổ chức mã của bạn là sử dụng mẫu 'MVVM'. CácModel, View, ViewModel (MVVM pattern) là tất cả về việc hướng dẫn bạn cách tổ chức và cấu trúc mã của bạn để viết các ứng dụng có thể bảo trì, có thể kiểm tra và có thể mở rộng.
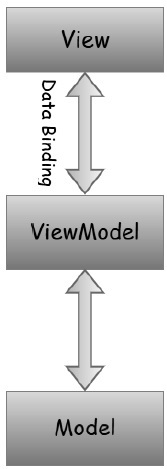
Model - Nó chỉ đơn giản là giữ dữ liệu và không liên quan đến bất kỳ logic kinh doanh nào.
ViewModel - Nó hoạt động như một liên kết / kết nối giữa Mô hình và Chế độ xem và làm cho mọi thứ trông đẹp mắt.
View - Nó chỉ đơn giản là giữ dữ liệu được định dạng và về cơ bản ủy thác mọi thứ cho Model.

Bản trình bày riêng biệt
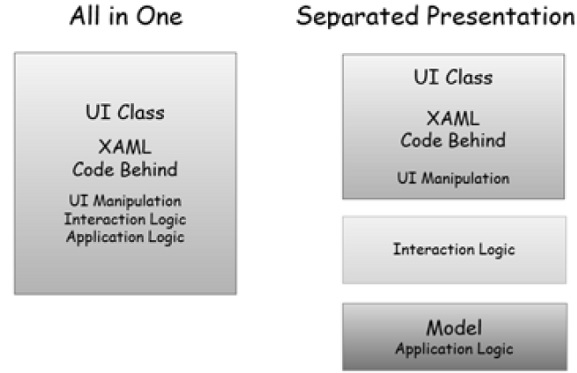
Để tránh các sự cố do đặt logic ứng dụng trong mã phía sau hoặc XAML, tốt nhất bạn nên sử dụng một kỹ thuật được gọi là bản trình bày tách biệt. Chúng tôi đang cố gắng tránh điều này, trong đó chúng tôi sẽ có XAML và mã phía sau với mức tối thiểu cần thiết để làm việc trực tiếp với các đối tượng giao diện người dùng. Các lớp giao diện người dùng cũng chứa mã cho các hành vi tương tác phức tạp, logic ứng dụng và mọi thứ khác như thể hiện trong hình sau ở bên trái.

Với cách trình bày riêng biệt, lớp giao diện người dùng đơn giản hơn nhiều. Tất nhiên, nó có XAML, nhưng mã đằng sau ít thực tế.
Logic ứng dụng thuộc một lớp riêng biệt, thường được gọi là mô hình.
Tuy nhiên, đây không phải là toàn bộ câu chuyện. Nếu bạn dừng lại ở đây, bạn có khả năng sẽ lặp lại một sai lầm rất phổ biến dẫn bạn đến con đường điên rồ ràng buộc dữ liệu.
Rất nhiều nhà phát triển cố gắng sử dụng liên kết dữ liệu để kết nối trực tiếp các phần tử trong XAML với các thuộc tính trong mô hình.
Đôi khi điều này có thể ổn, nhưng thường thì không. Vấn đề là mô hình hoàn toàn quan tâm đến các vấn đề về những gì ứng dụng làm, chứ không phải về cách người dùng tương tác với ứng dụng.
Cách bạn trình bày dữ liệu thường hơi khác với cách nó được cấu trúc bên trong.
Hơn nữa, hầu hết các giao diện người dùng có một số trạng thái không thuộc mô hình ứng dụng.
Ví dụ: nếu giao diện người dùng của bạn sử dụng tính năng kéo và thả, điều gì đó cần theo dõi những thứ như vị trí mục đang được kéo ngay bây giờ, hình thức của nó sẽ thay đổi như thế nào khi nó di chuyển qua các mục tiêu thả có thể và cách các mục tiêu thả đó cũng có thể thay đổi khi mục được kéo qua chúng.
Loại trạng thái này có thể trở nên phức tạp đáng ngạc nhiên và cần được kiểm tra kỹ lưỡng.
Trong thực tế, bạn thường muốn một số lớp khác nằm giữa giao diện người dùng và mô hình. Điều này có hai vai trò quan trọng.
Đầu tiên, nó điều chỉnh mô hình ứng dụng của bạn cho một giao diện người dùng cụ thể.
Thứ hai, đó là nơi mà bất kỳ logic tương tác tầm thường nào tồn tại và do đó, ý tôi là cần có mã để giao diện người dùng của bạn hoạt động theo cách bạn muốn.