Node.js - Hướng dẫn nhanh
Node.js là gì?
Node.js là một nền tảng phía máy chủ được xây dựng trên Công cụ JavaScript của Google Chrome (V8 Engine). Node.js được phát triển bởi Ryan Dahl vào năm 2009 và phiên bản mới nhất của nó là v0.10.36. Định nghĩa của Node.js được cung cấp bởi tài liệu chính thức của nó như sau:
Node.js là một nền tảng được xây dựng dựa trên thời gian chạy JavaScript của Chrome để dễ dàng xây dựng các ứng dụng mạng nhanh và có thể mở rộng. Node.js sử dụng mô hình I / O hướng sự kiện, không chặn, giúp nó nhẹ và hiệu quả, hoàn hảo cho các ứng dụng thời gian thực sử dụng nhiều dữ liệu chạy trên các thiết bị phân tán.
Node.js là một môi trường chạy mã nguồn mở, đa nền tảng để phát triển các ứng dụng mạng và phía máy chủ. Các ứng dụng Node.js được viết bằng JavaScript và có thể chạy trong thời gian chạy Node.js trên OS X, Microsoft Windows và Linux.
Node.js cũng cung cấp một thư viện phong phú gồm các mô-đun JavaScript khác nhau giúp đơn giản hóa việc phát triển các ứng dụng web sử dụng Node.js ở mức độ lớn.
Node.js = Runtime Environment + JavaScript LibraryCác tính năng của Node.js
Sau đây là một số tính năng quan trọng khiến Node.js trở thành lựa chọn hàng đầu của các kiến trúc sư phần mềm.
Asynchronous and Event Driven- Tất cả các API của thư viện Node.js là không đồng bộ, tức là không chặn. Về cơ bản, nó có nghĩa là một máy chủ dựa trên Node.js không bao giờ đợi API trả về dữ liệu. Máy chủ chuyển đến API tiếp theo sau khi gọi nó và cơ chế thông báo Sự kiện của Node.js giúp máy chủ nhận được phản hồi từ lệnh gọi API trước đó.
Very Fast - Được xây dựng trên Công cụ JavaScript V8 của Google Chrome, thư viện Node.js thực thi mã rất nhanh.
Single Threaded but Highly Scalable- Node.js sử dụng mô hình một luồng với vòng lặp sự kiện. Cơ chế sự kiện giúp máy chủ phản hồi theo cách không chặn và làm cho máy chủ có khả năng mở rộng cao so với các máy chủ truyền thống tạo ra các luồng giới hạn để xử lý các yêu cầu. Node.js sử dụng một chương trình luồng đơn và chương trình tương tự có thể cung cấp dịch vụ cho một số lượng yêu cầu lớn hơn nhiều so với các máy chủ truyền thống như Apache HTTP Server.
No Buffering- Ứng dụng Node.js không bao giờ đệm bất kỳ dữ liệu nào. Các ứng dụng này chỉ đơn giản là xuất dữ liệu theo khối.
License- Node.js được phát hành theo giấy phép MIT .
Ai sử dụng Node.js?
Sau đây là liên kết trên github wiki chứa danh sách đầy đủ các dự án, ứng dụng và công ty đang sử dụng Node.js. Danh sách này bao gồm eBay, General Electric, GoDaddy, Microsoft, PayPal, Uber, Wikipins, Yahoo !, và Yammer.
Các dự án, ứng dụng và công ty sử dụng Node
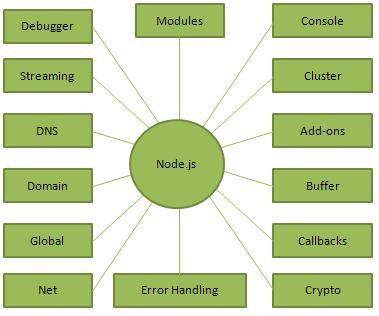
Các khái niệm
Sơ đồ sau mô tả một số phần quan trọng của Node.js mà chúng ta sẽ thảo luận chi tiết trong các chương tiếp theo.

Sử dụng Node.js ở đâu?
Sau đây là những lĩnh vực mà Node.js đang chứng tỏ mình là một đối tác công nghệ hoàn hảo.
- I / O ràng buộc các ứng dụng
- Ứng dụng truyền dữ liệu
- Ứng dụng thời gian thực chuyên sâu về dữ liệu (DIRT)
- Ứng dụng dựa trên API JSON
- Ứng dụng trang đơn
Không sử dụng Node.js ở đâu?
Không nên sử dụng Node.js cho các ứng dụng đòi hỏi nhiều CPU.
Dùng thử Tùy chọn trực tuyến
Bạn thực sự không cần thiết lập môi trường của riêng mình để bắt đầu học Node.js. Lý do rất đơn giản, chúng tôi đã thiết lập môi trường Node.js trực tuyến, để bạn có thể thực hiện tất cả các ví dụ có sẵn trực tuyến và học qua thực hành. Vui lòng sửa đổi bất kỳ ví dụ nào và kiểm tra kết quả với các tùy chọn khác nhau.
Hãy thử ví dụ sau bằng cách sử dụng Live Demo tùy chọn có sẵn ở góc trên cùng bên phải của hộp mã mẫu bên dưới (trên trang web của chúng tôi) -
/* Hello World! program in Node.js */ console.log("Hello World!");Đối với hầu hết các ví dụ được đưa ra trong hướng dẫn này, bạn sẽ tìm thấy tùy chọn Dùng thử, vì vậy hãy tận dụng nó và tận hưởng việc học của mình.
Thiết lập môi trường cục bộ
Nếu bạn vẫn sẵn sàng thiết lập môi trường của mình cho Node.js, bạn cần hai phần mềm sau có sẵn trên máy tính của mình, (a) Trình soạn thảo văn bản và (b) Trình cài đặt nhị phân Node.js.
Trình soạn thảo văn bản
Điều này sẽ được sử dụng để nhập chương trình của bạn. Ví dụ về một số trình soạn thảo bao gồm Windows Notepad, lệnh Chỉnh sửa hệ điều hành, Tóm tắt, Epsilon, EMACS và vim hoặc vi.
Tên và phiên bản của trình soạn thảo văn bản có thể khác nhau trên các hệ điều hành khác nhau. Ví dụ: Notepad sẽ được sử dụng trên Windows và vim hoặc vi có thể được sử dụng trên windows cũng như Linux hoặc UNIX.
Các tệp bạn tạo bằng trình chỉnh sửa của mình được gọi là tệp nguồn và chứa mã nguồn chương trình. Các tệp nguồn cho các chương trình Node.js thường được đặt tên với phần mở rộng ".js".
Trước khi bắt đầu lập trình, hãy đảm bảo rằng bạn đã có sẵn một trình soạn thảo văn bản và bạn có đủ kinh nghiệm để viết một chương trình máy tính, lưu nó vào một tệp và cuối cùng là thực thi nó.
Thời gian chạy Node.js
Mã nguồn được viết trong tệp nguồn chỉ đơn giản là javascript. Trình thông dịch Node.js sẽ được sử dụng để thông dịch và thực thi mã javascript của bạn.
Bản phân phối Node.js có thể cài đặt dưới dạng nhị phân cho các hệ điều hành SunOS, Linux, Mac OS X và Windows với kiến trúc bộ xử lý x86 32-bit (386) và 64-bit (amd64).
Phần sau hướng dẫn bạn cách cài đặt phân phối nhị phân Node.js trên nhiều hệ điều hành khác nhau.
Tải xuống kho lưu trữ Node.js
Tải xuống phiên bản mới nhất của tệp lưu trữ có thể cài đặt Node.js từ Node.js Downloads . Tại thời điểm viết hướng dẫn này, sau đây là các phiên bản có sẵn trên các hệ điều hành khác nhau.
| Hệ điều hành | Tên lưu trữ |
|---|---|
| các cửa sổ | node-v6.3.1-x64.msi |
| Linux | node-v6.3.1-linux-x86.tar.gz |
| Mac | node-v6.3.1-darwin-x86.tar.gz |
| SunOS | node-v6.3.1-sunos-x86.tar.gz |
Cài đặt trên UNIX / Linux / Mac OS X và SunOS
Dựa trên kiến trúc hệ điều hành của bạn, hãy tải xuống và giải nén nút lưu trữ-v6.3.1-osname.tar.gz vào / tmp, và cuối cùng di chuyển các tệp đã giải nén vào thư mục / usr / local / nodejs. Ví dụ:
$ cd /tmp $ wget http://nodejs.org/dist/v6.3.1/node-v6.3.1-linux-x64.tar.gz
$ tar xvfz node-v6.3.1-linux-x64.tar.gz $ mkdir -p /usr/local/nodejs
$ mv node-v6.3.1-linux-x64/* /usr/local/nodejsThêm / usr / local / nodejs / bin vào biến môi trường PATH.
| Hệ điều hành | Đầu ra |
|---|---|
| Linux | xuất PATH = $ PATH: / usr / local / nodejs / bin |
| Mac | xuất PATH = $ PATH: / usr / local / nodejs / bin |
| FreeBSD | xuất PATH = $ PATH: / usr / local / nodejs / bin |
Cài đặt trên Windows
Sử dụng tệp MSI và làm theo lời nhắc để cài đặt Node.js. Theo mặc định, trình cài đặt sử dụng bản phân phối Node.js trong C: \ Program Files \ nodejs. Trình cài đặt nên đặt thư mục C: \ Program Files \ nodejs \ bin trong biến môi trường PATH của window. Khởi động lại mọi lời nhắc lệnh đang mở để thay đổi có hiệu lực.
Xác minh cài đặt: Thực thi một tệp
Tạo một tệp js có tên main.js trên máy của bạn (Windows hoặc Linux) có mã sau.
/* Hello, World! program in node.js */
console.log("Hello, World!")Bây giờ thực thi tệp main.js bằng trình thông dịch Node.js để xem kết quả:
$ node main.jsNếu mọi thứ đều ổn với quá trình cài đặt của bạn, điều này sẽ tạo ra kết quả sau:
Hello, World!Trước khi tạo "Hello, World!" ứng dụng sử dụng Node.js, hãy để chúng tôi xem các thành phần của ứng dụng Node.js. Một ứng dụng Node.js bao gồm ba thành phần quan trọng sau:
Import required modules - Chúng tôi sử dụng require chỉ thị để tải các mô-đun Node.js.
Create server - Một máy chủ sẽ lắng nghe các yêu cầu của khách hàng tương tự như Apache HTTP Server.
Read request and return response - Máy chủ được tạo ở bước trước đó sẽ đọc yêu cầu HTTP được thực hiện bởi máy khách có thể là trình duyệt hoặc bảng điều khiển và trả về phản hồi.
Tạo ứng dụng Node.js
Bước 1 - Nhập mô-đun bắt buộc
Chúng tôi sử dụng require chỉ thị để tải mô-đun http và lưu trữ phiên bản HTTP trả về vào một biến http như sau:
var http = require("http");Bước 2 - Tạo máy chủ
Chúng tôi sử dụng phiên bản http đã tạo và gọi http.createServer() để tạo một phiên bản máy chủ và sau đó chúng tôi liên kết nó tại cổng 8081 bằng cách sử dụng listenphương thức liên kết với phiên bản máy chủ. Chuyển cho nó một hàm với yêu cầu và phản hồi tham số. Viết triển khai mẫu để luôn trả về "Hello World".
http.createServer(function (request, response) {
// Send the HTTP header
// HTTP Status: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// Send the response body as "Hello World"
response.end('Hello World\n');
}).listen(8081);
// Console will print the message
console.log('Server running at http://127.0.0.1:8081/');Đoạn mã trên là đủ để tạo một máy chủ HTTP lắng nghe, tức là chờ yêu cầu qua cổng 8081 trên máy cục bộ.
Bước 3 - Kiểm tra Yêu cầu & Phản hồi
Hãy đặt bước 1 và bước 2 lại với nhau trong một tệp có tên main.js và khởi động máy chủ HTTP của chúng tôi như hình dưới đây -
var http = require("http");
http.createServer(function (request, response) {
// Send the HTTP header
// HTTP Status: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// Send the response body as "Hello World"
response.end('Hello World\n');
}).listen(8081);
// Console will print the message
console.log('Server running at http://127.0.0.1:8081/');Bây giờ thực thi main.js để khởi động máy chủ như sau:
$ node main.jsXác minh đầu ra. Máy chủ đã khởi động.
Server running at http://127.0.0.1:8081/Yêu cầu máy chủ Node.js
Mở http://127.0.0.1:8081/ trong bất kỳ trình duyệt nào và quan sát kết quả sau.

Xin chúc mừng, bạn đã thiết lập và chạy máy chủ HTTP đầu tiên đang phản hồi tất cả các yêu cầu HTTP tại cổng 8081.
REPL là viết tắt của Read Eval Print Loop và nó đại diện cho một môi trường máy tính như bảng điều khiển Windows hoặc Unix / Linux shell nơi một lệnh được nhập vào và hệ thống phản hồi bằng một đầu ra trong chế độ tương tác. Node.js hoặcNodeđi kèm với một môi trường REPL. Nó thực hiện các nhiệm vụ sau:
Read - Đọc đầu vào của người dùng, phân tích cú pháp đầu vào thành cấu trúc dữ liệu JavaScript và lưu trữ trong bộ nhớ.
Eval - Kiểm tra và đánh giá cấu trúc dữ liệu.
Print - In kết quả.
Loop - Lặp lại lệnh trên cho đến khi người dùng nhấn ctrl-c hai lần.
Tính năng REPL của Node rất hữu ích trong việc thử nghiệm với mã Node.js và gỡ lỗi mã JavaScript.
Thiết bị đầu cuối REPL trực tuyến
Để đơn giản hóa việc học của bạn, chúng tôi đã thiết lập một môi trường Node.js REPL trực tuyến dễ sử dụng, nơi bạn có thể thực hành cú pháp Node.js - Khởi chạy Node.js REPL Terminal
Bắt đầu REPL
REPL có thể được bắt đầu bằng cách chạy đơn giản node trên shell / console mà không có bất kỳ đối số nào như sau.
$ nodeBạn sẽ thấy dấu nhắc Lệnh REPL> nơi bạn có thể nhập bất kỳ lệnh Node.js nào -
$ node
>Biểu thức đơn giản
Hãy thử một phép toán đơn giản tại dấu nhắc lệnh Node.js REPL -
$ node
> 1 + 3
4
> 1 + ( 2 * 3 ) - 4
3
>Sử dụng các biến
Bạn có thể sử dụng các biến để lưu trữ các giá trị và in sau đó giống như bất kỳ tập lệnh thông thường nào. Nếuvartừ khóa không được sử dụng, sau đó giá trị được lưu trữ trong biến và được in ra. Trong khi nếuvartừ khóa được sử dụng, sau đó giá trị được lưu trữ nhưng không được in. Bạn có thể in các biến bằng cách sử dụngconsole.log().
$ node
> x = 10
10
> var y = 10
undefined
> x + y
20
> console.log("Hello World")
Hello World
undefinedBiểu thức đa dòng
Node REPL hỗ trợ biểu thức đa dòng tương tự như JavaScript. Hãy kiểm tra hoạt động của vòng lặp do-while sau:
$ node
> var x = 0
undefined
> do {
... x++;
... console.log("x: " + x);
... }
while ( x < 5 );
x: 1
x: 2
x: 3
x: 4
x: 5
undefined
>...tự động xuất hiện khi bạn nhấn Enter sau dấu ngoặc mở. Node tự động kiểm tra tính liên tục của các biểu thức.
Biến gạch dưới
Bạn có thể sử dụng dấu gạch dưới (_) để có kết quả cuối cùng -
$ node
> var x = 10
undefined
> var y = 20
undefined
> x + y
30
> var sum = _
undefined
> console.log(sum)
30
undefined
>Lệnh REPL
ctrl + c - chấm dứt lệnh hiện tại.
ctrl + c twice - chấm dứt Node REPL.
ctrl + d - chấm dứt Node REPL.
Up/Down Keys - xem lịch sử lệnh và sửa đổi các lệnh trước đó.
tab Keys - danh sách các lệnh hiện tại.
.help - danh sách tất cả các lệnh.
.break - thoát khỏi biểu thức nhiều dòng.
.clear - thoát khỏi biểu thức nhiều dòng.
.save filename - lưu phiên Node REPL hiện tại vào một tệp.
.load filename - tải nội dung tệp trong phiên Node REPL hiện tại.
Đang dừng REPL
Như đã đề cập ở trên, bạn sẽ cần sử dụng ctrl-c twice ra khỏi Node.js REPL.
$ node
>
(^C again to quit)
>Node Package Manager (NPM) cung cấp hai chức năng chính:
Kho lưu trữ trực tuyến cho các gói / mô-đun node.js có thể tìm kiếm được trên search.nodejs.org
Tiện ích dòng lệnh để cài đặt các gói Node.js, quản lý phiên bản và quản lý phụ thuộc của các gói Node.js.
NPM đi kèm với các bản cài đặt Node.js sau phiên bản v0.6.3. Để xác minh điều tương tự, hãy mở bảng điều khiển và gõ lệnh sau và xem kết quả:
$ npm --version
2.7.1Nếu bạn đang chạy phiên bản cũ của NPM thì việc cập nhật nó lên phiên bản mới nhất là điều khá dễ dàng. Chỉ cần sử dụng lệnh sau từ root -
$ sudo npm install npm -g
/usr/bin/npm -> /usr/lib/node_modules/npm/bin/npm-cli.js
[email protected] /usr/lib/node_modules/npmCài đặt Mô-đun bằng NPM
Có một cú pháp đơn giản để cài đặt bất kỳ mô-đun Node.js nào -
$ npm install <Module Name>Ví dụ: sau đây là lệnh cài đặt mô-đun khung công tác web Node.js nổi tiếng được gọi là express -
$ npm install expressBây giờ bạn có thể sử dụng mô-đun này trong tệp js của mình như sau:
var express = require('express');Cài đặt toàn cầu so với cục bộ
Theo mặc định, NPM cài đặt bất kỳ phần phụ thuộc nào trong chế độ cục bộ. Ở đây chế độ cục bộ đề cập đến cài đặt gói trong thư mục node_modules nằm trong thư mục có ứng dụng Node. Các gói được triển khai cục bộ có thể truy cập được thông qua phương thức request (). Ví dụ: khi chúng tôi cài đặt mô-đun express, nó đã tạo thư mục node_modules trong thư mục hiện tại nơi nó đã cài đặt mô-đun express.
$ ls -l
total 0
drwxr-xr-x 3 root root 20 Mar 17 02:23 node_modulesNgoài ra, bạn có thể sử dụng npm ls lệnh liệt kê tất cả các mô-đun được cài đặt cục bộ.
Các gói / phụ thuộc được cài đặt toàn cầu được lưu trữ trong thư mục hệ thống. Các phần phụ thuộc như vậy có thể được sử dụng trong hàm CLI (Giao diện Dòng lệnh) của bất kỳ node.js nào nhưng không thể được nhập trực tiếp bằng cách sử dụng request () trong ứng dụng Node. Bây giờ chúng ta hãy thử cài đặt mô-đun express bằng cách sử dụng cài đặt toàn cầu.
$ npm install express -gĐiều này sẽ tạo ra một kết quả tương tự nhưng mô-đun sẽ được cài đặt trên toàn cầu. Ở đây, dòng đầu tiên hiển thị phiên bản mô-đun và vị trí nơi nó được cài đặt.
[email protected] /usr/lib/node_modules/express
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected] ([email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected], [email protected])
├── [email protected] ([email protected], [email protected], [email protected])
├── [email protected] ([email protected])
├── [email protected] ([email protected], [email protected])
└── [email protected] ([email protected], [email protected])Bạn có thể sử dụng lệnh sau để kiểm tra tất cả các mô-đun được cài đặt trên toàn cầu -
$ npm ls -gSử dụng package.json
package.json hiện diện trong thư mục gốc của bất kỳ ứng dụng / mô-đun Node nào và được sử dụng để xác định các thuộc tính của một gói. Hãy mở package.json của gói express có trongnode_modules/express/
{
"name": "express",
"description": "Fast, unopinionated, minimalist web framework",
"version": "4.11.2",
"author": {
"name": "TJ Holowaychuk",
"email": "[email protected]"
},
"contributors": [{
"name": "Aaron Heckmann",
"email": "[email protected]"
},
{
"name": "Ciaran Jessup",
"email": "[email protected]"
},
{
"name": "Douglas Christopher Wilson",
"email": "[email protected]"
},
{
"name": "Guillermo Rauch",
"email": "[email protected]"
},
{
"name": "Jonathan Ong",
"email": "[email protected]"
},
{
"name": "Roman Shtylman",
"email": "[email protected]"
},
{
"name": "Young Jae Sim",
"email": "[email protected]"
} ],
"license": "MIT", "repository": {
"type": "git",
"url": "https://github.com/strongloop/express"
},
"homepage": "https://expressjs.com/", "keywords": [
"express",
"framework",
"sinatra",
"web",
"rest",
"restful",
"router",
"app",
"api"
],
"dependencies": {
"accepts": "~1.2.3",
"content-disposition": "0.5.0",
"cookie-signature": "1.0.5",
"debug": "~2.1.1",
"depd": "~1.0.0",
"escape-html": "1.0.1",
"etag": "~1.5.1",
"finalhandler": "0.3.3",
"fresh": "0.2.4",
"media-typer": "0.3.0",
"methods": "~1.1.1",
"on-finished": "~2.2.0",
"parseurl": "~1.3.0",
"path-to-regexp": "0.1.3",
"proxy-addr": "~1.0.6",
"qs": "2.3.3",
"range-parser": "~1.0.2",
"send": "0.11.1",
"serve-static": "~1.8.1",
"type-is": "~1.5.6",
"vary": "~1.0.0",
"cookie": "0.1.2",
"merge-descriptors": "0.0.2",
"utils-merge": "1.0.0"
},
"devDependencies": {
"after": "0.8.1",
"ejs": "2.1.4",
"istanbul": "0.3.5",
"marked": "0.3.3",
"mocha": "~2.1.0",
"should": "~4.6.2",
"supertest": "~0.15.0",
"hjs": "~0.0.6",
"body-parser": "~1.11.0",
"connect-redis": "~2.2.0",
"cookie-parser": "~1.3.3",
"express-session": "~1.10.2",
"jade": "~1.9.1",
"method-override": "~2.3.1",
"morgan": "~1.5.1",
"multiparty": "~4.1.1",
"vhost": "~3.0.0"
},
"engines": {
"node": ">= 0.10.0"
},
"files": [
"LICENSE",
"History.md",
"Readme.md",
"index.js",
"lib/"
],
"scripts": {
"test": "mocha --require test/support/env
--reporter spec --bail --check-leaks test/ test/acceptance/",
"test-cov": "istanbul cover node_modules/mocha/bin/_mocha
-- --require test/support/env --reporter dot --check-leaks test/ test/acceptance/",
"test-tap": "mocha --require test/support/env
--reporter tap --check-leaks test/ test/acceptance/",
"test-travis": "istanbul cover node_modules/mocha/bin/_mocha
--report lcovonly -- --require test/support/env
--reporter spec --check-leaks test/ test/acceptance/"
},
"gitHead": "63ab25579bda70b4927a179b580a9c580b6c7ada",
"bugs": {
"url": "https://github.com/strongloop/express/issues"
},
"_id": "[email protected]",
"_shasum": "8df3d5a9ac848585f00a0777601823faecd3b148",
"_from": "express@*",
"_npmVersion": "1.4.28",
"_npmUser": {
"name": "dougwilson",
"email": "[email protected]"
},
"maintainers": [{
"name": "tjholowaychuk",
"email": "[email protected]"
},
{
"name": "jongleberry",
"email": "[email protected]"
},
{
"name": "shtylman",
"email": "[email protected]"
},
{
"name": "dougwilson",
"email": "[email protected]"
},
{
"name": "aredridel",
"email": "[email protected]"
},
{
"name": "strongloop",
"email": "[email protected]"
},
{
"name": "rfeng",
"email": "[email protected]"
}],
"dist": {
"shasum": "8df3d5a9ac848585f00a0777601823faecd3b148",
"tarball": "https://registry.npmjs.org/express/-/express-4.11.2.tgz"
},
"directories": {},
"_resolved": "https://registry.npmjs.org/express/-/express-4.11.2.tgz",
"readme": "ERROR: No README data found!"
}Các thuộc tính của Package.json
name - tên gói
version - phiên bản của gói
description - mô tả của gói
homepage - trang chủ của gói
author - tác giả của gói
contributors - tên của những người đóng góp cho gói
dependencies- danh sách các phụ thuộc. NPM tự động cài đặt tất cả các phụ thuộc được đề cập ở đây trong thư mục node_module của gói.
repository - loại kho lưu trữ và URL của gói
main - điểm vào của gói
keywords - từ khóa
Gỡ cài đặt một mô-đun
Sử dụng lệnh sau để gỡ cài đặt mô-đun Node.js.
$ npm uninstall expressSau khi NPM gỡ cài đặt gói, bạn có thể xác minh nó bằng cách xem nội dung của thư mục / node_modules / hoặc nhập lệnh sau:
$ npm lsCập nhật Mô-đun
Cập nhật package.json và thay đổi phiên bản của phần phụ thuộc sẽ được cập nhật và chạy lệnh sau.
$ npm update expressTìm kiếm một Mô-đun
Tìm kiếm tên gói bằng NPM.
$ npm search expressTạo một mô-đun
Việc tạo một mô-đun yêu cầu phải tạo package.json. Hãy tạo package.json bằng NPM, nó sẽ tạo ra khung cơ bản của package.json.
$ npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sane defaults.
See 'npm help json' for definitive documentation on these fields
and exactly what they do.
Use 'npm install <pkg> --save' afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (webmaster)Bạn sẽ cần cung cấp tất cả thông tin cần thiết về mô-đun của mình. Bạn có thể nhận trợ giúp từ tệp package.json được đề cập ở trên để hiểu ý nghĩa của các thông tin khác nhau được yêu cầu. Sau khi package.json được tạo, hãy sử dụng lệnh sau để tự đăng ký với trang kho lưu trữ NPM bằng địa chỉ email hợp lệ.
$ npm adduser
Username: mcmohd
Password:
Email: (this IS public) [email protected]Đã đến lúc xuất bản mô-đun của bạn -
$ npm publishNếu mọi thứ đều ổn với mô-đun của bạn, thì mô-đun đó sẽ được xuất bản trong kho lưu trữ và có thể truy cập để cài đặt bằng NPM giống như bất kỳ mô-đun Node.js nào khác.
Gọi lại là gì?
Gọi lại là một hàm tương đương không đồng bộ cho một hàm. Một hàm gọi lại được gọi khi hoàn thành một nhiệm vụ nhất định. Node sử dụng nhiều lệnh gọi lại. Tất cả các API của Node đều được viết theo cách mà chúng hỗ trợ các lệnh gọi lại.
Ví dụ, một hàm để đọc tệp có thể bắt đầu đọc tệp và trả điều khiển về môi trường thực thi ngay lập tức để lệnh tiếp theo có thể được thực hiện. Khi quá trình nhập / xuất tệp hoàn tất, nó sẽ gọi hàm gọi lại trong khi chuyển hàm gọi lại, nội dung của tệp dưới dạng tham số. Vì vậy, không có việc chặn hoặc chờ đợi File I / O. Điều này làm cho Node.js có khả năng mở rộng cao, vì nó có thể xử lý một số lượng lớn các yêu cầu mà không cần đợi bất kỳ hàm nào trả về kết quả.
Ví dụ về mã chặn
Tạo một tệp văn bản có tên input.txt với nội dung sau -
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Tạo một tệp js có tên main.js với mã sau -
var fs = require("fs");
var data = fs.readFileSync('input.txt');
console.log(data.toString());
console.log("Program Ended");Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
Program EndedVí dụ về mã không chặn
Tạo một tệp văn bản có tên input.txt với nội dung sau.
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Cập nhật main.js để có mã sau:
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("Program Ended");Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Hai ví dụ này giải thích khái niệm cuộc gọi chặn và không chặn.
Ví dụ đầu tiên cho thấy rằng chương trình sẽ chặn cho đến khi nó đọc tệp và sau đó chỉ nó tiến hành kết thúc chương trình.
Ví dụ thứ hai cho thấy chương trình không đợi đọc tệp và tiến hành in "Chương trình đã kết thúc" và đồng thời, chương trình không chặn vẫn tiếp tục đọc tệp.
Vì vậy, một chương trình chặn thực thi rất nhiều theo trình tự. Từ quan điểm lập trình, việc thực hiện logic sẽ dễ dàng hơn nhưng các chương trình không chặn không thực thi theo trình tự. Trong trường hợp một chương trình cần sử dụng bất kỳ dữ liệu nào để xử lý, thì dữ liệu đó nên được giữ trong cùng một khối để thực hiện tuần tự.
Node.js là một ứng dụng đơn luồng, nhưng nó có thể hỗ trợ đồng thời thông qua khái niệm event và callbacks. Mọi API của Node.js là không đồng bộ và là một luồng đơn, chúng sử dụngasync function callsđể duy trì đồng thời. Node sử dụng mẫu quan sát. Node thread giữ một vòng lặp sự kiện và bất cứ khi nào một nhiệm vụ được hoàn thành, nó sẽ kích hoạt sự kiện tương ứng để báo hiệu cho hàm lắng nghe sự kiện thực thi.
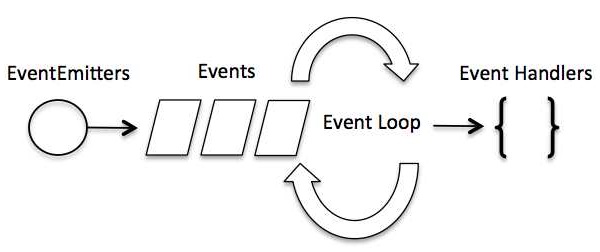
Lập trình theo hướng sự kiện
Node.js sử dụng nhiều sự kiện và đó cũng là một trong những lý do tại sao Node.js khá nhanh so với các công nghệ tương tự khác. Ngay khi Node khởi động máy chủ của nó, nó chỉ cần khởi tạo các biến của nó, khai báo các hàm và sau đó chỉ cần đợi sự kiện xảy ra.
Trong một ứng dụng hướng sự kiện, thường có một vòng lặp chính lắng nghe các sự kiện và sau đó kích hoạt một hàm gọi lại khi một trong những sự kiện đó được phát hiện.

Mặc dù các sự kiện trông khá giống với các hàm gọi lại, sự khác biệt nằm ở chỗ các hàm gọi lại được gọi khi một hàm không đồng bộ trả về kết quả của nó, trong khi xử lý sự kiện hoạt động trên mẫu quan sát. Các chức năng lắng nghe các sự kiện hoạt động nhưObservers. Bất cứ khi nào một sự kiện được kích hoạt, hàm lắng nghe của nó sẽ bắt đầu thực thi. Node.js có nhiều sự kiện tích hợp sẵn thông qua mô-đun sự kiện và lớp EventEmitter được sử dụng để liên kết sự kiện và trình nghe sự kiện như sau:
// Import events module
var events = require('events');
// Create an eventEmitter object
var eventEmitter = new events.EventEmitter();Sau đây là cú pháp để liên kết trình xử lý sự kiện với một sự kiện:
// Bind event and event handler as follows
eventEmitter.on('eventName', eventHandler);Chúng tôi có thể kích hoạt một sự kiện theo chương trình như sau:
// Fire an event
eventEmitter.emit('eventName');Thí dụ
Tạo tệp js có tên main.js với mã sau:
// Import events module
var events = require('events');
// Create an eventEmitter object
var eventEmitter = new events.EventEmitter();
// Create an event handler as follows
var connectHandler = function connected() {
console.log('connection succesful.');
// Fire the data_received event
eventEmitter.emit('data_received');
}
// Bind the connection event with the handler
eventEmitter.on('connection', connectHandler);
// Bind the data_received event with the anonymous function
eventEmitter.on('data_received', function() {
console.log('data received succesfully.');
});
// Fire the connection event
eventEmitter.emit('connection');
console.log("Program Ended.");Bây giờ chúng ta hãy thử chạy chương trình trên và kiểm tra đầu ra của nó -
$ node main.jsCNTT sẽ tạo ra kết quả sau:
connection successful.
data received successfully.
Program Ended.Ứng dụng Node hoạt động như thế nào?
Trong Ứng dụng nút, bất kỳ hàm không đồng bộ nào chấp nhận một cuộc gọi lại làm tham số cuối cùng và một hàm gọi lại chấp nhận một lỗi là tham số đầu tiên. Hãy xem lại ví dụ trước một lần nữa. Tạo một tệp văn bản có tên input.txt với nội dung sau.
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Tạo tệp js có tên main.js có mã sau:
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) {
console.log(err.stack);
return;
}
console.log(data.toString());
});
console.log("Program Ended");Ở đây fs.readFile () là một hàm không đồng bộ có mục đích là để đọc một tệp. Nếu một lỗi xảy ra trong quá trình đọc, thìerr object sẽ chứa lỗi tương ứng, dữ liệu khác sẽ chứa nội dung của tệp. readFile chuyển lỗi và dữ liệu đến hàm gọi lại sau khi hoạt động đọc hoàn tất, cuối cùng sẽ in nội dung.
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Nhiều đối tượng trong Node phát ra các sự kiện, ví dụ, net.Server phát ra một sự kiện mỗi khi một máy ngang hàng kết nối với nó, một fs.readStream phát ra một sự kiện khi tệp được mở. Tất cả các đối tượng phát ra các sự kiện là các thể hiện của sự kiện.EventEmitter.
Lớp EventEmitter
Như chúng ta đã thấy trong phần trước, lớp EventEmitter nằm trong mô-đun sự kiện. Nó có thể truy cập được thông qua mã sau:
// Import events module
var events = require('events');
// Create an eventEmitter object
var eventEmitter = new events.EventEmitter();Khi một cá thể EventEmitter gặp bất kỳ lỗi nào, nó sẽ tạo ra một sự kiện 'lỗi'. Khi một trình nghe mới được thêm vào, sự kiện 'newListener' được kích hoạt và khi một trình nghe bị xóa, sự kiện 'removeListener' sẽ được kích hoạt.
EventEmitter cung cấp nhiều thuộc tính như on và emit. on thuộc tính được sử dụng để liên kết một hàm với sự kiện và emit được sử dụng để kích hoạt một sự kiện.
Phương pháp
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | addListener(event, listener) Thêm trình lắng nghe vào cuối mảng trình nghe cho sự kiện đã chỉ định. Không có kiểm tra nào được thực hiện để xem liệu người nghe đã được thêm hay chưa. Nhiều cuộc gọi chuyển cùng một tổ hợp sự kiện và trình nghe sẽ dẫn đến việc người nghe được thêm nhiều lần. Trả về emitter, vì vậy các cuộc gọi có thể được xâu chuỗi. |
| 2 | on(event, listener) Thêm trình lắng nghe vào cuối mảng trình nghe cho sự kiện đã chỉ định. Không có kiểm tra nào được thực hiện để xem liệu người nghe đã được thêm hay chưa. Nhiều cuộc gọi chuyển cùng một tổ hợp sự kiện và trình nghe sẽ dẫn đến việc người nghe được thêm nhiều lần. Trả về emitter, vì vậy các cuộc gọi có thể được xâu chuỗi. |
| 3 | once(event, listener) Thêm một người nghe một lần vào sự kiện. Trình nghe này chỉ được gọi vào lần tiếp theo sự kiện được kích hoạt, sau đó sự kiện bị xóa. Trả về emitter, vì vậy các cuộc gọi có thể được xâu chuỗi. |
| 4 | removeListener(event, listener) Xóa một trình nghe khỏi mảng trình nghe cho sự kiện đã chỉ định. Caution −Nó thay đổi các chỉ số mảng trong mảng trình nghe phía sau trình nghe. removeListener sẽ loại bỏ tối đa một phiên bản của một trình nghe khỏi mảng trình nghe. Nếu bất kỳ trình nghe đơn lẻ nào đã được thêm nhiều lần vào mảng trình xử lý cho sự kiện được chỉ định, thì removeListener phải được gọi nhiều lần để loại bỏ từng cá thể. Trả về emitter, vì vậy các cuộc gọi có thể được xâu chuỗi. |
| 5 | removeAllListeners([event]) Xóa tất cả người nghe hoặc những người của sự kiện được chỉ định. Không nên xóa các trình nghe đã được thêm ở nơi khác trong mã, đặc biệt là khi nó nằm trên một trình phát mà bạn không tạo (ví dụ: ổ cắm hoặc luồng tệp). Trả về emitter, vì vậy các cuộc gọi có thể được xâu chuỗi. |
| 6 | setMaxListeners(n) Theo mặc định, EventEmitters sẽ in cảnh báo nếu có hơn 10 người nghe được thêm vào cho một sự kiện cụ thể. Đây là một mặc định hữu ích giúp tìm kiếm rò rỉ bộ nhớ. Rõ ràng là không phải tất cả các Bộ phát nên được giới hạn ở 10. Chức năng này cho phép tăng điều đó. Đặt thành 0 không giới hạn. |
| 7 | listeners(event) Trả về một mảng trình nghe cho sự kiện đã chỉ định. |
| số 8 | emit(event, [arg1], [arg2], [...]) Thực thi từng trình nghe theo thứ tự với các đối số được cung cấp. Trả về true nếu sự kiện có người nghe, nếu không thì trả về false. |
Phương pháp lớp học
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | listenerCount(emitter, event) Trả về số lượng người nghe cho một sự kiện nhất định. |
Sự kiện
| Sr.No. | Sự kiện & Mô tả |
|---|---|
| 1 | newListener
Sự kiện này được phát ra bất kỳ khi nào người nghe được thêm vào. Khi sự kiện này được kích hoạt, người nghe có thể chưa được thêm vào mảng người nghe cho sự kiện. |
| 2 | removeListener
Sự kiện này được phát ra bất cứ khi nào ai đó xóa người nghe. Khi sự kiện này được kích hoạt, người nghe có thể vẫn chưa bị xóa khỏi mảng người nghe cho sự kiện. |
Thí dụ
Tạo một tệp js có tên main.js với mã Node.js sau:
var events = require('events');
var eventEmitter = new events.EventEmitter();
// listener #1
var listner1 = function listner1() {
console.log('listner1 executed.');
}
// listener #2
var listner2 = function listner2() {
console.log('listner2 executed.');
}
// Bind the connection event with the listner1 function
eventEmitter.addListener('connection', listner1);
// Bind the connection event with the listner2 function
eventEmitter.on('connection', listner2);
var eventListeners = require('events').EventEmitter.listenerCount
(eventEmitter,'connection');
console.log(eventListeners + " Listner(s) listening to connection event");
// Fire the connection event
eventEmitter.emit('connection');
// Remove the binding of listner1 function
eventEmitter.removeListener('connection', listner1);
console.log("Listner1 will not listen now.");
// Fire the connection event
eventEmitter.emit('connection');
eventListeners = require('events').EventEmitter.listenerCount(eventEmitter,'connection');
console.log(eventListeners + " Listner(s) listening to connection event");
console.log("Program Ended.");Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
2 Listner(s) listening to connection event
listner1 executed.
listner2 executed.
Listner1 will not listen now.
listner2 executed.
1 Listner(s) listening to connection event
Program Ended.JavaScript thuần túy thân thiện với Unicode, nhưng đối với dữ liệu nhị phân thì không. Trong khi xử lý các luồng TCP hoặc hệ thống tệp, cần phải xử lý các luồng octet. Node cung cấp lớp Buffer cung cấp các thể hiện để lưu trữ dữ liệu thô tương tự như một mảng các số nguyên nhưng tương ứng với phân bổ bộ nhớ thô bên ngoài vùng heap V8.
Lớp đệm là lớp toàn cục có thể được truy cập trong một ứng dụng mà không cần nhập mô-đun đệm.
Tạo bộ đệm
Node Buffer có thể được xây dựng theo nhiều cách khác nhau.
Phương pháp 1
Sau đây là cú pháp để tạo Bộ đệm chưa khởi tạo của 10 octet -
var buf = new Buffer(10);Phương pháp 2
Sau đây là cú pháp để tạo Bộ đệm từ một mảng đã cho:
var buf = new Buffer([10, 20, 30, 40, 50]);Phương pháp 3
Sau đây là cú pháp để tạo Bộ đệm từ một chuỗi nhất định và kiểu mã hóa tùy chọn:
var buf = new Buffer("Simply Easy Learning", "utf-8");Mặc dù "utf8" là mã hóa mặc định, bạn có thể sử dụng bất kỳ mã hóa nào sau đây "ascii", "utf8", "utf16le", "ucs2", "base64" hoặc "hex".
Ghi vào bộ đệm
Cú pháp
Sau đây là cú pháp của phương thức để ghi vào Node Buffer:
buf.write(string[, offset][, length][, encoding])Thông số
Đây là mô tả của các tham số được sử dụng -
string - Đây là dữ liệu chuỗi sẽ được ghi vào bộ đệm.
offset- Đây là chỉ số của bộ đệm để bắt đầu ghi vào. Giá trị mặc định là 0.
length- Đây là số byte cần ghi. Mặc định là buffer.length.
encoding- Mã hóa để sử dụng. 'utf8' là mã hóa mặc định.
Giá trị trả lại
Phương thức này trả về số octet được viết. Nếu không có đủ không gian trong bộ đệm để phù hợp với toàn bộ chuỗi, nó sẽ ghi một phần của chuỗi.
Thí dụ
buf = new Buffer(256);
len = buf.write("Simply Easy Learning");
console.log("Octets written : "+ len);Khi chương trình trên được thực thi, nó tạo ra kết quả sau:
Octets written : 20Đọc từ Buffers
Cú pháp
Sau đây là cú pháp của phương thức đọc dữ liệu từ Node Buffer:
buf.toString([encoding][, start][, end])Thông số
Đây là mô tả của các tham số được sử dụng -
encoding- Mã hóa để sử dụng. 'utf8' là mã hóa mặc định.
start - Chỉ mục bắt đầu để bắt đầu đọc, mặc định là 0.
end - Kết thúc chỉ mục để kết thúc việc đọc, mặc định là bộ đệm hoàn chỉnh.
Giá trị trả lại
Phương thức này giải mã và trả về một chuỗi từ dữ liệu đệm được mã hóa bằng cách sử dụng mã hóa bộ ký tự được chỉ định.
Thí dụ
buf = new Buffer(26);
for (var i = 0 ; i < 26 ; i++) {
buf[i] = i + 97;
}
console.log( buf.toString('ascii')); // outputs: abcdefghijklmnopqrstuvwxyz
console.log( buf.toString('ascii',0,5)); // outputs: abcde
console.log( buf.toString('utf8',0,5)); // outputs: abcde
console.log( buf.toString(undefined,0,5)); // encoding defaults to 'utf8', outputs abcdeKhi chương trình trên được thực thi, nó tạo ra kết quả sau:
abcdefghijklmnopqrstuvwxyz
abcde
abcde
abcdeChuyển đổi Buffer sang JSON
Cú pháp
Sau đây là cú pháp của phương thức để chuyển đổi Node Buffer thành đối tượng JSON:
buf.toJSON()Giá trị trả lại
Phương thức này trả về một biểu diễn JSON của cá thể Buffer.
Thí dụ
var buf = new Buffer('Simply Easy Learning');
var json = buf.toJSON(buf);
console.log(json);Khi chương trình trên được thực thi, nó tạo ra kết quả sau:
{ type: 'Buffer',
data:
[
83,
105,
109,
112,
108,
121,
32,
69,
97,
115,
121,
32,
76,
101,
97,
114,
110,
105,
110,
103
]
}Bộ đệm nối
Cú pháp
Sau đây là cú pháp của phương thức để nối các bộ đệm Node với một bộ đệm Node duy nhất:
Buffer.concat(list[, totalLength])Thông số
Đây là mô tả của các tham số được sử dụng -
list - Mảng Danh sách các đối tượng Buffer được nối.
totalLength - Đây là tổng chiều dài của các bộ đệm khi được nối.
Giá trị trả lại
Phương thức này trả về một thể hiện Bộ đệm.
Thí dụ
var buffer1 = new Buffer('TutorialsPoint ');
var buffer2 = new Buffer('Simply Easy Learning');
var buffer3 = Buffer.concat([buffer1,buffer2]);
console.log("buffer3 content: " + buffer3.toString());Khi chương trình trên được thực thi, nó tạo ra kết quả sau:
buffer3 content: TutorialsPoint Simply Easy LearningSo sánh bộ đệm
Cú pháp
Sau đây là cú pháp của phương thức để so sánh hai bộ đệm Node:
buf.compare(otherBuffer);Thông số
Đây là mô tả của các tham số được sử dụng -
otherBuffer - Đây là bộ đệm khác sẽ được so sánh với buf
Giá trị trả lại
Trả về một số cho biết nó đến trước hay sau hoặc giống với Bộ đệm khác theo thứ tự sắp xếp.
Thí dụ
var buffer1 = new Buffer('ABC');
var buffer2 = new Buffer('ABCD');
var result = buffer1.compare(buffer2);
if(result < 0) {
console.log(buffer1 +" comes before " + buffer2);
} else if(result === 0) {
console.log(buffer1 +" is same as " + buffer2);
} else {
console.log(buffer1 +" comes after " + buffer2);
}Khi chương trình trên được thực thi, nó tạo ra kết quả sau:
ABC comes before ABCDSao chép bộ đệm
Cú pháp
Sau đây là cú pháp của phương thức để sao chép bộ đệm nút:
buf.copy(targetBuffer[, targetStart][, sourceStart][, sourceEnd])Thông số
Đây là mô tả của các tham số được sử dụng -
targetBuffer - Đối tượng đệm nơi bộ đệm sẽ được sao chép.
targetStart - Số, Tùy chọn, Mặc định: 0
sourceStart - Số, Tùy chọn, Mặc định: 0
sourceEnd - Số, Tùy chọn, Mặc định: buffer.length
Giá trị trả lại
Không có giá trị trả lại. Sao chép dữ liệu từ một vùng của bộ đệm này sang một vùng trong bộ đệm đích ngay cả khi vùng bộ nhớ đích trùng lặp với nguồn. Nếu không được xác định, các tham số targetStart và sourceStart mặc định là 0, trong khi sourceEnd mặc định là buffer.length.
Thí dụ
var buffer1 = new Buffer('ABC');
//copy a buffer
var buffer2 = new Buffer(3);
buffer1.copy(buffer2);
console.log("buffer2 content: " + buffer2.toString());Khi chương trình trên được thực thi, nó tạo ra kết quả sau:
buffer2 content: ABCBộ đệm Slice
Cú pháp
Sau đây là cú pháp của phương thức để lấy vùng đệm con của vùng đệm nút:
buf.slice([start][, end])Thông số
Đây là mô tả của các tham số được sử dụng -
start - Số, Tùy chọn, Mặc định: 0
end - Số, Tùy chọn, Mặc định: buffer.length
Giá trị trả lại
Trả về một bộ đệm mới tham chiếu cùng một bộ nhớ với bộ nhớ cũ, nhưng bù đắp và cắt xén bởi các chỉ mục bắt đầu (mặc định là 0) và kết thúc (mặc định là đệm.length). Các chỉ mục âm bắt đầu từ phần cuối của bộ đệm.
Thí dụ
var buffer1 = new Buffer('TutorialsPoint');
//slicing a buffer
var buffer2 = buffer1.slice(0,9);
console.log("buffer2 content: " + buffer2.toString());Khi chương trình trên được thực thi, nó tạo ra kết quả sau:
buffer2 content: TutorialsChiều dài đệm
Cú pháp
Sau đây là cú pháp của phương thức để lấy kích thước của bộ đệm nút tính bằng byte:
buf.length;Giá trị trả lại
Trả về kích thước của bộ đệm tính bằng byte.
Thí dụ
var buffer = new Buffer('TutorialsPoint');
//length of the buffer
console.log("buffer length: " + buffer.length);Khi chương trình trên được thực thi, nó tạo ra kết quả sau:
buffer length: 14Tham chiếu phương pháp
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | new Buffer(size) Phân bổ bộ đệm mới có kích thước octet. Lưu ý rằng kích thước không được lớn hơn kMaxLength. Nếu không, một RangeError sẽ được ném vào đây. |
| 2 | new Buffer(buffer) Sao chép dữ liệu bộ đệm đã truyền vào một phiên bản Bộ đệm mới. |
| 3 | new Buffer(str[, encoding]) Phân bổ một bộ đệm mới chứa str đã cho. mã hóa mặc định thành 'utf8'. |
| 4 | buf.length Trả về kích thước của bộ đệm tính bằng byte. Lưu ý rằng đây không nhất thiết phải là kích thước của nội dung. chiều dài đề cập đến số lượng bộ nhớ được cấp phát cho đối tượng đệm. Nó không thay đổi khi nội dung của bộ đệm được thay đổi. |
| 5 | buf.write(string[, offset][, length][, encoding]) Ghi một chuỗi vào bộ đệm ở độ lệch bằng cách sử dụng mã hóa đã cho. offset mặc định thành 0, mã hóa mặc định thành 'utf8'. chiều dài là số byte để viết. Trả về số octet được viết. |
| 6 | buf.writeUIntLE(value, offset, byteLength[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch và byteLength được chỉ định. Hỗ trợ độ chính xác lên đến 48 bit. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Giá trị mặc định là false. |
| 7 | buf.writeUIntBE(value, offset, byteLength[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch và byteLength được chỉ định. Hỗ trợ độ chính xác lên đến 48 bit. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Giá trị mặc định là false. |
| số 8 | buf.writeIntLE(value, offset, byteLength[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch và byteLength được chỉ định. Hỗ trợ độ chính xác lên đến 48 bit. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Giá trị mặc định là false. |
| 9 | buf.writeIntBE(value, offset, byteLength[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch và byteLength được chỉ định. Hỗ trợ độ chính xác lên đến 48 bit. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Giá trị mặc định là false. |
| 10 | buf.readUIntLE(offset, byteLength[, noAssert]) Một phiên bản tổng quát của tất cả các phương pháp đọc số. Hỗ trợ độ chính xác lên đến 48 bit. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 11 | buf.readUIntBE(offset, byteLength[, noAssert]) Một phiên bản tổng quát của tất cả các phương pháp đọc số. Hỗ trợ độ chính xác lên đến 48 bit. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 12 | buf.readIntLE(offset, byteLength[, noAssert]) Một phiên bản tổng quát của tất cả các phương pháp đọc số. Hỗ trợ độ chính xác lên đến 48 bit. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 13 | buf.readIntBE(offset, byteLength[, noAssert]) Một phiên bản tổng quát của tất cả các phương pháp đọc số. Hỗ trợ độ chính xác lên đến 48 bit. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 14 | buf.toString([encoding][, start][, end]) Giải mã và trả về một chuỗi từ dữ liệu đệm được mã hóa bằng cách sử dụng mã hóa bộ ký tự được chỉ định. |
| 15 | buf.toJSON() Trả về một biểu diễn JSON của cá thể Bộ đệm. JSON.stringify gọi hàm này một cách ngầm định khi xâu chuỗi một cá thể Bộ đệm. |
| 16 | buf[index] Nhận và đặt octet tại chỉ mục. Các giá trị tham chiếu đến từng byte riêng lẻ, vì vậy phạm vi hợp pháp là từ 0x00 đến 0xFF hex hoặc 0 và 255. |
| 17 | buf.equals(otherBuffer) Trả về boolean nếu bộ đệm này và bộ đệm khác có cùng byte. |
| 18 | buf.compare(otherBuffer) Trả về một số cho biết liệu bộ đệm này đến trước hay sau hoặc giống với bộ đệm khác theo thứ tự sắp xếp. |
| 19 | buf.copy(targetBuffer[, targetStart][, sourceStart][, sourceEnd]) Sao chép dữ liệu từ một vùng của bộ đệm này sang một vùng trong bộ đệm đích ngay cả khi vùng bộ nhớ đích trùng lặp với nguồn. Nếu không được xác định, các tham số targetStart và sourceStart mặc định là 0, trong khi sourceEnd mặc định là buffer.length. |
| 20 | buf.slice([start][, end]) Trả về một bộ đệm mới tham chiếu đến cùng một bộ nhớ với bộ nhớ cũ, nhưng bù đắp và cắt xén bởi các chỉ mục bắt đầu (mặc định là 0) và kết thúc (mặc định là đệm.length). Các chỉ mục âm bắt đầu từ phần cuối của bộ đệm. |
| 21 | buf.readUInt8(offset[, noAssert]) Đọc một số nguyên 8 bit không dấu từ bộ đệm tại độ lệch được chỉ định. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 22 | buf.readUInt16LE(offset[, noAssert]) Đọc một số nguyên 16 bit không dấu từ bộ đệm tại khoảng lệch được chỉ định với định dạng endian được chỉ định. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 23 | buf.readUInt16BE(offset[, noAssert]) Đọc một số nguyên 16 bit không dấu từ bộ đệm tại khoảng lệch được chỉ định với định dạng endian được chỉ định. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 24 | buf.readUInt32LE(offset[, noAssert]) Đọc một số nguyên 32 bit không dấu từ bộ đệm tại khoảng lệch được chỉ định với định dạng endian được chỉ định. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 25 | buf.readUInt32BE(offset[, noAssert]) Đọc một số nguyên 32 bit không dấu từ bộ đệm tại khoảng lệch được chỉ định với định dạng endian được chỉ định. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 26 | buf.readInt8(offset[, noAssert]) Đọc một số nguyên 8 bit có dấu từ bộ đệm tại độ lệch được chỉ định. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 27 | buf.readInt16LE(offset[, noAssert]) Đọc một số nguyên 16 bit có dấu từ bộ đệm tại khoảng chênh lệch được chỉ định với định dạng endian được chỉ định. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 28 | buf.readInt16BE(offset[, noAssert]) Đọc một số nguyên 16 bit có dấu từ bộ đệm tại khoảng chênh lệch được chỉ định với định dạng endian được chỉ định. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 29 | buf.readInt32LE(offset[, noAssert]) Đọc một số nguyên 32 bit có dấu từ bộ đệm tại khoảng lệch được chỉ định với định dạng endian được chỉ định. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 30 | buf.readInt32BE(offset[, noAssert]) Đọc một số nguyên 32 bit có dấu từ bộ đệm tại khoảng lệch được chỉ định với định dạng endian được chỉ định. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 31 | buf.readFloatLE(offset[, noAssert]) Đọc một số nổi 32-bit từ bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 32 | buf.readFloatBE(offset[, noAssert]) Đọc một số nổi 32-bit từ bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 33 | buf.readDoubleLE(offset[, noAssert]) Đọc một 64-bit kép từ bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 34 | buf.readDoubleBE(offset[, noAssert]) Đọc một 64-bit kép từ bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Đặt noAssert thành true để bỏ qua xác thực của phần bù. Nó có nghĩa là phần bù có thể nằm ngoài phần cuối của bộ đệm. Giá trị mặc định là false. |
| 35 | buf.writeUInt8(value, offset[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch được chỉ định. Lưu ý rằng giá trị phải là số nguyên 8 bit không dấu hợp lệ. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Nó có nghĩa là giá trị có thể quá lớn đối với chức năng cụ thể và bù đắp có thể nằm ngoài phần cuối của bộ đệm dẫn đến giá trị bị giảm âm thầm. Nó không nên được sử dụng trừ khi bạn chắc chắn về tính đúng đắn của nó. Giá trị mặc định là false. |
| 36 | buf.writeUInt16LE(value, offset[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Lưu ý rằng giá trị phải là một số nguyên 16 bit không dấu hợp lệ. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Nó có nghĩa là giá trị có thể quá lớn đối với một chức năng cụ thể và phần bù có thể nằm ngoài phần cuối của bộ đệm dẫn đến các giá trị bị giảm âm thầm. Nó không nên được sử dụng trừ khi bạn chắc chắn về tính đúng đắn. Giá trị mặc định là false. |
| 37 | buf.writeUInt16BE(value, offset[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Lưu ý rằng giá trị phải là một số nguyên 16 bit không dấu hợp lệ. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Nó có nghĩa là giá trị có thể quá lớn đối với một chức năng cụ thể và phần bù có thể nằm ngoài phần cuối của bộ đệm dẫn đến các giá trị bị giảm âm thầm. Nó không nên được sử dụng trừ khi bạn chắc chắn về tính đúng đắn của nó. Giá trị mặc định là false. |
| 38 | buf.writeUInt32LE(value, offset[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Lưu ý rằng giá trị phải là số nguyên 32 bit không dấu hợp lệ. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Nó có nghĩa là giá trị có thể quá lớn đối với một chức năng cụ thể và phần bù có thể nằm ngoài phần cuối của bộ đệm dẫn đến các giá trị bị giảm âm thầm. Nó không nên được sử dụng trừ khi bạn chắc chắn về tính đúng đắn của nó. Giá trị mặc định là false. |
| 39 | buf.writeUInt32BE(value, offset[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Lưu ý rằng giá trị phải là số nguyên 32 bit không dấu hợp lệ. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Nó có nghĩa là giá trị có thể quá lớn đối với một chức năng cụ thể và phần bù có thể nằm ngoài phần cuối của bộ đệm dẫn đến các giá trị bị giảm âm thầm. Nó không nên được sử dụng trừ khi bạn chắc chắn về tính đúng đắn của nó. Giá trị mặc định là false. |
| 40 | buf.writeInt8(value, offset[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Lưu ý rằng giá trị phải là số nguyên 8 bit có dấu hợp lệ. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Nó có nghĩa là giá trị có thể quá lớn đối với một chức năng cụ thể và phần bù có thể nằm ngoài phần cuối của bộ đệm dẫn đến các giá trị bị giảm âm thầm. Nó không nên được sử dụng trừ khi bạn chắc chắn về tính đúng đắn của nó. Giá trị mặc định là false. |
| 41 | buf.writeInt16LE(value, offset[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Lưu ý rằng giá trị phải là số nguyên 16 bit có dấu hợp lệ. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Nó có nghĩa là giá trị có thể quá lớn đối với một chức năng cụ thể và phần bù có thể nằm ngoài phần cuối của bộ đệm dẫn đến các giá trị bị giảm âm thầm. Nó không nên được sử dụng trừ khi bạn chắc chắn về tính đúng đắn của nó. Giá trị mặc định là false. |
| 42 | buf.writeInt16BE(value, offset[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Lưu ý rằng giá trị phải là số nguyên 16 bit có dấu hợp lệ. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Nó có nghĩa là giá trị có thể quá lớn đối với chức năng cụ thể và bù đắp có thể nằm ngoài phần cuối của bộ đệm dẫn đến giá trị bị giảm âm thầm. Nó không nên được sử dụng trừ khi bạn chắc chắn về tính đúng đắn của nó. Giá trị mặc định là false. |
| 43 | buf.writeInt32LE(value, offset[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Lưu ý rằng giá trị phải là số nguyên 32 bit có dấu hợp lệ. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Nó có nghĩa là giá trị có thể quá lớn đối với một chức năng cụ thể và phần bù có thể nằm ngoài phần cuối của bộ đệm dẫn đến các giá trị bị giảm âm thầm. Nó không nên được sử dụng trừ khi bạn chắc chắn về tính đúng đắn của nó. Giá trị mặc định là false. |
| 44 | buf.writeInt32BE(value, offset[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Lưu ý rằng giá trị phải là số nguyên 32 bit có dấu hợp lệ. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Nó có nghĩa là giá trị có thể quá lớn đối với một chức năng cụ thể và phần bù có thể nằm ngoài phần cuối của bộ đệm dẫn đến các giá trị bị giảm âm thầm. Nó không nên được sử dụng trừ khi bạn chắc chắn về tính đúng đắn. Giá trị mặc định là false. |
| 45 | buf.writeFloatLE(value, offset[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Lưu ý rằng giá trị phải là một số float 32 bit hợp lệ. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Điều đó có nghĩa là giá trị có thể quá lớn đối với chức năng cụ thể và phần bù có thể vượt quá phần cuối của bộ đệm dẫn đến giá trị bị giảm âm thầm. Nó không nên được sử dụng trừ khi bạn chắc chắn về tính đúng đắn của nó. Giá trị mặc định là false. |
| 46 | buf.writeFloatBE(value, offset[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Lưu ý, giá trị phải là số float 32 bit hợp lệ. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Nó có nghĩa là giá trị có thể quá lớn đối với một chức năng cụ thể và phần bù có thể nằm ngoài phần cuối của bộ đệm dẫn đến các giá trị bị giảm âm thầm. Nó không nên được sử dụng trừ khi bạn chắc chắn về tính đúng đắn của nó. Giá trị mặc định là false. |
| 47 | buf.writeDoubleLE(value, offset[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Lưu ý, giá trị phải là giá trị kép 64 bit hợp lệ. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Nó có nghĩa là giá trị có thể quá lớn đối với chức năng cụ thể và bù đắp có thể nằm ngoài phần cuối của bộ đệm dẫn đến giá trị bị giảm âm thầm. Nó không nên được sử dụng trừ khi bạn chắc chắn về tính đúng đắn của nó. Giá trị mặc định là false. |
| 48 | buf.writeDoubleBE(value, offset[, noAssert]) Ghi một giá trị vào bộ đệm tại độ lệch được chỉ định với định dạng endian được chỉ định. Lưu ý, giá trị phải là giá trị kép 64 bit hợp lệ. Đặt noAssert thành true để bỏ qua xác thực giá trị và bù đắp. Nó có nghĩa là giá trị có thể quá lớn đối với một chức năng cụ thể và phần bù có thể nằm ngoài phần cuối của bộ đệm dẫn đến các giá trị bị giảm âm thầm. Nó không nên được sử dụng trừ khi bạn chắc chắn về tính đúng đắn của nó. Giá trị mặc định là false. |
| 49 | buf.fill(value[, offset][, end]) Điền vào bộ đệm với giá trị được chỉ định. Nếu offset (mặc định là 0) và end (mặc định là buffer.length) không được đưa ra, nó sẽ lấp đầy toàn bộ bộ đệm. |
Phương pháp lớp học
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | Buffer.isEncoding(encoding) Trả về true nếu mã hóa là đối số mã hóa hợp lệ, nếu không thì trả về false. |
| 2 | Buffer.isBuffer(obj) Kiểm tra xem obj có phải là Buffer không. |
| 3 | Buffer.byteLength(string[, encoding]) Cung cấp độ dài byte thực tế của một chuỗi. mã hóa mặc định thành 'utf8'. Nó không giống với String.prototype.length, vì String.prototype.length trả về số ký tự trong một chuỗi. |
| 4 | Buffer.concat(list[, totalLength]) Trả về một vùng đệm là kết quả của việc nối tất cả các vùng đệm trong danh sách với nhau. |
| 5 | Buffer.compare(buf1, buf2) Giống như buf1.compare (buf2). Hữu ích để sắp xếp một mảng bộ đệm. |
Luồng là gì?
Luồng là các đối tượng cho phép bạn đọc dữ liệu từ nguồn hoặc ghi dữ liệu đến đích theo kiểu liên tục. Trong Node.js, có bốn loại luồng -
Readable - Luồng được sử dụng cho hoạt động đọc.
Writable - Luồng được sử dụng cho hoạt động ghi.
Duplex - Dòng có thể được sử dụng cho cả hoạt động đọc và ghi.
Transform - Một loại luồng song công trong đó đầu ra được tính toán dựa trên đầu vào.
Mỗi loại Luồng là một EventEmittervà ném một số sự kiện vào các thời điểm khác nhau. Ví dụ, một số sự kiện thường được sử dụng là:
data - Sự kiện này được kích hoạt khi có sẵn dữ liệu để đọc.
end - Sự kiện này được kích hoạt khi không còn dữ liệu để đọc.
error - Sự kiện này được kích hoạt khi có bất kỳ lỗi nào khi nhận hoặc ghi dữ liệu.
finish - Sự kiện này được kích hoạt khi tất cả dữ liệu đã được chuyển sang hệ thống cơ bản.
Hướng dẫn này cung cấp hiểu biết cơ bản về các thao tác thường được sử dụng trên Luồng.
Đọc từ một luồng
Tạo một tệp văn bản có tên input.txt có nội dung sau:
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Tạo tệp js có tên main.js với mã sau:
var fs = require("fs");
var data = '';
// Create a readable stream
var readerStream = fs.createReadStream('input.txt');
// Set the encoding to be utf8.
readerStream.setEncoding('UTF8');
// Handle stream events --> data, end, and error
readerStream.on('data', function(chunk) {
data += chunk;
});
readerStream.on('end',function() {
console.log(data);
});
readerStream.on('error', function(err) {
console.log(err.stack);
});
console.log("Program Ended");Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Ghi vào Luồng
Tạo tệp js có tên main.js với mã sau:
var fs = require("fs");
var data = 'Simply Easy Learning';
// Create a writable stream
var writerStream = fs.createWriteStream('output.txt');
// Write the data to stream with encoding to be utf8
writerStream.write(data,'UTF8');
// Mark the end of file
writerStream.end();
// Handle stream events --> finish, and error
writerStream.on('finish', function() {
console.log("Write completed.");
});
writerStream.on('error', function(err) {
console.log(err.stack);
});
console.log("Program Ended");Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Program Ended
Write completed.Bây giờ hãy mở output.txt được tạo trong thư mục hiện tại của bạn; nó phải chứa những điều sau -
Simply Easy LearningPiping the Streams
Đường ống là một cơ chế mà chúng tôi cung cấp đầu ra của một luồng làm đầu vào cho một luồng khác. Nó thường được sử dụng để lấy dữ liệu từ một luồng và chuyển đầu ra của luồng đó sang luồng khác. Không có giới hạn về hoạt động đường ống. Bây giờ chúng tôi sẽ hiển thị một ví dụ về đường ống để đọc từ một tệp và ghi nó vào tệp khác.
Tạo tệp js có tên main.js với mã sau:
var fs = require("fs");
// Create a readable stream
var readerStream = fs.createReadStream('input.txt');
// Create a writable stream
var writerStream = fs.createWriteStream('output.txt');
// Pipe the read and write operations
// read input.txt and write data to output.txt
readerStream.pipe(writerStream);
console.log("Program Ended");Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Program EndedMở output.txt được tạo trong thư mục hiện tại của bạn; nó phải chứa những điều sau -
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Chuỗi các luồng
Chuỗi là một cơ chế để kết nối đầu ra của một luồng này với một luồng khác và tạo ra một chuỗi hoạt động của nhiều luồng. Nó thường được sử dụng với các hoạt động đường ống. Bây giờ chúng ta sẽ sử dụng đường ống và chuỗi để nén một tệp trước tiên và sau đó giải nén tương tự.
Tạo tệp js có tên main.js với mã sau:
var fs = require("fs");
var zlib = require('zlib');
// Compress the file input.txt to input.txt.gz
fs.createReadStream('input.txt')
.pipe(zlib.createGzip())
.pipe(fs.createWriteStream('input.txt.gz'));
console.log("File Compressed.");Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
File Compressed.Bạn sẽ thấy rằng input.txt đã được nén và nó đã tạo một tệp input.txt.gz trong thư mục hiện tại. Bây giờ hãy thử giải nén cùng một tệp bằng đoạn mã sau:
var fs = require("fs");
var zlib = require('zlib');
// Decompress the file input.txt.gz to input.txt
fs.createReadStream('input.txt.gz')
.pipe(zlib.createGunzip())
.pipe(fs.createWriteStream('input.txt'));
console.log("File Decompressed.");Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
File Decompressed.Node triển khai File I / O bằng cách sử dụng các trình bao bọc đơn giản xung quanh các hàm POSIX tiêu chuẩn. Mô-đun Hệ thống tệp Node (fs) có thể được nhập bằng cú pháp sau:
var fs = require("fs")Đồng bộ so với Không đồng bộ
Mọi phương thức trong mô-đun fs đều có các dạng đồng bộ cũng như không đồng bộ. Các phương thức không đồng bộ lấy tham số cuối cùng làm hàm gọi lại hoàn thành và tham số đầu tiên của hàm gọi lại là lỗi. Tốt hơn là sử dụng một phương thức không đồng bộ thay vì một phương thức đồng bộ, vì phương thức trước đây không bao giờ chặn một chương trình trong quá trình thực thi, trong khi phương thức thứ hai thì có.
Thí dụ
Tạo một tệp văn bản có tên input.txt với nội dung sau -
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Hãy để chúng tôi tạo một tệp js có tên main.js với mã sau -
var fs = require("fs");
// Asynchronous read
fs.readFile('input.txt', function (err, data) {
if (err) {
return console.error(err);
}
console.log("Asynchronous read: " + data.toString());
});
// Synchronous read
var data = fs.readFileSync('input.txt');
console.log("Synchronous read: " + data.toString());
console.log("Program Ended");Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Synchronous read: Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
Program Ended
Asynchronous read: Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Các phần sau trong chương này cung cấp một tập hợp các ví dụ điển hình về các phương pháp nhập / xuất tệp chính.
Mở tệp tin
Cú pháp
Sau đây là cú pháp của phương thức để mở tệp ở chế độ không đồng bộ:
fs.open(path, flags[, mode], callback)Thông số
Đây là mô tả của các tham số được sử dụng -
path - Đây là chuỗi có tên tệp bao gồm cả đường dẫn.
flags- Cờ biểu thị hành vi của tệp sẽ được mở. Tất cả các giá trị có thể đã được đề cập bên dưới.
mode- Nó đặt chế độ tệp (quyền và các bit dính), nhưng chỉ khi tệp được tạo. Nó mặc định là 0666, có thể đọc và ghi được.
callback - Đây là hàm gọi lại nhận hai đối số (err, fd).
Cờ
Cờ cho các hoạt động đọc / ghi là:
| Sr.No. | Cờ & Mô tả |
|---|---|
| 1 | r Mở tệp để đọc. Một ngoại lệ xảy ra nếu tệp không tồn tại. |
| 2 | r+ Mở tệp để đọc và ghi. Một ngoại lệ xảy ra nếu tệp không tồn tại. |
| 3 | rs Mở tệp để đọc ở chế độ đồng bộ. |
| 4 | rs+ Mở tệp để đọc và ghi, yêu cầu hệ điều hành mở nó đồng bộ. Xem ghi chú cho 'rs' về việc sử dụng nó một cách thận trọng. |
| 5 | w Mở tệp để viết. Tệp được tạo (nếu nó không tồn tại) hoặc bị cắt bớt (nếu nó tồn tại). |
| 6 | wx Giống như 'w' nhưng không thành công nếu đường dẫn tồn tại. |
| 7 | w+ Mở tệp để đọc và ghi. Tệp được tạo (nếu nó không tồn tại) hoặc bị cắt bớt (nếu nó tồn tại). |
| số 8 | wx+ Giống như 'w +' nhưng không thành công nếu đường dẫn tồn tại. |
| 9 | a Mở tệp để bổ sung. Tệp được tạo nếu nó không tồn tại. |
| 10 | ax Giống như 'a' nhưng không thành công nếu đường dẫn tồn tại. |
| 11 | a+ Mở tệp để đọc và bổ sung. Tệp được tạo nếu nó không tồn tại. |
| 12 | ax+ Giống như 'a +' nhưng không thành công nếu đường dẫn tồn tại. |
Thí dụ
Hãy để chúng tôi tạo một tệp js có tên main.js có mã sau để mở tệp input.txt để đọc và ghi.
var fs = require("fs");
// Asynchronous - Opening File
console.log("Going to open file!");
fs.open('input.txt', 'r+', function(err, fd) {
if (err) {
return console.error(err);
}
console.log("File opened successfully!");
});Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Going to open file!
File opened successfully!Nhận thông tin tệp
Cú pháp
Sau đây là cú pháp của phương thức để lấy thông tin về tệp:
fs.stat(path, callback)Thông số
Đây là mô tả của các tham số được sử dụng -
path - Đây là chuỗi có tên tệp bao gồm cả đường dẫn.
callback - Đây là hàm gọi lại nhận hai đối số (err, thống kê) trong đó stats là một đối tượng của kiểu fs.Stats được in bên dưới trong ví dụ.
Ngoài các thuộc tính quan trọng được in dưới đây trong ví dụ, có một số phương pháp hữu ích có sẵn trong fs.Statslớp có thể được sử dụng để kiểm tra loại tệp. Các phương pháp này được đưa ra trong bảng sau.
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | stats.isFile() Trả về true nếu loại tệp của một tệp đơn giản. |
| 2 | stats.isDirectory() Trả về true nếu loại tệp của một thư mục. |
| 3 | stats.isBlockDevice() Trả về true nếu loại tệp của thiết bị khối. |
| 4 | stats.isCharacterDevice() Trả về true nếu loại tệp của thiết bị ký tự. |
| 5 | stats.isSymbolicLink() Trả về true nếu loại tệp của một liên kết tượng trưng. |
| 6 | stats.isFIFO() Trả về true nếu loại tệp của một FIFO. |
| 7 | stats.isSocket() Trả về true nếu loại tệp asocket. |
Thí dụ
Hãy để chúng tôi tạo một tệp js có tên main.js với mã sau -
var fs = require("fs");
console.log("Going to get file info!");
fs.stat('input.txt', function (err, stats) {
if (err) {
return console.error(err);
}
console.log(stats);
console.log("Got file info successfully!");
// Check file type
console.log("isFile ? " + stats.isFile());
console.log("isDirectory ? " + stats.isDirectory());
});Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Going to get file info!
{
dev: 1792,
mode: 33188,
nlink: 1,
uid: 48,
gid: 48,
rdev: 0,
blksize: 4096,
ino: 4318127,
size: 97,
blocks: 8,
atime: Sun Mar 22 2015 13:40:00 GMT-0500 (CDT),
mtime: Sun Mar 22 2015 13:40:57 GMT-0500 (CDT),
ctime: Sun Mar 22 2015 13:40:57 GMT-0500 (CDT)
}
Got file info successfully!
isFile ? true
isDirectory ? falseViết tệp
Cú pháp
Sau đây là cú pháp của một trong các phương thức để ghi vào tệp:
fs.writeFile(filename, data[, options], callback)Phương thức này sẽ ghi đè tệp nếu tệp đã tồn tại. Nếu bạn muốn ghi vào một tệp hiện có thì bạn nên sử dụng một phương pháp khác có sẵn.
Thông số
Đây là mô tả của các tham số được sử dụng -
path - Đây là chuỗi có tên tệp bao gồm đường dẫn.
data - Đây là Chuỗi hoặc Bộ đệm sẽ được ghi vào tệp.
options- Tham số thứ ba là một đối tượng sẽ chứa {encoding, mode, flag}. Theo mặc định. mã hóa là utf8, chế độ là giá trị bát phân 0666. và cờ là 'w'
callback - Đây là hàm gọi lại nhận một lỗi tham số duy nhất trả về lỗi trong trường hợp có bất kỳ lỗi ghi nào.
Thí dụ
Hãy để chúng tôi tạo một tệp js có tên main.js có mã sau -
var fs = require("fs");
console.log("Going to write into existing file");
fs.writeFile('input.txt', 'Simply Easy Learning!', function(err) {
if (err) {
return console.error(err);
}
console.log("Data written successfully!");
console.log("Let's read newly written data");
fs.readFile('input.txt', function (err, data) {
if (err) {
return console.error(err);
}
console.log("Asynchronous read: " + data.toString());
});
});Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Going to write into existing file
Data written successfully!
Let's read newly written data
Asynchronous read: Simply Easy Learning!Đọc tệp
Cú pháp
Sau đây là cú pháp của một trong các phương thức để đọc từ tệp:
fs.read(fd, buffer, offset, length, position, callback)Phương pháp này sẽ sử dụng bộ mô tả tệp để đọc tệp. Nếu bạn muốn đọc tệp trực tiếp bằng cách sử dụng tên tệp, thì bạn nên sử dụng một phương pháp khác có sẵn.
Thông số
Đây là mô tả của các tham số được sử dụng -
fd - Đây là bộ mô tả tệp được trả về bởi fs.open ().
buffer - Đây là vùng đệm mà dữ liệu sẽ được ghi vào.
offset - Đây là khoảng trống trong bộ đệm để bắt đầu ghi.
length - Đây là số nguyên xác định số byte cần đọc.
position- Đây là một số nguyên chỉ định nơi bắt đầu đọc trong tệp. Nếu vị trí trống, dữ liệu sẽ được đọc từ vị trí tệp hiện tại.
callback - Đây là hàm gọi lại nhận ba đối số, (err, bytesRead, buffer).
Thí dụ
Hãy để chúng tôi tạo một tệp js có tên main.js với mã sau -
var fs = require("fs");
var buf = new Buffer(1024);
console.log("Going to open an existing file");
fs.open('input.txt', 'r+', function(err, fd) {
if (err) {
return console.error(err);
}
console.log("File opened successfully!");
console.log("Going to read the file");
fs.read(fd, buf, 0, buf.length, 0, function(err, bytes){
if (err){
console.log(err);
}
console.log(bytes + " bytes read");
// Print only read bytes to avoid junk.
if(bytes > 0){
console.log(buf.slice(0, bytes).toString());
}
});
});Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Going to open an existing file
File opened successfully!
Going to read the file
97 bytes read
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Đóng tệp
Cú pháp
Sau đây là cú pháp để đóng một tệp đã mở:
fs.close(fd, callback)Thông số
Đây là mô tả của các tham số được sử dụng -
fd - Đây là bộ mô tả tệp được trả về bởi phương thức tệp fs.open ().
callback - Đây là hàm gọi lại Không có đối số nào khác ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành.
Thí dụ
Hãy để chúng tôi tạo một tệp js có tên main.js có mã sau -
var fs = require("fs");
var buf = new Buffer(1024);
console.log("Going to open an existing file");
fs.open('input.txt', 'r+', function(err, fd) {
if (err) {
return console.error(err);
}
console.log("File opened successfully!");
console.log("Going to read the file");
fs.read(fd, buf, 0, buf.length, 0, function(err, bytes) {
if (err) {
console.log(err);
}
// Print only read bytes to avoid junk.
if(bytes > 0) {
console.log(buf.slice(0, bytes).toString());
}
// Close the opened file.
fs.close(fd, function(err) {
if (err) {
console.log(err);
}
console.log("File closed successfully.");
});
});
});Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Going to open an existing file
File opened successfully!
Going to read the file
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
File closed successfully.Cắt bớt một tệp
Cú pháp
Sau đây là cú pháp của phương thức để cắt bớt một tệp đã mở:
fs.ftruncate(fd, len, callback)Thông số
Đây là mô tả của các tham số được sử dụng -
fd - Đây là bộ mô tả tệp được trả về bởi fs.open ().
len - Đây là độ dài của tệp mà sau đó tệp sẽ bị cắt bớt.
callback - Đây là hàm gọi lại Không có đối số nào khác ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành.
Thí dụ
Hãy để chúng tôi tạo một tệp js có tên main.js có mã sau -
var fs = require("fs");
var buf = new Buffer(1024);
console.log("Going to open an existing file");
fs.open('input.txt', 'r+', function(err, fd) {
if (err) {
return console.error(err);
}
console.log("File opened successfully!");
console.log("Going to truncate the file after 10 bytes");
// Truncate the opened file.
fs.ftruncate(fd, 10, function(err) {
if (err) {
console.log(err);
}
console.log("File truncated successfully.");
console.log("Going to read the same file");
fs.read(fd, buf, 0, buf.length, 0, function(err, bytes){
if (err) {
console.log(err);
}
// Print only read bytes to avoid junk.
if(bytes > 0) {
console.log(buf.slice(0, bytes).toString());
}
// Close the opened file.
fs.close(fd, function(err) {
if (err) {
console.log(err);
}
console.log("File closed successfully.");
});
});
});
});Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Going to open an existing file
File opened successfully!
Going to truncate the file after 10 bytes
File truncated successfully.
Going to read the same file
Tutorials
File closed successfully.Xóa tệp
Cú pháp
Sau đây là cú pháp của phương pháp xóa tệp:
fs.unlink(path, callback)Thông số
Đây là mô tả của các tham số được sử dụng -
path - Đây là tên tệp bao gồm đường dẫn.
callback - Đây là hàm gọi lại Không có đối số nào khác ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành.
Thí dụ
Hãy để chúng tôi tạo một tệp js có tên main.js có mã sau -
var fs = require("fs");
console.log("Going to delete an existing file");
fs.unlink('input.txt', function(err) {
if (err) {
return console.error(err);
}
console.log("File deleted successfully!");
});Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Going to delete an existing file
File deleted successfully!Tạo một thư mục
Cú pháp
Sau đây là cú pháp của phương thức để tạo một thư mục:
fs.mkdir(path[, mode], callback)Thông số
Đây là mô tả của các tham số được sử dụng -
path - Đây là tên thư mục bao gồm cả đường dẫn.
mode- Đây là quyền thư mục được thiết lập. Mặc định là 0777.
callback - Đây là hàm gọi lại Không có đối số nào khác ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành.
Thí dụ
Hãy để chúng tôi tạo một tệp js có tên main.js có mã sau -
var fs = require("fs");
console.log("Going to create directory /tmp/test");
fs.mkdir('/tmp/test',function(err) {
if (err) {
return console.error(err);
}
console.log("Directory created successfully!");
});Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Going to create directory /tmp/test
Directory created successfully!Đọc thư mục
Cú pháp
Sau đây là cú pháp của phương thức để đọc một thư mục:
fs.readdir(path, callback)Thông số
Đây là mô tả của các tham số được sử dụng -
path - Đây là tên thư mục bao gồm cả đường dẫn.
callback- Đây là hàm gọi lại nhận hai đối số (err, tệp) trong đó tệp là một mảng tên của các tệp trong thư mục không bao gồm '.' và '..'.
Thí dụ
Hãy để chúng tôi tạo một tệp js có tên main.js có mã sau -
var fs = require("fs");
console.log("Going to read directory /tmp");
fs.readdir("/tmp/",function(err, files) {
if (err) {
return console.error(err);
}
files.forEach( function (file) {
console.log( file );
});
});Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Going to read directory /tmp
ccmzx99o.out
ccyCSbkF.out
employee.ser
hsperfdata_apache
test
test.txtXóa thư mục
Cú pháp
Sau đây là cú pháp của phương thức để xóa một thư mục:
fs.rmdir(path, callback)Thông số
Đây là mô tả của các tham số được sử dụng -
path - Đây là tên thư mục bao gồm cả đường dẫn.
callback - Đây là hàm gọi lại Không có đối số nào khác ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành.
Thí dụ
Hãy để chúng tôi tạo một tệp js có tên main.js có mã sau -
var fs = require("fs");
console.log("Going to delete directory /tmp/test");
fs.rmdir("/tmp/test",function(err) {
if (err) {
return console.error(err);
}
console.log("Going to read directory /tmp");
fs.readdir("/tmp/",function(err, files) {
if (err) {
return console.error(err);
}
files.forEach( function (file) {
console.log( file );
});
});
});Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra.
Going to read directory /tmp
ccmzx99o.out
ccyCSbkF.out
employee.ser
hsperfdata_apache
test.txtTham chiếu phương pháp
| Sr.No | Phương pháp & Mô tả |
|---|---|
| 1 | fs.rename(oldPath, newPath, callback) Đổi tên không đồng bộ (). Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. |
| 2 | fs.ftruncate(fd, len, callback) Ftruncate () không đồng bộ. Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. |
| 3 | fs.ftruncateSync(fd, len) Hàm ftruncate () đồng bộ. |
| 4 | fs.truncate(path, len, callback) Truncate () không đồng bộ. Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. |
| 5 | fs.truncateSync(path, len) Truncate đồng bộ (). |
| 6 | fs.chown(path, uid, gid, callback) Chown không đồng bộ (). Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. |
| 7 | fs.chownSync(path, uid, gid) Chown đồng bộ (). |
| số 8 | fs.fchown(fd, uid, gid, callback) Fchown không đồng bộ (). Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. |
| 9 | fs.fchownSync(fd, uid, gid) Fchown đồng bộ (). |
| 10 | fs.lchown(path, uid, gid, callback) Không đồng bộ lchown (). Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. |
| 11 | fs.lchownSync(path, uid, gid) Đồng bộ lchown (). |
| 12 | fs.chmod(path, mode, callback) Chmod không đồng bộ (). Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. |
| 13 | fs.chmodSync(path, mode) Chmod đồng bộ (). |
| 14 | fs.fchmod(fd, mode, callback) Fchmod không đồng bộ (). Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. |
| 15 | fs.fchmodSync(fd, mode) Fchmod đồng bộ (). |
| 16 | fs.lchmod(path, mode, callback) Không đồng bộ lchmod (). Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. Chỉ khả dụng trên Mac OS X. |
| 17 | fs.lchmodSync(path, mode) Đồng bộ lchmod (). |
| 18 | fs.stat(path, callback) Stt không đồng bộ (). Lệnh gọi lại nhận được hai đối số (err, stats) trong đó stats là một đối tượng fs.Stats. |
| 19 | fs.lstat(path, callback) Không đồng bộ lstat (). Lệnh gọi lại nhận được hai đối số (err, stats) trong đó stats là một đối tượng fs.Stats. lstat () giống hệt với stat (), ngoại trừ việc nếu đường dẫn là một liên kết tượng trưng, thì bản thân liên kết đó là stat-ed, không phải tệp mà nó tham chiếu. |
| 20 | fs.fstat(fd, callback) Không đồng bộ fstat (). Lệnh gọi lại nhận được hai đối số (err, stats) trong đó stats là một đối tượng fs.Stats. fstat () giống với stat (), ngoại trừ việc tệp là stat-ed được chỉ định bởi trình mô tả tệp fd. |
| 21 | fs.statSync(path) Thống kê đồng bộ (). Trả về một phiên bản của fs.Stats. |
| 22 | fs.lstatSync(path) Đồng bộ lstat (). Trả về một phiên bản của fs.Stats. |
| 23 | fs.fstatSync(fd) Đồng bộ fstat (). Trả về một phiên bản của fs.Stats. |
| 24 | fs.link(srcpath, dstpath, callback) Liên kết không đồng bộ (). Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. |
| 25 | fs.linkSync(srcpath, dstpath) Liên kết đồng bộ (). |
| 26 | fs.symlink(srcpath, dstpath[, type], callback) Liên kết tượng trưng không đồng bộ (). Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. Đối số kiểu có thể được đặt thành 'dir', 'tệp' hoặc 'đường giao nhau' (mặc định là 'tệp') và chỉ khả dụng trên Windows (bị bỏ qua trên các nền tảng khác). Lưu ý rằng các điểm giao nhau của Windows yêu cầu đường dẫn đích phải tuyệt đối. Khi sử dụng 'đường giao nhau', đối số đích sẽ tự động được chuẩn hóa thành đường dẫn tuyệt đối. |
| 27 | fs.symlinkSync(srcpath, dstpath[, type]) Liên kết tượng trưng đồng bộ (). |
| 28 | fs.readlink(path, callback) Liên kết đọc không đồng bộ (). Lệnh gọi lại nhận được hai đối số (err, linkString). |
| 29 | fs.realpath(path[, cache], callback) Đường dẫn thực không đồng bộ (). Lệnh gọi lại nhận được hai đối số (err, ResolutionPath). Có thể sử dụng process.cwd để giải quyết các đường dẫn tương đối. cache là một đối tượng theo nghĩa đen của các đường dẫn được ánh xạ có thể được sử dụng để buộc độ phân giải đường dẫn cụ thể hoặc tránh các lệnh gọi fs.stat bổ sung cho các đường dẫn thực đã biết. |
| 30 | fs.realpathSync(path[, cache]) Đường dẫn thực đồng bộ (). Trả về đường dẫn đã giải quyết. |
| 31 | fs.unlink(path, callback) Hủy liên kết không đồng bộ (). Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. |
| 32 | fs.unlinkSync(path) Hủy liên kết đồng bộ (). |
| 33 | fs.rmdir(path, callback) Không đồng bộ rmdir (). Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. |
| 34 | fs.rmdirSync(path) Đồng bộ rmdir (). |
| 35 | fs.mkdir(path[, mode], callback) Mkdir không đồng bộ (2). Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. chế độ mặc định là 0777. |
| 36 | fs.mkdirSync(path[, mode]) Đồng bộ mkdir (). |
| 37 | fs.readdir(path, callback) Readdir không đồng bộ (3). Đọc nội dung của một thư mục. Lệnh gọi lại nhận được hai đối số (err, tệp) trong đó tệp là một mảng tên của các tệp trong thư mục ngoại trừ '.' và '..'. |
| 38 | fs.readdirSync(path) Readdir đồng bộ (). Trả về một mảng tên tệp loại trừ '.' và '..'. |
| 39 | fs.close(fd, callback) Đóng () không đồng bộ. Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. |
| 40 | fs.closeSync(fd) Đóng đồng bộ (). |
| 41 | fs.open(path, flags[, mode], callback) Tệp không đồng bộ đang mở. |
| 42 | fs.openSync(path, flags[, mode]) Phiên bản đồng bộ của fs.open (). |
| 43 | fs.utimes(path, atime, mtime, callback)
|
| 44 | fs.utimesSync(path, atime, mtime) Thay đổi dấu thời gian tệp của tệp được tham chiếu bởi đường dẫn được cung cấp. |
| 45 | fs.futimes(fd, atime, mtime, callback)
|
| 46 | fs.futimesSync(fd, atime, mtime) Thay đổi dấu thời gian tệp của tệp được tham chiếu bởi bộ mô tả tệp được cung cấp. |
| 47 | fs.fsync(fd, callback) Fsync không đồng bộ. Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. |
| 48 | fs.fsyncSync(fd) Fsync đồng bộ. |
| 49 | fs.write(fd, buffer, offset, length[, position], callback) Ghi bộ đệm vào tệp được chỉ định bởi fd. |
| 50 | fs.write(fd, data[, position[, encoding]], callback) Ghi dữ liệu vào tệp được chỉ định bởi fd. Nếu dữ liệu không phải là một thể hiện Bộ đệm thì giá trị sẽ bị ép buộc thành một chuỗi. |
| 51 | fs.writeSync(fd, buffer, offset, length[, position]) Các phiên bản đồng bộ của fs.write (). Trả về số byte được viết. |
| 52 | fs.writeSync(fd, data[, position[, encoding]]) Các phiên bản đồng bộ của fs.write (). Trả về số byte được viết. |
| 53 | fs.read(fd, buffer, offset, length, position, callback) Đọc dữ liệu từ tệp được chỉ định bởi fd. |
| 54 | fs.readSync(fd, buffer, offset, length, position) Phiên bản đồng bộ của fs.read. Trả về số byteRead. |
| 55 | fs.readFile(filename[, options], callback) Đọc không đồng bộ toàn bộ nội dung của tệp. |
| 56 | fs.readFileSync(filename[, options]) Phiên bản đồng bộ của fs.readFile. Trả về nội dung của tên tệp. |
| 57 | fs.writeFile(filename, data[, options], callback) Ghi dữ liệu vào tệp một cách không đồng bộ, thay thế tệp nếu nó đã tồn tại. dữ liệu có thể là một chuỗi hoặc một bộ đệm. |
| 58 | fs.writeFileSync(filename, data[, options]) Phiên bản đồng bộ của fs.writeFile. |
| 59 | fs.appendFile(filename, data[, options], callback) Nối dữ liệu vào tệp không đồng bộ, tạo tệp nếu tệp không tồn tại. dữ liệu có thể là một chuỗi hoặc một bộ đệm. |
| 60 | fs.appendFileSync(filename, data[, options]) Phiên bản đồng bộ của fs.appendFile. |
| 61 | fs.watchFile(filename[, options], listener) Theo dõi các thay đổi trên tên tệp. Trình nghe gọi lại sẽ được gọi mỗi khi tệp được truy cập. |
| 62 | fs.unwatchFile(filename[, listener]) Ngừng theo dõi các thay đổi trên tên tệp. Nếu trình nghe được chỉ định, chỉ trình nghe cụ thể đó mới bị xóa. Nếu không, tất cả người nghe sẽ bị xóa và bạn đã ngừng xem tên tệp một cách hiệu quả. |
| 63 | fs.watch(filename[, options][, listener]) Để ý những thay đổi về tên tệp, trong đó tên tệp là tệp hoặc thư mục. Đối tượng trả về là fs.FSWatcher. |
| 64 | fs.exists(path, callback) Kiểm tra xem đường dẫn đã cho có tồn tại hay không bằng cách kiểm tra với hệ thống tệp. Sau đó, gọi đối số callback với true hoặc false. |
| 65 | fs.existsSync(path) Phiên bản đồng bộ của fs.exists. |
| 66 | fs.access(path[, mode], callback) Kiểm tra quyền của người dùng đối với tệp được chỉ định theo đường dẫn. mode là một số nguyên tùy chọn chỉ định các kiểm tra trợ năng sẽ được thực hiện. |
| 67 | fs.accessSync(path[, mode]) Phiên bản đồng bộ của fs.access. Nó ném nếu bất kỳ kiểm tra khả năng tiếp cận nào không thành công và không làm gì khác. |
| 68 | fs.createReadStream(path[, options]) Trả về một đối tượng ReadStream mới. |
| 69 | fs.createWriteStream(path[, options]) Trả về một đối tượng WriteStream mới. |
| 70 | fs.symlink(srcpath, dstpath[, type], callback) Liên kết tượng trưng không đồng bộ (). Không có đối số nào ngoài một ngoại lệ có thể được đưa ra cho lệnh gọi lại hoàn thành. Đối số kiểu có thể được đặt thành 'dir', 'tệp' hoặc 'đường giao nhau' (mặc định là 'tệp') và chỉ khả dụng trên Windows (bị bỏ qua trên các nền tảng khác). Lưu ý rằng các điểm giao nhau của Windows yêu cầu đường dẫn đích phải tuyệt đối. Khi sử dụng 'đường giao nhau', đối số đích sẽ tự động được chuẩn hóa thành đường dẫn tuyệt đối. |
Các đối tượng toàn cục của Node.js có bản chất toàn cầu và chúng có sẵn trong tất cả các mô-đun. Chúng ta không cần đưa các đối tượng này vào ứng dụng của mình, thay vào đó chúng ta có thể sử dụng chúng trực tiếp. Các đối tượng này là mô-đun, hàm, chuỗi và bản thân đối tượng như được giải thích bên dưới.
__tên tệp
Các __filenameđại diện cho tên tệp của mã đang được thực thi. Đây là đường dẫn tuyệt đối đã giải quyết của tệp mã này. Đối với một chương trình chính, đây không nhất thiết phải là cùng một tên tệp được sử dụng trong dòng lệnh. Giá trị bên trong một mô-đun là đường dẫn đến tệp mô-đun đó.
Thí dụ
Tạo tệp js có tên main.js với mã sau:
// Let's try to print the value of __filename
console.log( __filename );Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsDựa trên vị trí của chương trình của bạn, nó sẽ in tên tệp chính như sau:
/web/com/1427091028_21099/main.js__dirname
Các __dirname đại diện cho tên của thư mục mà tập lệnh hiện đang thực thi nằm trong đó.
Thí dụ
Tạo tệp js có tên main.js với mã sau:
// Let's try to print the value of __dirname
console.log( __dirname );Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsDựa trên vị trí của chương trình của bạn, nó sẽ in tên thư mục hiện tại như sau:
/web/com/1427091028_21099setTimeout (cb, mili giây)
Các setTimeout(cb, ms)hàm toàn cầu được sử dụng để chạy callback cb sau ít nhất ms mili giây. Độ trễ thực tế phụ thuộc vào các yếu tố bên ngoài như mức độ chi tiết của bộ hẹn giờ hệ điều hành và tải hệ thống. Bộ hẹn giờ không được kéo dài hơn 24,8 ngày.
Hàm này trả về một giá trị mờ đại diện cho bộ hẹn giờ có thể được sử dụng để xóa bộ hẹn giờ.
Thí dụ
Tạo tệp js có tên main.js với mã sau:
function printHello() {
console.log( "Hello, World!");
}
// Now call above function after 2 seconds
setTimeout(printHello, 2000);Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra được in sau một chút chậm trễ.
Hello, World!clearTimeout (t)
Các clearTimeout(t)hàm toàn cầu được sử dụng để dừng bộ đếm thời gian đã được tạo trước đó với setTimeout (). Đâyt là bộ đếm thời gian được trả về bởi hàm setTimeout ().
Thí dụ
Tạo tệp js có tên main.js với mã sau:
function printHello() {
console.log( "Hello, World!");
}
// Now call above function after 2 seconds
var t = setTimeout(printHello, 2000);
// Now clear the timer
clearTimeout(t);Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsXác minh đầu ra mà bạn sẽ không tìm thấy bất kỳ thứ gì được in.
setInterval (cb, ms)
Các setInterval(cb, ms)hàm toàn cầu được sử dụng để chạy callback cb lặp đi lặp lại sau ít nhất mili giây. Độ trễ thực tế phụ thuộc vào các yếu tố bên ngoài như mức độ chi tiết của bộ hẹn giờ hệ điều hành và tải hệ thống. Bộ hẹn giờ không được kéo dài hơn 24,8 ngày.
Hàm này trả về một giá trị mờ đại diện cho bộ hẹn giờ có thể được sử dụng để xóa bộ hẹn giờ bằng cách sử dụng hàm clearInterval(t).
Thí dụ
Tạo tệp js có tên main.js với mã sau:
function printHello() {
console.log( "Hello, World!");
}
// Now call above function after 2 seconds
setInterval(printHello, 2000);Bây giờ hãy chạy main.js để xem kết quả -
$ node main.jsChương trình trên sẽ thực thi printHello () sau mỗi 2 giây. Do giới hạn của hệ thống.
Đối tượng toàn cầu
Bảng sau cung cấp danh sách các đối tượng khác mà chúng tôi sử dụng thường xuyên trong các ứng dụng của mình. Để biết thêm chi tiết, bạn có thể tham khảo tài liệu chính thức.
| Sr.No. | Tên & Mô tả Mô-đun |
|---|---|
| 1 | Console Dùng để in thông tin trên stdout và stderr. |
| 2 | Process Được sử dụng để lấy thông tin về quy trình hiện tại. Cung cấp nhiều sự kiện liên quan đến các hoạt động của quy trình. |
Có một số mô-đun tiện ích có sẵn trong thư viện mô-đun Node.js. Các mô-đun này rất phổ biến và thường được sử dụng trong khi phát triển bất kỳ ứng dụng dựa trên Node nào.
| Sr.No. | Tên & Mô tả Mô-đun |
|---|---|
| 1 | Mô-đun hệ điều hành Cung cấp các chức năng tiện ích cơ bản liên quan đến hệ điều hành. |
| 2 | Mô-đun đường dẫn Cung cấp các tiện ích để xử lý và chuyển đổi đường dẫn tệp. |
| 3 | Mô-đun Net Cung cấp cả máy chủ và máy khách dưới dạng luồng. Hoạt động như một trình bao bọc mạng. |
| 4 | Mô-đun DNS Cung cấp các chức năng để thực hiện tra cứu DNS thực tế cũng như sử dụng các chức năng phân giải tên hệ điều hành cơ bản. |
| 5 | Mô-đun miền Cung cấp các cách xử lý nhiều hoạt động I / O khác nhau như một nhóm duy nhất. |
Một máy chủ web là gì?
Máy chủ Web là một ứng dụng phần mềm xử lý các yêu cầu HTTP do máy khách HTTP gửi, như trình duyệt web và trả về các trang web theo phản hồi của máy khách. Máy chủ web thường cung cấp tài liệu html cùng với hình ảnh, biểu định kiểu và tập lệnh.
Hầu hết các máy chủ web đều hỗ trợ các tập lệnh phía máy chủ, sử dụng các ngôn ngữ kịch bản hoặc chuyển hướng tác vụ đến một máy chủ ứng dụng lấy dữ liệu từ cơ sở dữ liệu và thực hiện logic phức tạp, sau đó gửi kết quả đến máy khách HTTP thông qua máy chủ Web.
Máy chủ web Apache là một trong những máy chủ web được sử dụng phổ biến nhất. Nó là một dự án mã nguồn mở.
Kiến trúc ứng dụng web
Một ứng dụng Web thường được chia thành bốn lớp:

Client - Lớp này bao gồm các trình duyệt web, trình duyệt di động hoặc các ứng dụng có thể thực hiện các yêu cầu HTTP đến máy chủ web.
Server - Lớp này có máy chủ Web có thể chặn các yêu cầu của máy khách và chuyển cho chúng phản hồi.
Business- Lớp này chứa máy chủ ứng dụng được máy chủ web sử dụng để thực hiện các xử lý cần thiết. Lớp này tương tác với lớp dữ liệu thông qua cơ sở dữ liệu hoặc một số chương trình bên ngoài.
Data - Lớp này chứa cơ sở dữ liệu hoặc bất kỳ nguồn dữ liệu nào khác.
Tạo máy chủ web bằng Node
Node.js cung cấp một httpmô-đun này có thể được sử dụng để tạo một máy khách HTTP của máy chủ. Sau đây là cấu trúc tối thiểu của máy chủ HTTP lắng nghe ở cổng 8081.
Tạo tệp js có tên server.js -
File: server.js
var http = require('http');
var fs = require('fs');
var url = require('url');
// Create a server
http.createServer( function (request, response) {
// Parse the request containing file name
var pathname = url.parse(request.url).pathname;
// Print the name of the file for which request is made.
console.log("Request for " + pathname + " received.");
// Read the requested file content from file system
fs.readFile(pathname.substr(1), function (err, data) {
if (err) {
console.log(err);
// HTTP Status: 404 : NOT FOUND
// Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
} else {
//Page found
// HTTP Status: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// Write the content of the file to response body
response.write(data.toString());
}
// Send the response body
response.end();
});
}).listen(8081);
// Console will print the message
console.log('Server running at http://127.0.0.1:8081/');Tiếp theo, hãy tạo tệp html sau có tên index.htm trong cùng thư mục mà bạn đã tạo server.js.
File: index.htm
<html>
<head>
<title>Sample Page</title>
</head>
<body>
Hello World!
</body>
</html>Bây giờ chúng ta hãy chạy server.js để xem kết quả -
$ node server.jsXác minh đầu ra.
Server running at http://127.0.0.1:8081/Yêu cầu máy chủ Node.js
Mở http://127.0.0.1:8081/index.htm trong bất kỳ trình duyệt nào để xem kết quả sau.

Xác minh đầu ra ở cuối máy chủ.
Server running at http://127.0.0.1:8081/
Request for /index.htm received.Tạo ứng dụng khách Web bằng Node
Một ứng dụng khách có thể được tạo bằng cách sử dụng httpmô-đun. Hãy kiểm tra ví dụ sau.
Tạo tệp js có tên client.js -
File: client.js
var http = require('http');
// Options to be used by request
var options = {
host: 'localhost',
port: '8081',
path: '/index.htm'
};
// Callback function is used to deal with response
var callback = function(response) {
// Continuously update stream with data
var body = '';
response.on('data', function(data) {
body += data;
});
response.on('end', function() {
// Data received completely.
console.log(body);
});
}
// Make a request to the server
var req = http.request(options, callback);
req.end();Bây giờ hãy chạy client.js từ một đầu cuối lệnh khác với server.js để xem kết quả:
$ node client.jsXác minh đầu ra.
<html>
<head>
<title>Sample Page</title>
</head>
<body>
Hello World!
</body>
</html>Xác minh đầu ra ở cuối máy chủ.
Server running at http://127.0.0.1:8081/
Request for /index.htm received.Tổng quan về Express
Express là một khung ứng dụng web Node.js tối thiểu và linh hoạt, cung cấp một bộ tính năng mạnh mẽ để phát triển các ứng dụng web và di động. Nó tạo điều kiện cho sự phát triển nhanh chóng của các ứng dụng Web dựa trên Node. Sau đây là một số tính năng cốt lõi của Express framework:
Cho phép thiết lập phần mềm trung gian để phản hồi các Yêu cầu HTTP.
Xác định bảng định tuyến được sử dụng để thực hiện các hành động khác nhau dựa trên Phương thức HTTP và URL.
Cho phép hiển thị động các Trang HTML dựa trên việc chuyển các đối số cho các mẫu.
Cài đặt Express
Trước hết, hãy cài đặt khung Express trên toàn cầu bằng cách sử dụng NPM để nó có thể được sử dụng để tạo ứng dụng web bằng cách sử dụng thiết bị đầu cuối nút.
$ npm install express --saveLệnh trên lưu cài đặt cục bộ trong node_modulesthư mục và tạo một thư mục thể hiện bên trong node_modules. Bạn nên cài đặt các mô-đun quan trọng sau cùng với express -
body-parser - Đây là phần mềm trung gian node.js để xử lý dữ liệu biểu mẫu được mã hóa JSON, Raw, Text và URL.
cookie-parser - Phân tích cú pháp tiêu đề Cookie và điền req.cookies với một đối tượng được khóa bởi tên cookie.
multer - Đây là một phần mềm trung gian node.js để xử lý dữ liệu đa phần / biểu mẫu.
$ npm install body-parser --save
$ npm install cookie-parser --save $ npm install multer --saveHello world Ví dụ
Sau đây là một ứng dụng Express rất cơ bản khởi động máy chủ và lắng nghe trên cổng 8081 để kết nối. Ứng dụng này phản hồi vớiHello World!cho các yêu cầu đến trang chủ. Đối với mọi đường dẫn khác, nó sẽ phản hồi bằng404 Not Found.
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Lưu đoạn mã trên trong một tệp có tên server.js và chạy nó bằng lệnh sau.
$ node server.jsBạn sẽ thấy kết quả sau:
Example app listening at http://0.0.0.0:8081Mở http://127.0.0.1:8081/ trong bất kỳ trình duyệt nào để xem kết quả sau.

Yêu cầu & phản hồi
Ứng dụng Express sử dụng một hàm gọi lại có các tham số là request và response các đối tượng.
app.get('/', function (req, res) {
// --
})Đối tượng yêu cầu - Đối tượng yêu cầu đại diện cho yêu cầu HTTP và có các thuộc tính cho chuỗi truy vấn yêu cầu, tham số, nội dung, tiêu đề HTTP, v.v.
Đối tượng phản hồi - Đối tượng phản hồi đại diện cho phản hồi HTTP mà ứng dụng Express gửi khi nhận được yêu cầu HTTP.
Bạn có thể in req và res các đối tượng cung cấp nhiều thông tin liên quan đến yêu cầu và phản hồi HTTP bao gồm cookie, phiên, URL, v.v.
Định tuyến cơ bản
Chúng tôi đã thấy một ứng dụng cơ bản phục vụ yêu cầu HTTP cho trang chủ. Định tuyến đề cập đến việc xác định cách ứng dụng phản hồi yêu cầu của khách hàng đến một điểm cuối cụ thể, đó là URI (hoặc đường dẫn) và phương thức yêu cầu HTTP cụ thể (GET, POST, v.v.).
Chúng tôi sẽ mở rộng chương trình Hello World của mình để xử lý nhiều loại yêu cầu HTTP hơn.
var express = require('express');
var app = express();
// This responds with "Hello World" on the homepage
app.get('/', function (req, res) {
console.log("Got a GET request for the homepage");
res.send('Hello GET');
})
// This responds a POST request for the homepage
app.post('/', function (req, res) {
console.log("Got a POST request for the homepage");
res.send('Hello POST');
})
// This responds a DELETE request for the /del_user page.
app.delete('/del_user', function (req, res) {
console.log("Got a DELETE request for /del_user");
res.send('Hello DELETE');
})
// This responds a GET request for the /list_user page.
app.get('/list_user', function (req, res) {
console.log("Got a GET request for /list_user");
res.send('Page Listing');
})
// This responds a GET request for abcd, abxcd, ab123cd, and so on
app.get('/ab*cd', function(req, res) {
console.log("Got a GET request for /ab*cd");
res.send('Page Pattern Match');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Lưu đoạn mã trên trong một tệp có tên server.js và chạy nó bằng lệnh sau.
$ node server.jsBạn sẽ thấy kết quả sau:
Example app listening at http://0.0.0.0:8081Bây giờ bạn có thể thử các yêu cầu khác nhau tại http://127.0.0.1:8081 để xem đầu ra do server.js tạo. Sau đây là một vài ảnh chụp màn hình hiển thị các phản hồi khác nhau cho các URL khác nhau.
Màn hình hiển thị lại http://127.0.0.1:8081/list_user

Màn hình hiển thị lại http://127.0.0.1:8081/abcd

Màn hình hiển thị lại http://127.0.0.1:8081/abcdefg

Cung cấp tệp tĩnh
Express cung cấp một phần mềm trung gian được tích hợp sẵn express.static để cung cấp các tệp tĩnh, chẳng hạn như hình ảnh, CSS, JavaScript, v.v.
Bạn chỉ cần chuyển tên của thư mục nơi bạn giữ các tài sản tĩnh của mình, cho express.staticphần mềm trung gian để bắt đầu cung cấp các tệp trực tiếp. Ví dụ: nếu bạn giữ các tệp hình ảnh, CSS và JavaScript của mình trong một thư mục có tên công khai, bạn có thể làm điều này -
app.use(express.static('public'));Chúng tôi sẽ giữ một vài hình ảnh trong public/images thư mục con như sau:
node_modules
server.js
public/
public/images
public/images/logo.pngHãy sửa đổi ứng dụng "Hello Word" để thêm chức năng xử lý các tệp tĩnh.
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Lưu đoạn mã trên trong một tệp có tên server.js và chạy nó bằng lệnh sau.
$ node server.jsBây giờ hãy mở http://127.0.0.1:8081/images/logo.png trong bất kỳ trình duyệt nào và xem kết quả sau.

Phương pháp GET
Đây là một ví dụ đơn giản chuyển hai giá trị bằng phương pháp HTML FORM GET. Chúng tôi sẽ sử dụngprocess_get bộ định tuyến bên trong server.js để xử lý đầu vào này.
<html>
<body>
<form action = "http://127.0.0.1:8081/process_get" method = "GET">
First Name: <input type = "text" name = "first_name"> <br>
Last Name: <input type = "text" name = "last_name">
<input type = "submit" value = "Submit">
</form>
</body>
</html>Hãy lưu mã trên trong index.htm và sửa đổi server.js để xử lý các yêu cầu trang chủ cũng như đầu vào được gửi bởi biểu mẫu HTML.
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.get('/process_get', function (req, res) {
// Prepare output in JSON format
response = {
first_name:req.query.first_name,
last_name:req.query.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Truy cập tài liệu HTML bằng http://127.0.0.1:8081/index.htm sẽ tạo ra biểu mẫu sau:
Bây giờ bạn có thể nhập Họ và Tên rồi nhấp vào nút gửi để xem kết quả và nó sẽ trả về kết quả sau:
{"first_name":"John","last_name":"Paul"}Phương pháp ĐĂNG
Đây là một ví dụ đơn giản chuyển hai giá trị bằng phương thức HTML FORM POST. Chúng tôi sẽ sử dụngprocess_get bộ định tuyến bên trong server.js để xử lý đầu vào này.
<html>
<body>
<form action = "http://127.0.0.1:8081/process_post" method = "POST">
First Name: <input type = "text" name = "first_name"> <br>
Last Name: <input type = "text" name = "last_name">
<input type = "submit" value = "Submit">
</form>
</body>
</html>Hãy lưu đoạn mã trên trong index.htm và sửa đổi server.js để xử lý các yêu cầu trang chủ cũng như đầu vào được gửi bởi biểu mẫu HTML.
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
// Create application/x-www-form-urlencoded parser
var urlencodedParser = bodyParser.urlencoded({ extended: false })
app.use(express.static('public'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.post('/process_post', urlencodedParser, function (req, res) {
// Prepare output in JSON format
response = {
first_name:req.body.first_name,
last_name:req.body.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Truy cập tài liệu HTML bằng http://127.0.0.1:8081/index.htm sẽ tạo ra biểu mẫu sau:
Bây giờ bạn có thể nhập Họ và Tên, sau đó nhấp vào nút gửi để xem kết quả sau:
{"first_name":"John","last_name":"Paul"}Tải lên tệp
Mã HTML sau tạo một biểu mẫu trình tải lên tệp. Biểu mẫu này có thuộc tính phương thức được đặt thànhPOST và thuộc tính enctype được đặt thành multipart/form-data
<html>
<head>
<title>File Uploading Form</title>
</head>
<body>
<h3>File Upload:</h3>
Select a file to upload: <br />
<form action = "http://127.0.0.1:8081/file_upload" method = "POST"
enctype = "multipart/form-data">
<input type="file" name="file" size="50" />
<br />
<input type = "submit" value = "Upload File" />
</form>
</body>
</html>Hãy lưu đoạn mã trên trong index.htm và sửa đổi server.js để xử lý các yêu cầu trang chủ cũng như tải lên tệp.
var express = require('express');
var app = express();
var fs = require("fs");
var bodyParser = require('body-parser');
var multer = require('multer');
app.use(express.static('public'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: '/tmp/'}));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.post('/file_upload', function (req, res) {
console.log(req.files.file.name);
console.log(req.files.file.path);
console.log(req.files.file.type);
var file = __dirname + "/" + req.files.file.name;
fs.readFile( req.files.file.path, function (err, data) {
fs.writeFile(file, data, function (err) {
if( err ) {
console.log( err );
} else {
response = {
message:'File uploaded successfully',
filename:req.files.file.name
};
}
console.log( response );
res.end( JSON.stringify( response ) );
});
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Truy cập tài liệu HTML bằng http://127.0.0.1:8081/index.htm sẽ tạo ra biểu mẫu sau:
File Upload:
Select a file to upload:
NOTE: This is just dummy form and would not work, but it must work at your server.Quản lý cookie
Bạn có thể gửi cookie đến máy chủ Node.js có thể xử lý tương tự bằng cách sử dụng tùy chọn phần mềm trung gian sau. Sau đây là một ví dụ đơn giản để in tất cả các cookie do khách hàng gửi.
var express = require('express')
var cookieParser = require('cookie-parser')
var app = express()
app.use(cookieParser())
app.get('/', function(req, res) {
console.log("Cookies: ", req.cookies)
})
app.listen(8081)Kiến trúc REST là gì?
REST là viết tắt của REpresentational State Transfer. REST là kiến trúc dựa trên tiêu chuẩn web và sử dụng Giao thức HTTP. Nó xoay quanh tài nguyên trong đó mọi thành phần là tài nguyên và tài nguyên được truy cập bằng giao diện chung sử dụng các phương thức chuẩn HTTP. REST lần đầu tiên được giới thiệu bởi Roy Fielding vào năm 2000.
Máy chủ REST chỉ đơn giản là cung cấp quyền truy cập vào tài nguyên và máy khách REST truy cập và sửa đổi tài nguyên bằng giao thức HTTP. Ở đây, mỗi tài nguyên được xác định bởi các URI / ID toàn cầu. REST sử dụng nhiều cách biểu diễn khác nhau để biểu diễn một tài nguyên như văn bản, JSON, XML nhưng JSON là tài nguyên phổ biến nhất.
Phương thức HTTP
Bốn phương thức HTTP sau đây thường được sử dụng trong kiến trúc dựa trên REST.
GET - Điều này được sử dụng để cung cấp quyền truy cập chỉ đọc vào một tài nguyên.
PUT - Điều này được sử dụng để tạo một tài nguyên mới.
DELETE - Điều này được sử dụng để loại bỏ một tài nguyên.
POST - Điều này được sử dụng để cập nhật một tài nguyên hiện có hoặc tạo một tài nguyên mới.
RESTful Web Services
Dịch vụ web là một tập hợp các giao thức và tiêu chuẩn mở được sử dụng để trao đổi dữ liệu giữa các ứng dụng hoặc hệ thống. Các ứng dụng phần mềm được viết bằng nhiều ngôn ngữ lập trình khác nhau và chạy trên các nền tảng khác nhau có thể sử dụng các dịch vụ web để trao đổi dữ liệu qua các mạng máy tính như Internet theo cách tương tự như giao tiếp giữa các quá trình trên một máy tính. Khả năng tương tác này (ví dụ: giao tiếp giữa Java và Python, hoặc các ứng dụng Windows và Linux) là do sử dụng các tiêu chuẩn mở.
Các dịch vụ web dựa trên Kiến trúc REST được gọi là các dịch vụ web RESTful. Các dịch vụ web này sử dụng các phương thức HTTP để triển khai khái niệm kiến trúc REST. Dịch vụ web RESTful thường xác định một URI, Định danh tài nguyên đồng nhất, một dịch vụ cung cấp biểu diễn tài nguyên như JSON và tập hợp các Phương thức HTTP.
Tạo RESTful cho Thư viện
Hãy xem xét chúng tôi có cơ sở dữ liệu dựa trên JSON về những người dùng có những người dùng sau trong một tệp users.json:
{
"user1" : {
"name" : "mahesh",
"password" : "password1",
"profession" : "teacher",
"id": 1
},
"user2" : {
"name" : "suresh",
"password" : "password2",
"profession" : "librarian",
"id": 2
},
"user3" : {
"name" : "ramesh",
"password" : "password3",
"profession" : "clerk",
"id": 3
}
}Dựa trên thông tin này, chúng tôi sẽ cung cấp các API RESTful sau.
| Sr.No. | URI | Phương thức HTTP | ĐĂNG nội dung | Kết quả |
|---|---|---|---|---|
| 1 | listUsers | ĐƯỢC | trống | Hiển thị danh sách tất cả người dùng. |
| 2 | thêm người dùng | BÀI ĐĂNG | Chuỗi JSON | Thêm thông tin chi tiết của người dùng mới. |
| 3 | xóa người dùng | XÓA BỎ | Chuỗi JSON | Xóa người dùng hiện có. |
| 4 | :Tôi | ĐƯỢC | trống | Hiển thị thông tin chi tiết của người dùng. |
Tôi đang giữ hầu hết các phần của tất cả các ví dụ ở dạng mã hóa cứng giả sử bạn đã biết cách chuyển các giá trị từ giao diện người dùng bằng cách sử dụng Ajax hoặc dữ liệu biểu mẫu đơn giản và cách xử lý chúng bằng express Request vật.
Liệt kê người dùng
Hãy triển khai API RESTful đầu tiên của chúng tôi listUsers bằng cách sử dụng mã sau trong tệp server.js -
server.js
var express = require('express');
var app = express();
var fs = require("fs");
app.get('/listUsers', function (req, res) {
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
console.log( data );
res.end( data );
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Bây giờ, hãy thử truy cập API đã xác định bằng URL: http://127.0.0.1:8081/listUsers và Phương pháp HTTP: TẢI trên máy cục bộ bằng bất kỳ ứng dụng khách REST nào. Điều này sẽ tạo ra kết quả sau:
Bạn có thể thay đổi địa chỉ IP đã cho khi bạn đưa giải pháp vào môi trường sản xuất.
{
"user1" : {
"name" : "mahesh",
"password" : "password1",
"profession" : "teacher",
"id": 1
},
"user2" : {
"name" : "suresh",
"password" : "password2",
"profession" : "librarian",
"id": 2
},
"user3" : {
"name" : "ramesh",
"password" : "password3",
"profession" : "clerk",
"id": 3
}
}Thêm người dùng
API sau đây sẽ hướng dẫn bạn cách thêm người dùng mới vào danh sách. Sau đây là chi tiết của người dùng mới -
user = {
"user4" : {
"name" : "mohit",
"password" : "password4",
"profession" : "teacher",
"id": 4
}
}Bạn có thể chấp nhận cùng một đầu vào ở dạng JSON bằng cách sử dụng cuộc gọi Ajax nhưng đối với quan điểm giảng dạy, chúng tôi đang làm cho nó được mã hóa cứng ở đây. Sau đây làaddUser API cho người dùng mới trong cơ sở dữ liệu -
server.js
var express = require('express');
var app = express();
var fs = require("fs");
var user = {
"user4" : {
"name" : "mohit",
"password" : "password4",
"profession" : "teacher",
"id": 4
}
}
app.post('/addUser', function (req, res) {
// First read existing users.
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
data = JSON.parse( data );
data["user4"] = user["user4"];
console.log( data );
res.end( JSON.stringify(data));
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Bây giờ, hãy thử truy cập API đã xác định bằng URL: http://127.0.0.1:8081/addUser và Phương pháp HTTP: POST trên máy cục bộ bằng bất kỳ ứng dụng khách REST nào. Điều này sẽ tạo ra kết quả sau:
{
"user1":{"name":"mahesh","password":"password1","profession":"teacher","id":1},
"user2":{"name":"suresh","password":"password2","profession":"librarian","id":2},
"user3":{"name":"ramesh","password":"password3","profession":"clerk","id":3},
"user4":{"name":"mohit","password":"password4","profession":"teacher","id":4}
}Hiển thị chi tiết
Bây giờ chúng ta sẽ triển khai một API sẽ được gọi bằng cách sử dụng ID người dùng và nó sẽ hiển thị thông tin chi tiết của người dùng tương ứng.
server.js
var express = require('express');
var app = express();
var fs = require("fs");
app.get('/:id', function (req, res) {
// First read existing users.
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
var users = JSON.parse( data );
var user = users["user" + req.params.id]
console.log( user );
res.end( JSON.stringify(user));
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Bây giờ, hãy thử truy cập API đã xác định bằng URL: http://127.0.0.1:8081/2 và Phương pháp HTTP: TẢI trên máy cục bộ bằng bất kỳ ứng dụng khách REST nào. Điều này sẽ tạo ra kết quả sau:
{"name":"suresh","password":"password2","profession":"librarian","id":2}Xóa người dùng
API này rất giống với API addUser nơi chúng tôi nhận dữ liệu đầu vào thông qua req.body và sau đó dựa trên ID người dùng, chúng tôi xóa người dùng đó khỏi cơ sở dữ liệu. Để giữ cho chương trình của chúng tôi đơn giản, chúng tôi giả định rằng chúng tôi sẽ xóa người dùng có ID 2.
server.js
var express = require('express');
var app = express();
var fs = require("fs");
var id = 2;
app.delete('/deleteUser', function (req, res) {
// First read existing users.
fs.readFile( __dirname + "/" + "users.json", 'utf8', function (err, data) {
data = JSON.parse( data );
delete data["user" + 2];
console.log( data );
res.end( JSON.stringify(data));
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("Example app listening at http://%s:%s", host, port)
})Bây giờ, hãy thử truy cập API đã xác định bằng URL: http://127.0.0.1:8081/deleteUser và Phương pháp HTTP: DELETE trên máy cục bộ bằng bất kỳ ứng dụng khách REST nào. Điều này sẽ tạo ra kết quả sau:
{"user1":{"name":"mahesh","password":"password1","profession":"teacher","id":1},
"user3":{"name":"ramesh","password":"password3","profession":"clerk","id":3}}Node.js chạy ở chế độ đơn luồng, nhưng nó sử dụng mô hình hướng sự kiện để xử lý đồng thời. Nó cũng tạo điều kiện thuận lợi cho việc tạo ra các quy trình con để thúc đẩy quá trình xử lý song song trên các hệ thống dựa trên CPU đa lõi.
Các quy trình con luôn có ba luồng child.stdin, child.stdoutvà child.stderr có thể được chia sẻ với các luồng stdio của quy trình mẹ.
Node cung cấp child_process mô-đun có ba cách chính sau đây để tạo quy trình con.
exec - Phương thức child_process.exec chạy một lệnh trong shell / console và đệm đầu ra.
spawn - child_process.spawn khởi chạy một quy trình mới với một lệnh đã cho.
fork - Phương thức child_process.fork là một trường hợp đặc biệt của spawn () để tạo các tiến trình con.
Phương thức thực thi ()
Phương thức child_process.exec chạy một lệnh trong trình bao và đệm đầu ra. Nó có chữ ký sau -
child_process.exec(command[, options], callback)Thông số
Đây là mô tả của các tham số được sử dụng -
command (Chuỗi) Lệnh chạy, với các đối số được phân tách bằng dấu cách
options (Đối tượng) có thể bao gồm một hoặc nhiều tùy chọn sau:
cwd (Chuỗi) Thư mục làm việc hiện tại của tiến trình con
env (Đối tượng) Các cặp khóa-giá trị môi trường
encoding (Chuỗi) (Mặc định: 'utf8')
shell (Chuỗi) Shell để thực thi lệnh với (Mặc định: '/ bin / sh' trên UNIX, 'cmd.exe' trên Windows, Shell phải hiểu công tắc -c trên UNIX hoặc / s / c trên Windows. Trên Windows, phân tích cú pháp dòng lệnh phải tương thích với cmd.exe.)
timeout (Số) (Mặc định: 0)
maxBuffer (Số) (Mặc định: 200 * 1024)
killSignal (Chuỗi) (Mặc định: 'SIGTERM')
uid (Số) Đặt danh tính người dùng của quy trình.
gid (Số) Đặt danh tính nhóm của quy trình.
callback Hàm nhận ba đối số error, stdout, và stderr được gọi với đầu ra khi quá trình kết thúc.
Phương thức execute () trả về một bộ đệm có kích thước tối đa và đợi quá trình kết thúc và cố gắng trả lại tất cả dữ liệu được đệm cùng một lúc.
Thí dụ
Hãy để chúng tôi tạo hai tệp js có tên support.js và master.js -
File: support.js
console.log("Child Process " + process.argv[2] + " executed." );File: master.js
const fs = require('fs');
const child_process = require('child_process');
for(var i=0; i<3; i++) {
var workerProcess = child_process.exec('node support.js '+i,function
(error, stdout, stderr) {
if (error) {
console.log(error.stack);
console.log('Error code: '+error.code);
console.log('Signal received: '+error.signal);
}
console.log('stdout: ' + stdout);
console.log('stderr: ' + stderr);
});
workerProcess.on('exit', function (code) {
console.log('Child process exited with exit code '+code);
});
}Bây giờ chạy master.js để xem kết quả -
$ node master.jsXác minh đầu ra. Máy chủ đã khởi động.
Child process exited with exit code 0
stdout: Child Process 1 executed.
stderr:
Child process exited with exit code 0
stdout: Child Process 0 executed.
stderr:
Child process exited with exit code 0
stdout: Child Process 2 executed.Phương thức spawn ()
Phương thức child_process.spawn khởi chạy một tiến trình mới bằng một lệnh đã cho. Nó có chữ ký sau -
child_process.spawn(command[, args][, options])Thông số
Đây là mô tả của các tham số được sử dụng -
command (Chuỗi) Lệnh chạy
args (Mảng) Danh sách các đối số chuỗi
options (Đối tượng) có thể bao gồm một hoặc nhiều tùy chọn sau:
cwd (Chuỗi) Thư mục làm việc hiện tại của tiến trình con.
env (Đối tượng) Các cặp khóa-giá trị của môi trường.
stdio (Mảng) Cấu hình stdio của String Child.
customFds (Mảng) Bộ mô tả tệp không được chấp nhận để con sử dụng cho stdio.
detached (Boolean) Đứa trẻ sẽ là trưởng nhóm quy trình.
uid (Số) Đặt danh tính người dùng của quy trình.
gid (Số) Đặt danh tính nhóm của quy trình.
Phương thức spawn () trả về các luồng (stdout & stderr) và nó sẽ được sử dụng khi quá trình trả về một lượng lớn dữ liệu. spawn () bắt đầu nhận phản hồi ngay khi tiến trình bắt đầu thực thi.
Thí dụ
Tạo hai tệp js có tên support.js và master.js -
File: support.js
console.log("Child Process " + process.argv[2] + " executed." );File: master.js
const fs = require('fs');
const child_process = require('child_process');
for(var i = 0; i<3; i++) {
var workerProcess = child_process.spawn('node', ['support.js', i]);
workerProcess.stdout.on('data', function (data) {
console.log('stdout: ' + data);
});
workerProcess.stderr.on('data', function (data) {
console.log('stderr: ' + data);
});
workerProcess.on('close', function (code) {
console.log('child process exited with code ' + code);
});
}Bây giờ chạy master.js để xem kết quả -
$ node master.jsXác minh đầu ra. Máy chủ đã khởi động
stdout: Child Process 0 executed.
child process exited with code 0
stdout: Child Process 1 executed.
stdout: Child Process 2 executed.
child process exited with code 0
child process exited with code 0Phương thức fork ()
Phương thức child_process.fork là một trường hợp đặc biệt của spawn () để tạo các tiến trình Node. Nó có chữ ký sau -
child_process.fork(modulePath[, args][, options])Thông số
Đây là mô tả của các tham số được sử dụng -
modulePath (Chuỗi) Mô-đun chạy trong con.
args (Mảng) Danh sách các đối số chuỗi
options (Đối tượng) có thể bao gồm một hoặc nhiều tùy chọn sau:
cwd (Chuỗi) Thư mục làm việc hiện tại của tiến trình con.
env (Đối tượng) Các cặp khóa-giá trị của môi trường.
execPath (Chuỗi) Thực thi được sử dụng để tạo tiến trình con.
execArgv (Mảng) Danh sách các đối số chuỗi được truyền cho tệp thực thi (Mặc định: process.execArgv).
silent (Boolean) Nếu đúng, stdin, stdout và stderr của con sẽ được chuyển đến cha mẹ, nếu không chúng sẽ được thừa kế từ cha mẹ, hãy xem các tùy chọn "pipe" và "inherit" cho stdio của spawn () để biết thêm chi tiết (mặc định là sai).
uid (Số) Đặt danh tính người dùng của quy trình.
gid (Số) Đặt danh tính nhóm của quy trình.
Phương thức fork trả về một đối tượng có kênh giao tiếp tích hợp bên cạnh việc có tất cả các phương thức trong một phiên bản ChildProcess bình thường.
Thí dụ
Tạo hai tệp js có tên support.js và master.js -
File: support.js
console.log("Child Process " + process.argv[2] + " executed." );File: master.js
const fs = require('fs');
const child_process = require('child_process');
for(var i=0; i<3; i++) {
var worker_process = child_process.fork("support.js", [i]);
worker_process.on('close', function (code) {
console.log('child process exited with code ' + code);
});
}Bây giờ chạy master.js để xem kết quả -
$ node master.jsXác minh đầu ra. Máy chủ đã khởi động.
Child Process 0 executed.
Child Process 1 executed.
Child Process 2 executed.
child process exited with code 0
child process exited with code 0
child process exited with code 0JXcore, là một dự án mã nguồn mở, giới thiệu một tính năng độc đáo để đóng gói và mã hóa các tệp nguồn và các tài sản khác thành các gói JX.
Hãy xem xét bạn có một dự án lớn bao gồm nhiều tệp. JXcore có thể đóng gói tất cả chúng thành một tệp duy nhất để đơn giản hóa việc phân phối. Chương này cung cấp một cái nhìn tổng quan nhanh về toàn bộ quá trình bắt đầu từ việc cài đặt JXcore.
Cài đặt JXcore
Việc cài đặt JXcore khá đơn giản. Ở đây chúng tôi đã cung cấp hướng dẫn từng bước về cách cài đặt JXcore trên hệ thống của bạn. Làm theo các bước dưới đây -
Bước 1
Tải xuống gói JXcore từ https://github.com/jxcore/jxcore, theo hệ điều hành và kiến trúc máy của bạn. Chúng tôi đã tải xuống một gói cho Cenots chạy trên máy 64-bit.
$ wget https://s3.amazonaws.com/nodejx/jx_rh64.zipBước 2
Giải nén tệp đã tải xuống jx_rh64.zipvà sao chép nhị phân jx vào / usr / bin hoặc có thể trong bất kỳ thư mục nào khác dựa trên thiết lập hệ thống của bạn.
$ unzip jx_rh64.zip
$ cp jx_rh64/jx /usr/binBước 3
Đặt biến PATH của bạn một cách thích hợp để chạy jx từ bất kỳ đâu bạn muốn.
$ export PATH=$PATH:/usr/binBước 4
Bạn có thể xác minh cài đặt của mình bằng cách đưa ra một lệnh đơn giản như hình dưới đây. Bạn sẽ thấy nó hoạt động và in số phiên bản của nó như sau:
$ jx --version
v0.10.32Đóng gói mã
Hãy xem xét bạn có một dự án với các thư mục sau, nơi bạn lưu giữ tất cả các tệp của mình bao gồm Node.js, tệp chính, index.js và tất cả các mô-đun được cài đặt cục bộ.
drwxr-xr-x 2 root root 4096 Nov 13 12:42 images
-rwxr-xr-x 1 root root 30457 Mar 6 12:19 index.htm
-rwxr-xr-x 1 root root 30452 Mar 1 12:54 index.js
drwxr-xr-x 23 root root 4096 Jan 15 03:48 node_modules
drwxr-xr-x 2 root root 4096 Mar 21 06:10 scripts
drwxr-xr-x 2 root root 4096 Feb 15 11:56 styleĐể đóng gói dự án trên, bạn chỉ cần vào bên trong thư mục này và sử dụng lệnh jx sau. Giả sử index.js là tệp mục nhập cho dự án Node.js của bạn -
$ jx package index.js indexỞ đây, bạn có thể đã sử dụng bất kỳ tên gói nào khác thay vì index. Chúng tôi vừa dùng indexvì chúng tôi muốn giữ tên tệp chính của mình là index.jx. Tuy nhiên, lệnh trên sẽ đóng gói mọi thứ và sẽ tạo hai tệp sau:
index.jxp Đây là một tệp trung gian chứa chi tiết dự án hoàn chỉnh cần thiết để biên dịch dự án.
index.jx Đây là tệp nhị phân có gói hoàn chỉnh đã sẵn sàng để chuyển đến khách hàng hoặc môi trường sản xuất của bạn.
Khởi chạy tệp JX
Hãy xem xét dự án Node.js ban đầu của bạn đang chạy như sau:
$ node index.js command_line_argumentsSau khi biên dịch gói của bạn bằng JXcore, nó có thể được bắt đầu như sau:
$ jx index.jx command_line_argumentsĐể biết thêm về JXcore, bạn có thể kiểm tra trang web chính thức của nó.