PhoneGap - Hướng dẫn nhanh
Di động, thiết bị cầm tay và các thiết bị dễ mang theo đã bắt đầu một cuộc cách mạng mới trong kỹ thuật phần mềm. Các thiết bị nhỏ nhưng hiệu quả này có khả năng chạy các ứng dụng được tạo bằng các ngôn ngữ lập trình cao cấp. Những người sở hữu các thiết bị này có xu hướng sử dụng chúng tối đa vì những thiết bị này như điện thoại di động, rất tiện lợi để sử dụng mọi lúc, mọi nơi.
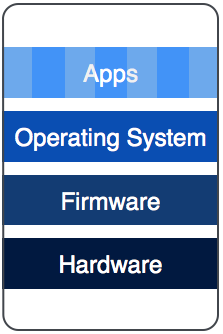
Kiến trúc của thiết bị di động tương tự như kiến trúc của hệ thống máy tính. Nó có phần cứng, phần sụn và hệ điều hành được xây dựng tùy chỉnh.

Ba mặt hàng này hầu hết là độc quyền và được thiết kế, phát triển và lắp ráp dưới một tổ chức hàng đầu. Ứng dụng (Phần mềm ứng dụng) được phát triển bởi cả tổ chức hàng đầu và các nhà phát triển bên ngoài tổ chức.
Một số hệ điều hành di động được công nhận tốt có sẵn trên thị trường ở cả danh mục độc quyền và mã nguồn mở. Hầu hết các hệ điều hành di động được sử dụng rộng rãi là -
- Android
- IOS
- BlackBerry
- Windows

Mỗi hệ điều hành di động đều cung cấp bộ công cụ và môi trường riêng để phát triển các ứng dụng sẽ chạy trên chúng. Ứng dụng được tạo cho một hệ điều hành không thể chạy trên bất kỳ nền tảng nào khác vì chúng hoàn toàn khác nhau. Các nhà phát triển có xu hướng bao phủ tất cả các hệ điều hành di động chính để tăng khả năng tiếp cận giữa những người dùng của họ.
Vì vậy, nó trở thành một nhiệm vụ tẻ nhạt để phát triển một chương trình ứng dụng có thể chạy trên tất cả các nền tảng hệ điều hành chính, giữ cho giao diện, cảm nhận và chức năng của nó giống hệt nhau trên tất cả các nền tảng. Đối với công việc này, một nhà phát triển cần phải hiểu tất cả các nền tảng và nên hiểu rõ về các công cụ phát triển chính cho các hệ điều hành khác nhau.
PhoneGap
PhoneGap có thể được xem như một giải pháp cho tất cả các vấn đề nêu trên. PhoneGap là một khuôn khổ giúp các nhà phát triển phát triển ứng dụng của họ bằng cách sử dụng các API web tiêu chuẩn cho tất cả các hệ điều hành di động chính. Nó là mã nguồn mở và miễn phí.
Lập trình viên chỉ cần biết phát triển web bằng HTML, CSS và JavaScript. PhoneGap đảm nhận phần còn lại của công việc, chẳng hạn như giao diện của ứng dụng và tính di động giữa các hệ điều hành di động khác nhau.

Sử dụng PhoneGap, người ta có thể tạo ứng dụng cho tất cả các hệ điều hành di động chính như Apple iOS, Android, BlackBerry, Windows, v.v. Điều này không yêu cầu nhà phát triển phải có chuyên môn về bất kỳ nền tảng nào được đề cập ở trên, nhà phát triển cũng không bắt buộc phải biết lập trình để viết mã ứng dụng từ đầu.
PhoneGap cho phép người dùng tải lên nội dung dữ liệu trên trang web và nó tự động chuyển đổi nó thành các tệp ứng dụng khác nhau.
Trong hướng dẫn này, chúng ta sẽ xem cách tạo ứng dụng cho nền tảng Apple, android và windows trực tuyến mà không cần sử dụng bất kỳ công cụ ngoại tuyến nào.
Trong chương này, chúng ta sẽ học cách thiết lập môi trường cơ bản để tạo ứng dụng một cách dễ dàng. Mặc dù PhoneGap hỗ trợ tạo ứng dụng ngoại tuyến bằng giao diện dòng lệnh Cordova và cơ chế kho lưu trữ Github, chúng tôi sẽ tập trung vào quy trình nỗ lực tối thiểu.
Chúng tôi giả định rằng bạn đã thành thạo với các công nghệ web và đã chuẩn bị sẵn ứng dụng web của bạn để xuất xưởng dưới dạng ứng dụng. Vì PhoneGap chỉ hỗ trợ HTML, CSS và JavaScript, nên ứng dụng chỉ được tạo bằng các công nghệ này là bắt buộc.
Từ quan điểm của nhà phát triển, một ứng dụng phải có các mục sau đây trong gói của nó:
- Tệp cấu hình
- Biểu tượng cho ứng dụng
- Thông tin hoặc nội dung (được xây dựng bằng công nghệ web)
Cấu hình
Ứng dụng web của chúng tôi sẽ chỉ cần một tệp cấu hình đủ để định cấu hình tất cả các cài đặt cần thiết của nó. Tên của nó là config.xml. Tệp này chứa tất cả thông tin cần thiết cần thiết để biên dịch ứng dụng.
Hãy để chúng tôi xem config.xml cho ví dụ của chúng tôi -
<?xml version = "1.0" encoding = "UTF-8"?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0" id = "com.tutorialspoint.onlineviewer" version = "1.0">
<name>Tutorials Point</name>
<description>
Tutorials Point Online Viewer
</description>
<author href = "http://tutorialspoint.com" email = "[email protected]">
Tutorials Point
</author>
<preference name = "permissions" value = "none"/>
<icon src = "res/icon/android/drawable-ldpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "ldpi" />
<icon src = "res/icon/android/drawable-mdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "mdpi" />
<icon src = "res/icon/android/drawable-hdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "hdpi" />
<icon src = "res/icon/android/drawable-xhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xhdpi" />
<icon src = "res/icon/android/drawable-xxhdpi/tp_icon.png"
gap:platform = "android" gap:qualifier = "xxhdpi" />
<icon src = "res/icon/ios/Icon-72.png" gap:platform = "ios" gap:qualifier = ""/>
<icon src = "res/icon/ios/icon-57.png" gap:platform = "ios" width = "57" height = "57" />
<icon src = "res/icon/ios/icon-72.png" gap:platform = "ios" width = "72" height = "72" />
<icon src = "res/icon/ios/icon-57-2x.png" gap:platform = "ios" width = "114" height = "114" />
<icon src = "res/icon/ios/icon-72-2x.png" gap:platform = "ios" width = "144" height = "144" />
</widget>Tất cả nội dung cấu hình được bao bọc trong thẻ <widget>. Mô tả ngắn gọn về chúng như sau:
<widget id = ”app_id”>id là id ứng dụng dành riêng của bạn trên các cửa hàng ứng dụng khác nhau. Nó ở kiểu tên miền ngược, tức là com.tutorialspoint.onlineviewer, v.v.
<widget version = "x.y.z">Đây là số phiên bản của ứng dụng ở định dạng xyz trong đó (x, y, z) là các số nguyên dương, tức là 1.0.0, nó đại diện cho hệ thống phiên bản major.minor.patch.
<name> App Name</name>Đây là tên của ứng dụng, sẽ được hiển thị bên dưới biểu tượng ứng dụng trên màn hình di động. Ứng dụng của bạn có thể được tìm kiếm bằng tên này.
<description> My First Web App </description>Đây là mô tả ngắn gọn về nội dung của ứng dụng và nó là gì.
<author> Author_Name </author>Trường này chứa tên của người sáng tạo hoặc người lập trình, thường được đặt thành tên của tổ chức đang khởi chạy ứng dụng này.
<preferences name = "permissions" value = "none">Thẻ tùy chọn được sử dụng để đặt các tùy chọn khác nhau như FullScreen, BackgroundColor và Orientation cho ứng dụng. Các tùy chọn này nằm trong cặp tên và giá trị. Ví dụ: name = "FullScreen" value = "true", v.v. Bởi vì chúng tôi không yêu cầu bất kỳ cài đặt nâng cao nào, chúng tôi chỉ đặt quyền cho không.
<icon>Cho phép chúng tôi thêm các biểu tượng vào ứng dụng của mình. Nó có thể được mã hóa theo nhiều cách khác nhau, nhưng vì chúng ta đang tìm hiểu sơ lược về mọi thứ, vì vậy nó là đây. Các.srcxác định đường dẫn của hình ảnh biểu tượng. Cácgap:platformxác định biểu tượng này sẽ được sử dụng cho nền tảng hệ điều hành nào. Cácgap:qualifierlà mật độ được sử dụng bởi các thiết bị Android. Các thiết bị iOS sử dụngwidth & height thông số.
Biểu tượng
Có nhiều thiết bị có kích thước khác nhau có cùng hệ điều hành di động, do đó, để nhắm mục tiêu đến đối tượng của một nền tảng, bạn cũng cần cung cấp các biểu tượng của tất cả các loại điện thoại di động. Điều quan trọng là chúng tôi chuẩn bị các biểu tượng có hình dạng và kích thước chính xác theo yêu cầu của hệ điều hành di động cụ thể.
Ở đây chúng tôi đang sử dụng các thư mục res/icon/ios và res/icon/android/drawable-xxxx..
Để hoàn thành công việc này nhanh chóng, bạn có thể tạo một biểu trưng có kích thước 1024x1024 và đăng nhập vào makeappicon.com. Trang web này sẽ giúp bạn ngay lập tức tạo logo với mọi kích cỡ cho cả nền tảng Android và iOS.
Sau khi cung cấp hình ảnh biểu tượng có kích thước 1024x1024, makeappicon.com nên cung cấp những điều sau:
Icons for iOS

Icons for Android

Trang web này cung cấp cho bạn một tùy chọn để gửi email tất cả các biểu trưng ở định dạng zip đến trước cửa nhà bạn (tất nhiên là còn gọi là email!)
Các trang web ngoại tuyến được sao chép vào ổ cứng cục bộ và được truy cập bất cứ khi nào người dùng cần mà không cần bất kỳ kết nối internet nào. Tương tự như vậy, ứng dụng web ngoại tuyến này sẽ cho phép bạn tạo một ứng dụng web được tải toàn bộ xuống thiết bị di động của người dùng có thể truy cập ngoại tuyến đó.
Ứng dụng cho loại ứng dụng này có thể bao gồm ứng dụng có bộ sưu tập các câu chuyện, hướng dẫn ngắn hoặc bất kỳ nội dung ngoại tuyến nào khác mà người dùng quan tâm, họ có thể đọc ngoại tuyến ngay cả khi không có internet.
Ứng dụng ngoại tuyến
Hình ảnh sau đại diện cho cấu trúc thư mục cho ứng dụng ngoại tuyến. Tại thư mục gốc, nó chỉ yêu cầu hai tệp, config.xml và index.xml.

Config.xml chứa cài đặt cấu hình ứng dụng mà chúng ta đã tìm hiểu trong phần trước. Tệp index.html chứa trang chủ của nội dung web.
Một điều quan trọng cần tìm hiểu ở đây là tất cả các liên kết bên trong tất cả các tệp html chỉ nên chứa đường dẫn tương đối. Nghĩa là, không có đường dẫn tuyệt đối hoặc thẻ href cơ sở nào ở đó.
Ứng dụng trực tuyến
Hình ảnh sau đây cho thấy cấu trúc thư mục để ứng dụng của chúng tôi ở chế độ trực tuyến. Ở chế độ trực tuyến, toàn bộ nội dung web được tải từ trang web internet.

Bạn có thể nhận thấy rằng datathư mục bị thiếu trong ứng dụng chế độ trực tuyến, vì tất cả các tệp nằm trên máy chủ thực và có thể truy cập được qua internet. Tệp index.html chứa các liên kết thực như nó chứa tại máy chủ web và tất cả các liên kết của nó là tuyệt đối hoặc được sử dụng vớibase href nhãn.
Sau khi bạn đã quyết định chế độ ứng dụng của mình và tổ chức các tệp của ứng dụng theo cấu trúc tệp được đề cập ở trên, bạn cần nén tệp của mình bằng bất kỳ công cụ zip tiêu chuẩn nào và lưu nó. Chúng tôi sẽ sử dụng tệp này trong phần tiếp theo.
Đăng ký ứng dụng của bạn
Điều cần thiết đối với bất kỳ ứng dụng nào cũng phải có chữ ký của các nhà phát triển hoặc tổ chức đang phát triển để giữ mọi thứ theo thứ tự. Vì lý do này, bạn cần ký ứng dụng của mình. Bạn có thể cầnkeytool là một phần của phân phối java tiêu chuẩn.
Thực thi lệnh sau trong% JAVA_HOME% trong dấu nhắc lệnh Windows hoặc Linux Shell của bạn -
keytool -genkey -v -keystore my_keystore.keystore
-alias TutorialsPoint -keyalg RSA -keysize 2048 -validity 10000Điều này sẽ tạo ra tệp my_keystore.keystore mà chúng ta sẽ cần trong phần tiếp theo.
Bây giờ chúng tôi đã sẵn sàng để biên dịch ứng dụng chế độ nhanh dựa trên API web đầu tiên của mình. Trong phân đoạn cuối cùng này, chúng ta sẽ tìm hiểu về quá trình chuyển đổi nội dung web của chúng ta sang định dạng ứng dụng, có thể tải lên trên các cửa hàng ứng dụng trực tuyến.
PhoneGap chấp nhận thông tin đăng nhập của người dùng được tạo trên GitHub hoặc sử dụng AdobeID. GitHub là một dịch vụ lưu trữ nơi người dùng có thể tải lên nội dung của họ và sử dụng chúng bằng cách cung cấp các tham chiếu URL của họ. Ví dụ: nội dung chúng tôi vừa tạo có thể được tải lên GitHub và sau đó gọi nó trực tiếp đến PhoneGap.
Các bước sau hướng dẫn chi tiết cách tạo ID Adobe.
Tạo ID Adobe
Tới www.build.phonegap.com và click vào Đăng ký
Một cửa sổ mới sẽ mở ra như hiển thị bên dưới -

Điền thông tin chi tiết của bạn và nhấp vào đăng ký. Bây giờ bạn có thể đăng nhập với cùng một id người dùng vào PhoneGap. Theo mặc định, trang này sẽ dẫn đến bảng điều khiển PhoneGap như được hiển thị bên dưới:

Nhấp vào 'Tải lên tệp .zip' và tải lên tệp .zip mà chúng tôi đã tạo, có toàn bộ nội dung và cấu hình web. Bạn sẽ thấy cửa sổ sau sau khi tải lên thành công -

Bạn có thể thấy ngay rằng ứng dụng iOS đã không xử lý được vì chúng tôi chưa cung cấp bất kỳ khóa đã ký nào. Chúng tôi chỉ tập trung vào Android và bạn có thể thấy rằng nó đã được tạo bởi PhoneGap. Không thể tải ứng dụng này lên cửa hàng google vì nó không được ký bằng khóa.
Nhấp vào biểu tượng Android và màn hình sau sẽ xuất hiện:

Nhấp vào menu tùy chọn thả xuống bên cạnh biểu tượng Android có nội dung Không chọn khóa nào, hãy nhấp vào thêm khóa và màn hình sau sẽ xuất hiện:

Cung cấp tiêu đề và bí danh bạn chọn và nhấp vào tệp Keystore. Cung cấp tệp kho khóa được tạo trong phần cuối cùng. Sau đó nhấp vào nút 'Xây dựng lại' bên cạnh nó.
Ứng dụng được tạo bởi quy trình này có thể được tải trực tiếp lên Google Play. Nhấp vào tệp .apk và bạn có thể tải xuống ứng dụng miễn phí dựa trên web đầu tiên của mình.
Trước khi tải lên, ứng dụng phải được kiểm tra trên thiết bị ảo hoặc thiết bị thực.