Phalcon - Quản lý tài sản
Nội dung là tất cả về các thành phần bổ sung ngoài khuôn khổ hiện có trong Phalcon. Phalcon có một trình quản lý tài sản giúp quản lý tất cả các thành phần tài sản như tệp CSS hoặc JS.
Các phương pháp phổ biến được sử dụng là -
| phương pháp | Tầm quan trọng |
|---|---|
| __construct (tùy chọn $ biến đổi) | Khởi tạo thành phần Phalcon \ Assets \ Manager |
| addCss (chuỗi $ đường dẫn, biến $ cục bộ, biến $ bộ lọc, thuộc tính biến $) | Thêm tài nguyên CSS từ bộ sưu tập 'css' vào một chế độ xem cụ thể |
| addJs (chuỗi $ đường dẫn, biến $ cục bộ, biến $ bộ lọc, thuộc tính biến $) | Thêm tài nguyên JavaScript vào bộ sưu tập 'js' |
Thí dụ
Xem xét dự án mẫu của Phalcon “vokuro” đó là minh họa tốt nhất để thêm csscác tập tin. Nó sẽ bao gồm các tài sản / Trình quản lý để gọi tất cảcss các tập tin.
Bộ điều khiển mặc định cho dự án sẽ gọi tất cả css các tập tin.
<?php
namespace Vokuro\Controllers;
use Phalcon\Assets\Manager;
/**
* Display the default index page.
*/
class IndexController extends ControllerBase {
/**
* Default action. Set the public layout (layouts/public.volt)
*/
public function indexAction() {
$this->assets->addCss("public/style.css");
$this->view->setVar('logged_in', is_array($this->auth->getIdentity()));
$this->view->setTemplateBefore('public');
}
}Style.css
div.remember {
margin-top: 7px;
color: #969696;
}
div.remember label {
padding-top: 15px;
}
div.forgot {
margin-top: 7px;
color: #dadada;
}
footer {
background: url("../img/feature-gradient.png") no-repeat scroll center 100% white;
color: #B7B7B7;
font-size: 12px;
padding: 30px 0;
text-align: center;
}
footer a {
margin-left: 10px;
margin-right: 10px;
}
table.signup td {
padding: 10px;
}
table.signup .alert {
margin-bottom: 0;
margin-top: 3px;
}
table.perms select {
margin-top: 5px;
margin-right: 10px;
}
table.perms label {
margin-right: 10px;
}
div.main-container {
min-height: 450px;
}Nội dung sẽ được quản lý bên trong các chế độ xem, sẽ hiển thị tệp css dưới dạng đầu ra.
Index.volt
{{ content() }}
{{ assets.outputCss() }}
<header class = "jumbotron subhead" id = "overview">
<div class = "hero-unit">
<h1>Welcome!</h1>
<p class = "lead">This is a website secured by Phalcon Framework</p>
<div align = "right">
{{ link_to('session/signup', '<i class="icon-ok icon-white">
</i> Create an Account', 'class': 'btn btn-primary btn-large') }}
</div>
</div>
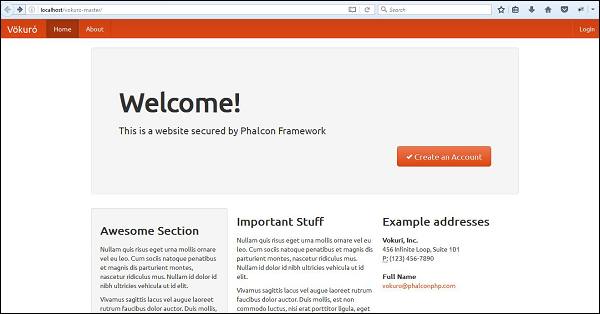
</header>Đầu ra
Nó sẽ tạo ra kết quả sau: