PhantomJS - Ví dụ
Trong chương này, chúng tôi sẽ cung cấp thêm một vài ví dụ thực tế để hiểu một số tính năng quan trọng của PhantomJS.
Ví dụ 1 - Tìm tốc độ trang
Trong ví dụ này, chúng tôi sẽ sử dụng PhantomJS để tìm page speed cho bất kỳ URL trang nhất định nào.
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}Chương trình trên tạo ra như sau output.
Command - phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msecVí dụ 2 - Gửi sự kiện nhấp chuột đến một trang
Trong ví dụ sau, chúng tôi sẽ sử dụng PhantomJS để gửi một click event vào một trang.
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
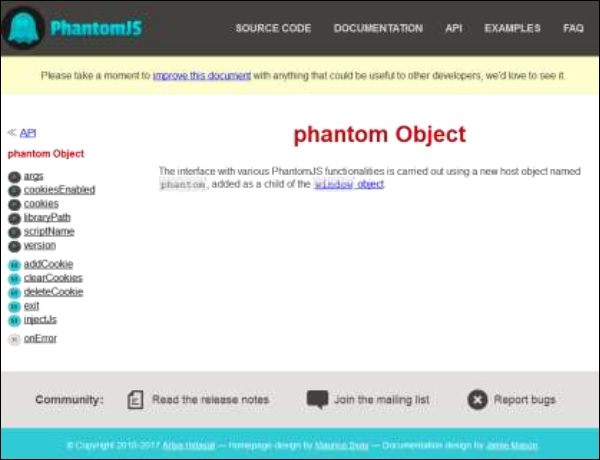
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});Chương trình trên tạo ra như sau output.
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/Chương trình của chúng tôi sẽ tạo ra hai png hình ảnh trong binthư mục. Hai hình ảnh này cho thấy sự khác biệt trước và sau khi thực hiện chương trình trên.


Ví dụ 3 - Gửi biểu mẫu
Ví dụ sau đây cho thấy cách gửi biểu mẫu bằng PhantomJS.
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
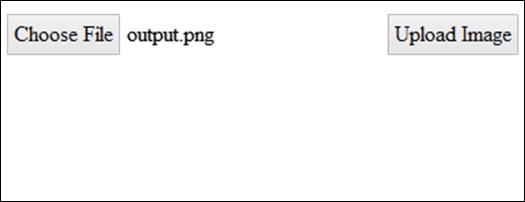
});submitform.html
Đoạn mã sau đây cho thấy cách sử dụng submitform.html tập tin.
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>Sau khi biểu mẫu được gửi, nó sẽ chuyển đến submitform.php.
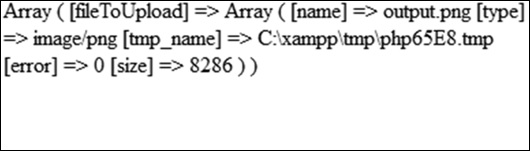
submitform.php
submitform.php chỉ in chi tiết của các tệp.
<?php
print_r($_FILES);
?>Chương trình trên tạo ra như sau output.
Success
element is [object Object]
http://localhost/tasks/submitform.phpHình ảnh
Sau đây là những hình ảnh cho file upload và form submit.