Phalcon - Hướng dẫn nhanh
Phalcon được giới thiệu là một trong những framework gần đây của PHP, được phát triển bởi một nhóm các nhà phát triển nhiệt huyết. Phalcon là một khung kết hợp lỏng lẻo, có nghĩa là nó cho phép các đối tượng của nó được xử lý như các thành phần keo, dựa trên nhu cầu ứng dụng.
Phalcon cung cấp một số tính năng độc đáo so với các khung công tác khác (truyền thống hoặc hiện có) trong PHP. Sau đây là một số tính năng nổi bật nhất của Phalcon:
Nó là một khung mã nguồn mở ngăn xếp đầy đủ.
Người dùng cần ít mã hơn để tận dụng một số thành phần.
Nó có thể được sử dụng để tạo một khuôn khổ độc lập theo yêu cầu. Ví dụ, nếu chúng ta chỉ cần thành phần Cache của Phalcon, chúng ta có thể sử dụng nó trong bất kỳ ứng dụng nào được viết bằng PHP thuần túy hoặc sử dụng một khuôn khổ.
Đối với một nhà phát triển có kiến thức về Model-View-Controller (MVC) và Object- Relational Modeling (ORM), làm việc với Phalcon giống như một con đường bánh ngọt.
Hiệu suất
Hiệu suất của Phalcon là một tính năng giúp phân biệt nó với các framework truyền thống khác của PHP. Phalcon có sự kết hợp của cả PHP và C; mỗi người trong số họ có thể được sử dụng như một mô-đun độc lập. Việc biên dịch mọi yêu cầu được xem xét ở tốc độ cao hơn trong Phalcon, điều này làm cho mọi thứ dường như không có sẵn.

Ngôn ngữ C
Phalcon tương thích với C làm tăng tốc độ biên dịch. Ngoài ra, C kết hợp với Phalcon cung cấp Ánh xạ quan hệ đối tượng (ORM) cung cấp tính nhất quán với các mô hình được tạo. Mọi mô hình được tạo trong Phalcon đều được liên kết với bảng cơ sở dữ liệu quan hệ. ORM trong Phalcon hoàn toàn được thực hiện trong C.
Những công cụ phát triển
Các công cụ dành cho nhà phát triển được sử dụng để phát triển ứng dụng web. Những công cụ này giúp tạo ứng dụng giàn giáo với sự kết hợp của tất cả các tính năng (C - Create, R - Read, U - Update, D - Delete). Các công cụ dành cho nhà phát triển cũng bao gồm hỗ trợ có thể mở rộng cho các thư viện của bên thứ ba được triển khai trong Phalcon.
Bản đồ quan hệ giữa các đối tượng
Phalcon hỗ trợ nhiều loại cơ sở dữ liệu. Nó không giới hạn quyền truy cập của cơ sở dữ liệu quan hệ. Nó hỗ trợ cả cơ sở dữ liệu quan hệ và không quan hệ, điều này giống như thêm một chiếc lông vào đầu của khuôn khổ Phalcon.
Phalcon Vs Các khung công tác khác
Bảng sau đây nêu bật sự khác biệt của Phalcon với các framework phổ biến khác như Yii và Laravel.
| Yii | Laravel | Phalcon | |
|---|---|---|---|
| Loại dự án | Yii giúp tạo các dự án quy mô lớn như diễn đàn, cổng thông tin, CMS, dịch vụ web RESTful, v.v. | Laravel được sử dụng để xây dựng các ứng dụng web. Nó được biết đến với cú pháp tinh tế và phức tạp. | Phalcon được sử dụng để thiết kế nhiều loại dự án. |
| Hỗ trợ cơ sở dữ liệu | Yii hỗ trợ tất cả các cơ sở dữ liệu quan hệ và không quan hệ. | Laravel hỗ trợ tất cả các cơ sở dữ liệu quan hệ. | Phalcon hỗ trợ bình đẳng cho cơ sở dữ liệu quan hệ và không quan hệ. |
| Ngôn ngữ | Yii framework hoàn toàn được viết bằng PHP. | Laravel được viết bằng PHP và tuân theo mẫu MVC. | Phalcon bao gồm cả PHP và C. |
| Khả năng mở rộng | Yii khá dễ mở rộng cho các dự án vừa và nhỏ. | Khả năng mở rộng cao cho Laravel với tất cả các loại dự án. | Tốt cho các dự án trung bình. |
| Hiệu suất | Tương đối thấp. | Cao nhưng kém hơn so với Phalcon. | Hiệu suất cao. |
Prerequisites - Chúng tôi cần ngăn xếp WAMP / LAMP / MAMP hoặc XAMPP cho khuôn khổ này.
Sau đây là các bước cho quá trình cài đặt Phalcon framework trong Windows.
Step 1 - Việc cài đặt Phalcon hoàn toàn phụ thuộc vào dlltập tin. DLL (Thư viện liên kết động) tạo gói và plugin cần thiết cho Phalcon.
Liên kết sau được sử dụng để tải xuống tệp dll - https://phalconphp.com/en/download

Step 2- Tải xuống tệp dll cần thiết. Kiểm tra cấu hình thích hợp của hệ thống và tải xuống tệp dll cần thiết. Sau khi tải xuống tệp, giải nénphalcon-php.dll đến /php/ext bên trong xampp thư mục.
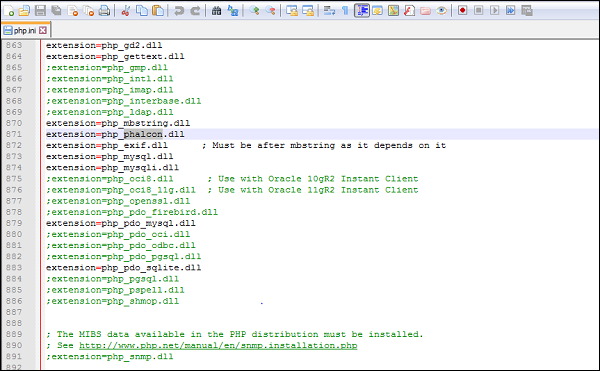
Step 3 - Chỉnh sửa đường dẫn trong php.ini file để cấu hình nó theo cách tương tự .dll các tập tin.

Step 4 - Sau khi đường dẫn được chỉnh sửa, hãy khởi động lại xampp/wampcây rơm. Nó sẽ hiển thị rõ ràng trong trang tổng quan, sau khidll tập tin được đặt đúng cách.

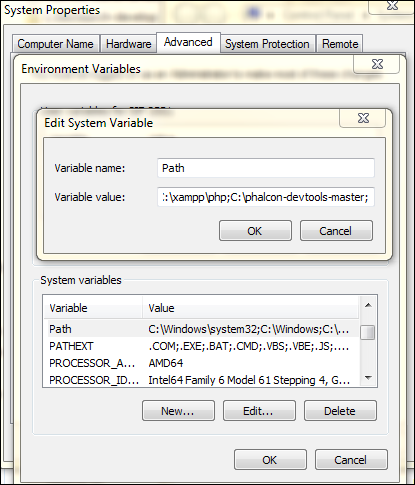
Step 5 - Sau khi tải xuống gói, hãy đặt biến đường dẫn trong thuộc tính hệ thống.

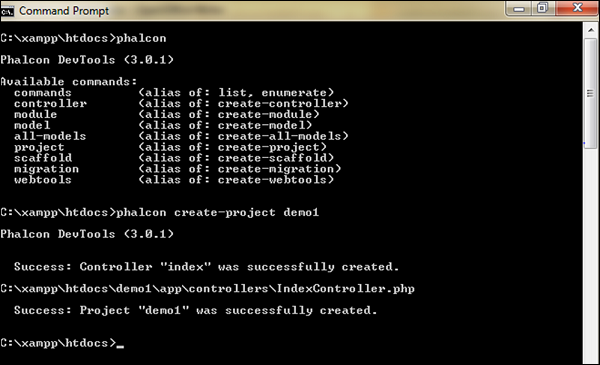
Step 6 - Sự dlltệp và công cụ Phalcon cùng giúp tạo dự án / ứng dụng web. Người dùng có thể xác minh thông qua dấu nhắc lệnh xem Phalcon framework đã được cài đặt thành công hay chưa. Đầu ra sẽ được hiển thị như trong ảnh chụp màn hình sau.

Step 7 - Sau khi nhận được kết quả đầu ra cần thiết này, hãy tạo một dự án bằng lệnh sau:
phalcon create-project <project-name>Kết quả sau sẽ được hiển thị.

Step 8- Ứng dụng web được tạo thành công. Nhấp vào URL sau -http://localhost/demo1
Đầu ra sẽ được hiển thị như trong ảnh chụp màn hình sau. Đây là trang chào mừng cho Phalcon PHP.

Trong chương này, chúng ta sẽ thảo luận về Cấu trúc ứng dụng của Phalcon. Sau đây là cấu trúc thư mục hoàn chỉnh của một dự án Phalcon.

Có một thư mục gốc được coi là code basevà có sẵn công khai cho máy chủ web. Nó còn được gọi làweb directory. Các thư mục khác bên ngoài thư mục gốc của web được coi là nằm ngoài tầm với của máy chủ web và đối với dự án Phalcon.
Khi một dự án được tạo, cấu trúc thư mục sẽ hiển thị như sau trong wamp/xamppthư mục. Hãy xem xét cho dự án mà chúng ta đã tạo trong chương trước.

Sau đây là các thư mục và thư mục con của dự án.
Ứng dụng
Thư mục này bao gồm tất cả các tệp và thư mục tập lệnh quan trọng. Ứng dụng web hoàn chỉnh được thiết kế trên cơ sở thư mục "ứng dụng". Các tệp cấu hình giúp hỗ trợ cấu hình cần thiết để chạy ứng dụng một cách trơn tru.
Sau đây là chế độ xem chi tiết của thư mục ứng dụng cho ứng dụng web Phalcon đã cho.

Nó bao gồm cấu hình, bộ điều khiển, thư viện, di chuyển, mô hình và chế độ xem.
Cấu hình

Tất cả cấu hình cần thiết cho ứng dụng web trong Phalcon được bao gồm trong thư mục này. Nó bao gồm thông tin liên quan đến kết nối cơ sở dữ liệu, các thư viện của bên thứ ba sẽ được thêm vào nếu có và các dịch vụ được đưa vào.
Bộ điều khiển
Tất cả các bộ điều khiển được bao gồm trong thư mục này. Chúng được sử dụng để xử lý các yêu cầu và tạo phản hồi.
Thư viện
Thư viện của bên thứ ba cho ứng dụng web (ngoài khuôn khổ Phalcon hiện có).

Di cư
Thư mục con này bao gồm tất cả các tệp được liên kết với việc di chuyển dữ liệu, cũng có thể được sử dụng trong bất kỳ khuôn khổ nào khác.
Mô hình
Các mô hình bao gồm tất cả logic cần thiết để tương tác với cơ sở dữ liệu. Nó thực sự được sử dụng để biểu diễn dữ liệu.
Lượt xem
Nó tạo thành tất cả các chế độ xem liên quan đến ứng dụng web. Các chế độ xem này được hiển thị cho người dùng cuối với sự trợ giúp của bộ điều khiển.
Bộ nhớ đệm
Thư mục này bao gồm dữ liệu liên quan đến bộ nhớ đệm, giúp cải thiện hiệu suất.
Công cộng
Nó bao gồm tất cả các thư mục cho mục đích quản lý tài sản bao gồm CSS, JavaScript, các tệp được tải lên và một số dữ liệu meta.

Tệp .htaccess
Máy chủ web chạy trên phần mềm Apache Web Server sử dụng .htaccessdưới dạng tệp cấu hình. Khi nó được đặt trong một thư mục, tất cả các cấu hình cần thiết sẽ được tải ngay sau khi máy chủ được khởi động.
Ví dụ: có thể định cấu hình một trang web để nó chỉ có sẵn cho các địa chỉ IP cụ thể với .htaccess tập tin.
Model View Controller (MVC)là một mẫu cấu trúc và thiết kế phần mềm để phát triển các ứng dụng dựa trên web. Kiến trúc phần mềm này tách biệt việc biểu diễn thông tin khỏi sự tương tác của người dùng với nó.
Mô hình MVC xác định các ứng dụng web với ba lớp logic.

Mô hình
Mô hình là đối tượng đại diện cho tri thức. Cần có mối quan hệ 1-1 giữa mô hình và các bộ phận của nó. Nó bao gồm tất cả logic được sử dụng để kết nối cơ sở dữ liệu và thực hiện các hoạt động CRUD.
Lượt xem
Một khung nhìn là một biểu diễn trực quan của mô hình của nó. View tương tác với mô hình hoặc các bộ phận của nó và nhận dữ liệu cần thiết cho bản trình bày từ mô hình. Điều này đạt được bằng cách gửi yêu cầu và nhận được phản hồi thích hợp. Chế độ xem bao gồm tất cả dữ liệu mà người dùng cuối nhìn thấy.
Bộ điều khiển
Bộ điều khiển đóng vai trò trung gian giữa người dùng và hệ thống (mô hình và khung nhìn). Nó chấp nhận yêu cầu từ người dùng, thông qua khung nhìn sẽ gửi nó đến mô hình. Mô hình thao tác nó và gửi phản hồi đến bộ điều khiển, được hiển thị dưới dạng đầu ra cho người dùng cuối thông qua chế độ xem.
Bộ điều khiển nhận đầu ra của người dùng đó và chuyển nó thành các thông báo thích hợp. Những thông báo này được sử dụng theo lượt xem để hiển thị như những phản hồi thích hợp.
Quy trình làm việc trong Phalcon
Quy trình làm việc trong Phalcon như sau:
Người dùng tương tác với giao diện người dùng (chế độ xem) và tương tác được duy trì với sự trợ giúp của một số phương pháp / sự kiện.
Các phương thức và sự kiện này được xử lý bởi bộ điều khiển.
Bộ điều khiển truy cập mô hình bằng cách cập nhật hành động của người dùng.
View sử dụng mô hình để tạo ra một đầu ra thích hợp.
Xem lấy dữ liệu từ mô hình của nó. Mô hình không có tương tác trực tiếp với khung nhìn.
Giao diện người dùng đợi các tương tác của người dùng tiếp theo, bắt đầu với một chu kỳ yêu cầu và phản hồi mới.

Phalcon bao gồm các thư mục cho Model, View và Controller. Ảnh chụp màn hình sau đây cho một kịch bản tốt hơn.

Tất cả logic nghiệp vụ được mô tả trong bộ điều khiển và mô hình tương tác với cơ sở dữ liệu bao gồm tất cả các tệp liên quan đến mỗi và mọi bảng.
Note -
Tất cả các bộ điều khiển được tạo trong ứng dụng web Phalcon mở rộng Phalcon\Mvc\Controller.
Tất cả các mô hình được liên kết với các bảng cơ sở dữ liệu mở rộng \Phalcon\Mvc\Model.
Thư mục cấu hình của ứng dụng web bao gồm các tệp sau:
- config.php
- loader.php
- services.php

config.php
Nó bao gồm các cấu hình cho kết nối cơ sở dữ liệu và định tuyến theo đường dẫn thư mục.
<?php
/*
* Modified: preppend directory path of current file,
because of this file own different ENV under between Apache and command line.
* NOTE: please remove this comment.
*/
defined('BASE_PATH') || define('BASE_PATH', getenv('BASE_PATH') ?:
realpath(dirname(__FILE__) . '/../..'));
defined('APP_PATH') || define('APP_PATH', BASE_PATH . '/app');
return new \Phalcon\Config([
'database' => [
'adapter' => 'Mysql',
'host' => 'localhost',
'username' => 'root',
'password' => '',
'dbname' => 'test',
'charset' => 'utf8',
],
'application' => [
'appDir' => APP_PATH . '/',
'controllersDir' => APP_PATH . '/controllers/',
'modelsDir' => APP_PATH . '/models/',
'migrationsDir' => APP_PATH . '/migrations/',
'viewsDir' => APP_PATH . '/views/',
'pluginsDir' => APP_PATH . '/plugins/',
'libraryDir' => APP_PATH . '/library/',
'cacheDir' => BASE_PATH . '/cache/',
'baseUri' => '/demo1/',
]
]);loader.php
Nó mở rộng lớp hiện có của \Phalcon\Loader(). Lớp trình nạp đăng ký các thư mục yêu cầu ứng dụng web.
<?php
$loader = new \Phalcon\Loader();
/**
* We're a registering a set of directories taken from the configuration file
*/
$loader->registerDirs( [
$config->application->controllersDir,
$config->application->modelsDir
]
)->register();services.php
Tệp này liên kết tất cả các chức năng triển khai các dịch vụ của một dự án web. Nó thực hiệnPhalcon\Digiao diện. Nó cũng thực hiện chèn phụ thuộc vào các dịch vụ bằng cách tải chúng.
Về cơ bản, tệp services.php bên trong thư mục config hoạt động như một vùng chứa tất cả các dịch vụ. Giao diện này giúp khởi tạo tất cả các dịch vụ như kết nối cơ sở dữ liệu, thiết lập cookie, tạo phiên mới hoặc kết nối với cơ sở dữ liệu NoSQL.
<?php
use Phalcon\Mvc\View;
use Phalcon\Mvc\View\Engine\Php as PhpEngine;
use Phalcon\Mvc\Url as UrlResolver;
use Phalcon\Mvc\View\Engine\Volt as VoltEngine;
use Phalcon\Mvc\Model\Metadata\Memory as MetaDataAdapter;
use Phalcon\Session\Adapter\Files as SessionAdapter;
use Phalcon\Flash\Direct as Flash;
/**
* Shared configuration service
*/
$di->setShared('config', function () {
return include APP_PATH . "/config/config.php";
});
/**
* The URL component is used to generate all kind of urls in the application
*/
$di->setShared('url', function () {
$config = $this->getConfig();
$url = new UrlResolver();
$url->setBaseUri($config->application->baseUri);
return $url;
});
/**
* Setting up the view component
*/
$di->setShared('view', function () {
$config = $this->getConfig();
$view = new View();
$view->setDI($this);
$view->setViewsDir($config->application->viewsDir);
$view->registerEngines([
'.volt' => function ($view) {
$config = $this->getConfig();
$volt = new VoltEngine($view, $this);
$volt->setOptions([
'compiledPath' => $config->application->cacheDir,
'compiledSeparator' => '_'
]);
return $volt;
},
'.phtml' => PhpEngine::class
]);
return $view;
});
/**
* Database connection is created based in the parameters defined in the configuration
file
*/
$di->setShared('db', function () {
$config = $this->getConfig();
$class = 'Phalcon\Db\Adapter\Pdo\\' . $config->database->adapter;
$connection = new $class([
'host' => $config->database->host,
'username' => $config->database->username,
'password' => $config->database->password,
'dbname' => $config->database->dbname,
'charset' => $config->database->charset
]);
return $connection;
});Trong khuôn khổ MVC, “C” là viết tắt của Controller, dùng để chỉ các tổng đài của ứng dụng web. Các hành động được thực hiện bởi bộ điều khiển, giúp chuyển các tham số đến chế độ xem để nó có thể hiển thị và phản hồi đầu vào của người dùng một cách phù hợp.
Ví dụ: nếu chúng tôi đăng ký thông qua biểu mẫu đăng ký bao gồm thông tin chi tiết về người dùng như tên người dùng, địa chỉ email và mật khẩu và nhấp vào nút Gửi, dữ liệu do người dùng chèn hoặc đăng sẽ được gửi qua bộ điều khiển với sự trợ giúp của hành động hoặc chức năng liên quan.
Tính năng của Bộ điều khiển
A controller chấp nhận đầu vào từ chế độ xem và tương tác với mô hình được liên kết.
Nó giúp cập nhật trạng thái của mô hình bằng cách gửi các lệnh đến mô hình. Nó cũng có thể gửi các lệnh đến dạng xem được liên kết, giúp thay đổi cách trình bày của dạng xem theo trạng thái của mô hình.
Bộ điều khiển hoạt động như một trung gian giữa mô hình và khung nhìn.
Quy trình làm việc của một MVC trong Phalcon
Hình minh họa sau đây cho thấy quy trình làm việc của MVC trong Phalcon

Các bước tạo bộ điều khiển trong Phalcon
Step 1- Chuyển hướng đến đường dẫn dự án với sự trợ giúp của dấu nhắc lệnh. Tham khảo ảnh chụp màn hình sau.

Như đã đề cập trong ảnh chụp màn hình ở trên, “demo” là dự án được liên kết với khung PHP Phalcon.
Step 2 - Sử dụng lệnh sau để tạo một bộ điều khiển liên kết.
phalcon controller <controller-name>Sau đây là kết quả khi thực hiện thành công lệnh trên.

Note- Tên lớp của bộ điều khiển phải có hậu tố “controller”. Điều này ngụ ý một quy ước đặt tên tốt được tuân theo trong Phalcon.
Theo mặc định, khi ứng dụng được tạo trong khuôn khổ Phalcon PHP, nó sẽ bao gồm một bộ điều khiển có tên “IndexController”. Bộ điều khiển này được gọi theo mặc định để kích hoạt các hành động.
Bộ điều khiển này được mở rộng bởi đế điều khiển không giống như các bộ điều khiển khác mở rộng \Phalcon\Mvc\Controller.
Code -
<?php
class IndexController extends ControllerBase {
public function indexAction() {
echo "This is my first web application in Phalcon";
}
}Output -

Mô hình trong kiến trúc MVC bao gồm logic của ứng dụng. Mô hình là tương tác cốt lõi với cơ sở dữ liệu. Nó sẽ có thể quản lý việc cập nhật, xóa, chèn và tìm nạp các bản ghi theo yêu cầu của người dùng.
Để hiểu được sự tương tác của mô hình trong Phalcon PHP framework, cần làm theo các bước sau.
Step 1 - Tạo cơ sở dữ liệu.
Bất cứ gì LAMP, WAMP, XAMPP ngăn xếp phần mềm, khá dễ dàng để tạo cơ sở dữ liệu với sự trợ giúp của phpmyadmin công cụ cơ sở dữ liệu.
Sau đây là truy vấn SQL để tạo cơ sở dữ liệu.
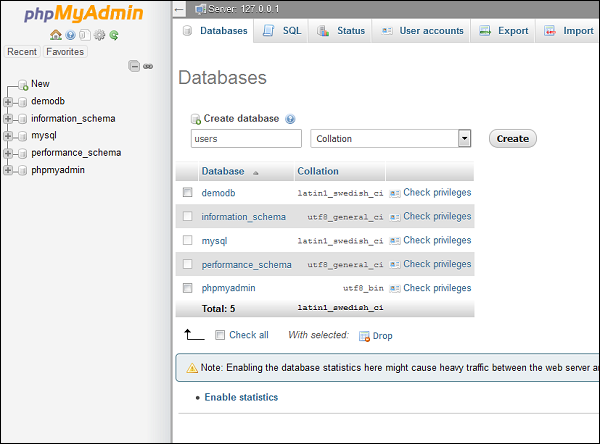
create database <database-name>Step 2 - Trong phpmyadmin , nhấp vào tab Cơ sở dữ liệu, đề cập đến tên cơ sở dữ liệu và nhấp thêm vào nút Tạo như được hiển thị trong ảnh chụp màn hình sau.

Step 3 - Khi cơ sở dữ liệu được tạo thành công, hãy tạo một bảng giúp liên kết với nó để tạo một mô hình trong Phalcon framework.
Sử dụng truy vấn sau để tạo một bảng mới có tên "người dùng".
DROP TABLE IF EXISTS `users`;
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(25),
`emailid` varchar(50),
`contactNumber` number
PRIMARY KEY (`id`)
)
ENGINE = InnoDB DEFAULT CHARSET = utf8;Khi bảng được tạo, cấu trúc của nó trông giống như trong ảnh chụp màn hình sau.

Step 4- Để tạo một mô hình được liên kết với bảng 'Người dùng' mà chúng ta đã tạo ở bước trên, hãy mở phiên bản dấu nhắc lệnh. Điều quan trọng là phải chuyển hướng đến con đường dự án phù hợp. Trước đó, điều quan trọng là phải kiểm tra xem cấu hình cơ sở dữ liệu đã được đặt chính xác như thể hiện trong ảnh chụp màn hình sau đây chưa.

Step 5 - Sử dụng lệnh sau để tạo bất kỳ mô hình nào trong Phalcon framework.
phalcon model <model-name>Sau đây là kết quả thực hiện lệnh trên.

Điều này ngụ ý rằng mô hình đã được tạo thành công.
Step 6- Mô hình được tạo thành công có trong thư mục mô hình. Sử dụng đường dẫn sau để xem nơi mô hình được tạo.
C:\xampp\htdocs\demo1\app\modelsSau đây là mã hoàn chỉnh cho Users.php.
<?php
class Users extends \Phalcon\Mvc\Model {
/**
*
* @var integer
* @Primary
* @Identity
* @Column(type = "integer", length = 11, nullable = false)
*/
public $id;
/**
*
* @var string
* @Column(type = "string", length = 25, nullable = true)
*/
public $name;
/**
*
* @var string
* @Column(type = "string", length = 50, nullable = true)
*/
public $emailid;
/**
*
* @var integer
* @Column(type = "integer", length = 11, nullable = true)
*/
public $contactNumber;
/**
* Returns table name mapped in the model.
*
* @return string
*/
public function getSource() {
return 'users';
}
/**
* Allows to query a set of records that match the specified conditions
*
* @param mixed $parameters
* @return Users[]
*/
public static function find($parameters = null) {
return parent::find($parameters);
}
/**
* Allows to query the first record that match the specified conditions
*
* @param mixed $parameters
* @return Users
*/
public static function findFirst($parameters = null) {
return parent::findFirst($parameters);
}
}Step 7- Bộ điều khiển tương tác với mô hình và khung nhìn để có được đầu ra cần thiết. Như với mô hình, sử dụng đầu cuối lệnh sau để tạo bộ điều khiển.
Phalcon controller <controller-name>Khi thực hiện thành công lệnh trên, sau đây là kết quả.

Sau đây là mã cho UserController.php.
<?php
class UsersController extends \Phalcon\Mvc\Controller {
public function indexAction() {
echo "Users Controller has been called";
}
}Đầu ra sẽ được hiển thị nếu chúng ta nhấn vào URL sau: http://localhost/demo1/users

Lượt xem là thông tin được trình bày cho người dùng cuối. Một chế độ xem có thể được coi là một trang web với phản hồi thích hợp được hiển thị. Phản hồi được nhận thông qua bộ điều khiển tương tác với mô hình.
Cụ thể trong Phalcon, khung nhìn bao gồm mã Volt, PHP và HTML. Một tập hợp các dấu phân cách đặc biệt có sẵn để nhập ở chế độ Volt.{% ... %} được sử dụng để thực thi các câu lệnh như vòng lặp for hoặc gán giá trị, và {{ ... }} in kết quả của một biểu thức vào mẫu.
Chế độ xem trong Phalcon về cơ bản được phân thành hai loại:
- Volt
- phtml
Volt
Sau đây là ảnh chụp màn hình đầu ra mà chúng tôi đã tạo cho dự án demo1 trong chương trước.

Đầu ra này đạt được với sự trợ giúp của tệp views/index/index.volt.
Đặc điểm của tập tin Volt
Đây là một mẫu được viết bằng ngôn ngữ C và có tốc độ nhanh đáng kể so với các ngôn ngữ khác.
Nó bao gồm một tập hợp các thành phần tích hợp cao, rất có lợi trong Phalcon.
Nó cũng có thể được sử dụng như một thành phần độc lập.
Volt được biên dịch thành mã PHP thuần.
Sau đây là mã cho index.volt tải theo mặc định cho bất kỳ dự án nào.
<!--<div class = "page-header">
<h1>Congratulations!</h1>
</div>-->
<p>This is my first web application in Phalcon </p>
<!--<p>You're now flying with Phalcon. Great things are about to happen!</p>
<p>This page is located at <code>views/index/index.volt</code></p>-->Kết xuất phân cấp
Chế độ xem trong Phalcon hỗ trợ kết xuất phân cấp và Phalcon\Mvc\Viewđược sử dụng làm thành phần kết xuất mặc định. Thành phần này sử dụng PHP làm công cụ mẫu so với các tệp volt sử dụng C làm ngôn ngữ mẫu.
Những chế độ xem này nên có .phtmlsự mở rộng. Thư mục khung nhìn mặc định cho dự án nhất định bao gồm ba tệp sau:
Action view- Khung nhìn này được gọi để thực thi một hành động cụ thể. Nó được gọi khi hành động “show” được thực thi.
Controller layout- Dạng xem này hiện diện bên trong thư mục bố cục. Ví dụ,C:\xampp\htdocs\demo\app\views\layouts. Nó gọi phương thức được liên kết với bộ điều khiển thích hợp. Mã được triển khai trong bố cục sẽ được triển khai khi và khi được yêu cầu.
Main layout - Dạng xem bố cục này sẽ gọi hành động chính và nó sẽ được hiển thị cho mọi bộ điều khiển hoặc hành động trong ứng dụng web.
Sự khác biệt giữa tệp .volt và .phtml
| .volt | .phtml |
|---|---|
| Phần mở rộng .volt được sử dụng khi công cụ mẫu được thiết lập trong ứng dụng được viết bằng C | .phtml được sử dụng khi công cụ mẫu là chính PHP |
| Nó có thể được sử dụng như một thành phần độc lập | Nó không thể được sử dụng như một thành phần độc lập |
| Các chế độ xem Volt được biên dịch sang mã PHP | Bản thân tệp phtml đã bao gồm mã PHP nên không cần biên dịch trong khuôn khổ Phalcon |
Biến
Các biến được gán và thay đổi trong mẫu bằng cách sử dụng 'set'.
Khai báo một mảng
{% set fruits = ['Apple', 'Banana', 'Orange'] %}Khai báo một chuỗi
{% set name = ”John Kennedy” %}Bình luận
Nhận xét cũng có thể được thêm vào một mẫu bằng cách sử dụng {# ... #}dấu phân cách. Tất cả văn bản bên trong chúng chỉ bị bỏ qua trong đầu ra cuối cùng.
{# note: this is a comment
{% set price = 100; %}
#}Thí dụ
{% set fruits = ['Apple', 'Banana', 'Orange'] %}
<h1>Fruits</h1>
<ul>
{% for fruit in fruits %}
<li>{{ fruit|e }}</li>
{% endfor %}
</ul>
{% set robots = ['Voltron', 'Astro Boy', 'Terminator', 'C3PO'] %}
<ul>
{% for robot in robots %}
<li>{{ robot }}</li>
{% endfor %}
</ul>Đầu ra
Đoạn mã sẽ tạo ra màn hình đầu ra sau:

Thành phần bộ định tuyến cho phép xác định các tuyến được ánh xạ tới bộ điều khiển hoặc bộ xử lý sẽ nhận được yêu cầu. Một bộ định tuyến phân tích cú pháp một URI theo thông tin nhận được.
Mỗi bộ định tuyến trong ứng dụng web đều có hai chế độ -
- Chế độ MVC
- Chế độ chỉ đối sánh
Chế độ đầu tiên lý tưởng để làm việc với các ứng dụng MVC. Sau đây là cú pháp để xác định một tuyến đường trong Phalcon.
$router = new Router();
// Define a route
$router->add(
"<URI-Name>",
[
"controller" => "<controller-name>",
"action" => "<action-name>",
]
);Thí dụ
Để tìm kiếm một danh mục, hãy để chúng tôi tạo một tuyến đường trong routes.php của thư mục cấu hình.

Hãy xem xét việc tạo một tuyến đường sẽ gọi đăng nhập phương thức khi chúng ta gọi “UsersController”. Trong trường hợp như vậy, bạn nên tạo một tuyến đường ánh xạ URL đã cho.
<?php
$router = new Phalcon\Mvc\Router();
$router->add('/login', array(
'controller' => 'users',
'action' => 'login',
));
return $router;Đầu ra
Mã sẽ tạo ra kết quả sau:

Trong chương này, chúng ta sẽ thảo luận về kết nối cơ sở dữ liệu liên quan đến Phalcon.
Tạo cơ sở dữ liệu và thiết kế
Chúng tôi sẽ tập trung vào việc tạo cơ sở dữ liệu cho các blog để lưu giữ các bài đăng cùng với các danh mục theo mục nhập của người dùng.
Tên cơ sở dữ liệu: blog-tutorial
Truy vấn được sử dụng để tạo cơ sở dữ liệu -
drop database blog-tutorial (if exists)
create database blog-tutorialSau khi tạo cơ sở dữ liệu, cơ sở dữ liệu sẽ được liệt kê như trong ảnh chụp màn hình sau.

Phalcon sử dụng các lệnh để tạo models, controllers, và thậm chí cả các dự án. Hãy xem nó hoạt động như thế nào.
Step 1 - Tạo một dự án có tên blog-hướng dẫn.

Step 2 - Định cấu hình ứng dụng web kết nối với cơ sở dữ liệu mà chúng tôi đã tạo để quản lý blog.
<?php
return new \Phalcon\Config (array (
'database' => array (
'adapter' => 'Mysql',
'host' => 'localhost',
'username' => 'root',
// 'dbname' => 'blog_tutorial',
'password' => '',
'name' => 'blog_tutorial',
),
'application' => array (
'controllersDir' => __DIR__ . '/../../app/controllers/',
'modelsDir' => __DIR__ . '/../../app/models/',
'viewsDir' => __DIR__ . '/../../app/views/',
'baseUri' => '/blog-tutorial/',
)
));Chúng tôi đã sử dụng cơ sở dữ liệu MySQL trong ứng dụng của mình. Nếu chúng ta muốn thay đổi phần mềm cơ sở dữ liệu giữa dòng, điều đó không quá khó, miễn là chúng ta có cùng cấu trúc dữ liệu trong cơ sở dữ liệu mới của mình.
PostgreSQL
Định cấu hình ứng dụng web sẽ kết nối với cơ sở dữ liệu PostgreSQL.
Điều này có thể đạt được bằng cách sử dụng đoạn mã sau. Các dịch vụ sẽ bao gồmPhalcon\Db\Adapter\Pdo\Postgresql
use Phalcon\Db\Adapter\Pdo\Postgresql;
$config = [
'host' => 'localhost',
'dbname' => 'blog_tutorial',
'port' => 5432,
'username' => 'root',
'password' => ''
];
$connection = new Postgresql($config);SQLite
Để triển khai kết nối SQLite, cấu hình phải được mở rộng với Phalcon\Db\Adapter\Pdo\Sqlite lớp trừu tượng.
<?php
use Phalcon\Db\Adapter\Pdo\Sqlite;
$connection = new Sqlite(['dbname' => '/tmp/blog_tutorial.sqlite']);Oracle
Để triển khai kết nối cơ sở dữ liệu Oracle trong Phalcon, cấu hình nên được mở rộng với Phalcon\Db\Adapter\Pdo\Oracle lớp trừu tượng.
<?php
use Phalcon\Db\Adapter\Pdo\Oracle;
$config = array (
"dbname" => "//localhost/blog_tutorial",
"username" => "root",
"password" => ""
);
$connection = new Phalcon\Db\Adapter\Pdo\Oracle($config);Giàn giáo thường đề cập đến một kiểu tạo mã nơi chúng tôi trỏ nó đến cơ sở dữ liệu ứng dụng web, dẫn đến việc tạo ứng dụng CRUD (Tạo, Đọc, Cập nhật, Xóa) cơ bản.
Trước khi thiết kế một ứng dụng CRUD, điều quan trọng là phải thiết kế các bảng cơ sở dữ liệu theo nhu cầu của ứng dụng.
Step 1 - Tạo một ứng dụng giàn giáo sẽ bao gồm tất cả các hoạt động thô sơ.
Command: phalcon scaffold <table-name>

Trình tạo giàn giáo của Phalcon sau khi được thực thi sẽ tạo các tệp và thư mục được mô tả trong bảng sau.

Step 2 - Tạo trang chỉ mục (Kết hợp giữa phtml và volt).
Mã được đưa vào index.phtml trong thư mục người dùng.
<?php use Phalcon\Tag as Tag ?>
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Blog Tutorial</title>
<link rel = "stylesheet" type = "text/css"
href = "http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.1/css/bootstrapcombined.min.css"/>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>
<body>
<div class = "navbar navbar-fixed-top">
<div class = "navbar-inner">
<div class = "container">
<a class = "btn btn-navbar" data-toggle = "collapse" datatarget = ".nav-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</a>
<a class = "brand" href = "#">Blog Collection</a>
<div class = "nav-collapse">
<ul class = "nav pull-left">
<li>
<?php echo Phalcon\Tag::linkTo('index', 'Home Page') ?>
</li>
<?php if ($this->session->has('auth')) { ?>
<li>
<?php echo Phalcon\Tag::linkTo('posts/index', '+Posts') ?>
</li>
<li>
<?php echo Phalcon\Tag::linkTo('categories/index', '+Categories') ?>
</li>
<li>
<?php echo Phalcon\Tag::linkTo('users/logout', 'Log out') ?>
</li>
<?php } else { ?>
<li>
<?php echo Phalcon\Tag::linkTo('users/index', 'Log in') ?>
</li>
<?php } ?>
</ul>
</div>
</div>
</div>
</div>
<?php echo $this->getContent() ?>
<script src = "http://netdna.bootstrapcdn.com/twitterbootstrap/2.2.1/js/bootstrap.min.js"></script>
</body>
</html>Tệp mặc định index.volt sẽ bao gồm đoạn mã sau.
<?php echo $this->getContent() ?>
<div align = "center">
<h1>Welcome!</h1>
<p>Welcome to the blog collection of Phalcon</p>
</div>Việc thực thi thành công đoạn mã trên sẽ tạo ra kết quả sau.

Step 3 - Thay đổi với các mô hình tương ứng.
Users.php
<?php
class Users extends \Phalcon\Mvc\Model {
/**
* @var integer
*
*/
public $id;
/**
* @var string
*
*/
public $login;
/**
* @var string
*
*/
public $password;
/**
* Initializer method for model.
*/
public function initialize() {
$this->hasMany("id", "Posts", "users_id");
}
}Hàm có tên ‘initialize’ giúp triển khai mối quan hệ giữa id và users_id trong bảng Bài đăng, có nghĩa là mỗi người dùng duy nhất có nhiều bài đăng được liên kết trong bảng.
Posts.php
<?php
class Posts extends \Phalcon\Mvc\Model {
/**
* @var integer
*
*/
public $id;
/**
* @var string
*
*/
public $title;
/**
* @var string
*
*/
public $slug;
/**
* @var string
*
*/
public $content;
/**
* @var string
*
*/
public $created;
/**
* @var integer
*
*/
public $users_id;
/**
* @var integer
*
*/
public $categories_id;
/**
* Initializer method for model.
*/
public function initialize() {
$this->belongsTo("users_id", "Users", "id");
$this->belongsTo("categories_id", "Categories", "id");
}
}Chức năng ‘initialize’ bao gồm ràng buộc mối quan hệ đề cập đến mối quan hệ khóa ngoại và khóa chính với bảng.
users_id đề cập đến id trong bảng "Người dùng".
categories_id đề cập đến id trong bảng "Danh mục".
Category.php
<?php
class Categories extends \Phalcon\Mvc\Model {
/**
* @var integer
*
*/
public $id;
/**
* @var string
*
*/
public $name;
/**
* @var string
*
*/
public $slug;
/**
* Initializer method for model.
*/
public function initialize() {
$this->hasMany("id", "Posts", "categories_id");
}
}Tương tự như mô hình Người dùng, ‘initialize’ hàm chỉ định rằng nó bao gồm nhiều categories_id cho bài viết đã cho.
Thiết kế Trang Đăng nhập
Tạo chế độ xem
Sau đây là cấu trúc hoàn chỉnh của Blog-tutorial-master project.

Chế độ xem được liên kết để hiển thị trang chủ sau khi người dùng đăng nhập thành công là “index.phtml”.
<?php use Phalcon\Tag as Tag ?>
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Blog Tutorial</title>
<link rel = "stylesheet" type = "text/css" href = "http://netdna.bootstrapcdn.com/twitter-bootstrap/2.2.1/css/bootstrapcombined.min.css"/>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
</head>
<body>
<div class = "navbar navbar-fixed-top">
<div class = "navbar-inner">
<div class = "container">
<a class = "btn btn-navbar" data-toggle = "collapse" datatarget = ".nav-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</a>
<a class = "brand" href = "#">Blog Collection</a>
<div class = "nav-collapse">
<ul class = "nav pull-left">
<li>
<?php echo Phalcon\Tag::linkTo('index', 'Home Page') ?>
</li>
<?php if ($this->session->has('auth')) { ?>
<li>
<?php echo Phalcon\Tag::linkTo('posts/index', '+Posts') ?>
</li>
<li>
<?php echo Phalcon\Tag::linkTo('categories/index', '+Categories') ?>
</li>
<li>
<?php echo Phalcon\Tag::linkTo('users/logout', 'Log out') ?>
</li>
<?php } else { ?>
<li>
<?php echo Phalcon\Tag::linkTo('users/index', 'Log in') ?>
</li>
<?php } ?>
</ul>
</div>
</div>
</div>
</div>
<?php echo $this->getContent() ?>
<script src = "http://netdna.bootstrapcdn.com/twitterbootstrap/2.2.1/js/bootstrap.min.js"></script>
</body>
</html>Quản lý danh mục
Ngôn ngữ truy vấn Phalcon (PHQL) còn được gọi là PhalconQL là một phương ngữ SQL cấp cao chuẩn hóa các truy vấn SQL cho các hệ thống cơ sở dữ liệu được Phalcon hỗ trợ.
Nó bao gồm một trình phân tích cú pháp, được viết bằng C, dịch cú pháp trong RDBMS đích.
Đây là danh sách một số tính năng nổi bật của ngôn ngữ truy vấn Phalcon -
Để bảo mật cho ứng dụng web, nó sử dụng các tham số ràng buộc.
Bảng được coi là mô hình trong khi cột được coi là thuộc tính lớp.
Tất cả các câu lệnh thao tác dữ liệu được sử dụng để ngăn ngừa mất dữ liệu có thể xảy ra.
Việc đưa vào SQL được ngăn chặn bằng cách duy trì lệnh gọi truy vấn SQL tại một thời điểm.
Tạo truy vấn PHQL
Các truy vấn được tạo bởi lớp khởi tạo Phalcon\Mvc\Model\Query.
Thí dụ
// Instantiate the Query
$query = new Query(
"SELECT * FROM Users",
$this->getDI()
);
// Execute the query returning a result if any
$cars = $query->execute();Trong các chương trước, chúng ta đã thấy hoạt động của ứng dụng web giàn giáo có tên là blog hướng dẫn. Nó bao gồm các danh mục tìm kiếm theo tên hoặc slug.
Sau đây là mã bao gồm cho searchAction.
public function searchAction() {
$numberPage = 1;
if ($this->request->isPost()) {
$query = Criteria::fromInput($this->di, "Categories", $_POST);
$this->session->conditions = $query->getConditions();
} else {
$numberPage = $this->request->getQuery("page", "int");
if ($numberPage <= 0) {
$numberPage = 1;
}
}
$parameters = array();
if ($this->session->conditions) {
$parameters["conditions"] = $this->session->conditions;
}
// $parameters["order"] = "id";
$categories = Categories::find($parameters);
if (count($categories) == 0) {
$this->flash->notice("The search did not find any categories");
return $this->dispatcher->forward(array(
"controller" => "categories",
"action" => "index"
));
}
$paginator = new \Phalcon\Paginator\Adapter\Model(array(
"data" => $categories,
"limit"=> 10,
"page" => $numberPage
));
$page = $paginator->getPaginate();
$this->view->setVar("page", $page);
}Truy vấn PHQL được thực thi (được đánh dấu) trong bộ điều khiển sẽ tìm nạp tất cả các kết quả theo điều kiện tìm kiếm. Kết quả của bất kỳ truy vấn tìm kiếm nào theo điều kiện sẽ được hiển thị như trong ảnh chụp màn hình.
Sau đây là kết quả nhận được khi thực hiện thành công đoạn mã trên.

Vòng đời PHQL
Là một ngôn ngữ cấp cao, PHQL cung cấp khả năng cho các nhà phát triển cá nhân hóa và tùy chỉnh các khía cạnh khác nhau theo yêu cầu.
Sau đây là vòng đời của mỗi câu lệnh PHQL được thực thi trong Phalcon:
Mỗi câu lệnh PHQL được phân tích cú pháp và chuyển đổi dưới dạng Biểu diễn trung gian (IR) hoàn toàn độc lập với SQL được thực thi bởi hệ thống cơ sở dữ liệu.
IR được chuyển đổi thành câu lệnh SQL theo hệ thống cơ sở dữ liệu được sử dụng trong ứng dụng web. Các câu lệnh SQL được tạo ra được liên kết với mô hình.
Tất cả các câu lệnh PHQL được phân tích cú pháp một lần và lưu vào bộ nhớ. Nếu cùng một kết quả câu lệnh được thực thi, nó sẽ giúp hiệu suất nhanh hơn.

Di chuyển cơ sở dữ liệu quan trọng vì những lý do sau:
Di chuyển cơ sở dữ liệu giúp chuyển dữ liệu giữa các loại lưu trữ được chỉ định.
Di chuyển cơ sở dữ liệu đề cập đến bối cảnh của các ứng dụng dựa trên web di chuyển từ nền tảng này sang nền tảng khác.
Quá trình này thường diễn ra để theo dõi dữ liệu đã lỗi thời.
Phalcon thực hiện quá trình di chuyển cơ sở dữ liệu theo cách sau:
Step 1 - Tạo một dự án có tên “dbProject” trong xampp/wamp danh mục.

Step 2 - Cấu hình dự án với khả năng kết nối cơ sở dữ liệu thích hợp.
<?php
/*
* Modified: preppend directory path of current file,
because of this file own different ENV under between Apache and command line.
* NOTE: please remove this comment.
*/
defined('BASE_PATH') || define('BASE_PATH', getenv('BASE_PATH') ?: realpath(dirname(__FILE__) . '/../..'));
defined('APP_PATH') || define('APP_PATH', BASE_PATH . '/app');
return new \Phalcon\Config(['database' => [
'adapter' => 'Mysql',
'host' => 'localhost',
'username' => 'root',
'password' => '',
'dbname' => 'demodb',
'charset' => 'utf8', ],
'application' => [ 'appDir' => APP_PATH . '/',
'controllersDir' => APP_PATH .
'/controllers/', 'modelsDir' => APP_PATH .
'/models/', 'migrationsDir' => APP_PATH .
'/migrations/', 'viewsDir' => APP_PATH .
'/views/','pluginsDir' => APP_PATH .
'/plugins/', 'libraryDir' => APP_PATH .
'/library/', 'cacheDir' => BASE_PATH .
'/cache/', 'baseUri' => '/dbProject/',
] ]);Step 3- Thực hiện lệnh di chuyển các bảng có trong cơ sở dữ liệu “demodb”. Hiện tại, nó bao gồm một bảng “người dùng”.

Step 4 - Các tệp cơ sở dữ liệu đã di chuyển được lưu trữ bên trong thư mục di chuyển trong thư mục “ứng dụng”.

Do đó, các bảng đã được di chuyển thành công.
Tìm hiểu về giải phẫu của các tệp đã di chuyển
Tệp được di chuyển có một lớp duy nhất mở rộng Phalcon\Mvc\Model\Migrationlớp học. Lớp Migration trong Phalcon bao gồm các phương thứcup() và down(). Cácup() phương thức được sử dụng để thực hiện di chuyển trong khi phương thức xuống sẽ khôi phục hoạt động.
Users.php
<?php
use Phalcon\Db\Column;
use Phalcon\Db\Index;
use Phalcon\Db\Reference;
use Phalcon\Mvc\Model\Migration;
/**
* Class UserMigration_100
*/
class UserMigration_100 extends Migration {
/**
* Define the table structure
*
* @return void
*/
public function morph() {
$this->morphTable('user', [
'columns' => [
new Column( 'Id', [
'type' => Column::TYPE_INTEGER,
'notNull' => true,
'autoIncrement' => true,
'size' => 11, 'first' => true ] ),
new Column( 'username', [
'type' => Column::TYPE_VARCHAR,
'notNull' => true,
'size' => 40,
'after' => 'Id' ] ),
new Column( 'email', [
'type' => Column::TYPE_VARCHAR,
'notNull' => true,
'size' => 40,
'after' => 'username' ] ),
new Column( 'password', [
'type' => Column::TYPE_VARCHAR,
'notNull' => true,
'size' => 10,
'after' => 'email' ] )
],
'indexes' => [new Index('PRIMARY', ['Id'], 'PRIMARY') ],
'options' => [ 'TABLE_TYPE' => 'BASE TABLE',
'AUTO_INCREMENT' => '3', 'ENGINE' => 'InnoDB',
'TABLE_COLLATION' => 'latin1_swedish_ci' ],
] );
}
/**
* Run the migrations
* * @return void
*/
public function up() {
}
/**
* Reverse the migrations
*
* @return void
*/
public function down() {
}
}Lớp UserMigration_100 như được hiển thị trong ví dụ trên bao gồm mảng kết hợp với bốn phần là:
Columns - Bao gồm một tập hợp các cột của bảng.
Indexes - Bao gồm một tập hợp các chỉ mục bảng.
References - Bao gồm tất cả các ràng buộc toàn vẹn tham chiếu (khóa ngoại).
Options - Mảng với một tập hợp các tùy chọn tạo bảng.
Như đã thấy trong ví dụ trên, phiên bản 1.0.0 của cơ sở dữ liệu đã được di chuyển thành công. Phalcon có thể bao gồm và chạy nhiều quá trình di chuyển tùy thuộc vào cách nội dung cơ sở dữ liệu được lưu giữ.
Cookies còn được gọi là browser cookieslà các tệp văn bản nhỏ được lưu trữ trong trình duyệt. Nó lưu tất cả các thông tin liên quan đến danh tính người dùng. Thông tin này được sử dụng để xác thực người dùng khi họ duyệt qua các trang khác nhau.
Có hai loại Cookie khác nhau -
Session Cookies- Các loại cookie này ở trên trình duyệt và lưu giữ thông tin cho đến khi trình duyệt bị đóng. Ngay sau khi trình duyệt được mở, nó sẽ được coi là một phiên mới cho cùng một người dùng.
Persistent Cookies- Nó bao gồm tuổi thọ quy định và vẫn tồn tại trong trình duyệt trong khoảng thời gian nhất định. Những trang web sử dụng cookie liên tục sẽ theo dõi từng người dùng, ngay cả khi trình duyệt bị đóng bởi người dùng.
Bây giờ chúng ta hãy thảo luận về cách cookie hoạt động trong Phalcon.
Cookie trong Phalcon
Phalcon sử dụng Phalcon\Http\Response\Cookiesnhư một kho lưu trữ toàn cầu cho cookie. Cookie được lưu trữ trong Phalcon trong khi gửi yêu cầu đến máy chủ.
Sau đây là cú pháp để thiết lập Cookie:
$this->cookies->set(
"<cookie-name>",
"<cookie-value>",
time
);Hãy xem xét ví dụ sau. Sử dụng đoạn mã sau, chúng tôi sẽ tạo cookie của người dùng khi người dùng đăng nhập vào ứng dụng web.
<?php
class UsersController extends \Phalcon\Mvc\Controller {
public function indexAction() {
if ($this->cookies->has("login-action")) {
// Get the cookie
$loginCookie = $this->cookies->get("login-action");
// Get the cookie's value
$value = $loginCookie->getValue();
echo($value);
}
$this->cookies->set(
"login-action",
"abc",
time() + 15 * 86400
);
}
}Các cookie được mã hóa sẽ được hiển thị dưới dạng đầu ra.

Sự miêu tả
Cookie có tên “loginAction” đã được tạo ra với giá trị “abc”.
Phương pháp “indexAction” kiểm tra xem cookie có tồn tại hay không và in giá trị tương ứng.
Mã hóa Cookie
Cookie trong Phalcon được mã hóa trước khi gửi đến máy chủ theo yêu cầu và được giải mã ngay khi chúng tôi nhận được phản hồi thích hợp từ máy chủ. Điều này đảm bảo tính bảo mật của người dùng được ủy quyền.
Bạn nên tránh lưu trữ dữ liệu nhạy cảm trong cookie, bất chấp chức năng mã hóa và giải mã. Cấu hình mã hóa cookie được bao gồm trongservices.php tập tin.

/**
* Enable encryption key for setting values of cookies
*/
$di->set(
"cookies", function () {
$cookies = new Cookies();
$cookies->useEncryption(false);
return $cookies;
}
);
/**
* Set encryption key
*/
$di->set(
"crypt", function () {
$crypt = new Crypt();
$crypt->setKey('AED@!sft56$'); // Use a unique Key!
return $crypt;
}
);Note -
Nó luôn được đề xuất sử dụng mã hóa trong khi gửi cookie đến máy chủ.
Nếu mã hóa không được sử dụng, tất cả các ứng dụng nội bộ sẽ bị lộ trước kẻ tấn công.
Bạn cũng nên lưu trữ dữ liệu nhỏ và các ký tự trong cookie.
Phiên là lưu trữ thông tin phía máy chủ giúp tương tác của người dùng với trang web hoặc ứng dụng web. Mỗi phiên được xác định duy nhất với một ID phiên, ID này được chuyển đến máy chủ web bất cứ khi nào trình duyệt đưa ra yêu cầu HTTP. ID phiên được ghép nối mọi lúc với cơ sở dữ liệu nội bộ để tất cả các biến được lưu trữ được truy xuất.
Phiên ở Phalcon
Phalcon sử dụng các thành phần phiên bao gồm các trình bao bọc để truy cập dữ liệu phiên.
Sau đây là các tính năng trong Phalcon:
Dữ liệu phiên có thể được tách biệt với các thành phần khác trên cùng một miền.
Theo nhu cầu của ứng dụng, giá trị phiên có thể được thay đổi với sự trợ giúp của bộ điều hợp phiên.
Bắt đầu một phiên trong Phalcon
Tất cả các hoạt động phiên được liên kết với các tệp bộ điều hợp được khai báo trong Services.php tập tin bên trong /config thư mục của ứng dụng web.
/**
* Start the session the first time some component requests the session service
*/
$di->setShared('session', function () {
$session = new SessionAdapter();
$session->start();
return $session;
});Tạo phiên
Step 1 - Tạo bộ điều khiển phiên để khởi tạo phiên sao cho dữ liệu có thể được truy xuất một cách thích hợp.

Step 2 - Tạo một phiên có tên và giá trị.
<?php
class SessionController extends \Phalcon\Mvc\Controller {
public function indexAction() {
//Define a session variable
$this->session->set("user-name", "Omkar");
//Check if the variable is defined
if ($this->session->has("user-name")) {
//Retrieve its value
$name = $this->session->get("user-name");
echo($name);
}
}
}Đoạn mã trên tạo ra kết quả sau.

Xóa phiên
Có thể hủy phiên hoặc bỏ đặt một số giá trị biến trong phiên trong Phalcon.
Sau đây là cú pháp để bỏ đặt giá trị biến trong phiên.
$this->session->remove(<variable-name>);Như thể hiện trong ví dụ trên, tên biến được tạo trong phiên là “data-content” có thể được xóa bằng cách sử dụng mã sau.
public function removeAction() {
// Remove a session variable with associated session
$this->session->remove("data-content");
}Sau đây là cú pháp để hủy phiên hoàn chỉnh.
$this->session->destroy();Phalcon bao gồm một thành phần Phalcon\Translate cung cấp hỗ trợ đa ngôn ngữ và rất hữu ích khi tạo các trang web, được dịch sang nhiều ngôn ngữ.
Nó bao gồm một bộ điều hợp giúp liên kết các mảng và hỗ trợ đọc các thông báo dịch.
Thí dụ
Hãy để chúng tôi tạo đầu ra với sự trợ giúp của thành phần Dịch trong Phalcon, điều này sẽ giúp hiển thị đầu ra theo ngôn ngữ được đề xuất.
Step 1- Phalcon cho phép mọi nhà phát triển tự do sắp xếp các chuỗi dịch. Cân nhắc giữ hai tệp khác nhau, cụ thể là:en.php (đối với chuỗi tiếng Anh) và fr.php (đối với dây tiếng Pháp).
Tệp sẽ chứa một mảng cặp khóa-giá trị, trong đó các khóa là duy nhất và các giá trị sẽ khác nhau tùy theo bản dịch cần thiết.
en.php
<?php
// app/messages/en.php
$messagesContent = [
"bye" => "Good Bye",
"hi-name" => "Hello %name%",
"song" => "Your favorite song is %song%",
];fr.php
<?php
// app/messages/fr.php
$messagesContent = [
"bye" => "Au revoir",
"hello-name" => "Bonjour %name%",
"song" => "Votre chanson préférée est %song%",
];Step 2 - Trong một ứng dụng, hãy tạo một UserController sẽ nhận các tham số về tệp nào nên được sử dụng để dịch.
<?php
use Phalcon\Translate\Adapter\NativeArray;
class UserController extends \Phalcon\Mvc\Controller {
protected function getMessageTransalation() {
// Ask for the best language
// Display the output in desired language
require "en.php";
// Return a translation object
return new NativeArray( ["content" => $messagesContent,]);
}
public function indexAction() {
$this->view->name = "Radhika";
$this->view->song= "Ton sourire m'ensorcelle Je suis fou de toi Le désir coule dans mes veines Guidé par ta voix";
$this->view->t = $this->getMessageTransalation();
}
}Đối với phương thức mặc định, hai tham số được lấy, đầu tiên là tên và thứ hai là bài hát yêu thích của người dùng. Về sau, hàmgetMessageTranslation đang được gọi trả về kết quả đầu ra mong muốn.
Hiện tại, chúng tôi muốn đầu ra bằng tiếng Anh.
Step 3 - Liên kết code view demo\app\views\User\index.volt sẽ bao gồm mã sau:
<p><?php echo $t->_("hello-name", ["name" => $name]); ?></p>
<p><?php echo $t->_("song", ["song" => $song]); ?></p>
Nếu chúng ta muốn đầu ra hoàn chỉnh được hiển thị bằng tiếng Pháp, chúng ta chỉ cần thay đổi tên tệp.
require "fr.php";Sau đây là đầu ra bằng tiếng Pháp.

Nội dung là tất cả về các thành phần bổ sung ngoài khuôn khổ hiện có trong Phalcon. Phalcon có một trình quản lý tài sản giúp quản lý tất cả các thành phần tài sản như tệp CSS hoặc JS.
Các phương pháp phổ biến được sử dụng là -
| phương pháp | Tầm quan trọng |
|---|---|
| __construct (tùy chọn $ biến đổi) | Khởi tạo thành phần Phalcon \ Assets \ Manager |
| addCss (chuỗi $ đường dẫn, biến $ cục bộ, biến $ bộ lọc, thuộc tính biến $) | Thêm tài nguyên CSS từ bộ sưu tập 'css' vào một chế độ xem cụ thể |
| addJs (chuỗi $ đường dẫn, biến $ cục bộ, biến $ bộ lọc, thuộc tính biến $) | Thêm tài nguyên JavaScript vào bộ sưu tập 'js' |
Thí dụ
Xem xét dự án mẫu của Phalcon “vokuro” đó là minh họa tốt nhất để thêm csscác tập tin. Nó sẽ bao gồm các tài sản / Trình quản lý để gọi tất cảcss các tập tin.
Bộ điều khiển mặc định cho dự án sẽ gọi tất cả css các tập tin.
<?php
namespace Vokuro\Controllers;
use Phalcon\Assets\Manager;
/**
* Display the default index page.
*/
class IndexController extends ControllerBase {
/**
* Default action. Set the public layout (layouts/public.volt)
*/
public function indexAction() {
$this->assets->addCss("public/style.css");
$this->view->setVar('logged_in', is_array($this->auth->getIdentity()));
$this->view->setTemplateBefore('public');
}
}Style.css
div.remember {
margin-top: 7px;
color: #969696;
}
div.remember label {
padding-top: 15px;
}
div.forgot {
margin-top: 7px;
color: #dadada;
}
footer {
background: url("../img/feature-gradient.png") no-repeat scroll center 100% white;
color: #B7B7B7;
font-size: 12px;
padding: 30px 0;
text-align: center;
}
footer a {
margin-left: 10px;
margin-right: 10px;
}
table.signup td {
padding: 10px;
}
table.signup .alert {
margin-bottom: 0;
margin-top: 3px;
}
table.perms select {
margin-top: 5px;
margin-right: 10px;
}
table.perms label {
margin-right: 10px;
}
div.main-container {
min-height: 450px;
}Nội dung sẽ được quản lý bên trong các chế độ xem, sẽ hiển thị tệp css dưới dạng đầu ra.
Index.volt
{{ content() }}
{{ assets.outputCss() }}
<header class = "jumbotron subhead" id = "overview">
<div class = "hero-unit">
<h1>Welcome!</h1>
<p class = "lead">This is a website secured by Phalcon Framework</p>
<div align = "right">
{{ link_to('session/signup', '<i class="icon-ok icon-white">
</i> Create an Account', 'class': 'btn btn-primary btn-large') }}
</div>
</div>
</header>Đầu ra
Nó sẽ tạo ra kết quả sau:

Biểu mẫu được sử dụng trong tất cả các ứng dụng web để chấp nhận đầu vào từ người dùng theo yêu cầu. Dữ liệu được chấp nhận làm đầu vào, sau đó được thao tác và lưu trong cơ sở dữ liệu hoặc bất kỳ thao tác nào khác đang được thực hiện.
Phalcon bao gồm một thành phần có tên Phalcon\Forms giúp tạo và duy trì biểu mẫu.
Hãy xem xét ví dụ về Blog-tutorial, mà chúng tôi đã tạo trong các chương trước. Nó bao gồm một biểu mẫu được sử dụng để tạo một danh mục mới.
<?php echo \Phalcon\Tag::form(array("categories/create", "autocomplete" => "off")) ?>
<table width = "100%">
<tr>
<td align = "left">
<?php echo \Phalcon\Tag::linkTo(array("categories", "Go Back", "class" => "btn")) ?>
</td>
<td align = "right"><
?php echo \Phalcon\Tag::submitButton(array("Save", "class" => "btn")) ?>
</td>
<tr>
</table>
<?php echo $this->getContent(); ?>
<div align = "center">
<h1>Create categories</h1>
</div>
<table align = "center">
<tr>
<td align = "right">
<label for = "name">Name</label>
</td>
<td align = "left">
<?php echo \Phalcon\Tag::textField(array("name", "size" => 30)) ?>
</td>
</tr>
<tr>
<td align = "right">
<label for = "slug">Slug</label>
</td>
<td align = "left">
<?php echo \Phalcon\Tag::textField(array("slug", "size" => 30)) ?>
</td>
</tr>
</table>
</form>Output - Nó sẽ tạo ra kết quả sau.

Các trường đầu vào của biểu mẫu được hiển thị với sự trợ giúp của Phalcon/tagthành phần. Mỗi phần tử trong biểu mẫu có thể được hiển thị theo yêu cầu của nhà phát triển.
Sau đây là cú pháp để hiển thị giá trị.
echo $form->render(element-name)Validation -
Khi các giá trị được hiển thị trong bộ điều khiển, các giá trị sẽ được nhập vào cơ sở dữ liệu với sự trợ giúp của các mô hình. Biểu mẫu Phalcon được tích hợp với thành phần xác thực để cung cấp xác nhận ngay lập tức. Trình xác thực tích hợp hoặc tùy chỉnh có thể được đặt cho từng phần tử.
<?php
use Phalcon\Forms\Element\Text;
use Phalcon\Validation\Validator\PresenceOf;
use Phalcon\Validation\Validator\StringLength;
$name = new Text(
"Name"
);
$name->addValidator(
new PresenceOf([ "message" => "name is required", ])
);
$form->add($name);Output - Nó sẽ tạo ra kết quả sau.

Trước khi bắt đầu với các khái niệm về Object Relational Mapper (ORM) và Object Document Mapper (ODM), điều quan trọng là phải hiểu sự khác biệt giữa cơ sở dữ liệu SQL và NoSQL.
Bảng sau đây nêu bật sự khác biệt giữa SQL và NoSQL:
| SQL | NoSQL |
|---|---|
| Chúng cũng được gọi là Cơ sở dữ liệu quan hệ (RDBMS) | Chúng được gọi là cơ sở dữ liệu phi quan hệ hoặc phân tán |
| Cấu trúc của cơ sở dữ liệu được cấu thành dưới dạng bảng và khung nhìn | Nó bao gồm cơ sở dữ liệu dựa trên tài liệu và đồ thị |
| Nó bao gồm một lược đồ được xác định trước | Nó có một lược đồ động |
| Nó rất mạnh mẽ để xác định và thao tác dữ liệu | Nó mạnh mẽ trong việc duy trì dữ liệu dưới dạng thu thập tài liệu |
Phalcon có khả năng ánh xạ với cơ sở dữ liệu SQL và NoSQL. Điều này đạt được với sự trợ giúp của Object Document Mapper (ODM) cho cơ sở dữ liệu NoSQL và Object Relational Mapper (ORM) cho cơ sở dữ liệu SQL.
Trong Phalcon, khái niệm ORM bao gồm việc tạo một mô hình được liên kết với tên bảng đã cho như chúng ta đã thấy trong các chương trước. Nó tuân theo tất cả các ràng buộc toàn vẹn tham chiếu.
Bản đồ tài liệu đối tượng (ODM)
Nó là một đối tượng được liên kết với cơ sở dữ liệu NoSQL. Như tên cho thấy nó ánh xạ mô-đun liên quan đến tài liệu. Phalcon sử dụng nó để lập bản đồ với các cơ sở dữ liệu như MongoDB.
Thí dụ
Step 1 - Tạo cơ sở dữ liệu MongoDB có tên “test”. Chúng tôi sẽ sử dụng cơ sở dữ liệu này để lập bản đồ và nhận được phản hồi thích hợp.


Step 2- Kiểm tra các bản ghi được chèn trong cơ sở dữ liệu. Lệnh liên quan đến nó là -
db.collection.find()
Có thể thấy rằng mọi tài liệu đều được ánh xạ với ObjectId, đây là một tính năng của ODM. Giá trị củaObjectId là duy nhất và sau này được sử dụng để tìm nạp tất cả dữ liệu được lưu trữ liên quan đến Id cụ thể đó.
Step 3- Thiết lập mô hình cho cơ sở dữ liệu đã tạo. Mô hình là một lớp mở rộngPhalcon\Mvc\Collection. Test.php mô hình sẽ bao gồm mã sau.
<?php
use Phalcon\Mvc\Collection;
class Test extends Collection {
public function initialize() {
$this->setSource("test");
}
}Step 4 - Cấu hình dự án bao gồm kết nối cơ sở dữ liệu trong services.php.
// Simple database connection to localhost
$di->set(
"mongo",
function () {
$mongo = new MongoClient();
return $mongo->selectDB("test");
},
true
);
// Connecting to a domain socket, falling back to localhost connection
$di->set(
"mongo",
function () {
$mongo = new MongoClient(
"mongodb:///tmp/mongodb-27017.sock,localhost:27017"
);
return $mongo->selectDB("test");
},
true
);Step 5 - In các giá trị liên quan đến ObjectId với sự giúp đỡ của TestController.php.
<?php
use Phalcon\Mvc\Controller;
class TestController extends Controller {
public function index() {
// Find record with _id = "5087358f2d42b8c3d15ec4e2"
$test = Test::findById("5819ab6cfce9c70ac6087821");
echo $test->data;
}
}Đầu ra sẽ hiển thị dữ liệu khớp với objectId. Nếu objectId không được khớp theo các bản ghi trong tài liệu, thì kết quả đầu ra thích hợp sẽ không được hiển thị khi số lượng bản ghi được tìm nạp.

Phalcon cung cấp các tính năng bảo mật với sự trợ giúp của thành phần Bảo mật, giúp thực hiện các tác vụ nhất định như băm mật khẩu và Cross-Site Request Forgery (CSRF).
Mật khẩu băm
Hashingcó thể được định nghĩa là quá trình chuyển đổi một chuỗi bit có độ dài cố định thành một độ dài xác định theo cách mà nó không thể bị đảo ngược. Bất kỳ thay đổi nào trong chuỗi đầu vào sẽ thay đổi giá trị của dữ liệu được băm.
Quá trình giải mã dữ liệu băm diễn ra bằng cách lấy giá trị do người dùng nhập làm đầu vào và so sánh dạng băm giống nhau. Thông thường đối với bất kỳ ứng dụng dựa trên web nào, việc lưu trữ mật khẩu dưới dạng văn bản thuần túy là một việc làm không tốt. Nó dễ bị bên thứ ba tấn công vì những người có quyền truy cập vào cơ sở dữ liệu có thể dễ dàng mua mật khẩu cho bất kỳ người dùng nào.
Phalcon cung cấp một cách dễ dàng để lưu trữ mật khẩu ở dạng mã hóa tuân theo một thuật toán như md5, base64 hoặc là sh1.
Như đã thấy trong các chương trước, nơi chúng tôi tạo một dự án cho blog. Màn hình đăng nhập chấp nhận đầu vào là tên người dùng và mật khẩu cho người dùng. Để nhận mật khẩu từ người dùng và giải mã nó ở một dạng cụ thể, đoạn mã sau được sử dụng.
Mật khẩu được giải mã sau đó được khớp với mật khẩu được người dùng chấp nhận làm đầu vào. Nếu giá trị khớp, người dùng có thể đăng nhập thành công vào ứng dụng web nếu không sẽ có thông báo lỗi hiển thị.
<?php
class UsersController extends Phalcon\Mvc\Controller {
public function indexAction() {
}
public function registerUser() {
$user = new Users();
$login = $this->request->getPost("login");
$password = $this->request->getPost("password");
$user->login = $login;
// Store the hashed pasword
$user->password = $this->security->sh1($password);
$user->save();
}
public function loginAction() {
if ($this->request->isPost()) {
$user = Users::findFirst(array(
'login = :login: and password = :password:',
'bind' => array(
'login' => $this->request->getPost("login"),
'password' => sha1($this->request->getPost("password"))
)
));
if ($user === false) {
$this->flash->error("Incorrect credentials");
return $this->dispatcher->forward(array(
'controller' => 'users',
'action' => 'index'
));
}
$this->session->set('auth', $user->id);
$this->flash->success("You've been successfully logged in");
}
return $this->dispatcher->forward(array(
'controller' => 'posts',
'action' => 'index'
));
}
public function logoutAction() {
$this->session->remove('auth');
return $this->dispatcher->forward(array(
'controller' => 'posts',
'action' => 'index'
));
}
}Các mật khẩu được lưu trữ trong cơ sở dữ liệu ở định dạng được mã hóa sh1 thuật toán.

Khi người dùng nhập tên người dùng và mật khẩu thích hợp, người dùng có thể truy cập vào hệ thống, nếu không, một thông báo lỗi sẽ được hiển thị dưới dạng xác nhận.

Yêu cầu trên nhiều trang web giả mạo (CSRF)
Đây là một cuộc tấn công buộc người dùng đã xác thực của ứng dụng web phải thực hiện một số hành động không mong muốn. Các biểu mẫu chấp nhận đầu vào từ người dùng dễ bị tấn công này. Phalcon cố gắng ngăn chặn cuộc tấn công này bằng cách bảo vệ dữ liệu được gửi qua các biểu mẫu bên ngoài ứng dụng.
Dữ liệu trong mỗi biểu mẫu được bảo mật với sự trợ giúp của việc tạo mã thông báo. Mã thông báo được tạo là ngẫu nhiên và nó được khớp với mã thông báo mà chúng tôi đang gửi dữ liệu biểu mẫu (chủ yếu là bên ngoài ứng dụng web thông qua phương thức POST).
Mã:
<?php echo Tag::form('session/login') ?>
<!-- Login and password inputs ... -->
<input type = "hidden" name = "<?php echo $this->security->getTokenKey() ?>"
value = "<?php echo $this->security->getToken() ?>"/>
</form>Note - Điều quan trọng là sử dụng bộ điều hợp phiên trong khi gửi mã thông báo của biểu mẫu, vì tất cả dữ liệu sẽ được duy trì trong phiên.
Bao gồm bộ điều hợp phiên trong services.php bằng cách sử dụng mã sau.
/**
* Start the session the first time some component request the session service
*/
$di->setShared('session', function () {
$session = new SessionAdapter();
$session->start();
return $session;
});