PhantomJS - Hướng dẫn nhanh
PhantomJS được cho là một headless browserbởi vì không có sự tham gia của trình duyệt trong khi thực thi mã JavaScript. Việc thực thi sẽ không được nhìn thấy trong màn hình trình duyệt, nhưng trên dấu nhắc dòng lệnh. Các chức năng nhưCSS Handling, DOM Manipulation, JSON, Ajax, Canvas, SVG,vv, tất cả sẽ được xử lý tại dấu nhắc lệnh. PhantomJS không có GUI và do đó, tất cả việc thực thi nó diễn ra tại dòng lệnh.
Sử dụng PhantomJS, chúng ta có thể ghi vào một tệp, đọc nội dung của tệp hoặc tải tệp lên, chụp ảnh màn hình, chuyển đổi trang web thành pdf và nhiều hơn thế nữa. Với các trình duyệt không có đầu, bạn nhận được tất cả các hành vi của trình duyệt, tức làCookies, Http Request Methods I E GET /POST, Clearing Cookies, Deleting Cookies, Vân vân., Reloading of Page, Navigating to a Different Page.
PhantomJS sử dụng WebKit có môi trường duyệt web tương tự như các trình duyệt nổi tiếng - Google Chrome, Mozilla Firefox, Safari, v.v. Nó cũng cung cấp rất nhiều JavaScript API, giúp chụp ảnh màn hình, tải lên tệp, ghi vào tệp, đọc tệp. , tương tác với các trang web, v.v.
PhantomJS không hỗ trợ Flash hoặc Video, vì nó yêu cầu plugin và rất khó để hỗ trợ tương tự trên dòng lệnh.
Đặc điểm của PhantomJS
Bây giờ chúng ta hãy hiểu các tính năng mà PhantomJS cung cấp.
Tự động hóa trang
PhantomJS cho phép bạn đọc nội dung trang với sự trợ giúp của API của nó. Nó có thể giúp thao tác DOM, sử dụng các thư viện bên ngoài để thực hiện nhiệm vụ được yêu cầu.
Chụp màn hình
PhantomJS giúp chụp màn hình một trang được chỉ định và lưu giống như một hình ảnh ở các định dạng khác nhau như PNG, JPEG, PDF và GIF. Với sự trợ giúp của chụp màn hình, nó có thể dễ dàng giúp đảm bảo nội dung web ổn.
PhantomJS cung cấp các thuộc tính và phương pháp với sự trợ giúp của nó cho phép các nhà phát triển điều chỉnh kích thước của ảnh chụp màn hình và chỉ định khu vực họ muốn chụp.
Thử nghiệm không đầu
PhantomJS giúp kiểm tra giao diện người dùng tại dòng lệnh. Trong khi đó, với sự trợ giúp của ảnh chụp màn hình, nó có thể dễ dàng tìm ra lỗi trong giao diện người dùng. PhantomJS đôi khi không thể giúp kiểm tra một mình. Tuy nhiên, nó có thể được gói cùng với các thư viện thử nghiệm khác như Mocha, Yoeman, v.v. Bạn có thể nhờ sự trợ giúp của PhantomJS để tải tệp lên và gửi biểu mẫu.
PhantomJS có thể được sử dụng để kiểm tra thông tin đăng nhập trên các trang web và đảm bảo bảo mật không bị xâm phạm. PhantomJS có thể được sử dụng cùng với các công cụ khác nhưCasperJS, Mocha, Qunit để làm cho thử nghiệm mạnh mẽ hơn.
Giám sát mạng
Một trong những tính năng quan trọng của PhantomJS là việc sử dụng nó để giám sát kết nối mạng bằng cách sử dụng API có sẵn. PhantomJS cho phép kiểm tra lưu lượng mạng; nó phù hợp để xây dựng các phân tích khác nhau về hành vi và hiệu suất mạng.
PhantomJS có thể được sử dụng để thu thập dữ liệu về hiệu suất của trang web trong môi trường trực tiếp. PhantomJS có thể được sử dụng với các công cụ nhưYslow để thu thập số liệu hiệu suất của bất kỳ trang web nào.
PhantomJS là một phần mềm miễn phí và được phân phối theo BSD License. Nó rất dễ cài đặt và nó cung cấp nhiều tính năng để thực thi các tập lệnh. PhantomJS có thể dễ dàng chạy trên nhiều nền tảng như Windows, Linux và Mac.
Để tải xuống PhantomJS, bạn có thể truy cập - http://phantomjs.org/ và sau đó nhấp vào tùy chọn tải xuống.
Cho cửa sổ
Trang tải xuống hiển thị cho bạn các tùy chọn để tải xuống cho các hệ điều hành khác nhau. Tải xuống tệp zip, giải nén và bạn sẽ nhận được tệp thực thiphantom.exe. Đặt biến môi trường PATH thành đường dẫn của tệp phantom.exe. Mở dấu nhắc lệnh mới và nhậpphantomjs –v. Nó sẽ cung cấp cho bạn phiên bản hiện tại của PhantomJS đang chạy.
Đối với MAC OS X
Tải xuống tệp zip PhantomJS dành cho MAC OS và giải nén nội dung. Sau khi nội dung được tải xuống, hãy di chuyển PhantomJS đến -/usr/local/bin/. Thực hiện lệnh PhantomJS tức là phantomjs –v tại thiết bị đầu cuối và nó sẽ cung cấp cho bạn mô tả phiên bản của PhantomJS.
Linux 64 bit
Tải xuống tệp zip PhantomJS dành cho Linux 64 bit và giải nén nội dung. Sau khi nội dung được tải xuống, hãy di chuyển thư mục PhantomJS đến/usr/local/share/ và create a symlink -
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.Thực thi phantomjs –v tại terminal và nó sẽ cung cấp phiên bản PhantomJS.
Linux 32 bit
Tải xuống tệp zip PhantomJS dành cho Linux 32 bit và giải nén nội dung. Sau khi nội dung được tải xuống, hãy di chuyển thư mục PhantomJS đến/usr/local/share/ và tạo một liên kết tượng trưng -
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.Thực thi phantomjs –v tại terminal và nó sẽ cung cấp phiên bản PhantomJS.
Mã nguồn PhantomJS cũng có thể được lấy từ kho lưu trữ git bằng cách nhấp vào liên kết sau: https://github.com/ariya/phantomjs/
Để chạy các tập lệnh trong PhantomJS, lệnh như sau:
phantomjs jsfile arg1 arg2…Trong chương này, chúng ta sẽ xem xét bốn đối tượng quan trọng PhantomJS. Chúng như sau:
- CookiesEnabled
- Cookies
- LibraryPath
- Version
Bây giờ chúng ta hãy thảo luận chi tiết từng điều này.
cookiesEnabled
Nó cho biết liệu cookie đã được bật hay chưa. Nó sẽ trở lạitrue, Nếu có; nếu không thìfalse.
Cú pháp
Cú pháp của nó như sau:
phantom.cookiesEnabledThí dụ
cookieenabled.js
phantom.addCookie ({
//adding cookie with addcookie property
name: 'c1',
value: '1',
domain: 'localhost'
});
console.log("Cookie Enabled value is : "+phantom.cookiesEnabled);
phantom.exit();Đầu ra
Command - phantomjs cookieenabled.js
Cookie Enabled value is : trueBánh quy
Nó giúp thêm và đặt cookie cho một miền. Nó trả về một đối tượng với tất cả các cookie có sẵn cho miền.
Cú pháp
Cú pháp của nó như sau:
phantom.cookies;Thí dụ
Filename: phantomcookie.js
phantom.addCookie ({
name: 'c1',
value: '1',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c2',
value: '2',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c3',
value: '3',
domain: 'localhost'
});
console.log(JSON.stringify(phantom.cookies));
phantom.exit();Đầu ra
Command - phantomjs phantomcookie.js
[{"domain":".localhost","httponly":false,"name":"c3","path":"/","secure":false, "
value":"3"},{"domain":".localhost","httponly":false,"name":"c2","path":"/","sec u
re":false,"value":"2"},{"domain":".localhost","httponly":false,"name":"c1","pat h
":"/","secure":false,"value":"1"}]Trong ví dụ trên, chúng tôi đã thêm một số cookie vào miền localhost. Sau đó chúng tôi tìm nạp nó bằng cách sử dụngphantom.cookies. Nó trả về một đối tượng với tất cả các cookie bằng cách sử dụngJSON stringifyđể chuyển đổi đối tượng JavaScript thành một chuỗi. Bạn cũng có thể dùngforeach để truy cập tên / giá trị của cookie.
LibraryPath
Thư viện PhantomJSPath lưu trữ đường dẫn tập lệnh được sử dụng bởi injectJS phương pháp.
Cú pháp
Cú pháp của nó như sau:
phantom.libraryPathThí dụ
Đây là một ví dụ để tìm ra phiên bản.
var webPage = require('webpage');
var page = webPage.create();
page.open('http://www.tutorialspoint.com/jquery', function(status) {
if (status === "success") {
page.includeJs('http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js ', function() {
if (page.injectJs('do.js')) {
// returnTitle is a function loaded from our do.js file - see below
return returnTitle();
});
console.log(title);
phantom.exit();
}
}
});
window.returnTitle = function() {
return document.title;
};Chương trình trên tạo ra như sau output.
Jquery TutorialPhiên bản
Nó cung cấp phiên bản PhantomJS đang chạy và trả về các chi tiết trong một đối tượng. Ví dụ: {"major": 2, "minor": 1, "patch": 1}
Cú pháp
Cú pháp của nó như sau:
phantom.versionThí dụ
Đây là một ví dụ để tìm ra phiên bản.
var a = phantom.version;
console.log(JSON.stringify(a));
console.log(a.major);
console.log(a.minor);
console.log(a.patch);
phantom.exit();Chương trình trên tạo ra như sau output.
{"major":2,"minor":1,"patch":1}
2
1
1Trong ví dụ trên, chúng tôi đã sử dụng console.logđể in phiên bản. Hiện tại, chúng tôi đang chạy trên phiên bản 2. Nó trả về đối tượng với các chi tiết được hiển thị trong khối mã trên.
PhantomJS là một nền tảng giúp thực thi JavaScript mà không cần trình duyệt. Để làm điều đó, các phương pháp sau được sử dụng, giúp thêm Cookie, Xóa, Xóa, Thoát Tập lệnh, Chèn JS, v.v.
Chúng ta sẽ thảo luận thêm về các phương thức PhantomJS này và cú pháp của chúng trong chương này. Các phương pháp tương tự, tức làaddcookie, injectjs tồn tại trên mô-đun trang web, sẽ được thảo luận trong các chương tiếp theo.
PhantomJS chỉ ra các phương pháp sau có thể giúp chúng tôi thực thi JavaScript mà không cần trình duyệt:
- addCookie
- clearCookie
- deleteCookie
- Exit
- InjectJS
Bây giờ chúng ta hãy hiểu chi tiết các phương pháp này với các ví dụ.
addCookie
Phương thức addcookie được sử dụng để thêm cookie và lưu trữ trong dữ liệu. Nó tương tự như cách trình duyệt lưu trữ nó. Nó nhận một đối số duy nhất là một đối tượng có tất cả các thuộc tính của cookie và cú pháp cho nó trông giống như hình dưới đây:
Cú pháp
Cú pháp của nó như sau:
phantom.addCookie ({
"name" : "cookie_name",
"value" : "cookie_value",
"domain" : "localhost"
});Tên, giá trị, miền là các thuộc tính bắt buộc phải thêm vào hàm addcookie. Nếu thiếu bất kỳ thuộc tính nào trong các đối tượng cookie, phương pháp này sẽ không thành công.
name - chỉ định tên của cookie.
value - chỉ định giá trị của cookie sẽ được sử dụng.
domain - miền mà cookie sẽ được áp dụng.
Thí dụ
Đây là một ví dụ về addcookie phương pháp.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
// will output the total cookies added to the url.
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});Thí dụ
a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>Chương trình trên tạo ra như sau output.
Added 3 cookies
Total cookies :3Các nhận xét mã là tự giải thích.
xoá cookies
Phương pháp này cho phép xóa tất cả các cookie.
Cú pháp
Cú pháp của nó như sau:
phantom.clearCookies();Khái niệm này hoạt động tương tự như việc xóa cookie của trình duyệt bằng cách chọn trong menu trình duyệt.
Thí dụ
Đây là một ví dụ về clearCookies phương pháp.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>Chương trình trên tạo ra như sau output.
Added 3 cookies
Total cookies :3
After clearcookies method total cookies :0deleteCookie
Xóa bất kỳ cookie nào trong CookieJarvới thuộc tính 'name' phù hợp với cookieName. Nó sẽ trở lạitrue, nếu xóa thành công; nếu không thìfalse.
Cú pháp
Cú pháp của nó như sau:
phantom.deleteCookie(cookiename);Cho chúng tôi hiểu addcookie, clearcookies và deletecookie với sự giúp đỡ của một ví dụ.
Thí dụ
Đây là một ví dụ để chứng minh việc sử dụng phương thức deleteCookie -
File: cookie.js
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
//will output the total cookies added to the url.
console.log("Deleting cookie2");
phantom.deleteCookie('cookie2');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});Chương trình trên tạo ra như sau output.
phantomjs cookie.js
Added 3 cookies
Total cookies :3
Deleting cookie2
Total cookies :2
After clearcookies method total cookies :0Lối ra
Phương thức phantom.exit sẽ thoát khỏi tập lệnh mà nó đã bắt đầu. Nó thoát khỏi chương trình với giá trị trả về được đề cập. Nó cho‘0’, nếu không có giá trị nào được chuyển.
Cú pháp
Cú pháp của nó như sau:
phantom.exit(value);Trong trường hợp bạn không thêm phantom.exit, sau đó dòng lệnh giả định rằng việc thực thi vẫn đang diễn ra và sẽ không hoàn tất.
Thí dụ
Chúng ta hãy xem một ví dụ để hiểu việc sử dụng exit phương pháp.
console.log('Welcome to phantomJs'); // outputs Welcome to phantomJS
var a = 1;
if (a === 1) {
console.log('Exit 1'); //outputs Exit 1
phantom.exit(); // Code exits.
} else {
console.log('Exit 2');
phantom.exit(1);
}Chương trình trên tạo ra như sau output.
phantomjs exit.js
Welcome to phantomJs
Exit 1Bất kỳ đoạn mã nào sau phantom.exit sẽ không được thực thi, vì phantom.exit là một phương thức để kết thúc tập lệnh.
tiêmJs
InjectJs được sử dụng để thêm addtionaljscác tập tin trong ma. Nếu tệp không được tìm thấy trong hiện tạidirectory librarypath, thì thuộc tính phantom (phantom.libraryPath) được sử dụng như một nơi bổ sung để theo dõi đường dẫn. Nó trở lạitrue nếu việc bổ sung tệp thành công nếu không false không thành công, trong trường hợp nó không thể định vị tệp.
Cú pháp
Cú pháp của nó như sau:
phantom.injectJs(filename);Thí dụ
Chúng ta hãy xem ví dụ sau để hiểu việc sử dụng injectJs.
Filename: inject.js
console.log(“Added file”);File name: addfile.js
var addfile = injectJs(inject.js);
console.log(addfile);
phantom.exit();Đầu ra
Command - C: \ phantomjs \ bin> phantomjs addfile.js
Added file // coming from inject.js
trueTrong ví dụ trên, addfile.js gọi tập tin inject.jssử dụng tiêmJs. Khi bạn thực thi addfile.js, console.log hiện diện trong injection.js được hiển thị trong đầu ra. Nó cũng hiển thị đúng với biến addfile vì tệp tiêm.js đã được thêm thành công.
PhantomJS cung cấp khá nhiều thuộc tính và phương thức để giúp chúng ta tương tác với nội dung bên trong trang web.
Lệnh request ("trang web"). Create () tạo một đối tượng trang web. Chúng tôi sẽ sử dụng đối tượng này để thao tác trang web với sự trợ giúp của các thuộc tính và phương thức được liệt kê bên dưới.
var wpage = require("webpage").create();Bảng sau đây có danh sách tất cả các thuộc tính trang web mà chúng ta sẽ thảo luận.
| S.Không | Thuộc tính & Mô tả |
|---|---|
| 1 | canGoBack Tài sản này trả lại truenếu có trang trước trong lịch sử điều hướng; nếu không,false. |
| 2 | canGoForward Thuộc tính này trả về true nếu có trang tiếp theo trong lịch sử điều hướng; nếu không,false. |
| 3 | clipRect clipRect là một đối tượng có các giá trị trên cùng, bên trái, chiều rộng và chiều cao và được sử dụng để chụp ảnh của trang web khi được sử dụng bởi phương thức render (). |
| 4 | Nội dung Thuộc tính này chứa nội dung của trang web. |
| 5 | bánh quy Với cookie, bạn có thể đặt / lấy cookie có sẵn trên URL. Nó cũng sẽ cung cấp cho bạn các cookie có sẵn trên URL và các cookie mới được đặt trên trang. |
| 6 | customHeaders customHeaders chỉ định tiêu đề yêu cầu HTTP bổ sung sẽ được gửi đến máy chủ cho mọi yêu cầu do trang đưa ra. |
| 7 | Biến cố Nó cung cấp danh sách dài các sự kiện tức là sửa đổi, chi tiết các phím. |
| số 8 | focusFrameName Trả về tên của khung hiện được lấy tiêu điểm. |
| 9 | frameContent Thuộc tính này cung cấp nội dung của khung đang hoạt động. |
| 10 | frameName Trả về tên của khung hiện được lấy tiêu điểm. |
| 11 | framePlainText Thuộc tính này cũng cung cấp nội dung của khung hoạt động hiện tại nhưng chỉ cung cấp nội dung không có bất kỳ thẻ html nào. |
| 12 | frameTitle Cung cấp tiêu đề của khung hoạt động. |
| 13 | frameUrl Thuộc tính này sẽ cung cấp url của khung hiện được lấy tiêu điểm. |
| 14 | frameCount Cung cấp số lượng khung hình có trên trang. |
| 15 | frameName Cung cấp mảng tên khung. |
| 16 | libraryPath Thuộc tính này có đường dẫn, được sử dụng bởi phương thức page.inectJs. |
| 17 | navigationLocked Thuộc tính này xác định việc điều hướng của trang có được phép hay không. Nếu đúng, nó sẽ nằm trên url của trang hiện tại và việc nhấp vào trang để chuyển sang trang tiếp theo sẽ không được phép. |
| 18 | offlineStoragePath Thuộc tính này cung cấp đường dẫn nơi dữ liệu được lưu trữ bằng window.localStorage. Đường dẫn có thể được thay đổi bằng cách sử dụng --local-storage-path từ dòng lệnh. |
| 19 | offlineStorageQuota Thuộc tính này xác định lượng dữ liệu tối đa mà bạn có thể lưu trữ trong window.localStorage. Giá trị là 5242880 byte là 5MB Giá trị này có thể được ghi đè tại dòng lệnh bằng lệnh sau --localstorage-quota = size ở đây. |
| 20 | sở hữu ownPages trả về true hoặc false nếu trang được mở bởi trang web là con của trang web. |
| 21 | pagesWindowName PagesWindowName sẽ cung cấp tên của các cửa sổ đang mở bằng window.open |
| 22 | trang Thuộc tính trang sẽ cung cấp cho bạn một mảng các trang được mở trong một trang bằng window.open. Nếu trang bị đóng trong url bạn giới thiệu trang sẽ không được xem xét. |
| 23 | paperSize Thuộc tính này cung cấp kích thước tức là kích thước của trang web khi cần được sử dụng để chuyển đổi trang web ở định dạng pdf .paperSize chứa các kích thước cần thiết trong một đối tượng. |
| 24 | văn bản thô Thuộc tính này cũng cung cấp nội dung của khung hoạt động hiện tại nhưng chỉ cung cấp nội dung không có bất kỳ thẻ html nào. |
| 25 | scrollPosition Điều này chứa đối tượng chỉ ra vị trí cuộn. Nó cho trái và trên cùng. |
| 26 | cài đặt Thuộc tính này sẽ cung cấp cài đặt của trang web khi phương thức page.open được sử dụng. Khi trang được tải, những thay đổi trong thuộc tính cài đặt sẽ không tạo ra bất kỳ tác động nào. |
| 27 | tiêu đề Thuộc tính này sẽ cung cấp cho bạn tiêu đề của trang bạn đang đọc. |
| 28 | url Thuộc tính này sẽ cung cấp cho trang url. |
| 29 | viewportSize Thuộc tính này cho phép thay đổi kích thước của màn hình cửa sổ. Nó chứa chiều rộng và chiều cao, bạn có thể đọc hoặc thay đổi nó theo nhu cầu. |
| 30 | windowName Cung cấp tên của cửa sổ. |
| 31 | zoomFactor Thuộc tính này chỉ định hệ số thu phóng cho các phương thức kết xuất và renderBase64. Nó giúp phóng to trang và chụp ảnh màn hình nếu cần. |
Mô-đun Trang Web có các phương thức cho Cookies, Frames, Page Navigation, Reload, Rendering và Uploading of Files.
Sau đây là các phương pháp có sẵn trên trang web.
| S.Không | Phương pháp & Mô tả |
|---|---|
| 1 | addCookie () Phương thức addCookie thêm cookie vào trang được chỉ định. |
| 2 | childFramesCount() Phương pháp này không được dùng nữa theo http://phantomjs.org. |
| 3 | childFramesName() Phương pháp này không được dùng nữa theo http://phantomjs.org. |
| 4 | xoá cookies() Sẽ xóa tất cả các cookie cho trang được chỉ định. |
| 5 | đóng() Phương pháp này được sử dụng để đóng trang và giải phóng bộ nhớ được sử dụng. Bất kỳ phương thức hoặc thuộc tính nào của trang web sẽ không hoạt động sau khi lệnh đóng được gọi. |
| 6 | currentFrameName() Phương pháp này không được dùng nữa theo http://phantomjs.org. |
| 7 | deleteCookie () Thao tác này sẽ xóa một cookie có tên khớp với danh sách cookie hiện có cho một url trang nhất định. |
| số 8 | AssessAsync () Đánh giá chức năng đã cho một cách không đồng bộ trong trang mà không chặn thực thi hiện tại. Chức năng này giúp thực thi một số tập lệnh một cách không đồng bộ. |
| 9 | evalJavascript () AssessJavaScript giúp thực thi hàm được truyền cho nó dưới dạng một chuỗi. Xin lưu ý rằng chuỗi được truyền chỉ phải là một hàm. |
| 10 | đánh giá() Đánh giá sẽ thực thi chức năng được truyền cho nó. Nếu hàm chứa thông báo giao diện điều khiển, nó không được hiển thị trực tiếp trong thiết bị đầu cuối. Để hiển thị bất kỳ thông báo giao diện điều khiển nào, bạn cần sử dụng lệnh gọi lại ảo onConsoleMessage. |
| 11 | getPage () Điều này sẽ cung cấp cho bạn trang con phù hợp với tên cửa sổ được chuyển trong getpage. |
| 12 | quay lại() Nó cung cấp cho trang trước đó trong lịch sử điều hướng, nếu điều hướng không bị khóa. |
| 13 | tiến triển() Nó cung cấp cho trang tiếp theo trong lịch sử điều hướng, nếu điều hướng không bị khóa. |
| 14 | đi() Phương pháp này cho phép bạn điều hướng với các trang. |
| 15 | includeJs () Includeejs thực thi tệp JS bên ngoài trên trang và thực thi chức năng gọi lại khi hoàn thành. |
| 16 | tiêmJs () InjectJs bao gồm tập lệnh bên ngoài từ một tệp được chỉ định vào trang. Nếu tệp không có sẵn trong thư mục hiện tại, thì nó đã sử dụng libraryPath để tìm kiếm thêm tệp. Nó trả về true nếu tệp được đưa vào, ngược lại là false. |
| 17 | openUrl () OpenUrl mở ra một trang web. Nó tương tự như phương thức mở của PhantomJS. OpenUrl có một số tham số bổ sung, đó là httpConf, cài đặt và chức năng gọi lại. |
| 18 | mở() Mở được sử dụng để mở một trang web. |
| 19 | giải phóng() Release sẽ giải phóng việc sử dụng heap bộ nhớ cho trang. Không sử dụng các phương thức phiên bản trang sau khi bản phát hành được gọi. Phương thức này tương tự như phương thức đóng và việc sử dụng nó không được chấp nhận. Thay vào đó, hãy sử dụng wpage.close (). |
| 20 | tải lại () Tải lại được sử dụng để tải lại trang hiện tại được sử dụng. |
| 21 | renderBase64 () Phương thức này chụp ảnh màn hình và cho hình ảnh dưới dạng chuỗi trong base46. Renderbase64 hỗ trợ các định dạng như PNG, JPEG và JPG. Nó không hỗ trợ gif kể từ bây giờ. Bạn có thể sử dụng thuộc tính clipRect để xác định phần để chụp ảnh. |
| 22 | renderBuffer () RenderBuffer đưa việc chụp trang web vào bộ đệm hình ảnh, bộ đệm này có thể được gửi trực tiếp đến máy chủ. Các định dạng được hỗ trợ là PNG, GIF và JPEG. |
| 23 | kết xuất () Render giúp lấy bộ đệm hình ảnh và lưu nó theo định dạng được chỉ định. |
| 24 | sendEvent () Nó được sử dụng để gửi một sự kiện đến trang web. Chúng không phải là sự kiện dom. Mỗi sự kiện này được gửi đến trang web dựa trên tương tác của người dùng. |
| 25 | setContent () setcontent sẽ thay đổi nội dung trang của url được chỉ định với nội dung được chỉ định. |
| 26 | dừng lại() Nó giúp dừng tải trang. |
| 27 | switchToChildFrame() Không dùng nữa switchToFrame (); |
| 28 | switchToFocusedFrame () Nó chọn khung được lấy nét. |
| 29 | switchToFrame () Chọn khung có tên được chỉ định và là con của khung hiện tại. |
| 30 | switchToMainFrame () Chọn máy tính lớn tức là cửa sổ gốc. |
| 31 | switchToParentFrame () Nó lấy khung cha của khung con hiện tại. |
| 32 | cập nhật dử liệu() Phương pháp này được sử dụng để xử lý việc tải lên tệp được thực hiện bằng biểu mẫu trong html. PhantomJS không có cách trực tiếp để làm như vậy bằng cách sử dụng các biểu mẫu tương tự có thể đạt được bằng phương thức uploadFile. Nó cần bộ chọn thẻ html cho vị trí tệp và đích mà nó phải được sao chép. |
Các lệnh gọi lại có sẵn với mô-đun trang web được mô tả trong bảng sau.
| S.Không | Gọi lại & Mô tả |
|---|---|
| 1 | tình trạng báo động() Cuộc gọi lại này được gọi khi có cảnh báo trên trang; lệnh gọi lại nhận một chuỗi và không trả về bất kỳ thứ gì. |
| 2 | onCallback () OnCallback được sử dụng để chuyển các giá trị từ trang web sang đối tượng trang web và nó được thực hiện bằng cách sử dụng phương thức window.callPhantom (), phương thức này gọi nội bộ hàm onCallback. |
| 3 | onClosing () Điều này được gọi khi cửa sổ được đóng bằng cách sử dụng phương thức page.close () hoặc phương thức window.close (). |
| 4 | onConfirm () Cuộc gọi lại này được gọi khi có một tin nhắn xác nhận được gọi là ok / hủy từ trang. |
| 5 | onConsoleMessage () Gọi lại này được sử dụng khi có thông báo bảng điều khiển được sử dụng trong trang web. Phương thức onConsoleMessage có 3 đối số. |
| 6 | onError () Nó được gọi khi có lỗi JavaScript. Các đối số cho onError là msg và stack trace, là một mảng. |
| 7 | onFilePicker () Điều này được sử dụng để tải lên tệp, lệnh gọi lại được gọi khi người dùng muốn tải tệp lên. |
| số 8 | onInitialized () Lệnh gọi lại này được gọi khi trang được gọi trước khi tải. |
| 9 | onLoadFinishing () Chức năng này được gọi khi trang đã mở được tải đầy đủ. Nó có một đối số, cho biết thời điểm tải thành công hay thất bại. |
| 10 | onLoadStarted () Lệnh gọi lại này được gọi khi trang bắt đầu tải. |
| 11 | onNavigationRequested () Cuộc gọi lại này cho biết khi nào sự kiện điều hướng đang diễn ra. |
| 12 | onPageCreate () Lệnh gọi lại này được gọi khi một cửa sổ con mới được mở bởi trang. |
| 13 | onPrompt () Cuộc gọi lại này được gọi khi một lời nhắc được gọi bởi trang web. Cần 2 đối số, tin nhắn và câu trả lời. Giá trị trả về là một chuỗi. |
| 14 | onResourceError () Lệnh gọi lại này được gọi khi trang web không thể tải tệp lên. |
| 15 | onResourceReceive () Lệnh gọi lại này được gọi khi nhận được tài nguyên do trang yêu cầu. |
| 16 | onResourceRequested () Hàm này được gọi khi trang yêu cầu một tài nguyên. |
| 17 | onResourceTimeout () Lệnh gọi lại này được gọi khi tài nguyên được yêu cầu hết thời gian chờ, khi settings.resourceTimeout được sử dụng. |
| 18 | onUrlChanged () Điều này được gọi khi URL thay đổi từ URL hiện tại bằng cách sử dụng điều hướng. Nó có một đối số cho lệnh gọi lại, đó là một chuỗi URL targetUrl mới. |
Mô-đun quy trình Phantomjs Con giúp tương tác với các quy trình con và nói chuyện với chúng bằng cách sử dụng stdin /stdout/stderr. Các quy trình con có thể được sử dụng cho các nhiệm vụ nhưprinting, sending mail hoặc để invoke programsđược viết bằng ngôn ngữ khác. Để tạo một mô-đun quy trình con, bạn cần tham chiếu.
Ví dụ -
var process = require("child_process");Phương pháp đẻ trứng
Với quy trình đẻ trứng, bạn có thể đăng ký stdout và stderr luồng để nhận dữ liệu theo thời gian thực.
Cú pháp
Cú pháp của nó như sau:
var spawn = require('child_process').spawn;Thí dụ
Chúng ta hãy xem một ví dụ về phương pháp đẻ trứng.
var process = require("child_process")
var spawn = process.spawn
var child = spawn("cmd", ['/c', 'dir']);
child.stdout.on("data", function (data) {
console.log("spawnSTDOUT---VALUE:", JSON.stringify(data))
})
child.stderr.on("data", function (data) {
console.log("spawnSTDERR:", JSON.stringify(data))
})
child.on("exit", function (code) {
console.log("spawnEXIT:", code)
})Đầu ra
Chương trình trên tạo ra kết quả sau.
spawnSTDOUT---VALUE: " Volume in drive C is OS\r\n"
spawnSTDOUT---VALUE: " Volume Serial Number is 7682-9C1B\r\n\r\n Directory of C:
\\phantomjs\\bin\r\n\r\n"
spawnSTDOUT---VALUE: "20-05-2017 10:01
<DIR> .\r\n20-05-2017 10:01
<DIR> ..\r\n13-05-2017 20:48 12 a,txt.txt\r\n07-05-2017 08:51
63 a.js\r\n06-05-2017 16:32 120,232 a.pdf\r\n13-05-2017 20:49
spawnEXIT: 0Mô-đun hệ thống tệp có nhiều API để xử lý tệp và thư mục. Bạn có thể tạo / ghi và xóa một tệp / thư mục. Để bắt đầu sử dụng mô-đun hệ thống tệp, bạn phải yêu cầu tham chiếu đếnfs module.
var fs = require('fs');Có hai thuộc tính có sẵn cho mô-đun hệ thống tệp: Separator và Working Directory. Hãy để chúng tôi hiểu chúng một cách chi tiết.
Dấu phân cách
Nó cho bạn biết dấu phân tách được sử dụng cho các đường dẫn tệp.
- Cho cửa sổ:\
- Đối với Linux: /
Cú pháp
Cú pháp của nó như sau:
fs.seperatorThí dụ
var fs = require('fs');
console.log(fs.seperator);
phantom.exit();Chương trình trên tạo ra như sau output.
undefinedthư mục làm việc
Thư mục làm việc là thư mục mà PhantomJS thực thi.
Cú pháp
Cú pháp của nó như sau:
var fs = require('fs');
fs.workingDirectory;Thí dụ
var fs = require('fs');
console.log(fs.workingDirectory);
phantom.exit();Chương trình trên tạo ra như sau output.
C:/phantomjs/binBảng sau có tất cả các phương thức và mô tả của chúng, có sẵn trên mô-đun Hệ thống Tệp.
| S.Không | Phương pháp & Mô tả |
|---|---|
| 1 | tuyệt đối Phương thức này cung cấp đường dẫn tuyệt đối nơi PhantomJS chạy. |
| 2 | changeWorkingDirectory Điều này cho phép bạn thay đổi thư mục làm việc và trả về true, nếu thành công thì trả về false. |
| 3 | copyTree copyTree sẽ sao chép một thư mục từ đường dẫn này sang đường dẫn khác. Tham số đầu tiên là một thư mục nguồn và tham số thứ hai là một thư mục đích. |
| 4 | sao chép Phương pháp này giúp sao chép tệp từ vị trí này sang vị trí khác. Nó có hai tham số. Tham số đầu tiên là tệp nguồn và tham số thứ hai là đường dẫn tệp, nơi nó phải được sao chép. Nó sẽ xuất hiện một lỗi, nếu tệp nguồn hoặc tệp đích không tồn tại. |
| 5 | tồn tại Nó kiểm tra xem đường dẫn tệp đã cho có tồn tại trong hệ thống hay không. Nó trả về true, nếu nó hiện diện, ngược lại false. |
| 6 | isAbsolute Phương thức này sẽ trả về true, nếu đường dẫn tệp là tuyệt đối và sai, nếu tương đối. |
| 7 | isDirectory isDirectory cho biết tệp đã cho có phải là một thư mục hay không. Nó trả về true, ngược lại nếu thư mục là false. Nó cho sai trong trường hợp nếu đường dẫn đã cho không tồn tại. |
| số 8 | isExecutable Phương thức này sẽ cho biết liệu tệp đã cho có thực thi được hay không. Nó trả về true, nếu thực thi được, ngược lại là false. |
| 9 | isFile Điều này cung cấp chi tiết cho dù đường dẫn tệp được cung cấp có phải là tệp hay không. Nó trả về true, nếu nó là một tệp và false, nếu nó không phải. |
| 10 | isLink Điều này sẽ cung cấp cho bạn true, nếu đường dẫn tệp là một liên kết tượng trưng, ngược lại là false. |
| 11 | isReadable Nó kiểm tra xem tệp đã cho có thể đọc được hay không. Nó cho đúng, nếu có và sai, nếu không. |
| 12 | có thể ghi được Nó cho biết liệu một tệp nhất định có thể ghi được hay không. Trả về true, nếu có, ngược lại là false. |
| 13 | Sửa đổi lần cuối Cung cấp chi tiết về sửa đổi cuối cùng được thực hiện cho tệp. Nó cho biết ngày và giờ khi tệp được sửa đổi lần cuối. |
| 14 | danh sách Nó cung cấp cho tất cả các tệp có trong thư mục. |
| 15 | makeDirectory Tạo một thư mục mới. |
| 16 | makeTree makeTree tạo tất cả các thư mục cần thiết để có thể tạo thành các thư mục cuối cùng. Điều này sẽ trả về true, nếu quá trình tạo thành công, ngược lại là false. Nếu thư mục đã tồn tại, nó sẽ trả về true. |
| 17 | di chuyển Nó sẽ di chuyển tệp từ đường dẫn này sang đường dẫn khác. |
| 18 | mở Nó được sử dụng để mở tệp. |
| 19 | readLink Thao tác này sẽ trả về đường dẫn tuyệt đối của tệp hoặc thư mục được trỏ bởi liên kết biểu tượng (hoặc lối tắt trên Windows). Nếu đường dẫn không phải là liên kết biểu tượng hoặc lối tắt, nó sẽ trả về một chuỗi trống. |
| 20 | đọc Điều này sẽ đọc tệp đã cho. |
| 21 | removeDirectory Thao tác này sẽ xóa thư mục đã cho. |
| 22 | removeTree Nó sẽ xóa tất cả các tệp và thư mục khỏi thư mục nhất định và cuối cùng là xóa chính thư mục đó. Nếu có bất kỳ lỗi nào trong khi thực hiện quá trình này, nó sẽ báo lỗi - 'Không thể xóa cây thư mục PATH' và treo thực thi. |
| 23 | tẩy Nó loại bỏ tệp đã cho. |
| 24 | kích thước Nó cung cấp kích thước của tệp. |
| 25 | chạm Nó tạo ra một tệp nhất định. |
| 26 | viết Ghi vào một tệp nhất định. |
Trong chương này, chúng ta sẽ thảo luận về các Thuộc tính Mô-đun Hệ thống khác nhau của PhantomJS.
args
Mô-đun hệ thống của PhantomJS có các thuộc tính khác nhau, giúp truyền các đối số, biết tệp được thực thi, v.v.
Thuộc tính args về cơ bản trả về các đối số được truyền vào dòng lệnh. Bạn cũng có thể chuyển URL trang mà bạn muốn đọc. Nếu bạn muốn lưu trữ tệp pdf chụp màn hình hoặc tệp tải lên, thông tin chi tiết có thể được chuyển đến dòng lệnh và có thể đọc bằng cách sử dụngargs bất động sản.
Hãy để chúng tôi tìm độ dài và cách tìm nạp từng đối số được truyền vào dòng lệnh.
Cú pháp
Cú pháp của nó như sau:
var system = require('system');
system.args;Thí dụ
Hãy xem ví dụ sau để hiểu cách hoạt động của thuộc tính này.
var system = require('system');
console.log(system.args.length);
if (system.args.length>0) {
console.log(JSON.stringify(system.args));
}
phantom.exit();Chương trình trên tạo ra như sau output.
Command - phantomsjs args.js http://localhost/tasks/request.html
2
["args.js","http://localhost/tasks/request.html"]Giá trị đầu tiên là tên của tệp và giá trị tiếp theo là URL được truyền vào. Bạn có thể truyền nhiều đối số hơn trong dòng lệnh và tìm nạp tương tự bằng cách sử dụngsystem.args.
env
Các env thuộc tính trả về các chi tiết của hệ thống.
Cú pháp
Cú pháp của nó như sau:
var system = require('system');
system.env;Thí dụ
var system = require('system');
console.log(JSON.stringify(system.env));
phantom.exit();Chương trình trên tạo ra kết quả sau.
{"=::":"::\\","=C:":"C:\\phantomjs\\bin","=ExitCode":"00000000","ALLUSERSPROFILE":
"C:\\ProgramData","APPDATA":"C:\\Users\\UserName\\AppData\\Roaming","COMPUTERNAME":
"X","ComSpec":"C:\\Windows\\system32\\cmd.exe","CommonProgramFiles":
"C:\\Program Files (x86)\\Common Files","CommonProgramFiles(x86)":
"C:\\Program Files (x86)\\Common Files","CommonProgramW6432":
"C:\\Program Files\\Common Files","FP_NO_HOST_CHECK":"NO","HOMEDRIVE":"C:",
"HOMEPATH":"\\Users\\UserName","LOCALAPPDATA":
"C:\\Users\\UserName\\AppData\\Local","LOGONSERVER":"\\\\MicrosoftAccount",
"NUMBER_OF_PROCESSORS":"2","OS":"Windows_NT","PATHEXT":".COM;.EXE;.BAT;.CMD;.VBS ;
.VBE;.JS;.JSE;.WSF;.WSH;.MSC","PROCESSOR_ARCHITECTURE":"x86","PROCESSOR_ARCHITEW64 32":
"AMD64","PROCESSOR_IDENTIFIER":"Intel64 Family 6 Model 58Stepping9,GenuineIntel",
"PROCESSOR_LEVEL":"6","PROCESSOR_REVISION":"3a09","PROMPT":
"$P$G","PSModulePath":"C:\\Windows\\system32\\WindowsPowerShell\\v1.0\\
Modules\\" ,"PUBLIC":"C:\\Users\\Public","Path":
"C:\\Program Files\\Dell\\DW WLAN Card;
c:\\Program Files (x86)\\Intel\\iCLS Client\\;c:\\Program Files\\Intel\\iCLSClient\\;
C:\\Windows\\system32;C:\\Windows;C:\\Windows\\System32\ \Wbem;
C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\IPT;
C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files (x86)\\Intel\\Intel(R)
ManagementEngineComponents\\IPT;c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\;
c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\syswow64;
C:\\ProgramFiles(x86)\\WindowsLive\\Shared;C:\\ProgramFiles\\nodejs\\;
C:\\ProgramFiles\\Git\\cmd;C:\\ProgramFiles\\ OpenVPN\\bin;
C:\\ProgramFiles(x86)\\Skype\\Phone\\;C:\\Users\\UserName\\AppData\\Roaming
\\npm","ProgramData":
"C:\\ProgramData","ProgramFiles":"C:\\ProgramFiles(x86)",
"ProgramFiles(x86)":"C:\\ProgramFiles(x86)","ProgramW6432":
"C:\\ProgramFiles","SESSIONNAME":"Console","SystemDrive":
"C:","SystemRoot":"C:\\Windows","TEMP":"C:\\Users\ \Username~1\\AppData\\Local\\Temp",
"TMP":"C:\\Users\\Username~1\\AppData\\Local\\Temp",
"USERDOMAIN":"USER","USERDOMAIN_ROAMINGPROFILE":"USER","USERNAME":"X Y","USERPROFILE":
"C:\\Users\\X Y","windir":"C:\\Windows"}Hệ điều hành
Nó trả về các chi tiết của hệ điều hành được sử dụng. Nó trả về một đối tượng có kiến trúc, tên của hệ điều hành và phiên bản.
Cú pháp
Cú pháp của nó như sau:
var system = require('system');
system.os;Thí dụ
var system = require('system');
console.log(JSON.stringify(system.os));
phantom.exit();Chương trình trên tạo ra kết quả sau.
{"architecture":"32bit","name":"windows","version":"8.1"}pid
Thuộc tính này trả về ID quy trình.
Cú pháp
Cú pháp của nó như sau:
var system = require('system');
system.pid;Thí dụ
Hãy để chúng tôi xem xét một ví dụ về pid bất động sản.
var system = require('system');
console.log(system.pid);
phantom.exit();Chương trình trên tạo ra kết quả sau.
2160nền tảng
Thuộc tính này trả về nền tảng chúng tôi đang làm việc.
Cú pháp
Cú pháp của nó như sau:
var system = require('system');
system.platform;Thí dụ
var system = require('system');
console.log(system.platform);
phantom.exit();Chương trình trên tạo ra kết quả sau.
PhantomjsPhantomJS sử dụng một máy chủ web nhúng có tên mongoose. Hiện tại, PhantomJS không thể kết nối với bất kỳ máy chủ web sản xuất nào khác. Đối với kết nối, nó có thể xử lý 10 kết nối cùng một lúc và hơn 10 yêu cầu sẽ chờ đợi trong một hàng đợi.
Để khởi động một máy chủ web, chúng ta cần sử dụng cú pháp sau:
var webserver = require (‘webserver’);Hãy để chúng tôi hiểu Port thuộc tính, được sử dụng để lắng nghe các yêu cầu được gửi đến máy chủ web.
Hải cảng
Thuộc tính Port cho một máy chủ web được sử dụng để lắng nghe yêu cầu được gửi đến nó.
Cú pháp
Cú pháp của nó như sau:
var server = require('webserver').create();
var listening = server.listen(port, function (request, response) {});Thí dụ
Hãy để chúng tôi lấy một ví dụ để hiểu cách port tài sản hoạt động.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);Chương trình trên tạo ra kết quả sau.
server started - http://localhost:8080Trong chương này, chúng ta sẽ thảo luận về các phương pháp khác nhau của Mô-đun Máy chủ Web của PhantomJS.
đóng
Các close được sử dụng để đóng máy chủ web.
Cú pháp
Cú pháp của nó như sau:
var server = require('webserver').create();
server.close();Thí dụ
Ví dụ sau đây cho thấy cách bạn có thể sử dụng close phương pháp.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);
console.log(server.port);
server.close();
console.log(server.port);Chương trình trên tạo ra như sau output.
server started - http://localhost:8080
8080Đây, chúng tôi đã an ủi server.portsau khi đóng máy chủ. Do đó, nó sẽ không phản hồi, vì máy chủ web đã bị đóng.
nghe
Các server.listen phương thức nhận cổng và hàm gọi lại với hai đối số là: Request Object và Response Object.
Các Request Object chứa các thuộc tính sau:
Method - Điều này xác định phương thức GET / POST.
URL - Điều này hiển thị URL được yêu cầu.
httpVersion - Điều này hiển thị phiên bản http thực tế.
Headers - Điều này hiển thị tất cả các tiêu đề với các cặp giá trị chính.
Post - Nội dung yêu cầu chỉ áp dụng cho phương thức đăng bài.
postRaw - Nếu tiêu đề Loại nội dung được đặt thành 'application / x-www-formurlencoded', thì nội dung gốc của bài đăng sẽ được lưu trữ trong thuộc tính bổ sung này (postRaw) và sau đó bài đăng đó sẽ được cập nhật tự động với phiên bản được giải mã bằng URL của dữ liệu.
Các Response Object chứa các thuộc tính sau:
Headers- Có tất cả các tiêu đề HTTP dưới dạng các cặp khóa-giá trị. Nó phải được đặt trước khi gọi ghi lần đầu tiên.
SetHeader - Điều này đặt một tiêu đề cụ thể.
Header (name) - Nó trả về giá trị của tiêu đề đã cho.
StatusCode - Nó đặt mã trạng thái HTTP trả về.
SetEncoding (encoding)- Điều này được sử dụng để chuyển đổi dữ liệu được cho sang write (). Theo mặc định, dữ liệu sẽ được chuyển đổi thành UTF-8. Cho biết "nhị phân" nếu dữ liệu là một chuỗi nhị phân. Không bắt buộc nếu dữ liệu là Bộ đệm (ví dụ: từ page.renderBuffer).
Write (data)- Nó gửi dữ liệu cho cơ quan phản hồi. Có thể gọi nhiều lần.
WriteHead (statusCode, headers)- Nó gửi một tiêu đề phản hồi cho yêu cầu. Mã trạng thái là mã trạng thái HTTP gồm 3 chữ số (ví dụ: 404). Các đối số và tiêu đề cuối cùng là tiêu đề phản hồi.
Close - Nó đóng kết nối http.
CloseGracefully - Nó tương tự như close (), nhưng nó đảm bảo các tiêu đề phản hồi đã được gửi trước.
Cú pháp
Cú pháp của nó như sau:
var server = require('webserver').create();
var listening = server.listen(8080, function (request, response) {}Thí dụ
Hãy để chúng tôi lấy một ví dụ để hiểu cách listen phương pháp hoạt động.
var page = require('webpage').create();
var server = require('webserver').create();
var port = 8080;
var listening = server.listen(8080, function (request, response) {
console.log("GOT HTTP REQUEST");
console.log(JSON.stringify(request, null, 4));
// we set the headers here
response.statusCode = 200;
response.headers = {"Cache": "no-cache", "Content-Type": "text/html"};
// the headers above will now be sent implictly
// now we write the body
response.write("<html><head><title>Welcone to Phantomjs</title></head>");
response.write("<body><p>Hello World</p></body></html>");
response.close();
});
if (!listening) {
console.log("could not create web server listening on port " + port);
phantom.exit();
}
var url = "http://localhost:" + port + "/foo/response.php";
console.log("sending request to :" +url);
page.open(url, function (status) {
if (status !== 'success') {
console.log('page not opening');
} else {
console.log("Getting response from the server:");
console.log(page.content);
}
phantom.exit();
});Chương trình trên tạo ra như sau output.
sending request to :http://localhost:8080/foo/response.php
GOT HTTP REQUEST {
"headers": {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8",
"Accept-Encoding": "gzip, deflate",
"Accept-Language": "en-IN,*",
"Connection": "Keep-Alive",
"Host": "localhost:8080",
"User-Agent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
},
"httpVersion": "1.1",
"method": "GET",
"url": "/foo/response.php"
}
Getting response from the server:
<html><head><title>Welcone to Phantomjs</title></head><body><p>Hello World</p></body>
</html>PhantomJS có thể được thực thi bằng cách sử dụng từ khóa "phantomjs" và tên của tệp. Ví dụ: "phantomjs file.js".
Bạn cũng có thể chuyển các đối số vào "file.js" như sau:
phantomjs [options] file.js arg1 arg2 ...Hãy để chúng tôi đi qua một số tùy chọn có sẵn trong dòng lệnh.
| S.Không | Tùy chọn & Mô tả |
|---|---|
| 1 | --help or –h Sẽ hiển thị tất cả các tùy chọn dòng lệnh. Tạm dừng ngay lập tức và sẽ không chạy tập lệnh đã qua. |
| 2 | --version or –v In phiên bản PhantomJS đang chạy. Điều này sẽ tạm dừng quá trình chạy tập lệnh. |
| 3 | --debug[true|false] In cảnh báo và thông báo gỡ lỗi. Theo mặc định, nó được đặt thành false. Bạn cũng có thể sử dụng [có | không]. |
| 4 | --cookies-file = /path/to/cookies.txt Tên tệp để lưu trữ cookie liên tục. |
| 5 | --diskcache=[true|false] Bật bộ nhớ cache trên đĩa. Nó cũng nhận các giá trị [có | không] |
| 6 | --disk-cahe-path Đường dẫn cho bộ đệm đĩa. |
| 7 | --ignore-sslerrors=[true|false] Bỏ qua lỗi SSL. Ví dụ - Lỗi chứng chỉ đã hết hạn hoặc tự ký. Mặc định là sai. Nó cũng nhận các giá trị [có | không]. |
| số 8 | --loadimages=[true|false] Tải tất cả hình ảnh nội tuyến. Giá trị mặc định là true. Nó cũng cần [có | không]. |
| 9 | --local-storagepath=/some/path Đường dẫn lưu nội dung LocalStorage và nội dung WebSQL. |
| 10 | --local-storagequota=number Kích thước tối đa để cho phép dữ liệu. |
| 11 | --local-url-access Cho phép sử dụng các URL 'tệp: ///' (mặc định là đúng). |
| 12 | --local-to-remote-urlaccess=[true|false] Cho phép nội dung cục bộ truy cập URL từ xa. Mặc định là sai. Nó cũng nhận các giá trị [có | không]. |
| 13 | --max-disk-cachesize=size Giới hạn kích thước của bộ nhớ cache trên đĩa (tính bằng KB) |
| 14 | --offline-storage-path Chỉ định vị trí để lưu trữ ngoại tuyến. |
| 15 | --offline-storage-quota Đặt kích thước tối đa của bộ nhớ ngoại tuyến tính bằng KB. |
| 16 | --outputencoding=encoding Đặt mã hóa được sử dụng cho đầu ra đầu cuối. Mặc định là utf-8. |
| 17 | --proxy=address:port Chỉ định máy chủ proxy sẽ được sử dụng (Ví dụ - proxy = 192.168.1.1: 8080) |
| 18 | --proxytype=[http|socks5|none] Chỉ định loại máy chủ proxy (mặc định là http) |
| 19 | --proxy-auth Thông tin xác thực cho proxy. Ví dụ - --proxy-auth = username: password |
| 20 | --scriptencoding=encoding Đặt mã hóa được sử dụng cho tập lệnh. Mặc định là utf8. |
| 21 | --script-language Đặt ngôn ngữ tập lệnh. |
PhantomJS rất hữu ích trong việc chụp ảnh màn hình trang web và chuyển đổi trang web thành PDF. Chúng tôi đã đưa ra ở đây một ví dụ đơn giản để chứng minh cách nó hoạt động.
Thí dụ
var page = require('webpage').create();
page.open('http://phantom.org/',function(status){
page.render('phantom.png');
phantom.exit();
});Thực hiện chương trình trên và đầu ra sẽ được lưu dưới dạng phantom.png.

Chuyển đổi các trang web thành PDF
PhantomJS cũng giúp chuyển đổi các trang web thành PDF với đầu trang và chân trang được thêm vào đó. Hãy xem ví dụ sau để hiểu cách hoạt động của nó.
var wpage = require('webpage').create();
var url = "https://en.wikipedia.org/wiki/Main_Page";
var output = "test.pdf";
wpage.paperSize = {
width: screen.width+'px',
height: '1500px',
margin: {
'top':'50px',
'left':'50px',
'rigtht':'50px'
},
orientation:'portrait',
header: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Header <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
},
footer: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Footer <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
}
}
wpage.open(url, function (status) {
if (status !== 'success') {
console.log('Page is not opening');
phantom.exit();
} else {
wpage.render(output);
phantom.exit();
}
});Chương trình trên tạo ra như sau output.
The above will convert the page into pdf and will be saved in test.pdfChuyển đổi Canvas thành Hình ảnh
Phantomjs có thể dễ dàng chuyển đổi Canvas thành Hình ảnh. Hãy xem ví dụ sau để hiểu cách hoạt động của nó.
var page = require('webpage').create();
page.content = '<html><body><canvas id="surface" width="400" height="400"></canvas></body></html>';
page.evaluate(function() {
var context,e1;
el = document.getElementById('surface');
context = el.getContext('2d');
context.font = "30px Comic Sans MS";
context.fillStyle = "red";
context.textAlign = "center";
context.fillText("Welcome to PhantomJS ", 200, 200);
document.body.style.backgroundColor = 'white';
document.body.style.margin = '0px';
});
page.render('canvas.png');
phantom.exit();Chương trình trên tạo ra như sau output.

PhantomJS, với sự trợ giúp của các API mô-đun trang web của nó, có thể thao tác các trang web và thực hiện các hoạt động như thao tác DOM, nhấp vào các nút, v.v.
Tìm nạp hình ảnh từ một trang
Chương trình sau đây cho thấy cách bạn có thể sử dụng PhantomJS để tìm nạp hình ảnh từ một trang.
var wpage = require('webpage').create();
wpage.onConsoleMessage = function(str) {
console.log(str.length);
}
wpage.open("http://phantomjs.org", function(status) {
console.log(status);
var element = wpage.evaluate(function() {
var imgdata = document.querySelectorAll('img');
var imgsrc = [];
if (imgdata) {
for (var i in imgdata) {
imgsrc.push(imgdata[0].src);
}
}
return imgsrc;
});
console.log(JSON.stringify(element));
});Chương trình trên tạo ra như sau output.
Success
["http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org/img/phantom
js-logo.png","http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org
/img/phantomjs-logo.png"]Có thể bao gồm JavaScript bên ngoài trong một trang bằng cách sử dụng injectJS webpage method. Có nhiều thuộc tính và phương pháp, có thể giúp tự động hóa trang và làm nhiều việc khác. Bạn có thể tham khảo mô-đun trang web nơi các thuộc tính và phương pháp được giải thích chi tiết.
Với sự trợ giúp của PhantomJS, chúng tôi có thể giám sát mạng và xác thực hành vi và hiệu suất của một trang web cụ thể. Có các lệnh gọi lại trong PhantomJS, tức là,onResourceRequested và onResourceReceived, giúp theo dõi lưu lượng truy cập cho một trang nhất định.
Thí dụ
Ví dụ sau đây cho thấy cách bạn có thể sử dụng PhantomJS để theo dõi lưu lượng truy cập cho một trang nhất định.
function createHAR(address, title, startTime, resources) {
// this function formats the data which is coming from
onresourcerequest and onresourcereceived
var entries = [];
resources.forEach(function (resource) {
var request = resource.request, startReply = resource.startReply,
endReply = resource.endReply;
if (!request || !startReply || !endReply) {
return;
}
// Exclude Data URI from HAR file because
// they aren't included in specification
if (request.url.match(/(^data:image\/.*)/i)) {
return;
}
entries.push ({
startedDateTime: request.time.toISOString(),
time: endReply.time - request.time,
request: {
method: request.method,
url: request.url,
httpVersion: "HTTP/1.1",
cookies: [], headers: request.headers,
queryString: [],
headersSize: -1,
bodySize: -1
},
response: {
status: endReply.status,
statusText: endReply.statusText,
httpVersion: "HTTP/1.1",
cookies: [],
headers: endReply.headers,
redirectURL: "",
headersSize: -1,
bodySize: startReply.bodySize,
content: {
size: startReply.bodySize,
mimeType: endReply.contentType
}
},
cache: {},
timings: {
blocked: 0,
dns: -1,
connect: -1,
send: 0,
wait: startReply.time - request.time,
receive: endReply.time - startReply.time,
ssl: -1
},
pageref: address
});
});
return {
log: {
version: '1.2', creator: {
name: "PhantomJS",
version: phantom.version.major + '.' + phantom.version.minor +
'.' + phantom.version.patch
},
pages: [{
startedDateTime: startTime.toISOString(),
id: address,
title: title,
pageTimings: {
onLoad: page.endTime - page.startTime
}
}],
entries: entries
}
};
}
var page = require('webpage').create(), system = require('system');
var fs = require('fs');
if (system.args.length === 1) {
console.log('Usage: netsniff.js <some URL>');
phantom.exit(1);
} else {
page.address = system.args[1];
page.resources = [];
page.onLoadStarted = function () { // called when page is loaded
page.startTime = new Date();
};
page.onResourceRequested = function (req) {
// called when any files are requested from given page url
page.resources[req.id] = {
request: req,
startReply: null,
endReply: null
};
};
page.onResourceReceived = function (res) {
//called when any files are received.
if (res.stage === 'start') {
page.resources[res.id].startReply = res;
}
if (res.stage === 'end') {
page.resources[res.id].endReply = res;
}
};
page.open(page.address, function (status) { // open given page url
var har;
if (status !== 'success') {
console.log('FAIL to load the address');
phantom.exit(1);
} else {
page.endTime = new Date();
page.title = page.evaluate(function () { // gets the page title
return document.title;
});
har = createHAR(page.address, page.title, page.startTime, page.resources);
// calls the function createHAR with page url, starttime, and page resources.
// console.log(JSON.stringify(har, undefined, 4));
fs.write('log.txt', JSON.stringify(har, undefined, 4), 'w');
// logs are collected in log.txt file.
phantom.exit();
}
});
}Ví dụ về log.txt được cung cấp cho bản xem trước HAR
{
"log": {
"version": "1.2",
"creator": {
"name": "PhantomJS",
"version": "2.1.1"
},
"pages": [
{
"startedDateTime": "2017-05-21T13:41:21.824Z",
"id": "http://www.sample.com",
"title": "Free Sample Products – Sample.com ≫ Free Samples,
Free Product Samples, Product Test Marketing",
"pageTimings": {
"onLoad": 11081
}
}
],
"entries": [
{
"startedDateTime": "2017-05-21T13:41:21.815Z",
"time": 1999,
"request": {
"method": "GET",
"url": "http://www.sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 301,
"statusText": "Moved Permanently",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:25 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Location",
"value": "http://sample.com//"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 100"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = iso-8859-1"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 307,
"content": {
"size": 307,
"mimeType": "text/html; charset = iso-8859-1"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 1999,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
},
]
{
"startedDateTime": "2017-05-21T13:41:24.898Z",
"time": 885,
"request": {
"method": "GET",
"url": "http://sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "X-Powered-By",
"value": "PHP/5.3.2-1ubuntu4.29"
},
{
"name": "X-Pingback",
"value": "http://sample.com/xmlrpc.php"
},
{
"name": "Link",
"value": "<http://sample.com/wp-json/>;
rel = \"https://api.w.org/\", <http://wp.me/P6Jj5H-4>;
rel = shortlink"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 99"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = UTF-8"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 1969,
"content": {
"size": 1969,
"mimeType": "text/html; charset = UTF-8"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 869,
"receive": 16,
"ssl": -1
},
"pageref": http://www.sample.com
},
{
"startedDateTime": "2017-05-21T13:41:25.767Z",
"time": 388,
"request": {
"method": "GET",
"url": "http://sample.com/wpcontent/themes/samplecom/style.css",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/css,*/*;q = 0.1"
},
{
"name": "Referer",
"value": "http://sample.com/"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Last-Modified",
"value": "Fri, 22 Apr 2011 00:32:22 GMT"
},
{
"name": "ETag",
"value": "\"e1d7-1836-4a176fdbbd180\""
},
{
"name": "Accept-Ranges",
"value": "bytes"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 98"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/css"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 3174,
"content": {
"size": 3174,
"mimeType": "text/css"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 388,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
}
}
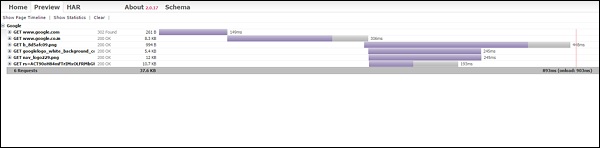
}Đầu ra
Chương trình trên tạo ra kết quả sau.

Tất cả các bản ghi được thu thập trong một .txt file và sau đó, tương tự được chuyển đổi như trên bằng cách sử dụng bản xem trước HAR, chẳng hạn, (http://www.softwareishard.com/har/viewer/)
PhantomJScó rất nhiều API cho một trang web, cung cấp tất cả các chi tiết. PhantomJS có thể được sử dụng để kiểm tra như lấy nội dung của trang, chia sẻ màn hình, chuyển đổi trang thành pdf, v.v. Có rất nhiều thư viện kiểm tra phổ biến trên thị trường, có thể được sử dụng cùng với PhantomJS và có thể được sử dụng để kiểm tra .
Một số khuôn khổ phổ biến có thể hoạt động với PhantomJS như sau:
- Mocha
- Jasmine
- Qunit
- Hiro
- Laika
- Buster.JS
- WebDriver
Ví dụ - PhantomJS với Qunit
(function () {
var url, timeout,args = require('system').args, page = require('webpage').create();
url = args[1];
timeout = parseInt(10, 10);
page.onConsoleMessage = function (msg) {
//prints all the console messages
console.log(msg);
};
page.onInitialized = function () { // called when page is initialized
page.evaluate(callqunit);
};
page.onCallback = function (message) { // called from
var result, failed;
if (message) {
if (message.name === 'QUnit.done') {
result = message.data;
failed = !result || !result.total || result.failed;
if (!result.total) {
console.error('No tests were executed');
}
pageexit(failed ? 1 : 0);
}
}
};
page.open(url, function (status) { // opening page
if (status !== 'success') {
console.error('Unable to access network: ' + status);
pageexit(1);
} else {
var checkqunit = page.evaluate(function () {
//evaluating page and chcking if qunit object
is present on the given page url
return (typeof QUnit === 'undefined' || !QUnit);
});
if (checkqunit) {
console.error('Qunit scripts are not present on the page');
pageexit(1);
}
//timeout of 10seconds is used otherwise message from console will get printed.
setTimeout(function () {
console.error('The specified timeout of ' + timeout + ' seconds has expired.
Aborting...');
pageexit(1);
}, timeout * 1000);
}
});
function callqunit() {qunit.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width">
<title>QUnit Example</title>
<link rel = "stylesheet" href = "https://code.jquery.com/qunit/qunit-2.3.2.css">
</head>
<body>
<div id = "qunit"></div>
<div id = "qunit-fixture"></div>
<script src = "https://code.jquery.com/qunit/qunit-2.3.2.js"></script>
</body>
</html>Đầu ra
Command - phantomjs qunit.js http: //localhost/tasks/qunit.html
Chương trình trên tạo ra kết quả sau.
{"passed":3,"failed":2,"total":5,"runtime":23}
Time taken is 23ms to run 5 tests.
3 passed, 2 failed.REPL viết tắt của Read Eval Print Loop. Trong PhantomJS, REPL là một chế độ tương tác để kiểm tra mã JavaScript. Bạn có thể làm điều tương tự, được thực hiện trong Trình kiểm tra Google Chrome hoặc Firebug để thực thi một số đoạn mã trực tiếp trên bảng điều khiển. REPL trả lại cho bạn cùng một nền tảng để thực thi các tập lệnh.
Lệnh đã nhập được gửi đến trình thông dịch để thông dịch ngay lập tức (EVAL) và cung cấp phản hồi (PRINT). Đi vàoPhantomJS trong dòng lệnh và nó sẽ đưa bạn đến chế độ tương tác, nơi bạn có thể thực thi mã của mình trực tiếp.
Cú pháp
Cú pháp của nó như sau:
PhantomjsThí dụ
Ví dụ sau minh họa cách REPL hoạt động trong PhantomJS.
phantomjs> console.log("Welcome to phantomjs");
Welcome to phantomjs
Undefined
phantomjs> window.navigator {
"appCodeName": "Mozilla",
"appName": "Netscape",
"appVersion": "5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"cookieEnabled": true,
"language": "en-IN",
"mimeTypes": {
"length": 0
},
"onLine": false,
"platform": "Win32",
"plugins": {
"length": 0
},
"product": "Gecko
"productSub": "20030107",
"userAgent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"vendor": "Apple Computer, Inc.",
"vendorSub": ""
}
phantomjs>
To find the version
phantomjs> phantom.version {
"major": 2,
"minor": 1,
"patch": 1
}
phantomjs>Mỗi lệnh được thực hiện và kết quả được hiển thị. Sử dụng CTRL + C, CTRL + D hoặcphantom.exit() thoát ra khỏi chế độ tương tác.
Sử dụng up/down phím mũi tên để nghe các lệnh đã gõ trước đó.
Có một tính năng khác được gọi là autocompletion, giúp ghi nhớ lệnh. Chỉ cần gõ "phantom" và nhấn nút "Tab" để nhận danh sách các lệnh có sẵn mà bạn có thể thực hiện.
Đầu ra
Chương trình trên tạo ra kết quả sau.
phantomjs> phantom.→|
phantomjs> phantom.cookies→|
phantomjs> phantom.exit→|
phantomjs> phantom.version→|Trong chương này, chúng tôi sẽ cung cấp thêm một vài ví dụ thực tế để hiểu một số tính năng quan trọng của PhantomJS.
Ví dụ 1 - Tìm tốc độ trang
Trong ví dụ này, chúng tôi sẽ sử dụng PhantomJS để tìm page speed cho bất kỳ URL trang nhất định nào.
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}Chương trình trên tạo ra như sau output.
Command - phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msecVí dụ 2 - Gửi sự kiện nhấp chuột đến một trang
Trong ví dụ sau, chúng tôi sẽ sử dụng PhantomJS để gửi click event vào một trang.
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});Chương trình trên tạo ra như sau output.
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/Chương trình của chúng tôi sẽ tạo ra hai png hình ảnh trong binthư mục. Hai hình ảnh này cho thấy sự khác biệt trước và sau khi thực hiện chương trình trên.


Ví dụ 3 - Gửi biểu mẫu
Ví dụ sau đây cho thấy cách gửi biểu mẫu bằng PhantomJS.
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});submitform.html
Đoạn mã sau đây cho thấy cách sử dụng submitform.html tập tin.
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>Khi biểu mẫu được gửi, nó sẽ chuyển đến submitform.php.
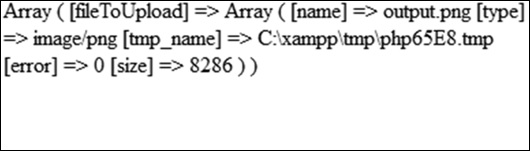
submitform.php
submitform.php chỉ in chi tiết của các tập tin.
<?php
print_r($_FILES);
?>Chương trình trên tạo ra như sau output.
Success
element is [object Object]
http://localhost/tasks/submitform.phpHình ảnh
Sau đây là những hình ảnh cho file upload và form submit.