Ngx-Bootstrap - Hướng dẫn nhanh
Ngx-bootstrap là một thư viện rất phổ biến để sử dụng các thành phần bootstrap trong các dự án Angular Based. Nó chứa gần như tất cả các thành phần cốt lõi của Bootstrap. Các thành phần của ngx-bootstrap được thiết kế theo mô-đun, có thể mở rộng và thích ứng. Sau đây là những điểm nổi bật chính của thư viện bootstrap này.
Uyển chuyển
Tất cả các thành phần được thiết kế theo mô-đun. Mẫu tùy chỉnh, Phong cách có thể được áp dụng dễ dàng.
Tất cả các thành phần đều có thể mở rộng và thích ứng được, đồng thời hoạt động trên máy tính để bàn và thiết bị di động với cùng hiệu suất và sự dễ dàng.
Ủng hộ
Tất cả các thành phần sử dụng các hướng dẫn và hướng dẫn kiểu mới nhất cho khả năng bảo trì và khả năng đọc mã.
Tất cả các thành phần đều được kiểm tra đơn vị đầy đủ và hỗ trợ các phiên bản góc cạnh mới nhất.
Tài liệu mở rộng
Tất cả các thành phần được tài liệu phong phú và viết tốt.
Tất cả các thành phần đều có nhiều bản trình diễn làm việc để trưng bày nhiều loại chức năng.
Mã nguồn mở
ngx-bootstrap là dự án mã nguồn mở. Nó được hỗ trợ bởi Giấy phép MIT.
Trong chương này, bạn sẽ tìm hiểu chi tiết về cách thiết lập môi trường làm việc của ngx-bootstrap trên máy tính cục bộ của bạn. Vì ngx-bootstrap chủ yếu dành cho các dự án góc cạnh, hãy đảm bảo rằng bạn cóNode.js và npm và angular được cài đặt trên hệ thống của bạn.
Tạo một dự án góc cạnh
Đầu tiên, hãy tạo một dự án góc cạnh để kiểm tra các thành phần ngx-bootstrap bằng các lệnh sau.
ng new ngxbootstrapNó sẽ tạo một dự án góc có tên ngxbootstrap.
Thêm ngx-bootstrap làm phụ thuộc
Bạn có thể sử dụng lệnh sau để cài đặt ngx-bootstrap trong dự án mới tạo
npm install ngx-bootstrapBạn có thể quan sát kết quả sau khi ngx-bootstrap được cài đặt thành công:
+ [email protected]
added 1 package from 1 contributor and audited 1454 packages in 16.743sBây giờ, để kiểm tra xem bootstrap có hoạt động tốt với Node.js hay không, hãy tạo thành phần kiểm tra bằng lệnh sau:
ng g component test
CREATE src/app/test/test.component.html (19 bytes)
CREATE src/app/test/test.component.spec.ts (614 bytes)
CREATE src/app/test/test.component.ts (267 bytes)
CREATE src/app/test/test.component.css (0 bytes)
UPDATE src/app/app.module.ts (388 bytes)Xóa nội dung của app.component.html và cập nhật nội dung sau.
app.component.html
<app-test></app-test>Cập nhật nội dung của app.module.ts để bao gồm mô-đun accordion ngx-bootstrap. Chúng tôi sẽ thêm mô-đun khác trong các chương tiếp theo. Cập nhật nội dung sau.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion'
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật nội dung của index.html để bao gồm bootstrap.css. Cập nhật nội dung sau.
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<app-root></app-root>
</body>
</html>Trong chương tiếp theo, chúng tôi sẽ cập nhật thành phần thử nghiệm để sử dụng các thành phần ngx-bootstrap.
Accordion là một điều khiển để hiển thị các bảng có thể thu gọn và nó được sử dụng để hiển thị thông tin trong không gian hạn chế.
AccordionComponent
Hiển thị bảng nội dung có thể thu gọn để trình bày thông tin trong một lượng không gian hạn chế.
bộ chọn
accordion
Đầu vào
closeOthers - boolean, nếu đúng mở rộng một mục sẽ đóng tất cả các mục khác
isAnimated - boolean, bật / tắt hoạt ảnh, mặc định: false
AccordionPanelComponent
AccordionHeading
Thay vì sử dụng thuộc tính tiêu đề trên nhóm accordion, bạn có thể sử dụng thuộc tính tiêu đề accordion trên bất kỳ phần tử nào bên trong một nhóm sẽ được sử dụng làm mẫu tiêu đề của nhóm.
bộ chọn
accordion-nhóm, accordion-bảng điều khiển
Đầu vào
heading - chuỗi, văn bản có thể nhấp trong tiêu đề nhóm của accordion
isDisabled - boolean, bật / tắt nhóm accordion
isOpen- boolean, Nhóm accordion đang mở hay đóng. Thuộc tính này hỗ trợ ràng buộc hai chiều
panelClass - string, Cung cấp khả năng sử dụng các lớp bảng điều khiển theo ngữ cảnh của Bootstrap (bảng-chính, bảng-thành công, bảng-thông tin, v.v.).
Kết quả đầu ra
isOpenChange - Phát ra khi trạng thái mở thay đổi
AccordionConfig
Dịch vụ cấu hình, cung cấp các giá trị mặc định cho AccordionComponent.
Tính chất
closeOthers- boolean, Có nên đóng các bảng khác khi mở một bảng hay không. Mặc định: false
isAnimated - boolean, bật / tắt hoạt ảnh
Thí dụ
Vì chúng tôi sẽ sử dụng đàn accordion, chúng tôi đã cập nhật app.module.ts để sử dụng AccordionModulenhư trong chương Thiết lập Môi trường ngx-bootstrap .
Cập nhật test.component.html để sử dụng đàn accordion.
test.component.html
<accordion>
<accordion-group heading="Open By Default" [isOpen]="open">
<p>Open By Default</p>
</accordion-group>
<accordion-group heading="Disabled" [isDisabled]="disabled">
<p>Disabled</p>
</accordion-group>
<accordion-group heading="with isOpenChange" (isOpenChange)="log($event)">
<p>Open Event</p>
</accordion-group>
</accordion>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
disabled: boolean = true;
constructor() { }
ngOnInit(): void {
}
log(isOpened: boolean){
console.log(isOpened);
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200 và xác minh kết quả sau.

Cảnh báo cung cấp các thông báo theo ngữ cảnh cho các hành động điển hình của người dùng như thông tin, lỗi với các thông báo cảnh báo có sẵn và linh hoạt.
AlertComponent
Hiển thị bảng nội dung có thể thu gọn để trình bày thông tin trong một lượng không gian hạn chế.
bộ chọn
alert,bs-alert
Đầu vào
dismissible - boolean, Nếu được đặt, hiển thị nút "Đóng" nội tuyến, mặc định: false
dismissOnTimeout- chuỗi | number, Number tính bằng mili giây, sau đó cảnh báo sẽ được đóng lại
isOpen - boolean, Cảnh báo hiển thị, mặc định: true
type- chuỗi, loại cảnh báo. Cung cấp một trong bốn lớp ngữ cảnh được hỗ trợ bootstrap: thành công, thông tin, cảnh báo và nguy hiểm, mặc định: cảnh báo
Kết quả đầu ra
onClose - Sự kiện này kích hoạt ngay sau khi phương thức close instance được gọi, $ event là một thể hiện của thành phần Alert.
onClosed - Sự kiện này kích hoạt khi đóng cảnh báo, $ event là một phiên bản của thành phần Cảnh báo
AlertConfig
Tính chất
dismissible - boolean, là cảnh báo có thể loại bỏ theo mặc định, mặc định: false
dismissOnTimeout - số, thời gian mặc định trước khi cảnh báo sẽ loại bỏ, mặc định: không xác định
type - chuỗi, loại cảnh báo mặc định, mặc định: cảnh báo
Thí dụ
Vì chúng tôi sẽ sử dụng cảnh báo, chúng tôi phải cập nhật app.module.ts được sử dụng trong chương ngx-bootstrap Accordion để sử dụngAlertModule và AlertConfig.
Cập nhật app.module.ts để sử dụng AlertModule và AlertConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule, AlertConfig } from 'ngx-bootstrap/alert';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật test.component.html để sử dụng các cảnh báo.
test.component.html
<alert type="success"
[dismissible]="dismissible"
[isOpen]="open"
(onClosed)="log($event)"
[dismissOnTimeout]="timeout">
<h4 class="alert-heading">Well done!</h4>
<p>Success Message</p>
</alert>
<alert type="info">
<strong>Heads up!</strong> Info
</alert>
<alert type="warning">
<strong>Warning!</strong> Warning
</alert>
<alert type="danger">
<strong>Oh snap!</strong> Error
</alert>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
open: boolean = true;
dismissible: boolean = true;
timeout: number = 10000;
constructor() { }
ngOnInit(): void {
}
log(alert){
console.log('alert message closed');
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200 và xác minh kết quả sau.

Các nút ngx-bootstrap có hai lệnh cụ thể làm cho một nhóm các nút hoạt động như hộp kiểm hoặc các nút radio hoặc kết hợp trong đó một nút radio có thể được bỏ chọn.
ButtonCheckboxDirective
Thêm chức năng hộp kiểm vào bất kỳ phần tử nào.
bộ chọn
[btnCheckbox]
Đầu vào
btnCheckboxFalse - boolean, giá trị Falsy, sẽ được đặt thành ngModel, mặc định: false
btnCheckboxTrue - boolean, giá trị Truthy, sẽ được đặt thành ngModel, mặc định: true
ButtonRadioDirective
Tạo nút radio hoặc nhóm nút. Giá trị của một nút đã chọn được liên kết với một biến được chỉ định qua ngModel.
bộ chọn
[btnRadio]
Đầu vào
btnRadio - string, giá trị nút Radio, sẽ được đặt thành ngModel
disabled - boolean, Nếu đúng - nút radio bị tắt
uncheckable - boolean, If true - có thể bỏ chọn nút radio
value - chuỗi, Giá trị hiện tại của thành phần hoặc nhóm radio
ButtonRadioGroupDirective
Một nhóm các nút radio. Giá trị của một nút đã chọn được liên kết với một biến được chỉ định qua ngModel.
bộ chọn
[btnRadioGroup]
Thí dụ
Vì chúng ta sẽ sử dụng các nút, Chúng ta phải cập nhật app.module.ts được sử dụng trong chương Cảnh báo ngx-bootstrap để sử dụngButtonsModule. Chúng tôi cũng đang bổ sung hỗ trợ cho các điều khiển đầu vào bằng FormModule.
Cập nhật app.module.ts để sử dụng AlertModule và AlertConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật test.component.html để sử dụng các nút.
test.component.html
<button type="button" class="btn btn-primary" (click)="clicked()">
Single Button
</button>
<pre class="card card-block card-header">
{{clickCounter}}
</pre>
<p>Button as Checkbox</p>
<div class="btn-group">
<label class="btn btn-primary" [(ngModel)]="checkModel.left"
btnCheckbox tabindex="0" role="button">Left</label>
<label class="btn btn-primary" [(ngModel)]="checkModel.right"
btnCheckbox tabindex="0" role="button">Right</label>
</div>
<pre class="card card-block card-header">
{{checkModel | json}}
</pre>
<p>Button as RadionButton</p>
<div class="form-inline">
<div class="btn-group" btnRadioGroup [(ngModel)]="radioModel">
<label class="btn btn-success" btnRadio="Left">Left</label>
<label class="btn btn-success" btnRadio="Right">Right</label>
</div>
</div>
<pre class="card card-block card-header">
{{radioModel}}
</pre>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
checkModel = { left: false, right: false };
radioModel = 'Left';
clickCounter = 0;
constructor() { }
ngOnInit(): void {
}
clicked(): void {
this.clickCounter++;
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200 và xác minh kết quả sau.

ngx-bootstrap Carousel được sử dụng để tạo trình chiếu hình ảnh hoặc văn bản
CarouselComponent
Phần tử cơ sở để tạo băng chuyền.
bộ chọn
carousel
Đầu vào
activeSlide - số, Chỉ mục của trang trình bày hiện đang hiển thị (bắt đầu cho 0)
indicatorsByChunk - boolean, mặc định: false
interval- số, Độ trễ chu kỳ của mục tính bằng mili giây. Nếu sai, băng chuyền sẽ không tự động xoay vòng.
isAnimated- boolean, Bật / tắt hoạt ảnh. Hoạt ảnh không hoạt động đối với băng chuyền nhiều danh sách, mặc định: false
itemsPerSlide - số, mặc định: 1
noPause - boolean
noWrap - boolean
pauseOnFocus - boolean
showIndicators - boolean
singleSlideOffset - boolean
startFromIndex - số, mặc định: 0
Kết quả đầu ra
activeSlideChange- Sẽ được phát ra khi trang chiếu hoạt động đã được thay đổi. Một phần của thuộc tính [(activeSlide)] có thể ràng buộc hai chiều
slideRangeChange - Sẽ được phát ra khi các trang chiếu hoạt động đã được thay đổi ở chế độ đa danh sách
SlideComponent
bộ chọn
slide
Đầu vào
active - boolean, Trang trình bày hiện tại có hoạt động không
Thí dụ
Vì chúng ta sẽ sử dụng băng chuyền, nên chúng ta phải cập nhật app.module.ts được sử dụng trong chương Ngx-bootstrap Buttons để sử dụngCarouselModule.
Cập nhật app.module.ts để sử dụng CarouselModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật test.component.html để sử dụng Băng chuyền.
test.component.html
<div style="width: 500px; height: 500px;">
<carousel [noWrap]="noWrapSlides" [showIndicators]="showIndicator">
<slide *ngFor="let slide of slides; let index=index">
<img [src]="slide.image" alt="image slide" style="display: block; width: 100%;">
<div class="carousel-caption">
<h4>Slide {{index}}</h4>
<p>{{slide.text}}</p>
</div>
</slide>
</carousel>
<br/>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="noWrapSlides">Disable Slide Looping</label>
<label><input type="checkbox" [(ngModel)]="showIndicator">Enable Indicator</label>
</div>
</div>
</div>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { CarouselConfig } from 'ngx-bootstrap/carousel';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
providers: [
{ provide: CarouselConfig, useValue: { interval: 1500, noPause: false, showIndicators: true } }
],
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
slides = [
{image: 'assets/images/nature/1.jpg', text: 'First'},
{image: 'assets/images/nature/2.jpg',text: 'Second'},
{image: 'assets/images/nature/3.jpg',text: 'Third'}
];
noWrapSlides = false;
showIndicator = true;
constructor() { }
ngOnInit(): void {
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200 và xác minh kết quả sau.

ngx-bootstrap Chỉ thị thu gọn giúp hiển thị / ẩn nội dung vùng chứa.
CollapseDirective
bộ chọn
[collapse]
Đầu vào
collapse - boolean, Một cờ cho biết mức độ hiển thị của nội dung (hiển thị hoặc ẩn)
display - chuỗi
isAnimated- boolean, bật / tắt hoạt ảnh. default: false
Kết quả đầu ra
collapsed - Sự kiện này kích hoạt ngay khi nội dung bị sập
collapses - Sự kiện này xảy ra khi bắt đầu thu gọn
expanded - Sự kiện này kích hoạt ngay khi hiển thị nội dung
expands - Sự kiện này xảy ra khi bắt đầu mở rộng
Phương pháp
toggle() - cho phép chuyển đổi chế độ hiển thị nội dung theo cách thủ công
hide - cho phép ẩn nội dung theo cách thủ công
show - cho phép hiển thị nội dung thu gọn theo cách thủ công
Thí dụ
Vì chúng tôi sẽ sử dụng tính năng thu gọn, nên chúng tôi phải cập nhật app.module.ts được sử dụng trong chương Băng chuyền ngx-bootstrap để sử dụngCollapseModule.
Cập nhật app.module.ts để sử dụng CollapseModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule
],
providers: [AlertConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật test.component.html để sử dụng Thu gọn.
test.component.html
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="isCollapsed">Collapse</label>
</div>
</div>
<div [collapse]="isCollapsed" [isAnimated]="true">
<div class="well well-lg card card-block card-header">Welcome to Tutorialspoint.</div>
</div>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
isCollapsed: boolean = false;
constructor() { }
ngOnInit(): void {
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200 và xác minh kết quả sau.

Chọn hộp kiểm thu gọn và sau đó nội dung sẽ được thu gọn.

Thành phần DatePicker ngx-bootstrap có thể cấu hình cao và có thể tùy chỉnh theo nhu cầu của chúng tôi. Nó cung cấp các tùy chọn khác nhau để chọn ngày hoặc phạm vi ngày.
BsDatepickerDirective
bộ chọn
[bsDatepicker]
Đầu vào
bsConfig - Partial <BsDatepickerConfig>, đối tượng cấu hình cho datepicker
bsValue - Ngày, giá trị ban đầu của trình chọn ngày
container- string, Một bộ chọn chỉ định phần tử mà bộ chọn ngày sẽ được thêm vào. default: body
dateCustomClasses - DatepickerDateCustomClasses [], lớp tùy chỉnh ngày tháng
datesDisabled - Ngày [], Tắt các ngày cụ thể
datesEnabled - Ngày [], Bật các ngày cụ thể
dateTooltipTexts - DatepickerDateTooltipText [], văn bản chú giải ngày
daysDisabled - number [], Tắt các ngày nhất định trong tuần
isDisabled - boolean, Cho biết nội dung của người chọn ngày có được bật hay không
isOpen - boolean, Trả về bộ chọn ngày hiện đang được hiển thị hay không
maxDate - boolean, Ngày tối đa có sẵn để lựa chọn
minDate - boolean, Ngày tối thiểu có sẵn để lựa chọn
minMode - BsDatepickerViewMode, Chế độ xem tối thiểu: ngày, tháng hoặc năm
outsideClick - boolean, Đóng bộ chọn ngày khi nhấp chuột bên ngoài, mặc định: true
outsideEsc - boolean, Đóng bộ chọn ngày khi nhấp chuột thoát, mặc định: true
placement- "đầu" | "dưới cùng" | "trái" | "right", Vị trí của người chọn ngày. Chấp nhận: "top", "bottom", "left", "right", default: bottom
triggers- string, Chỉ định các sự kiện sẽ kích hoạt. Hỗ trợ danh sách tên sự kiện được phân tách bằng dấu cách., Mặc định: bấm
Kết quả đầu ra
bsValueChange - Phát ra khi giá trị trình chọn ngày đã được thay đổi
onHidden - Phát ra một sự kiện khi trình chọn ngày bị ẩn
onShown - Phát ra một sự kiện khi trình chọn ngày được hiển thị
Phương pháp
show()- Mở bộ chọn ngày của một phần tử. Đây được coi là cách kích hoạt 'thủ công' của trình chọn ngày.
hide()- Đóng bộ chọn ngày của một phần tử. Đây được coi là cách kích hoạt 'thủ công' của trình chọn ngày.
toggle()- Chuyển đổi bộ chọn ngày của một phần tử. Đây được coi là cách kích hoạt 'thủ công' của trình chọn ngày.
setConfig() - Đặt cấu hình cho datepicker
BsDaterangepickerDirective
bộ chọn
[bsDaterangepicker]
Đầu vào
bsConfig - Một phần <BsDaterangepickerConfig>, đối tượng cấu hình cho daterangepicker
bsValue - Ngày, giá trị ban đầu của daterangepicker
container- string, Một bộ chọn chỉ định phần tử mà daterangepicker sẽ được thêm vào. default: body
dateCustomClasses - DatepickerDateCustomClasses [], lớp tùy chỉnh ngày tháng
datesDisabled - Ngày [], Tắt các ngày cụ thể
datesEnabled - Ngày [], Bật các ngày cụ thể
dateTooltipTexts - DatepickerDateTooltipText [], văn bản chú giải ngày
daysDisabled - number [], Tắt các ngày nhất định trong tuần
isDisabled - boolean, Cho biết nội dung của daterangepicker có được bật hay không
isOpen - boolean, Trả về việc trình chọn ngày tháng có đang được hiển thị hay không
maxDate - boolean, Ngày tối đa có sẵn để lựa chọn
minDate - boolean, Ngày tối thiểu có sẵn để lựa chọn
minMode - BsDatepickerViewMode, Chế độ xem tối thiểu: ngày, tháng hoặc năm
outsideClick - boolean, Đóng daterangepicker khi nhấp chuột bên ngoài, mặc định: true
outsideEsc - boolean, Đóng daterangepicker khi nhấp chuột thoát, mặc định: true
placement- "đầu" | "dưới cùng" | "trái" | "right", Vị trí của một daterangepicker. Chấp nhận: "top", "bottom", "left", "right", default: bottom
triggers- string, Chỉ định các sự kiện sẽ kích hoạt. Hỗ trợ danh sách tên sự kiện được phân tách bằng dấu cách., Mặc định: bấm
Kết quả đầu ra
bsValueChange - Phát ra khi giá trị daterangepicker đã được thay đổi
onHidden - Phát ra sự kiện khi trình chọn ngày bị ẩn
onShown - Phát ra một sự kiện khi trình chọn ngày được hiển thị
Phương pháp
show()- Mở bộ chọn ngày của một phần tử. Đây được coi là cách kích hoạt 'thủ công' của trình chọn ngày.
hide()- Đóng bộ chọn ngày của một phần tử. Đây được coi là cách kích hoạt 'thủ công' của trình chọn ngày.
toggle()- Chuyển đổi bộ chọn ngày của một phần tử. Đây được coi là cách kích hoạt 'thủ công' của trình chọn ngày.
setConfig() - Đặt cấu hình cho datepicker
Thí dụ
Vì chúng ta sẽ sử dụng DatePicker và DateRangePicker, chúng ta phải cập nhật app.module.ts được sử dụng trong ngx-bootstrap Thu gọn chương để sử dụngBsDatepickerModule và BsDatepickerConfig.
Cập nhật app.module.ts để sử dụng BsDatepickerModule và BsDatepickerConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot()
],
providers: [AlertConfig, BsDatepickerConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật index.html để sử dụng bs-datepicker.css.
app.module.ts
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Ngxbootstrap</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://unpkg.com/ngx-bootstrap/datepicker/bs-datepicker.css" rel="stylesheet" >
</head>
<body>
<app-root></app-root>
</body>
</html>Cập nhật test.component.html để sử dụng công cụ chọn ngày.
test.component.html
<div class="row">
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Datepicker"
class="form-control"
bsDatepicker
[bsValue]="bsValue"
[minDate]="minDate"
[maxDate]="maxDate"
[daysDisabled]="[6,0]"
[datesDisabled]="disabledDates"
[bsConfig]="{ isAnimated: true, dateInputFormat: 'YYYY-MM-DD' }">
</div>
<div class="col-xs-12 col-12 col-md-4 form-group">
<input type="text"
placeholder="Daterangepicker"
class="form-control"
bsDaterangepicker
[(ngModel)]="bsRangeValue"
[datesEnabled]="enabledDates"
[bsConfig]="{ isAnimated: true }">
</div>
</div>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
bsValue = new Date();
bsRangeValue: Date[];
maxDate = new Date();
minDate = new Date();
constructor() {
this.minDate.setDate(this.minDate.getDate() - 1);
this.maxDate.setDate(this.maxDate.getDate() + 7);
this.bsRangeValue = [this.bsValue, this.maxDate];
}
ngOnInit(): void {
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200 và xác minh kết quả sau.

Thành phần thả xuống ngx-bootstrap có thể chuyển đổi và cung cấp lớp phủ theo ngữ cảnh để hiển thị danh sách các liên kết, v.v. Với các lệnh thả xuống, chúng tôi có thể làm cho các danh sách thả xuống tương tác.
BsDropdownDirective
bộ chọn
[bsDropdown],[dropdown]
Đầu vào
autoClose - boolean, Cho biết danh sách thả xuống sẽ được đóng khi nhấp vào mục hoặc tài liệu và sau khi nhấn ESC
container - string, Một bộ chọn chỉ định phần tử mà cửa sổ bật lên sẽ được thêm vào.
dropup - boolean, Thuộc tính này chỉ ra rằng menu thả xuống nên được mở lên trên.
insideClick - boolean, Thuộc tính này chỉ ra rằng menu thả xuống sẽ không đóng khi nhấp chuột bên trong khi autoClose được đặt thành true.
isAnimated - boolean, Cho biết menu thả xuống sẽ được làm động
isDisabled - boolean, Tắt chuyển đổi thả xuống và ẩn menu thả xuống nếu được mở
isOpen - boolean, Trả về việc cửa sổ bật lên hiện đang được hiển thị hay không
placement- chuỗi, Vị trí của một cửa sổ bật lên. Chấp nhận: "top", "bottom", "left", "right"
triggers- string, Chỉ định các sự kiện sẽ kích hoạt. Hỗ trợ danh sách tên sự kiện được phân tách bằng dấu cách.
Kết quả đầu ra
isOpenChange - Phát ra một sự kiện khi thay đổi isOpen
onHidden - Phát ra một sự kiện khi cửa sổ bật lên bị ẩn
onShown - Phát ra một sự kiện khi cửa sổ bật lên được hiển thị
Phương pháp
show()- Mở cửa sổ bật lên của một phần tử. Đây được coi là một 'thủ công' kích hoạt cửa sổ bật lên.
hide()- Đóng cửa sổ bật lên của một phần tử. Đây được coi là một 'thủ công' kích hoạt cửa sổ bật lên.
toggle()- Chuyển đổi cửa sổ bật lên của một phần tử. Đây được coi là một 'thủ công' kích hoạt cửa sổ bật lên.
setConfig() - Đặt cấu hình cho cửa sổ bật lên
Thí dụ
Vì chúng tôi sẽ sử dụng trình đơn thả xuống, chúng tôi phải cập nhật app.module.ts được sử dụng trong chương ngx-bootstrap DatePicker để sử dụngBsDropdownModule và BsDropdownConfig.
Cập nhật app.module.ts để sử dụng BsDropdownModule và BsDropdownConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật test.component.html để sử dụng trình đơn thả xuống.
test.component.html
<div class="btn-group" dropdown #dropdown="bs-dropdown" [autoClose]="false">
<button id="button-basic" dropdownToggle type="button"
class="btn btn-primary dropdown-toggle"
aria-controls="dropdown-basic">
Menu <span class="caret"></span>
</button>
<ul id="dropdown-basic" *dropdownMenu class="dropdown-menu"
role="menu" aria-labelledby="button-basic">
<li role="menuitem"><a class="dropdown-item" href="#">File</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Edit</a></li>
<li role="menuitem"><a class="dropdown-item" href="#">Search</a></li>
<li class="divider dropdown-divider"></li>
<li role="menuitem"><a class="dropdown-item" href="#">Recents</a>
</li>
</ul>
</div>
<button type="button" class="btn btn-primary"
(click)="dropdown.isOpen = !dropdown.isOpen">Show/Hide
</button>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200 và xác minh kết quả sau.

Thành phần phương thức ngx-bootstrap là một lời nhắc hộp thoại linh hoạt và có thể cấu hình cao và cung cấp nhiều giá trị mặc định và có thể được sử dụng với mã tối thiểu.
ModalDirective
bộ chọn
[bsModal]
Đầu vào
config - ModalOptions, cho phép thiết lập cấu hình phương thức thông qua thuộc tính phần tử
Kết quả đầu ra
onHidden - Sự kiện này được kích hoạt khi phương thức hoàn tất bị ẩn khỏi người dùng (sẽ đợi quá trình chuyển đổi CSS hoàn tất).
onHide - Sự kiện này được kích hoạt ngay lập tức khi phương thức ẩn thể hiện đã được gọi.
onShow - Sự kiện này kích hoạt ngay lập tức khi phương thức thể hiện show được gọi.
onShown - Sự kiện này được kích hoạt khi phương thức đã được hiển thị cho người dùng (sẽ đợi quá trình chuyển đổi CSS hoàn tất).
Phương pháp
show() - Cho phép mở phương thức thủ công.
hide() - Cho phép đóng phương thức thủ công.
toggle() - Cho phép chuyển đổi chế độ hiển thị theo cách thủ công.
showElement() - Hiển thị hộp thoại.
focusOtherModal() - Thủ thuật sự kiện.
Thí dụ
Vì chúng ta sẽ sử dụng một phương thức, Chúng ta phải cập nhật app.module.ts được sử dụng trong chương Ngx-bootstrap Dropdowns để sử dụngModalModule và BsModalService.
Cập nhật app.module.ts để sử dụng ModalModule và BsModalService.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { ModalModule, BsModalService } from 'ngx-bootstrap/modal';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule
],
providers: [AlertConfig, BsDatepickerConfig, BsDropdownConfig,BsModalService],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật test.component.html để sử dụng phương thức.
test.component.html
<button type="button" class="btn btn-primary" (click)="openModal(template)">Open modal</button>
<ng-template #template>
<div class="modal-header">
<h4 class="modal-title pull-left">Modal</h4>
<button type="button" class="close pull-right" aria-label="Close" (click)="modalRef.hide()">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
This is a sample modal dialog box.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" (click)="modalRef.hide()">Close</button>
</div>
</ng-template>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit, TemplateRef } from '@angular/core';
import { BsModalRef, BsModalService } from 'ngx-bootstrap/modal';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
modalRef: BsModalRef;
constructor(private modalService: BsModalService) {}
openModal(template: TemplateRef<any>) {
this.modalRef = this.modalService.show(template);
}
ngOnInit(): void {
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200. Nhấp vào nút Mở phương thức và xác minh kết quả sau.

Thành phần phân trang ngx-bootstrap cung cấp các liên kết phân trang hoặc thành phần phân trang cho trang web hoặc thành phần của bạn.
PaginationComponent
bộ chọn
pagination
Đầu vào
align - boolean, nếu true sẽ căn chỉnh mỗi liên kết ở các bên của máy nhắn tin
boundaryLinks - boolean, nếu sai nút đầu tiên và nút cuối cùng sẽ bị ẩn
customFirstTemplate - TemplateRef <PaginationLinkContext>, mẫu tùy chỉnh cho liên kết đầu tiên
customLastTemplate - TemplateRef <PaginationLinkContext>, mẫu tùy chỉnh cho liên kết cuối cùng
customNextTemplate - TemplateRef <PaginationLinkContext>, mẫu tùy chỉnh cho liên kết tiếp theo
customPageTemplate - TemplateRef <PaginationLinkContext>, mẫu tùy chỉnh cho liên kết trang
customPreviousTemplate - TemplateRef <PaginationLinkContext>, mẫu tùy chỉnh cho liên kết trước đó
directionLinks - boolean, nếu sai các nút trước và sau sẽ bị ẩn
disabled - boolean, nếu thành phần phân trang đúng sẽ bị vô hiệu hóa
firstText - boolean, văn bản nút đầu tiên
itemsPerPage- số lượng, số lượng mục tối đa trên mỗi trang. Nếu giá trị nhỏ hơn 1 sẽ hiển thị tất cả các mục trên một trang
lastText - chuỗi, văn bản nút cuối cùng
maxSize - số lượng, số lượng giới hạn cho các liên kết trang trong máy nhắn tin
nextText - chuỗi, văn bản nút tiếp theo
pageBtnClass - chuỗi, thêm lớp vào <li>
previousText - chuỗi, văn bản nút trước đó
rotate - boolean, nếu đúng thì trang hiện tại sẽ ở giữa danh sách các trang
totalItems - số lượng, tổng số mục trong tất cả các trang
Kết quả đầu ra
numPages - được kích hoạt khi tổng số trang thay đổi, $ event: number bằng tổng số trang.
pageChanged - được kích hoạt khi trang được thay đổi, $ event: {page, itemsPerPage} tương đương với đối tượng có chỉ mục trang hiện tại và số lượng mục trên mỗi trang.
Thí dụ
Vì chúng ta sẽ sử dụng phân trang, Chúng ta phải cập nhật app.module.ts được sử dụng trong chương Phương thức ngx-bootstrap để sử dụngPaginationModule và PaginationConfig.
Cập nhật app.module.ts để sử dụng PaginationModule và PaginationConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật test.component.html để sử dụng phương thức.
test.component.html
<div class="row">
<div class="col-xs-12 col-12">
<div class="content-wrapper">
<p class="content-item" *ngFor="let content of returnedArray">{{content}}</p>
</div>
<pagination [boundaryLinks]="showBoundaryLinks"
[directionLinks]="showDirectionLinks"
[totalItems]="contentArray.length"
[itemsPerPage]="5"
(pageChanged)="pageChanged($event)"></pagination>
</div>
</div>
<div>
<div class="checkbox">
<label><input type="checkbox" [(ngModel)]="showBoundaryLinks">Show Boundary Links</label>
<br/>
<label><input type="checkbox" [(ngModel)]="showDirectionLinks">Show Direction Links</label>
</div>
</div>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
contentArray: string[] = new Array(50).fill('');
returnedArray: string[];
showBoundaryLinks: boolean = true;
showDirectionLinks: boolean = true;
constructor() {}
pageChanged(event: PageChangedEvent): void {
const startItem = (event.page - 1) * event.itemsPerPage;
const endItem = event.page * event.itemsPerPage;
this.returnedArray = this.contentArray.slice(startItem, endItem);
}
ngOnInit(): void {
this.contentArray = this.contentArray.map((v: string, i: number) => {
return 'Line '+ (i + 1);
});
this.returnedArray = this.contentArray.slice(0, 5);
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200. Nhấp vào nút Mở phương thức và xác minh kết quả sau.

Thành phần cửa sổ bật lên ngx-bootstrap cung cấp một thành phần lớp phủ nhỏ để cung cấp thông tin nhỏ về một thành phần.
PopoverDirective
bộ chọn
popover
Đầu vào
adaptivePosition - boolean, đặt vô hiệu hóa vị trí thích ứng.
container - string, Một bộ chọn chỉ định phần tử mà cửa sổ bật lên sẽ được thêm vào.
containerClass - string, lớp Css cho vùng chứa popover
delay - số, Độ trễ trước khi hiển thị chú giải công cụ
isOpen - boolean, Trả về việc cửa sổ bật lên hiện đang được hiển thị hay không
outsideClick - boolean, Đóng cửa sổ bật lên khi nhấp chuột bên ngoài, mặc định: false
placement- "đầu" | "dưới cùng" | "trái" | "đúng" | "tự động" | "trên cùng bên trái" | "trên cùng bên phải" | "đầu bên phải" | "phía dưới bên phải" | "dưới cùng bên phải" | "dưới cùng bên trái" | "phía dưới bên trái" | "trên cùng bên trái", Vị trí của cửa sổ bật lên. Chấp nhận: "top", "bottom", "left", "right".
popover- chuỗi | TemplateRef <any>, Nội dung được hiển thị dưới dạng cửa sổ bật lên.
popoverContext - bất kỳ, Ngữ cảnh sẽ được sử dụng nếu cửa sổ bật lên là một mẫu.
popoverTitle - chuỗi, Tiêu đề của một cửa sổ bật lên.
triggers- string, Chỉ định các sự kiện sẽ kích hoạt. Hỗ trợ danh sách tên sự kiện được phân tách bằng dấu cách.
Kết quả đầu ra
onHidden - Phát ra một sự kiện khi cửa sổ bật lên bị ẩn.
onShown - Phát ra một sự kiện khi cửa sổ bật lên được hiển thị.
Phương pháp
setAriaDescribedBy() - Đặt thuộc tính aria-descriptionBy cho chỉ thị phần tử và đặt id cho cửa sổ bật lên.
show()- Mở cửa sổ bật lên của một phần tử. Đây được coi là một "thủ công" kích hoạt cửa sổ bật lên.
hide()- Đóng cửa sổ bật lên của một phần tử. Đây được coi là một "thủ công" kích hoạt cửa sổ bật lên.
toggle()- Chuyển đổi cửa sổ bật lên của một phần tử. Đây được coi là một "thủ công" kích hoạt cửa sổ bật lên.
Thí dụ
Vì chúng ta sẽ sử dụng một cửa sổ bật lên, Chúng ta phải cập nhật app.module.ts được sử dụng trong chương Phân trang của ngx-bootstrap để sử dụngPopoverModule và PopoverConfig.
Cập nhật app.module.ts để sử dụng PopoverModule và PopoverConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật test.component.html để sử dụng phương thức.
test.component.html
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint." [outsideClick]="true">
Default Popover
</button>
<button type="button" class="btn btn-default btn-primary"
popover="Welcome to Tutorialspoint."
popoverTitle="Tutorialspoint"
[outsideClick]="true"
placement="right">
Right Aligned popover
</button>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { PageChangedEvent } from 'ngx-bootstrap/pagination';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() {}
ngOnInit(): void {
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200. Nhấp vào nút Mở phương thức và xác minh kết quả sau.

Thành phần thanh tiến trình ngx-bootstrap cung cấp thành phần tiến trình để hiển thị tiến trình của quy trình làm việc với các thanh linh hoạt.
ProgressbarComponent
bộ chọn
progressbar
Đầu vào
animate - boolean, nếu giá trị thay đổi true của thanh tiến trình sẽ được làm động.
max - số, tổng giá trị lớn nhất của phần tử tiến trình.
striped - boolean, Nếu đúng, các lớp sọc được áp dụng.
type - ProgressbarType, cung cấp một trong bốn lớp ngữ cảnh được hỗ trợ: thành công, thông tin, cảnh báo, nguy hiểm.
value- số | bất kỳ [], giá trị hiện tại của thanh tiến trình. Có thể là một số hoặc một mảng các đối tượng như {"value": 15, "type": "info", "label": "15%"}.
Thí dụ
Vì chúng ta sẽ sử dụng thanh tiến trình, chúng ta phải cập nhật app.module.ts được sử dụng trong chương Ngx-bootstrap Popover để sử dụngProgressbarModule và ProgressbarConfig.
Cập nhật app.module.ts để sử dụng ProgressbarModule và ProgressbarConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật test.component.html để sử dụng phương thức.
test.component.html
<div class="row">
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value"></progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="warning"
[striped]="true">{{value}}%</progressbar>
</div>
</div>
<div class="col-sm-4">
<div class="mb-2">
<progressbar [value]="value" type="danger"
[striped]="true" [animate]="true"
><i>{{value}} / {{max}}</i></progressbar>
</div>
</div>
</div>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 100;
value: number = 25;
constructor() {}
ngOnInit(): void {
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200.
Thành phần xếp hạng ngx-bootstrap cung cấp một thành phần xếp hạng có thể định cấu hình, thanh dấu sao theo mặc định.
RatingComponent
bộ chọn
rating
Đầu vào
customTemplate - TemplateRef <any>, mẫu tùy chỉnh cho các biểu tượng.
max- số, không. biểu tượng, mặc định: 5.
readonly - boolean, nếu true sẽ không phản ứng trên bất kỳ sự kiện nào của người dùng.
titles - string [], mảng tiêu đề biểu tượng, mặc định: ([1, 2, 3, 4, 5])
Kết quả đầu ra
onHover - được kích hoạt khi chọn biểu tượng, $ event: number tương đương với xếp hạng đã chọn.
onLeave - được kích hoạt khi biểu tượng được chọn, $ event: số bằng với giá trị xếp hạng trước đó.
Thí dụ
Vì chúng tôi sẽ sử dụng xếp hạng, nên chúng tôi phải cập nhật app.module.ts được sử dụng trong chương ProgressBar của ngx-bootstrap để sử dụngRatingModule, RatingConfig.
Cập nhật app.module.ts để sử dụng RatingModule và RatingConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật test.component.html để sử dụng xếp hạng.
test.component.html
<rating [(ngModel)]="value"
[max]="max"
[readonly]="false"
[titles]="['one','two','three','four']"></rating>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
max: number = 10;
value: number = 5;
constructor() {}
ngOnInit(): void {
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200. Nhấp vào nút Mở phương thức và xác minh kết quả sau.

Thành phần có thể sắp xếp ngx-bootstrap cung cấp một thành phần có thể sắp xếp có thể định cấu hình, với hỗ trợ kéo thả.
SortableComponent
bộ chọn
bs-sortable
Đầu vào
fieldName - chuỗi, tên trường nếu mảng đầu vào bao gồm các đối tượng.
itemActiveClass - chuỗi, tên lớp cho mục hoạt động.
itemActiveStyle- {[key: string]: string; }, đối tượng kiểu cho mục đang hoạt động.
itemClass - chuỗi, tên lớp cho mục
itemStyle - chuỗi, tên lớp cho mục
itemTemplate- TemplateRef <any>, được sử dụng để chỉ định một mẫu mục tùy chỉnh. Các biến mẫu: mục và chỉ mục;
placeholderClass - chuỗi, tên lớp cho trình giữ chỗ
placeholderItem - chuỗi, mục giữ chỗ sẽ được hiển thị nếu bộ sưu tập trống
placeholderStyle - chuỗi, đối tượng kiểu cho trình giữ chỗ
wrapperClass - chuỗi, tên lớp cho trình bao bọc các mục
wrapperStyle- {[key: string]: string; }, đối tượng kiểu cho trình bao bọc mục
Kết quả đầu ra
onChange- được kích hoạt khi thay đổi mảng (sắp xếp lại thứ tự, chèn, loại bỏ), giống như ngModelChange. Trả lại bộ sưu tập các mặt hàng mới dưới dạng tải trọng.
Thí dụ
Vì chúng ta sẽ sử dụng một loại có thể sắp xếp, Chúng ta phải cập nhật app.module.ts được sử dụng trong chương Xếp hạng của ngx-bootstrap để sử dụngSortableModule và DraggableItemService.
Cập nhật app.module.ts để sử dụng SortableModule và DraggableItemService.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật styles.css để sử dụng các kiểu cho thành phần có thể sắp xếp.
Styles.css
.sortableItem {
padding: 6px 12px;
margin-bottom: 4px;
font-size: 14px;
line-height: 1.4em;
text-align: center;
cursor: grab;
border: 1px solid transparent;
border-radius: 4px;
border-color: #adadad;
}
.sortableItemActive {
background-color: #e6e6e6;
box-shadow: inset 0 3px 5px rgba(0,0,0,.125);
}
.sortableWrapper {
min-height: 150px;
}Cập nhật test.component.html để sử dụng thành phần có thể sắp xếp.
test.component.html
<bs-sortable
[(ngModel)]="items"
fieldName="name"
itemClass="sortableItem"
itemActiveClass="sortableItemActive"
wrapperClass="sortableWrapper">
</bs-sortable>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
items = [
{
id: 1,
name: 'Apple'
},
{
id: 2,
name: 'Orange'
},
{
id: 3,
name: 'Mango'
}
];
constructor() {}
ngOnInit(): void {
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200.
Thành phần tab ngx-bootstrap cung cấp thành phần Tab dễ sử dụng và có thể cấu hình cao.
TabsetComponent
bộ chọn
tabset
Đầu vào
justified - boolean, nếu các tab true lấp đầy vùng chứa và có chiều rộng nhất quán.
type - chuỗi, lớp ngữ cảnh điều hướng: 'tab' hoặc 'thuốc'.
vertical - nếu đúng, các tab sẽ được đặt theo chiều dọc.
TabDirective
bộ chọn
tab, [tab]
Đầu vào
active - boolean, chuyển đổi trạng thái hoạt động tab.
customClass- string, nếu được đặt, sẽ được thêm vào thuộc tính lớp của tab. Nhiều lớp được hỗ trợ.
disabled - boolean, nếu tab true không thể được kích hoạt.
heading - chuỗi, văn bản tiêu đề tab.
id- chuỗi, id tab. Id tương tự với hậu tố '-link' sẽ được thêm vào
- element.
removable - boolean, nếu tab true có thể tháo rời, nút bổ sung sẽ xuất hiện.
Kết quả đầu ra
deselect - được kích hoạt khi tab không hoạt động, $ event: Tab tương đương với phiên bản bỏ chọn của thành phần Tab.
removed - được kích hoạt trước khi tab sẽ bị xóa, $ event: Tab tương đương với phiên bản của tab bị xóa.
selectTab - được kích hoạt khi tab hoạt động, $ event: Tab tương đương với phiên bản đã chọn của thành phần Tab.
Thí dụ
Vì chúng ta sẽ sử dụng Tab, nên chúng ta phải cập nhật app.module.ts được sử dụng trong chương ngx-bootstrap Sortable để sử dụngTabsModule và TabsetConfig.
Cập nhật app.module.ts để sử dụng TabsModule và TabsetConfig.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật test.component.html để sử dụng thành phần tab.
test.component.html
<tabset>
<tab heading="Home">Home</tab>
<tab *ngFor="let tabz of tabs"
[heading]="tabz.title"
[active]="tabz.active"
(selectTab)="tabz.active = true"
[disabled]="tabz.disabled">
{{tabz?.content}}
</tab>
</tabset>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
tabs = [
{ title: 'First', content: 'First Tab Content' },
{ title: 'Second', content: 'Second Tab Content', active: true },
{ title: 'Third', content: 'Third Tab Content', removable: true },
{ title: 'Four', content: 'Fourth Tab Content', disabled: true }
];
constructor() {}
ngOnInit(): void {
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200. Nhấp vào nút Mở phương thức và xác minh kết quả sau.

Thành phần bộ chọn thời gian ngx-bootstrap cung cấp thành phần Bộ chọn thời gian dễ sử dụng và có thể cấu hình cao.
TimepickerComponent
bộ chọn
timepicker
Đầu vào
arrowkeys - boolean, nếu đúng, các giá trị của giờ và phút có thể được thay đổi bằng cách sử dụng các phím mũi tên lên / xuống trên bàn phím.
disabled - boolean, nếu đúng trường giờ và phút sẽ bị vô hiệu hóa.
hoursPlaceholder - chuỗi, trình giữ chỗ cho trường giờ trong bộ chọn thời gian.
hourStep - bước thay đổi số, giờ.
max - Ngày, giờ tối đa người dùng có thể chọn.
meridians - chuỗi [], nhãn kinh tuyến dựa trên ngôn ngữ.
min - Ngày, giờ tối thiểu người dùng có thể chọn.
minutesPlaceholder - chuỗi, trình giữ chỗ cho trường phút trong bộ chọn thời gian.
minuteStep - bước thay đổi số, giờ.
mousewheel - boolean, nếu cuộn đúng bên trong đầu vào giờ và phút sẽ thay đổi thời gian.
readonlyInput - boolean, nếu trường giờ và phút true sẽ chỉ được đọc.
secondsPlaceholder - chuỗi, trình giữ chỗ cho trường giây trong bộ chọn thời gian.
secondsStep - số, giây thay đổi bước.
showMeridian - boolean, nếu đúng nút kinh tuyến sẽ được hiển thị.
showMinutes - boolean, hiển thị phút trong bộ chọn thời gian.
showSeconds - boolean, hiển thị giây trong bộ chọn thời gian.
showSpinners - boolean, nếu mũi tên spinner true ở trên và dưới các đầu vào sẽ được hiển thị.
Kết quả đầu ra
isValid - phát ra true nếu giá trị là một ngày hợp lệ.
Thí dụ
Vì chúng ta sẽ sử dụng TimePicker, chúng ta phải cập nhật app.module.ts được sử dụng trong chương Tab ngx-bootstrap để sử dụngTimepickerModule.
Cập nhật app.module.ts để sử dụng TimepickerModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật test.component.html để sử dụng thành phần bộ chọn thời gian.
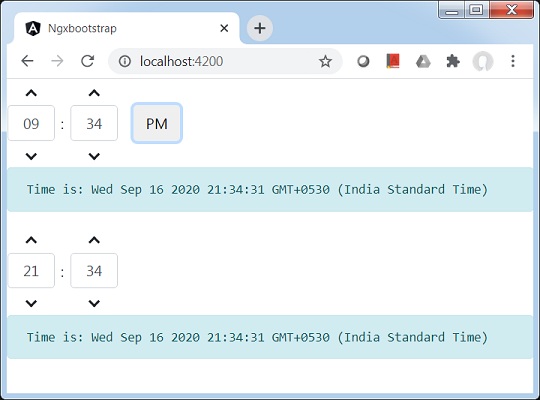
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200. Nhấp vào nút Mở phương thức và xác minh kết quả sau.

Thành phần chú giải công cụ ngx-bootstrap cung cấp thành phần Chú giải công cụ dễ sử dụng và có thể cấu hình cao.
TooltipDirective
bộ chọn
[tooltip], [tooltipHtml]
Đầu vào
adaptivePosition - boolean, đặt vô hiệu hóa vị trí thích ứng.
container - string, Một bộ chọn chỉ định phần tử mà chú giải công cụ sẽ được thêm vào.
containerClass - string, lớp Css cho vùng chứa chú giải công cụ.
delay - số, Độ trễ trước khi hiển thị chú giải công cụ.
isDisabled - boolean, Cho phép tắt chú giải công cụ.
isOpen - boolean, Trả về việc chú giải công cụ hiện đang được hiển thị hay không.
placement- chuỗi, Vị trí của chú giải công cụ. Chấp nhận: "top", "bottom", "left", "right".
tooltip- chuỗi | TemplateRef <any>, Nội dung được hiển thị dưới dạng chú giải công cụ.
tooltipAnimation - boolean, default: true.
tooltipAppendToBody - boolean.
tooltipClass - chuỗi.
tooltipContext - bất kỳ.
tooltipEnable - boolean.
tooltipFadeDuration - số, mặc định: 150.
tooltipHtml- chuỗi | TemplateRef <nhiều>.
tooltipIsOpen - boolean.
tooltipPlacement - chuỗi
tooltipPopupDelay - số
tooltipTrigger- chuỗi | chuỗi[]
triggers- string, Chỉ định các sự kiện sẽ kích hoạt. Hỗ trợ danh sách tên sự kiện được phân tách bằng dấu cách.
Kết quả đầu ra
onHidden - Phát ra một sự kiện khi chú giải công cụ bị ẩn.
onShown - Phát ra một sự kiện khi chú giải công cụ được hiển thị.
tooltipChange - Kích hoạt khi nội dung chú giải công cụ thay đổi.
tooltipStateChanged - Kích hoạt khi trạng thái chú giải công cụ thay đổi.
Thí dụ
Vì chúng ta sẽ sử dụng Tooltip, chúng ta phải cập nhật app.module.ts được sử dụng trong chương Ngx-bootstrap TimePicker để sử dụngTooltipModule.
Cập nhật app.module.ts để sử dụng TooltipModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TooltipModule } from 'ngx-bootstrap/tooltip';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TooltipModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật test.component.html để sử dụng thành phần bộ chọn thời gian.
test.component.html
<timepicker [(ngModel)]="time"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>
<timepicker [(ngModel)]="time" [showMeridian]="false"></timepicker>
<pre class="alert alert-info">Time is: {{time}}</pre>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
time: Date = new Date();
constructor() {}
ngOnInit(): void {
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200. Nhấp vào nút Mở phương thức và xác minh kết quả sau.

ngx-bootstrap Typeahead chỉ thị cung cấp một thành phần Typeahead dễ sử dụng và có cấu hình cao, dễ sử dụng.
TypeaheadDirective
bộ chọn
[typeahead]
Đầu vào
adaptivePosition - boolean, các bộ sử dụng vị trí thích ứng.
container - string, Một bộ chọn chỉ định phần tử mà tiêu đề đánh máy sẽ được thêm vào.
dropup - boolean, Thuộc tính này chỉ ra rằng menu thả xuống phải được mở lên trên, mặc định: false.
isAnimated - boolean, bật / tắt hoạt ảnh, mặc định: false.
optionsListTemplate- TemplateRef <TypeaheadOptionListContext>, được sử dụng để chỉ định một mẫu danh sách tùy chọn tùy chỉnh. Các biến mẫu: so khớp, itemTemplate, truy vấn.
typeahead - Typeahead, nguồn tùy chọn, có thể là Mảng chuỗi, đối tượng hoặc là một quá trình đối sánh bên ngoài có thể quan sát được.
typeaheadAsync- boolean, chỉ nên được sử dụng trong trường hợp thuộc tính typeahead là Observable của mảng. Nếu đúng - tải các tùy chọn sẽ không đồng bộ, nếu không - đồng bộ hóa. đúng có ý nghĩa nếu mảng tùy chọn lớn.
typeaheadGroupField - chuỗi, khi nguồn tùy chọn là một mảng đối tượng, tên trường chứa giá trị nhóm, các kết quả phù hợp được nhóm theo trường này khi được đặt.
typeaheadHideResultsOnBlur - boolean, được sử dụng để ẩn kết quả khi làm mờ.
typeaheadIsFirstItemActive- boolean, làm cho mục đầu tiên hoạt động trong danh sách. Mặc định: true.
typeaheadItemTemplate- TemplateRef <TypeaheadOptionItemContext>, được sử dụng để chỉ định một mẫu mục tùy chỉnh. Các biến mẫu được hiển thị được gọi là mục và chỉ mục.
typeaheadLatinize- boolean, khớp các ký hiệu latin. Nếu đúng thì từ súper sẽ khớp với super và ngược lại.Default: true.
typeaheadMinLength- số, tối thiểu không có ký tự nào cần được nhập trước khi bắt đầu đánh máy. Khi được đặt thành 0, tiêu điểm chính hiển thị trên tiêu điểm với danh sách đầy đủ các tùy chọn (bị giới hạn như bình thường bởi typeaheadOptionsLimit)
typeaheadMultipleSearch- boolean, Có thể được sử dụng để thực hiện tìm kiếm nhiều mục và có gợi ý không phải cho toàn bộ giá trị của đầu vào mà cho giá trị đứng sau dấu phân cách được cung cấp qua thuộc tính typeaheadMultipleSearchDelimiters. Tùy chọn này chỉ có thể được sử dụng cùng với tùy chọn typeaheadSingleWords nếu typeaheadWordDelimiters và typeaheadPhraseDelimiters khác với typeaheadMultipleSearchDelimiters để tránh xung đột trong việc xác định khi nào cần phân tách nhiều tìm kiếm và khi nào là một từ duy nhất.
typeaheadMultipleSearchDelimiters- string, chỉ nên được sử dụng trong trường hợp thuộc tính typeaheadMultipleSearch là true. Đặt dấu phân tách nhiều tìm kiếm để biết khi nào bắt đầu tìm kiếm mới. Mặc định là dấu phẩy. Nếu cần sử dụng khoảng trắng, thì hãy đặt rõ ràng typeaheadWordDelimiters thành một thứ khác ngoài khoảng trắng vì khoảng trắng được sử dụng theo mặc định HOẶC đặt thuộc tính typeaheadSingle AdWords thành false nếu bạn không cần sử dụng nó cùng với nhiều tìm kiếm.
typeaheadOptionField- string, khi nguồn tùy chọn là một mảng đối tượng, tên của trường chứa giá trị tùy chọn, chúng ta sử dụng mục mảng làm tùy chọn trong trường hợp thiếu trường này. Hỗ trợ các thuộc tính và phương thức lồng nhau.
typeaheadOptionsInScrollableView - số, Giá trị mặc định: 5, chỉ định số tùy chọn để hiển thị trong chế độ xem cuộn
typeaheadOptionsLimit- số lượng, độ dài tối đa của danh sách các mục tùy chọn. Giá trị mặc định là 20.
typeaheadOrderBy- TypeaheadOrder, Được sử dụng để chỉ định thứ tự tùy chỉnh của các kết quả phù hợp. Khi nguồn tùy chọn là một mảng các đối tượng, một trường để sắp xếp phải được thiết lập. Trong trường hợp nguồn tùy chọn là một mảng chuỗi, trường để sắp xếp sẽ không có. Hướng sắp xếp có thể được thay đổi thành tăng dần hoặc giảm dần.
typeaheadPhraseDelimiters- string, chỉ nên được sử dụng trong trường hợp thuộc tính typeaheadSingleWords là true. Đặt dấu phân cách từ để khớp với cụm từ chính xác. Mặc định là các dấu ngoặc kép và đơn giản.
typeaheadScrollable - boolean, Giá trị mặc định: false, chỉ định nếu lỗi chính tả có thể cuộn được
typeaheadSelectFirstItem - boolean, Giá trị mặc định: true, được kích hoạt khi danh sách tùy chọn được mở và người dùng nhấp vào Tab Nếu giá trị bằng true, nó sẽ được chọn đầu tiên hoặc mục đang hoạt động trong danh sách Nếu giá trị bằng false, nó sẽ được chọn là mục đang hoạt động trong danh sách hoặc không có gì
typeaheadSingleWords - boolean, Giá trị mặc định: true, Có thể được sử dụng để tìm kiếm các từ bằng cách chèn một khoảng trắng duy nhất giữa mỗi ký tự, ví dụ 'C alifornia' sẽ khớp với 'California'.
typeaheadWaitMs - số, thời gian chờ tối thiểu sau khi ký tự cuối cùng được nhập trước khi bắt đầu đánh máy
typeaheadWordDelimiters- string, chỉ nên được sử dụng trong trường hợp thuộc tính typeaheadSingleWords là true. Đặt dấu phân cách từ để ngắt các từ. Mặc định là không gian.
Kết quả đầu ra
typeaheadLoading - được kích hoạt khi trạng thái 'bận' của thành phần này bị thay đổi, chỉ được kích hoạt ở chế độ không đồng bộ, trả về boolean.
typeaheadNoResults - được kích hoạt trên mọi sự kiện chính và trả về true trong trường hợp không phát hiện được kết quả phù hợp.
typeaheadOnBlur- bắn khi xảy ra sự kiện mờ. trả lại mục đang hoạt động.
typeaheadOnSelect - kích hoạt khi tùy chọn được chọn, trả về đối tượng với dữ liệu của tùy chọn này.
Thí dụ
Vì chúng ta sẽ sử dụng Typeahead, nên chúng ta phải cập nhật app.module.ts được sử dụng trong chương Ngx-bootstrap Timepicker để sử dụngTypeaheadModule.
Cập nhật app.module.ts để sử dụng TypeaheadModule.
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TestComponent } from './test/test.component';
import { AccordionModule } from 'ngx-bootstrap/accordion';
import { AlertModule,AlertConfig } from 'ngx-bootstrap/alert';
import { ButtonsModule } from 'ngx-bootstrap/buttons';
import { FormsModule } from '@angular/forms';
import { CarouselModule } from 'ngx-bootstrap/carousel';
import { CollapseModule } from 'ngx-bootstrap/collapse';
import { BsDatepickerModule, BsDatepickerConfig } from 'ngx-bootstrap/datepicker';
import { BsDropdownModule,BsDropdownConfig } from 'ngx-bootstrap/dropdown';
import { PaginationModule,PaginationConfig } from 'ngx-bootstrap/pagination';
import { PopoverModule, PopoverConfig } from 'ngx-bootstrap/popover';
import { ProgressbarModule,ProgressbarConfig } from 'ngx-bootstrap/progressbar';
import { RatingModule, RatingConfig } from 'ngx-bootstrap/rating';
import { SortableModule, DraggableItemService } from 'ngx-bootstrap/sortable';
import { TabsModule, TabsetConfig } from 'ngx-bootstrap/tabs';
import { TimepickerModule } from 'ngx-bootstrap/timepicker';
import { TypeaheadModule } from 'ngx-bootstrap/typeahead';
@NgModule({
declarations: [
AppComponent,
TestComponent
],
imports: [
BrowserAnimationsModule,
BrowserModule,
AccordionModule,
AlertModule,
ButtonsModule,
FormsModule,
CarouselModule,
CollapseModule,
BsDatepickerModule.forRoot(),
BsDropdownModule,
ModalModule,
PaginationModule,
PopoverModule,
ProgressbarModule,
RatingModule,
SortableModule,
TabsModule,
TimepickerModule.forRoot(),
TypeaheadModule.forRoot()
],
providers: [AlertConfig,
BsDatepickerConfig,
BsDropdownConfig,
BsModalService,
PaginationConfig,
ProgressbarConfig,
RatingConfig,
DraggableItemService,
TabsetConfig],
bootstrap: [AppComponent]
})
export class AppModule { }Cập nhật test.component.html để sử dụng thành phần bộ chọn thời gian.
test.component.html
<input [(ngModel)]="selectedState"
[typeahead]="states"
class="form-control">
<pre class="card card-block card-header mb-3">Model: {{selectedState | json}}</pre>Cập nhật test.component.ts cho các biến và phương thức tương ứng.
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
selectedState: string;
states: string[] = ['Alabama','Alaska','Arizona','Arkansas','California','Colorado',
'Connecticut','Delaware','Florida','Georgia','Hawaii','Idaho','Illinois',
'Indiana','Iowa','Kansas','Kentucky','Louisiana','Maine',
'Maryland','Massachusetts','Michigan','Minnesota','Mississippi',
'Missouri','Montana','Nebraska','Nevada','New Hampshire','New Jersey',
'New Mexico','New York','North Dakota','North Carolina','Ohio',
'Oklahoma','Oregon','Pennsylvania','Rhode Island','South Carolina',
'South Dakota','Tennessee','Texas','Utah','Vermont',
'Virginia','Washington','West Virginia','Wisconsin','Wyoming'];
constructor() {}
ngOnInit(): void {
}
}Xây dựng và Phục vụ
Chạy lệnh sau để khởi động máy chủ góc.
ng serveSau khi máy chủ được thiết lập và chạy. Mở http: // localhost: 4200. Nhấp vào nút Mở phương thức và xác minh kết quả sau.
